原型说明咋写-基础表格
开发吐槽原型说明不清晰,领导催促原型要快细节再说,真是夹缝中生存的产品。今天教大家一个方法,既快又全。文末提供模板,可直接用

对提前准备原型规范、说明模板还不明白的朋友,可以先点击查看《如何解决原型说明写不全?》
本期组件:基础表格
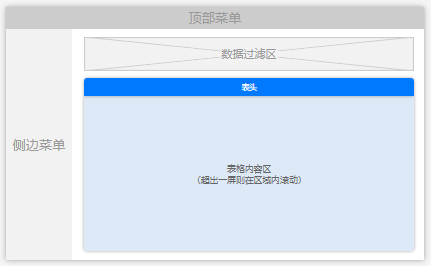
组件概述:内容页中最基础组件,用于展示多条结构类似的数据,可对数据进行排序、筛选、对比或其他自定义操作,使用时可根据需求进行扩展。
一、 约定基础规范
本节主要与研发约定默认实现内容,通过规范文档维护。
1. 基础样式
1、样式:表头与表体在视觉上需有明确区分,表格各行建议使用斑马纹,更易区分各行数据。
2、尺寸:在显示区域需铺满,并伴随窗口大小变化自适应调整
3、表头:默认平均宽度,有特别要求的表头,需在说明中明确
4、操作列:常规操作用主题色/链接文字颜色
危险操作需用危险色,如:删除、取消等反向危险操作等。

2. 基础交互
1、表头说明:鼠标悬停于符号,有”气泡提示”【点击查看规范】,热区为整个图标。若表头支持排序,两者不冲突。
具体哪个表头需要说明,说明什么内容,在可控参数中说明

2、表头排序:支持排序的表头有上下箭头符号,热区为整个图标
第一次点击,升序;第二次点击,降序;第三次点击,恢复。
表头排序具有互斥性,当表格有多个列支持排序时,只激活一个排序。
如:A、B列都可排序,激活A排序时,再点击B排序。此时激活B排序,关闭A排序。
具体哪个表头需要说明,说明什么内容,在可控参数中说明

3、内容滚动:显示行数超出窗口显示区域,则在表格内容区内滚动显示(即滚动时,表头不动)

4、内容交互:鼠标悬停、单击、选中需有对应样式做区分;表格内容可点击/悬停有交互,有对应样式区分
5、内容刷新:默认无感更新,需有对应刷新样式(较大数据量需等待);即不刷新整个页面,有特殊要求另外说明。

3. 异常情况
1)表格整体异常
- 行数不够:缩减显示行数,不出现空行情况
- 无数据、搜索后无结果:显示对应提示
- 网络错误:显示对应提示
- 无查看权限:显示对应提示

2)单元格异常
- 内容超出:超出部分使用”…”代替,鼠标悬停通过“气泡提示”【点击查看规范】显示全
- 内容为空:使用”–“占位

4. 原型要求
1、字段展示:需在原型中填写所有字段,可超出原型页面(实际页面中需做滚动)
2、无需填充表格:原型中仅展示必要的行数据,如:默认有的数据,数据不同状态等
3、多状态呈现方式:如果表格内容有不同状态,则各状态数据需列出说明
- 状态区分:默认不通过颜色区分,可选通过成功、警告、危险等方式区分不同状态颜色(图中采用整行显示方式,具体可UI定义)
- 不同操作列:若内容可操作,不同状态内容会对应不同操作,需将各种操作形式列出

