设计基础法则
本文作者了介绍界面设计中最基础、最常用的法则:「格式塔法则」与「交互设计五定律」。通过学习这些法则,可以帮助设计师更好地组织页面元素,使页面更加清晰、美观、易于理解和操作。

设计基础法则是指在设计过程中,为了达到更好的用户体验,需要遵循的一些基本原则。常见的设计法则有很多,包括尼尔森10大可用性原则、约翰逊9大界面设计原则、格式塔法则等。
今天我们将着重介绍界面设计中最基础、最常用的法则:「格式塔法则」与「交互设计五定律」。通过学习这些法则,可以帮助设计师更好地组织页面元素,使页面更加清晰、美观、易于理解和操作。希望这些法则能够为你的设计工作带来帮助。
一、格式塔法则
格式塔心理学是现代认知心理学的基础,由三位德国心理学家(威特海默,科勒,考卡夫)创立,其核心观点是「整体决定部分的性质,部分依从于整体」。听起来有点像是哲学概念,但是不重要,关键是我们需要了解的是其主张的7大基本原则,这些原则与我们的体验设计才是息息相关的。
1. 简单原则
简单原则是指在人眼的认知过程中,大脑会把一个复杂的物体分解成较为简单化的物象来理解,以降低大脑的认知负荷。

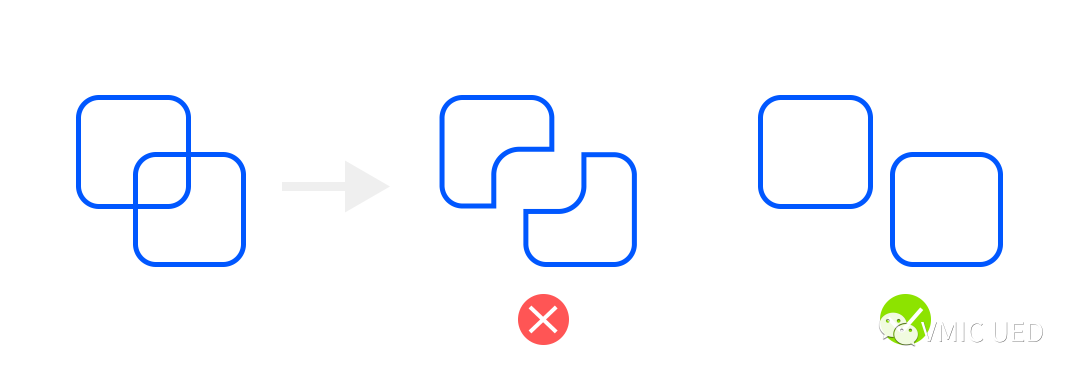
▲简单原则
左图可以有多种拆解方式,但大多数人会将其拆分为右侧的简单方形,而非中间的复杂形状。这体现了简单原则:越是简单的图形认知难度越低。通常来说,简单图形的认知难度大约为“圆≈方≤三角形<多边形”。

