按钮设计超详细解读 | 交互组件
按钮设计该遵循什么样的设计规范或者设计策略?不妨来看看本篇文章里作者的总结。

一、按钮尺寸设计规范
1. 移动端

2. web端

👆以上基本是目前最常用的几个按钮尺寸啦~
在实际界面设计中,该选什么尺寸的按钮捏?
【大尺寸】登录按钮;结尾的主提交按钮,比如结算、完成;企业官网CTA按钮【中尺寸】最常用的尺寸,不知道选哪个尺寸就选它准没错【小尺寸】常用语一些小组件、小卡片中,比如气泡窗。
二、「链接」和「按钮」的区别
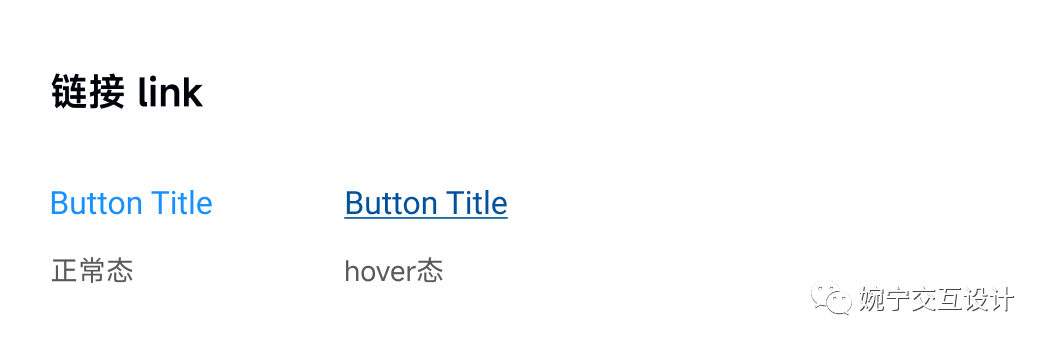
1. 链接 link
链接起到了导航的作用,一般点击后都是打开一个新网页,链接的样式一般都是纯文字形式。

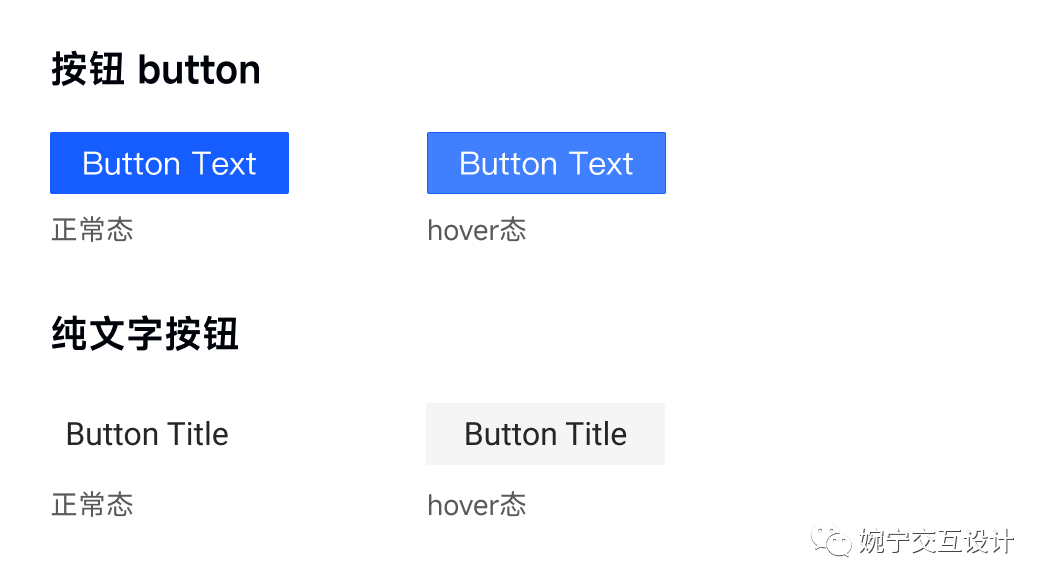
2. 按钮 button
按钮用于发起动作,点击后触发相应的业务。
现在很多按钮采用纯文字的样式,和链接几乎一样。所以为了做出区分,当hover或者点击纯文字按钮后,背后会出现浅色背景色块。

三、如何排布按钮的位置?
按钮在页面中位置的摆放,主要遵循两个原则:雅各布尼尔森的F模式布局。
1. F模式布局 —— 雅各布尼尔森
Jacob Nielsen根据眼动追踪研究结果提出了这种F模式。

