选择控件与输入控件
“选择”与“输出”是常见的设计场景,如何将常见的场景设计完美且高效呢?本文中作者对选择控件与输入控件的类型以及用法进行了介绍。让我们一起来看看吧~

「选择」或「输入」是常见设计场景,你是否有这样的疑问:有哪些控件可供选择?如何选用才是更简单、完美又优雅的?本文将向大家介绍移动端场景中「选择」和「输入」控件有哪些、怎么用,助力用户操作效率的提升~
介绍前首先明确选用的基本原则。「选择」和「输入」的本质是用户选出或添加内容与其他角色(app、用户等)进行互动交流,因此要遵循认知高效和行为高效两大基本原则,通俗讲即让用户看得懂、用得好。让我们进入正题:D

一、选择控件简介
选择控件是让用户从1个或多个选项中选择合适内容的控件,多用于设置页。常见的选择控件有开关、单选框、复选框、滑块、列表选择、标签等,接下来将依次介绍。
1.1 开关(Switches)
基本定义:开关是让用户打开或关闭某单个项目的控件。开关的现实映射为生活中的各类开关。

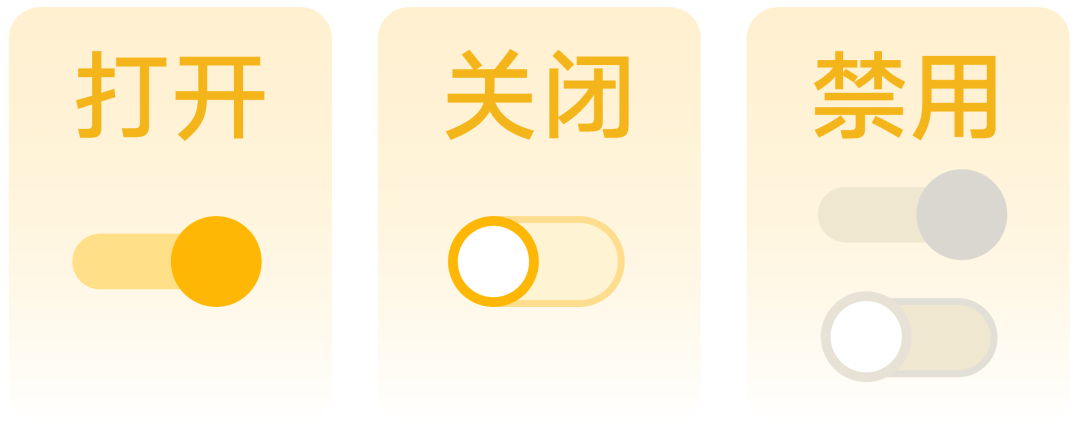
基本属性:开关的选项只有两个(打开/关闭),其关系是互斥、非此即彼的,选项的状态有打开、关闭、禁用三种。

使用场景:①用于打开或关闭某单个内容;②立即激活或停用某内容;③多用于列表页,是调整设置的主要方式。
设计细节:
1)状态及时改变。用户操作完成后开关及对应状态需立即改变,让用户有明显的反馈感知。如手机的深色模式开关,打开后页面立即切换。

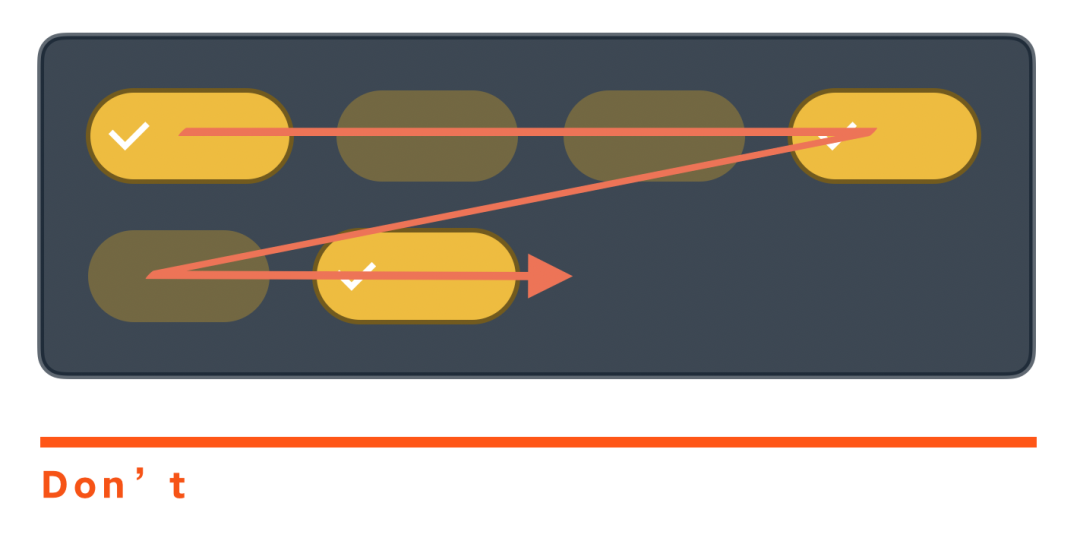
2)不要滥用开关。由于开关扫描效率较低,最好不要嵌套父子集开关,可用复选框代替。
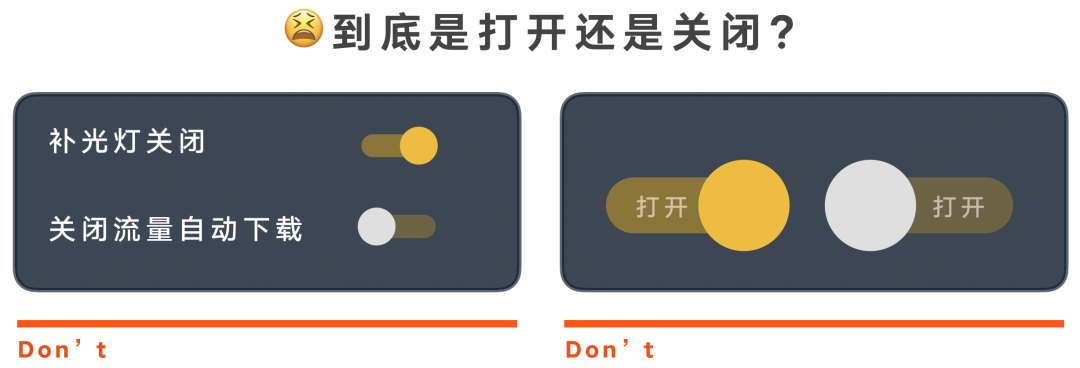
3)文案简洁易懂无歧义。减少使用否定话术,更不要画蛇添足在开关内加提示文案。

