版式设计四大原则-【方法论之“视觉设计”篇】
在视觉传达中,版式设计四大原则一直贯穿于我们的工作中。本文详细阐述了这四大原则,希望能够帮助你应用于视觉设计中。

为了在别人吹牛逼的时候保持清醒,从2018年开始我整理了100多条互联网设计方法论。
这些方法论里,我发现有的借鉴的是工业设计,有的是建筑学、心理学的,还有传播学,甚至连语义学都出现了……
然后就想,怎么这么多互联网设计方法论?每个方法论如何应用?哪些又是瞎扯模型?
把这些分享出来希望能帮到更多的人!
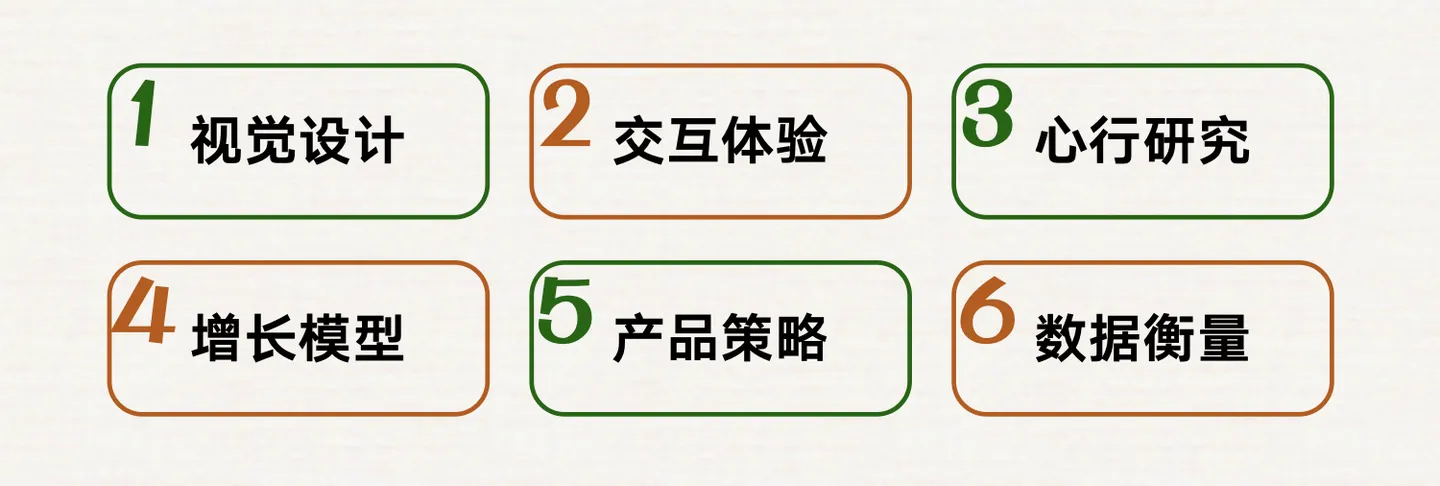
我把这些方法论总结成了六大类:

版式设计四大原则(对比、亲密、对齐、重复)是视觉传达中,最基础也是最重要的设计原则,它一直贯穿于我们的设计工作,但又经常被忽视。
当我们在设计提升阶段中遇到瓶颈的时候,不妨好好回顾一下夯实一下版式基础,基础决定我们走多远。
视觉传达其本质也是表达方式的一种,我们需要通过设计方法手段,通过将元素建立联系有目的得引导用户视觉流向,将信息在“最短时间”内“快速”传达给用户。
任何元素都不能在页面上随意摆放,每个元素应当与页面上另一个元素有某种视觉联系,这样才能建立一种清晰且轻巧的阅读逻辑。
所以,我们的设计行为,是否让信息更快速、更直接、更有效得传达给用户了?
对比
无对比,不设计。(没有对比就没有设计可言)
合理划分好信息层级,来引导用户视觉流向。
亲密
在版式设计中,亲密和对比是相辅相成的。
彼此相关的元素应当靠近,归组在一起,为读者提供清晰的阅读架构。
对齐
对齐对比无处不在,对齐是设计的标配。
我们在做设计的过程中,脑海中已经养成习惯得提醒自己“对齐对齐对齐对齐!”
重复
设计的某些元素或手法需要在整个作品中重复。降低了用户的适应成本,其本质还是让信息传递更快速有效。
一、对比
无对比,不设计。(没有对比就没有设计可言)
对比的目的:
- 使有层级、有主次、有节奏、有设计感
- 使阅读方便
- 突出重点;强化要点;表达核心信息
做好对比的前提是我们透彻得理解了业务和将要呈现的内容。有目的得将元素拉开对比,合理划分好信息层级,来引导用户视觉流向,第一视觉、第二视觉、第三视觉…之后让用户视线最终又落在哪里。
对比的手法:
形态:方vs圆、长vs短、粗vs细、大vs小、高vs矮、胖vs瘦、凹vs凸;
状态:动vs静、虚vs实、近vs远;
色彩:黑vs白、明vs暗、炫彩vs单色、轻vs重色;
二、亲密
在版式设计中,亲密和对比是相辅相成的。
亲密的目的:
- 使元素间有关系成为一个家族,使有关联
- 合理分组
彼此相关的元素应当靠近,归组在一起,如果多个项相互之间存在很近的亲密性,它们就会成为一个视觉单元,而不是多个孤立的设计单元,这有助于组织信息减少混乱,为读者提供清晰的阅读架构。
亲密的手法:
亲密即编组,将相关联的信息进行编组区分,关联的元素组织在一起,移动元素,使它们的物理位置相互靠近,使其形成阅读秩序。使之成为整体的一个组,而不再是一堆彼此无关的片段。物理位置靠近的,就意味着存在关联。(我们可以把它理解为元素间的父子关系)
文字与文字、文字与图、图与图间通过物理距离,控制元素之间的关系。除了物理距离划分,也可以用线条色块切割。
三、对齐
对齐对比无处不在,对齐是设计的标配。
我们在做设计的过程中,脑海中已经养成习惯得提醒自己“对齐对齐对齐对齐!”如果你还没有养成习惯,那就逼着自己有目的得时刻提醒自己。
对齐的目的:
- 对齐让设计变得更有条理
- 对齐让设计变得更有逻辑
- 对齐让阅读变得更轻松
对齐的手法:
对齐分为,左右对齐、上下对齐、居中对齐
- 右对齐——最常见的对齐方式
- 左对齐——最装逼的对齐方式
- 居中对齐——最无能的对齐方式
- 右对齐不一定非要放右边
四、重复
设计的某些元素或手法需要在整个作品中重复。其本质还是让信息传递更快速有效。
重复的目的:
- 重复的作用:统一信息、强调信息、强化信息
- 重复就是保持设计的一致性
- 重复缩短了我们二次阅读的时间(比如在商品详情介绍中,如果没有运用重复原则版式不一致的话,用户在阅读过程中,需要时间适应、习惯新的版式)
重复的手法:
- 标题的字体
- 符号
- 图片的主色调
- 版面的留白比例
- 标题与内文的距离
- 内文大小统一
本文由 @胡冰茜 原创发布于人人都是产品经理。未经作者许可,禁止转载。
题图来自Unsplash,基于CC0协议。
该文观点仅代表作者本人,人人都是产品经理平台仅提供信息存储空间服务。
- 目前还没评论,等你发挥!


 起点课堂会员权益
起点课堂会员权益







