Axure产品原型设计—图片验证码
在Axure中,图片验证码该如何设置?作者对其产品原型设计进行了详解,希望对你有所帮助。

版本:Axure 9
功能描述:
点击“图片验证码”,可以切换验证码,当输入框输入验证码时会实时判断当前输入是否正确。
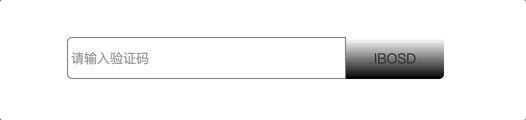
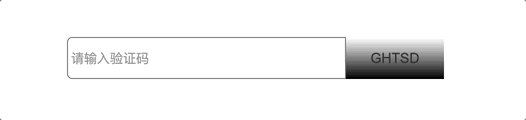
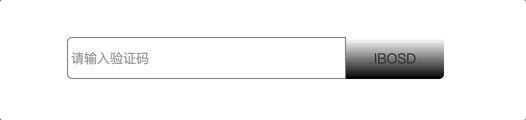
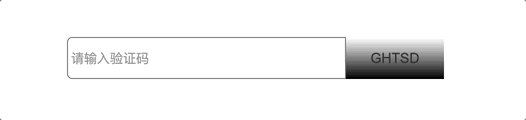
一、最终效果

二、具体步骤
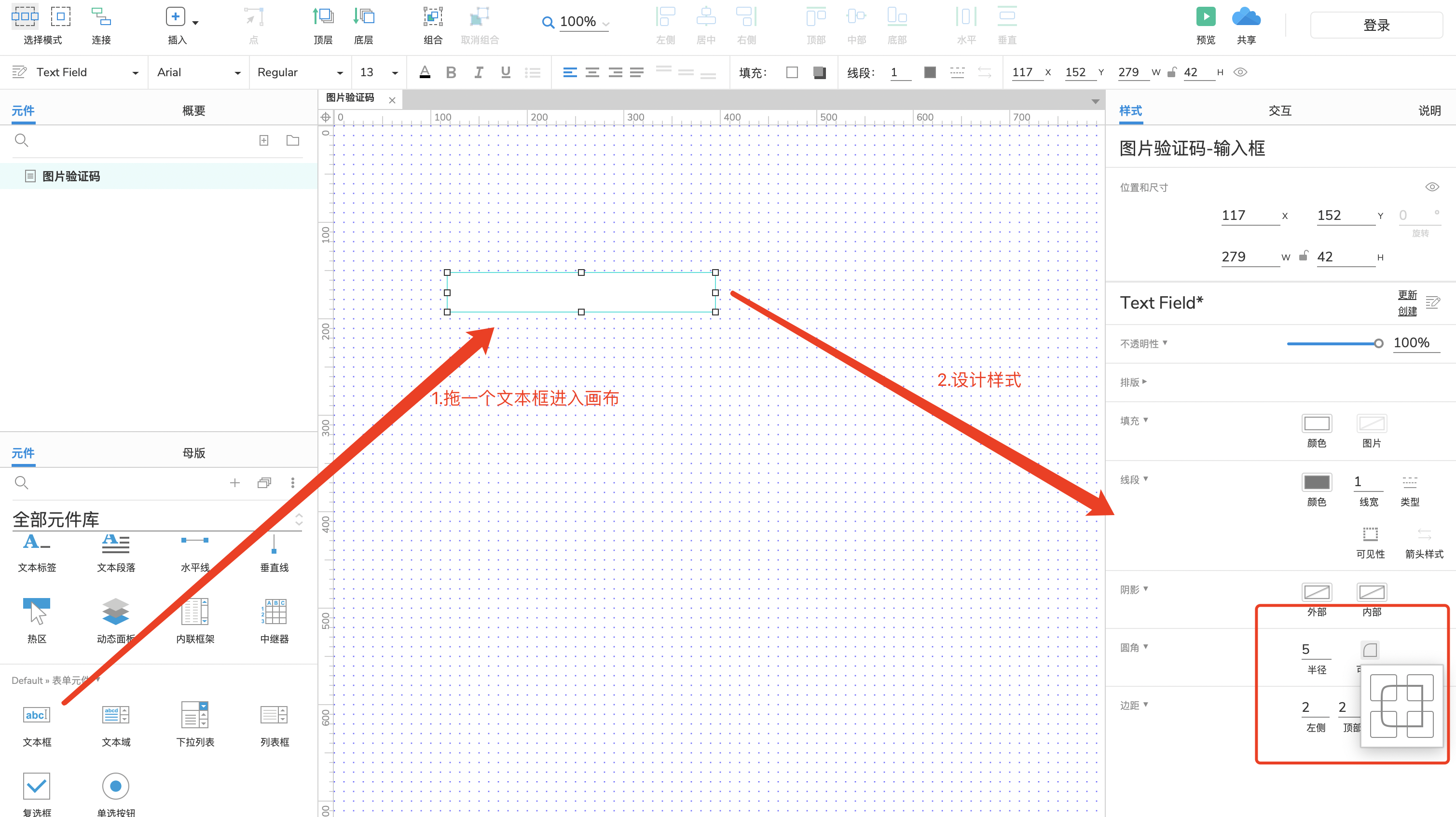
1. 画验证码输入框

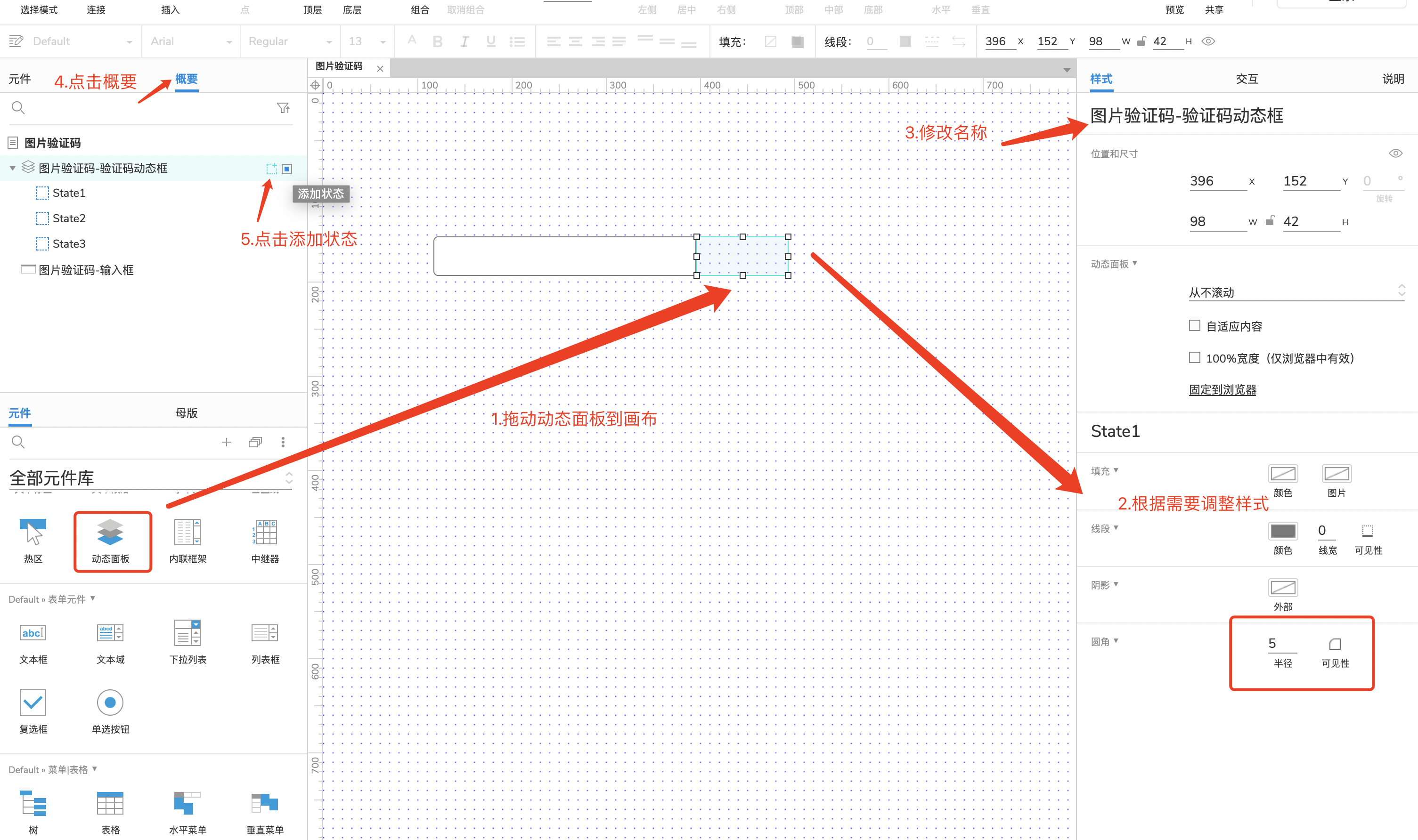