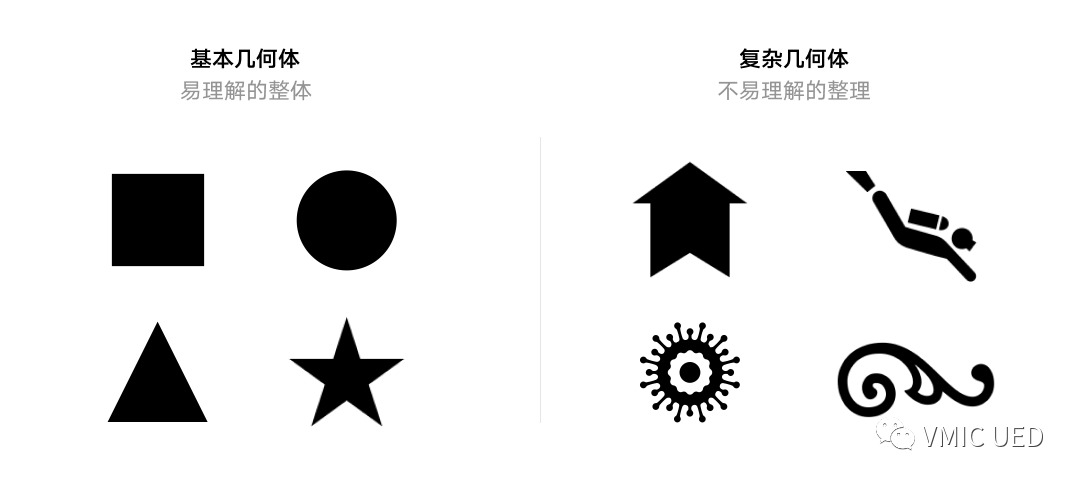
▲基本几何体与复杂几何体
除此之外,与过去学习到的规律相似的对象也更容易被认知。因此在设计中使用常见的图标和符号,如放大镜表示搜索、红色表示警告等,可以帮助用户更容易理解和使用产品。
知识小延展:
关于简单原则,我们提到最终是为了给大脑减少负荷,那所谓的负荷到底有几类?如何衡量这些负荷的轻重?
答案:
负荷一般可以分为认知负荷、操作负荷和视觉负荷三类:
1)认知负荷指人脑在思考、记忆或计算时所消耗的能量负载,简单来说就是烧脑程度;
2)操作负荷就是因抬手、点击、眼动等运动所消耗的能量负载,简单来说就是操作复杂度;
3)视觉负荷是指我们浏览一个页面时,人眼所接受到的信息量,简单来说就是信息复杂度;
通常情况下,认知负荷的难度最大,其次是操作负荷,视觉负荷的难度较低。举个例子:

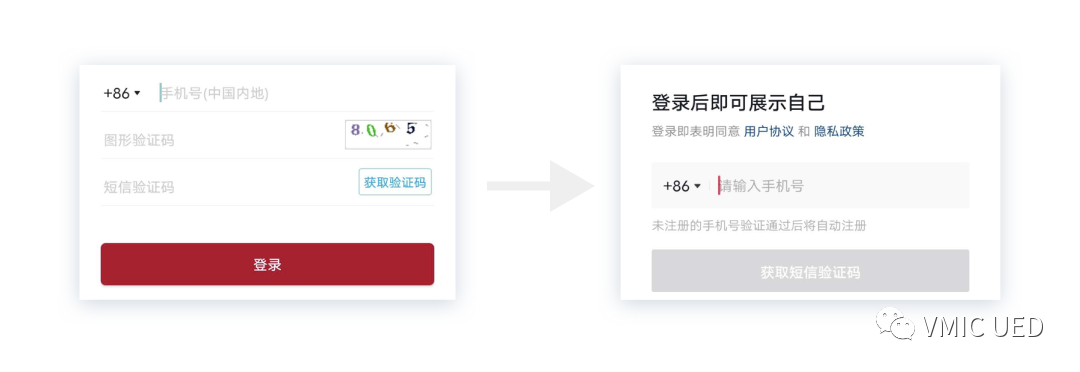
▲登录页面的迭代
在Web端设计时,手机号和短信验证码同页呈现是非常普遍的一个设计模式。移动端设计兴起时,这样的设计也延续了过来,但随着移动端设计的发展,就逐步被更主流的拆分设计(分两个页面分别呈现手机号和短信验证码)所替代。
这样的设计对于操作负荷来说其实是没什么变化的,主要的就是对认知负荷的降低,达到一个页面一个核心关注点的设计目标。
2. 接近性原则
又称亲密法则,就近原则或者邻近原则,指距离相近的各部分区域组成整体,强调位置。

