Axure产品原型设计—短信验证码
短信验证是产品设计中最常用的功能之一。拿在原型设计上,都需要注意哪些问题呢?这篇文章,作者手把手教我们如何做好短信验证的设计,希望能帮到大家。

版本:Axure RP 9
功能描述:点击 “发送验证码按钮”,显示”5s后重新发送”,当减到0s时,显示重新获取按钮
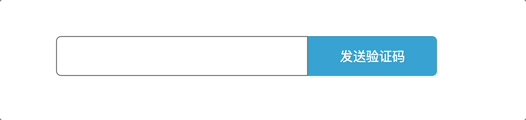
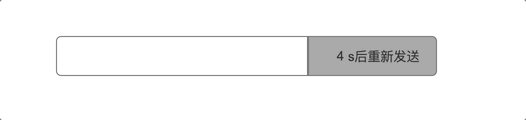
一、效果演示图

二、具体步骤
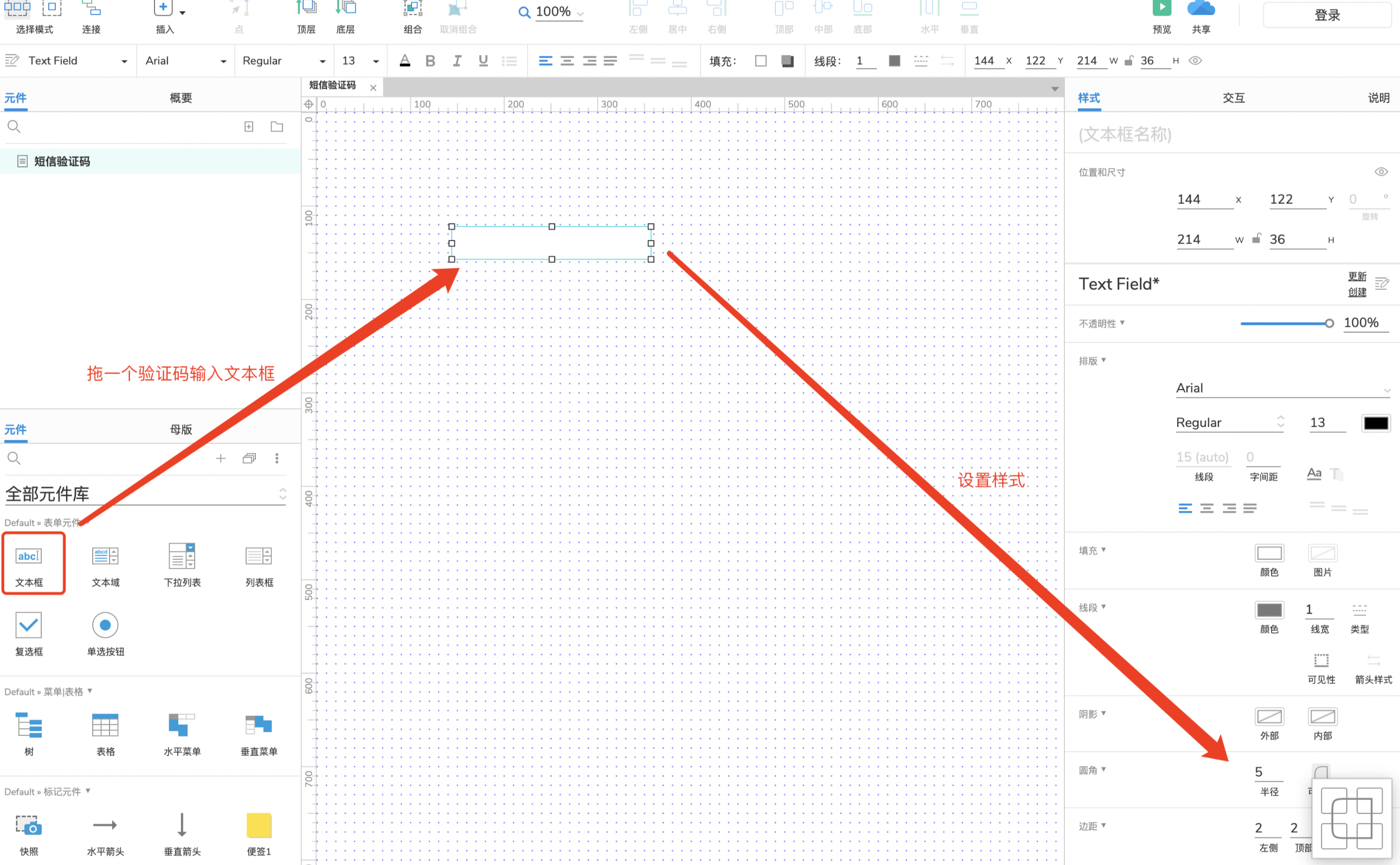
1. 画验证码输入框

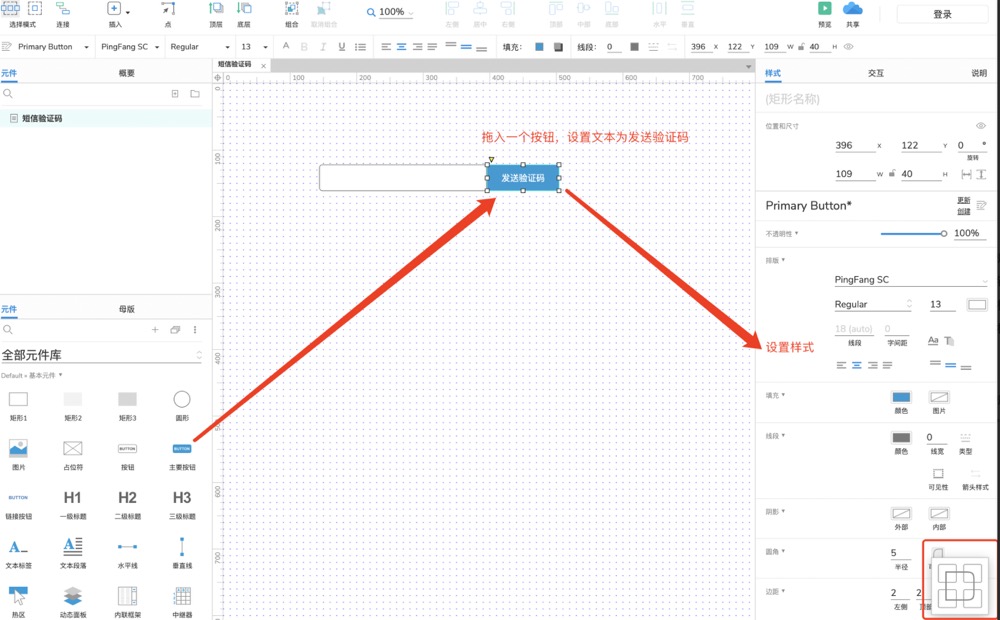
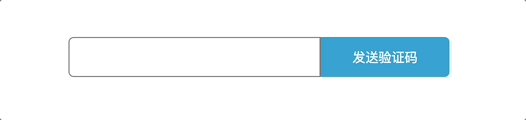
2. 画”发送验证码”按钮

