互联网方法论之“视觉设计”篇——合集(一)
在互联网平台上,有关互联网设计方法论的讨论有很多,那么,哪些设计方法论是真的有用的?这篇文章里,作者梳理了视觉设计上的几大设计方法论,一起来看看吧。

我们工作中时不时会听到有些云里雾绕的观点,让人有一种“答案在空中飘的感觉”。为了在别人吹牛皮的时候保持清醒,从2018年开始我整理了100来条互联网方法论。
这些方法论里,我发现有的借鉴的是工业设计,有的是建筑学、心理学的,还有传播学,甚至连语义学都出现了……
然后就想,怎么这么多互联网设计方法论?每个方法论如何应用?哪些又是瞎扯模型?
把这些分享出来希望能帮到更多的人!
我把这些方法论总结成了六大类:视觉设计、交互体验、心行研究、增长模型、产品策略、数据衡量。

本次分享视觉设计篇,包括:版式设计四大原则、功能可见性、五感设计、情绪板、二八原则、意元集组、六维分析法,合集一,共7个。
视觉设计篇 01:版式设计四大原则
版式设计四大原则(对比、亲密、对齐、重复)是视觉传达中,最基础也是最重要的设计原则,它一直贯穿于我们的设计工作,但又经常被忽视。
当我们在设计提升阶段中遇到瓶颈的时候,不妨好好回顾一下夯实一下版式基础,基础决定我们走多远。
视觉传达其本质也是表达方式的一种,我们需要通过设计方法手段,通过将元素建立联系有目的得引导用户视觉流向,将信息在“最短时间”内“快速”传达给用户。
任何元素都不能在页面上随意摆放,每个元素应当与页面上另一个元素有某种视觉联系,这样才能建立一种清晰且轻巧的阅读逻辑。
所以,我们的设计行为,是否让信息更快速、更直接、更有效得传达给用户了?
对比:
无对比,不设计(没有对比就没有设计可言)。
合理划分好信息层级,来引导用户视觉流向。