4)切换失败后立即回弹。
1.2 单选框(Radio Buttons)
基本定义:单选框是让用户从一组选项中选择1个选项的控件。其现实映射是收音机的按钮,特征是按下一个按钮时其他按钮都会弹出。

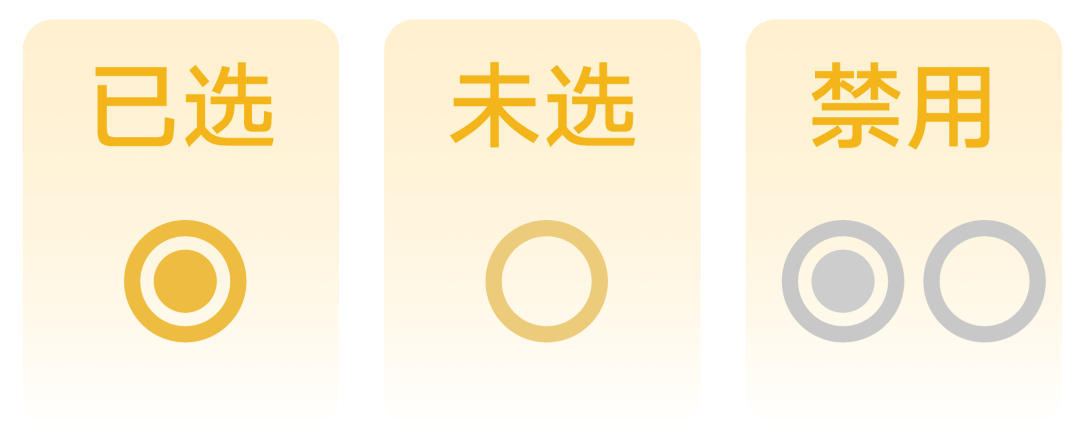
基本属性:单选框的选项数量一般2~4个,选项间的关系是互斥、非此即彼的,选项状态有已选、未选、禁用三种。

使用场景:①仅能选择1项;②不可取消选择;③需外显所有选项。设计细节:
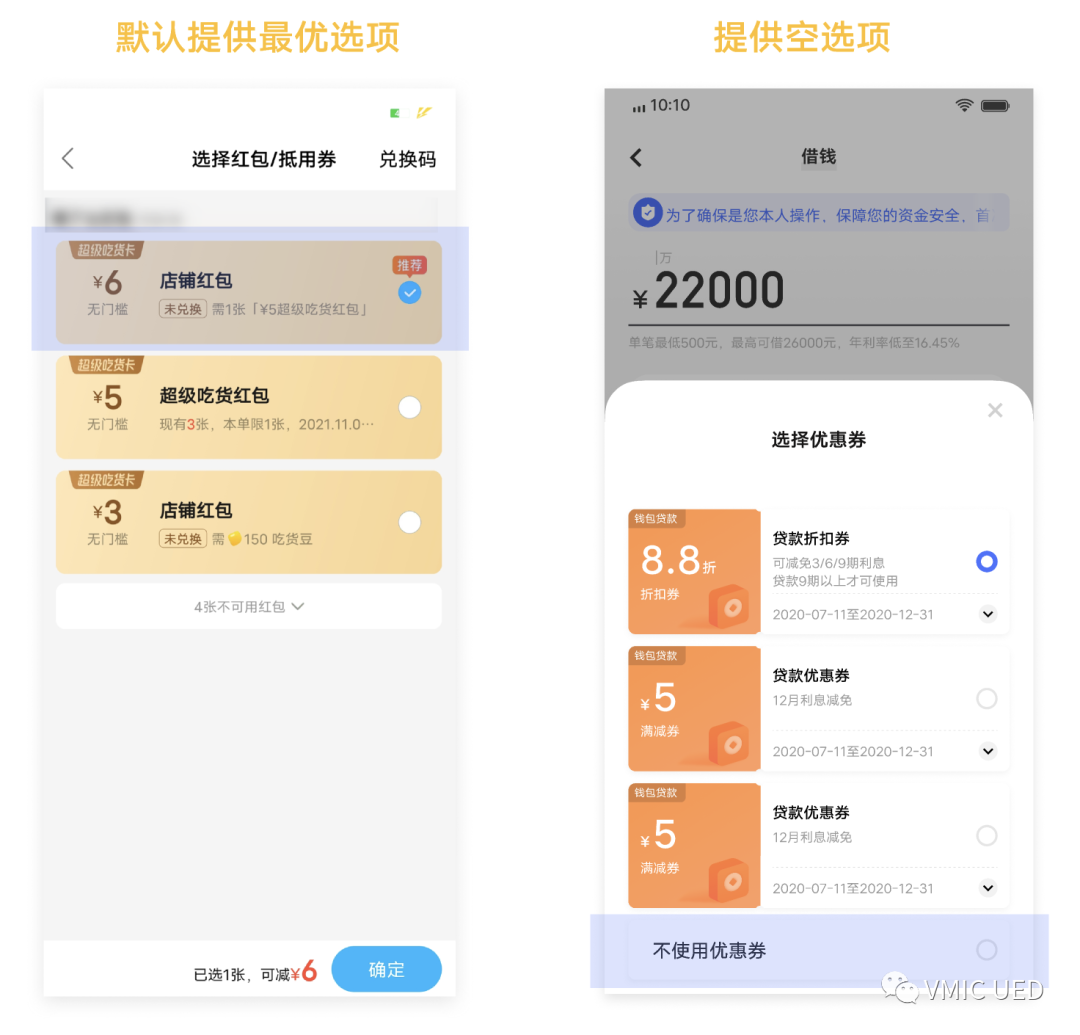
1)提供默认选项/空选项。①提供的默认选项应是最优选择(对用户或业务价值高),如左图优惠券列表自动选择折扣最高的券;②为用户提供空选项,如右图中不使用优惠券的选项。

