设计师必学两大设计规范—iOS HIG和Material Design
产品设计中需要了解一些设计规范,规范我们更好地判断界面的交互设计。本文总结了两大设计规范——iOS HIG和Material Design,希望对你有所帮助。

中国每年有50万的设计毕业生,相比之下,能够进入大厂的寥若晨星。但所有投身于设计的设计师,都有一颗渴望成长的心。现在,我们整理成文章发表出来,希望给选择并从事设计行业的你一点成长的力量。
一、什么是两大设计规范?
iOS Human Interface Guidelines和Material Design是最经典的两大系统级设计规范。

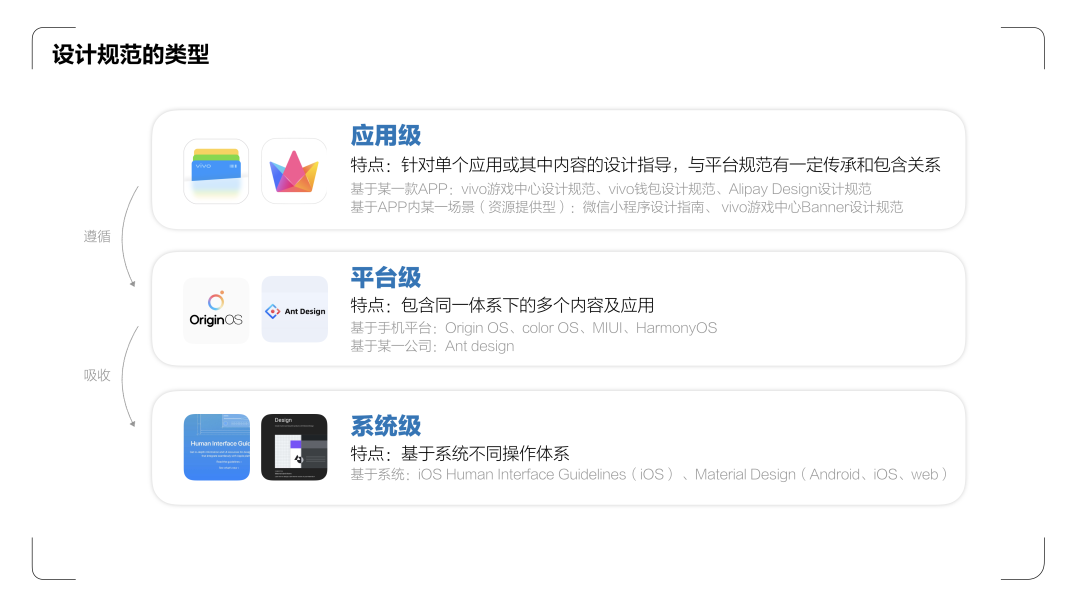
▲图1 设计规范类型
设计规范按照覆盖范围可以分为三类,最上层是应用级规范,即针对单个应用的设计指导比如vivo应用商店设计规范,它们与下层的平台级规范有一定传承和包含关系,比如各大手机厂商的OS设计规范,而这些规范的设计思想和内容很多又都来源于底层的系统级规范,最经典的就是iOS Human Interface Guidelines(后文简称iOS HIG)和Material Design。
iOS HIG是苹果官方出品的用户界面指南,指导iOS应用程序设计,目的是为了使运行在iOS上的应用都能遵从一套特定的规范,保证体验统一。Material Design是谷歌官方出品的设计语言,和大家的常规认知不同,这套规范不仅仅是安卓产品的设计规范,还可以跨平台使用在Android、iOS以及Web上。
二、为什么要学习两大设计规范?
1. 设计理念指导
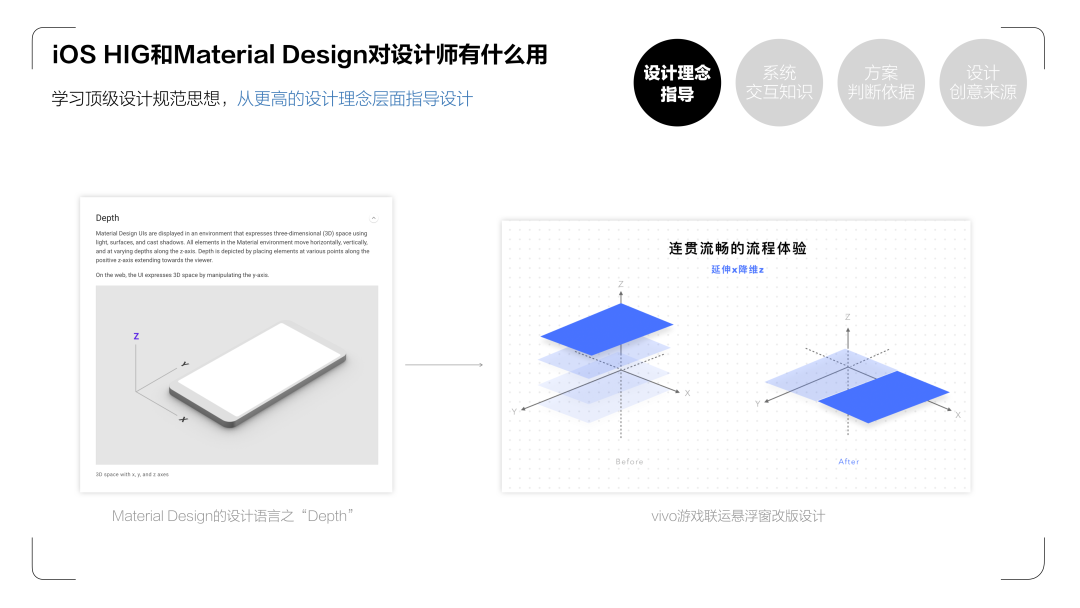
iOS HIG和Material Design作为最经典的设计规范,可以让设计师学习到顶级设计规范思想,从更高的设计理念层面指导做设计,比如Material Design核心设计思想是将平面的二维空间变成现实世界的三维空间,在vivo游戏联运悬浮窗改版设计中就吸收了这个思想,延伸X轴降维Z轴,创造出了更好的交互形式。

▲图2 设计规范提供理念指导-vivo游戏联运悬浮窗案例
2. 系统交互知识
iOS HIG和Material Design还能帮助设计师系统梳理交互基础知识,让你和别人讲清楚你所熟悉但又无法确切阐述的设计控件,纠正原有设计误区,比如横向进度指示条一定用于指示明确进度,而转圈进度环代表进度无法衡量吗,答案是否定的。
3. 方案判断依据
最关键的是iOS HIG和Material Design能为设计方案提供理论支撑和判断依据,提高正确性和说服力,比如开关控件该怎么设计、行为召唤按钮该怎么设计,这些平时设计工作问题的答案其实都在设计规范当中。
4. 设计创意来源
iOS HIG和Material Design还能帮助打破思维局限,提供更多开阔的设计创意来源,比如微信悬浮窗的设计,大家都觉得很有创意并且实用,解决了用户痛点,这个设计其实就来自于Material Design的底部拓展面板组件(Expanding bottom sheet),设计规范里还有很多这样有意思的交互细节等着大家去发现。
三、如何学习两大设计规范?
1. 两大设计规范拆解、导读

