Axure:利用动态面板制作滑动条
本文将利用一些小技巧,实现从1到100,以及可以在文字上方正常滑动,不再当心滑块在文本上方时,受文本框影响导致不好滑动。

预览地址:https://ws8zsg.axshare.com
一、准备阶段
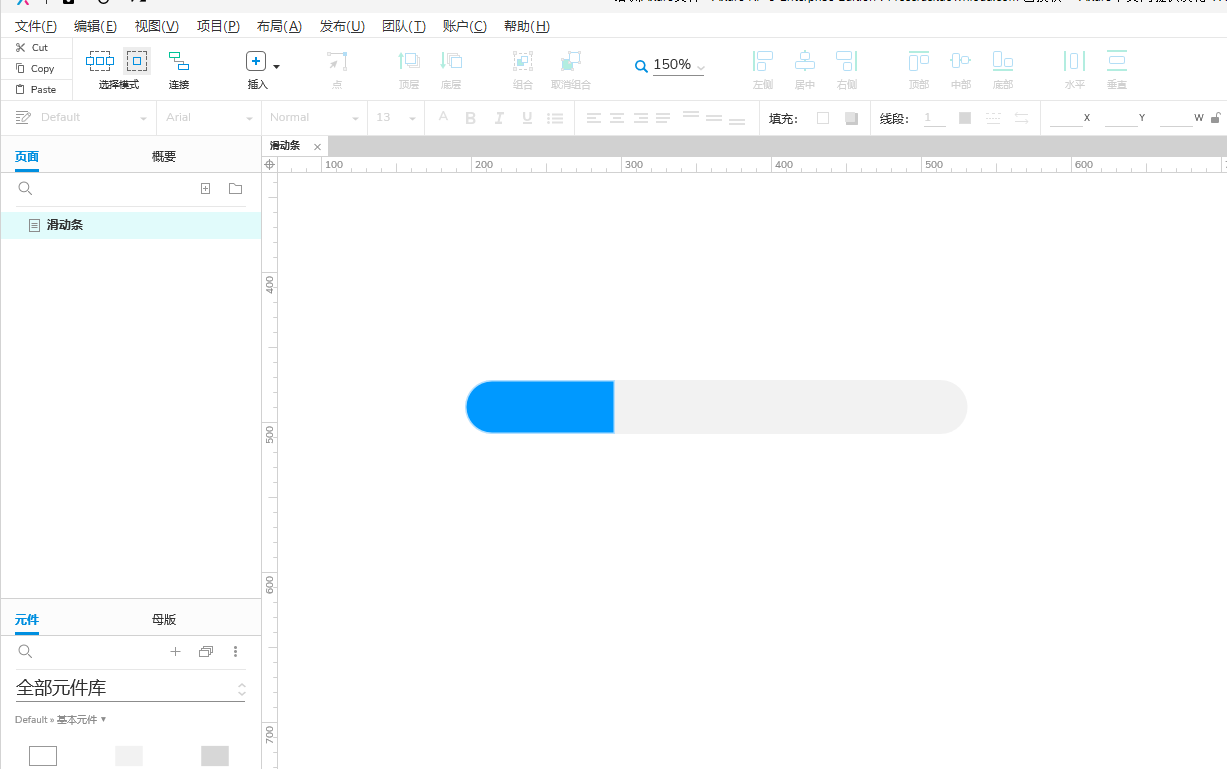
先制作一个335*36的矩形(命名为:分母),将矩形的4个角的圆角设置为18;
在矩形分母上方,制作一个100*36的矩形(命名为:分子),矩形分子左侧的两个圆角设置为18,将其颜色改为蓝色,并增加1像素的边框效果(如图);