亲密:
在版式设计中,亲密和对比是相辅相成的。
彼此相关的元素应当靠近,归组在一起,为读者提供清晰的阅读架构。
对齐:
对齐对比无处不在,对齐是设计的标配。
我们在做设计的过程中,脑海中已经养成习惯得提醒自己“对齐对齐对齐对齐!”
重复:
设计的某些元素或手法需要在整个作品中重复。降低了用户的适应成本,其本质还是让信息传递更快速有效。
1. 对比
无对比,不设计(没有对比就没有设计可言)。
对比的目的:
使有层级、有主次、有节奏、有设计感使阅读方便突出重点;强化要点;表达核心信息。
做好对比的前提是我们透彻得理解了业务和将要呈现的内容。有目的得将元素拉开对比,合理划分好信息层级,来引导用户视觉流向,第一视觉、第二视觉、第三视觉…之后让用户视线最终又落在哪里。
对比的手法:
- 形态:方vs圆、长vs短、粗vs细、大vs小、高vs矮、胖vs瘦、凹vs凸;
- 状态:动vs静、虚vs实、近vs远;
- 色彩:黑vs白、明vs暗、炫彩vs单色、轻vs重色。
2. 亲密
在版式设计中,亲密和对比是相辅相成的。
亲密的目的:
使元素间有关系成为一个家族,使有关联合理分组。
彼此相关的元素应当靠近,归组在一起,如果多个项相互之间存在很近的亲密性,它们就会成为一个视觉单元,而不是多个孤立的设计单元,这有助于组织信息减少混乱,为读者提供清晰的阅读架构。
亲密的手法:
亲密即编组,将相关联的信息进行编组区分,关联的元素组织在一起,移动元素,使它们的物理位置相互靠近,使其形成阅读秩序。使之成为整体的一个组,而不再是一堆彼此无关的片段。物理位置靠近的,就意味着存在关联(我们可以把它理解为元素间的父子关系)。
文字与文字、文字与图、图与图间通过物理距离,控制元素之间的关系。除了物理距离划分,也可以用线条色块切割。
