AI浪潮下,XR设计师一定要掌握的设计工具(上篇)
伴随着AI技术的进步,大量设计工具也发生了革新,那么,有哪些设计工具值得设计师和产品经理关注、甚至运用到工作中?本文便筛选了一些好用的工具,一起来看看吧。

随着AI浪潮的爆发,各种赋能于绘画、UI及3D美术领域的设计工具都发生了革新,提升了设计效率。本期作者将介绍从上百个AI设计工具及插件中筛选出好用的提效设计工具,这些对XR设计师及产品经理可以快速上手且高效赋能的好工具,希望能帮助到大家日常的学习和工作。
一、文案生成
ChatGPT
业界知名的公司 Open AI 出品的AI聊天机器人程序,ChatGPT是一个由OpenAI开发的自然语言处理模型,这个模型被设计用于各种自然语言处理任务,如聊天对话、问答、文本生成和信息检索。

对XR设计师来说,我们可利用ChatGPT辅助我们进行以下设计赋能:
- 创意灵感和概念开发:ChatGPT可以帮助XR设计师生成新的XR项目的创意灵感和概念。提供一些关于项目目标、受众、主题等方面的信息,然后从其生成的想法中获得灵感。
- 用户界面设计:ChatGPT可以提供有关XR用户界面设计的建议和指南。你可以询问有关交互设计、界面布局、颜色方案等方面的建议,以改进用户体验。
- 3D模型和虚拟环境设计:ChatGPT可以帮助你创建虚拟场景、建筑和3D模型的初步设计。你可以提供有关场景、物体或建筑的要求,并根据ChatGPT的建议来设计虚拟环境。
- 用户测试和反馈分析:ChatGPT可以生成问题,来帮助你准备用户测试的问题。它还可以协助分析用户反馈,从中提取关键见解,以改进XR应用的设计。
- 交互式演示和原型:ChatGPT可以生成原型演示、交互式演示或虚拟演练的想法,帮助你展示项目概念和设计。
- 制定XR策略:你可以与ChatGPT交流,讨论XR策略、市场定位、目标受众以及与XR技术相关的趋势和挑战。
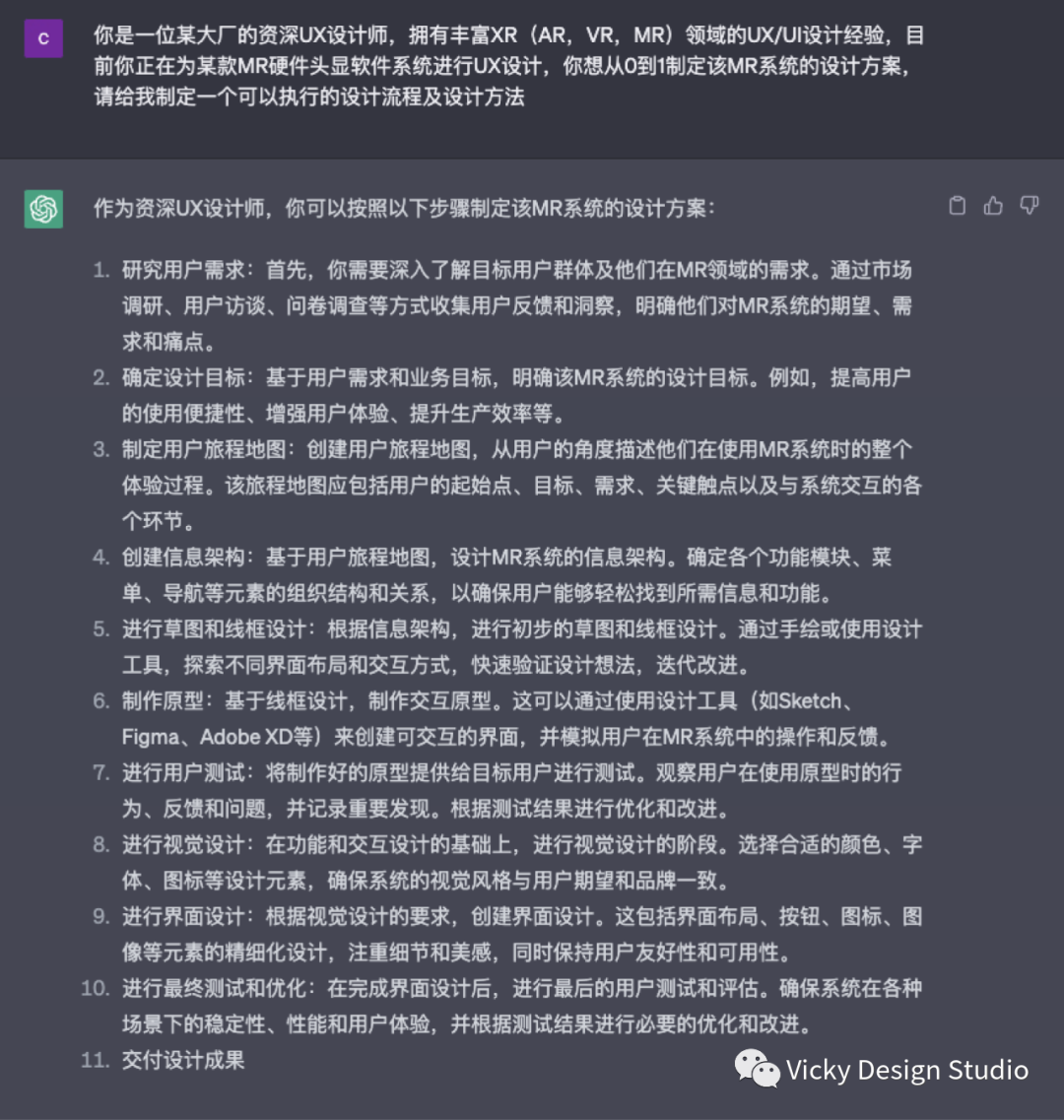
🌰举个例子
“你是一位某大厂的资深UX设计师,拥有丰富XR(AR,VR,MR)领域的UX/UI设计经验(身份),目前你正在为某款MR硬件头显软件系统进行UX设计(背景或叫现状),你想从0到1制定该MR系统的设计方案,请给我制定一个可以执行的设计流程及设计方法(目标)”