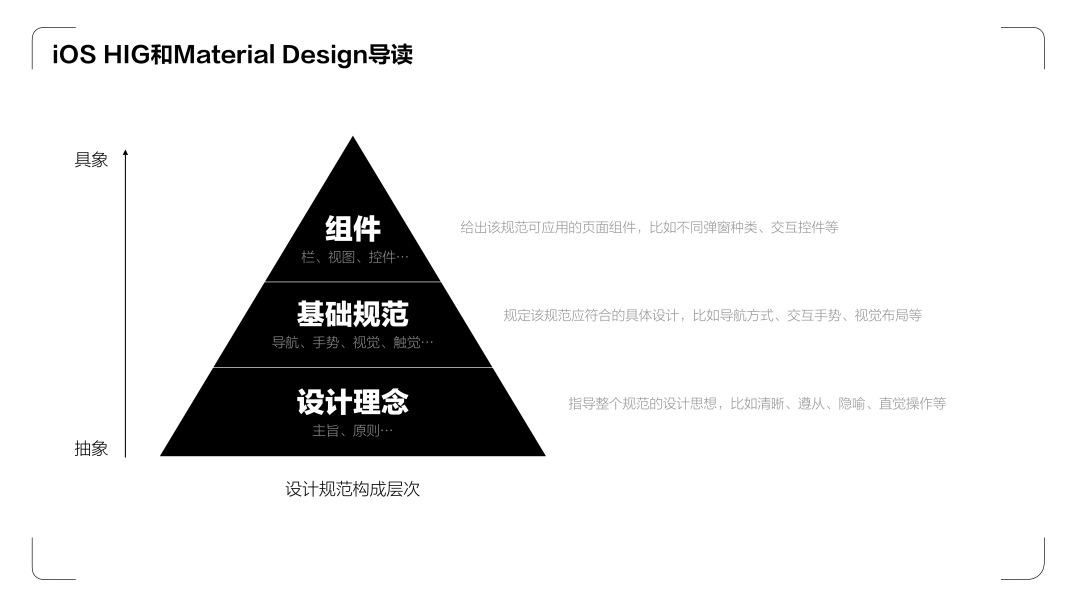
▲图3 两大设计规范构成层次
iOS HIG和Material Design原文内容很长,为方便大家阅读理解,首先给大家导读两大设计规范的核心内容。两个设计规范的目录结构有差异,但是基本上可以将规范拆解成从抽象到具象的三部分:最底层的是基本设计理念,指导整个规范的设计思想;再上层是具体一点的界面基础规范,比如导航方式、交互手势、视觉布局等;最上层就是更加具体的页面组件了,给出该规范可应用的组件,比如我们常用的弹窗、开关控件等等。接下来和大家逐一导读这三部分。



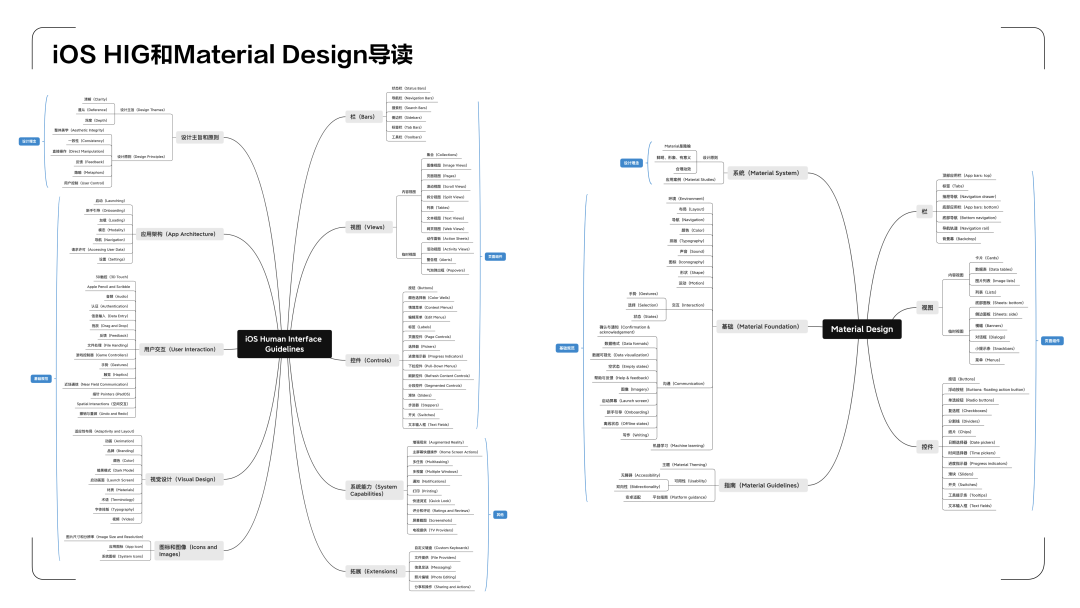
▲图4 两大设计规范结构导图
(1) 设计理念


▲图5 iOS HIG和Material Design的设计理念
iOS HIG设计理念比较多,包括三大设计主旨和六大设计原则,清晰、遵从、深度、整体美学、一致性、直接操作、反馈、隐喻、用户控制。其中最有系统代表性的是遵从,指好的界面设计要为内容服务,切勿过度设计,设计师常常会因为过度追求美感而忽视这点,iOS通过使用留白、无边框、简化UI等方式使得呈现的功能更加清晰,帮助用户更好地使用产品。
Material Design设计理念相对精简,有三大设计原则,核心思想来自于现实世界中的材质。和iOS一样,Material Design的原则中也有隐喻,目的都是为了让可用性增加,降低用户学习成本,不过两者在理念上稍微有些差别,MD很明确在二维界面中引入了三维空间的概念,通过二维的一些表达手段,比如投影、动效等构建出了三维空间Z轴的概念,隐喻现实物体,每个界面元素都有厚度和高度,不同投影暗示了不同元素的高度。另外Material Design对动效的重视程度很高,纳入设计原则的一项,动效应该要有意义、要合理,不应该为了炫技而动效。
2. 基础规范
用户界面基础规范,包括导航方式、交互手势、视觉设计等等,这部分内容比较多杂,两大规范的结构和重点也各不相同,这里会抽取核心的内容进行对比。
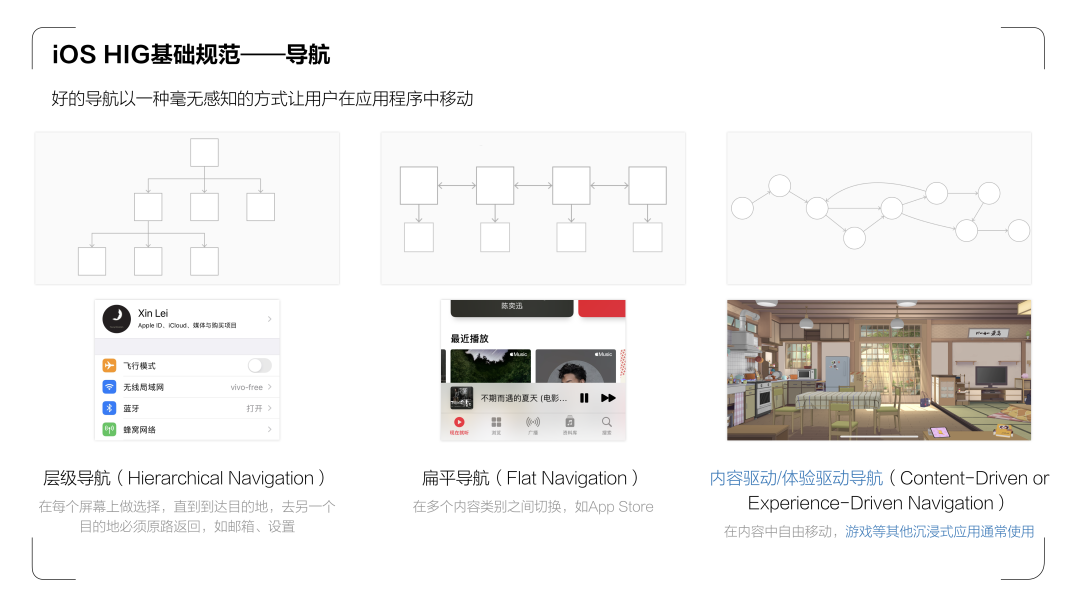
(1)导航
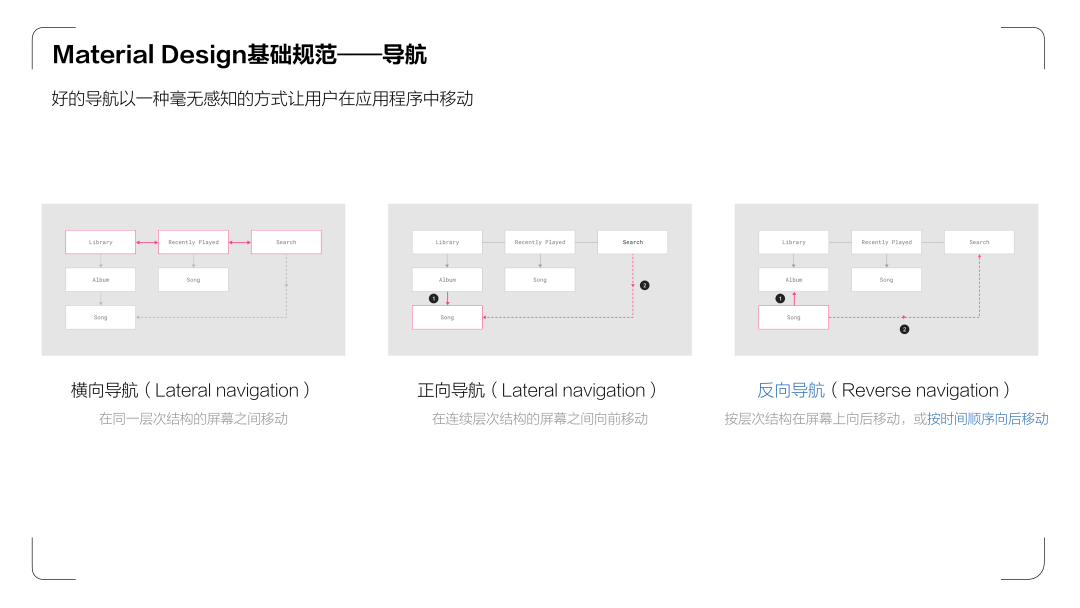
产品基础规范离不开导航,iOS导航方式中有大家常见的层级导航和扁平导航,还有不常见的内容驱动/体验驱动导航。Material Design规定的导航类型和iOS差不多,但多了一种反向导航,用户可以按时间顺序在产品中向后移动,Android物理back键就是起到这种导航作用。