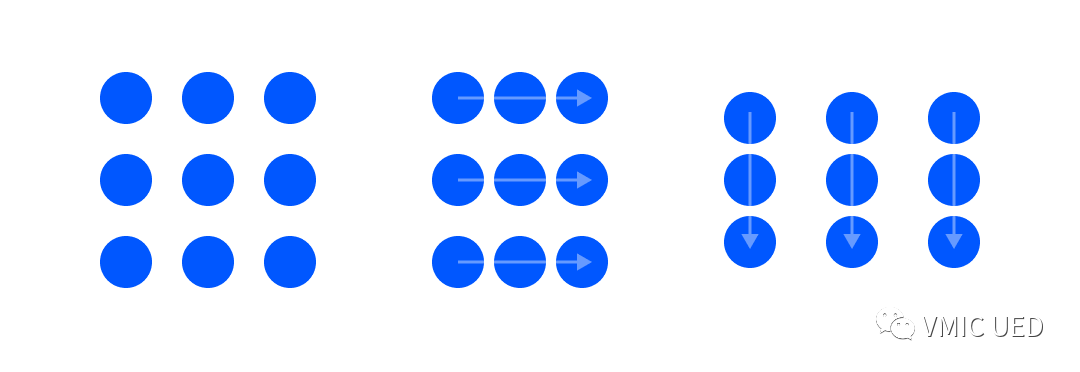
▲接近性原则
以上图为例,当元素之间的间距保持一致时,视觉上会显得比较均衡,不会让人产生将元素联系起来的错觉。但当元素的横向和纵向距离发生变化时,我们的大脑会倾向于将距离较近的元素看成一个组,这就是接近性法则最直观的体现。
在日常生活中,接近性法则的应用案例有很多。例如,在进行书籍排版时,由于横向阅读和纵向阅读的版式不同,为了让用户能够直观地理解阅读顺序,我们需要增加行间距、缩小字间距,以使横向排版和纵向排版的差异一目了然,而无需依靠具体的语义来传递信息。

▲书籍排版中的接近性原则
在生活中,如果不注重接近法则进行设计,还有可能闹出以下的笑话:

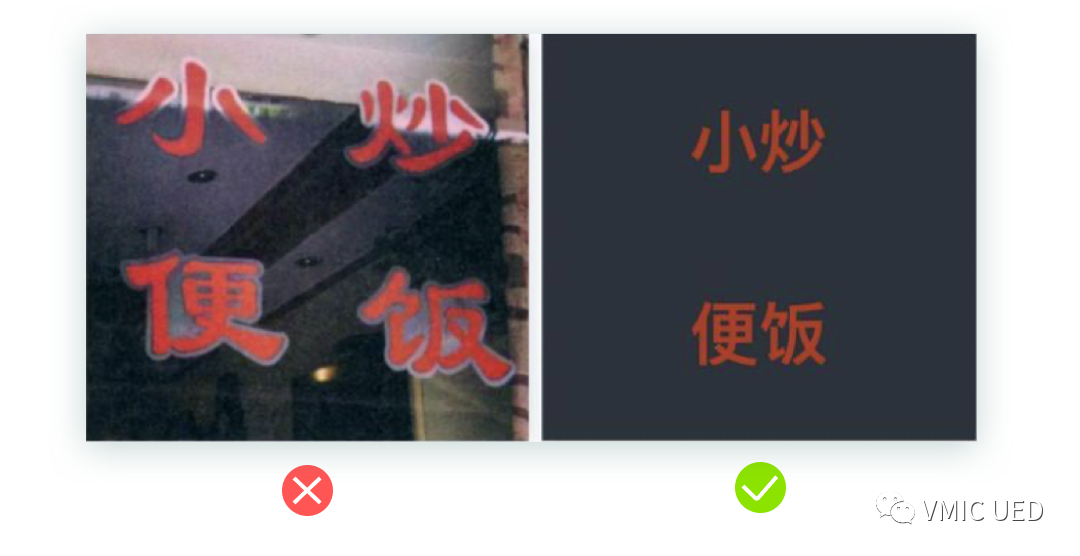
▲小炒便饭
在界面设计中,我们经常运用接近性原则,将属性相同或场景相似的信息放在一起,以降低用户的阅读成本,提高用户的感知效率。同时,我们也要尽可能将不相关的信息区分开来,避免将它们混合在一起而导致不必要的误解和混淆。