关于UXUI设计师如何利用ChatGpt来赋能进行设计赋能,作者之前写过一篇文章,欢迎感兴趣的同学点击进行学习。如何利用ChatGPT进行设计赋能(最全解析)
二、图像制作
1. Midjourney
你有没有想象过你可以把你输入的文本变成图片?Midjourney是目前市场最火的,设计师运用主流绘画工具,特点是生成图片不局限于二次元人物,且能够生成照片级精细的图。
在XR设计领域主要可应用于虚拟人物、虚拟场景及3D模型物体的原画绘制。
🌰举个例子
绘制一个赛博朋克风格的人物角色:
“art toy,designer toy,mockup IP,a lovely girl in a jacket and skirt,detailed facial details,cyberpunk,3D render,
octane render,c4d,zbrush,3d max,artstation,best quality,
ultradetailed,studio lightning”

再来举一个绘制3D模型的例子,绘制一个Low poly风格的飞机“low poly,airplane”

针对Midjourney的教程,之前作者也写过相关的快速入门教程。欢迎感兴趣的同学进行点击查看。
十分钟带你快速上手Midjourney(文末附送AI绘画实用工具资源)
如何保证Midjourney绘画的可控性和连续性,收藏这篇就够了!(附基础参数汇总)
2. Stable Diffustion
号称目前最强的AI绘画工具,Stable Diffustion是个开源的项目,所以目前市面上很多 AI 工具用的都是它的代码,说是 AI 界的老大哥也不为过!缺点就是需要繁杂的配置。
应用场景与Midjourney一样,同样也可应用于虚拟人物、虚拟场景及3D模型物体的原画绘制。
给大家推荐几个好用的学习网站:Stable Diffusion Book:StableDiffusionBook – StableDiffusionBook (dianas.cyou)
来自腾讯的Stable Diffusion入门手册:开源图像模型Stable Diffusion入门手册