▲图6 iOS HIG和Material Design的导航
(2)手势
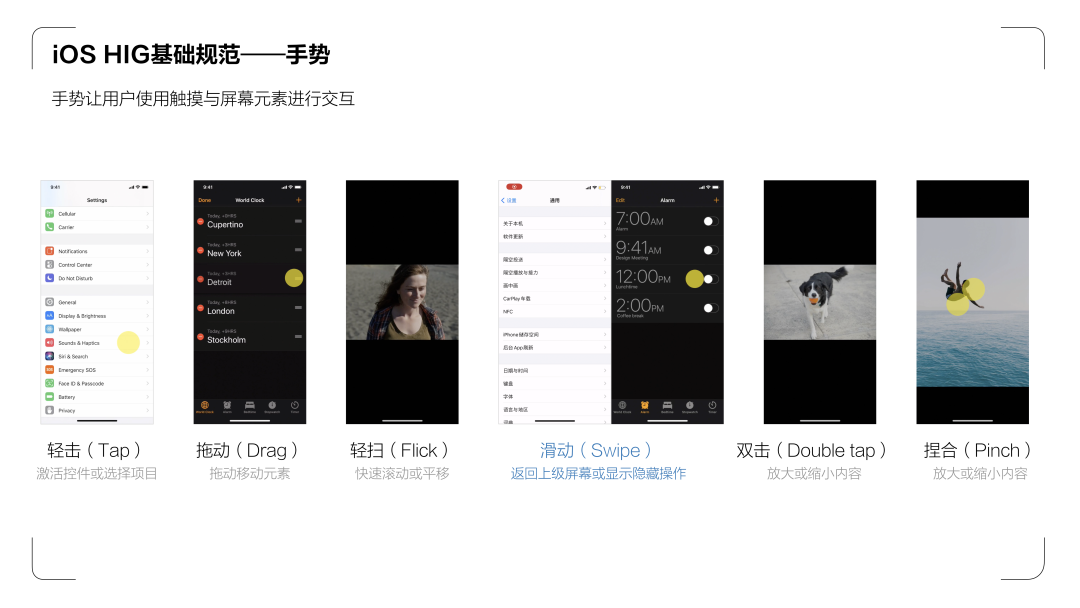
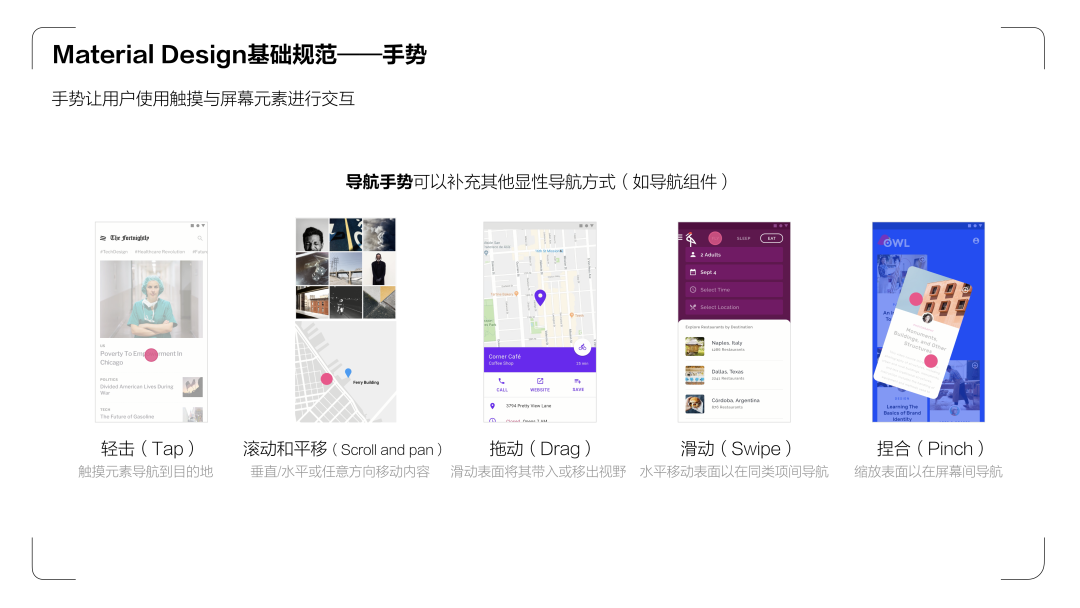
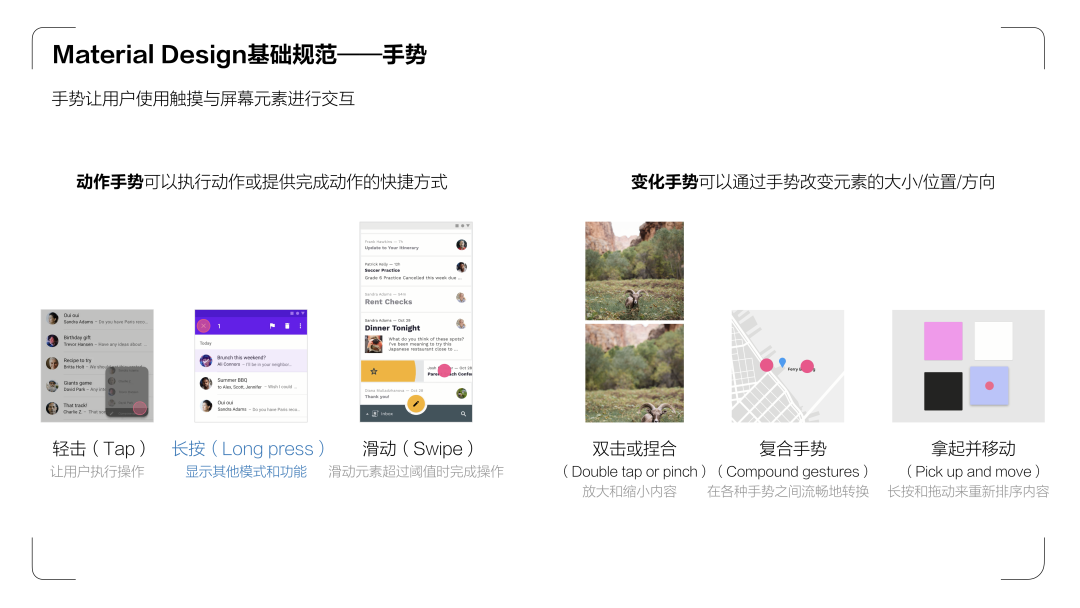
手势是重要的人机交互输入方式,iOS和Material Design的手势趋同,如轻击(Tap)等。另外有一些两大规范特有的手势交互,比如iOS由于没有Android底部back键,点击左上角返回按钮又太远了,所以补充使用了滑动手势返回上级页面。其次对于隐藏操作,iOS一般使用滑动手势出现,而Android使用长按手势出现。这些在规范里都有定义,两个系统的用户也形成了习惯,大家要遵守使用。




