从需求端出发的7步极简工业/产品设计框架
这篇文章里,作者结合案例,分享了从需求端出发的极简工业/产品设计框架,一起来看看吧。

一、工业设计/产品设计的哲学起点—本能及其衍生需求
追溯潜在人性的源头就要追溯刻在人类(生物)基因里的本能,生存、繁衍、打发时间。
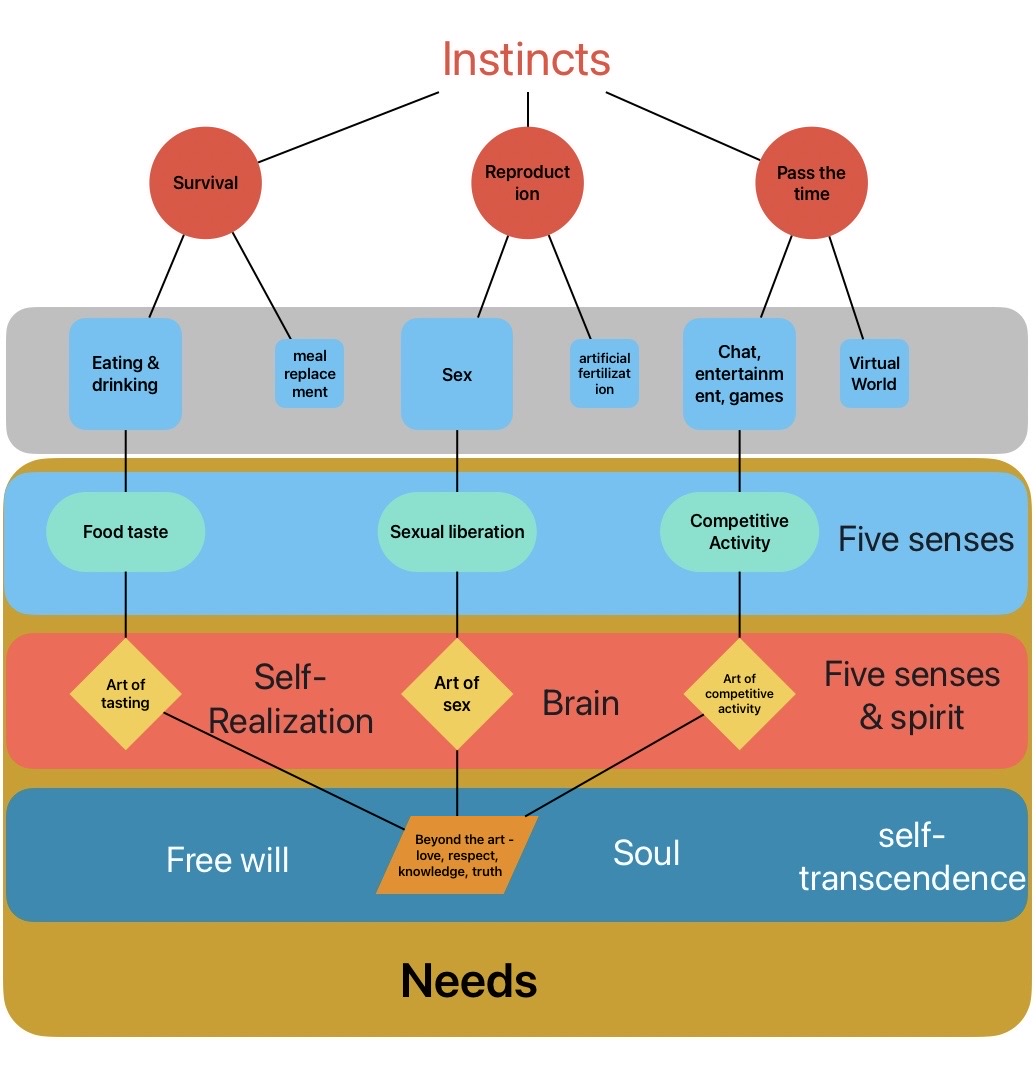
由此往下衍生出更具体的本能,进食来保证生存、性行为促进繁衍、聊天娱乐游戏来打发时间。再往下一层衍生,进食、分解、消化、转化保证完善的进食系统;前戏、姿势、战场促进高效的性行为;道德、礼仪、规则等促进了更高效的时间利用。
人类进化的过程中,只有不断地打破上一层的本能才能实现超越现状的自我并推动社会的巨幅前进。
比如美食品鉴促进了餐饮业的广泛发展,相反的,如果以“发展代餐路线”保证人类最基本的生存本能,那么人类就告别了不以生存为目的的感官与精神享受。
同样的,人类性行为出于一种繁衍的本能,这一本能在基因里的刻画深度远远凌驾于生存之上,毕竟性行为的周期远远长于进食,即便在如今高度发达的性文化影响下依旧无法与之相比。因而异性带有挑逗性的穿着、一颦一笑都有可能是性冲动的诱因,你可能误以为是出于爱慕,但它本质上是繁衍的驱使。跳出繁衍本能驱使的性冲动你才可能进入不以繁衍为目的的行为,跳出单纯感官刺激驱使的性解放你才能进入“视觉、触觉、听觉、嗅觉、味觉、精神,物质世界与精神世界完美同步演绎的终极艺术”。大大促进两性关系的发展。
上面提到的“发展代餐”可以说是一种本能固化,即便通过高科技的形式,它也是一种本能固化,抑制人类的自我超越和社会进步,甚至会造成退化。目前大火的AI本质上也是一种本能固化,AGI更远胜过它,它固化了“打发时间”衍生出来“逃避思考”的本能。也许AI对少数人群有利,但对以“受本能驱使的绝大多数为代表的全体人类而言”,可能会造成人类的思考能力退化。
衍生出的具体需求不一定属于唯一的本能,需要根据不同的条件按照重要性进行分析。比如权威,权威既可以提高获取高质量资源的优势以确保优质的生存,也可以扩大异性吸引力以提高繁衍,还可以获得更好的体验以打发时间。在工作与专业领域中的权威更偏向于生存,在生活中的权威更偏向于打发时间,在以异性社交为导向的生活中权威更偏向于繁衍,而在性产业和娱乐产业中权威又更偏向于打发时间。