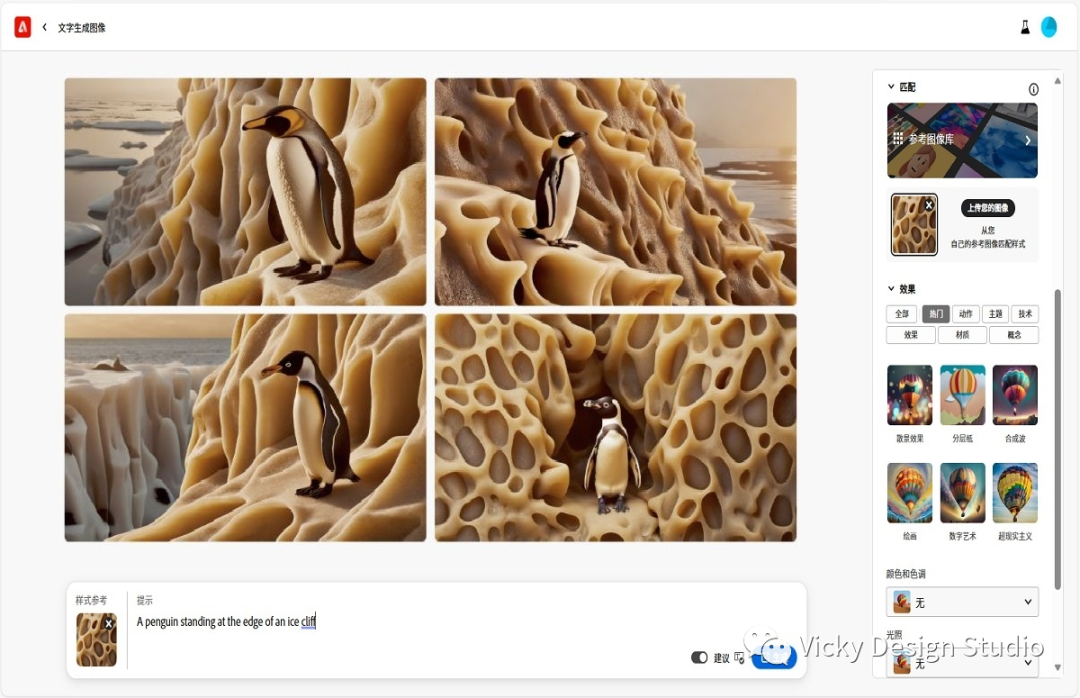
3. Firefly Adobe
Adobe推出了名为Adobe Firefly的AI文生图工具,仅通过文字提示就可以生成AI图像。目前其中文生图模型 Firefly Image 2 已经在 Adobe Firefly 官网上线,目前可以免费体验,其图像生成质量相比之前的 Image 1 有了极大提升。
进入官网登陆后,可以看到有很多AI功能如文生图、创意填充、文字效果等,还有即将推出的创建3D并生成图像功能,可以期待一下。

Firefly的文生图功能已经将图片的大小尺寸、效果和颜色基调做了一些封装,供用户快速选择,相较于Midjourney和Stable Diffusion来说更加容易上手使用。同时还有提示词建议,帮助你写出更准确可控的提示词。

这里也有Adobe官方出的关于如何写好提示词的教程文档:
https://helpx.adobe.com/cn/firefly/using/tips-and-tricks.html 对XR设计师来说也是一个不错的选择工具。
三、原型创作
1. Spline
Spline是一款轻量化3D在线协作设计工具,集建模,材质,交互,动画,代码交付于一身。是一款非常适合XR领域设计师用于空间UI、模型及动效的软件。
今年Spline也上架了其AI功能,能够借助 prompt 来辅助生成 3D 的素材,真正可以编辑的矢量素材,这使得过去几十年从来都没有简单过的 3D 建模变的更加容易上手,现在甚至可以实时协作,让同事和你一同完成。目前 Spline AI 已经支持物理规则和随机性,能够辅助生成动画,目前正在内测阶段,快来尝试吧~
对XR设计师来说,可以用该工具制作2D UI及3D模型界面等。同时也有丰富的社区资源供设计师快速调用。
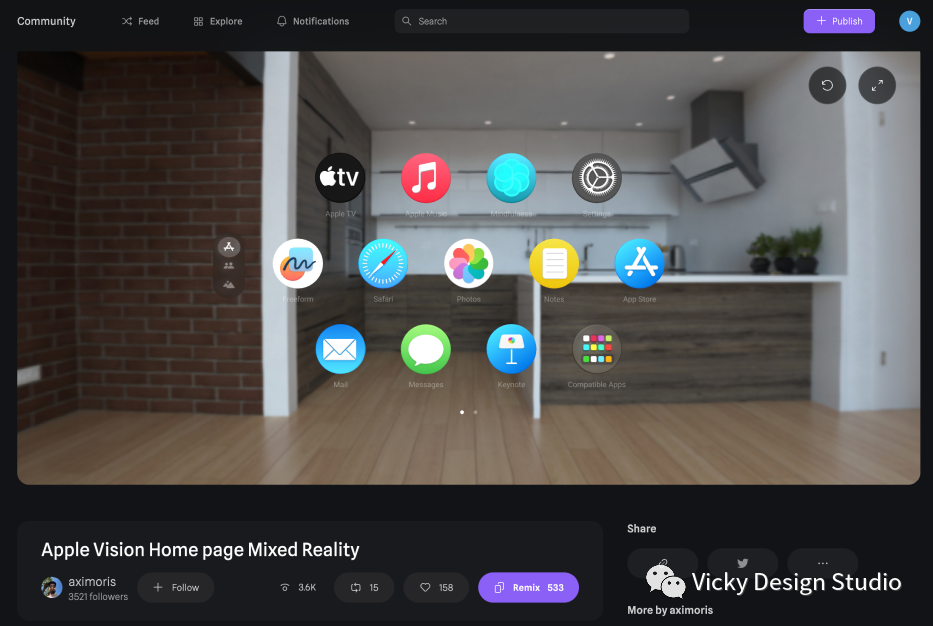
下图为某国外设计师利用Spline搭建了一个Apple Vision Pro的主页界面Demo,支持相关交互的响应动效,同时还支持多个格式的导出功能。

