互联网方法论之“交互设计”篇——合集(一)
关于交互体验方面的设计方法论,你知道哪些?这篇文章里,作者分享了5个“交互体验”维度的方法论,分别有奥卡姆剃刀原理、希克定律、防呆原则等,一起来看看吧,或许会对你有些帮助。

我们工作中时不时会听到有些云里雾绕的观点,让人有一种“答案在空中飘的感觉”。为了在别人吹牛皮的时候保持清醒,从2018年开始我整理了100来条互联网方法论。
把这些分享出来希望能帮到更多的人!
我把这些方法论总结成了六大类:视觉设计、交互体验、心行研究、增长模型、产品策略、数据衡量。
这次换换脑子,分享5个“交互体验”篇的方法论,包括:
- 奥卡姆剃刀原理(Occam’s Razor)
- 菲兹定律(Fitts’Law)
- 希克定律(Hick’s Law)
- 防呆原则
- 防止不耐烦原则

交互设计篇 01:奥卡姆剃刀原理 Occam’s Razor
1. 定义
也叫简单有效原理,被称为“如无必要,勿增实体“,即如果有两个功能相等的设计,那么选择最简单的。这个原理要求我们在处理事情时,要把握事情的本质,解决最根本的问题,顺应自然,不要把事情人为地复杂化。
早期的设计是人为的复杂化了,比如早期建筑设计中巴洛克风格。那什么时候开始“如无必要,勿增实体。”的?
大概包豪斯时期,开始了极简设计理念,而乔布斯也延续了包豪斯理论。
“如无必要,勿增实体。“ 请记住这句装13的话,19年就有人在说,这两年还有人在说。
2. 采取的设计方法和注意点
1)专注于用户核心需求,功能上不可过于繁琐
去除非核心不必要的功能。页面应该保证简洁和工具化,保证功能上的克制。如果有两个功能相似的设计,那么选择最简单易懂的。提取主要功能、重要信息,剔除不必要的干扰功能和信息。
2)只放置必要的信息
简洁的设计最重要的一方面是只展示核心信息,其他的都收纳或隐藏。这并不意味着不能提供给用户很多的信息,可以采用“了解更多”的链接来实现这些。
3)合并多余流程高频使用界面,保持清爽,减少点击次数
让用户通过很少的点击就能找到他们想要的东西给予更少的选项。
做过多的选择也是一种压力,减少选择可以减少用户的思考负担,这样就会使体验更顺畅。
3. 下面举几个例子
【专注于用户核心需求,功能上不可过于繁琐】
例如:抖音的首页布局
聚焦于核心功能上滑刷短视频,减轻用户认知负担。抖音APP的登录界面也是如此,减少用户的不必要的操作,快速登录成功进入APP。
例如:微信聊天页面
使用频率高的页面,尽量少的出现按钮。更多功能收纳至“+”拓展。

【合并多余流程】
例如:确定支付按钮去掉,输入第六位密码变成了确定。密码有六位,每一次输入都相当于一次确认。
我们从密码支付,到指纹支付,又跨越到刷脸支付,其本质是电商类希望用户快速付钱,促动冲动消费。