本能与需求层级图示:

越接近本能的越属于基础,越远离本能的越属于突破。二者缺一不可。
二、产品的客观价值载体—被忽略性99%
谈起产品的价值,我们便会陷入产品使用指南的误区,使用指南属于自我陶醉而非客观价值载体。产品的承载场景是客观体现产品价值的出发点,比如App的客观价值载体是手机,即App依附于手机才能体现其产品价值。因此,产品需要根据其客观价值载体来进行自我规范,保持与载体统一的设计规范与规则。比如,IOS app应该遵循底部菜单位置的统一,虽然这一点Apple没有尽到规范的责任。
三、第一优先级设计理念(第二优先级设计风格/语言暂不展开)
设计理念分为两类:常规和非常规。非常规的常规部分必须至少达到 6 分(满分 10 分)才算合格,非常规部分必须达到 8 分(满分 10 分)左右才算优秀。
7大常规设计理念(否则为非常规设计理念)
- 平衡: 以“道”为本,即尽可能使不利于美观的部分处于最平衡的位置。例如,小字体看起来更精致,但如果太小就很难阅读。
- 人性化: 制造工具是为了满足人类的需求,而不是让人类忍受其缺陷。比如,人们喜欢日光下五彩斑斓的世界,所以不要告诉我 OLED 的暗光模式省电,OLED 避免了亮光模式的省电问题。这是技术应该改进的地方,而不是营销误导用户改变自然生活方式的地方。
- 全局统一: 这意味着每个组件和每个设计元素都遵循相同的设计理念。
- 精致(优雅): 即追求每英寸内最多视觉信息量和视觉信息的完美组合。
- 极致:即追求每个细节的完美。
- 高效: 即简单、清晰、自然,不混乱,不迂回。人的大脑记忆资源有限,减少非直觉的记忆、思考层级、交互步骤,并增加直觉关联。
- 最佳视效比: 即在功能相同的情况下,提供更好的视觉设计。
四、设计理念全局贯彻—99%无法通过的考验
- 从设计理念到设计风格/语言再到设计元素/细节
- 从硬件到软件
- 从功能到设计再到用户体验
- 从外部到内部
- 从视觉到听觉到触觉再到嗅觉
- 从整体到侧面到重点再到非重点
- 从系统到App到页面到图文等视觉信息再到点线等视觉元素
- 从产品到情感延伸
易于理解但不利于实践,最好的方式还是具一正一反的例子来理解运用的纵深度。
