空调系列专题|风量调节交互设计
想必大家对于车中的空调都不陌生吧,在大部分车型中,风量调节功能主要分为【按钮风量调节】和【滑动条风量调节】两种,本文就风量调节交互设计进行分析,希望对你有所启发。

在大部分车型中,风量调节功能主要分为【按钮风量调节】和【滑动条风量调节】两种,接下来就让我们一起看看一下【滑动条风量调节】的细节:
一、温度调节滑动条的样式设计
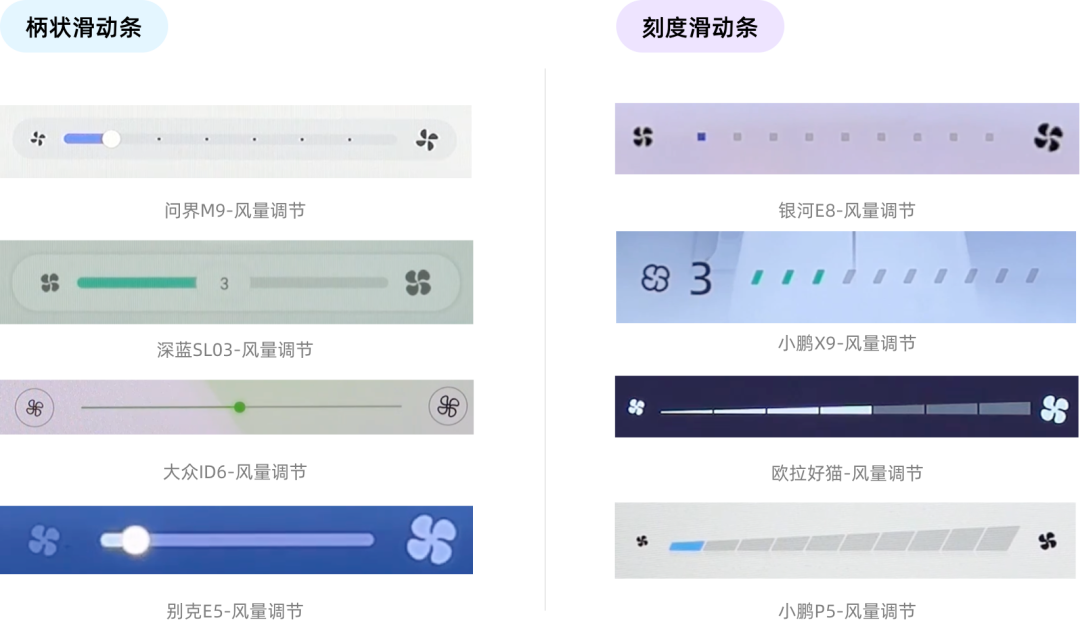
滑动条风量调节的控件样式主要分为柄状滑动条、刻度滑动条两种。这两种样式各有一些细节,让我们一起来看一下滑动条风量调节的细节:

设计解析:
(1)问界M9、深蓝SL03等采用滑块式滑动条设计,在视觉上保持对滑动操作的提示,能够更好的引导用户对风量进行滑动操作,更符合用户操作认知;
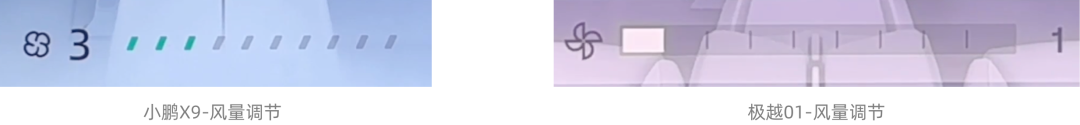
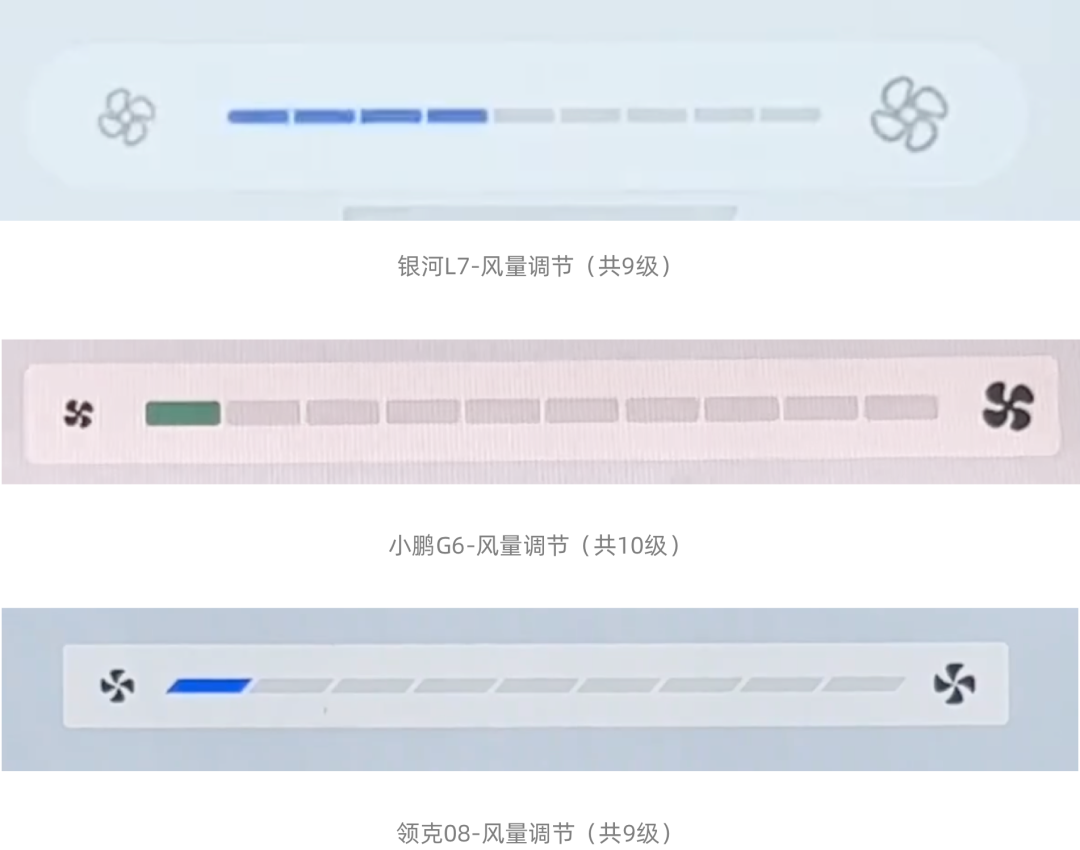
(2)小鹏X9、银河E8等采用的刻度条类滑动条视觉设计,但也保持了滑动的调节的交互操作,在视觉设计上更加简约个性化,但相比于滑块式滑动条来说,交互操作提示稍弱。
二、温度调节的精准控制
部分车型仅使用滑动条进行滑动调节,在行车场景中,用户的注意力和视线集中范围有限,进行小区域的点触交互行为需要付出更大的操作成本,且对有特定需求的用户来说,并不能做到精准控制。