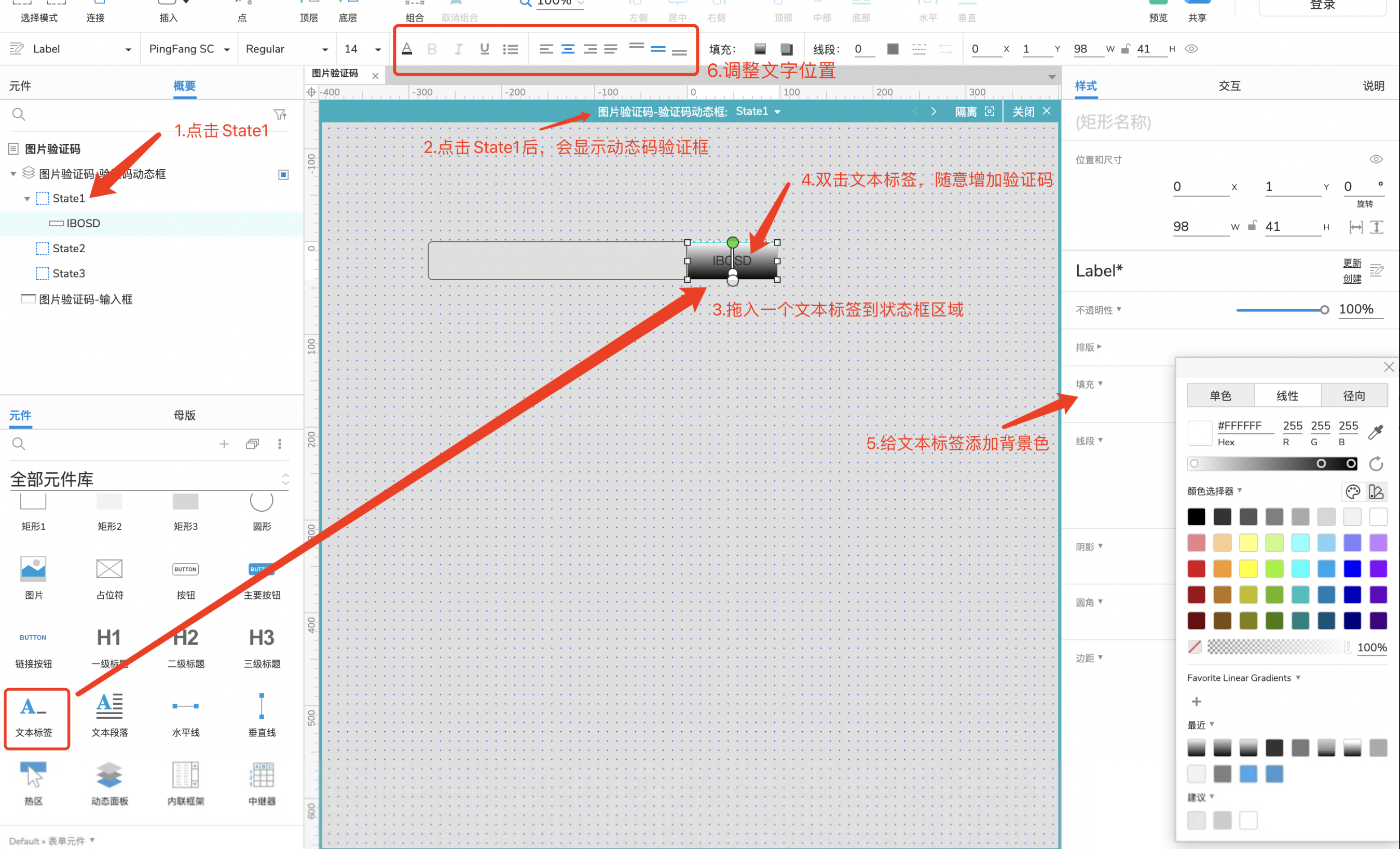
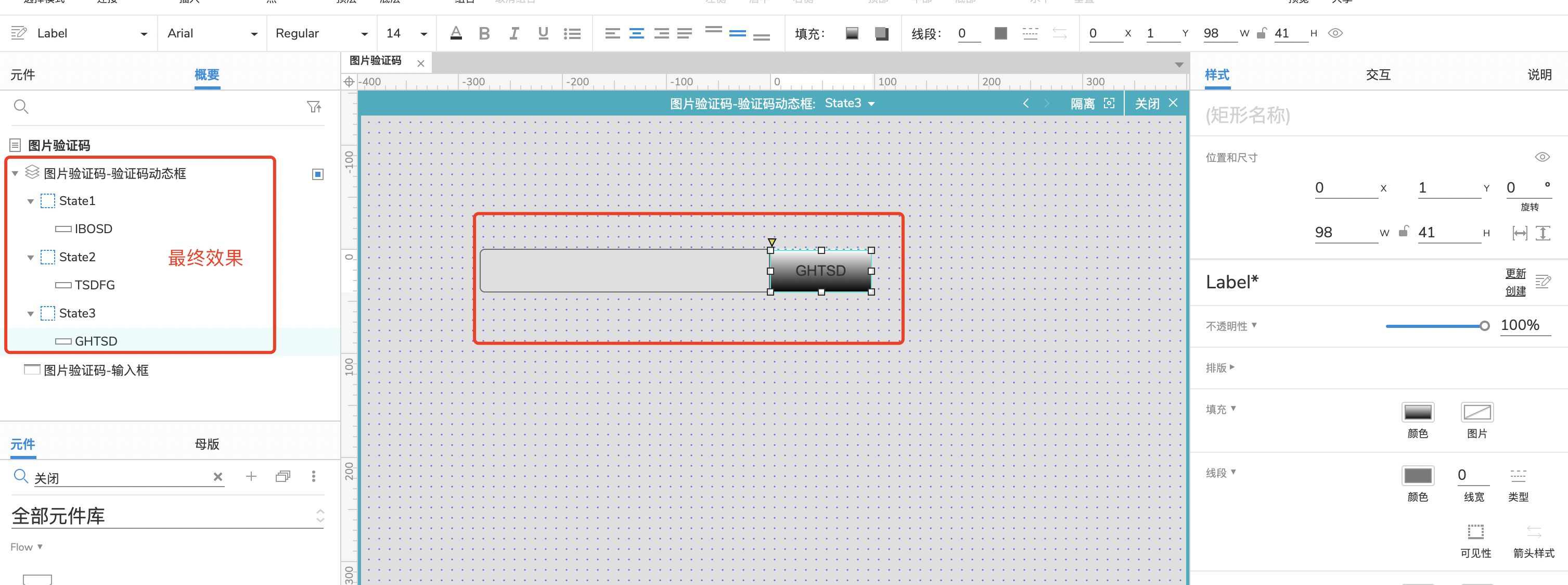
2. 画“图片动态验证码”



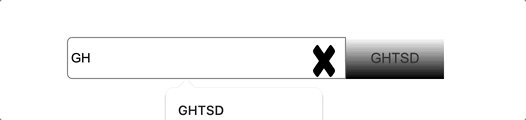
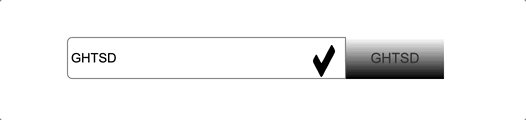