1. 全局贯彻的最佳范例
苹果公司有一个整体统一而精致的理念载体,那就是在一切事物中使用的上帝曲线,它在苹果产品中的贯彻不可说不为极致。
例如,在 iPhone 上,金属边框、物理按键、后镜头区域凸起、摄像头、浏海/动态岛、屏幕、Lighting 接口,甚至印刷电路板上的一些内部元器件,你都能看到上帝曲线的存在。
在IOS里,你可以在App图标、Dock 栏、搜索栏、设置栏、控制中心、通知中心的通知栏、Widget 中看到上帝曲线的存在。
上帝曲线还出现在其他产品中,如 MacBook 及MacOS。甚至出现在苹果的建筑和设施中,如 Apple Park 的游客中心、垃圾桶和座椅。
上帝曲线是乔布斯先生的遗产—他确保苹果公司所做的一切在硬件、软件、产品甚至是公司方面都具有高度的整体统一性。
2. 全局贯彻常见的不佳范例

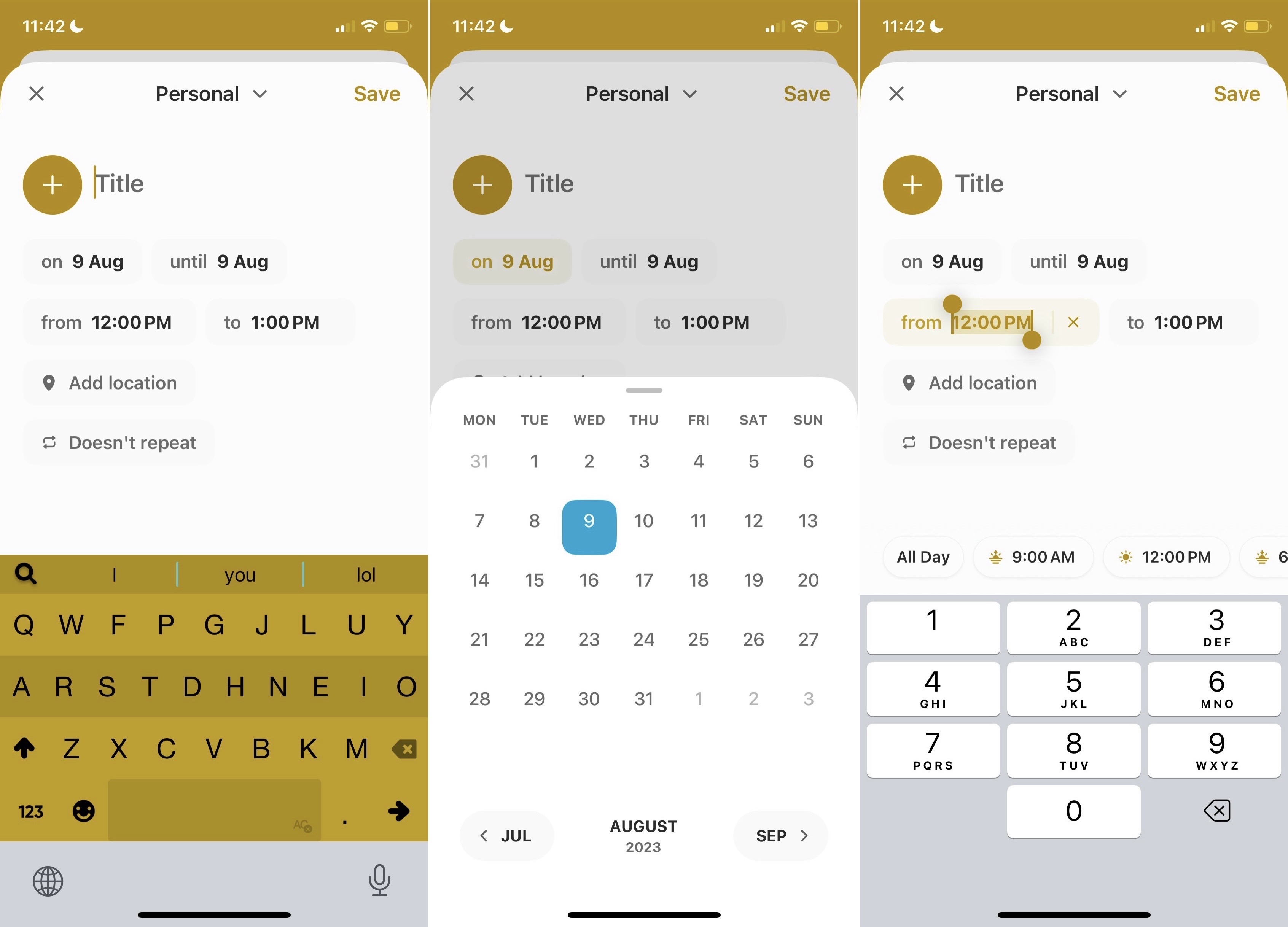
在这个简单的页面里隐藏了太多不同类型的视觉和交互元素。
标题部分没有视觉交互,但有输入交互。日期部分有半屏弹出式视觉交互和点击交互。时间部分有输入和点击交互。位置部分有全屏弹出式视觉交互和输入交互。重复部分有底部视觉交互和点击交互。
即使这个页面称得上是一流的设计产物,但每个交互区域内的交互互不统一、互不连贯、且不直观,它们支离破碎,降低了效率。也将其拖入二流产品的水准。低频的使用可能不会引起注意,但它经不起成百上千次的使用考验。
为了让这个漂亮的页面更加完美,我们应该尽量减少不统一、不自然的交互。
五、第三优先级设计元素/细节规范(主要篇幅太长暂不展开,举几个关键元素)
色彩的最佳原则:首先,你应该思考色彩是如何影响用户心理的。然后,要考虑色彩在产品中的作用。最后,应该思考色彩本身。根据静态和动态理论,使用过的色彩就像静态世界,新的色彩就像动态元素,新的色彩会立刻成为焦点,而使用过的色彩则不会吸引太多的注意力。
在产品设计中,应力求设计元素的外观连续统一,或避免任何中断或断裂。以手机为例,这包括前面板、边框和后面板的颜色。