而部分车型为了解决这个痛点进行了以下设计:
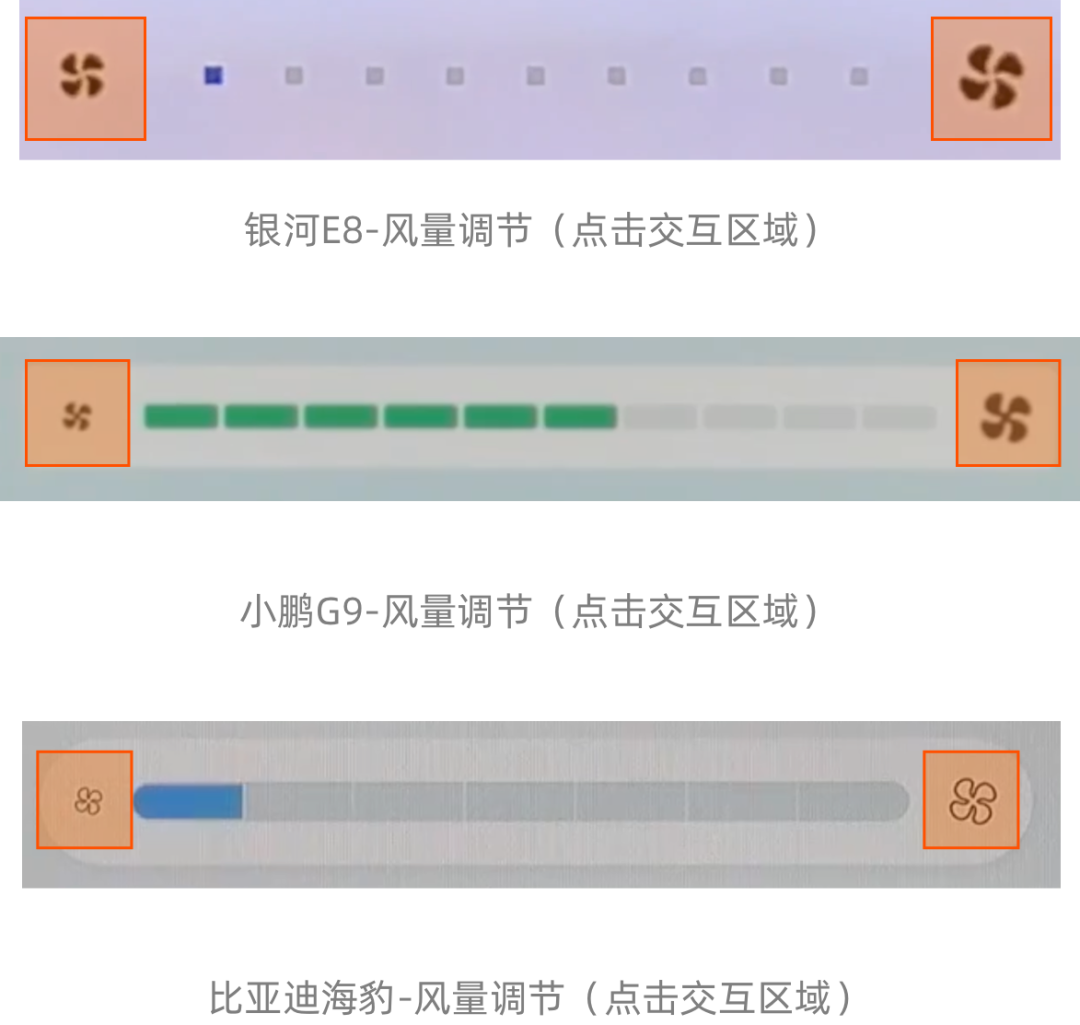
1. 新增点击交互按钮

设计解析:银河E8、小鹏G9、比亚迪海豹等在滑动条的两端加入点击交互按钮来实现1档以内的精准风量调节,这种做法增加了风量调节的交互模式,也满足了部分用户的特定需求。
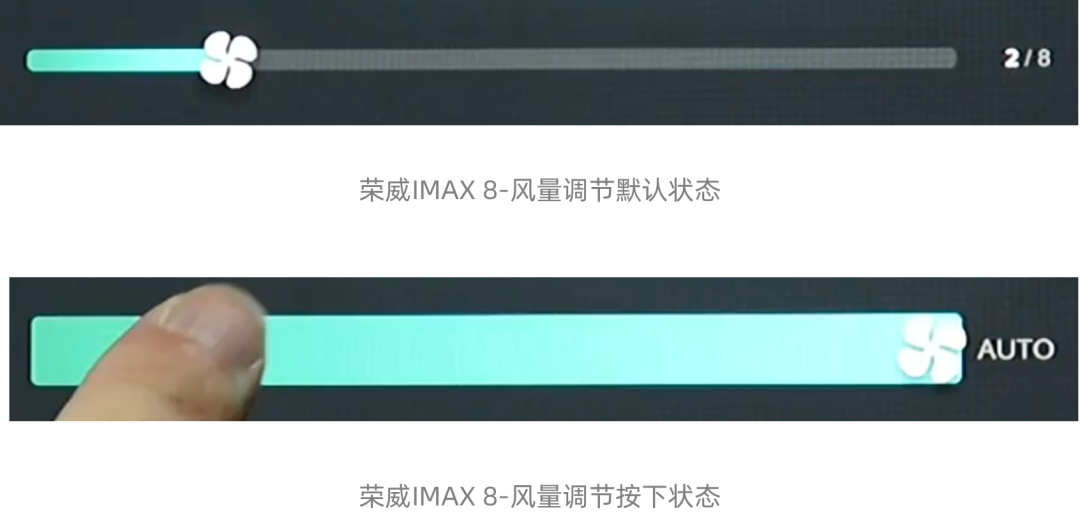
2. 增大滑动条的尺寸

