数据可视化:如何选择合适的图表
数据可视化是信息设计领域中至关重要的一部分。本文将探讨如何选择正确的图表,以便在各种情境下清晰、准确地展示数据。

数据可视化是信息设计领域中至关重要的一部分。通过图表和图形的使用,你可以更清晰、更生动地传达数据,帮助观众更容易理解和分析信息。然而,正确选择合适的图表类型对于确保数据有效传达至关重要。本文将探讨如何选择正确的图表,以便在各种情境下清晰、准确地展示数据。这是做好可视化的第一步。
数据可视化的主要目标是通过图形展示数据,使观众能够迅速理解信息,而不至于陷入琐碎的细节中。为了达到这一目标,我们需要首先回答三个关键问题:
- 我们有什么数据?
- 我们使用图表的目的是什么?
- 我们应该选择哪种图表类型?
下面,我们将回答这些问题,以帮助您更好地选择适合您的数据和目标的图表。
一、数据的本质
首先,让我们讨论数据的本质。数据可以是数量性的,也可以是分类的。数量性数据通常表示度量结果,例如销售额、温度、人口等。分类数据用于将项目分类,例如产品类别、地区、性别等。了解您的数据类型对于选择适当的图表至关重要。
二、目标和目的
其次,考虑您使用图表的目的。您是希望使数据更容易理解,还是希望传达特定的信息或趋势?选择合适的图表类型将取决于您的目标。在这里,我们将讨论三种主要的图表目的:

1. 比较类
比较是数据可视化中常见的目的之一。它涉及到显示值与值之间的不同和相似之处。这通常用于展示不同分类间的数值对比或不同时间点的数据对比。如果您需要比较大小、高低或数量,那么柱状图通常是最好的选择。
这里我帮你简化了一下概念:凡是你需要用来比大小、高低、多少的数据就用以下的图表工具。
“谁多谁少,我一眼就看出来了”“这个月东西卖出的多”“这个月跟去年比较下,今年还是多”等等,遇到这种需要比较多,就用柱状图,准没有错。

2. 趋势类
趋势类图表的主要目的是显示数据在连续区域上的分布和变化规律,以展示数据在连续区域上的大小变化趋势。在这一类情境下,折线图和面积图尤其适合用于呈现数据。折线图强调数据的具体值,帮助用户追踪趋势,而面积图则不仅强调趋势,还突出了数据的分布情况。
你可以将这类图表视作变化的绘本,它们展示了数据如何随时间、位置或其他连续维度而变化。
你可以这样去理解:这里开始已经计算比例了,它有上、下的变动,犹如心电图表一样,是有波动的,那么需要看整体,看好、坏,是上升、还是下降的。

