洞察 | 爱优腾 瀑布流设计
瀑布流是内容类产品常用的布局之一,可以提高空间利用率,展示更多内容,在新闻、视频类产品中非常常见。这篇文章,作者拆解了爱优腾的瀑布流设计,供大家参考。

瀑布流(Waterfall Flow)是一种网页设计布局方式,内容以垂直方向瀑布般的流动呈现,每一列中的内容高度不一,但整体呈现出平衡美感。
这种布局常用于展示图片、新闻、博客等网页内容,可以有效利用空间,提高用户体验。
一、瀑布流的优劣势
优势
- 视觉吸引力,以其不规则的排列方式吸引眼球,增加了页面的视觉吸引力。
- 空间利用率高,有效的利用页面空间,尤其适合展示大量图片或内容。
- 动态加载,可以分卡片加载,同时保持页面的动态性,提升用户体验。
劣势
- 不适合所有内容,对于需要特定顺序或结构的内容,无法保证固定的排列顺序。
- 难以导航,由于内容呈现的不规则性,用户可能会感到导航困难,特别是当页面有大量内容时。
- 加载速度受限,大量高清图片或视频内容,会影响加载速度,造成等待时间过长。
二、爱优腾的瀑布流交互
1. 交互形式
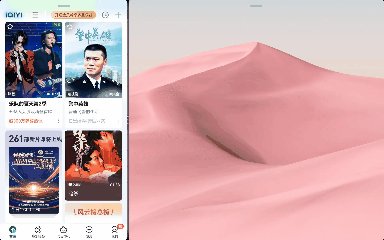
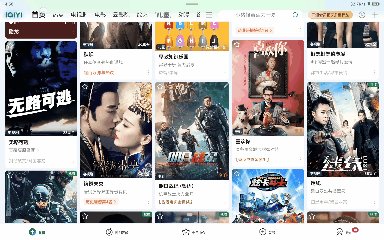
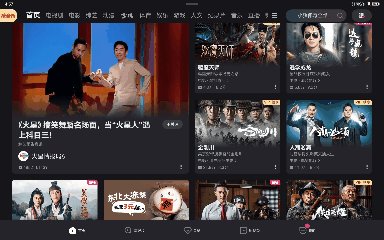
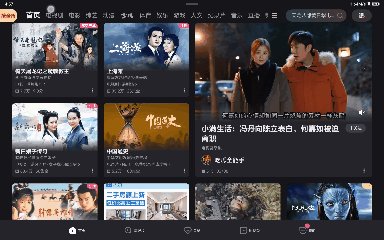
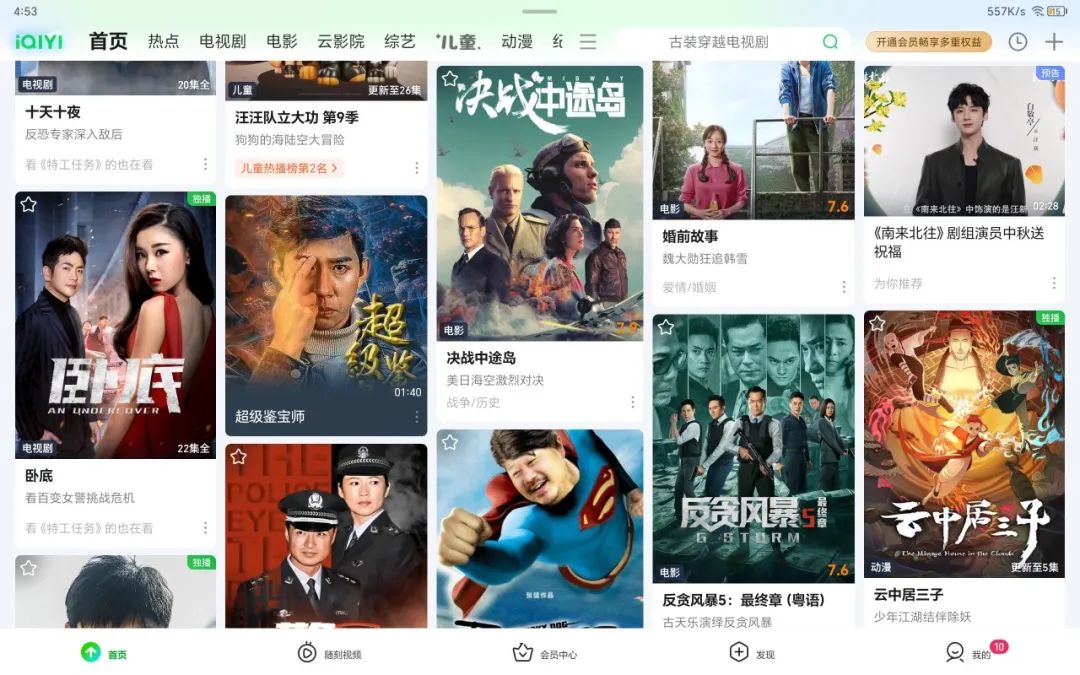
爱奇艺:手机屏幕为两列结构,根据不同屏幕宽度自适应。平板屏幕宽度五列,瀑布流为错落式展示,更高效的利用屏幕空间。瀑布流卡片不支持自动播放剧集片段。