就色彩本身而言,它根据人类看到的时间分为不同级别的色彩。最高级别的颜色是空气的颜色,这是人类看到最多的颜色,但人类无法制造它。最接近空气的是玻璃,它可以通过叠加其他颜色产生三维色彩效果。这是一个打破了眼睛在自然界只能看到二维颜色的奇迹。 第二级的颜色是天空的颜色,它是人类看到的第二多的颜色,尤其是在白天。
第三层次的色彩是人体的色彩,也就是人类最熟悉的色彩,如皮肤和头发的颜色。第四层次的色彩是大自然的色彩,这是人类第二熟悉的色彩。
第五层次的色彩是人工色彩。单色是基石,色彩组合—同色系可以减少突兀感,近色次之—渐变的美感更严格不易把握,并且其前提是做出最好的单色,这里不需要更多扩展。越是注重极简主义的产品,越是偏爱单色。
线条和形状的最佳原则:直线是最基本、最简单的形式,而曲线则更复杂、更美观。曲线可以是向内的,也可以是向外的,这取决于曲线的弯曲方式。
向内的曲线更具侵略性,而向外的曲线更具扩张性。外向曲线比内向曲线更容易处理。
曲线,是从混沌中提炼出来的一种有序认知。有序遇到有序会相互促进,但有序遇到无序则会回归混沌或被弱化。物理视觉的纯曲线与心理直线的视觉效果最好,以曲线为主直线为辅的视觉效果次之,以直线为主曲线为辅的视觉效果第三,纯直线的视觉效果第四。这是因为在产品中,直线比曲线给人的感觉更具有危险性。
例如,iPhone 14 Pro 的扁平边框比 iPhone 11 Pro 的圆形边框握起来更硌手。设计元素和产品部件的形状应与产品的形状保持一致或接近,比如四边形的手机,不宜采用三变形或五边形或六边形的设计元素。
材料光泽度的最佳原则:非镜面材料在任何环境下看起来都是一致的,但镜面材料会随着光线和周围环境的变化而变化。同一种材料,采用不同的工艺、不同的档次,可以产生不同的视觉效果。但在同一种材料的不同等级上使用相同的工艺,就很难改变材料的品质。
有些材料的魅力不仅取决于其特性,还取决于其与环境的相互作用。例如,贵金属可以反射光线,展现出独特的视觉效果,即使它们与其他元素非常相似。最好的视觉效果是部分光线被反射,这些光线使得材料更显突出。其次是完全没有反射。再其次是镜面反射—它能创造出难以控制的复杂场景。
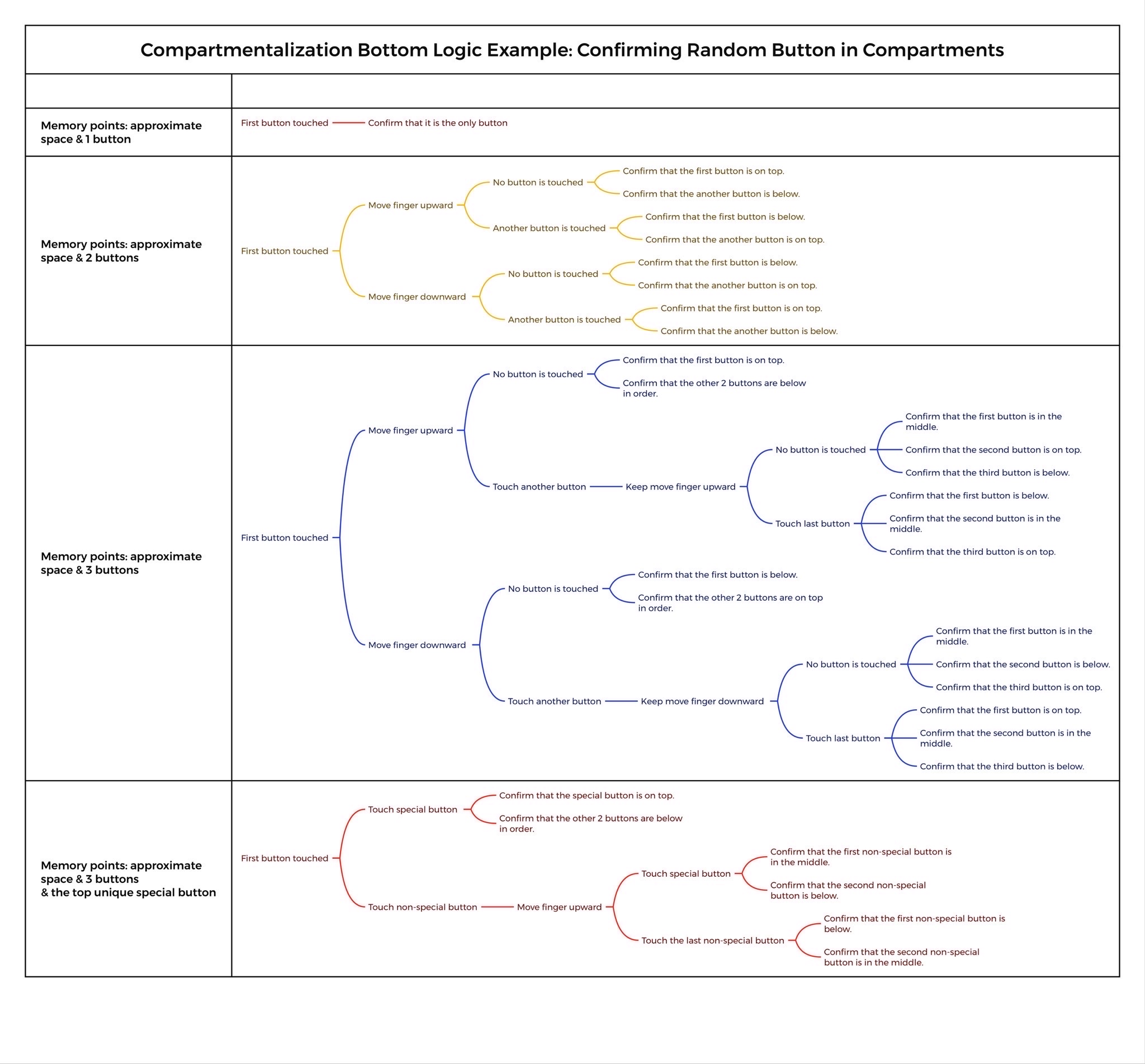
六、特殊综合设计方法/规范(以区隔为例)
区隔是一种以不同方式感知事物的概念。它会影响人们对事物的反应。对于手机,我们可以用不同的感官来划分区隔。例如,视觉、听觉、触觉、心理,单一、综合等。
