原型说明咋写-标签
开发吐槽原型说明不清晰,领导催促原型要快细节再说,真是夹缝中生存的产品。今天教大家一个方法,既快又全。

对原型规范&说明模板不明白朋友,可查看:如何解决原型说明写不全?
本期组件:标签
组件概述:通过一个个标签内容,形成标签组。可标记事物的属性、维度,便于后期的分类与检索
一、约定基础样式
本节主要与研发约定默认实现内容,通过规范文档维护。
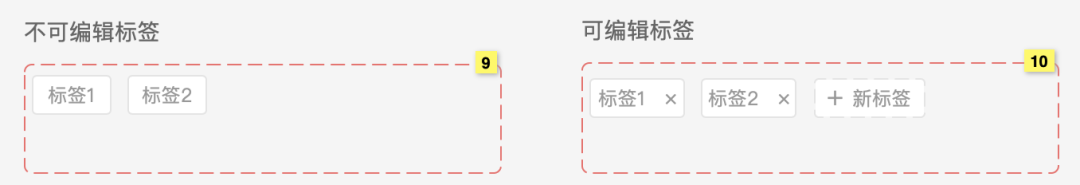
分为可编辑、不可编辑两种,对其要求如下:
1.1 样式
1、尺寸边距:一般组件库会提供大中小尺寸,及文字边距,UI可依据此情况设计UI库
2、样式说明:标签尾部有虚线“新增”,则表示此标签组可编辑(增删改)。对颜色有要求,可单独说明。
3、排版范围:通过红色线框,框定标签组显示范围

1.2 异常
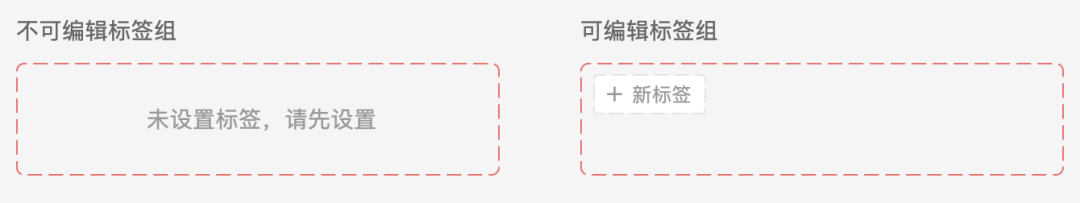
1、空标签:为空情况需约定方案
- 不可编辑:有文案提示
- 可编辑:显示添加按钮

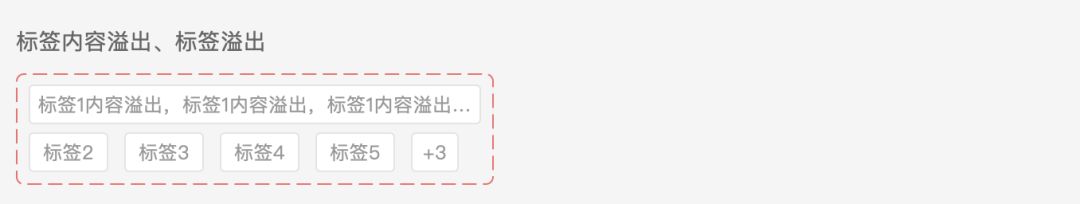
2、标签溢出:标签内容、数量超出显示范围需约定方案
- 标签内容溢出:标签宽度需根据内容长短自适应,宽度达到排版范围,则超出部分省略。
- 标签溢出:最后一个标签为超出标签数量,鼠标悬停显示超出标签的内容,并通过“、”隔开

二、约定基础交互
2.1 不可编辑标签
1、鼠标悬停:气泡显示标签完整内容

2.2. 可编辑标签
在“不可编辑标签”基础上,还有如下:
1、增加:无论是输入新增还是从备选框新增,都新增在尾部
2、删除:删除后,后续标签回退一格补齐
3、修改:在原标签位置修改,不动到整体排序
鼠标悬停:呈“可编辑样式”

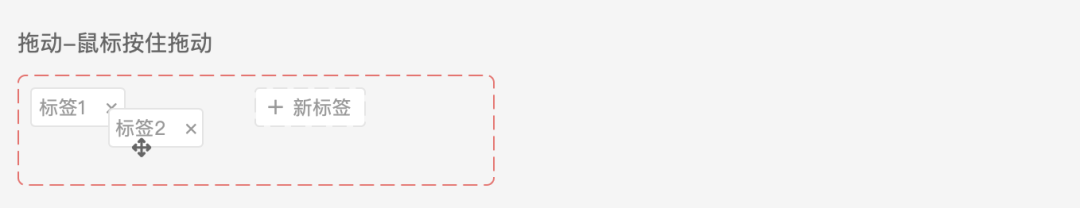
4、拖动:支持按住标签拖动排序
鼠标悬停:呈“可拖拽”样式

三、约定可控参数
本节主要与研发约定原型中可控制的参数,也通过规范文档维护。文中会提供示例参数,及参数填写说明。
不在原型中编辑标签内容,原型仅控制红框调整标签组范围。标签组分为不可编辑及可编辑,分别对应不同场景。
3.1 不可编辑标签
1、数据来源:说明标签数据来源
2、显示范围:原型中拖动范围进行设置
3、点击事件:即点击标签触发的事件,分单击、双击
3.2 可编辑标签
在“不可编辑标签”基础上,还有如下:
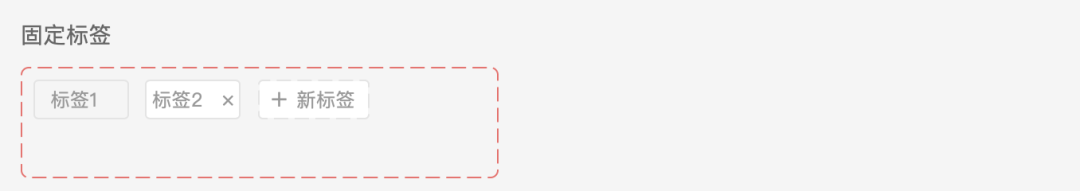
1、固定标签:即不可移动、编辑、删除的几个标签,样式会有区别

2、最大数量:可最多存在几个标签(含固定标签)
3、新增方式:可选手动编辑新增/从备选框选择(则不可修改标签内容)
- 手动编辑:即使用约定交互的新增逻辑
- 从备选框选择:需衔接到另一个原型
4、标签内容限制:需限制输入长度、输入内容等,否则易不可控
5、关闭事件:即移除标签触发的事件
四、输出说明模板
组件名称前加个“规范”,便于团队识别规范组件;模板可直接写入注释,并存为Axure/墨刀元件库。

4.1 不可编辑标签
组件名称:规范-不可编辑标签
数据来源:
显示范围:原型中拖动范围设置
点击事件:单击/双击
4.2 可编辑标签
组件名称:规范-可编辑标签
数据来源:
显示范围:原型中拖动范围设置
固定标签:
最大数量:10
新增方式:手动编辑
标签内容限制:
- 输入长度:5字符
- 输入内容:中文、数字、字母
点击事件:单击/双击
关闭事件:暂无
结语
本系列持续更新,喜欢的朋友请点个【关注】或【收藏】,您的鼓励是我们持续分享的动力。
本文由 @产品工具库 原创发布于人人都是产品经理。未经许可,禁止转载
题图来自Unsplash,基于 CC0 协议
该文观点仅代表作者本人,人人都是产品经理平台仅提供信息存储空间服务。
- 目前还没评论,等你发挥!


 起点课堂会员权益
起点课堂会员权益