Demo链接直达:
https://app.spline.design/community/file/bb468234-d057-4c83-acec-5940ff14b1a5
如果你想系统性学习Spline工具,作者为你推荐几个好用的学习文档及教程:学习文档:
https://cn.spline.design/learning-community学习教程:
https://space.bilibili.com/2033738697/channel/collectiondetail?sid=394913
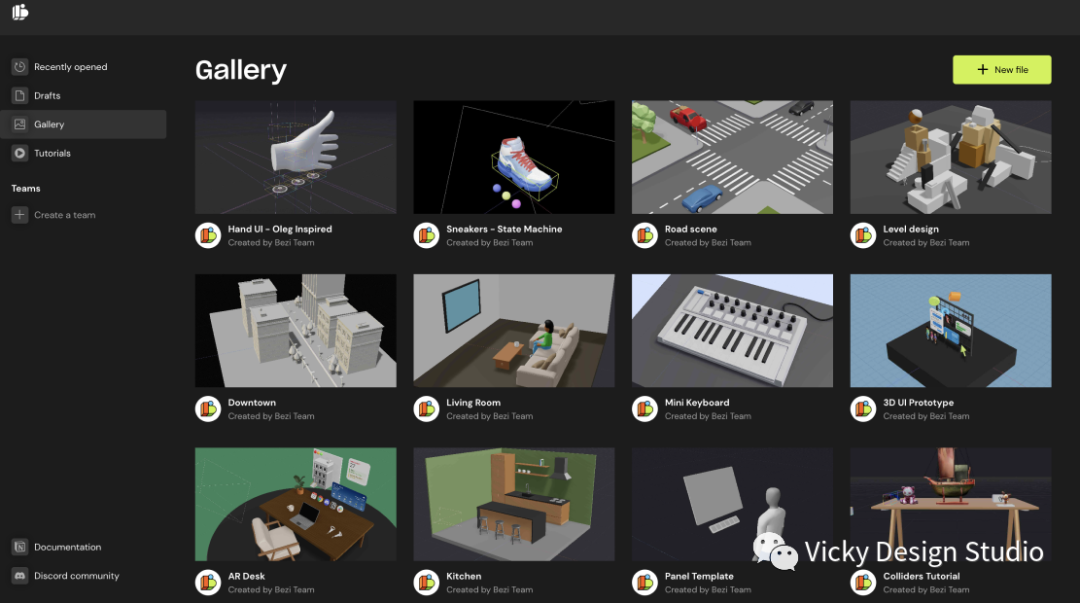
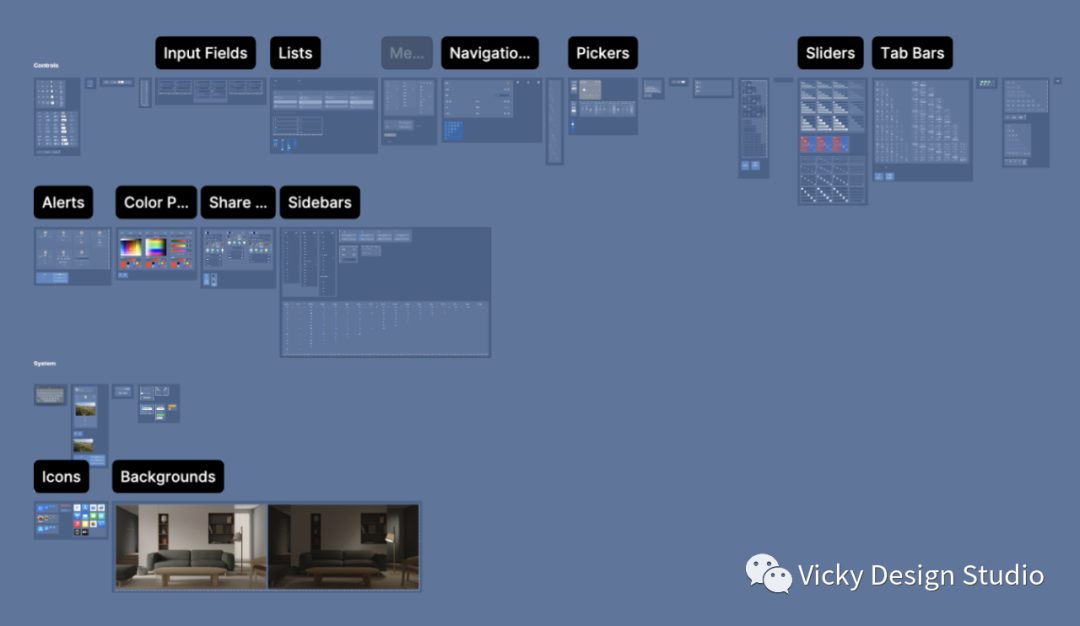
2. Bezel
与Spline类似,Bezel也是一款基于浏览器的3D建模工具,拖拉拽即可操作。易上手,支持多种模型和场景,试用版免费,适合元宇宙赛道的产品经理和没有建模经验的设计师。