注意:这里的边框效果选色时最好是纯色,不设置透明度的。不然之后会出现一些无法解释的后果(坏笑一下)。
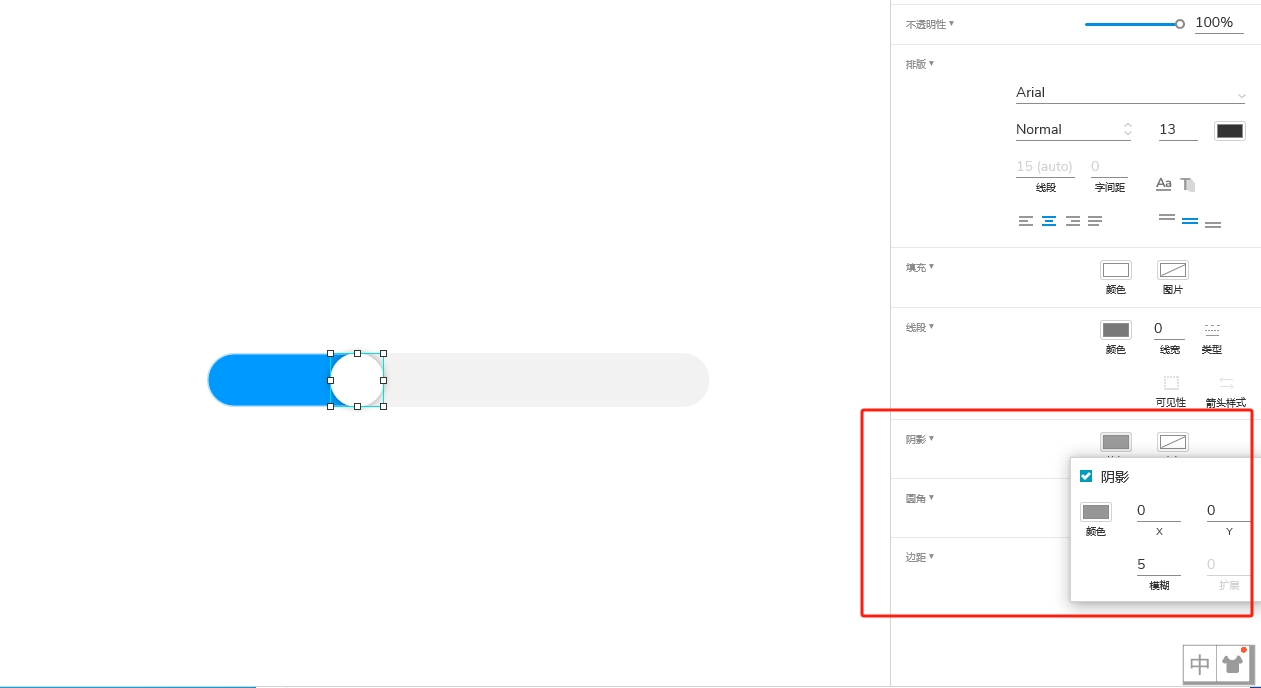
因为需要拖动,那我们这边增加一个拖动的载体:制作一个36*36的圆,去掉边框;为了后续看到的圆会更立体些,可以增加移量为0*0、范围为5的投影效果;

差点忘记了,还需要在最上方增加一个表单元件中的文本框,将该元件禁用后,把其元件样式改为文本段落(如图),删除系统默认的交互样式,并将字体的对齐方式改为居中(为啥要将元件的样式改为文本段落,这个在之后讲解交互的时候再透露);