设计解析:
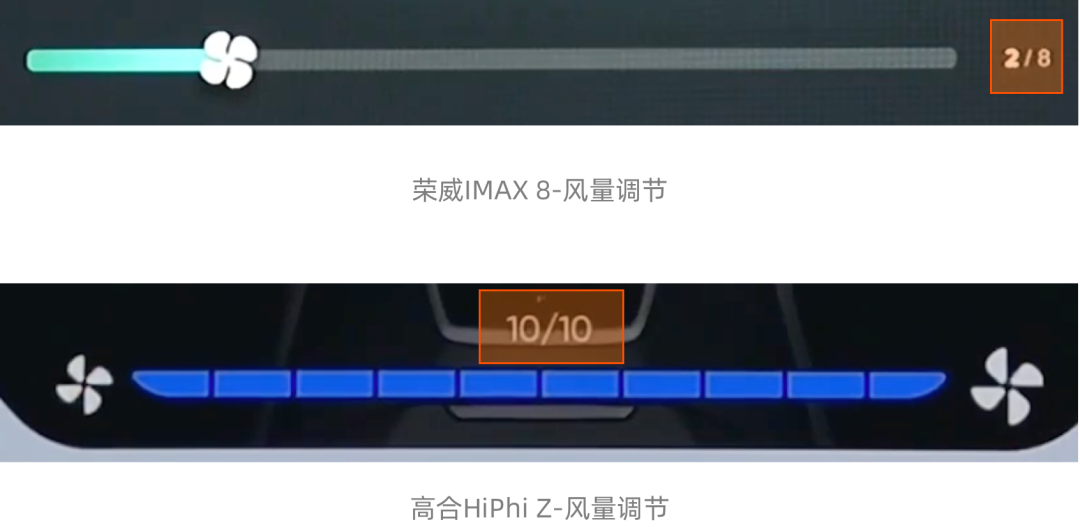
荣威IMAX8中当滑动条处于按下状态时会增加尺寸,并在视觉上增加交互区域,这种模态变化可使用户明确当前是否正在执行交互,从而降低用户不确认是否进入交互状态的焦虑感。对用户来说,行车中的交互反馈也是提高行车安全性的一种重要途径。

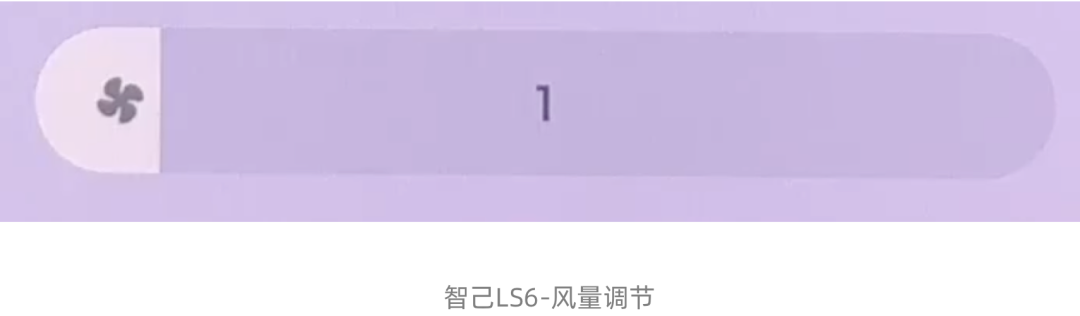
设计解析:智己LS6等将滑动条的高度尺寸设计的较高,简单直接的增加交互面积以及扩大视觉样式,让用户可以更快的检索到此功能控件进行调控。
三、滑动条中的总风量信息
通常情况下,可以通过刻度来确认当前风量及总风量信息,但当部分车辆的风量分级过多以及在行车场景时,从视觉上读取风量信息就显得较为困难。

而部分车型为了解决这个痛点是这样做的:
新增文字风量信息:

设计解析:
荣威IMAX8、高合HiPhiZ等车型通过文字的形式,清晰的展示当前风量等级和总风量等级,提高了风量信息的辨识度,加强了风量调节功能的易读性。但从结果而言,数字信息的视觉占比仍较小,我们仍在探索更好的显示风量信息的方式。
总结
1. 滑动条风量调节从样式上主要分为两种:滑块式滑动条设计,在视觉上保持对滑动操作的提示,能够更好的引导用户对风量进行滑动操作,更符合用户操作认知;刻度条类滑动条设计,但也保持了滑动的调节的交互操作,在视觉设计上更加简约个性化,但相比于滑块式滑动条来说,交互操作提示稍弱。
2. 两端增加风量加减按钮、加入按下状态、将滑动条高度变高,可以满足部分用户在不同场景下的精确调节需求。
3. 加入当前风量、总风量的文字内容可进一步提高风量信息的易读性。
本文由 @星科小产品 原创发布于人人都是产品经理,未经许可,禁止转载
题图来自 Unsplash,基于 CC0 协议
该文观点仅代表作者本人,人人都是产品经理平台仅提供信息存储空间服务。
- 目前还没评论,等你发挥!


 起点课堂会员权益
起点课堂会员权益