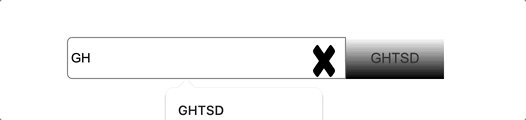
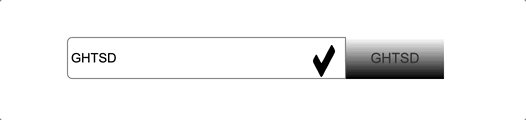
3. 画输入提示标识“对/错”




4. 设置交互动作
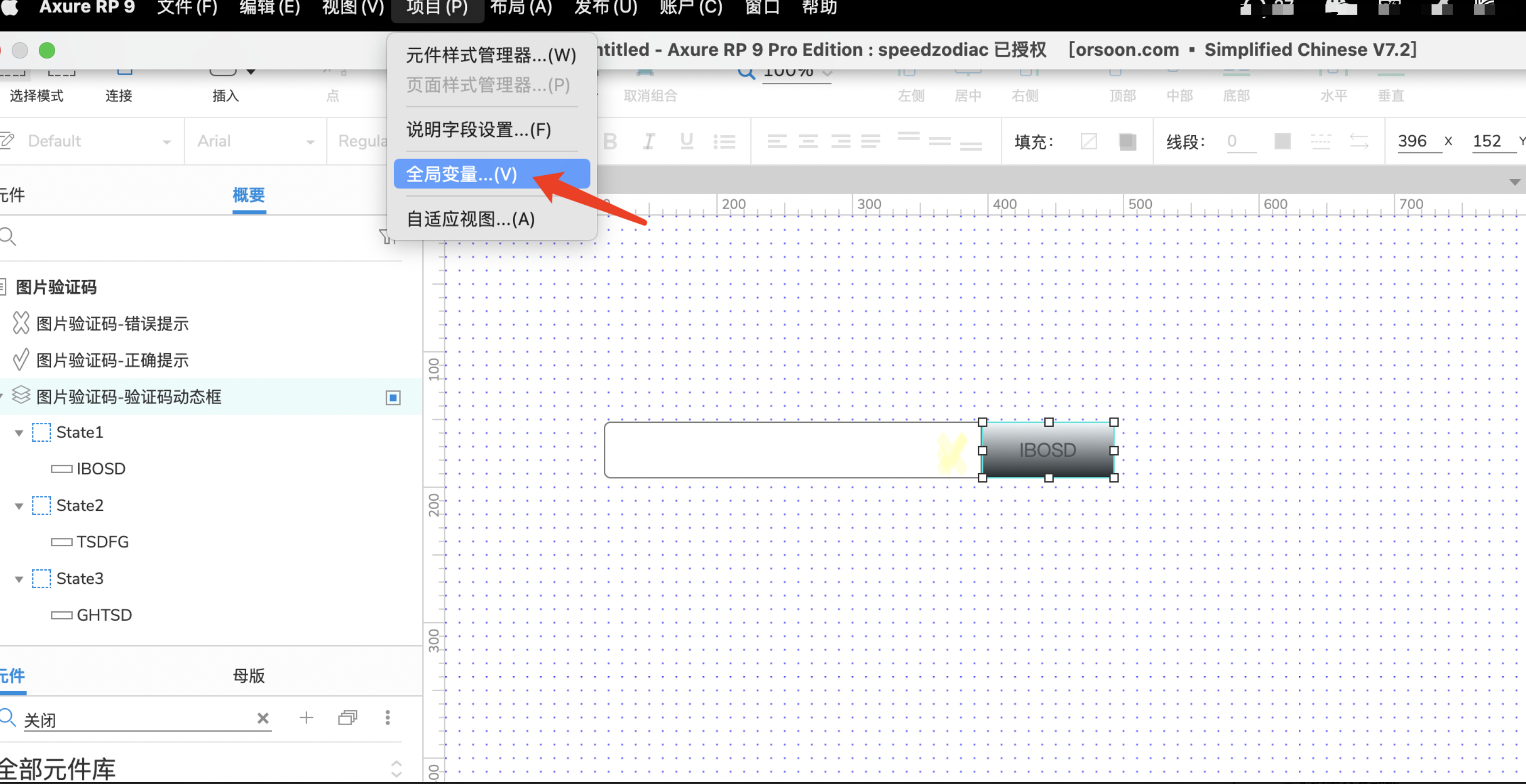
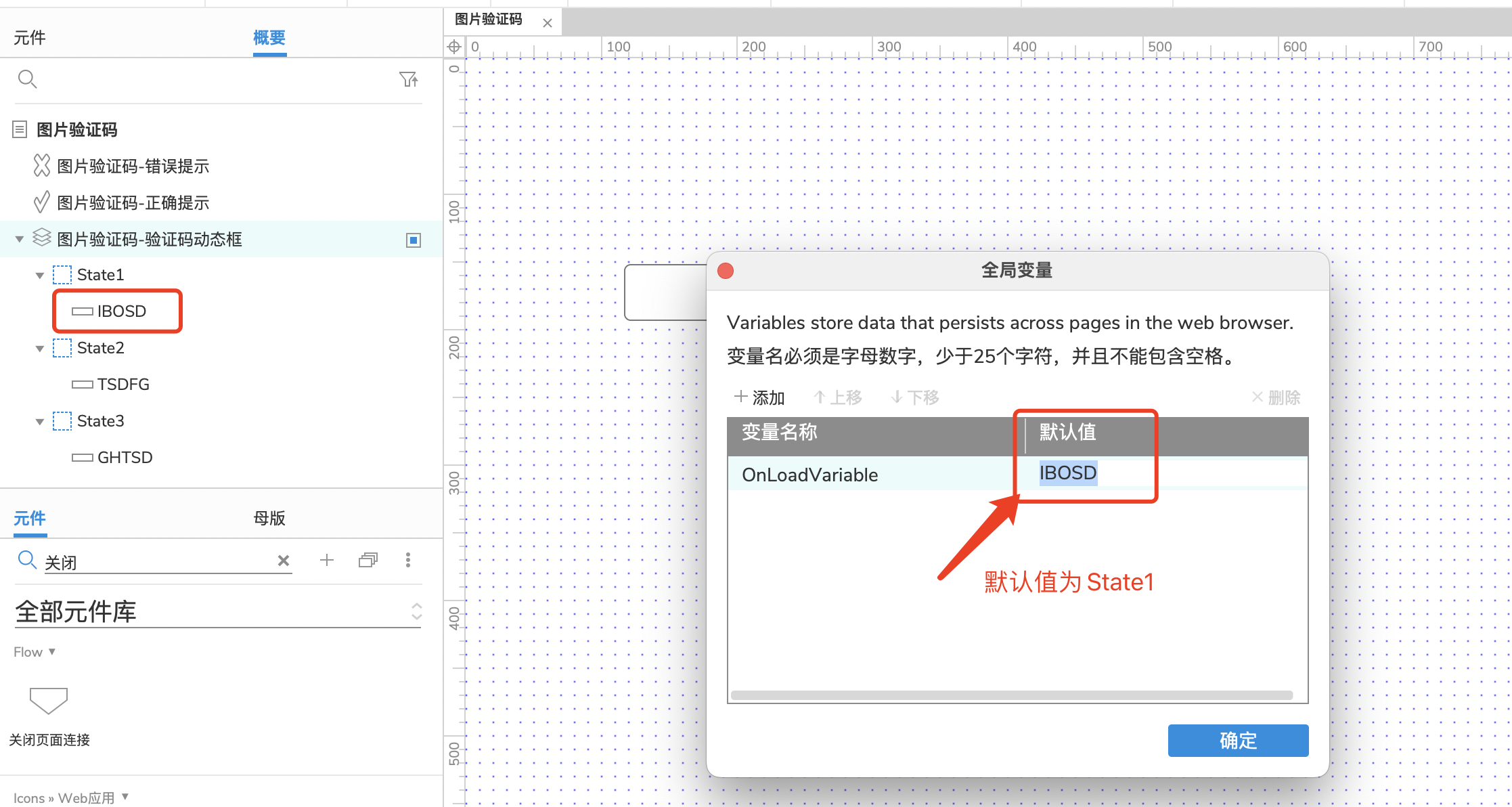