交互设计篇 02:菲兹定律 Fitts’Law
1. 定义
菲兹定律证明了获取目标的时间,和目标的大小、距离的相关性。距离越短,目标越大,那么光标到达目标就越快,时间越短越高效。
这项定律尤其适合按钮等可点击、可选择、可交互的元素,其目的是:易于查找和选择。
2. 来源
菲兹定律由心理学家Paul Fitt 于1954年提出,它是物理世界中人体运动的数学模型。在很多领域都得到了应用,在人机交互领域的影响尤为深远,可以说是人机交互领域的第一条定律,它通常被用来解释鼠标(PC端)和手势(移动端)在界面中的移动规律。
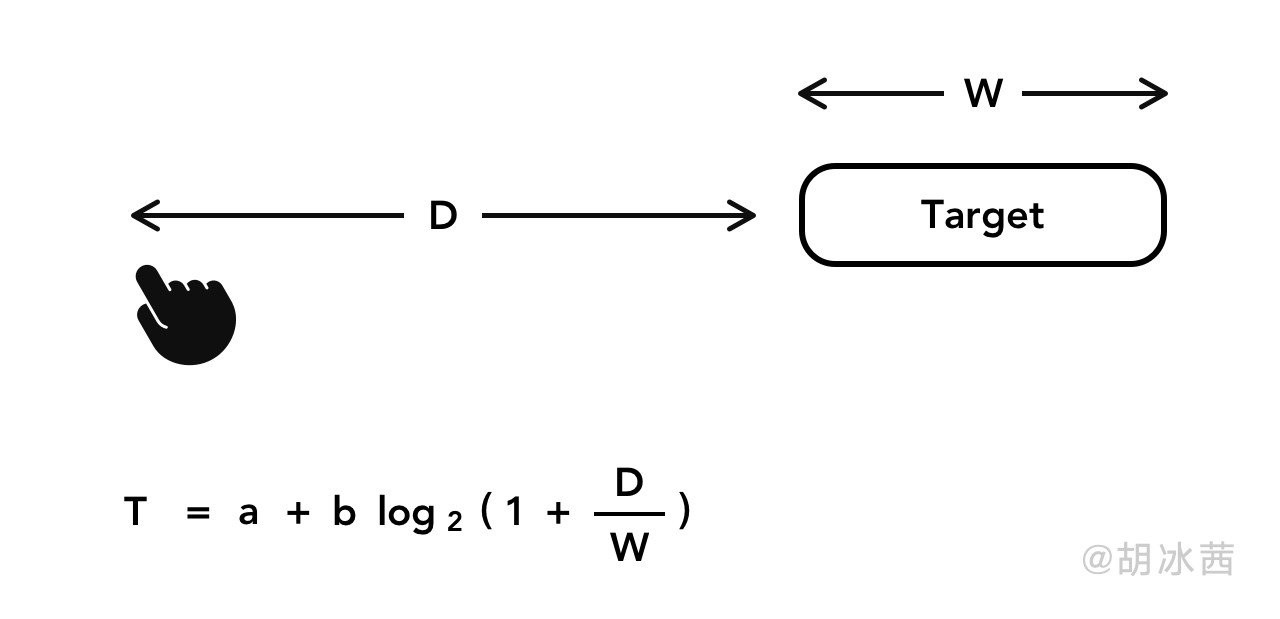
指鼠标达到一个目标的时间,与当前鼠标所在位置以及目标位置的距离(D)和目标大小(W)有关。
从一个起始位置移动到一个最终目标所需要的时间由两个参数来决定,到目标的距离和目标的大小(下图中的D与W)。
数学公式:T= a + b log2(1+D/W)

3. 菲兹定律三原则
1)缩短交互距离原则
例如:电脑端右键之后,出现的弹窗,距离鼠标当前的距离越近,用户在进行交互的时候时间越短;APP中气泡弹出框中活动的点击按钮和手的距离。
2)扩大点击热区原则
例如:共享单车的“扫码用车按钮”热区;我们在和开发对接设计稿时,必要位置要扩大点击热区并标注热区大小以提醒开发。
3)边缘无限可被选中原则
例如:消息列表中删除操作;Mac系统软件栏鼠标滑过放大效果(个人认为这个hover操作反馈太强了,调研后发现周围很多人都不喜欢设置成hover放大效果);小米手机卸载软件,拖到最顶部就可以卸载。


交互设计篇 03:希克定律 Hick’s Law
1. 希克定律定义
一个人面临选择(n)越多,需要做处决定的时间(T)就越长。在人机交互中界面中选项越多,意味着用户作出决定的时间越长。
数学公式:T= a + b log2(N)

2. 希克定律起源
希克定律(或希克海曼定律)以英国和美国心理学家威廉·埃德蒙·希克和雷·海曼的团队命名,1952年,开始研究存在的刺激数量与个体对任何给定刺激的反应时间之间的关系。结果显示,可供选择的刺激越多,用户决定与哪一个进行交互的时间就越长,受到选择轰炸的用户必须花时间来理解和决定,这相当于加重了他们不想执行操作。
3. 希克定律三原则:需要背下来~
- 分类选择,提高交互效率;
- 分步操作,专注当前行为;
- 低频功能,收纳或隐藏。
【分类选择,提高交互效率】
更精细化的商品分类,能够让用户在短时间内找到自己想要的商品,提高商品分发销量和用户购买销量。用户可以更快速找到心仪商品的同时,也带动详情页转化的提升。