3. 对齐
对齐对比无处不在,对齐是设计的标配。
我们在做设计的过程中,脑海中已经养成习惯得提醒自己“对齐对齐对齐对齐!”如果你还没有养成习惯,那就逼着自己有目的得时刻提醒自己。
对齐的目的:
对齐让设计变得更有条理对齐让设计变得更有逻辑对齐让阅读变得更轻松。
对齐的手法:
对齐分为,左右对齐、上下对齐、居中对齐。
右对齐——最常见的对齐方式左对齐——最装逼的对齐方式居中对齐——最无能的对齐方式右对齐不一定非要放右边。
4. 重复
设计的某些元素或手法需要在整个作品中重复。其本质还是让信息传递更快速有效。
重复的目的:
重复的作用:统一信息、强调信息、强化信息重复就是保持设计的一致性重复缩短了我们二次阅读的时间(比如在商品详情介绍中,如果没有运用重复原则版式不一致的话,用户在阅读过程中,需要时间适应、习惯新的版式)。
重复的手法:
标题的字体符号图片的主色调版面的留白比例标题与内文的距离内文大小统一。
视觉设计篇 02:功能可见性 Affordance
通过模拟实体世界来暗示用户,系统是如何运作,如何操作。
常用于界面中的功能设计,将用户使用的物品的经验映射到界面中。如果产品的功能可见性与人们感官的预期相符合,那么这个设计会有很高的接纳率和使用率,同时也会被用户认为容易操作。
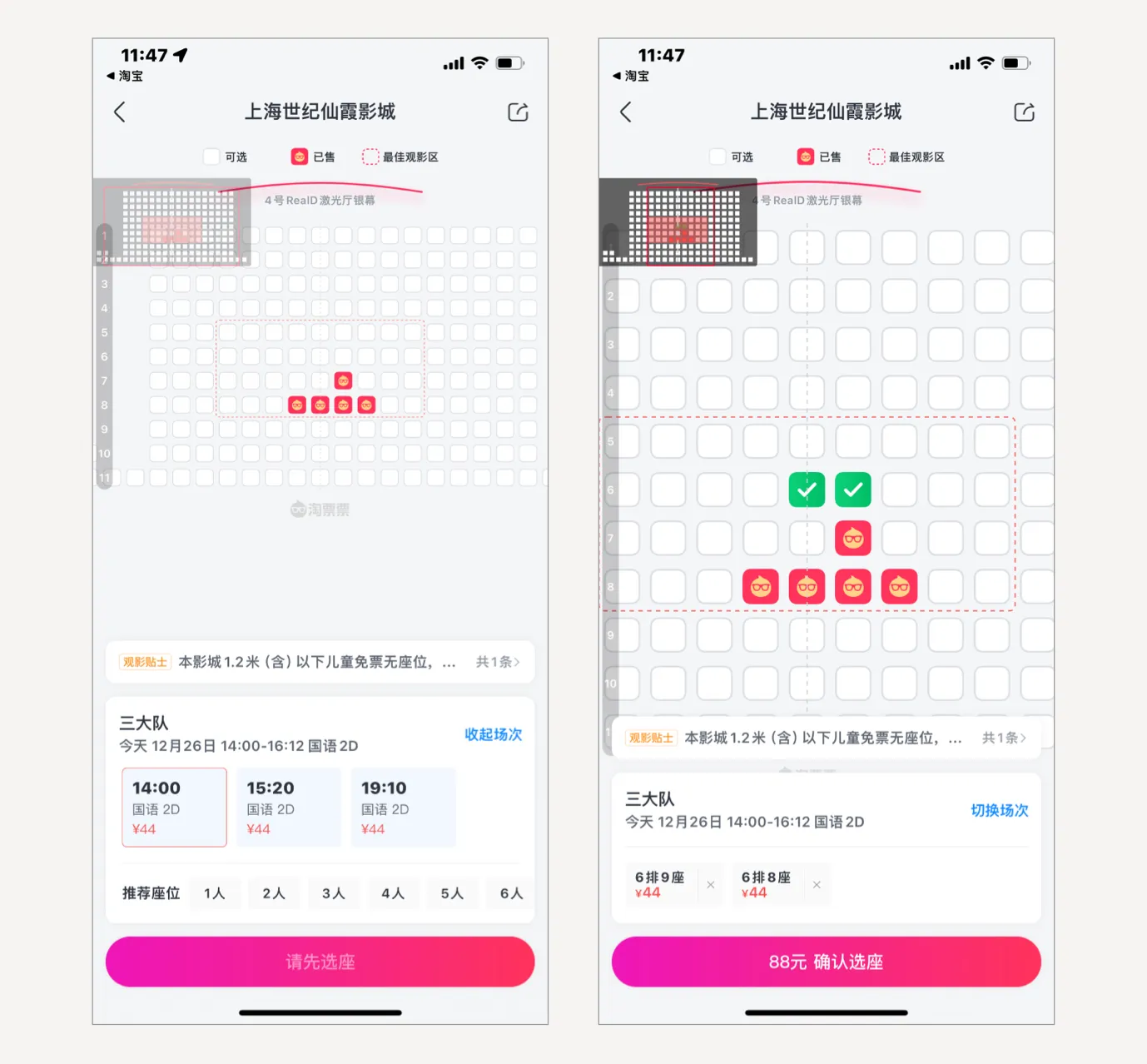
例如:电影选座、飞机选座,淘票票APP-电影选座,根据现实电影院的座位排列,可以引导用户明确地购买电影票所处的位置,与用户的感官预期相符,清晰明确的传递自身所表达的含义,用户选择无障碍。

视觉设计篇 03:五感设计 Design for all 5 senses
