让Axure内联框架的灯箱效果全屏遮罩
一个简单的操作实现灯箱效果,我们来看看具体的流程是怎样的。

声明:
本方法会引起浏览器性能下降,不到万不得已没必要使用。
演示地址:
https://usrsky.axshare.com/#id=4wugsh&g=1
先决知识:
你可能需要先学会《如何在Axure中使用“循环”》和《Axure监听器之全局变量监听器》这两个知识。
一、准备工作
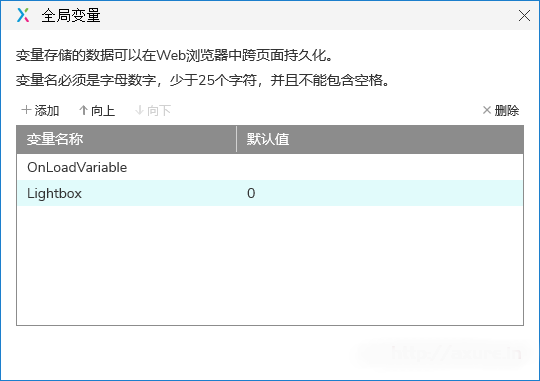
首先,我们建一个全局变量Lightbox,默认值为0

二、教程-内联页
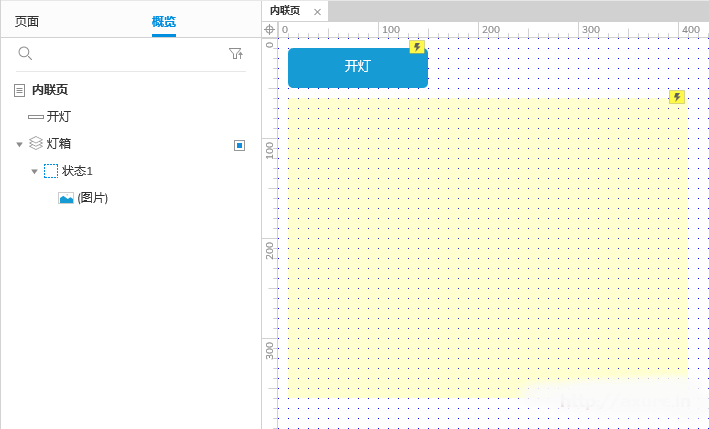
建一个“内联页”,放一个按钮,和一个动态面板,为了演示方便,动态面板里只放了一张图片。

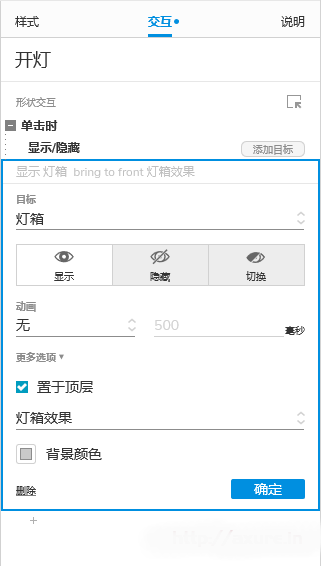
按钮命名为“开灯”,交互非常简单,单击时以灯箱效果显示动态面板,“背景颜色”那里最好有点透明效果。

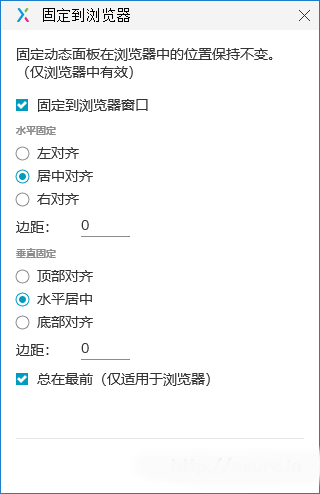
动态面板命名为“灯箱”,隐藏起来。同时固定到浏览器(居中)

交互也只要设置这两个就可以:

三、教程-框架页
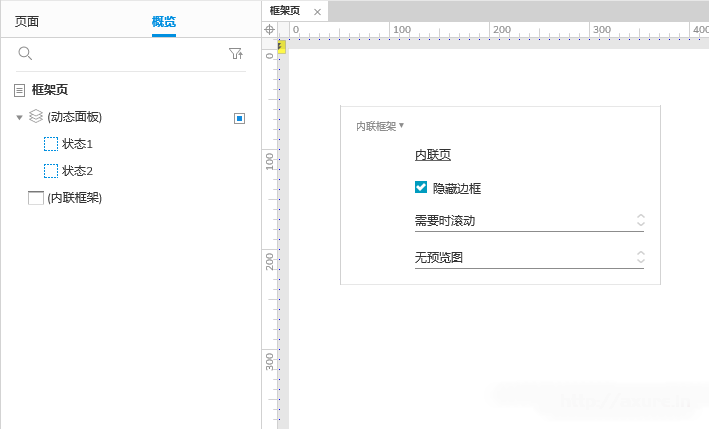
建一个“框架页”,里面放一个动态面板,两个空状态,再放一个内联框架,框架目标为“内联页”

用来做监听全局变量Lightbox的动态面板交互如下:

其中“循环间隔”的时间可自定。
此时,已经实现了全屏的灯箱效果了,但是你多点击几下会发现:
- 点击内联页的遮罩时可以正常取消灯箱效果。
- 点击外部框架页的遮罩时不能取消灯箱效果。
四、修正
其实我们只需两步就可以修正了:
- 在“框架页”的页面上新建交互,当鼠标点击时设置全局变量Lightbox等于0。
- 在“内联页”里对Lightbox进行循环监听,如果Lightbox等于0,则关掉灯箱效果。
尝试自己修正一下吧。
本文由 @Jorkin 原创发布于人人都是产品经理,未经许可,禁止转载
题图来自 Unsplash,基于 CC0 协议
该文观点仅代表作者本人,人人都是产品经理平台仅提供信息存储空间服务。
评论
- 目前还没评论,等你发挥!


 起点课堂会员权益
起点课堂会员权益