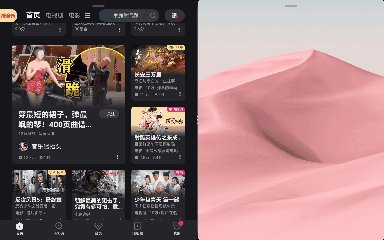
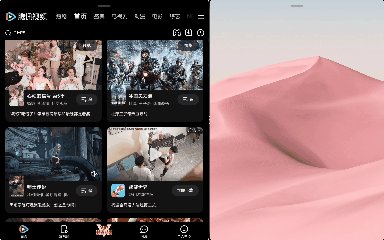
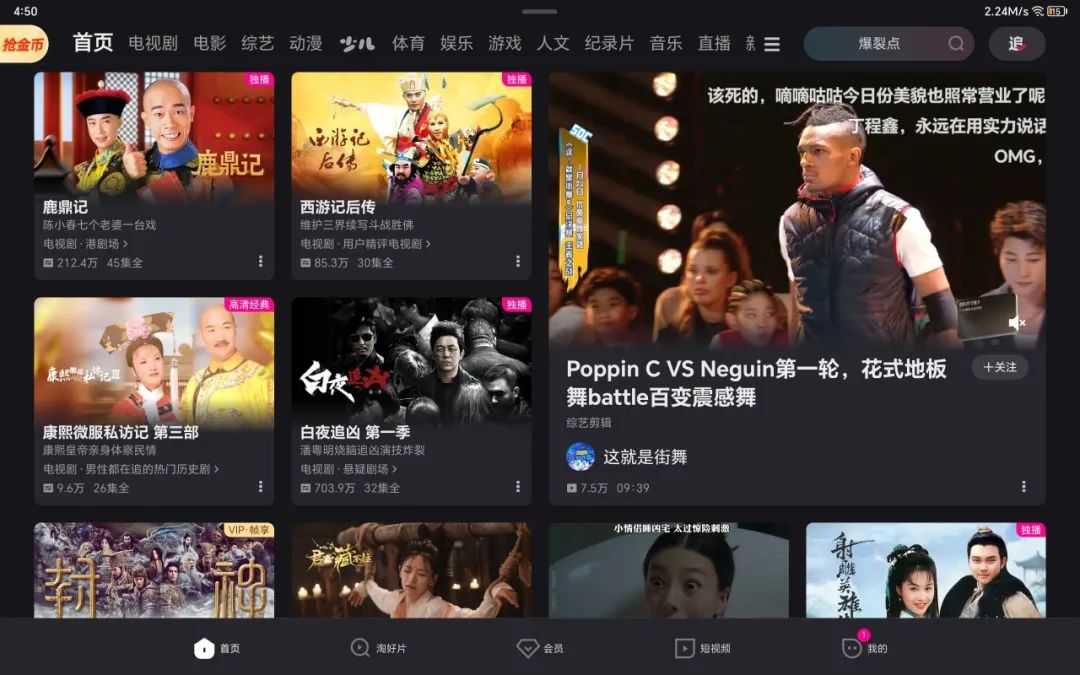
优酷:手机屏幕为两列结构,根据不同屏幕宽度自适应。大卡片穿插其中,支持自动播放。平板屏幕宽度,采用四列和1+2的展现形式,在有序中又有变化,既提升了屏效,又兼顾了可视性。