2)扩大点击热区。常规情况下点击热区可扩展至整条区域而非局限在按钮处。

3)不可嵌套。单选框最好不要嵌套子集,否则会导致逻辑混淆、增加认知理解成本,违背认知高效的基本原则。

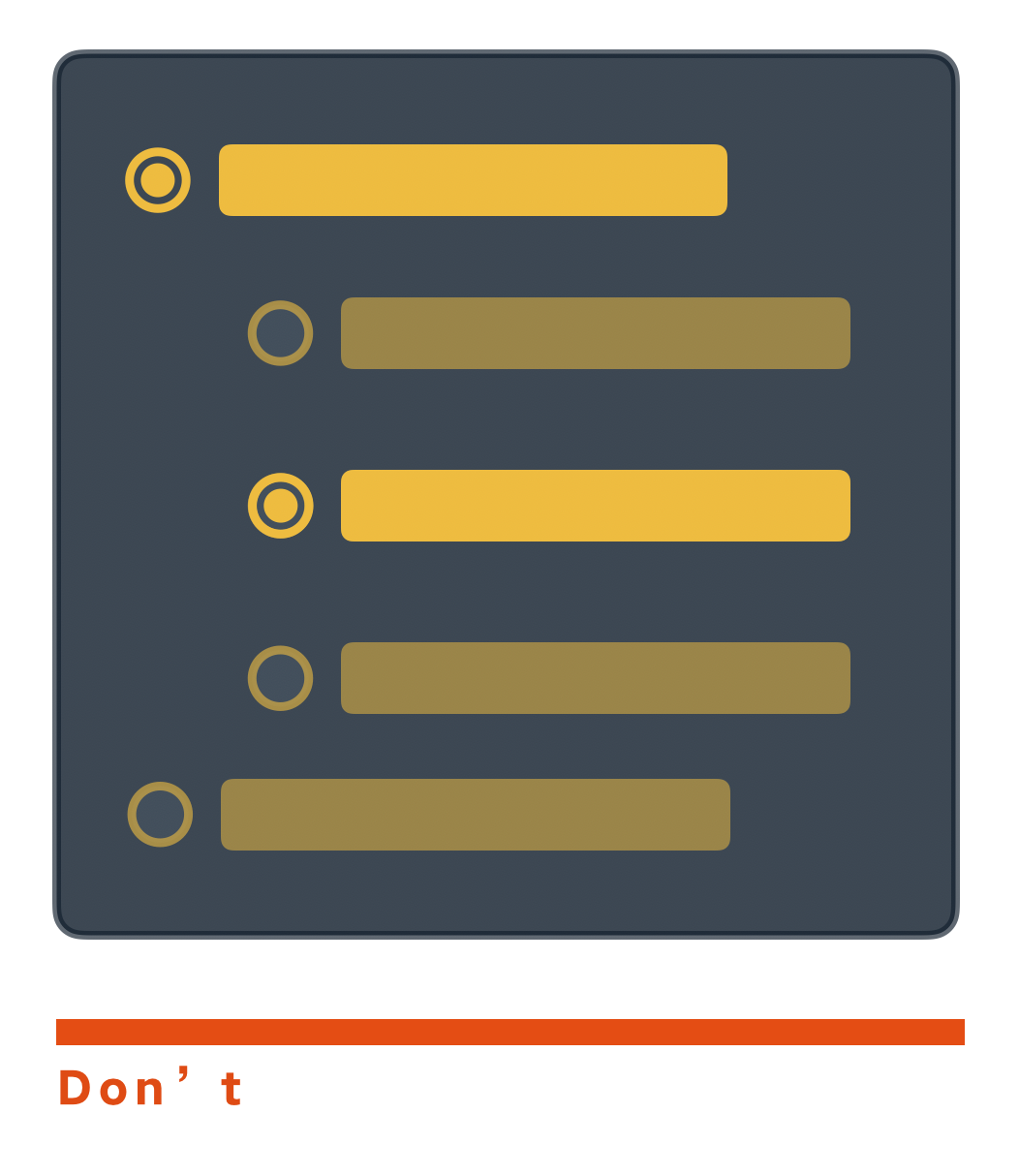
4)纵向排列。选项纵向排列以便用户浏览选择。
1.3 复选框(Checkboxes)
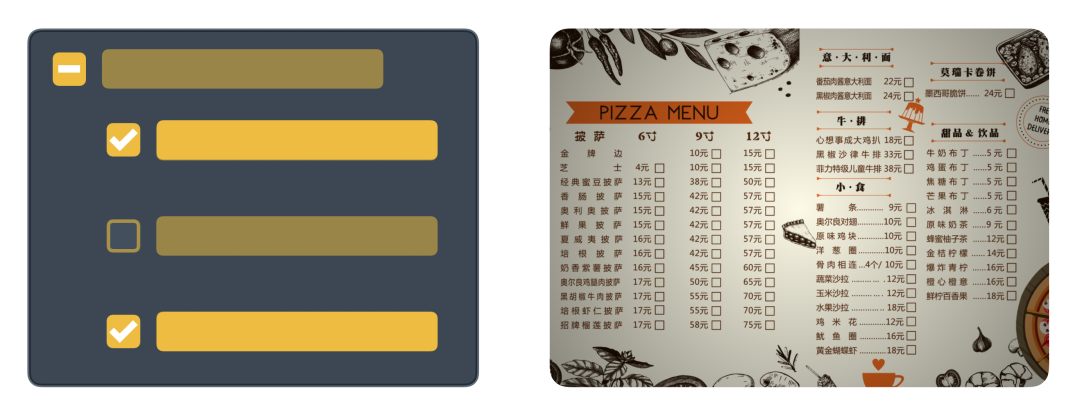
基本定义:复选框是让用户从一组选项中选择1个或多个选项的控件。复选框的现实映射为纸上的多选,如点菜时的菜单。