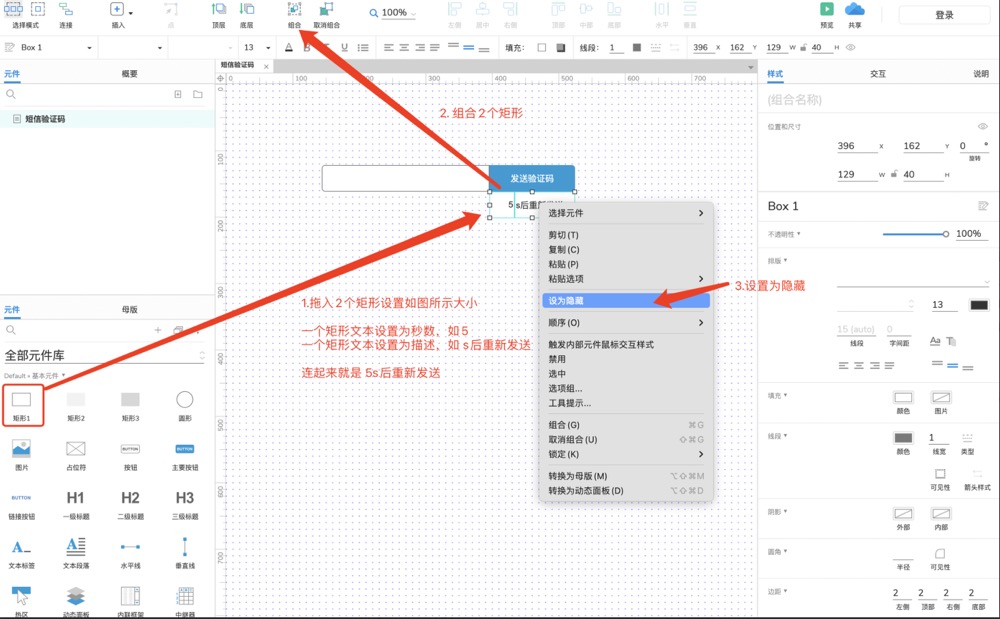
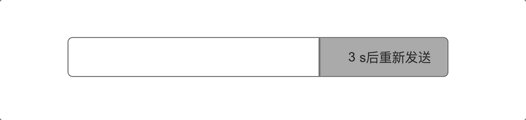
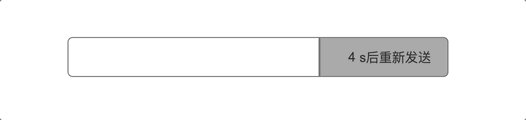
3. 画 “某s后重新发送”

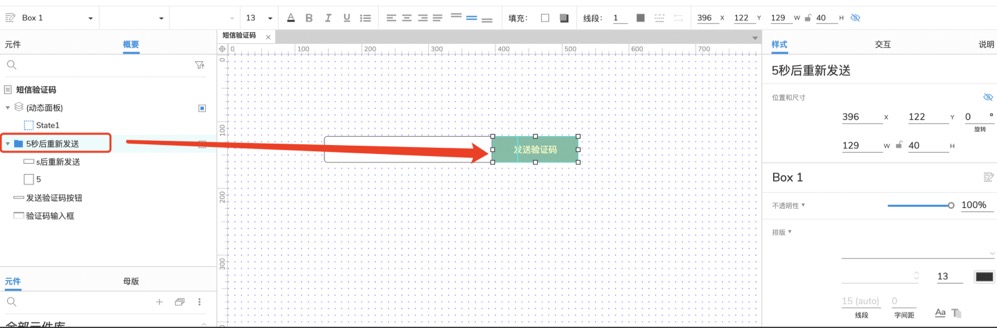
设置隐藏后,将”5s后重新发送”与”发送验证码按钮”重叠

4. 设置交互
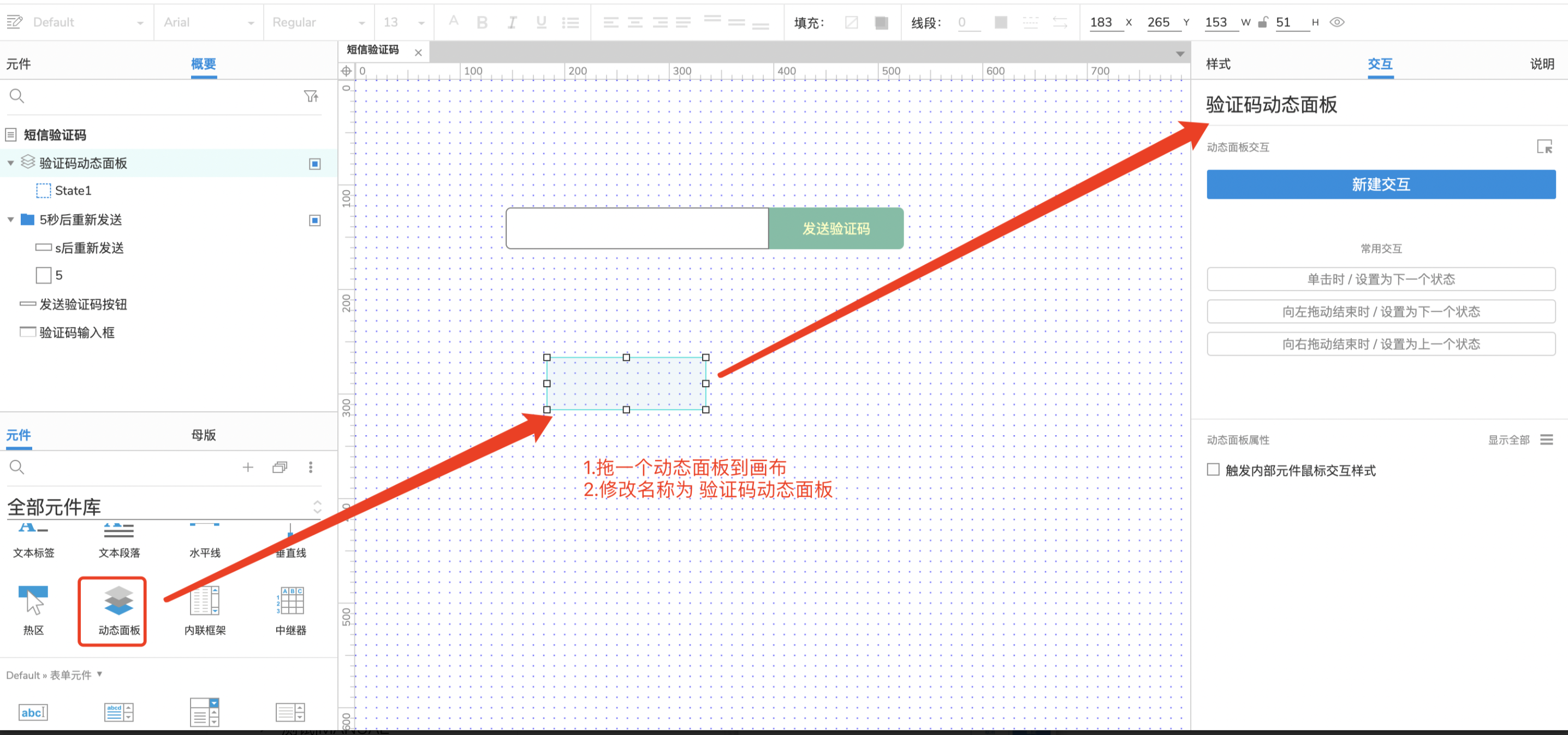
4.1 增加”验证码动态面板”