▲图7 iOS HIG和Material Design的手势
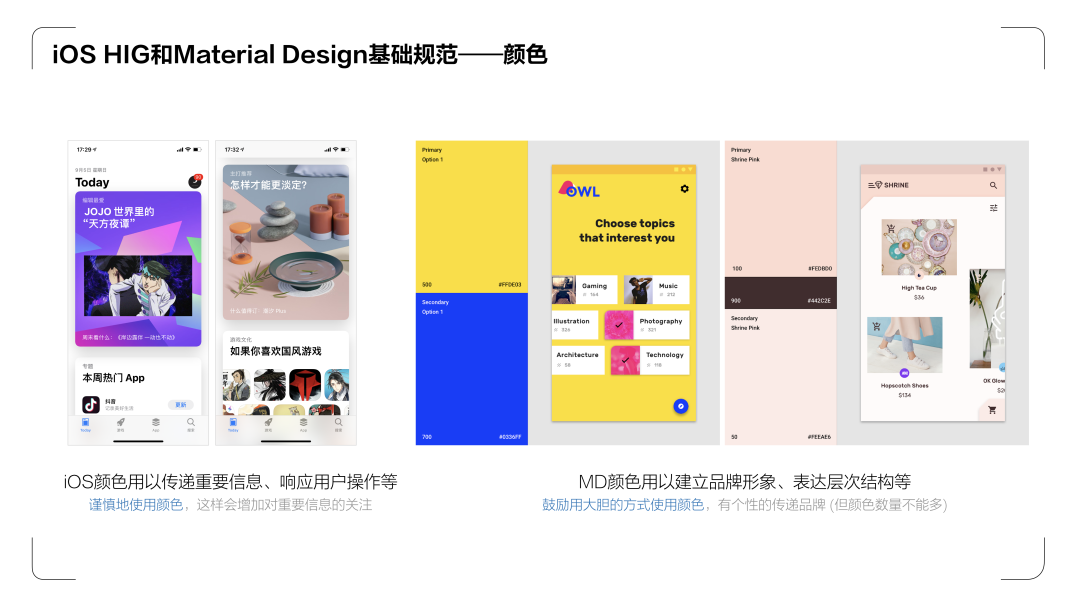
(3)颜色
两个规范在颜色上的特点也是符合他们的设计理念。iOS讲究清晰的设计主旨,所以在色彩的使用上会更谨慎克制,而Material Design提倡使用高饱和度的对比色来提升产品的视觉表现力和品牌认知。

▲图8 iOS HIG和Material Design的颜色
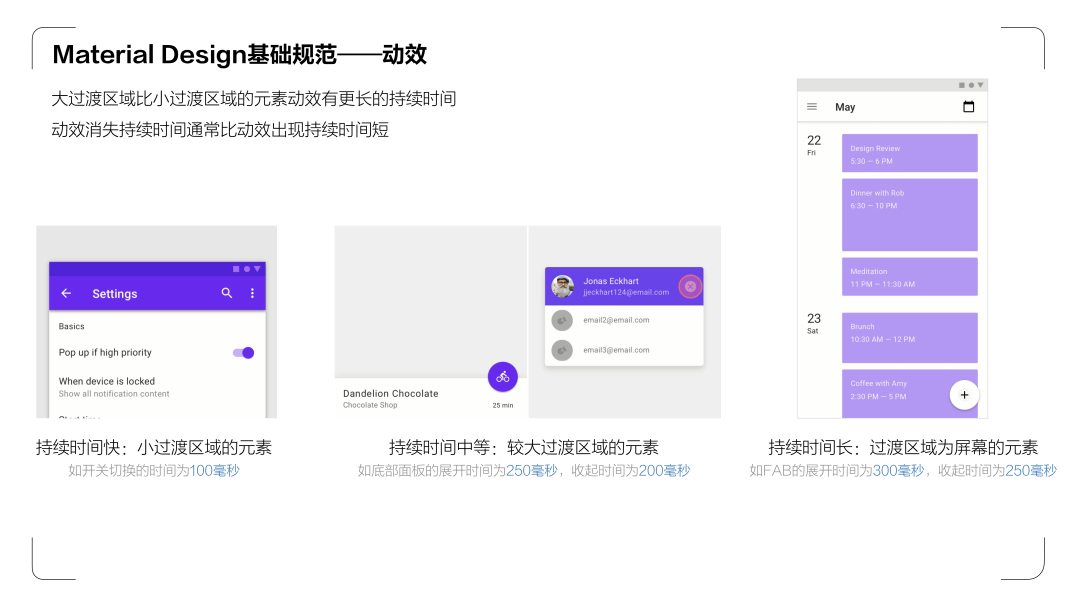
(4)动效
除了两个规范共有的导航、手势、颜色等内容外,推荐大家阅读Material Design动效规范,由于MD对动效的重视程度很高,所以动效这部分的规范内容也非常丰富实用。规范给出了4种动效模式,容器切换模式、共享轴模式、淡入淡出模式、褪色模式,可以根据动效表达意义选择动效的模式。另外规范还对动效过渡的时间给出了具体建议,比如大过渡区域比小过渡区域的元素动效有更长的持续时间,动效消失的持续时间通常比动效出现的持续时间更短。


