UI/UX案例研究|Netflix登录体验
对许多网站和APP来说,登录页面的设计都是至关重要的,那么我们究竟该怎么做好登录页面的设计,优化用户体验?这篇文章里,作者尝试重新设计了Netflix的登录页面,一起来看看吧。

嘿,设计爱好者和追剧者们!🌟 您是否曾在 Netflix 的主页上思考过,“嗯,这可以更直观吗?” 我也是。作为一个以 UI/UX 设计为生的人,我最近开始了一次令人兴奋的冒险,重新设计 Netflix 的登录页面。系好安全带,因为我将带您体验我的设计过程,其中充满了见解、顿悟时刻和一点 Netflix 的爱。


一、识别挑战
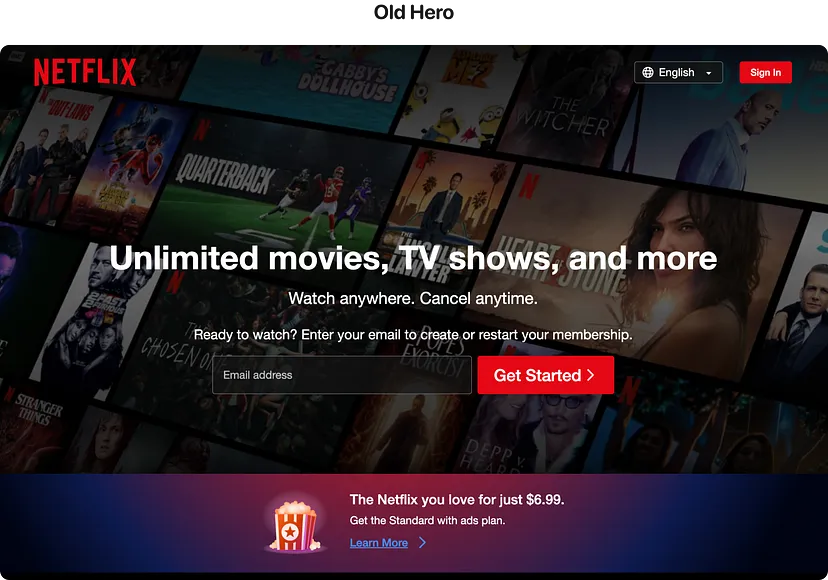
我的第一步是戴上侦探帽子🕵️♂️ 来观察现有的地形。我对 Netflix 网站进行了全面审查,并掌握了用户如何浏览该平台。
这么说吧,这条数字高速公路上有一些颠簸——复杂的导航结构、模糊的信息架构,以及一些视觉上的不一致,让我“嗯🤔”。

二、将无障碍置于首要位置
首先引起我注意的事情之一是新手找到定价信息是多么困难。您必须进行相当于在线寻宝游戏的操作 – 单击“帮助中心”,然后找到解决办法。不,不在我的监视之下。我对主页进行了改版,添加了指定的定价部分,因为让我们面对现实吧,透明度才是王道!👑

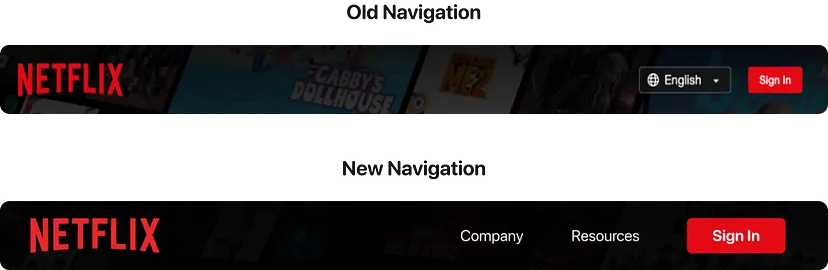
三、页头转换
啊,页头 — — 一个很多人不敢踏足的地方。它曾经是用户的困惑,但现在它是一个友好的伴侣!我在顶部添加了必要的导航链接,使从功能到资源信息的所有内容都很容易找到。