4.1 设置全局变量存储“验证码动态框”当前状态


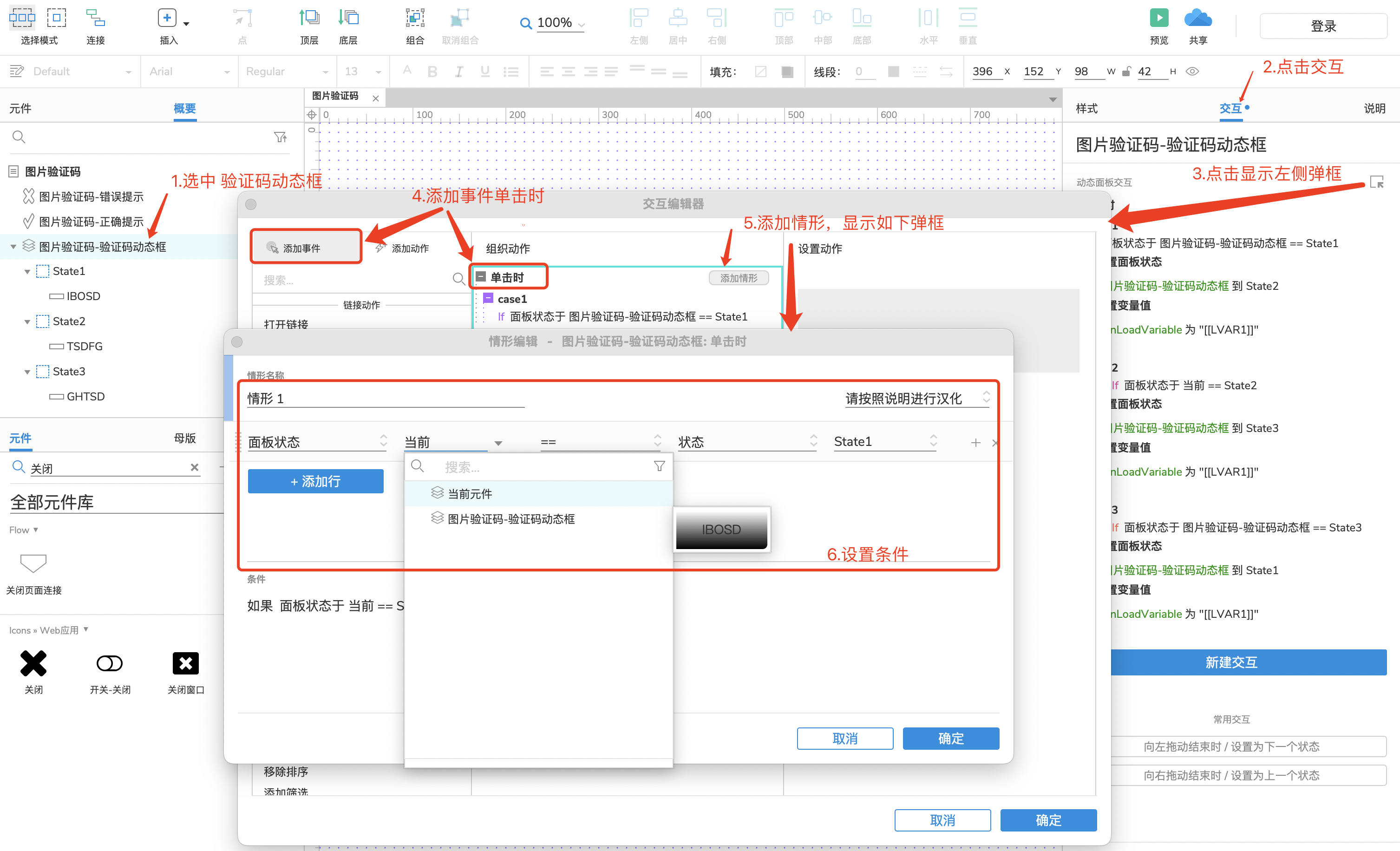
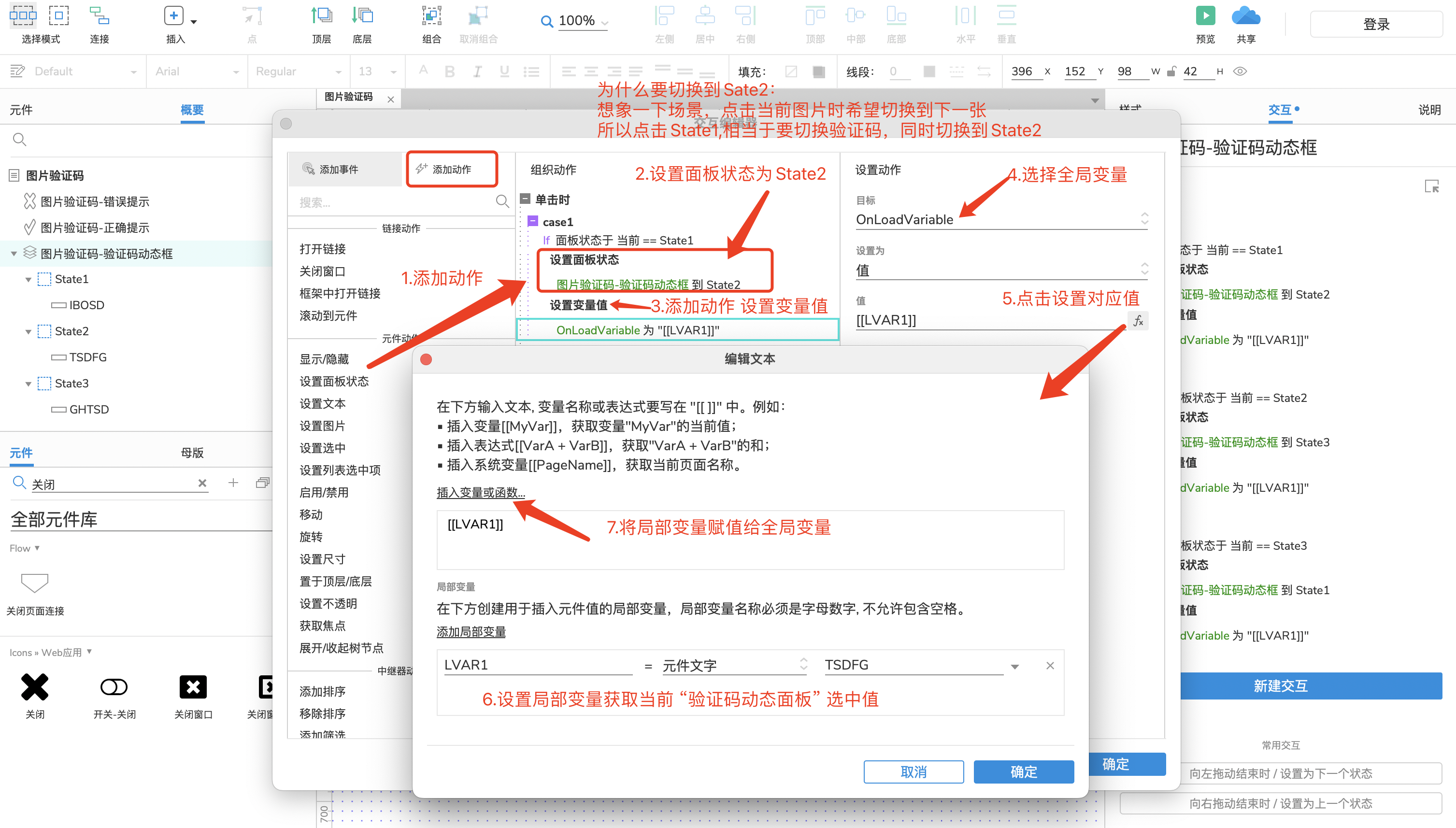
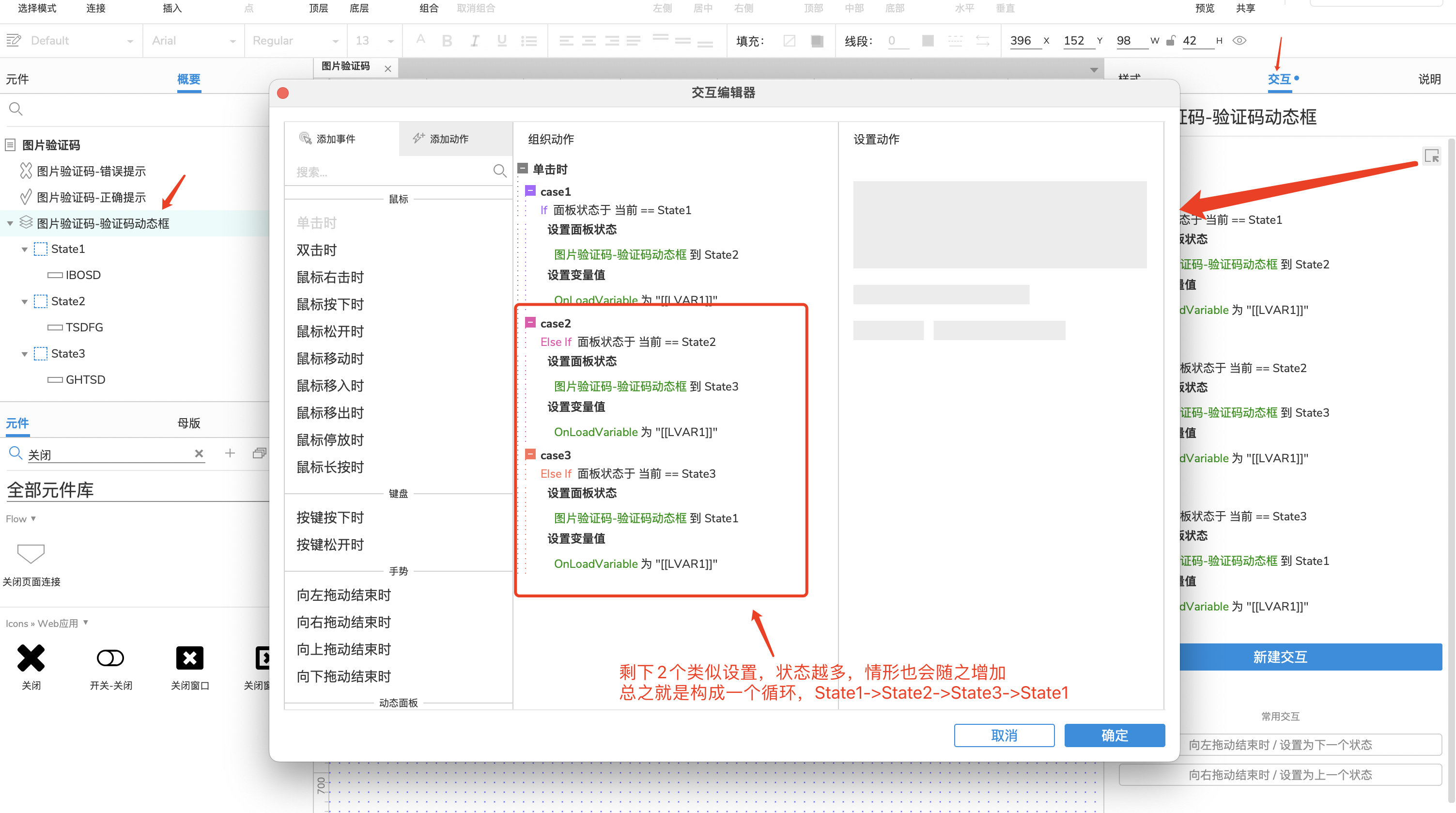
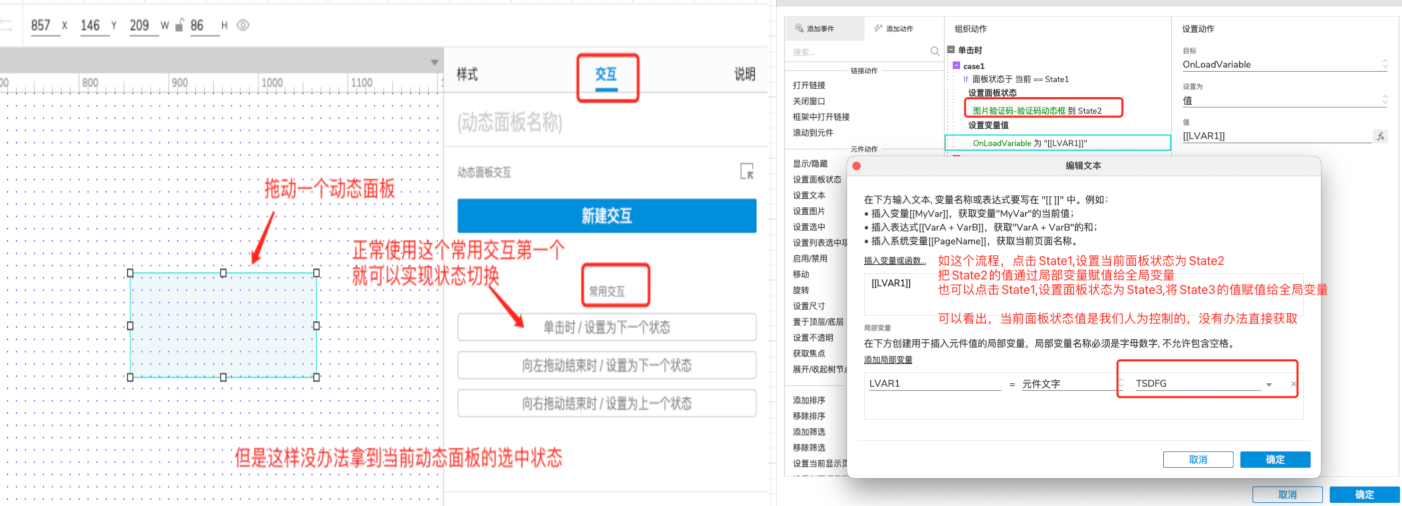