【分布操作,专注当前行为】
提高交互效率,每一步只做更少的选择。让用户专注于当前的核心操作。

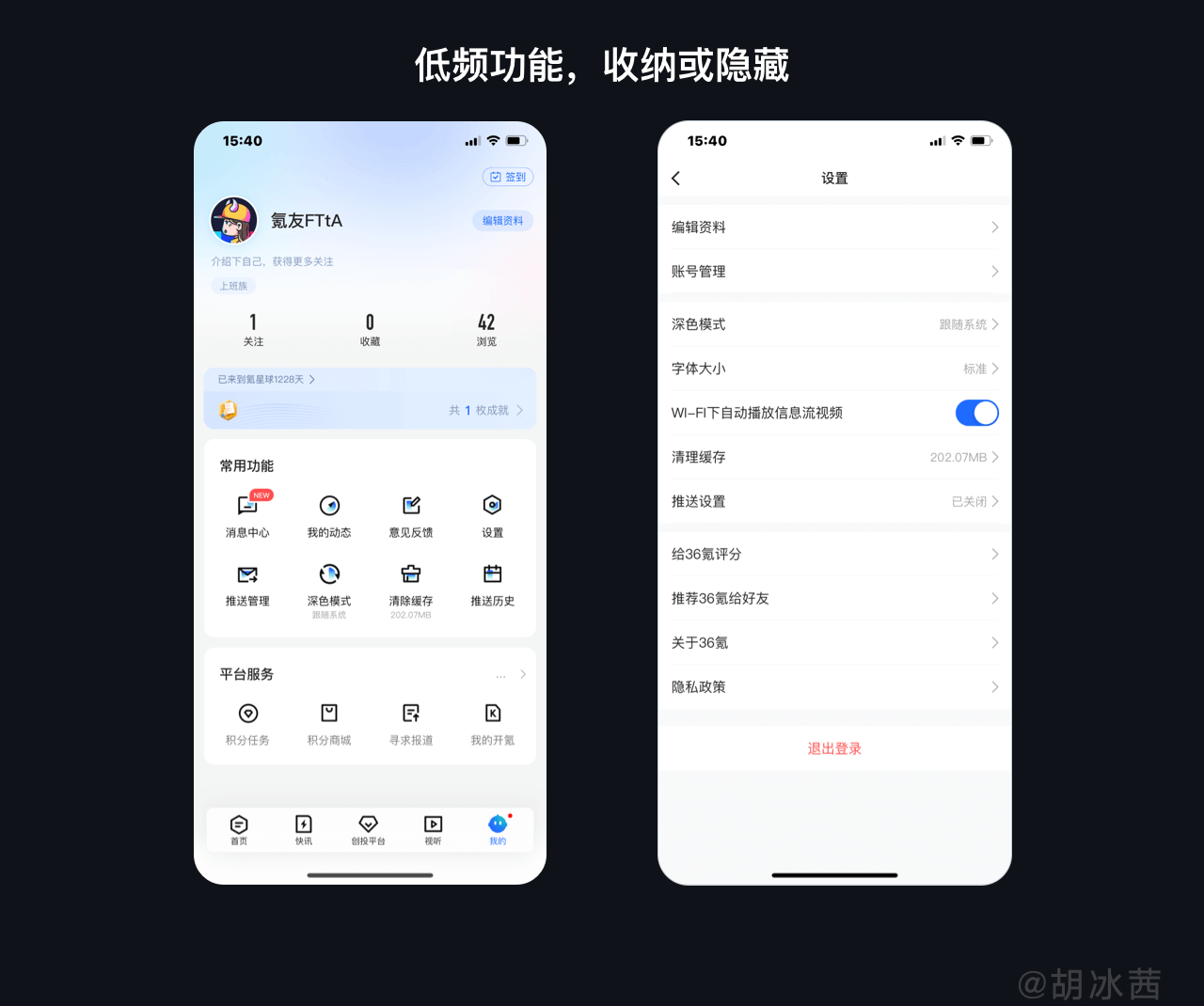
【低频功能,收纳或隐藏】
其本质也是专注当前操作,让页面更加清爽,减少不必要的操作选项。我们可以主动和产品沟通,结合功能的点击率进行分析,有理有据说服产品经理,将低频操作功能收纳起来。这样也有利于页面设计的美观度。