▲图9 Material Design的动效
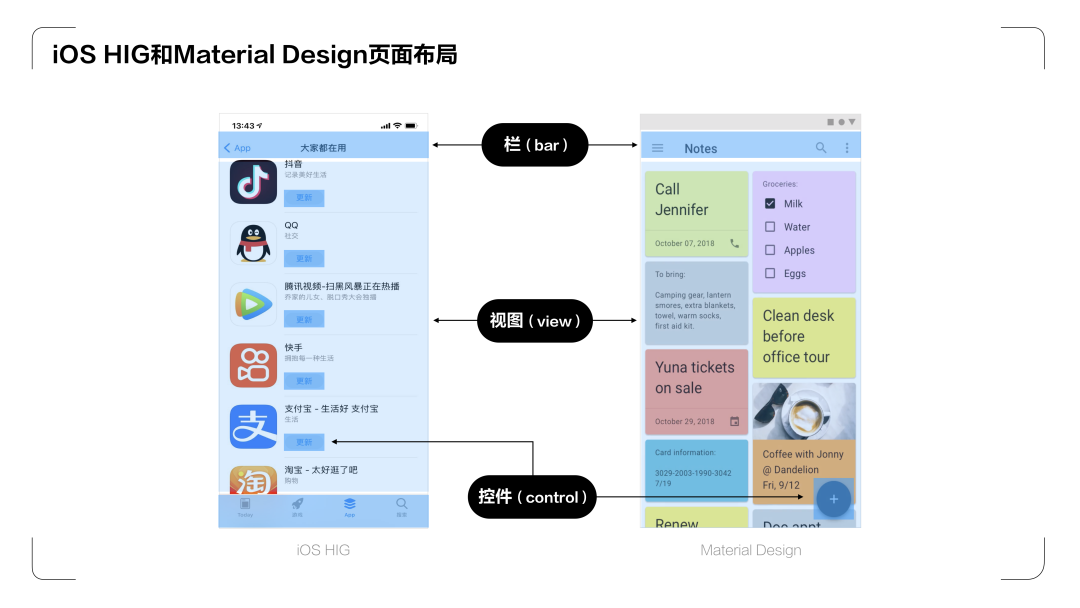
3. 页面组件
iOS HIG和Material Design给出的组件非常多,可以大致将页面组件分为三类:栏、视图、控件。

▲图10 iOS HIG和Material Design页面组件分类
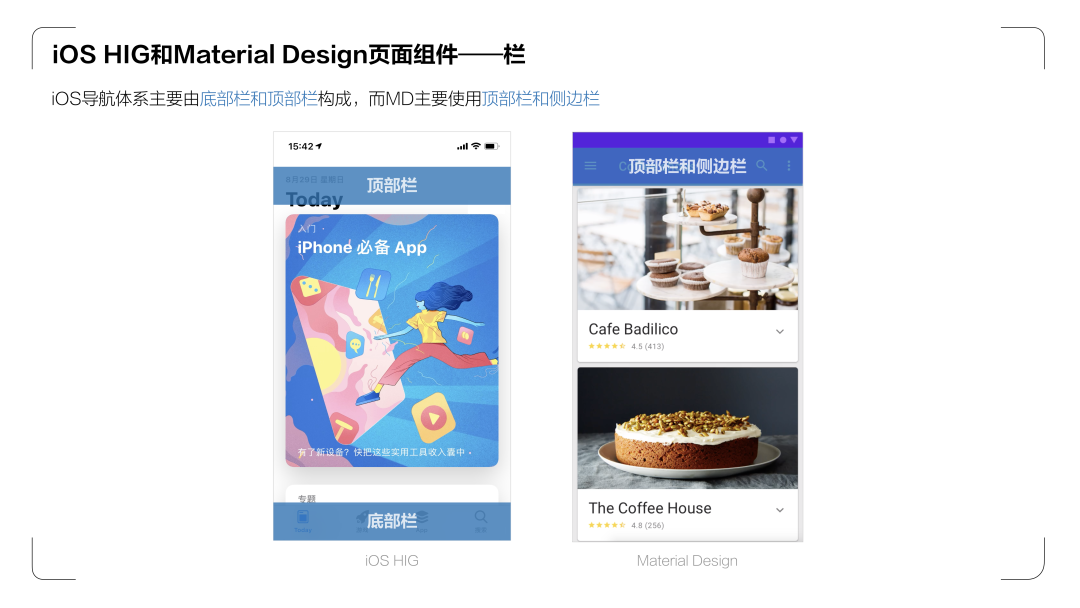
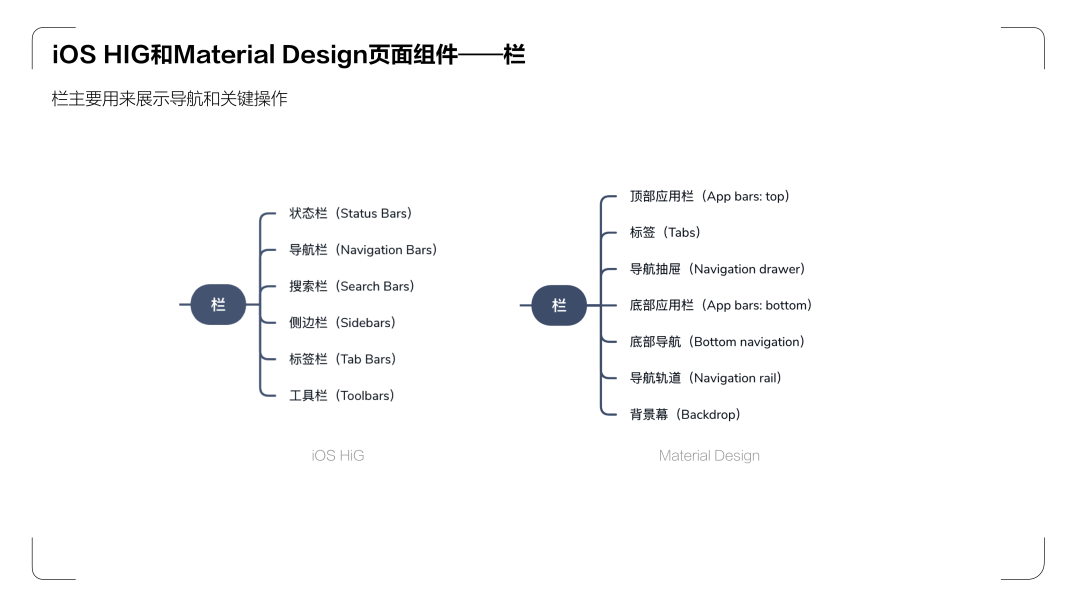
(1)栏
栏用来展示导航和关键操作,比如常见的导航栏。栏根据在界面上的位置可以分为:顶部栏、底部栏和侧边栏。iOS设计体系中主要使用顶部栏和底部栏,而Material Design设计体系则主要使用顶部栏和侧边栏,原因是Material Design最早是为Android系统设计的规范,而Android机底部都有三个物理按键,如果采用底部栏作为主导航,容易造成用户误点击,不过最新版本的MD规范也开始使用底部栏了(猜测可能是因为越来越多的Android机支持取消底部虚拟按键),两个规范已经呈现融合的趋势。