4.2 点击“验证码动态框”实现切换状态



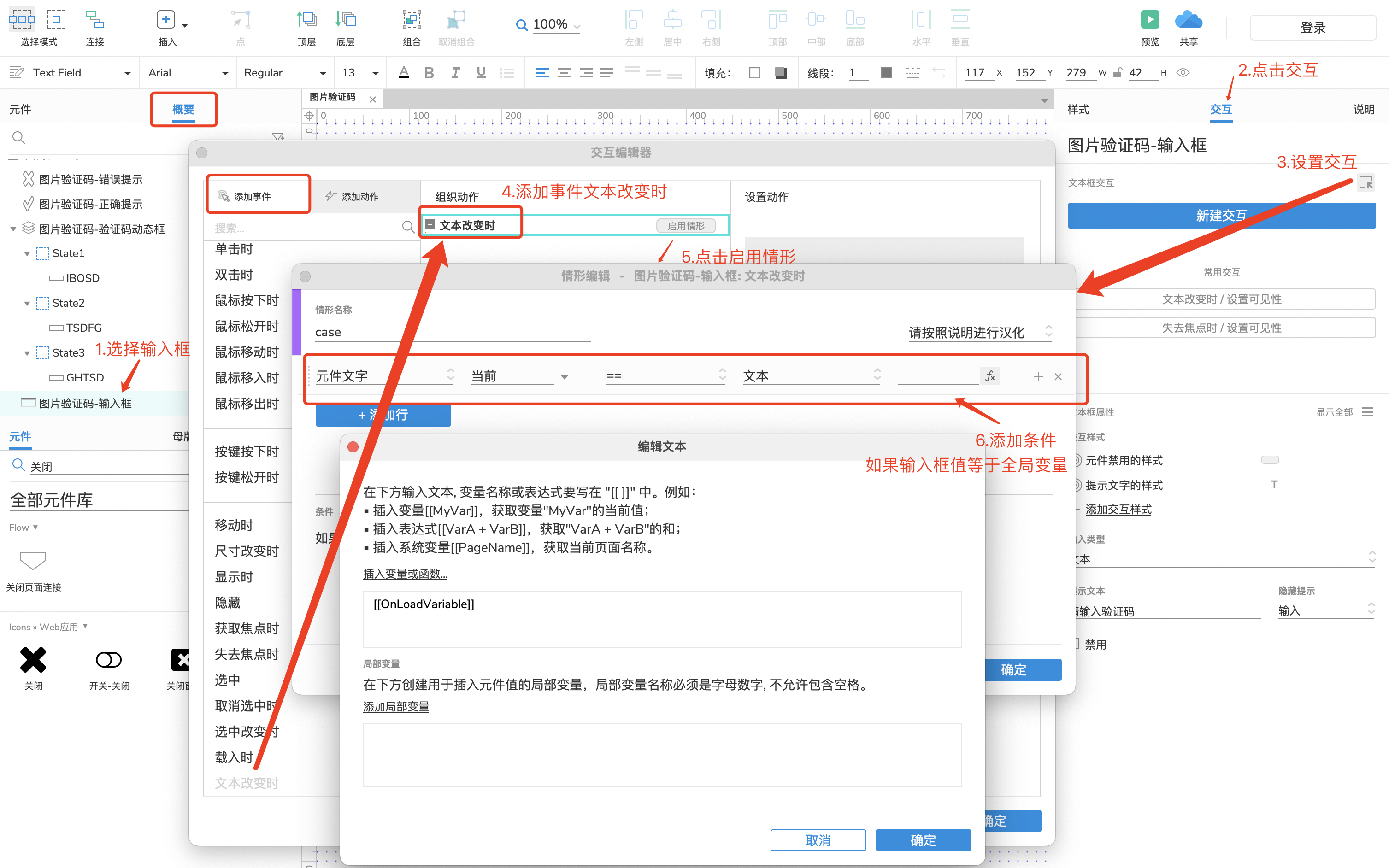
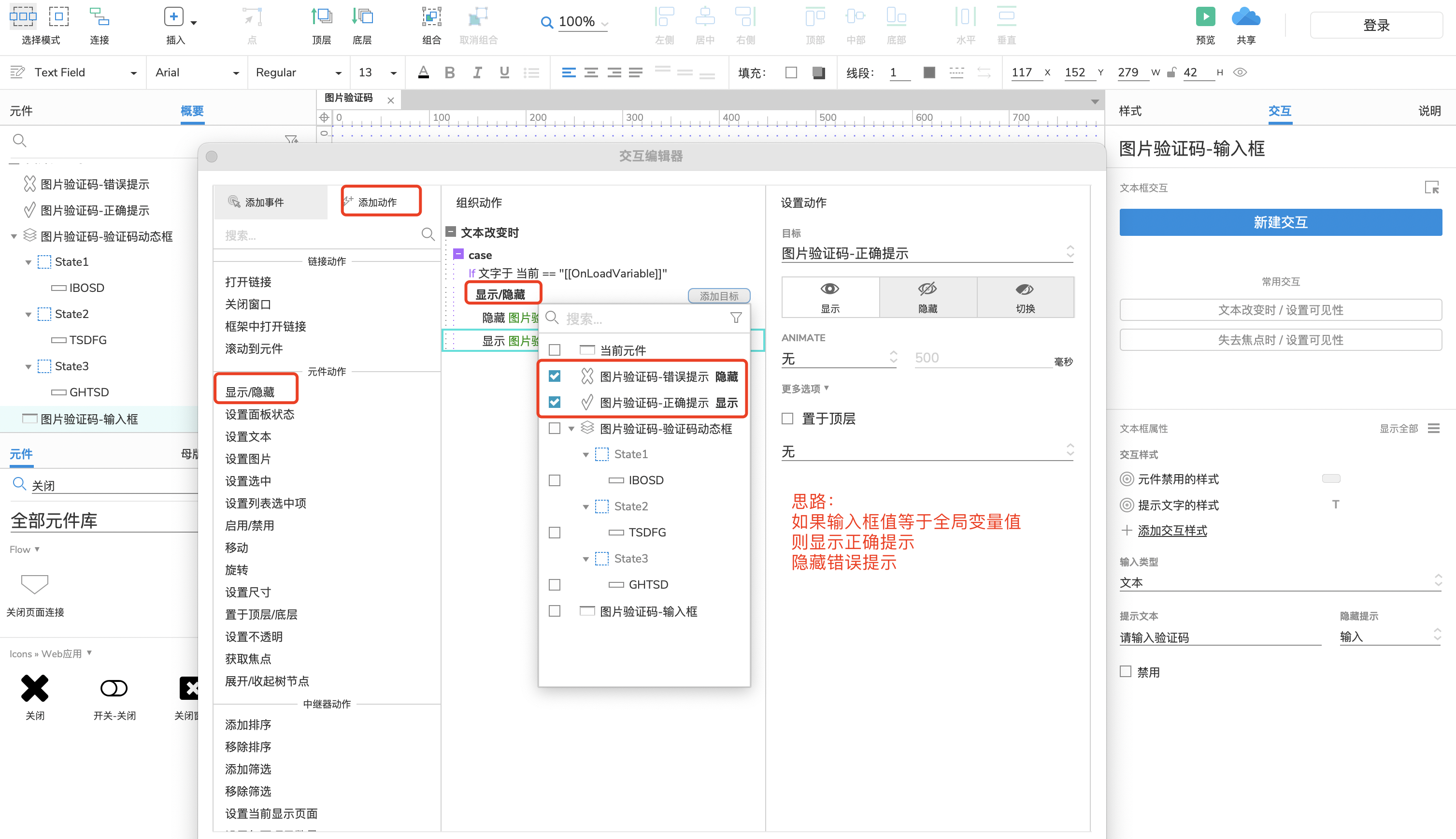
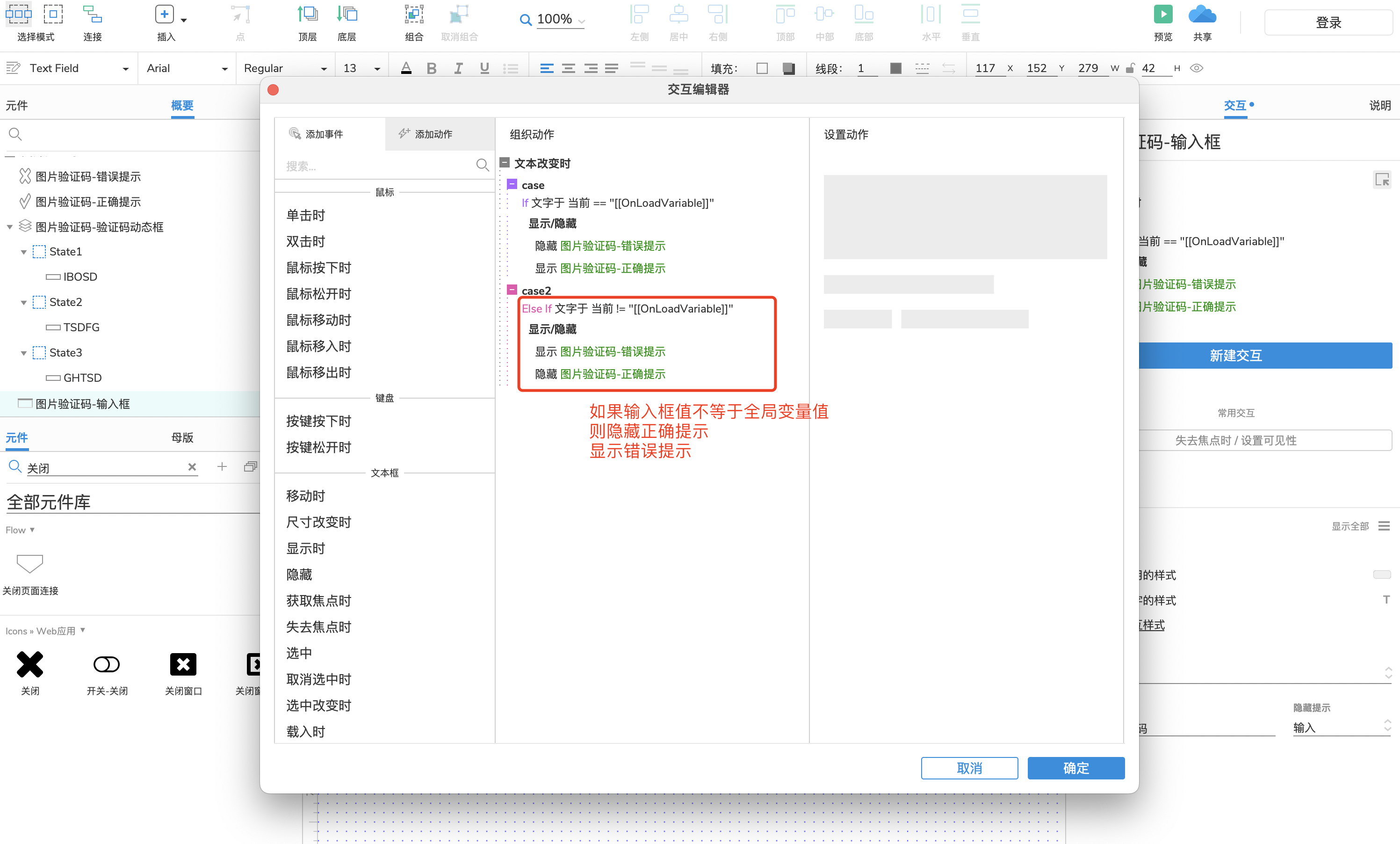
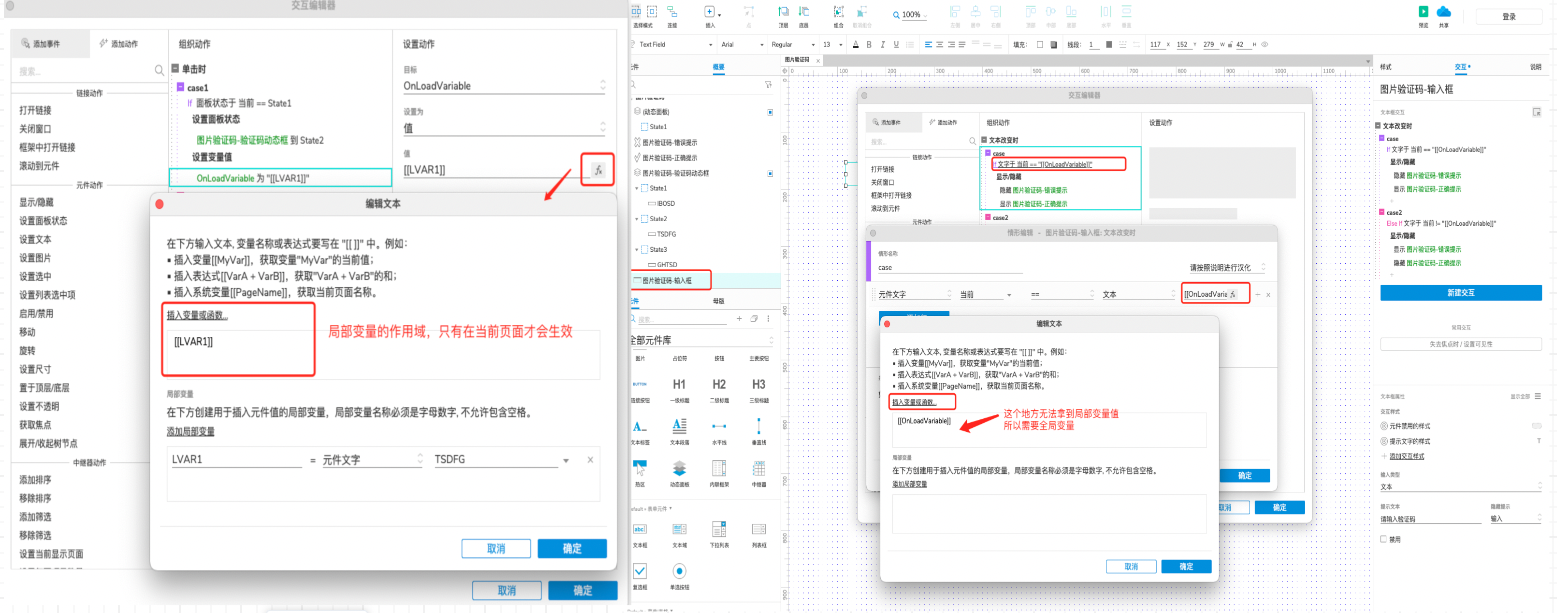