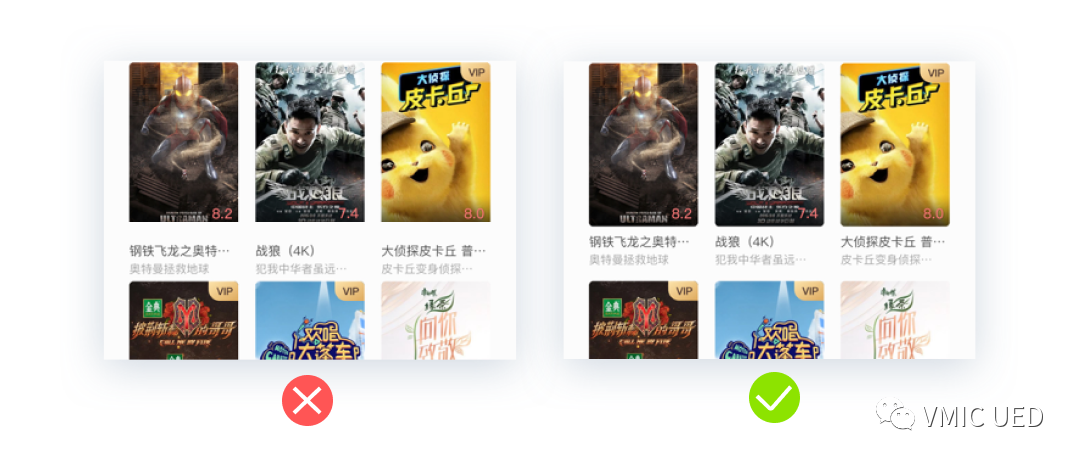
▲视频卡片
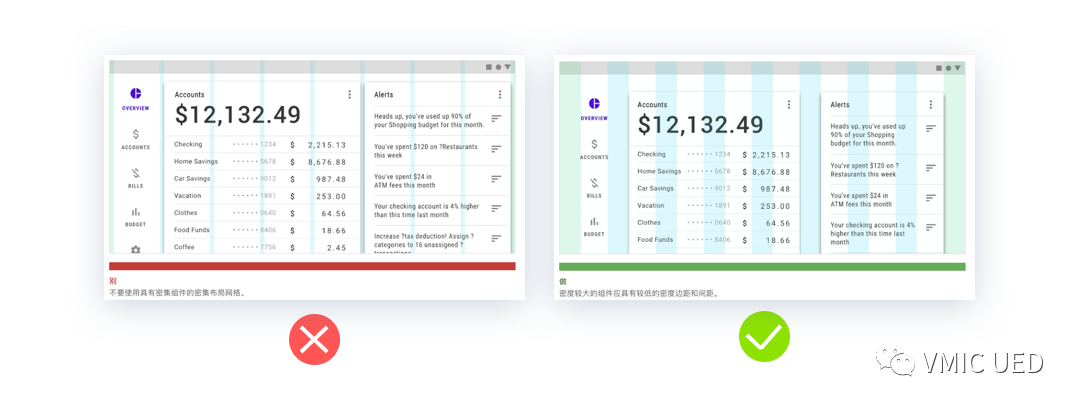
我们也可以用接近性原则来保持组件密度和网格布局之间的平衡。如果在组件密集的情况下,想要用户能够快速浏览内容组,就需要增加边距和间距宽度,使内容的分组更明显,以便用户更加清晰地浏览信息。

▲谷歌布局建议
在设计交互流程时,也可以通过结合接近性原则,将相关的操作步骤放在一起,以提高用户的操作效率和体验。

▲相关的内容放在一起
看了这么久,下面做个小测试,以下左右两图展示相同的信息,大家觉得哪种形式更合理?