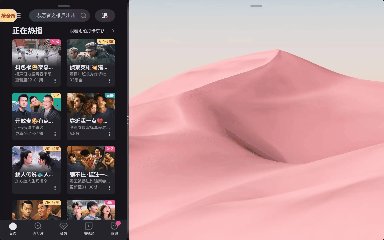
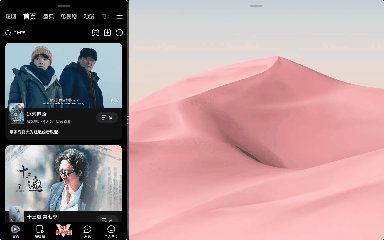
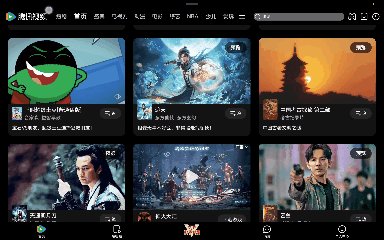
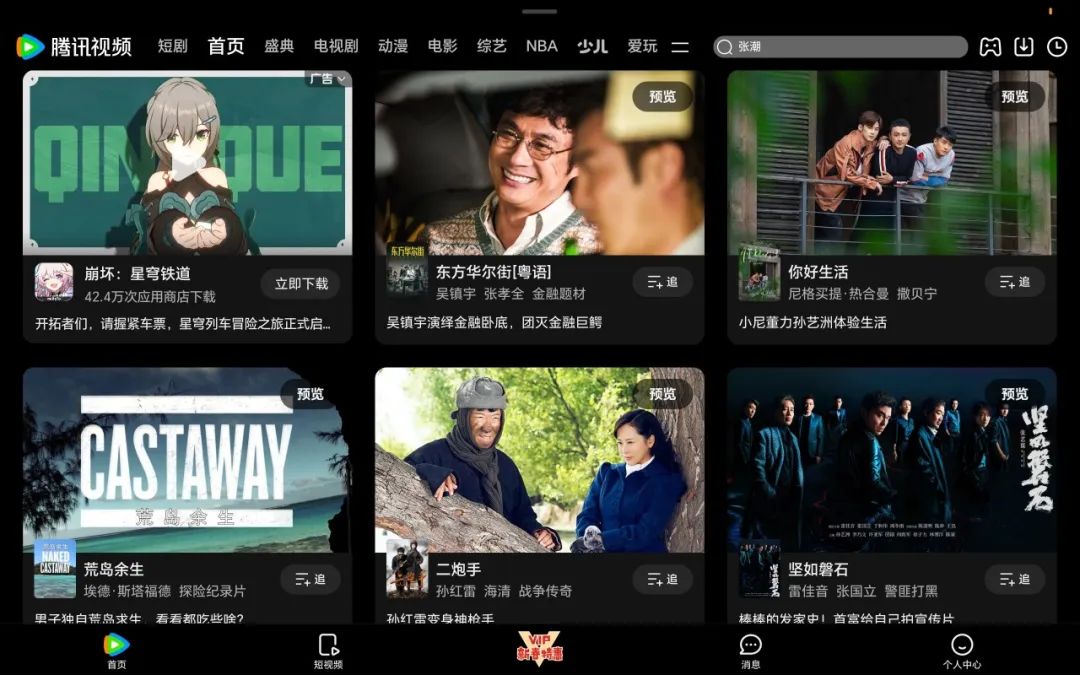
腾讯视频:根据不同屏幕宽度适配,当宽度为手机屏幕宽度时,为沉浸式瀑布流,屏效较低。每个卡片支持自动播放,并播放完后自动切换下一个。平板屏幕宽度,瀑布流最多三列,每个卡片右上方有预览按钮。

2. 视觉形式
爱奇艺:卡片内容以影视封面为主,竖版结构,突出影视剧的宣传海报,一般海报的质量都比较高,视觉效果比较好,会带来更高的点击率。每个卡片所展示的信息内容相对简单,只有影视剧名称和推荐理由及类型。

优酷:横版封面为主,穿插视频画面截图,更符合视频播放的比例,且屏效比更高,一屏可展示的内容更多。每一屏穿插大卡片,支持视频预览。每个卡片展示的内容更多,影视剧名称,推荐理由,同类型集合入口,评论等。

腾讯视频:结合了前两个的优势,既有视频或剧照截图,也有影视宣传海报,并且还带视频预览功能,可预览当前页面视频内容。所展示的内容信息较少影视剧名称,主演及推荐理由。

虽然爱优腾都采用了瀑布流设计,但它们在视觉展现和细节处理上有着各自的特点。不能简单地说哪一家的做法更好,因为它们都有各自的优势。在设计过程中,更需要考虑产品的独特性和定位。但无论选择何种方式,都应该以解决问题和提升用户体验为目标。
三、举一反三
除了网页设计中常见的应用外,瀑布流布局还可以在各种产品应用中发挥作用,例如:
- 社交媒体:瀑布流布局常用于展示用户发布的图片、视频或帖子,增强用户浏览体验。
- 电子商务:瀑布流可用于展示商品图片和相关信息,吸引用户浏览和购买。
- 新闻聚合:用于展示新闻文章、博客帖子或其他内容,以吸引用户浏览并提供个性化的阅读体验。
- 设计作品:很多设计作品展示网站都使用瀑布流的形式,由于设计作品天然的视觉属性,瀑布流是既高效又能增加吸引力的最好方式。
对于侧重点不同的产品,可以灵活选择合适的瀑布流展现形式,单列沉浸式瀑布流注重用户的观感体验,适合长视频消费场景。
而双瀑布流或者多列瀑布流,则提供给用户更多的选择权,通过增加内容曝光提升分发效率。
所以,在做产品或者设计的时候,应该全盘考虑产品特点和用户使用场景,选择最适合的而不是最完美的解决方案。
作者:捡蘑菇的人
来源公众号:捡蘑菇的人
本文由 @捡蘑菇的人 原创发布于人人都是产品经理。未经许可,禁止转载。
题图来自Unsplash,基于CC0协议
该文观点仅代表作者本人,人人都是产品经理平台仅提供信息存储空间服务。
- 目前还没评论,等你发挥!


 起点课堂会员权益
起点课堂会员权益