基本属性:复选框的选项数量一般大于等于1个,选项间的关系是相互独立、互不干扰的;选项状态有已选、未选、部分选择和禁用四种。

使用场景:①从列表中选择1项或多项;②支持选择与取消选择;③可嵌套子选项。
设计细节:
1)父子集逻辑。选中父级选项,子选项全部变为已选;取消选择父级选项,子选项全部变为未选;当子选项部分选中时,父级选项变为部分选择状态。

2)减少否定表达。应采用正面肯定的措辞,使用户明确勾选后将发生什么。
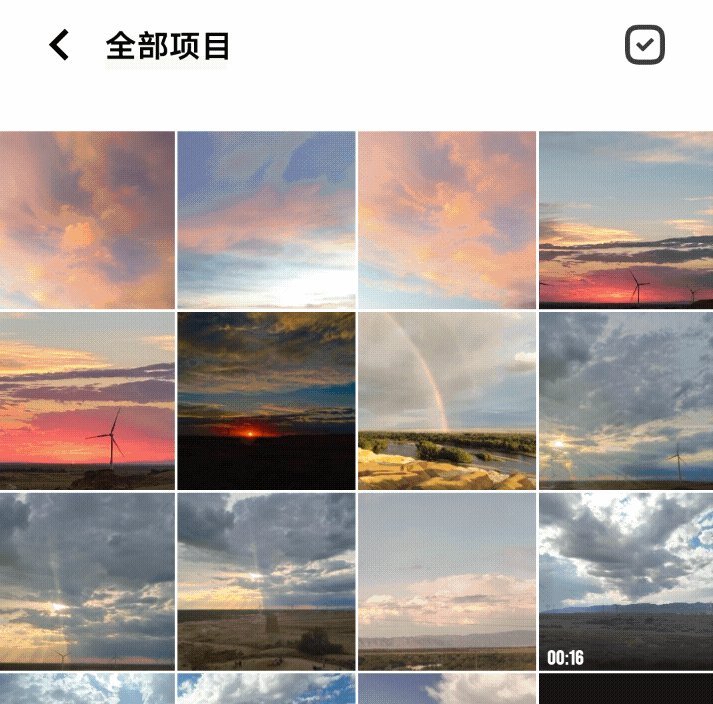
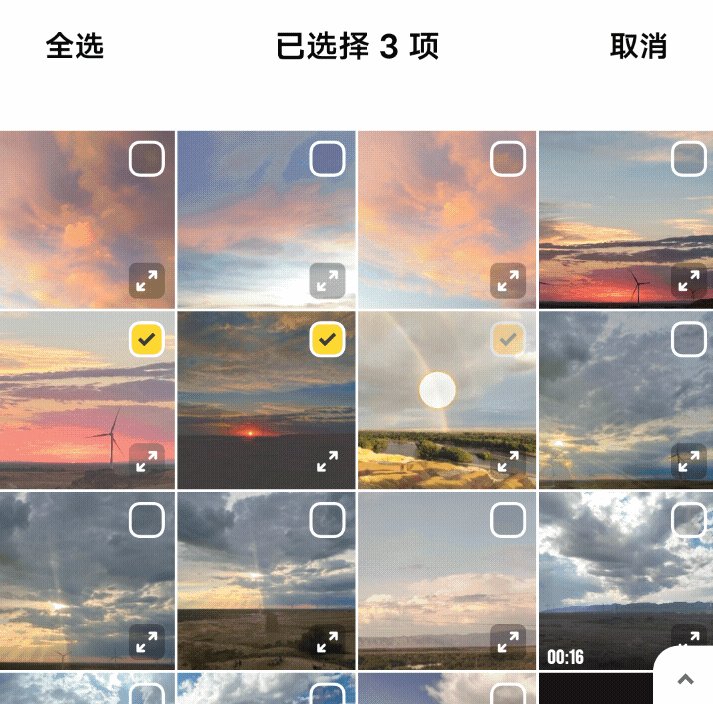
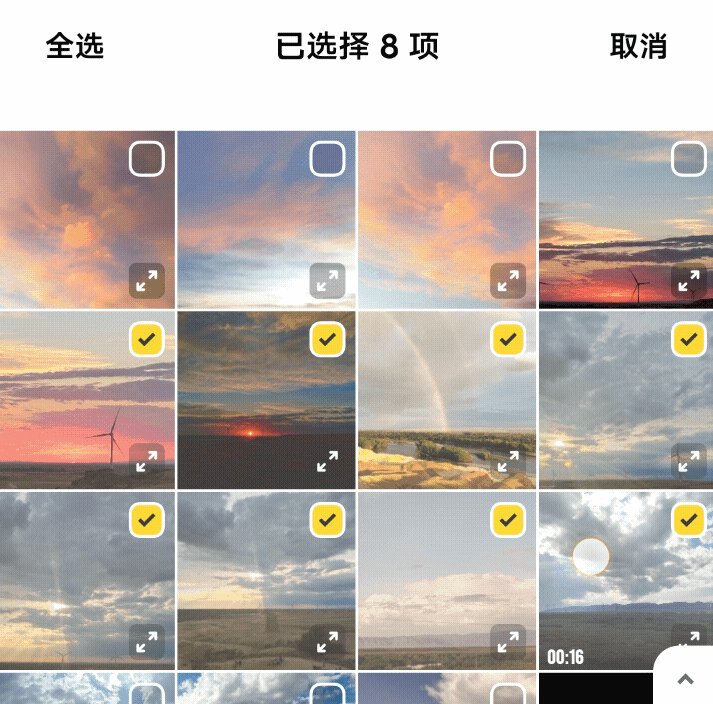
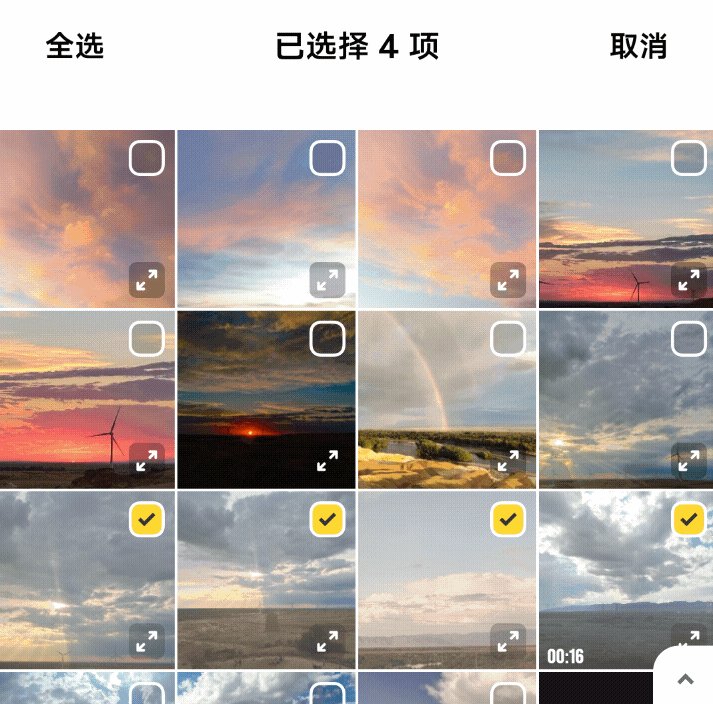
3)可批量选择或清空。如手机相册调起多选时,可滑动选择多项以提升批量处理效率。