例如,解锁模式下的锁屏界面和主屏界面就是不同的视觉区隔。主屏幕、负一屏和应用库也是同一层次上的不同视觉区隔。主屏幕上的顶部下滑、底部上滑、左侧右滑和右侧左滑是同一层次上的不同交互区隔。单指点击、单指滑动和单指长按是同一层次上的不同交互区隔。
区隔有两个规则:
- 子项越少,交互精度和效率越高。
- 为保持低耗脑模式,同一层的交互方式应少于四种。

七、UX实践解析—IOS 17 widget
自 iOS14 引入主屏幕 widget 以来,我对它的印象一直不太好。
我不想猜测苹果是从 Android 还是 Windows Phone 那里学到了什么,因为后者在这一领域拥有更丰富的经验。Windows Phone 采用 Metro UI 是因为它的设计策略是信息优先于视觉设计。然而,iOS 的设计策略则是视觉设计略高于信息。这两种平行的设计理念在同一页面上发生了冲突,破坏了统一的美感。即使苹果公司拥有强大的设计能力来增强 widget 的功能,也难以掩盖其强烈的割裂感。
主屏幕widget不仅不美观,而且它们往往效率低下,造成高耗脑。
毕竟,文本是获取信息最有效的方式之一。如果把widget看作是一种展示信息的手段,那是很好的选择,但大多数时候,widget无法满足所需的信息量。一旦widget无法满足信息需求,就需要进入应用程序。整个主屏幕都可能成为一个想法的触发器—进入应用程序or浏览widget。在这种情况下,它还能引发更深层次的思考—“根据具体的信息需求浏览widget or进入应用程序”。
相比之下,主屏幕上统一的应用图标和“一个应用对应一类功能”的低耗脑模式,无疑会消耗更少的大脑资源。更悲观的是,每个应用程序的widget都对应着非常具体的细节,这会进一步增加更多的脑资源。
另外,一个 widget 至少要占用 4 个应用程序的空间,导致空间利用率低下。因此,从整体实用性来看,iOS 主屏幕 widget 的综合效率很低。
事实上,widget成为 iOS 系统的一部分已经有很长一段时间了,但它们最初都被应用于专门的widget中心,即负一屏。这是可以接受的,原因有二。