▲图11 iOS HIG和Material Design页面组件-栏
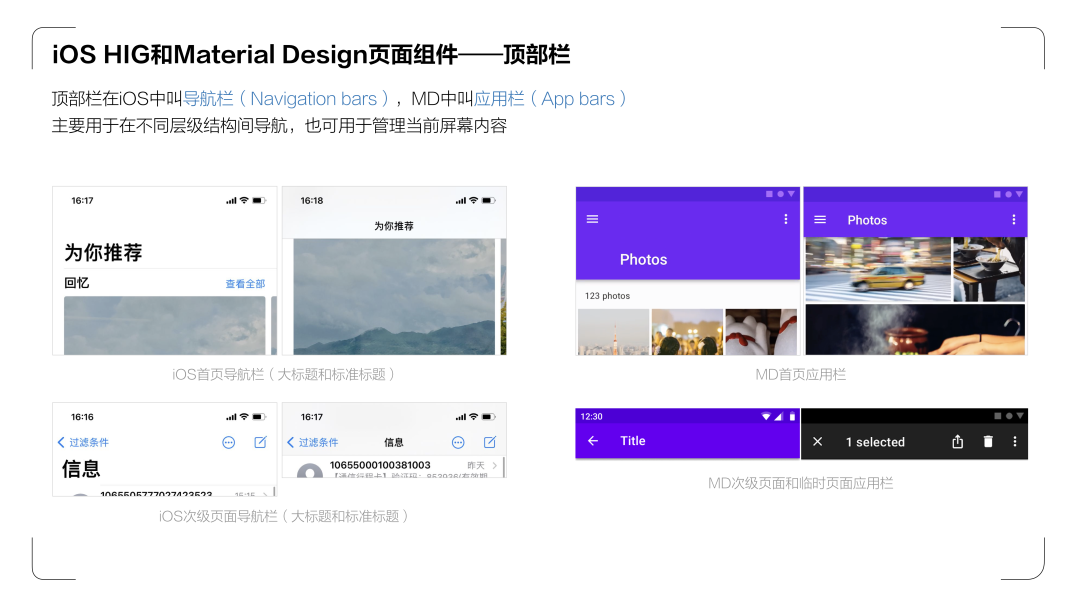
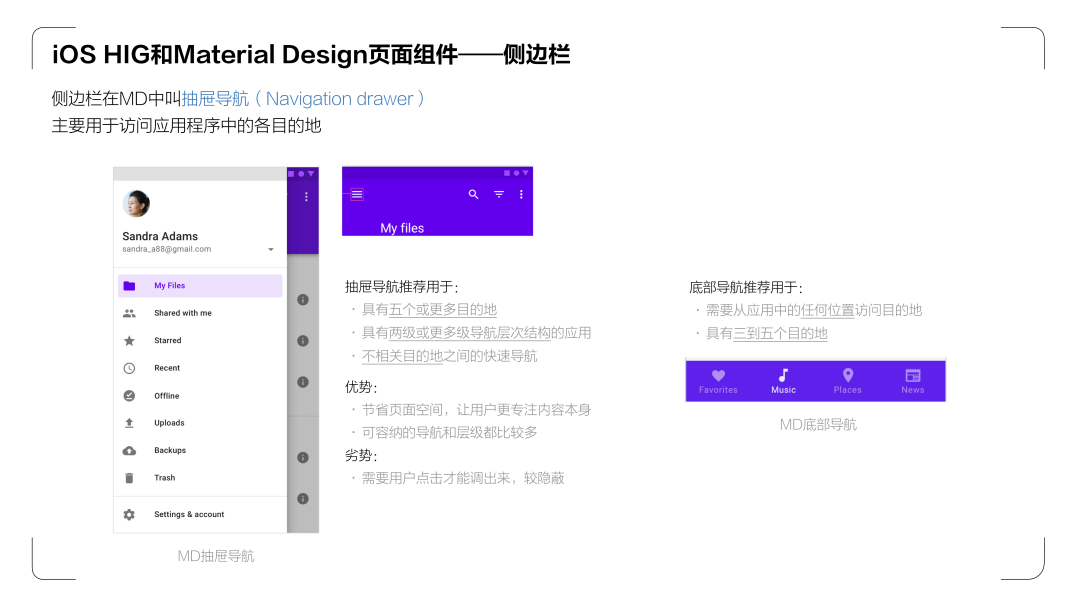
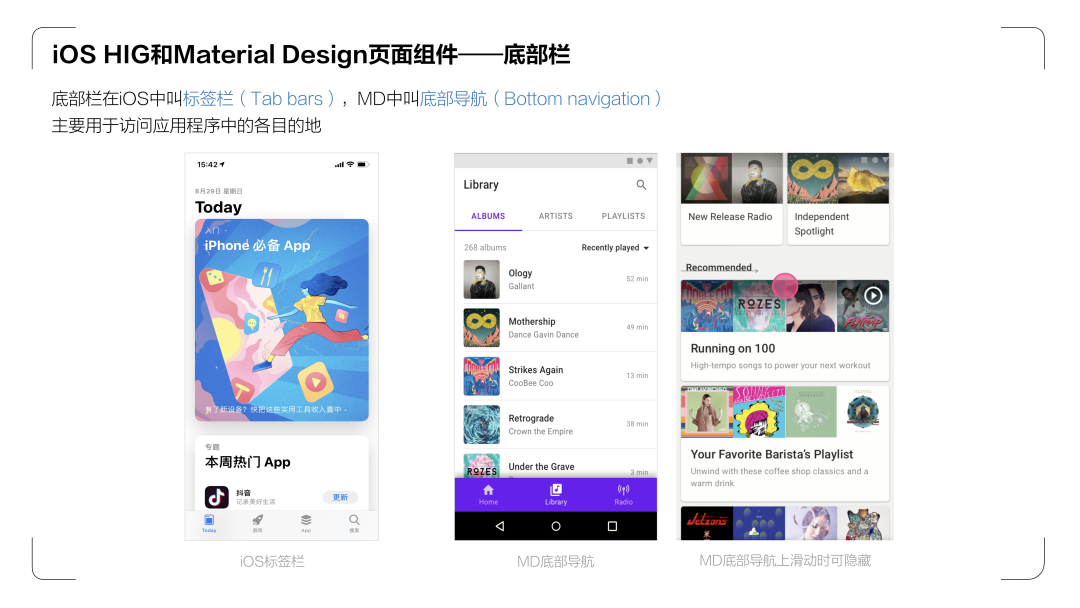
顶部栏在iOS中叫导航栏,Material Design中叫应用栏,能够实现不同层级间的导航,也可用于管理当前屏幕内容,均有大小标题两种样式。侧边栏只在Material Design体系中出现,叫抽屉导航,由于侧边栏比较隐蔽,一般产品都不会用作主导航方式,都是作为辅助导航方式。底部栏就比较常见了,国内产品基本都是用这个作为主导航方式,底部栏在iOS中叫标签栏,Material Design中叫底部导航,两者使用差异不大,但Material Design更注重对界面空间的利用(从侧边导航就能看出来),所以Material Design底部导航用户上滑时是可以隐藏的。



▲图12iOS HIG和Material Design页面组件-顶部栏、侧边栏、底部栏
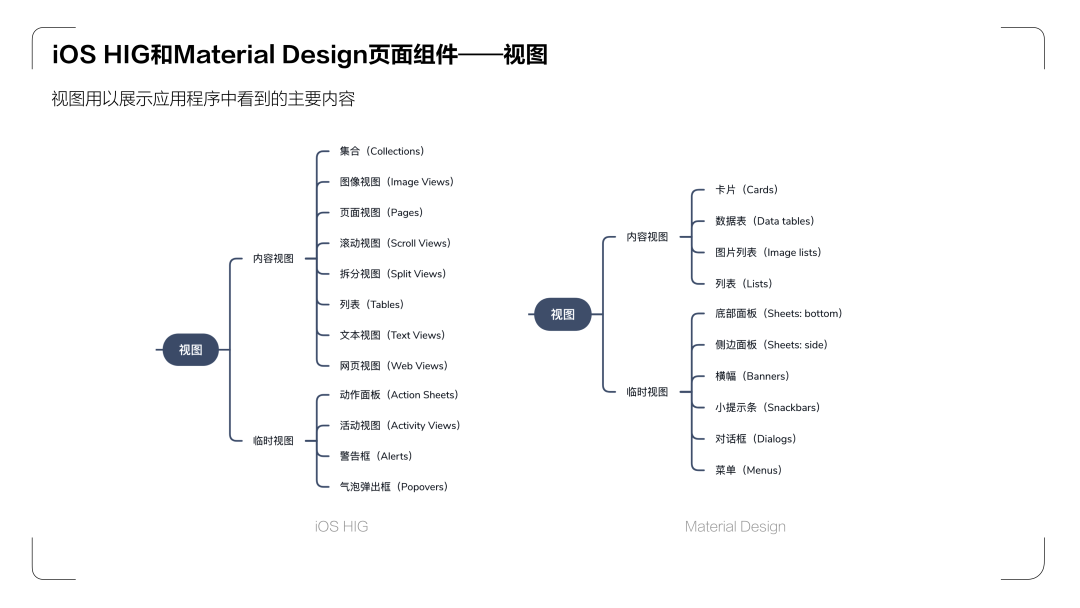
(2)视图
视觉用来展示应用程序中看到的主要内容,视图包含内容视图和临时视图,顾名思义内容视图就是产品中常态出现的内容,临时视图是短暂出现的可以关闭的视图。