准备工作已经完成了,接下来就该开始设计交互效果了。
二、交互设计
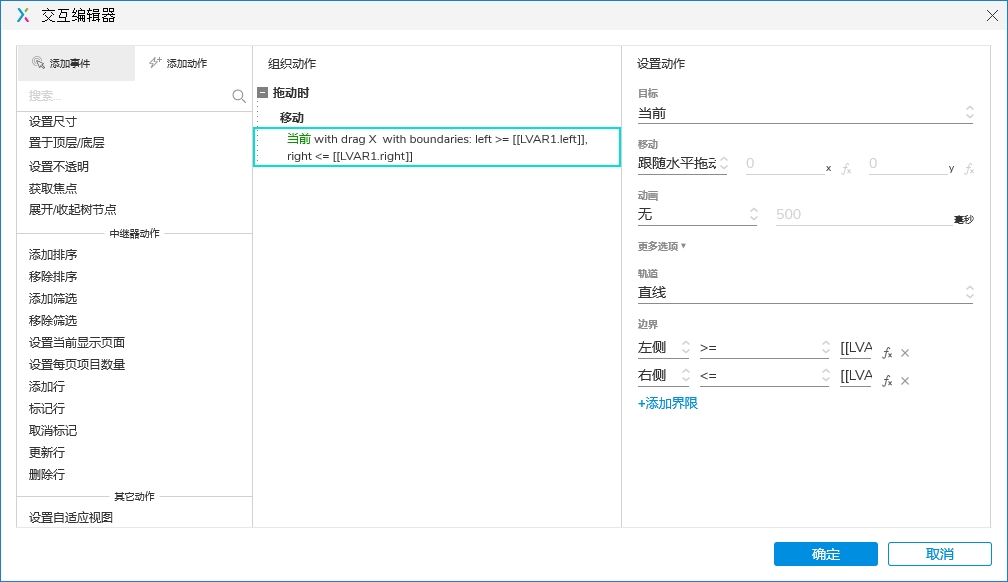
在预览的地址中,可以看到滑块需要跟随移动。所以我们需要选中圆,然后鼠标右击,将其转换为动态面板,并在交互中选择【拖动时】的交互:
- 拖动时,我们需要水平移动圆的位置,设置动态面板跟随水平移动;
- 因为我们需要圆在分母的范围内进行移动,那再给圆设置一个左右的限制。左侧:需大于等于分母的左边位置;右侧:需要小于等于分母的右边位置(如图);

