「古腾堡原理」浏览信息的正确方式?
不同的页面分布,给用户带来的感受是不一样的。本文将以古腾堡原理,阐述浏览信息的正确方式以及在设计中的正确应用,一起来看看吧。

为用户的眼睛引导一个正确的浏览路径是至关重要的。
今天为大家带来古腾堡原理,又称作“从左到右、从上到下”的规则,是一种基于西方阅读习惯的视觉设计和布局原则。它指出,由于人们通常习惯于从页面或视觉作品的左上角开始阅读信息,逐渐向右下角移动,因此设计师可以利用这一习惯来指导视觉布局的安排,确保信息按照重要性和阅读顺序被有效传达。
本篇文章分为“古腾堡原理——阅读习惯与视觉流动——古腾堡原理在设计中的应用——关于古腾堡的演化与推进”。
一、古腾堡历史背景及其原理
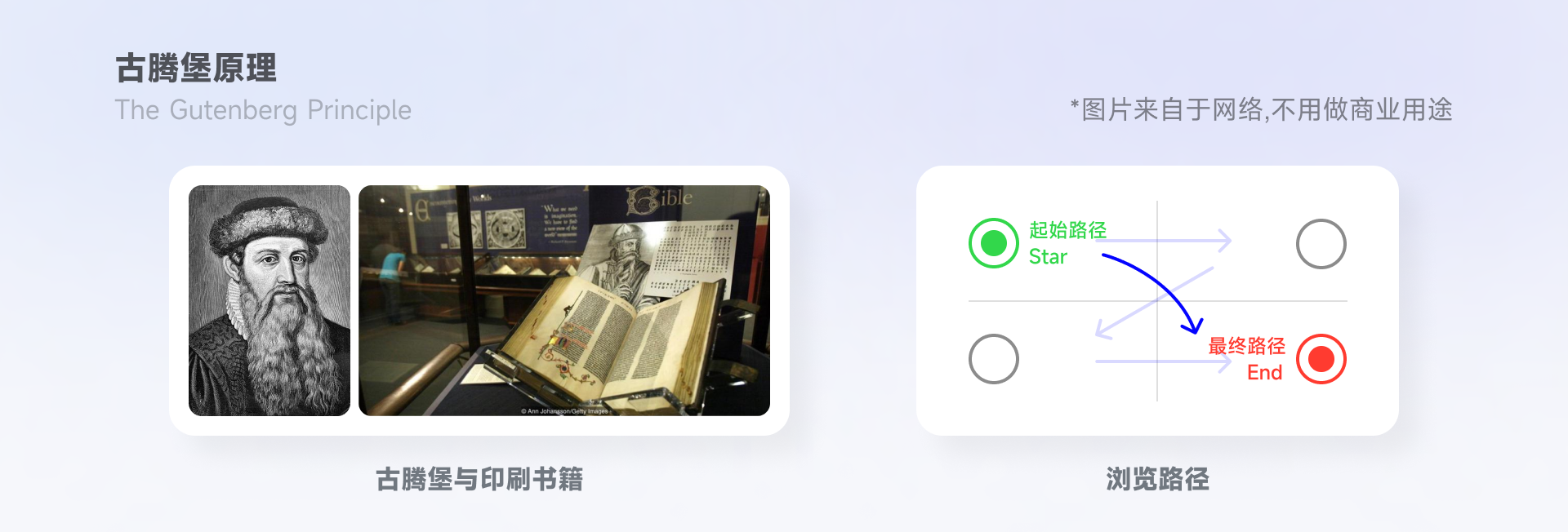
古腾堡原理它并不直接源自古腾堡本人或他的工作。约翰内斯·古腾堡是15世纪的德国发明家,以欧洲地区第一位发明活字印刷术而闻名。通过研究发现用户的浏览习惯于从左上角开始,到右下角结束。
著名报纸设计师埃德蒙·阿诺德将这种自然扫描模式称为古腾堡原理。那么我们就大致了解了什么是古腾堡原则。
古腾堡原则:从左到右,从上到下强调了用户在浏览页面内容时的自然视觉流动。它建议设计应该顺应这种阅读路径,从而引导用户的眼动自然地流动通过页面。在这个模式下,页面布局通常被分为四个象限,用户的视线通常会从左上角开始,然后向右移动,接着下移至左下角,最后向右下角移动,形成一个类似“Z”的模式。

二、阅读习惯与浏览路径
这里主要根据移动端与网页端的阅读习惯和浏览路径来进行分析,关于这些差异主要由设备的物理特性、使用上下文、用户期望和交互方式等因素驱动。那么通过表单的方式来清晰的观察一下。