ps.开关和复选的差异:开关一般选完即生效、没有后续操作;而复选经常需要提交/保存后生效,并且可能伴随转发、删除等后续操作。
1.4滑块(Sliders)
基本定义:滑块是让用户选择滑条内的值或范围的控件。
基本类型:滑块有连续滑块和离散(分段)滑块两类,其中离散滑块是指内容已分段且固定、只能选择特定节点的控件。
使用场景:滑块主要应用在需要选定范围且对输入结果精度要求较为灵活的场景,如音量、亮度、色彩等调节。
设计细节:1)状态立即改变。如调节音量、亮度时实时改变状态。
2)点击滑条可快速选择,无需滑动调整。
3)可展示他人选择,辅助决策。

1.5 其他选择控件简介
上述内容介绍了4类常用的选择控件,接下来将简述其他选择控件。
1.5.1 列表选择
列表选择形式多样,有下拉列表、选择弹窗、选择浮层、页面选择等。主要使用场景有:①当前页面空间有限、需扩展承载;②选项内容无需外显;③选项数量较多。

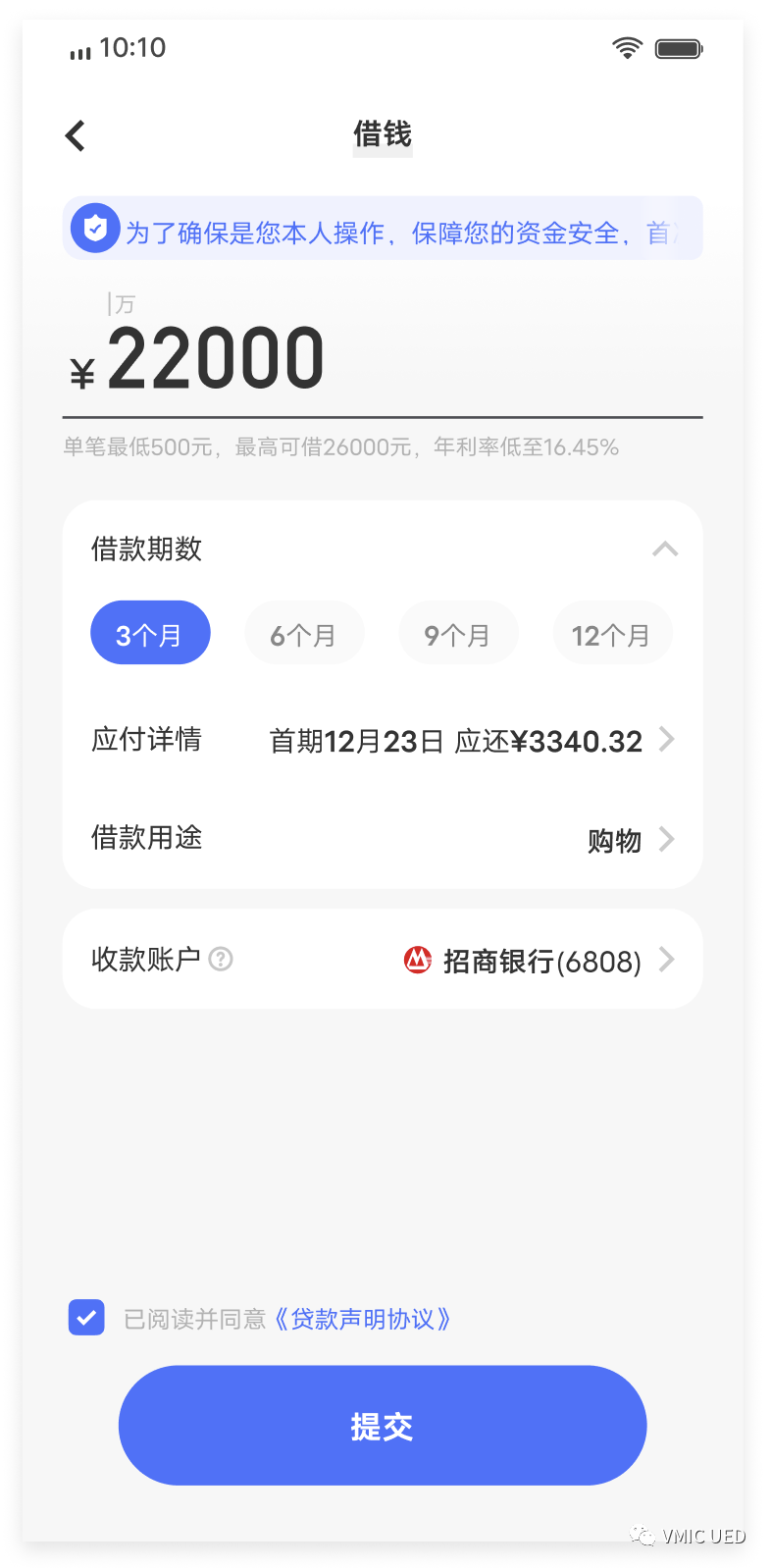
设计细节:1)选项按一定逻辑排序。可以按照被选可能性、操作难易度等顺序排列,提升浏览和选择效率。如vivo钱包中信息输入页根据选择频次调整了选项顺序,使用户选择时间缩短18%。