二、约定可控参数
本节主要与研发约定原型中可控制的参数,也通过规范文档维护。文中会提供示例参数,及参数填写说明
1.表格整体
1、数据来源:说明数据的来源,以确保团队理解无二义
2、默认数据:如原型第1、2行所示 / 为空(需用户自行创建)
3、数据状态:如原型第N行所示,
4、默认排序:按创建时间先后顺序倒序排序
为何建议默认“按时间顺序倒序排序”,因为大部分表格用于处理时效性数据,如:订单,审批单等。使用场景往往是:收到通知有“新订单”,然后打开界面处理,此时越晚出现的数据排越前面是友好的。
5、默认行数:
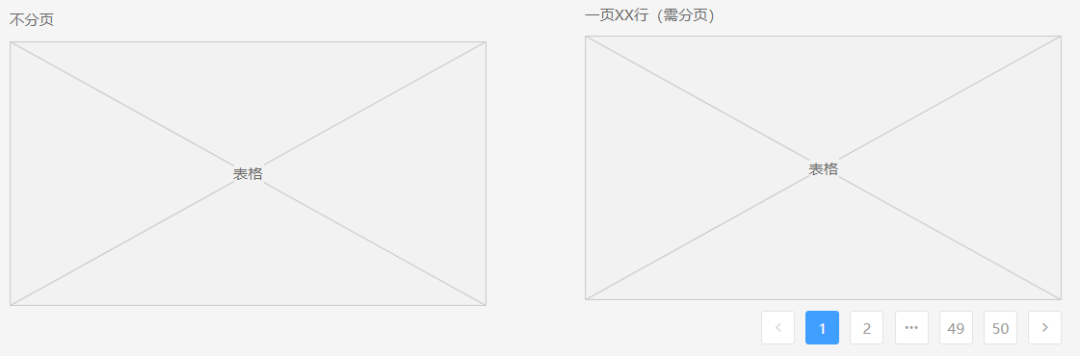
- 行数不多(100行内),且未来增加量很小,不分页能有更好体验,则写“不分页”
- 行数较多,且未来会不停增加,需分页,并规定一页默认行数,如“一页默认20行”(为何建议20行,因为正好能铺满通用的1080p屏幕,及对办公电脑性能友好。)

6、固定列:默认无需,如需要则说明:
- 左侧:列名1、列名2
- 右侧:列名3、列名4

7、列宽:默认无要求,如需要则按整个表格100%宽度划分
- 列名1:20%
- 列名2:10%
8、更新方式:如果无需,则描述“无需”;如果需要,则要描述自动更新逻辑,如:
- 每隔1分钟(大数据运算不建议高频自动更新,会消耗大量服务器性能)
- 完成**操作时
9、缓存:默认“无需”;如果需要,则要描述缓存位置。需注意:一般都不缓存,大量缓存会逐渐占用系统资源。
2.表头
1、数据说明:如果是编号,需说明对编号的要求,如长度,编号体现的信息等
2、数据格式:如金额显示小数点后N位需说明
3、气泡提示:如需要,表头则有个符号,鼠标悬停有气泡提示,提示信息写在该项即可;无需则写“无需”
4、支持排序:支持/无需
5、数据交互:如果有鼠标左击跳转链接、鼠标悬停显示完整内容、鼠标右击复制需描述操作后结果
3.行操作
不同数据状态对应有不同操作,如:订单、工单等,务必在表格中将不同状态数据示例出来,并逐个说明。
三、输出说明模板
组件名称前加个“规范”,便于团队识别规范组件;模板可直接写入注释,并存为Axure/墨刀元件库
注:一份表格说明,通常由三部分组成:
- 表格整体说明(一个表一份说明)
- 表头表体说明(几个表头几个说明,也可根据实际情况简略)
- 行操作说明(如果不同数据状态有不同状态,则每状态一个说明

1、表格整体说明
组件名称:规范-基础表格
数据来源:
默认数据:如原型展示
数据状态:如原型状态列所示
默认排序:按创建时间先后顺序正序排序
默认行数:20行
固定列:无需
列宽:无要求
更新方式:完成XX操作时
缓存:无需
2、表头说明
组件名称:规范-表头
数据说明:
数据格式:
气泡提示:无
支持排序:无
数据交互:无
3、行操作说明
组件名称:规范-行操作
操作1
- 提示信息:
- 操作后置结果:
操作2
- 提示信息:
- 操作后置结果:
操作3
- 提示信息:
- 操作后置结果:
结语
本系列持续更新,喜欢的朋友请点个【关注】或【收藏】,您的鼓励是我们持续分享的动力。
本文由 @产品工具库 原创发布于人人都是产品经理。未经许可,禁止转载
题图来自Unsplash,基于 CC0 协议
该文观点仅代表作者本人,人人都是产品经理平台仅提供信息存储空间服务。
- 目前还没评论,等你发挥!


 起点课堂会员权益
起点课堂会员权益