通过表单显示移动端设计应专注于简洁性、速度和直观的触控交互,而网页端设计可以利用更大的屏幕和复杂的交互方式,提供更丰富的内容和深度的用户体验。接下来我们通过“F型阅读模式、Z型布局、古腾堡原理”三种浏览模式分析阅读习惯与浏览路径。
1. 古腾堡原理
那么“古腾堡原理”为什么会造成这种“从左上角开始,到右下角结束”的浏览情况呢?是因为我们看到屏幕中呈现的信息时,我们的眼睛并不是静止不动的,而是不断的浏览、以及被呈现的不同信息所吸引,经过大量的测试发现我们对信息的检索路径是首先被左上角区域所吸引,被动地穿过右上角,向下到达左下角,最后到达右下角(这里有条件的总监们可以在进行眼动测试的时候顺便观察一下)。
对于“古腾堡原理”的阅读习惯与浏览路径这里为了更方便大家理解列举案例:
拿“TOPYS”与“36氪”这两个App来举例,这里两个App在列表信息的展现方式分别为“左图右文”与“右文左图”。

为什么会造成这样的情况我们从“浏览习惯”与“产品属性”两个方面进行分析。
- 浏览习惯:基于“古腾堡原理”的结论看信息顺序是先从左到右的
- 产品属性:“TOPYS”为关于创意内容的平台以图为主,用户对于艺术创意习惯先看到产品;“36氪”为资讯类平台以文为主,用户对于报道首先会关注信息。
由此我们可以得知结论:基于用户的浏览习惯根据产品属性对信息的展示需要进行不同的排列。
那么与“古腾堡原理”有什么关系呢?别着急,我们点进信息内容代入“古腾堡原理”这个公式,先看“左上与右下的信息内容”分别为:
- 36氪:“返回”和“评论、点赞、收藏、转发”
- TOPYS:“返回”和“评论、分享、收藏”

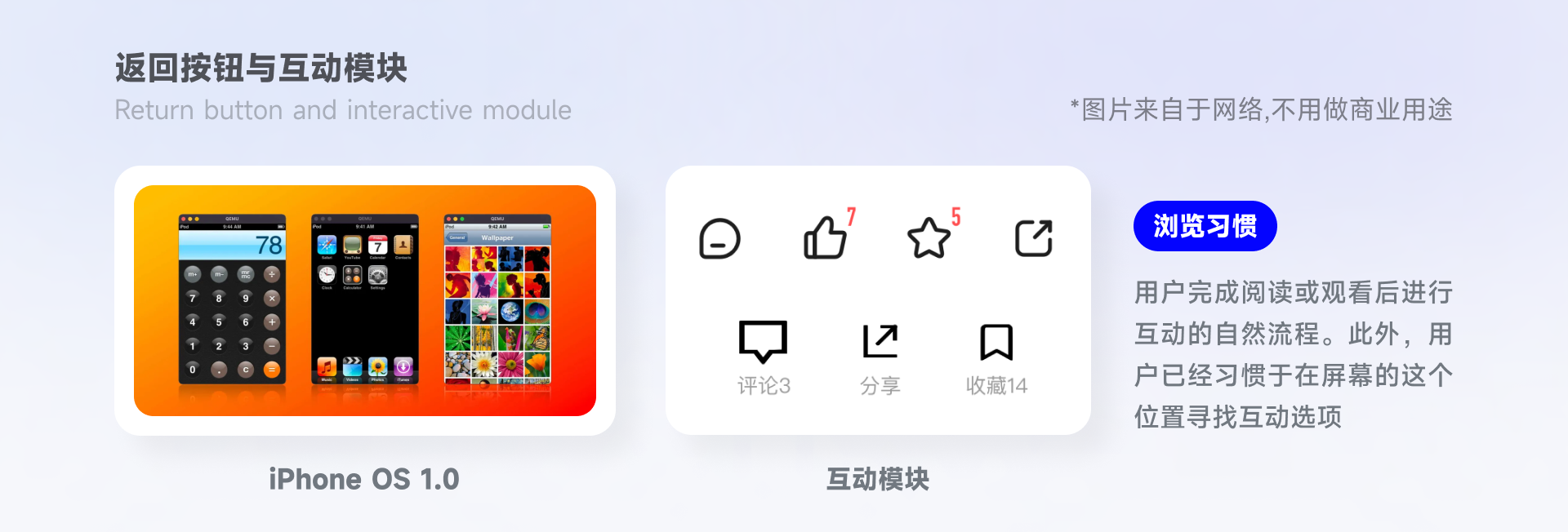
这里我们从“古腾堡原理”与“手势操作习惯”来分析,将内容页返回按钮放置左上角是App的常规操作(当然也会有将内容页返回按钮放置左下角,这里不过多赘述),下面我们将“评论、点赞、收藏、转发”统称为互动模块:
- 返回按钮:让用户能够直观地了解倒返回按钮的所在,最早是基于iPhone OS 1.0(最初iOS被称为iPhone OS)首次引入了这种设计,这样放置的原因是因为考虑到手持设备的操作习惯和屏幕大小。
- 互动模块:此模块在浏览信息的终端,用户在浏览至此模块时对页面大致信息已有所了解所以在不干扰主要内容展示的同时存在用户便携操作的区域使得用户无论在什么情况下都能轻松地与应用互动。