不过相较Spline, Bezi的开源社区资源没有特别丰富,但我们依旧可以从它的社区资源中看到可以应用在XR领域的设计可能性。3D模型场景,手势交互,3D UI界面都可以通过该工具进行搭建。同时可与figma素材无缝衔接,也是大厂XR设计师使用的主要生产工具之一。

欢迎感兴趣的同学关注其官方的学习教程文档:https://bezi.com/hq/docs
3. Figma
作为UX/UI设计师使用的主要的矢量图形编辑器及原型工具之一,figma同样适用于XR领域的设计同学。尤其是Apple Vision Pro相关项目从业设计师或产品经理,强烈优先使用Figma。
AVP拥有Figma较全的设计组件库及模版,更方便设计师及产品经理快速使用。

Figma链接直达:
https://www.figma.com/file/U8b05floXkrzcTxeYbzOSf/Apple-Design-Resources—visionOS-(Community)?type=design&node-id=0-3861&mode=design&t=2f1swYsoh36vUuvX-0
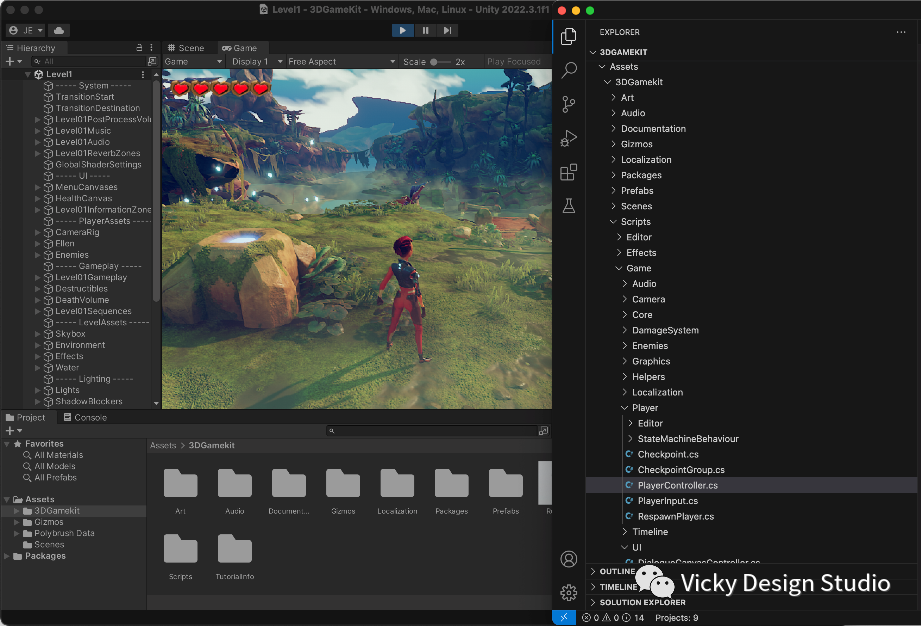
4. Unity
Unity是一款实时3D互动内容创作原型及开发平台,目前主要可用于游戏及XR应用的开发。对设计师来说Unity的上手门槛略高,因为需要一些Coding功底来进行一些基础交互及动效的实现。但Unity工具能帮助设计师了解更多底层实现的逻辑,从而输出更加实际可落地的方案。