五感设计由设计师 Jinsop Lee(TED Talent Search获奖人)提出。
据调查研究,视、听、触、嗅、味五感之中,感受最深刻的是视觉(37%)、其次是嗅觉(23%),听觉(20%)、味觉(15%),最后是触觉。人类的感官系统彼此之间能够交互作用,不同的结合可以创造出独特的感受。
很多设计追求极致的视觉效果,而往往忽略五感中的其他元素。有时仅仅提升其余一至两个五感元素,就能为产品带来设计上的提升。五感设计常被应用于建筑设计、室内设计、工业设计等领域,例如我们在电影院体验到的4D、5D电影,通过座椅效果环境特效,给予观众除视听之外的触感、嗅感等体验。
在互联网设计中,发力点有限,但我们也可以通过背景音音效等手段引导用户心理,引发用户共鸣,这也是运用了五感设计中的“听觉”。
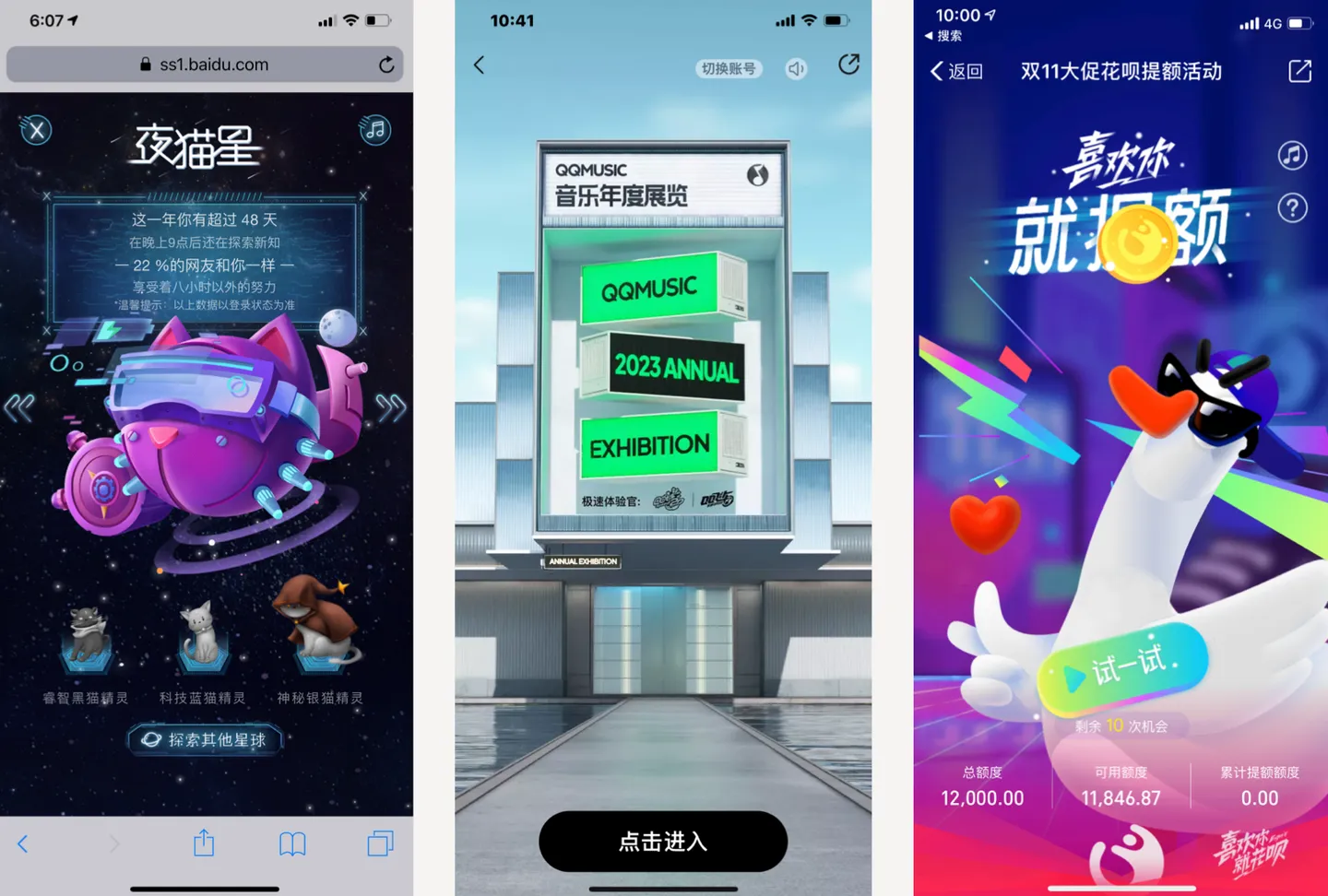
例如:各平台每年年终报告,多页H5测试、课程环节中的激励音效、游戏中的实时反馈音效等等。公司中的音效内容团队通过使音乐和视觉结合,从而影响引导用户情绪感受。多页H5一般在页面右上角放置音乐开关按钮,或者只在最初进入H5时可设置。

视觉设计篇 04:情绪板 Mood Board
1. 本质
我们只要记住一句:我们寻找参考资料的方法取决于我们想要传达的情绪。其本质在于将情绪可视化,因此它被称为情绪板。
我们在搜索“情绪板“的解释会有一大段貌似很专业话,不用理会它。
2. 扩展
世界存在着各种各样的表达方式,例如音乐、舞蹈、影视、小说、漫画、插画、演讲等等。在这各个行业中做到顶尖的专家,都是通过自己擅长的表达方式,来引导受众的情绪。所有这些表达方式其本质都是信息的传达和情绪的引导。