眼睛浏览顺序一般是从左往右,然后从上往下
2. Z模式布局 —— 古腾堡
Gutenberg diagramm认为人的阅读方式应该是遵循某种习惯进行的,从左到右,从上往下。从左上角开始,经过一系列的来回移动,最终扫描至右下角的终点区。

这也就解释了,为什么很多界面把最终的【结算】、【确认】、【提交】按钮放在最右边。

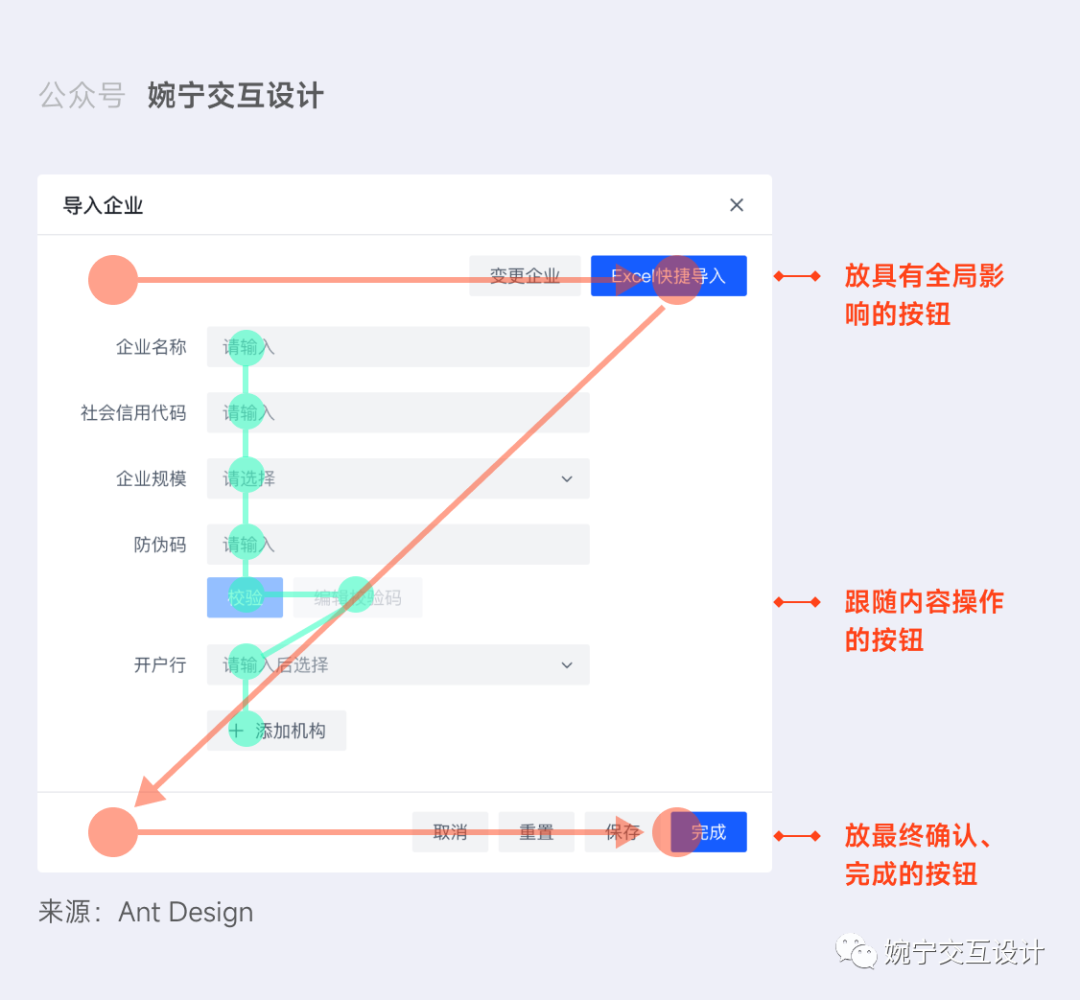
四、B端页面中按钮位置
根据上面两个原理,可以得出在B端表单界面中按钮摆放的通用原则规律。

PS:通用规律仅做参考,不是规则和束缚,实际在界面中如何摆放,还是要根据具体的使用场景思考放置哦~
五、按钮的类型和使用场景

六、按钮的排列顺序——按照对话习惯排列

七、两种下拉按钮的区别

本文由@陈婉宁 原创发布于人人都是产品经理,未经作者许可,禁止转载。
题图来自Unsplash,基于CC0协议。
该文观点仅代表作者本人,人人都是产品经理平台仅提供信息存储空间服务。


 起点课堂会员权益
起点课堂会员权益








写得挺好的