3. 占比类
占比的目的是显示同一维度上的占比关系。饼图通常用于表示同类数据的占比分布。但要注意,不要展示太多分块,通常不超过9个,以保持清晰度。

4. 分布类
最后,分布的目的是查看数据分散在一个区间或分组的情况。分布类图表通常用于查看两个变量之间的关系和相关性。

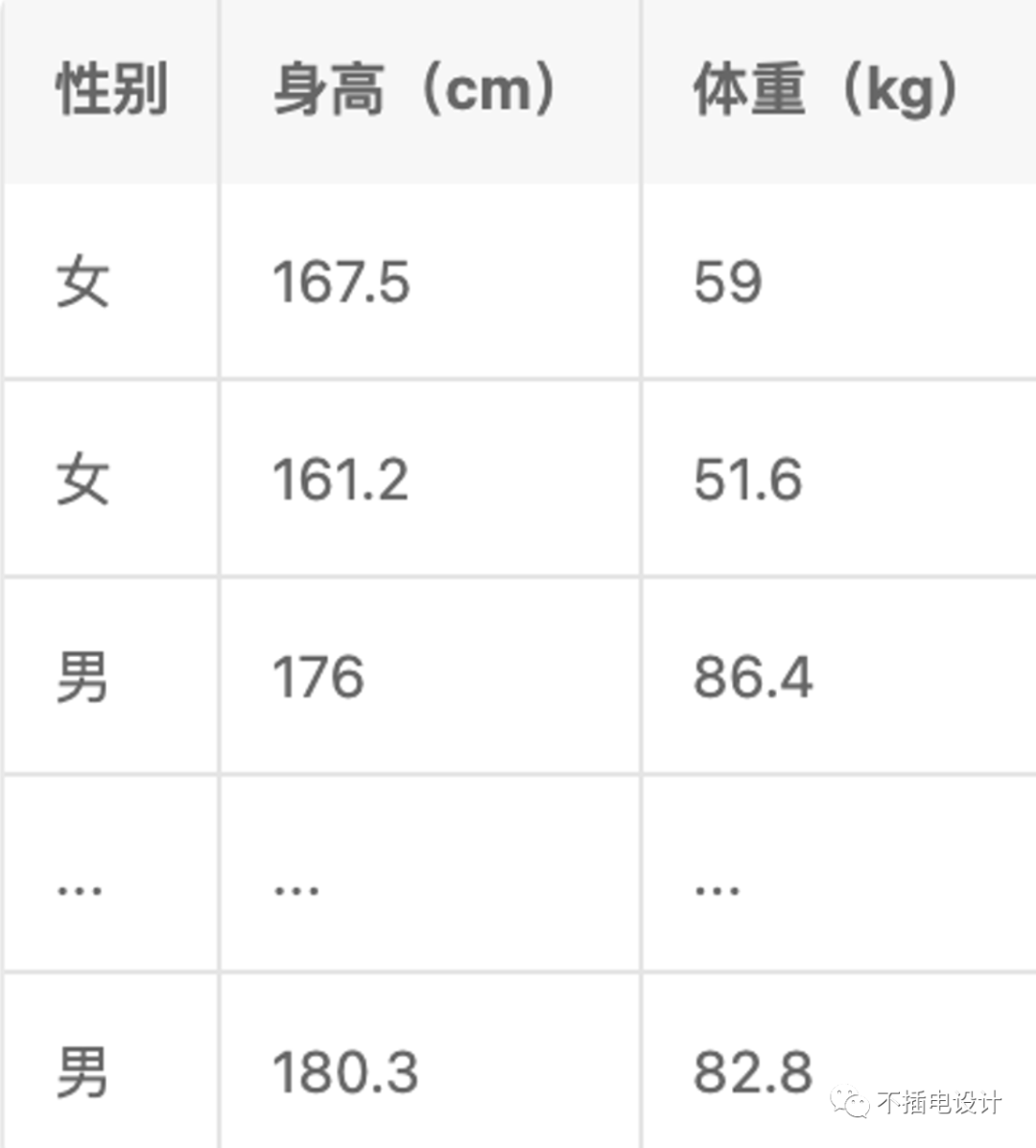
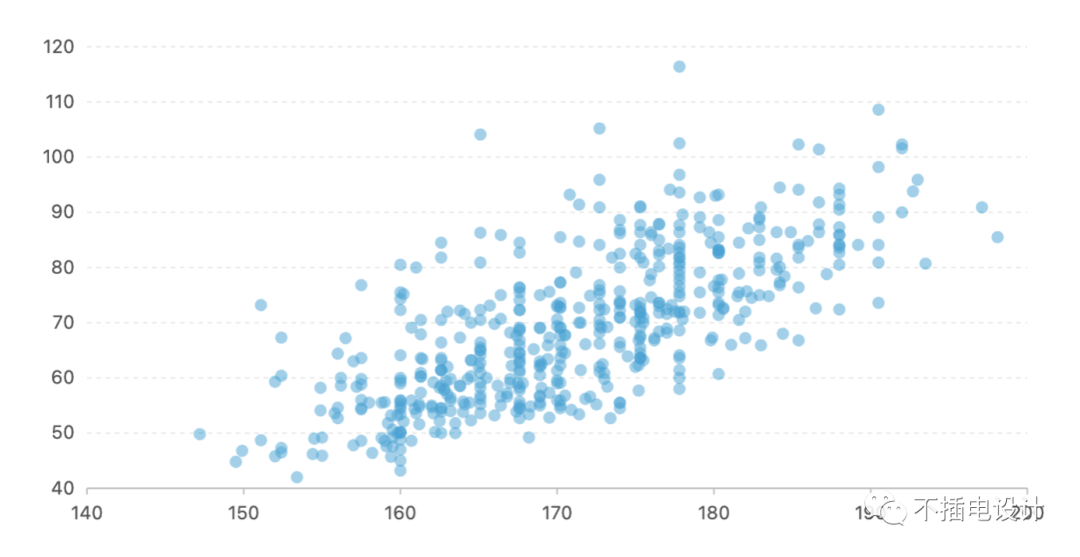
举个例子:这里要比男生跟女生的身高跟体重的关系。


所有的数据点比较集中,(体重在60-70,身高在160-180)呈正相关关系,即身高越高,相应的体重会越大。
三、选择正确的图表
为了选择正确的图表类型,您需要根据数据类型和图表目的来挑选。在这里,这里有了一份小小的指南,以帮助你更好地选择合适的图表:
- 比较:如果您需要比较大小、高低或数量,柱状图通常是最佳选择。
- 趋势:如果您希望展示数据在连续区域上的变化规律,折线图和面积图是很好的选择。
- 占比:如果您要表示占比关系,饼图、环形图是一个不错的选择。
- 分布:如果您需要查看两个变量之间的关系和相关性,分布类图表是最适合的。
90%数据都逃不过这几类图表,所以先选大方向,然后在相应的类型挑选合适的图表,这样就比较容易出正确的图表了。
总结
数据可视化是帮助人们更好地理解和分析数据的重要工具。选择正确的图表类型是确保数据有效传达的关键一步。无论你是在比较、展示趋势、表示占比还是查看数据分布,合适的图表类型都将使你的数据更具可读性,让观众更容易理解和记忆。
设计原则告诉我们,好的数据可视化不仅仅是美观,更重要的是有效传达信息,这才是设计关键。【知识扩展】

这些图表专门做了对应的场景,赶紧去找找跟你的业务合适的图表吧。
AntV:https://antv.antgroup.com/
Echart:https://echarts.apache.org/zh/index.html
Highchart:https://www.hcharts.cn/
Chartjs: https://www.chartjs.org/
Plotly: https://plotly.com/graphing-libraries/
Anychart: https://www.anychart.com/
图之典:http://www.tuzhidian.com/
Flourish:https://flourish.studio/examples/
本文由@冰峰大虾 原创发布于人人都是产品经理。未经许可,禁止转载
题图来自Unsplash,基于CC0协议
该文观点仅代表作者本人,人人都是产品经理平台仅提供信息存储空间服务。
- 目前还没评论,等你发挥!


 起点课堂会员权益
起点课堂会员权益