交互设计篇 04:防呆原则 Fool-proofing
1. 什么是防呆原则?
该原则起源于工业设计领域。其核心宗旨是:
不要让用户思考,不要认为用户是专家。设计要自然而然。
把交互和设计做的简单,并且让用户在其他地方“学习”过。每个页面应强调一个核心的重要功能而不应该让用户做选择题。
说实话,最初我也觉得“防呆”这个词用的什么鬼,不理解为什么成为“防呆原则/防呆设计”。————直到最近又开始学日语才意识到。
才了解到“防呆”来源于日语“ポカヨケ“,英语是“Fool-proofing”。源自于日本围棋与将棋的术语,后来运用在工业管理上,基本概念应用在日本丰田汽车的生产方式,由新乡重夫提出。(我们后面还会提到新乡重夫)
防呆原则是一种预防矫正的行为约束手段,运用避免产生错误的限制方法,让操作者不需要花费注意力、也不需要经验与专业知识即可直接无误地完成正确的操作。
在工业设计上,为了避免使用者的操作失误造成机器或人身伤害,包括无意识的动作或下意识的误动作或不小心的肢体动作,会有针对这些可能发生的情况来做预防措施,称为防呆。
2. 不要让我思考
有一本交互书籍叫《Dont make me think》,不要让我思考。无论是系统级UI设计、人机交互界面、APP设计、还是web端,在知识更新换代极快的UI设计领域,这本写于2005年的书依然值得阅读。里面的原则可以作为“通用设计原则”考虑和自省。
“不要认为用户是专家!”一定要把交互和设计做得简单易懂,降低用户的学习成本。每个页面强调一个最核心的功能而不要让用户做选择题。
防呆和不要让我思考都讲的是我们的设计要自然而然。
交互设计篇 05:防止不耐烦原则
1. 什么是防止不耐烦原则
用户很容易不耐烦,如果需要用户等待,要有一个情感化的设计提示,避免用户产生焦虑。
为了防止用户没有掌控感,可以设计进度条(假的)、加载动画、加载提示或优化数据获取方式等。

在交互设计方法论中有一个“两秒定律”,指的是用户在使用产品时的等待反应时间不该超过 2 秒钟。这两个原则侧重点不同,两秒定律侧重于优化数据获取方式等信息渲染效率和性能的优化。而防止不耐烦原则侧重于在无法缩短时长的情况下,安抚用户情绪,缓解用户等待焦虑。