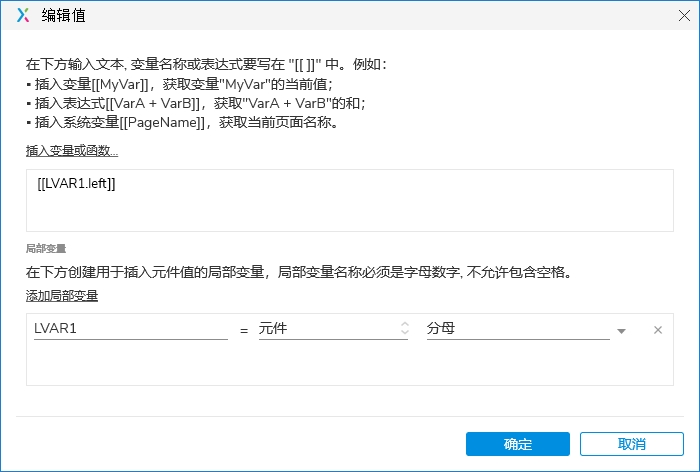
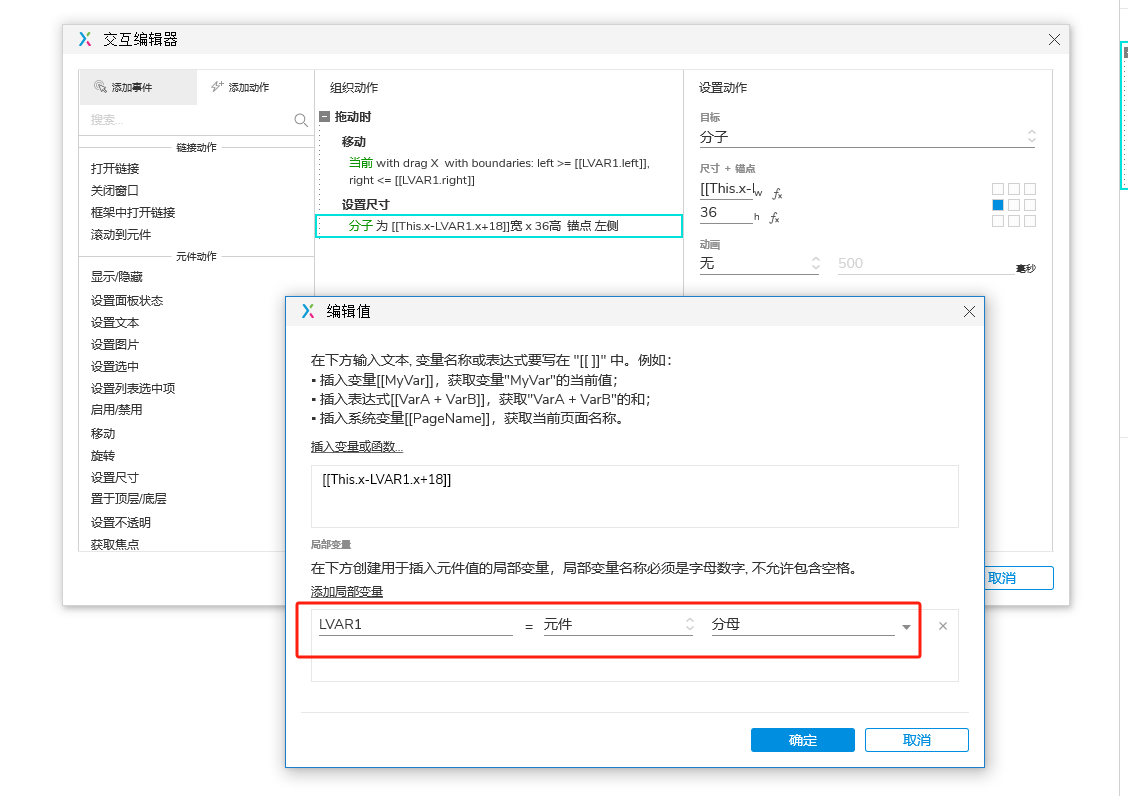
左侧函数:[[LVAR1.left]] ;右侧函数:[[LVAR1.right]]。其中“LVAR1”为局部变量,指代分母(如图);

移动的效果已经设置完成了,接下来需要让分子跟随圆移动的距离,改变长度。给动态面板增加设置分子尺寸的动作;
- 先要知道圆具体移动的多少距离要怎么算,需要有个静态的参照物,而滑动条中唯一是静态的就只有分母了,所以我们需要使用圆移动后的 X 坐标减去分母的 X 坐标,这就获得了偏移量(如图),x轴的函数为:[[This.x-LVAR1.x+18]] ;
- Y轴由于没有变化,这里就直接使用了分子原来的高度36,锚点可以是左上或者左侧都可以;