▲测试来自网络
左图中信息间隔分布较为平均,这使得大脑试图分组和简化信息时所需要花费的时间更长,且横行和纵向的信息似乎都可以分组解读,大脑需要花费更多的精力进行解读。
相比之下,右图运用接近法则,用较大的间隔清晰地区分球队和数据,大脑不需要再为此付出额外的精力。即使添加新的信息,也不会增加整体感知的负担。因此右侧的布局更清晰合理。
知识小延展:
多近能成组 ?多远会分离?
答案:
接近性是相对而言的。在书籍设计中,核心间距原则是:字间距<行间距<段间距<栏间距<页边距。借鉴到我们的界面设计中,这个设计标准依然成立,当有一个明显的大间距作为对照时,小间距之间的元素就会形成一个组。
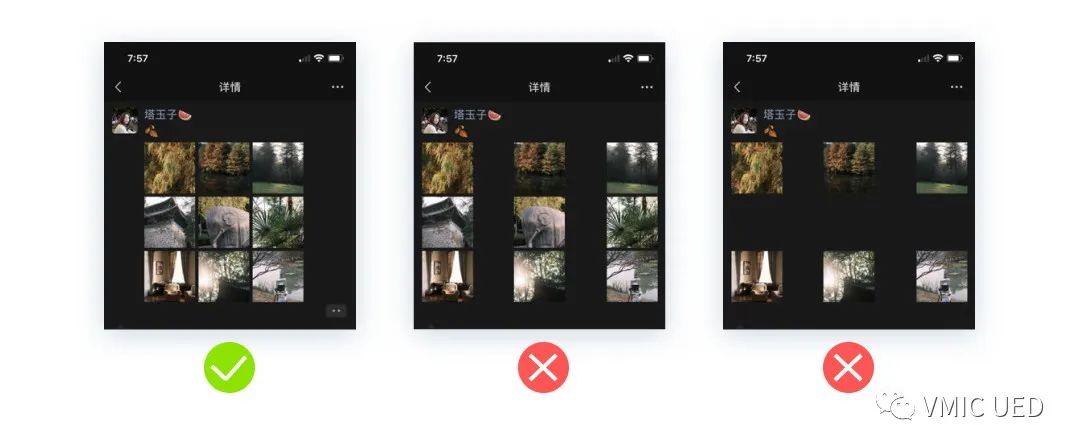
以朋友圈的九宫格为例,当图片间距普通保持较小且间距统一时,其看起来是一个整体,当我们将图片的间距扩大到一定程度,九宫格的整体性就被破坏了,甚至当图片间距足够大时,每张图片都像单独的个体。

▲朋友圈九宫格
3. 相似性原则
相似指的是在某一方面相似的元素趋向于形成一个组。

▲相似性法则
如上图所示,人们会把那些明显具有共同特性(如形状、大小、颜色等)的事物当成一个整体,与不具有相似视觉特征的元素相比,具有相似视觉特征的元素被认为更加相关。
在界面设计中也有许多利用相似性法则进行信息分组的案例。如在搜索推荐中,使用颜色来区分普通搜索词和热搜词;在导航应用中,同时关于同一种类型的地点(如车站)统一使用同一种图标,帮助用户快速识别。

▲相似性法则应用案例
知识小延展:
『接近性 』VS 『相似性』谁更占主导?
答案:
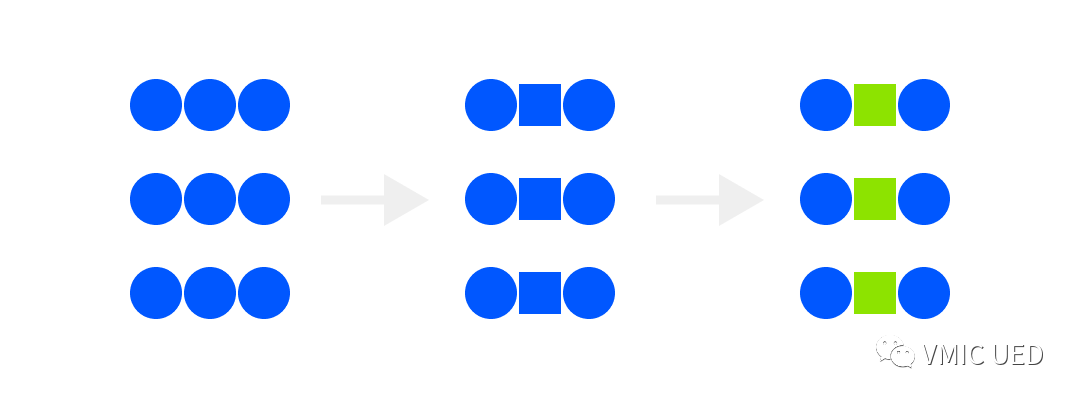
接近性比重较大。如下图的圆形改变形状,甚至添加颜色,人们也会把相近的一组当成一个整体。