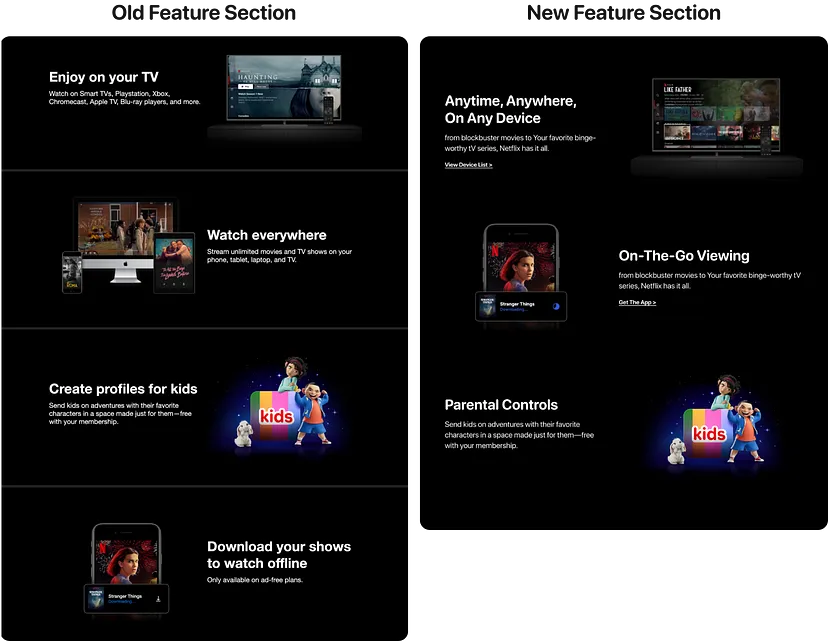
四、修改“功能”部分
我们都喜欢一个好的功能卷轴,但现有的感觉有点……不对劲。因此,我对其进行了调整,以反映品牌的基调,同时保持布局流畅和清晰。我甚至玩了“媒人”游戏,合并了几张类似的卡牌以消除重复。啊,年轻的爱情!❤️

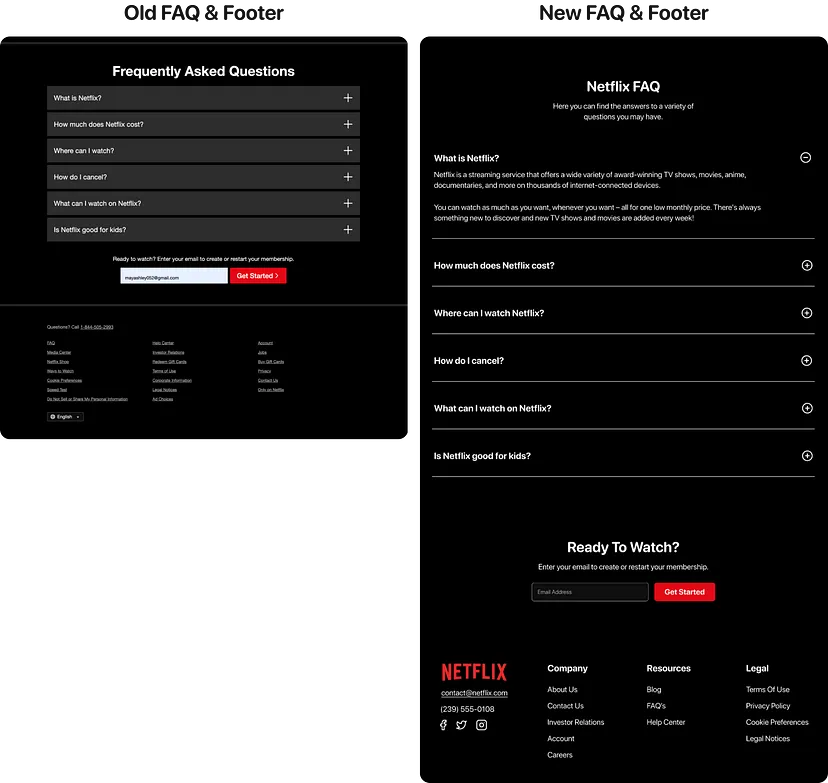
五、细节:常见问题解答和页脚
最后但重要的一点是,我将注意力转向常见问题解答和页脚。它们现在不仅引人注目,而且功能更加丰富,在保持 UI 吸引力的同时增添了品牌个性的热情。🎉

六、结论
重新设计 Netflix 的登录页面就像坐过山车一样,充满了高潮、低谷和大量的学习曲线。当然,朝九晚五的工作让我的技能保持敏锐,但这次挑战让我以前所未有的方式伸展了那些创造性的肌肉!🤸♀️
对于那些希望改进 UI/UX 游戏的人来说,请记住这一点:始终相信自己的直觉,牢记用户的旅程,并且不要忘记沿途享受一些乐趣。
祝大家设计愉快!🚀

原文作者:Ashley May(本文翻译已获得作者的正式授权)
原文:https://medium.com/@ashleym_29729/my-ui-ux-design-journey-redesign-netflixs-landing-page-challenge-979bf3b9bb27
译者:孙淑雅;审核:李泽慧;编辑:林庭婷;微信公众号:TCC翻译情报局(ID:TCC-design);连接知识,了解全球精选设计干货。
本文由@TCC翻译情报局 翻译发布于人人都是产品经理,未经许可,禁止转载。
题图来自 Unsplash,基于 CC0 协议。
该文观点仅代表作者本人,人人都是产品经理平台仅提供信息存储空间服务。
- 目前还没评论,等你发挥!


 起点课堂会员权益
起点课堂会员权益