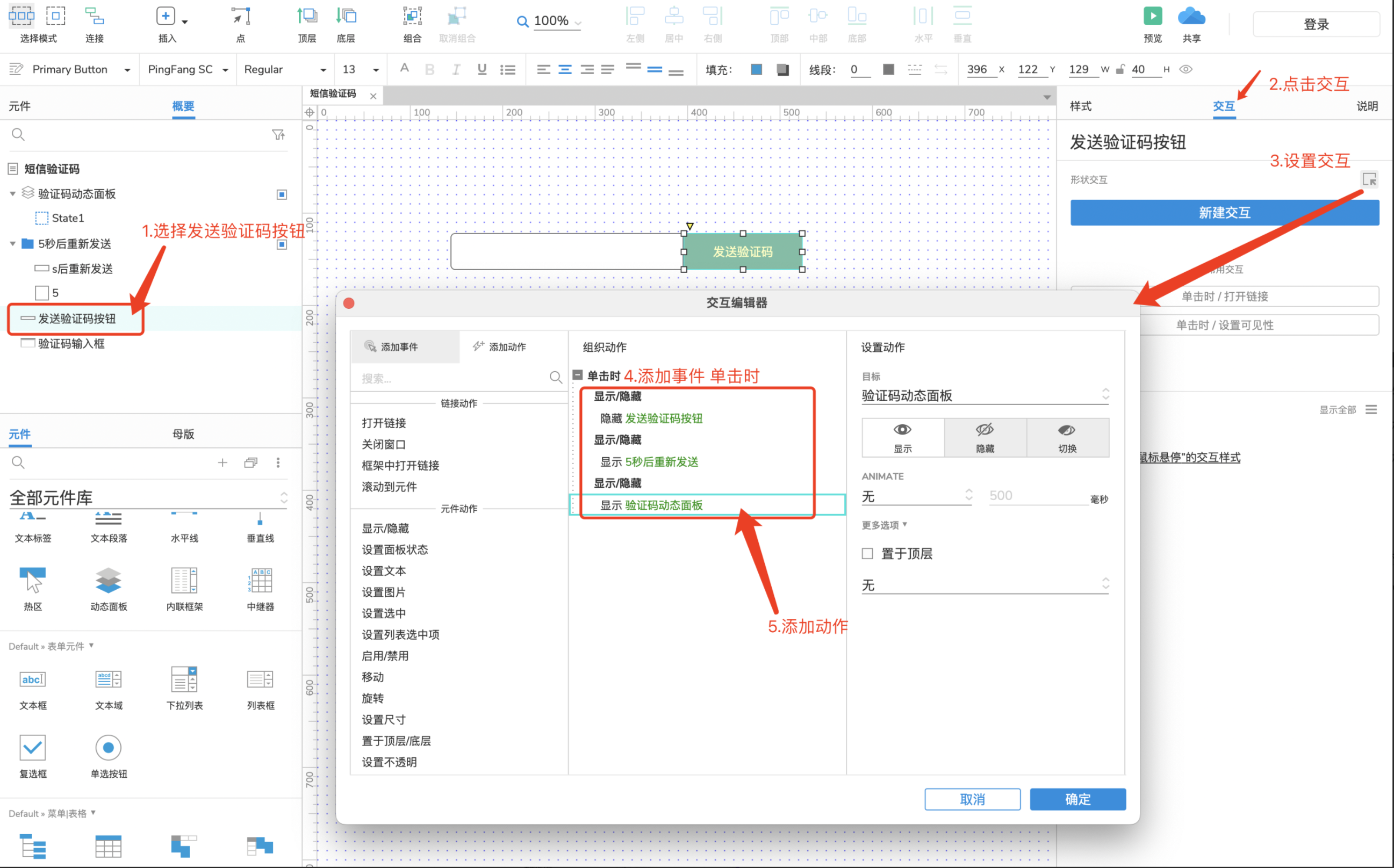
4.2 添加”发送验证码按钮”交互动作

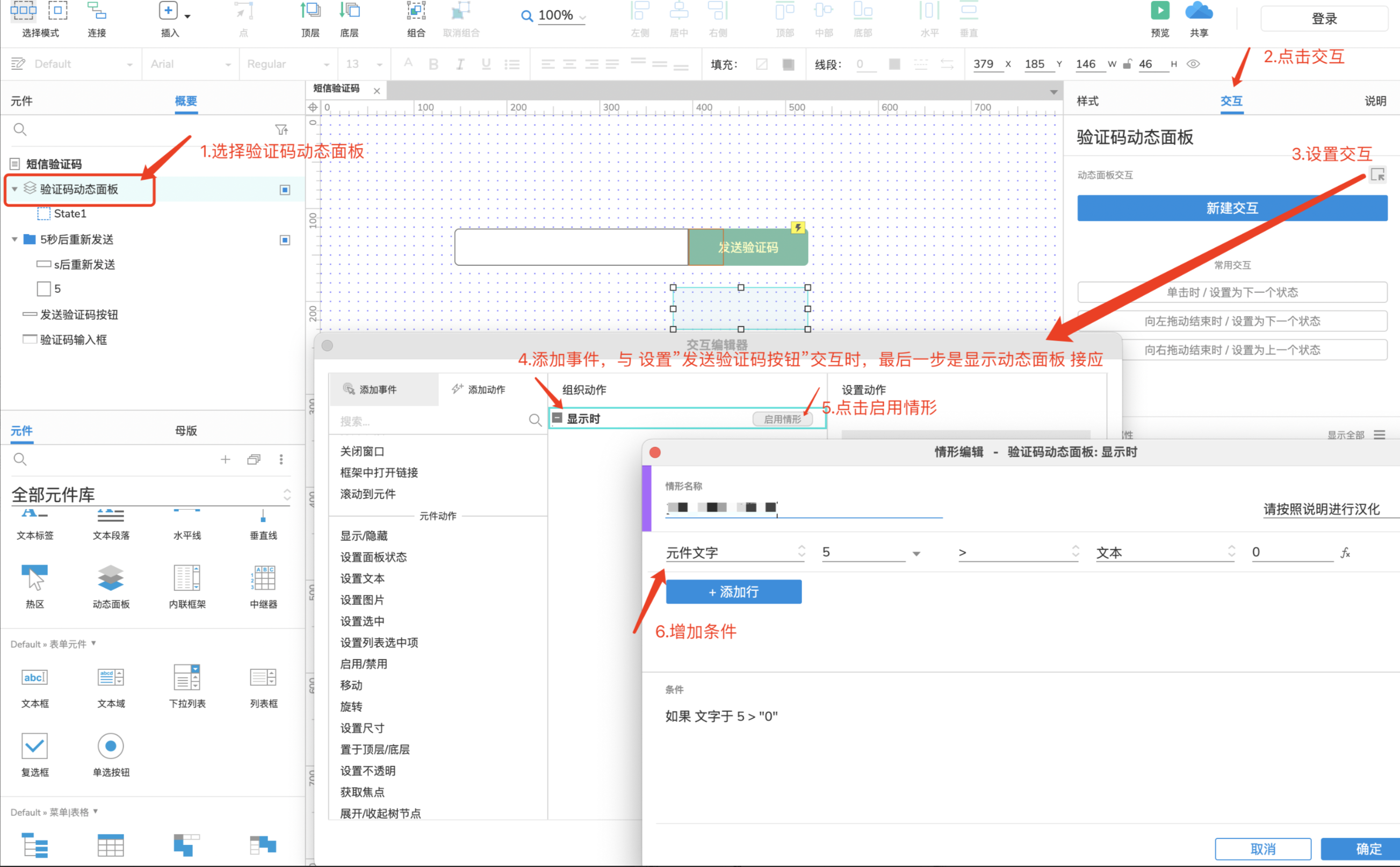
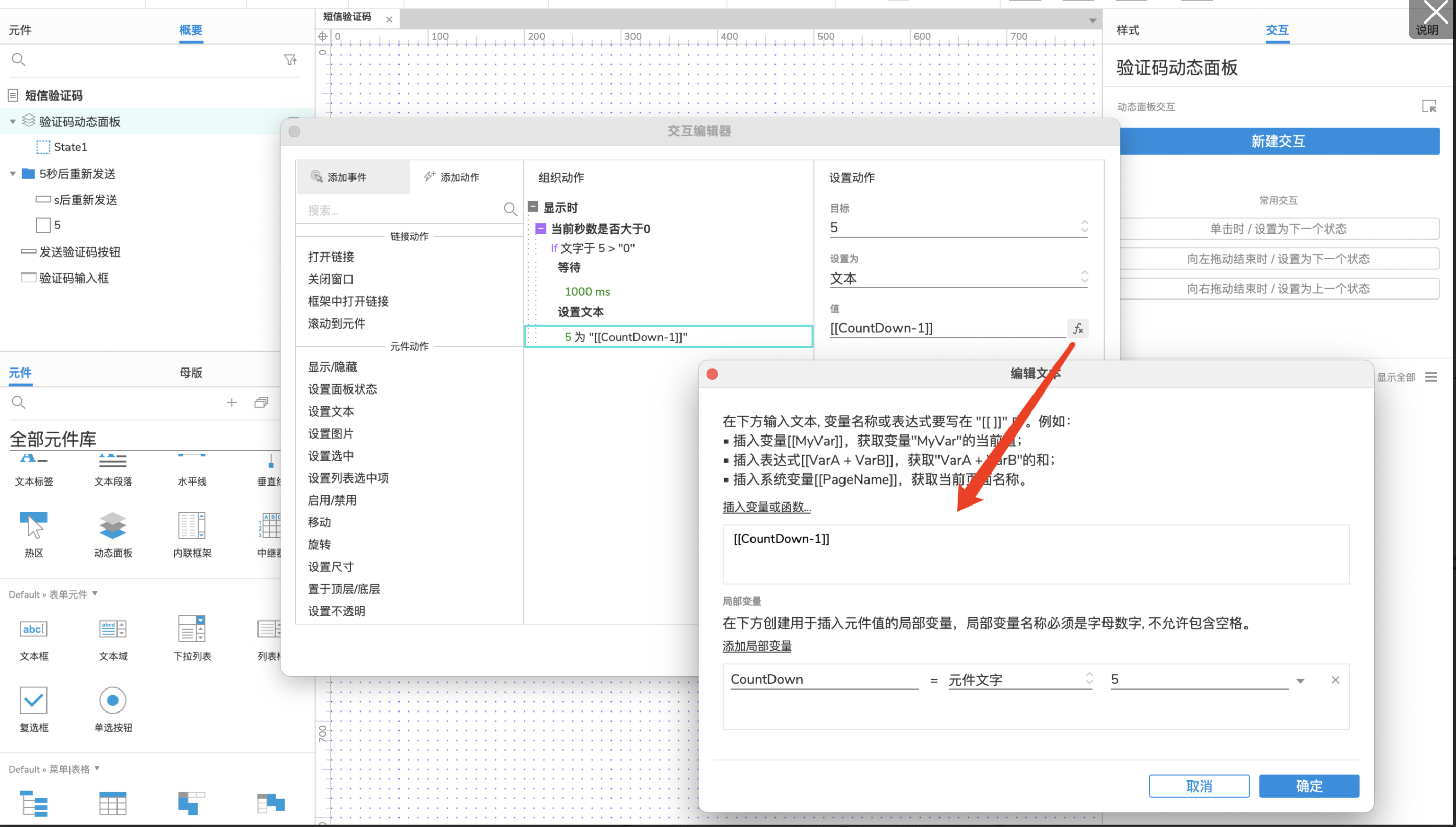