通过这个案例我们了解“古腾堡原理”的简单应用:利用浏览习惯通过元素间的排列位置引导用户的浏览顺序。
2. “Z型布局”和“古腾堡原理”
这里就会产生一个新问题,上述写到“Z型布局”和“古腾堡原理”会有很多同学有疑惑,那么这两个到底是不是“古腾堡原理”及“Z型布局”呢?这里我们可以从概念去详细分析一下
- 古腾堡原理:从左到右,从上到下.强调了用户在浏览页面内容时的自然视觉流动。它建议设计应该顺应这种阅读路径,从而引导用户的眼动自然地流动通过页面。
- Z型布局:它强调了在页面的四个关键点(起点、顶部水平、对角线和结束点)上布局重要元素,以引导用户的视线按照“Z”字形移动。
由此可见“两者都基于对西方阅读习惯的理解,尝试通过设计引导用户的视线流动”。
区别在于“古腾堡原理更多关注于文本内容的布局,强调在页面的不同区域分布用户的注意力,适用于内容密集型的设计。而Z型布局侧重于视觉元素的布局,适用于目的明确、需要用户快速做出反应的页面设计。”

有些设计师可能将它们视为相似或重叠的概念,因为它们都涉及到如何根据用户的视觉习惯来布局页面元素。然而,其他人则强调它们在设计应用和目标上的区别。
实际上,这两种理论可以视为互补的。看到这里可能会觉得有些过度解读,但是其实从“第一性原理”:回归事物的本质去思考,他们都是为了“提高信息传达的效率和用户体验的质量”为目的的,所以在我们选择布局方式时根据具体的项目需求和内容类型,灵活选择即可它们并不是公式而是一种服务方式。
3. F型布局
“F型布局”也是一种浏览习惯,顾名思义“人们在浏览网页时的眼动路径通常呈现出“F”形状的特点。”这个研究成果是“尼尔森诺曼小组 (NNG)在一项眼动追踪研究200多名浏览了数千个网页的用户中发现的。”
“F型布局”有三个特点:
- 水平阅读顶部:用户首先在网页的顶部进行一次较长的水平阅读,这是因为人们习惯从页面的顶端开始浏览信息。
- 水平阅读次顶部:接着,用户的视线会下移一段距离,在页面的中部再次进行一次水平阅读,但这一次的阅读长度通常短于顶部的阅读。
- 垂直阅读:最后,用户的视线沿着页面的左侧垂直向下扫描,偶尔会在感兴趣的点向右移动进行阅读,形成了”F”形状的竖线部分。
“F型阅读”这种阅读模式更习惯方便了用户在快速浏览网页时的常见行为,强调了在网页设计和内容布局时需要将关键信息安排在用户视线最可能触及的区域,即页面的顶部和左侧边缘,以提高信息的可见性和吸引力。
其中“谷歌搜索”与百度搜索都采用了这种布局模式,当用户执行搜索时,他们通常会遵循“F型布局”来浏览搜索结果。

对于浏览器采用“F型阅读”的模式,搜索页面的设计并非专门为其而设计,但其布局和内容呈现方式自然而然地适应了这种浏览习惯,提高了用户获取信息的效率。
到这里我们讲解完“F型阅读模式”、“Z型布局”、“古腾堡原理”三者的浏览模式我们通过“定义、适用性、移动端与网页端应用”来进行分析。