如何通过设计来引导用户情绪?如何建立自己的“情绪素材库”?
在看到一个情绪表达到位的作品时,我们不能让自己沉浸在当下的感受中,而要立刻让自己的情绪抽离出来,分析这个作品通过哪些设计手段达到了这个效果。
情绪版通常是指一系列图像,文字,样品的拼贴,它是设计领域常用的表达设计定义与方向的视觉做法。
无论对于设计师,还是设计专业的学生而言,在设计过程中使用情绪板,可以更好地寻求设计方向、打磨设计过程,还可以在团队之间传递设计灵感与设计思路,从而使想法充分融合,深化设计。
情绪板的表达方式,比较简便的就是将图片打印出来贴到书本或墙面上,由于设计不断加深,图面的内容也会不断丰富,从而展现出一个更加完整的情绪表达。
还可以通过网络媒介建立情绪板,比如通过花瓣、Ins和Pin等常用网站,从大众普遍认知中产生思考,寻求新奇创意与灵感来源。
将情绪板真正得应用于设计创作,辅助设计灵感的生成,而不是仅仅作为汇报工作和面试套路,才是更重要的问题。
视觉设计篇 05:二八法则/帕累托法则 Pareto Principle
1. 定义
二八法则,也被称为帕累托法则、巴莱多定律、80/20 法则、关键少数法则、2/8法则、因素稀疏定律。
约仅有 20% 的变因操纵着 80% 的局面。也就是说:所有变量中,最重要的仅有 20%。
2. 来源
管理咨询约瑟夫·朱兰首先提出该原则。 80/20 的概念是意大利经济学家帕累托 (Vilfredo Pareto) 发现的,例如:意大利约有 80%的土地由 20%的人口所有、80% 的豌豆产量来自 20% 的 植株等等。
应用:
在商业思维中,属于增长思维之一,例如良品铺子:收入60%是由20%的用户贡献,这20%主要收入贡献者被视为重点维护和运营的“忠诚用户”。