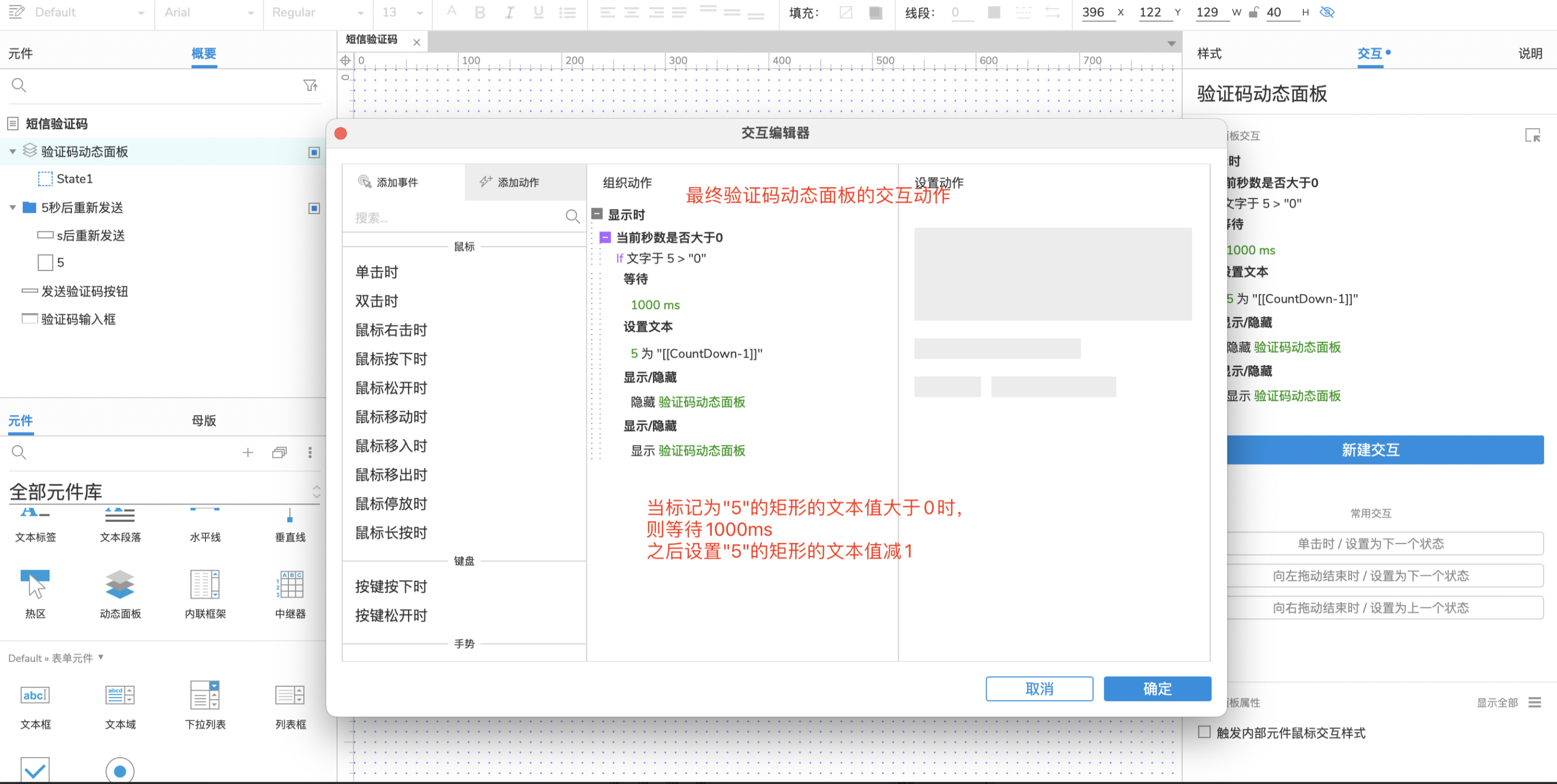
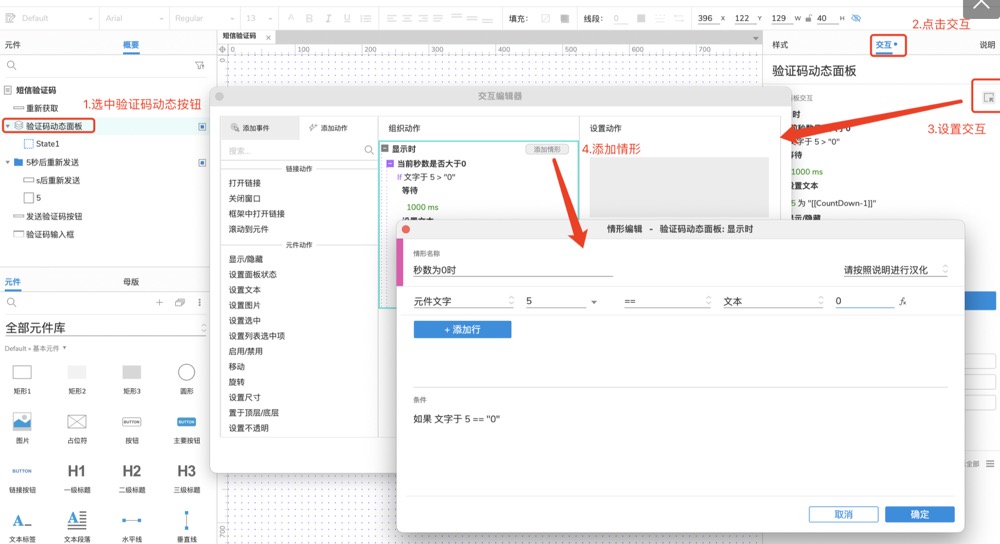
4.3 添加”验证码动态面板”交互动作