由此可见“F型阅读模式”主要适用于文本密集的网页端,“Z型布局”适合视觉导向的网页和移动端页面设计,而“古腾堡原理”更适用于传统的、布局固定的文本密集型网页。
*提示:设计时应根据内容类型、用户目标和设备特性等来选择最合适的布局方式,切末把布局方式定义为固定的套路,这些原则与方法的存在是为了让用户更加方便而非固定的公式。
三、古腾堡原理在设计中的应用
关于“古腾堡原理”在设计中的应用都有哪些,我们这就来逐一盘点,再次之前声明一点:
由于文轩并非这些案例的设计师并不能讲他们就是100%按照古腾堡去做的,我们先将古腾堡原则代入进这些应用方式去体验,再次向这些设计师及团队表示感谢。
1. 按钮的应用
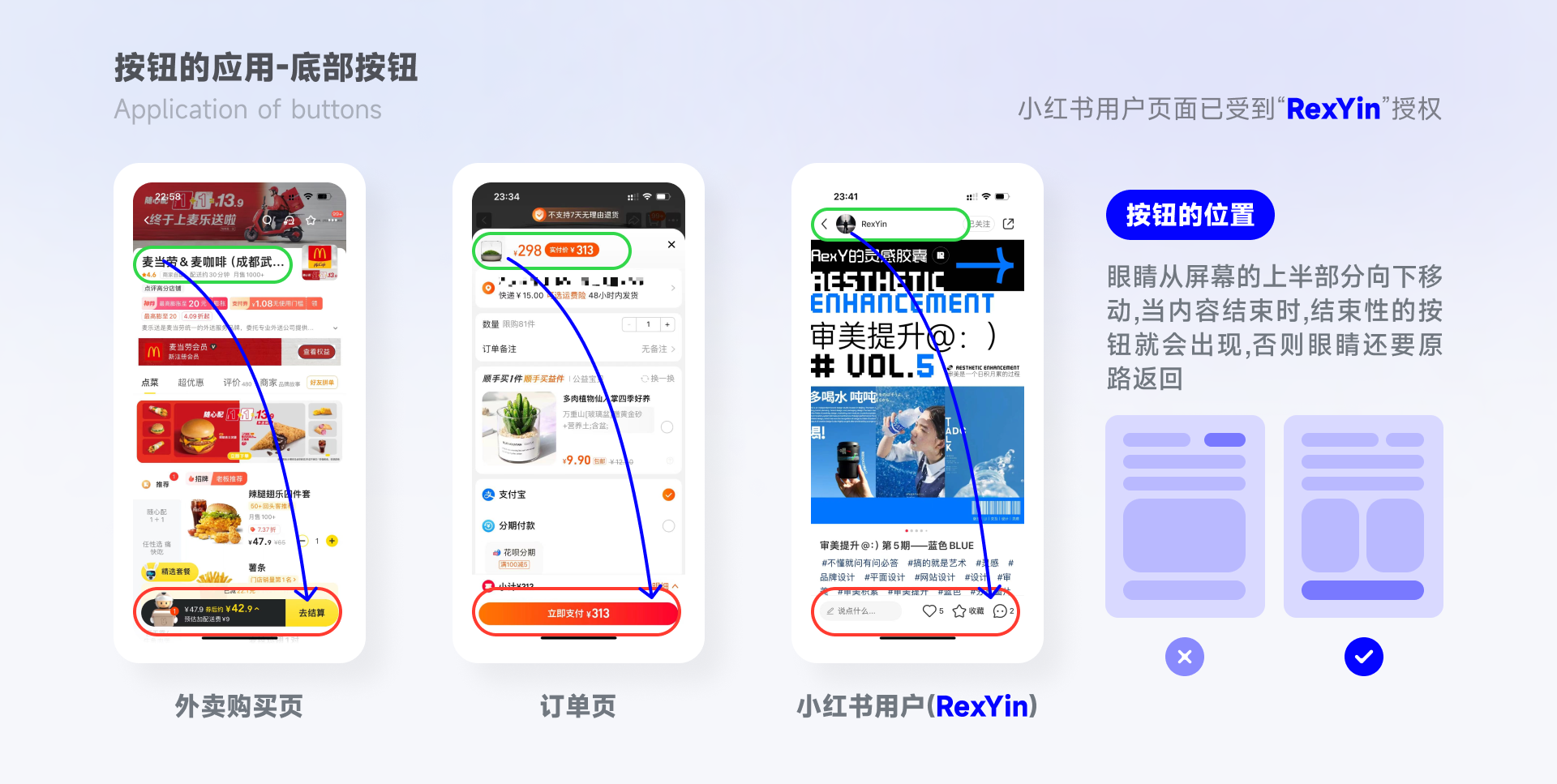
面对新的页面大多数用户首先会扫描内容,因为页面与他们的目标行动相关并占据屏幕的主导地位。用户的眼睛从屏幕的上半部分向下移动。当内容结束时,用户视线会在屏幕底部寻找找寻最终信息或者按钮。
关于概念我们说完了,这里举出三个例子“淘宝详情页”、“淘宝订单页”、“小红书用户页面”。