在交互设计中,常用于引导用户关注最重要的功能和内容,有具体的用户使用数据反馈,排定产品功能的优先级,可以帮助提升产品设计的易用性和有效性。
在视觉设计中,常用于强化页面中最重要的20%视觉信息层级,其目的是让用户在最短时间内获取到核心信息。
通常表示 80% 的结果,由 20% 的原因产生;同样也表示一个页面下,重要的信息只占 20%,重点标注提醒,其他 80% 的信息适当弱化,否则导致页面太过繁杂,因为用户想快速的获取那 20% 的重要因素。
例如:
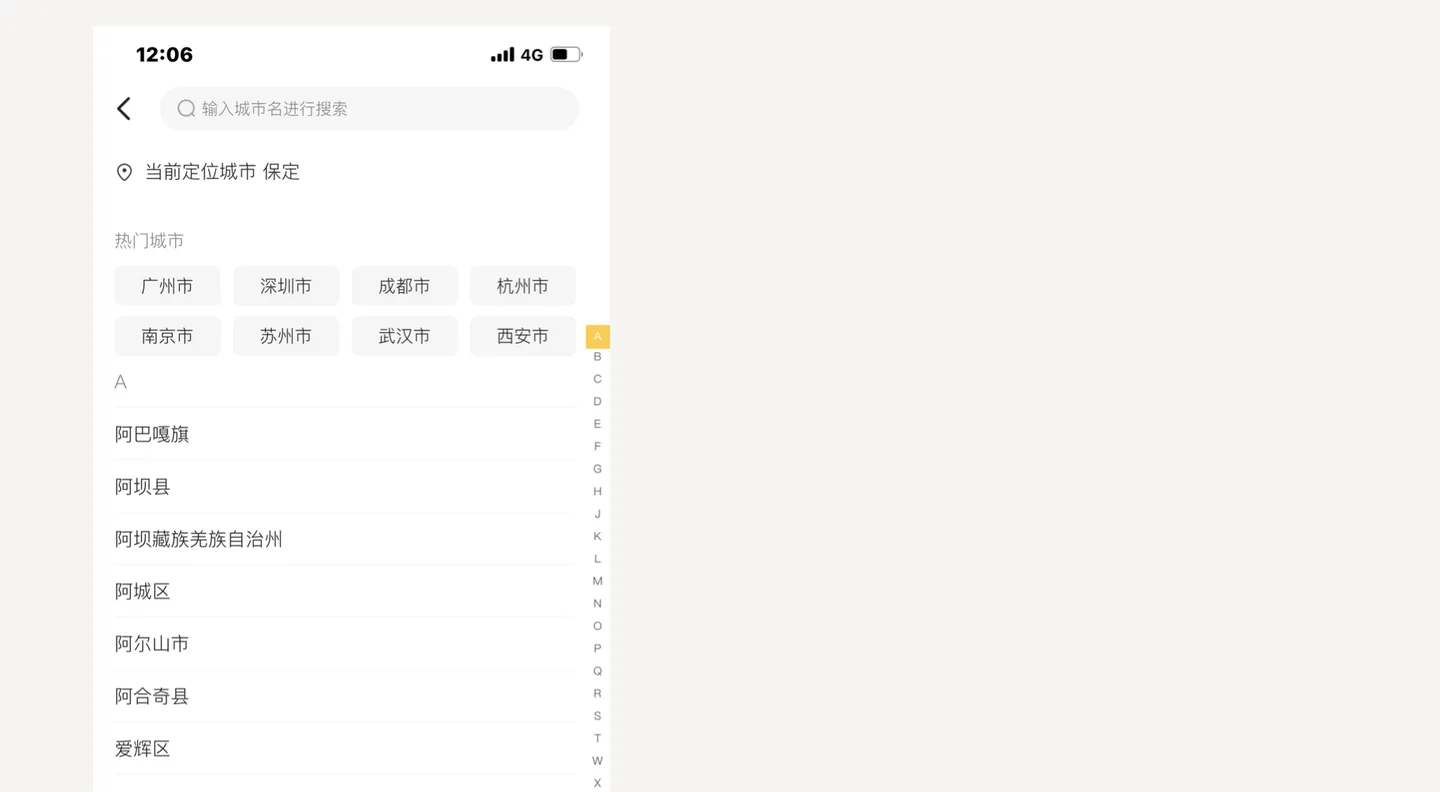
美团外卖APP地点搜索页,根据用户个人使用历史数据与平台用户数据反馈,设计布局上排定优先级,把热门城市突出强调,加快用户搜索定位、订餐流程。

视觉设计篇 06:意元集组 Chunking
为了适应短期记忆,一种把不同的信息集结归纳成模块或单位,便于人们对信息尽心解读和记忆的技巧。
我们生活中记忆很多事物时,也应用到了这个原则方法,比如说电话号码、个人地址等。
例如:
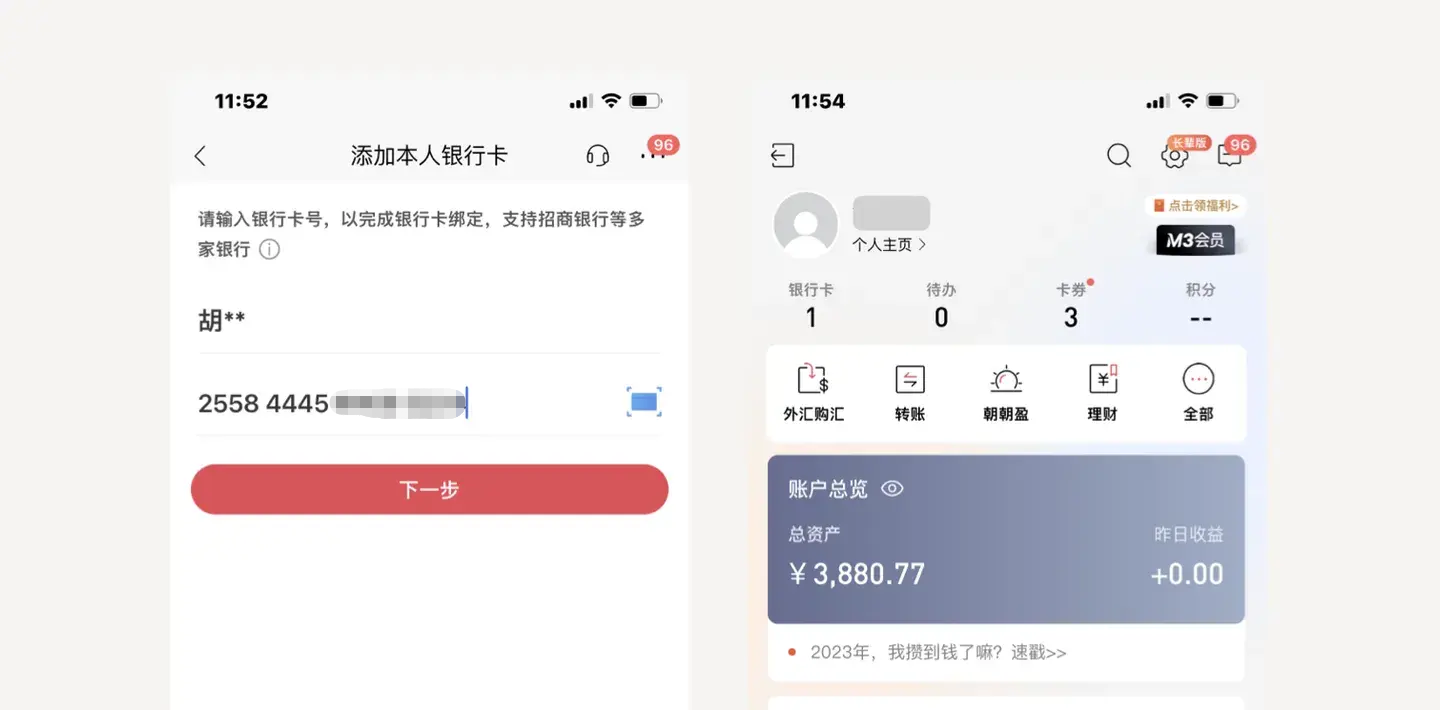
招商银行APP – 银行的卡号的输入四个文字成一组 ,容易阅读审查,也更利于短期记忆。
招商银行APP – 总资产和数据的突出,运用大面积形状色块突出信息,用户可以在打开该页面时第一时间感知。

视觉设计篇 07:六维分析法
很多行业都有自己的五维分析法。
我们在设计工作中常使用“五维分析法”,即“形、色、字、质、构”五个维度对设计作品进行分析。分析之后我们再结合“业务角度、用户角度、设计创新”三个角度做结论。
该方法论是最基础的方法论之一!!!