最终效果图:

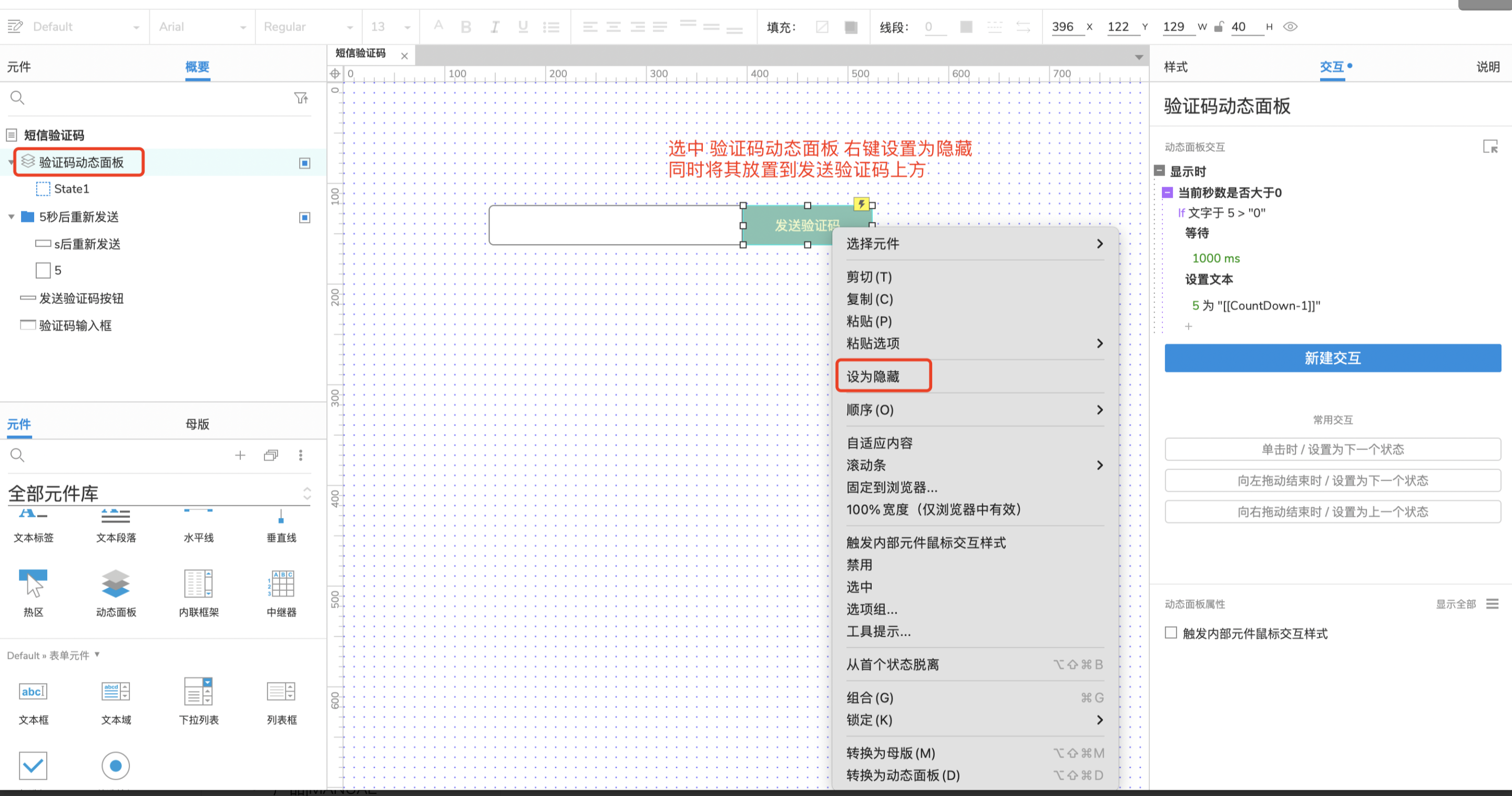
4.4 隐藏”验证码动态面板”