2)选择后入口及时更新。如某购物网站选择后入口处会高亮并展示所选内容。

3)低优先级内容设置默认项。如vivo钱包借钱页中,默认为用户选择“购物”作为借钱用途,减少选择成本。

1.5.2 标签选择
标签主要有输入型、选择型、筛选型和行动型4类标签,此处仅探讨选择型标签。选择型标签主要应用在页面纵向空间有限或选项内容需要外显的场景。标签选项数量大于等于2个但不宜过多。
设计细节:1)尽量不折行。超过一行不便于用户扫描和浏览 ,若选项过多可横滑。

2)最好不用单个标签。只有1个选项时可考虑使用复选框。
3)状态及时切换。如对于单选标签,选择某标签时其他标签变为未选择。
1.6本章小结
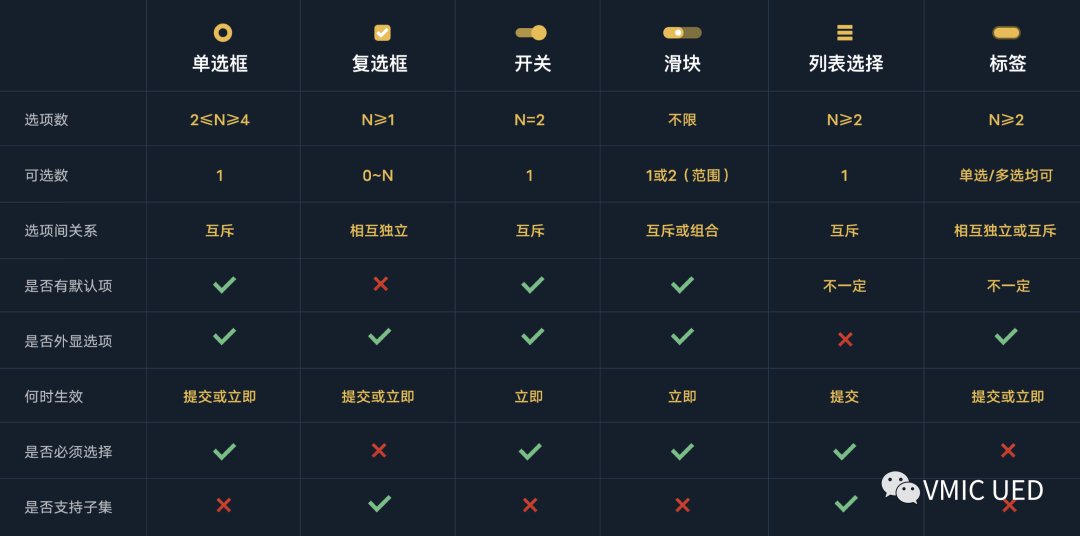
上述内容介绍了选择控件有哪些、怎么用,此处通过一张表格概括其特征,大家在日常设计中可借助表格选用合适控件~

二、输入控件简介
输入控件是让用户将所需或所想内容添加到适当容器中的控件。常见的输入控件有文本框、滑块、步进器、语音输入等,接下来将依次介绍。
2.1 文本框(Text Fields)
基本定义:文本框是让用户输入或编辑文本的控件。
基本构成:文本框主要由标题、必填指引、输入容器、光标、辅助文案、输入文案、icon、反馈文案等组成。

基本状态:文本框状态主要有输入前、输入中、输入后三种,如下图所示:

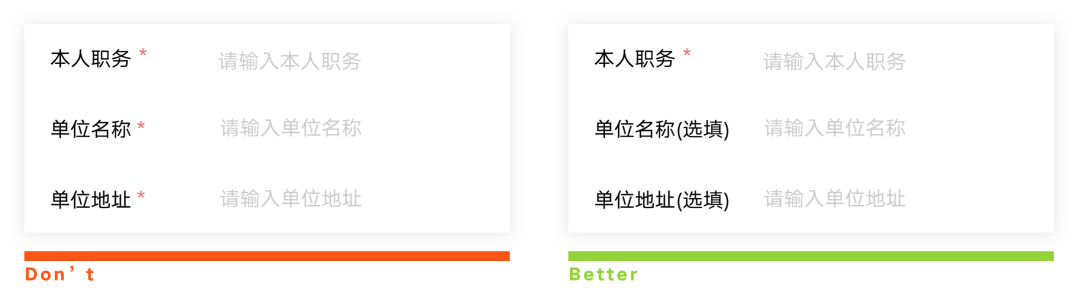
设计细节:1)必填指引:全部必填时无需特殊说明,部分必填时再进行指引。

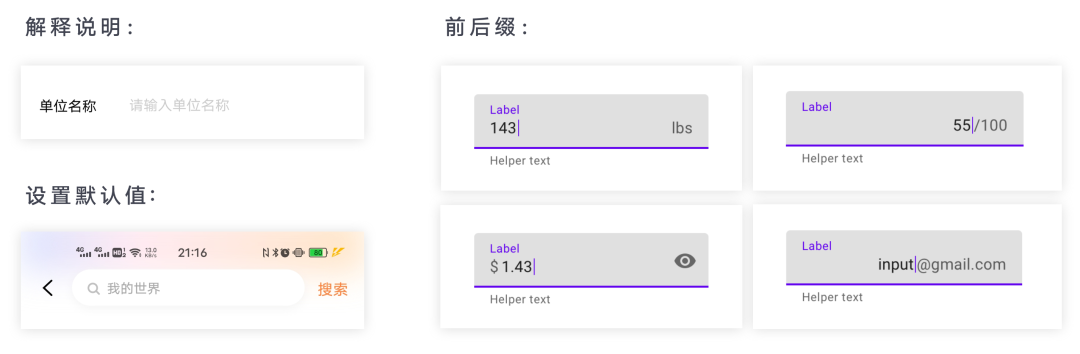
2)辅助文案:①用于解释说明或设置默认值。解释说明主要用于指示如何填写,设置默认值则可设置推广词、默认词提升使用效率。②前/后缀说明文案。

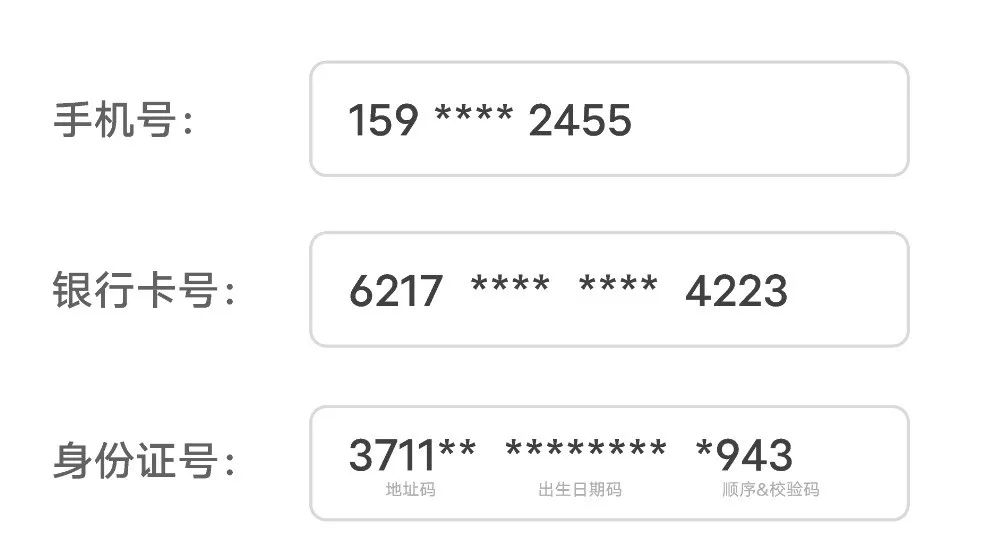
3)输入文案:注意内容合理分段。如手机号、银行卡号、身份证号等合理分段以便于识别纠正。

4)输入容器:长文本输入时扩展容器。主要有三种方式:①纵向自适应扩展;②横向滑动扩展;③手动扩展。
5)反馈文案:①及时出现,且修正后消失;②位置易识别。

6)输入时关键信息不被键盘遮挡。

7)输入时提供联想。
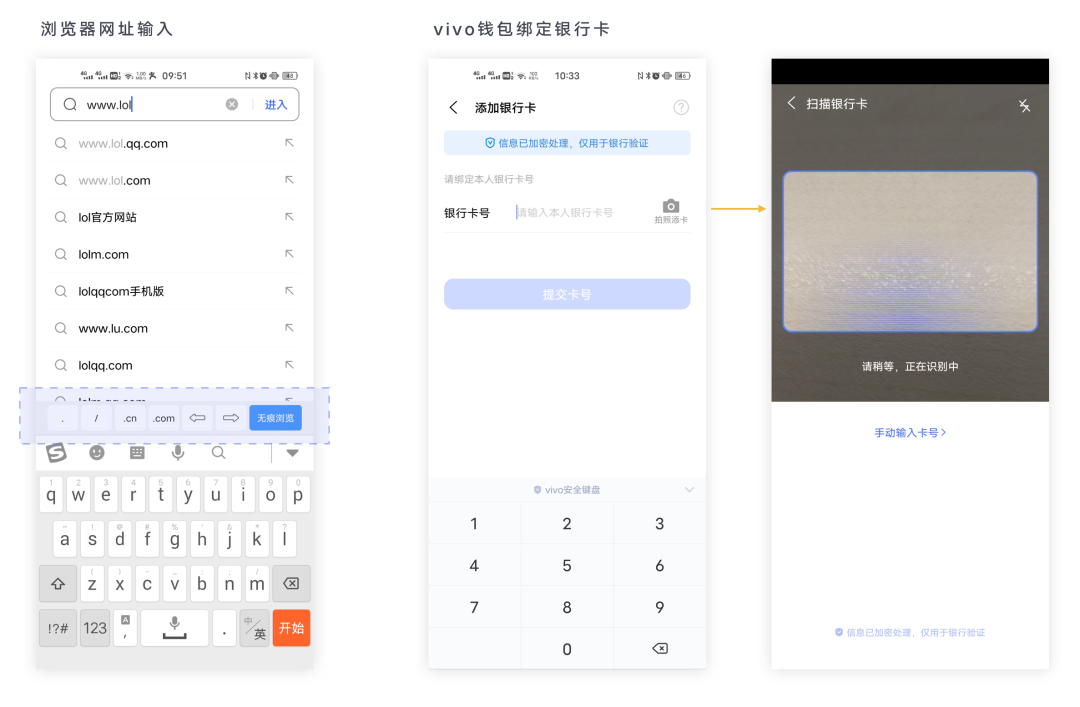
8)选择或扫描代替输入。如浏览器中提供“.com”的标签,提升输入效率;又如银行卡、礼品卡号等大段复杂内容,可用扫描代替输入。