▲图13 iOS HIG和Material Design页面组件-视图
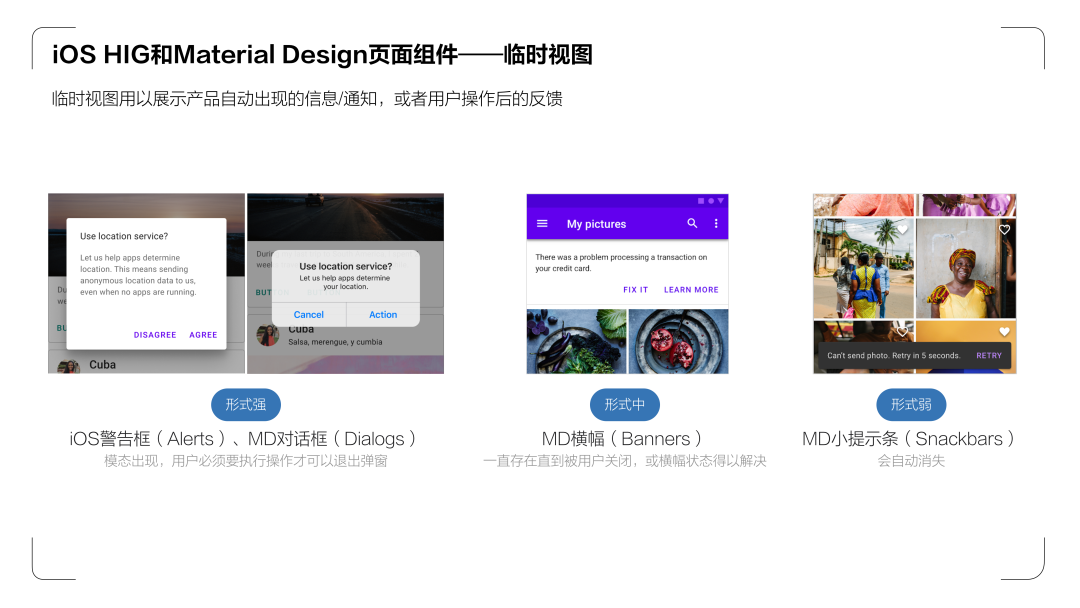
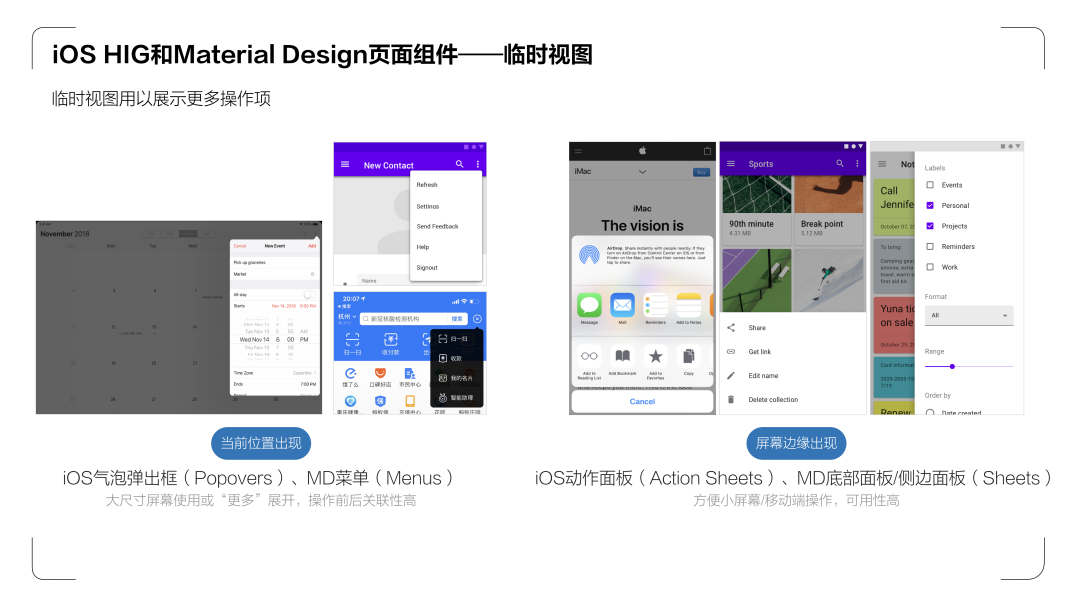
这里提一下我们平时设计工作中用到比较多的临时视图。临视视图按照设计目的可以分为两类,一类是用来展示产品自发出现的信息通知、用户操作后的反馈,形式从强到弱分别是弹窗(Alerts/Dialogs)、横幅(Banners)、提示条(Snackbars),可以根据场景来选择使用;另一类是用户触发控件后展开更多操作项,包含在当前位置出现和屏幕边缘出现的,适用于尺寸不同的屏幕场景。


▲图14 iOS HIG和Material Design页面组件-临时视图
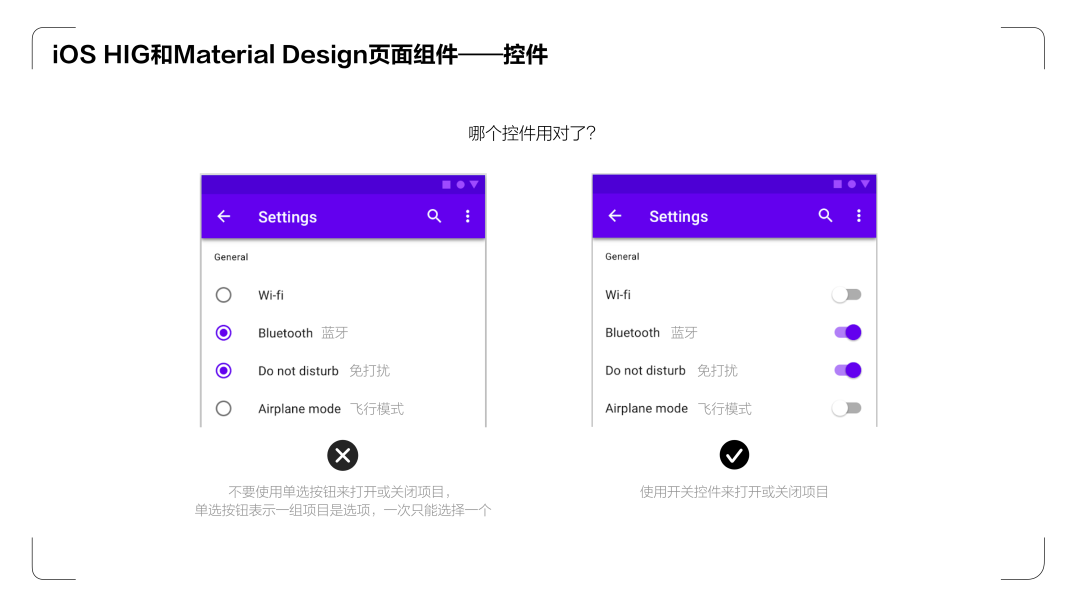
(3)控件
控件是用来进行操作输入等行为,比如按钮、开关、滑块等,两大设计规范的控件种类也非常多,这里就不一一在文章中介绍了,大家感兴趣可以自己阅读规范原文。