5. 测试

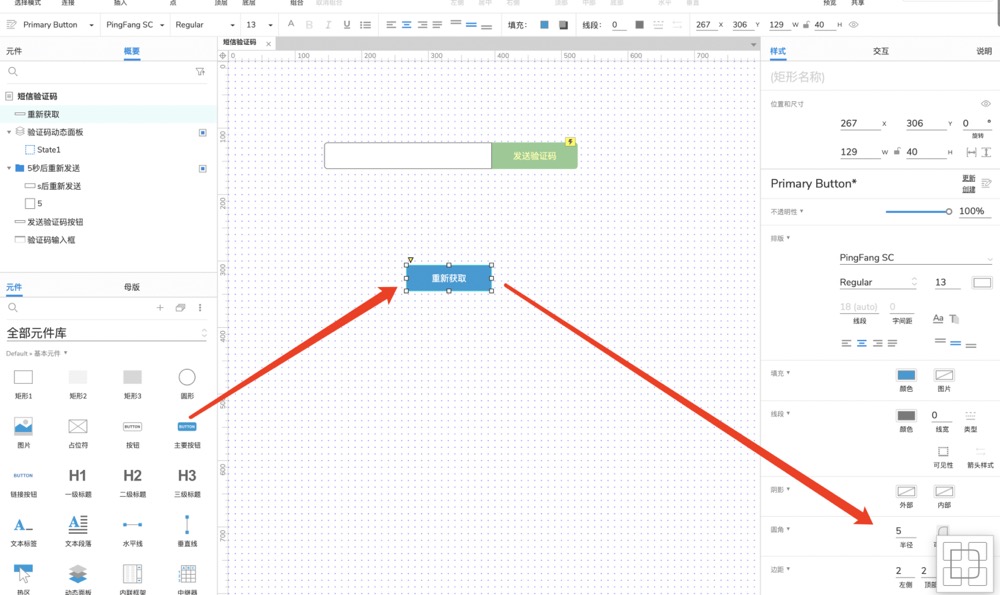
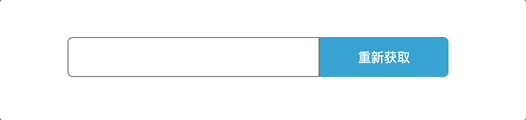
6. 增加”重新获取按钮”