记得2020年拿某易公司面试练手,结果对面是一个小孩儿,在跟他讲理性和感性,如何通过设计手段影响用户情绪的时候,对方听不懂,不让我说话,自己巴拉巴拉讲了一堆最基础的形色字质勾,当天面了好几个公司也懒得多说话了,没想到在其他公司又碰到,结果对方天天讲情绪情绪…
再后来2022年当我发现还会有很多设计朋友因为知道五维分析法基础方法论而很开心的时候,觉得确实有必要把自己之前的整理总结分享出来。

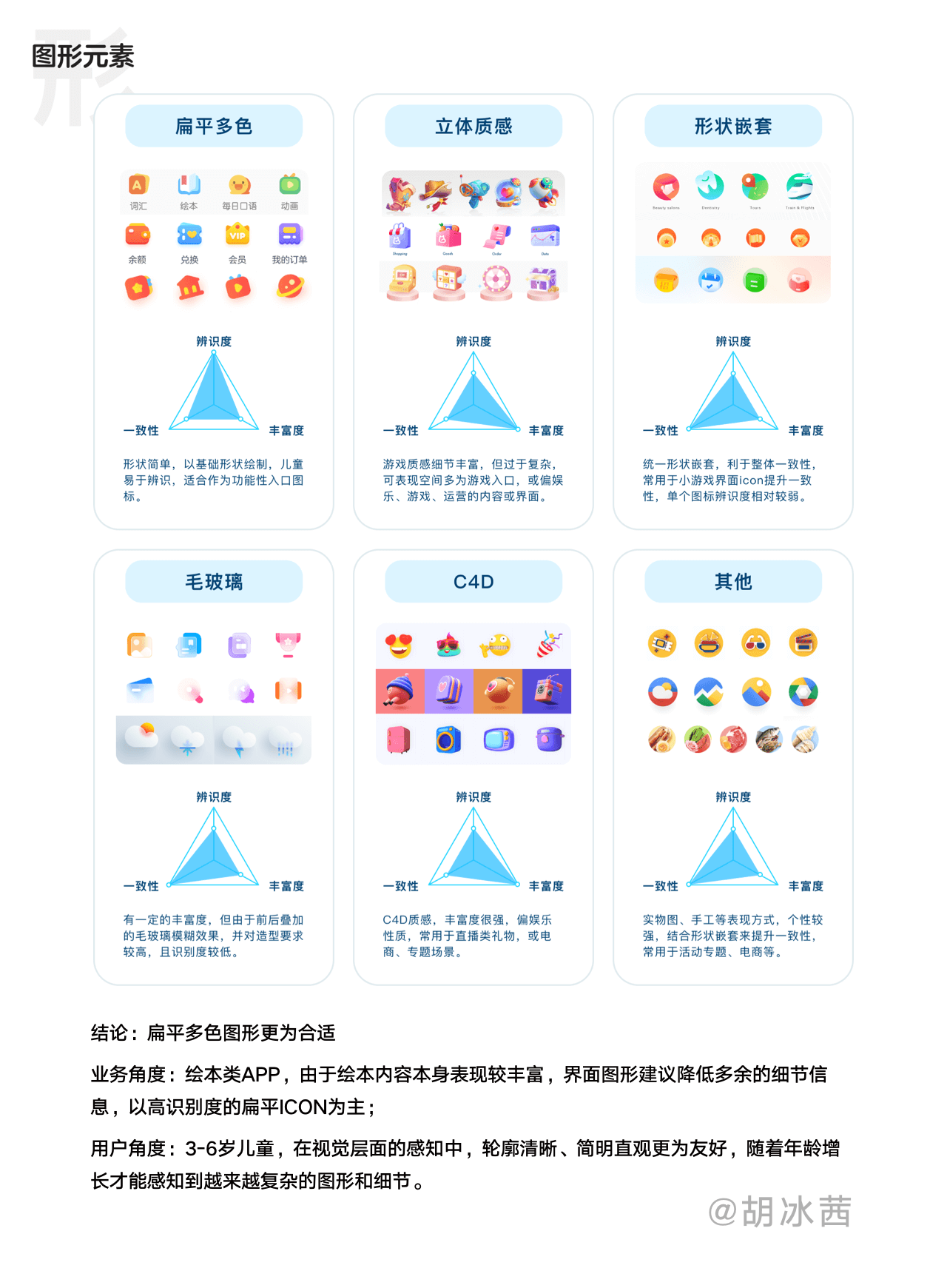
- 形 :图形元素, icon的风格和刻画符合内容主题,甚至卡片圆角大小等细节,都要与APP的品牌调性一致。icon刻画过程中,要注意色彩配比、设计风格、视觉比例等细节。
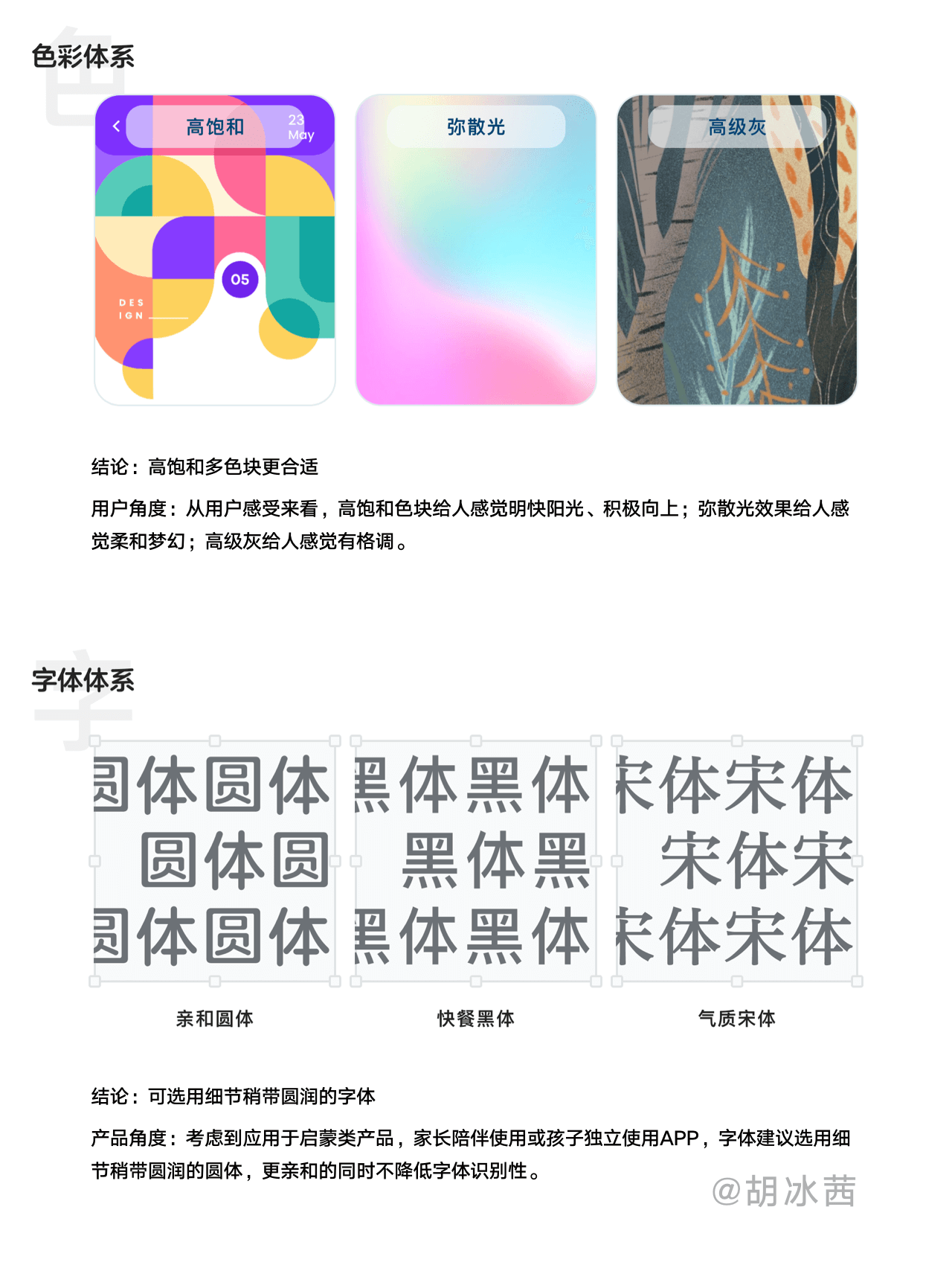
- 色 : 色彩体系,主色、辅色用色、功能色等用色比例,在图标、字体、修饰、按钮等颜色使用极为重要,让界面设计信息传递的更快速明确,合理引导用户视线流向。
- 字 : 字体体系,结合产品品牌调性,选用合适的中文字体和英文字体,形成品牌文化特征,在设计中要注意字号大小等规范,优秀的文字排版更利于用户对于信息的识别。
- 构 : 页面布局,在透彻了解业务的基础上合理布局,让界面具有呼吸感、通透舒适,其中对用户视线流的理解极为重要,决定了我们如何布局、定义框架。
- 质 :质感与风格,不同的行业对界面整体质感、图片质感、色彩质感要求都不一样,需要针对行业特性和用户角度进行衡量和判断。
- 动 : 动画与动效,转场动画、图标动效、跳转动效、加载动效等方面的微交互动效,可增加用户使用时的趣味性,安抚等待时的焦虑情绪。
六维分析法可以用来做视觉层面的竞品分析,为设计改版提供理论支撑。
以2021年支持的一个绘本类改版项目为例,以下是我用五维分析法做的分析和结论:



分析之后我们再结合“业务角度、用户角度、设计创新”三个角度做结论,给出有意义可落地的建议。
本文由 @胡冰茜 原创发布于人人都是产品经理。未经作者许可,禁止转载。
题图来自Unsplash,基于CC0协议。
该文观点仅代表作者本人,人人都是产品经理平台仅提供信息存储空间服务。
- 目前还没评论,等你发挥!


 起点课堂会员权益
起点课堂会员权益