但是为了降低上手和学习门槛,初学者可以先从unity中XR Interaction Toolkit入手;XR Interaction Toolkit(简称XRI)是一款基于组件的上层互动系统,可用于创作VR和AR体验。它提供了一种常见的互动框架,并简化了跨平台创作。
若想深入了解更新,欢迎查看XRI 2.3的更新说明文档(What’s new in version 2.3.0 | XR Interaction Toolkit | 2.3.2 (unity3d.com)),或探索附带的样例项目(项目概览 – xr-interaction-toolkit-examples – GitCode)。
随着ChatGPT的爆发,也有开发者自研了可以用于unity开发提效的插件,推荐其中一个unity+ChatGPT提效插件:
keijiro/AICommand:
https://github.com/keijiro/AICommand
可以助力你提升coding效率。该插件的使用方法也很简单,基于ChatGPT只需与其进行文本对话,即可生成对应代码工程。
当然类似的基于unity的AI插件很多,作者后续慢慢为大家介绍。
四、3D虚拟空间/全景图片制作
1. Skybox Lab
Skybox Lab也是一款类似于Midjourney可用于文生图(text-to-image)的AI绘图工具,不同的是它可以,Skybox Lab生成的是360度视角的全景图片。如果说传统文生图的最终产物还只能被局限在2D的平面之中,那么Skybox Lab就让我们离AI生成“3D空间”更近了一步。这一产品可以被用来便捷地生成天空盒(Skybox)材质。

与Midjourney等产品类似,Skybox Lab允许用户通过文字prompt指示图片生成的方向,并可生成近20种风格的全景图片。
2. Versy
Versy是一款可用于文本生成虚拟空间(Text-to-Space)的AI工具,可以通过文本提示词创建可交互式的3D虚拟空间。该工具大大降低了内容的创作门槛,让不会建模的小白设计师也可以通过简单的提示词来创建交互式虚拟体验。

目前Versy正处于内测阶段,需要审核才可使用,欢迎大家申请尝试。
3. Canvas
Canvas是由英伟达出品的一款免费的可以生成真实图像的AI艺术工具,可以将粗略的块状草图转变为逼真的风景图像,支持普通平面图片及360°全景图片。你只需要给出粗略的形状,就可以让你使用不同颜色的笔触来描绘自然环境的整体形态,以代表不同的地貌,如丘陵、山脉、河流和海洋。
4. 360全景在线体验工具查看器
再为大家推荐一款生成360全景体验的查看器,基于AI绘图工具生成的图片,放到这个在线工具中,就可以为你生成360全景体验,完全免费、在线观看360全景图像。有了它,你不仅可以创建一个URL与他人分享你的360度全景,也可以创建一个嵌入代码,允许你嵌入这个全景查看器在你的网站页面。高性能,不需要插件。
总结
本篇文章大家介绍了一些可用于生成文案、图像绘制、原型创作及全景环境空间创作工具,主要有以下工具可供大家尝试:
文案生成
ChatGPT:https://chat.openai.com
图像制作
- Midjourney:https://www.midjourney.com/explore
- Stable Diffusion:https://beta.dreamstudio.ai/
- Firefly adobe:https://firefly.adobe.com/generate/images#
原型创作
- Spline:https://spline.design/ai
- Bezel:https://bezel.it
- Figma:https://www.figma.com/
- Unity:https://unity.com
3D虚拟空间/全景图片制作
- Skybox Lab:https://skybox.blockadelabs.com/
- Versy:https://www.versy.ai/
- Canvas:https://www.nvidia.com/en-us/studio/canvas/
- 360全景在线体验工具查看器:https://renderstuff.com/tools/360-panorama-web-viewer/
本文由 @Vicky。 原创发布于人人都是产品经理,未经许可,禁止转载
题图来自 Unsplash,基于 CC0 协议
该文观点仅代表作者本人,人人都是产品经理平台仅提供信息存储空间服务。
- 目前还没评论,等你发挥!


 起点课堂会员权益
起点课堂会员权益