▲图15 iOS HIG和Material Design页面组件-控件
2. 两大设计规范的学习建议
(1)如何阅读?
设计规范的学习要讲究方法,建议大家在新手期直接阅读设计规范的原文,先进行一次系统性的遍历式阅读(可借助上文的导读),对整体知识有个印象,不要求死记硬背全部记住,阅读的时候或者平时体验产品的时候可以想一想产品中哪些应用了规范哪些没有应用,思考为什么没用,用了会不会更好,之后再把这些规范当成字典,等真正做的时候再有针对性的查阅。
(2)如何应用?
建议辩证看待规范,学习规范的思想方法,而不是死板遵守,遇到设计问题的时候,规范可以当成工具书来针对性查阅,根据具体设计场景再判断是否需要遵守。


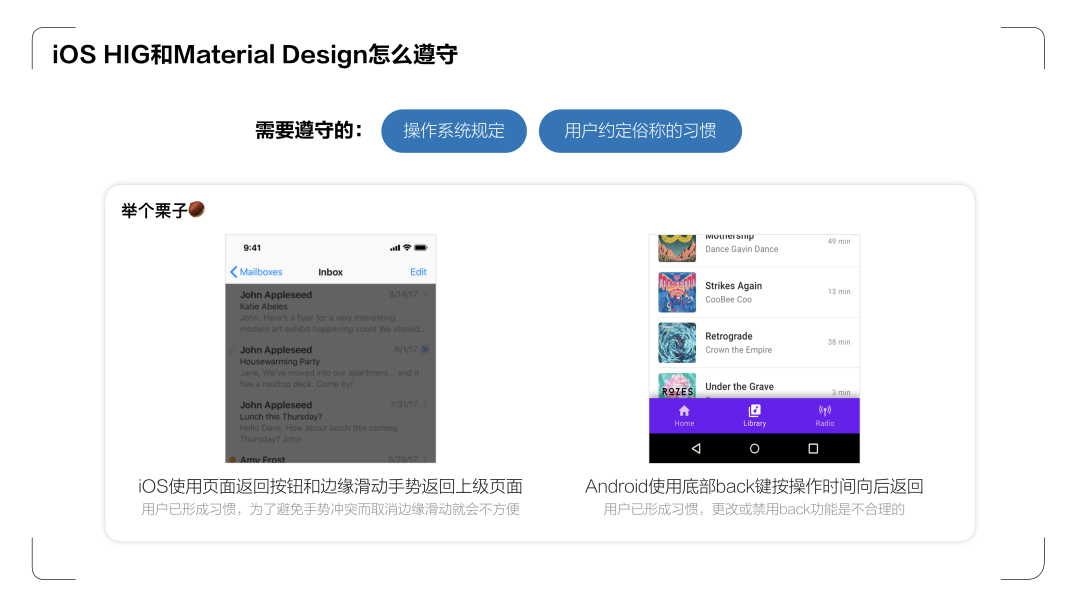
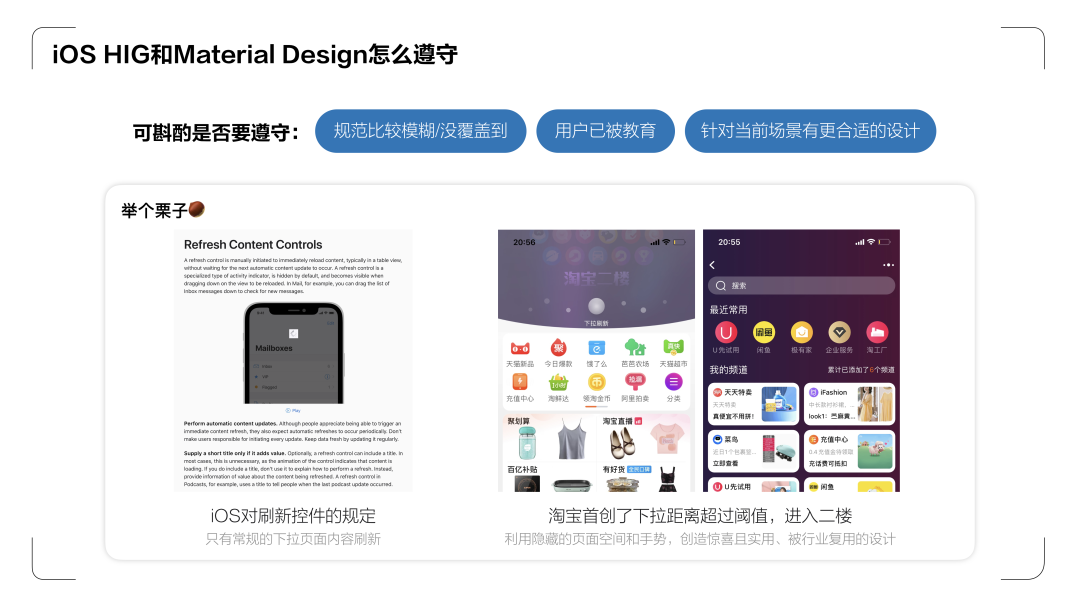
▲图16 如何遵守iOSHIG和MaterialDesign
对于iOS和Android操作系统规定的、用户约定俗称的习惯,是需要遵守的,比如iOS使用边缘滑动手势返回上级页面、Android使用底部back键向后返回等。而对于规范比较模糊没覆盖到、用户已经被教育、或针对当前场景有更合适的设计时,我们可以斟酌是否要遵守。
系统级别的设计规范因为要考虑到大量该系统产品的通用性,所以不可能覆盖非常全面,很多设计细节都是可以按照具体情况去调整、增加的,比如iOS对刷新控件只规定了常用的下拉页面内容刷新,而淘宝首创了下拉距离超过阈值进入二楼,利用隐藏的页面空间和手势,创造惊喜且实用、被行业复用的设计。
所以我们设计师在熟悉规范、学习思想后,具体设计时还是要从实际场景和问题出发,敢于挑战和勇于创新,考虑是否有更优秀的解决方案,设计规范规定了你的设计下限,能够保证你的设计不出错,也就是70分,但可能会有更令人惊艳的90分以上的设计,当这个设计足够好的时候,也许你的设计就会成为行业约定俗成的新规范。
四、小结
最后小结一下全文的重点:
- 什么是两大设计规范:设计规范分为应用级、平台级、系统级,两大设计规范iOS Human Interface Guidelines和MaterialDesign属于系统级规范。
- 为什么要学习两大设计规范:提供设计理念指导、系统交互知识、方案判断依据、设计创意来源。
- 如何学习两大设计规范:两大设计规范均可以拆解成从抽象到具象的三部分:设计理念、基础规范、页面组件。建议先遍历式全文通读、建立认知,等真正使用的时候再当成字典有针对性的查阅,根据具体设计场景判断如何使用,尝试突破和创新。
作者:Resin雷昕
来源公众号:VMIC UED(ID:gh_32761b1686b7),vivo互联网UED——为美好而设计。
本文由人人都是产品经理合作媒体 @VMIC UED 授权发布,未经许可,禁止转载。
题图来自 Unsplash,基于 CC0 协议。
该文观点仅代表作者本人,人人都是产品经理平台仅提供信息存储空间服务。
- 目前还没评论,等你发挥!


 起点课堂会员权益
起点课堂会员权益