这里如果这些“付款、三连按钮”都出现在左上方会造成用户浏览完信息时突然消失没有针对于下一步的行动操作,那么用户的视线将会原路返回,这样会浪费用户的操作时间,我们的作用就是提用户节省时间,替他选择。
但是会出现另一种问题,在部分UGC(用户产出)平台的“关注”、或者手机相册中,他们的页面关注会在顶部而非视觉最终落点区域,我们来分析一下这种情况。
在UGC平台用户页面的“关注”为重要按钮是一种误区,这里重要的是下方的“三连(转发、点赞、评论)”这里“评论最重要”,只有通过“三连”用户在评论区进行讨论才可以促进平台的活跃度。
但是相册、短信中出现主要按钮操作是因为为了使用户在这种情况下使用顶部按钮,可以让用户在注意到应用栏中的状态变化后更快地采取行动,图片信息、短信对于用户的最大作用是浏览,按钮靠近状态标题意味着用户的眼睛不必离开太远。

在使用按钮时当按钮可被立即识别和易于理解时,App往往显得更直观和设计巧妙,我们在将来进行按钮设计时可以从两个方向去思考“使按钮易于使用”与“确保每个按钮清晰传达其用途”。
2. 弹窗的应用
设计弹窗内容时,可以将最关键的信息(如标题或重要通知)放在左上角/中间的主要区域,以立即吸引用户的注意。次要信息(如详细说明或辅助信息)可以放在右上角和中心区域,而行动呼吁按钮(如“立即购买”、“注册”等)则放在视线的终点区域,即右下角,促使用户采取行动。关于在“古腾堡原则”在弹窗中的应用,我们从“C端”和“B端”来讲解。
C端
关于C端的弹窗我截取了四种类型“常规的左右排列”、“上下排列”、“底部排列”、“运营弹窗”。

通过观察“四种弹窗样式”,我们可以清晰的看到所有的排列方式都遵循了“古腾堡原则”,通过视觉引导从图像、颜色对比等视觉元素,在弹窗内创造一条从左上到右下的视觉路径,引导用户的视线按照古腾堡原理预期的方式移动,从而增加信息传递的效率和效果。
那么我们在设计弹窗时需要注意的是“考虑到用户的视线自然会从左上角移动到右下角,避免在边缘区域(左下角)放置重要信息或行动呼吁按钮(可以当作主按钮去理解),因为这些区域相对较少被注意到,可能导致信息被忽视或用户行动的减少。”
B端
在B端中的弹窗设计,这里我首先是通过“Ant Design”中理解,就从“表单弹窗”、“通知弹窗”去解析。

- 通知弹窗:用户的视觉浏览通过顶部左侧开始,这里是成功的icon及标题用户可以首先感知通知状态,然后是信息内容,其次在视觉路线终端是按钮将按钮区放置于用户浏览路径中,便于被用户发现。
- 表单弹窗:在“Ant Design”官方文档通过三个区域拆解“Header:主题的标题和摘要信息内容区的导航等”、“Body:具体内容”、“Footer:主题的补充信息和工具栏等”,之所以存在右上方的按钮是因为“完成”主题类的动作放在 Header 区。例如,编辑器中为了最大化编辑空间,将“完成”类动作放到了右上角。
通过“古腾堡原则”在B端中弹窗应用的优势有四个方面:“优化信息层级和重点突出”、“提高用户操作的直观性”、“减少用户错误”、“提升决策效率”。
当然,关于古腾堡在设计中的应用绝不止这些,还有“缺省页”、“报纸”等,这些都藏在我们的生活中需要我们去发现。
总结
通过有效引导用户浏览页面来使用户拥有一个友好的体验,使用户轻松理解我们在页面设计的信息这些是至关重要的,本期就到这里啦,我们下便再见。
本文由 @文轩没有大脑袋 原创发布于人人都是产品经理,未经授权,禁止转载
题图来自Unsplash,基于CC0协议
该文观点仅代表作者本人,人人都是产品经理平台仅提供信息存储空间服务。
- 目前还没评论,等你发挥!


 起点课堂会员权益
起点课堂会员权益