4.3“验证码输入框”交互设置



5. 最终效果演示

三、问题
1. 为什么要用全局变量?
因为无法直接获取动态面板当前状态的值,所以需要一个全局变量来存储一下。

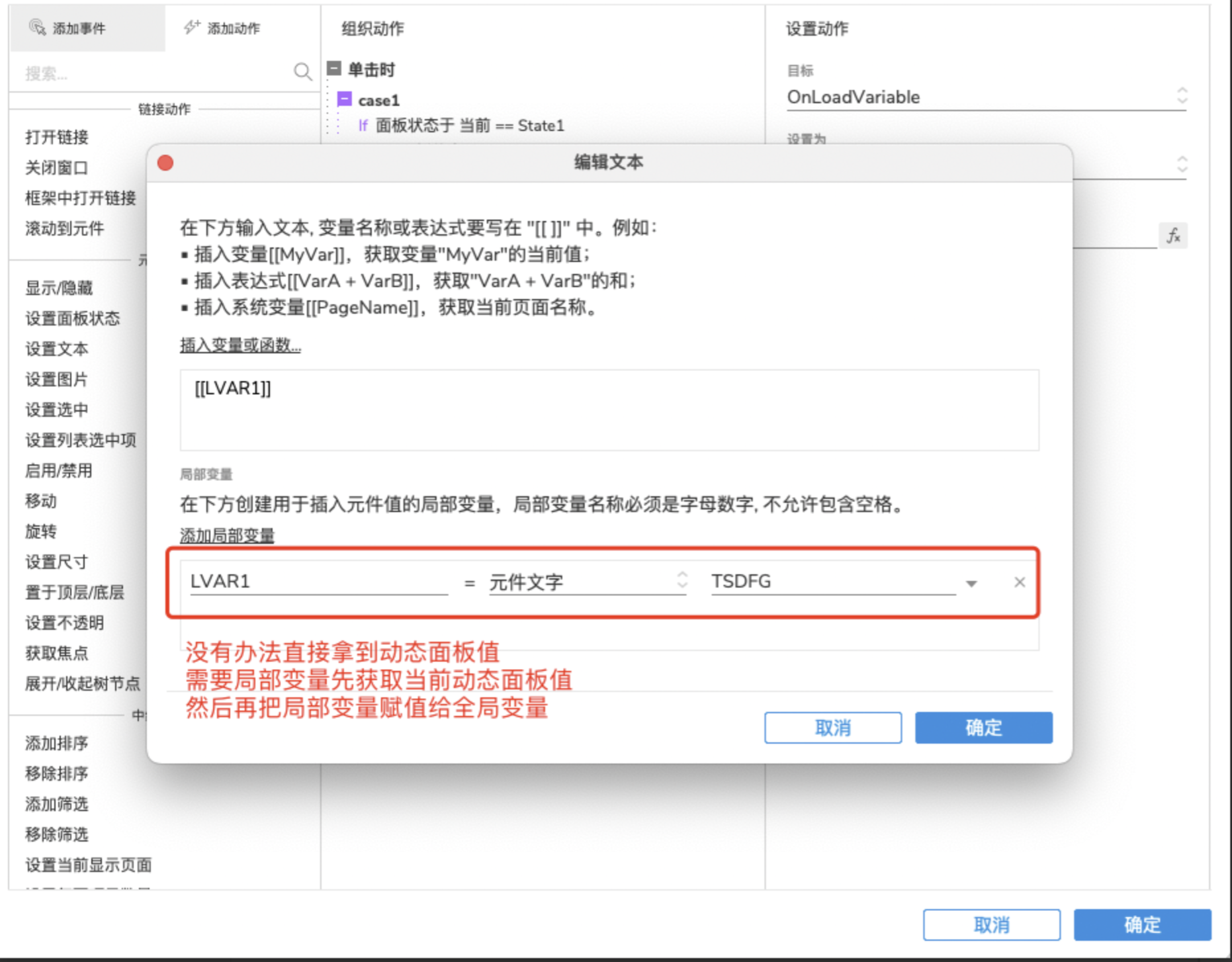
2. 为什么用局部变量?

3. 有了局部变量,为什么还要使用全局变量?

以上问题回答是基于我目前对Axure工具使用的了解,欢迎大家提供更好的方式。
作者:Luna
本文由 @Luna 原创发布于人人都是产品经理。未经作者许可,禁止转载。
题图来自Unsplash,基于CC0协议。
该文观点仅代表作者本人,人人都是产品经理平台仅提供信息存储空间服务。


 起点课堂会员权益
起点课堂会员权益








海,想请教下,为什么按操作指引设置后(已多次检查无什么问题),但验证码只能正常切换一次,再单击无反应呢