原型说明怎么写-滑动输入条
开发吐槽原型说明不清晰,领导催促原型要快细节再说,真是夹缝中生存的产品。今天教大家一个方法,既快又全。

本期组件概述:滑动输入条通过拖动滑块在一个固定区间内进行选择,输入器仅展示当前值和可选范围。
一、约定默认交互
本节主要与研发约定默认实现内容,通过规范文档维护。
1. 基础样式约定
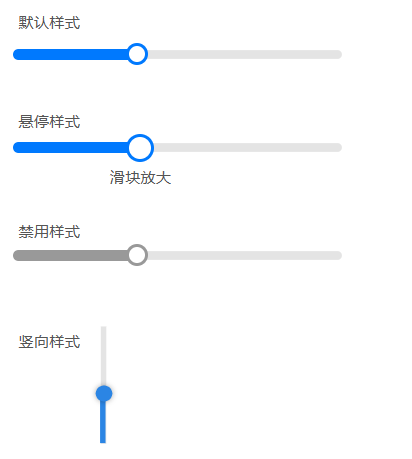
1、需具备基础样式:默认、悬停、禁用等
2、根据原型设计确定合理的组件长度、颜色,以及滑块的样式
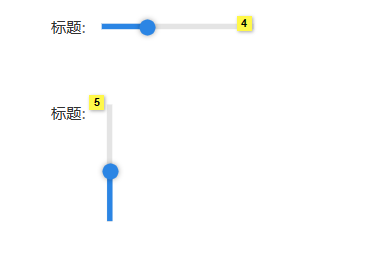
3、轨道左侧为最小值,右侧最大值;竖向则底部最小,顶部最大
4、UI可根据实际情况决定横向还是竖向布置

2. 基础交互约定
1、基础操作
- 鼠标悬停滑块时,滑块需有交互,如变大、发光等
- 拖动滑块,改变数值
- 点击滑轨,快速移动滑块至点击区域
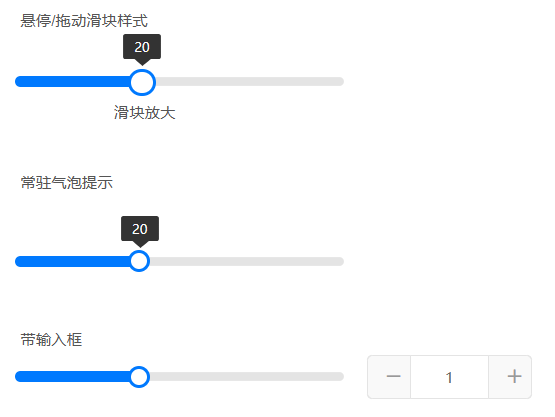
2、气泡提示
- 气泡提示可定义是否默认显示;非默认显示,则鼠标悬停在圆点时显示
- 气泡提示内容为滑块所选值
3、数字输入框:根据业务需求确定是否需要搭配输入框(默认为“数字输入框”)
- 输入框的数值通过拖动滑块来确定
- 改变输入框内容,会同步移动滑块。数值超出范围自动回到最大/最小值。具体交互参考“数字输入框”

二、约定产品可控参数
本节主要与研发约定原型中可控制的参数,也通过规范文档维护。文中会提供示例参数,及参数填写说明。
- 默认值:一般可默认为始发值、终点值或中间值
- 状态:启用/禁用
- 气泡提示方式:常驻/悬停显示
- 气泡提示内容:可为整数、小数、百分数,具体由业务需求来确定
- 是否带输入框:根据业务需求确定
- 最小值:根据实际业务需求确定
- 最大值:根据实际业务需求确定
- 步长:即拖动的最小增/减量
- 操作后置结果:影响关联数据表数据
三、产出说明模板
组件名称前加个“规范”,便于团队识别规范组件;模板可直接写入注释,并存为Axure/墨刀元件库。

- 规范-滑动输入条
- 默认值:中间值
- 状态:启用
- 气泡提示方式:悬停显示
- 气泡提示内容:整数
- 是否带输入框:无需
- 最小值:0
- 最大值:100
- 步长:1
- 操作后置结果:暂无
结语
本系列持续更新,喜欢的朋友请点个【关注】或【收藏】,您的鼓励是我们持续分享的动力。
本文由 @产品工具库 原创发布于人人都是产品经理。未经许可,禁止转载
题图来自Unsplash,基于 CC0 协议
该文观点仅代表作者本人,人人都是产品经理平台仅提供信息存储空间服务。
评论
- 目前还没评论,等你发挥!


 起点课堂会员权益
起点课堂会员权益