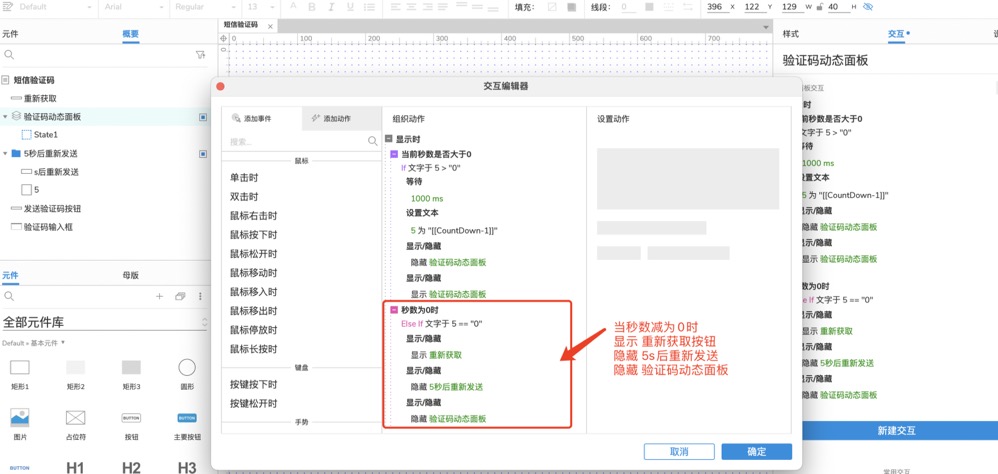
6.1 设置”验证码动态面板”交互样式


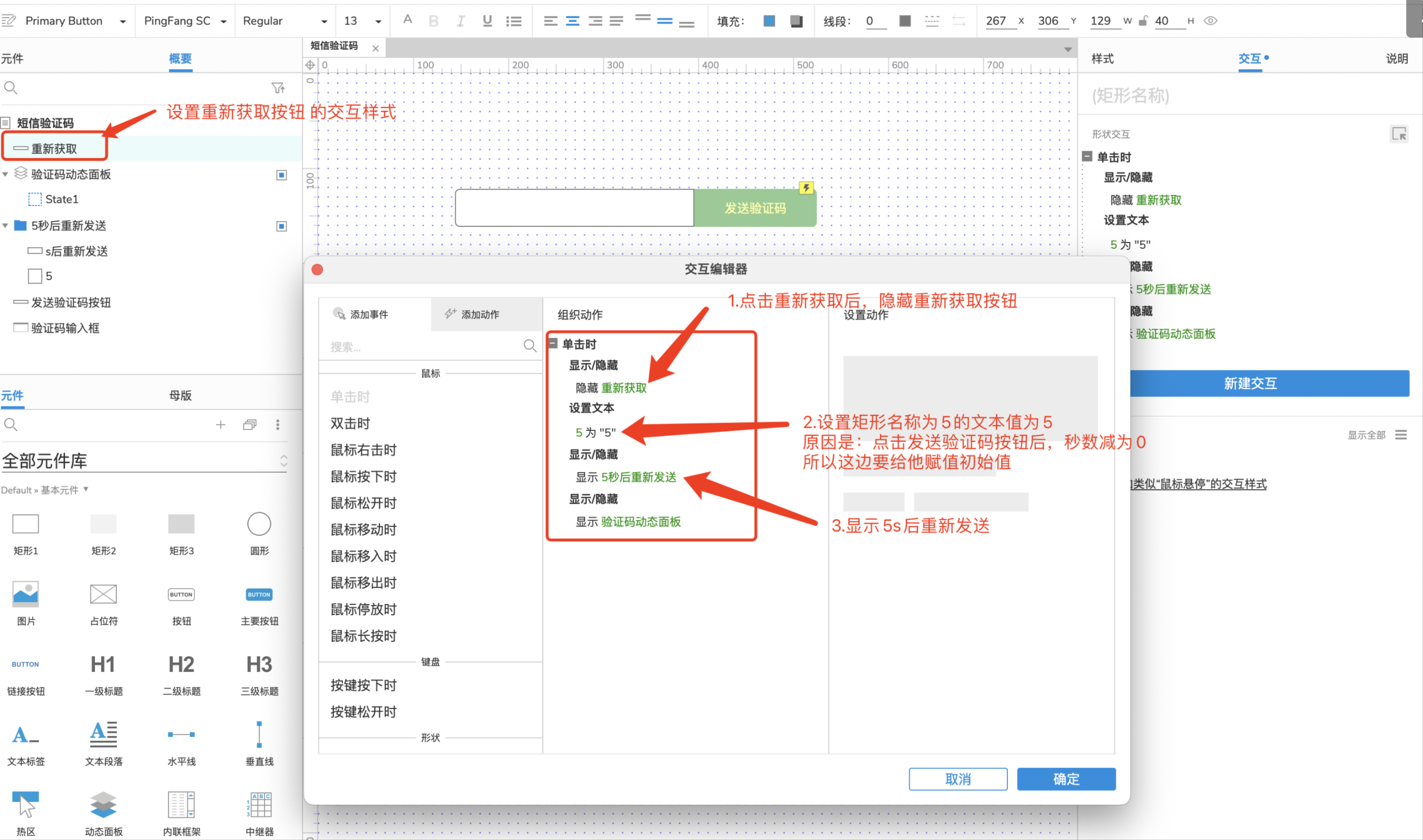
6.2 设置”重新获取按钮”交互样式

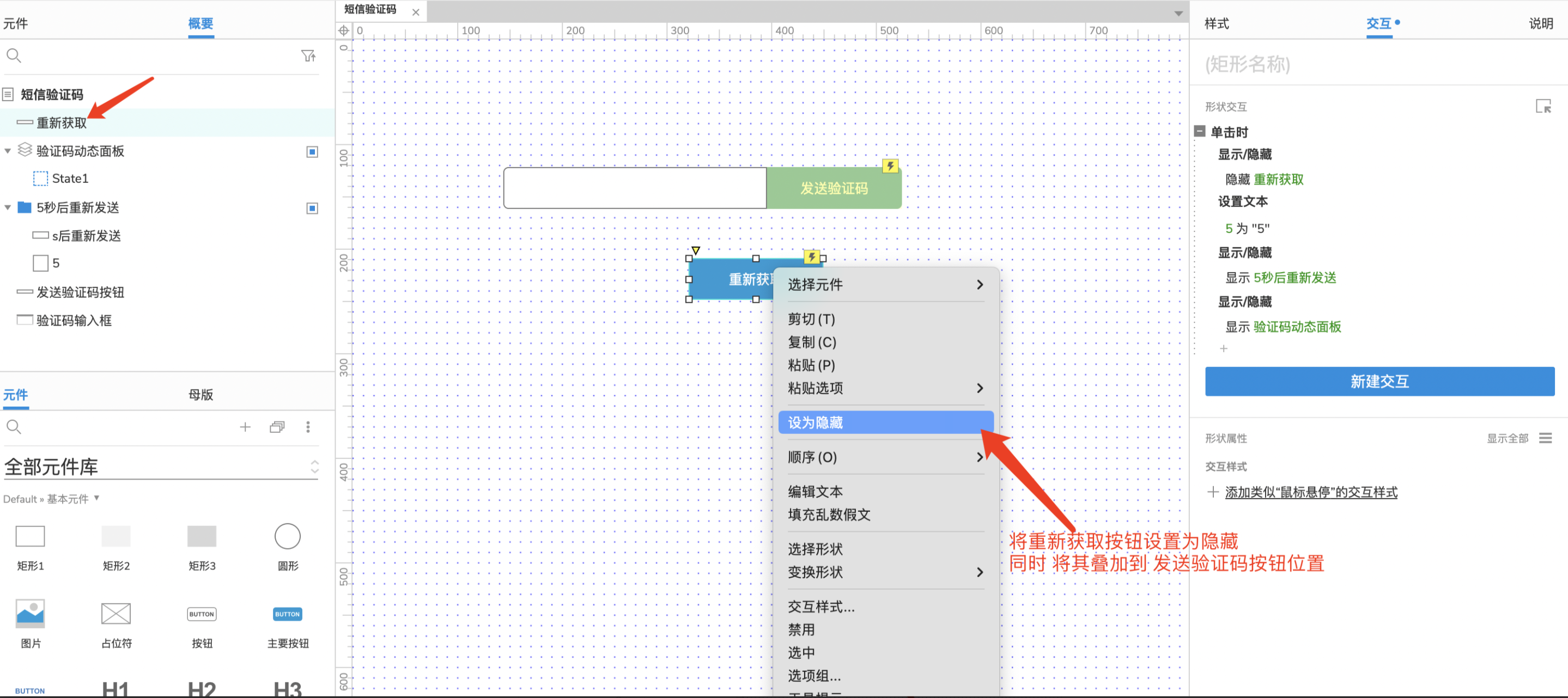
隐藏重新获取按钮

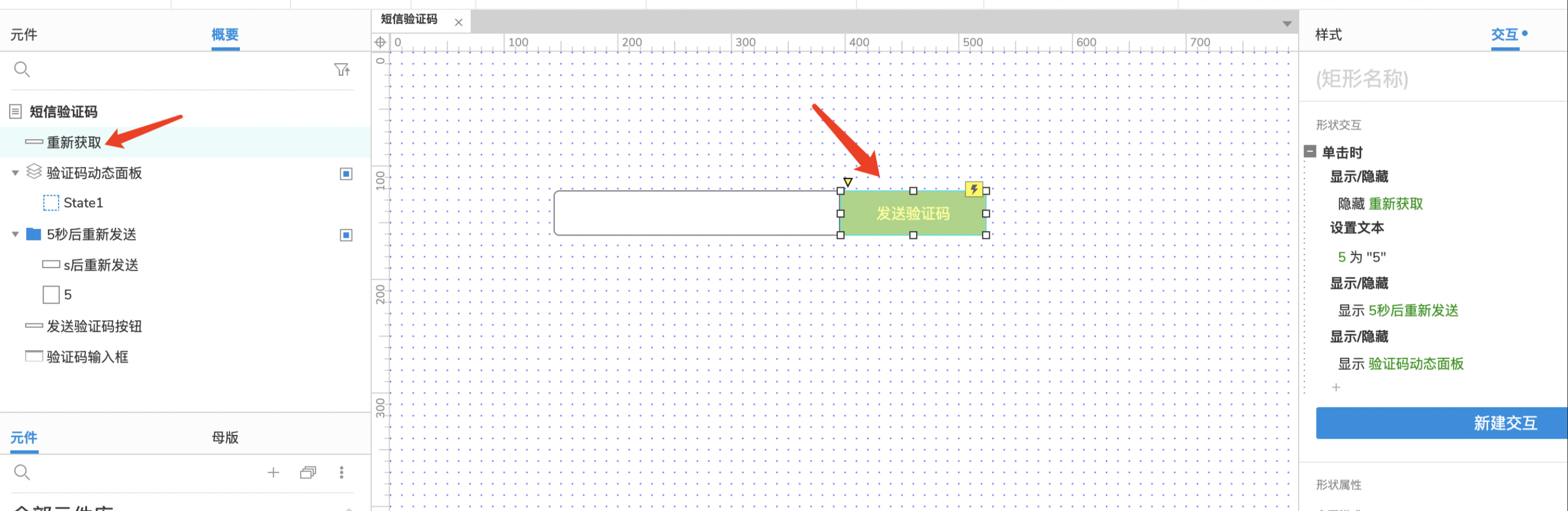
最终效果如下图

7. 最终测试

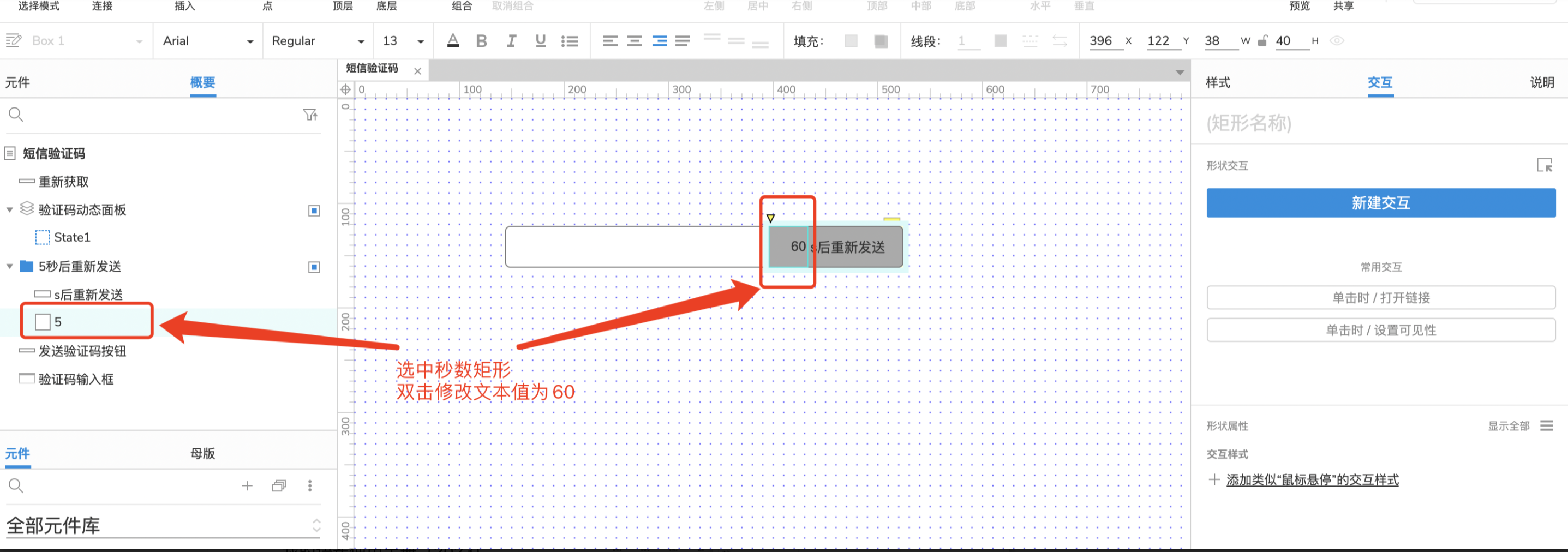
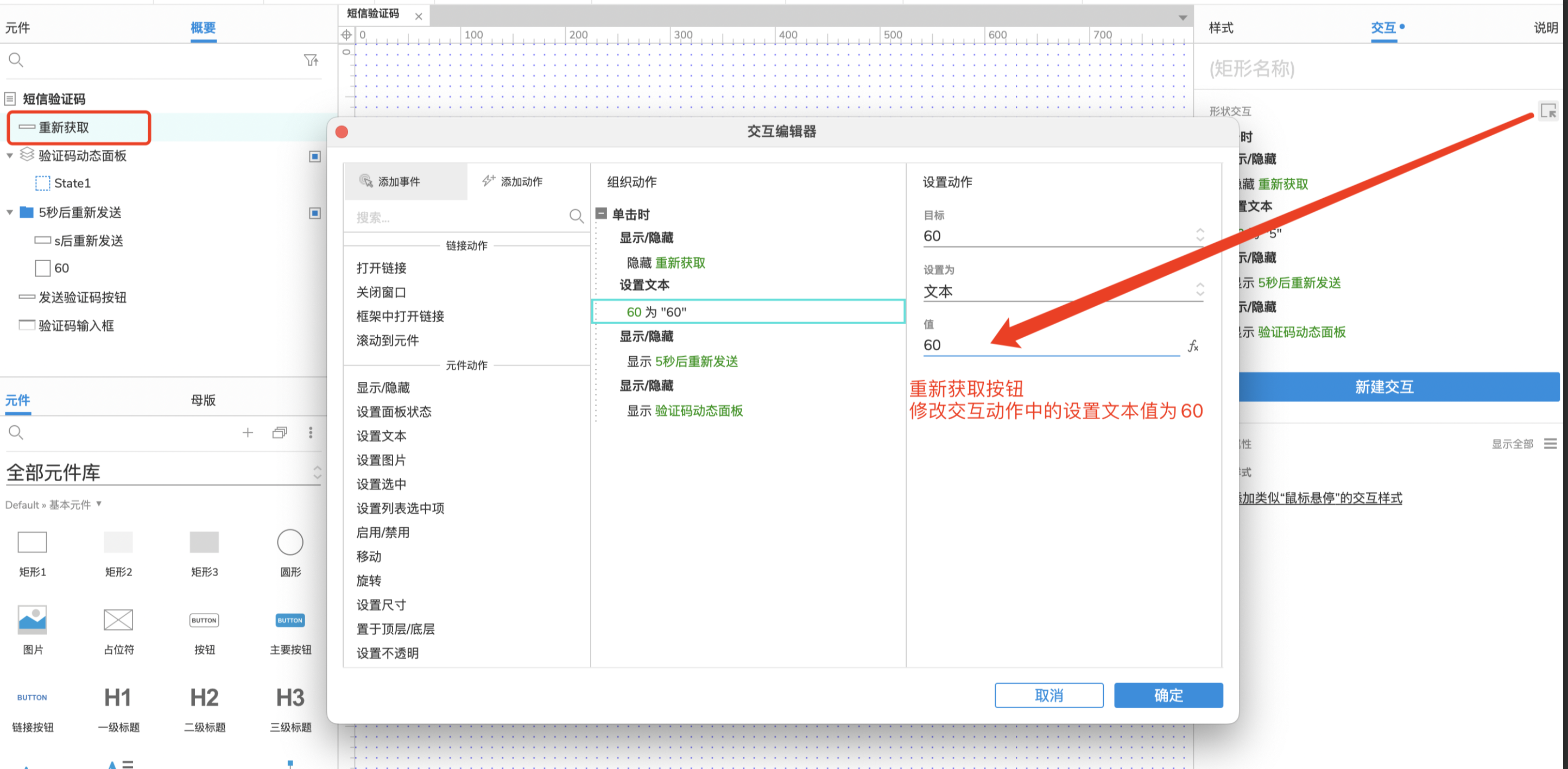
8. 调整秒数
为了测试方变,我将秒数设置为5s,大家可根据需要调整
主要调整位置


作者:Luna
本文由 @Luna 原创发布于人人都是产品经理。未经作者许可,禁止转载。
题图来自Unsplash,基于CC0协议。
该文观点仅代表作者本人,人人都是产品经理平台仅提供信息存储空间服务。


 起点课堂会员权益
起点课堂会员权益
 B端产品需要更多地依赖销售团队和渠道合作来推广产品,而C端产品需要更多地利用网络营销和口碑传播来推广产品..
B端产品需要更多地依赖销售团队和渠道合作来推广产品,而C端产品需要更多地利用网络营销和口碑传播来推广产品..

















版本号
虽说很秀,但没有哪个po会这么花时间去整吧
哈哈,因为是初学,查了很多大家写的帖子,没有办法顺利跟着做下来
所以就想整理一篇只要跟着流程做能完成,不需要自己琢磨或额外查
弄成元件库,后面直接拿来用就好,第一次做感觉这个时间是值得花的
能在学习中收货成就感也很好