首先,widget 中心和主屏幕是两个独立的页面,因此在同一屏幕上不会产生割裂感。其次,统一的widget元素避免了widget和应用程序图标之间的混淆。不过,我很少使用 widget 中心,除非我能做到“忘记应用程序的概念—无需进入和互动—纯粹的信息显示区域”,以避免进入额外的思考层。
我反对的不是高耗脑模式本身,而是降低效率的非必要高耗脑模式,尤其是那种引入多层复杂思考层的模式。
例如,考虑一下 iPhone 上的常用按钮。当我们按下右侧唯一的电源键时,与按下左侧的音量 + 或 – 按钮相比,它更容易定位,也更准确。因此,电源键可能更容易定位,效率更高。不过,我们通常按电源键时,可以长按激活 Siri 或短按打开/关闭屏幕,与 “响铃/静音 “开关按钮相比,这效率又低了一个层级。
对于手机来说,最主要的逻辑划分是硬件和软件。
硬件进一步分为手机的六个侧面。每一面都有上区、中区和下区。每个区又可分为上段、中段和下段,每个段被划分为执行特定功能的区域。硬件分区到此为止。
然而,软件纯粹依赖大脑记忆,而非肌肉记忆。因此,浅层记忆决定了我们大部分的低脑耗模式。锁屏界面和主屏幕占据了一层分区。主屏幕的上滑、下滑、左滑和右滑操作占据了另一层。在左上角区域向下滑动显示通知中心,在右上角区域向下滑动显示控制中心,又占据了另一层。这就是低耗脑模式的极限。
总的来说,硬件分区比软件分区更有效率。然而,硬件空间有限,导致某些事情难以实现。例如,“将交互区域移至下区”这一人性化设计元素就很难实现,如从顶部向下滑动显示通知中心和控制中心的交互就很难移至下区。
决定工业/产品设计高度但晦涩易忽视的Ⅰ II III,决定工业/产品设计质量但让人失去耐心的IV Ⅴ VI,决定工业/产品设计用户体验但熟悉又陌生的VII。
译自本人著作The Art of iPhone Review: Why the iPhone can’t be beat (Higher Education Edition)。
本文由 @lshake 翻译发布于人人都是产品经理 ,未经许可,禁止转载。
题图来自Unsplash,基于CC0协议。
该文观点仅代表作者本人,人人都是产品经理平台仅提供信息存储空间服务。
- 目前还没评论,等你发挥!


 起点课堂会员权益
起点课堂会员权益