9)键盘匹配输入内容。除中英文、数字外,输入身份证、密码、金额、车牌等内容时可调起对应键盘以提升输入效率。

2.2步进器(Steppers)
步进器主要应用在精确选择或调整数值的场景,用于处理内容的递增递减。
设计细节:1)大幅数值场景,提供输入功能。

2)调整后页面内容同步更新。如选择购物数量后,价格等信息相应改变。
3)注意上下限。控制步进器上下限,达到限制时置灰按钮。
2.3 语音输入
基本定义:语音输入是用于识别用户语音以实现快速输入或问答的控件,如小v、siri等。
使用场景:①大段文字、快速输入;②即时问答;③手、眼不便;④低门槛(如适老化)。
输入状态:主要有未唤醒、唤醒、语音输入、输入结果四种。其中唤醒方式有口令唤醒和入口点击两类,需注意在唤醒后要提供及时的语音或动效反馈;触发输入的方式有唤醒后自动输入和长按输入两类。
设计细节:
1)明确告知当前状态。如唤醒后告知用户正在听,此时应该说话。
2)适当的输入反馈。如光效、动效、实时展示输入内容等。
 3)输入建议&点击代替输入。为用户提供输入参考,并可通过点击的方式快速发出指令。
3)输入建议&点击代替输入。为用户提供输入参考,并可通过点击的方式快速发出指令。
4)及时的错误反馈。如未识别到用户语音时应及时告知。

5)有明确的取消输入按钮。避免用户疑惑何时、如何停止语音输入。
语音输入对比手动输入:语音输入优势为输入高效、解放手眼、使用门槛低、交互方式自然、可传递记录声学信息;劣势为接收/处理效率低、识别精度低、环境要求高、用户心理负担等。
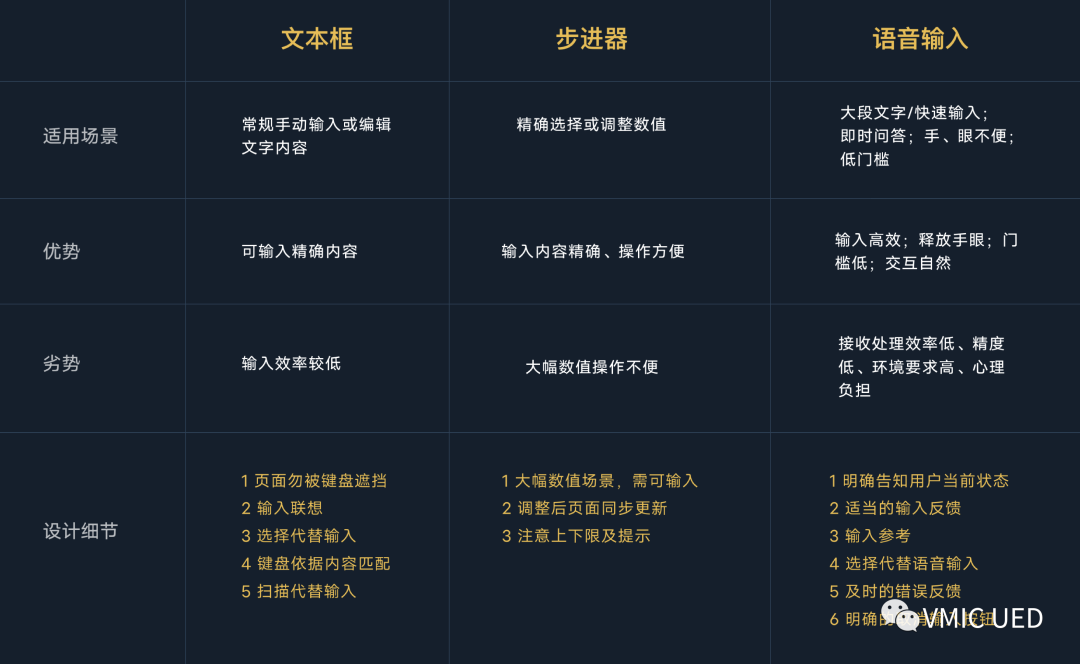
2.4本章小结
上述介绍了常见的输入控件内容,对其进行概括整合可见下表。

总结
控件虽小,却有较多细节值得探索。本文主要介绍了常用选择和输入控件的种类及选用细节,并进行汇总对比以供参考,希望能助力各位设计师产出更加简单、完美、优雅的设计。
作者:杨洪铭
来源公众号:VMIC UED(ID:gh_32761b1686b7),vivo互联网UED——为美好而设计。
本文由人人都是产品经理合作媒体 @VMIC UED 授权发布,未经许可,禁止转载。
题图来自 Unsplash,基于 CC0 协议。
该文观点仅代表作者本人,人人都是产品经理平台仅提供信息存储空间服务。
- 目前还没评论,等你发挥!


 起点课堂会员权益
起点课堂会员权益