关于加载样式的设计,是品牌在端内渗透点之一。如果和自身产品品牌、业务结合,会起到更好的设计效果。
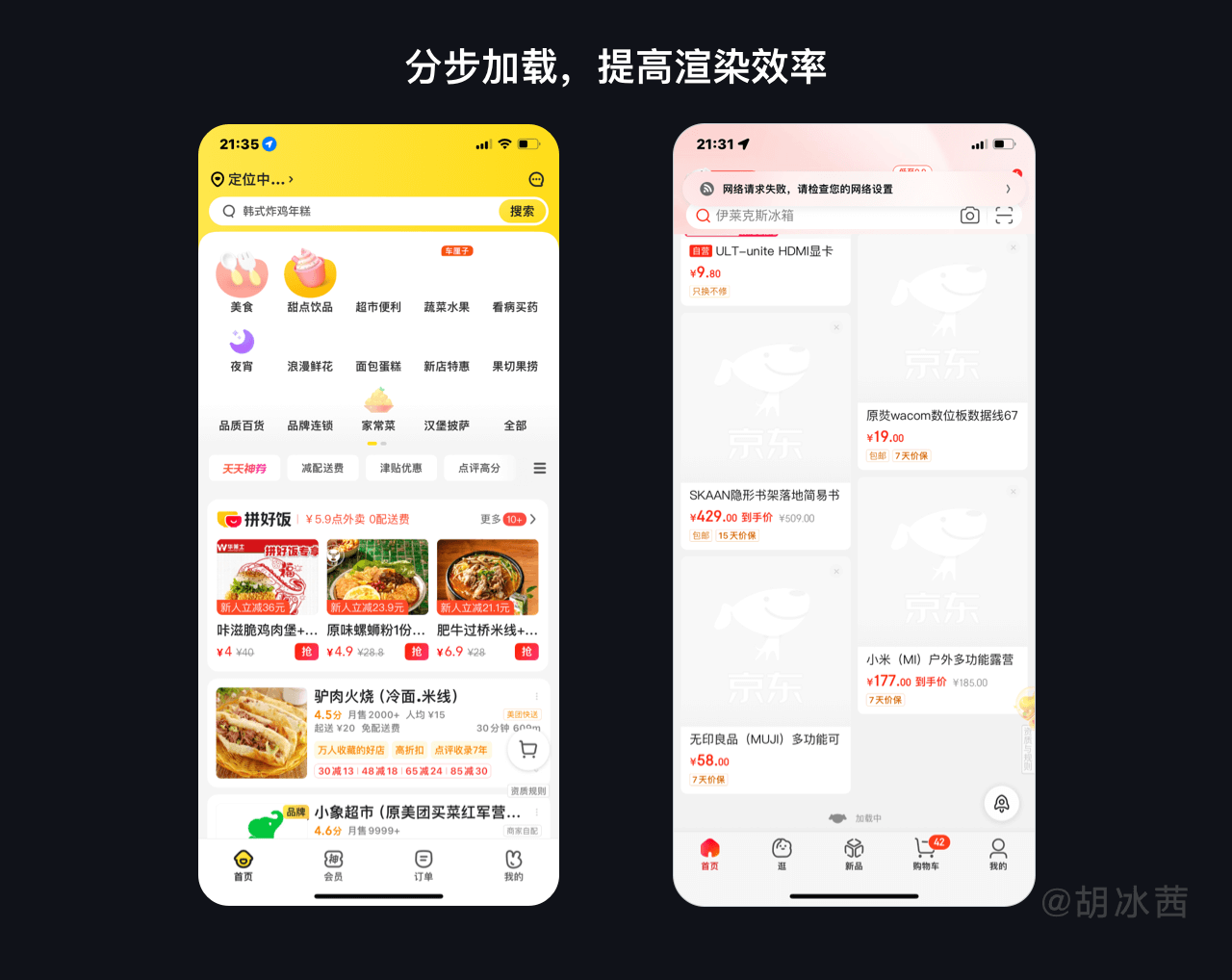
比如商品列表上滑加载采用的分步加载的数据获取方式,先加载文字等较小的资源,再加载图片、视频等较大等资源。这样加载的好处是:减少用户的等待时间,以及提高信息渲染效率,同时缓解了用户等待焦虑感。

比如很多游戏产品会在进入游戏和中途,设计加载动画、转场动画,其实后台在拼命加载视频或游戏资源包;
比如很多APP通过结合自身品牌设计的一些有趣的下拉刷新;
比如我们打开H5页面常见的加载进度条。虽然进度条的进度是假的,但也能给予用户适当安慰。

关于加载的例子很多,需要注意的是加载方式和加载样式,数据获取方式和设计视觉样式的区分。之后会在加载文章中会详细介绍。
总结
本次分享了5个“交互体验”篇的方法论,包括:奥卡姆剃刀原理、菲兹定律、希克定律、防呆原则、防止不耐烦原则。
- 奥卡姆剃刀原理:如无必要,勿增实体。把握事情本质,解决最根本问题,不要把事情人为复杂化。
- 菲兹定律三原则:缩短交互距离;扩大点击热区;边缘无限可被选中原则。
- 希克定律三原则:分类选择,提高交互效率;分步操作,专注当前行为;低频功能,收纳或隐藏。
- 防呆原则:不要让用户思考,不要认为用户是专家。设计要自然而然。
- 防止不耐烦原则:通过情感化的设计提示,避免用户产生焦虑。
本文由 @胡冰茜 原创发布于人人都是产品经理。未经作者许可,禁止转载。
题图来自Unsplash,基于CC0协议。
该文观点仅代表作者本人,人人都是产品经理平台仅提供信息存储空间服务。
- 目前还没评论,等你发挥!


 起点课堂会员权益
起点课堂会员权益