前面有提到,不要给分子的描边颜色增加透明度,是因为增加透明度后,在你移动后,分子的样式会发生变形,至于原因,我也不知道,这只是我踩到的坑。
接下来,我们需要对文本的内容进行设置了,给动态面板再增加一个设置文本的动作:
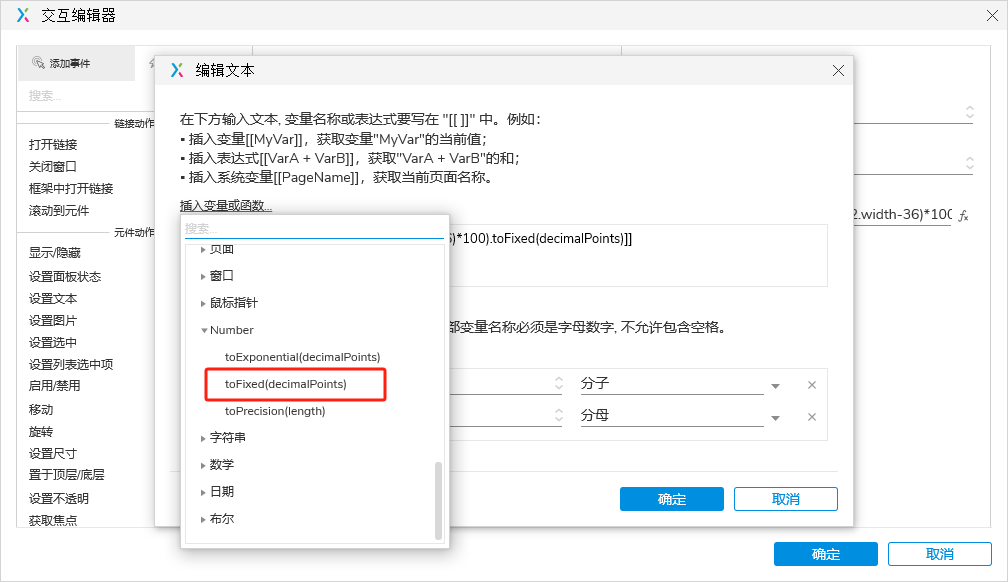
- 数值占比,具体计算:用分子的宽度 除以 分母的宽度,再乘以100,然后取整;所以我们这里需要用到取整的函数 toFixed(decimalPoints) (如图);

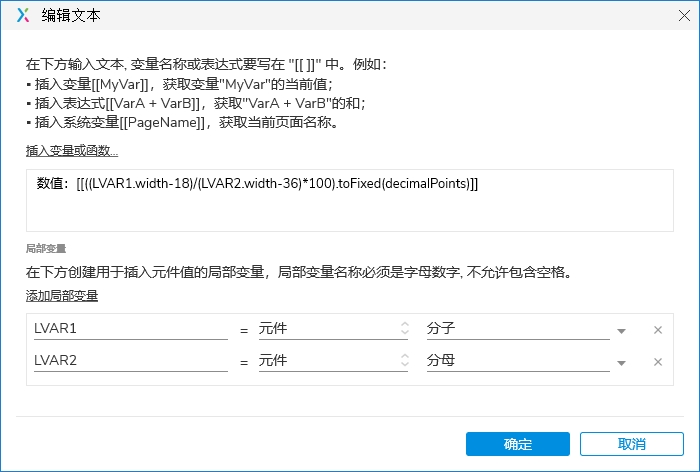
- 设置局部变量“LVAR1” 为分子,“LAVR2”为分母;整体的函数为:[[((LVAR1.width-18)/(LVAR2.width-36)*100).toFixed(decimalPoints)]](如图);

再注意一个细节:我的分子位置就到圆形的一半,如果要是和圆形右对齐的话,在缩到最右侧的时候,分子也是会出现变形,所以我这边在计算时,需要将分子的长度减去18,分母的宽度减去36;
到这一步就可以算是完成了滑动条的设计了,可以先预览下效果,但你可能会发现停留在文字上方的时候,就会变得特别难拖动了,别急,还有两个步骤;
三、优化升级
前面之所以使用表单元件文本框,是因为文本框可以设置一个文本改变时的交互动作,你预览现在的效果,能看到数值是从0到100;
所以这里需要给文本框增加一个交互效果:文本改变时,将内容设置为数值:1(如图);

这里需要增加一个判断条件,就是当数值等于0的时候,我们需要将数值强行设置为1;
最后,将素材全选后,鼠标右键将其转换为动态面板,再为动态面板增加拖动时的交互,动作设置为触发动态面板1的拖动效果,就有了原型预览里体验到的效果了(如图)。

本文由 @阿幸 原创发布于人人都是产品经理,未经许可,禁止转载
题图来自 Unsplash,基于 CC0 协议
该文观点仅代表作者本人,人人都是产品经理平台仅提供信息存储空间服务。
- 目前还没评论,等你发挥!


 起点课堂会员权益
起点课堂会员权益