▲相似与接近性对比
4. 连续性原则
连续原则,又被称为延续原则,即在直线或曲线上的元素,比不在直线或曲线上的元素更相关。

▲连续性原则
视觉系统在感知过程中更倾向于感知连续、整体的形式,而不是分散的碎片,通过寻找微小的共性,可以将多个不同的信息整合成一个整体。例如上图,由于视觉惯性的作用,我们倾向于让知觉对象的直线保持直线,曲线保持曲线。
连续性原则被广泛应用于界面设计和logo设计中,以提高设计的效果和用户的体验。举个例子:

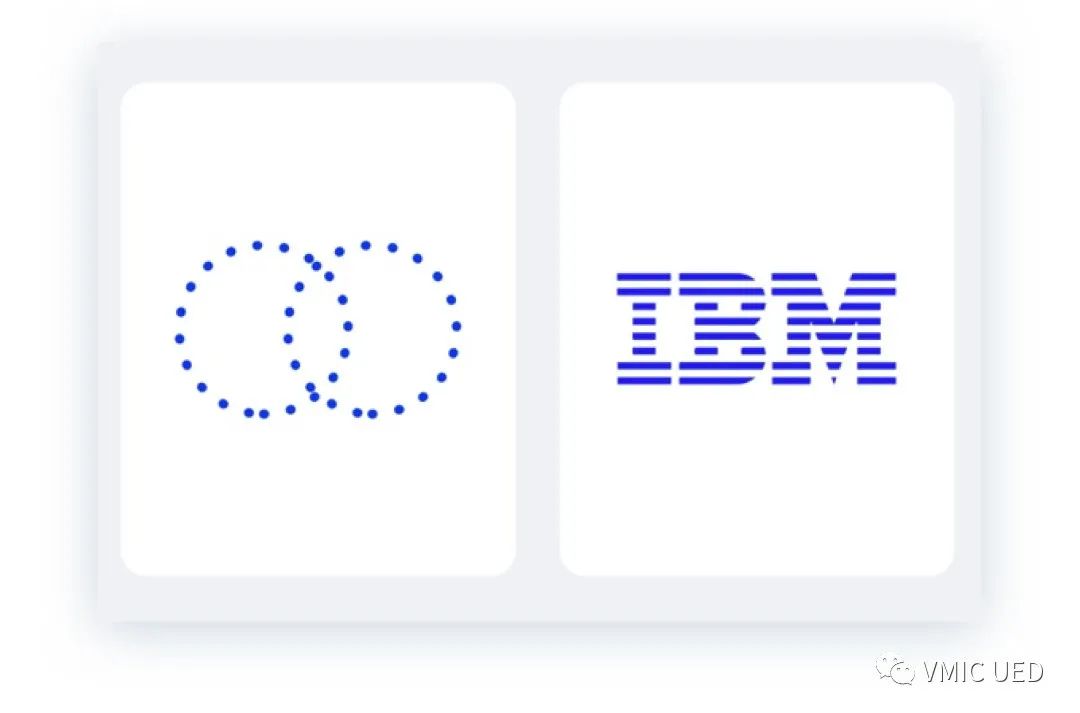
▲连续性原则案例
左图我们不会认为是两个残缺的圆,而是两个相交的圆;右图IBM的logo 我们之所以能看出来是 IBM,就是因为我们在视觉上看到的不是离散的线条,而是连续的图形。
再比如在“签到”页面设计中,利用连续性法则将签到奖励与进展连接起来, 引导用户持续签到获得奖励。除此之外,在数值趋势图、加载进度、身份认证、视频播放进度等场景下也会较多用到连续性原则。

▲签到奖励的连续性设计
5. 闭合性原则
人们在观察熟悉的视觉形象时,会把不完整的局部形象当作一个整体的形象来感知,这种视觉上的自动补齐,称之为闭合。如果局部形象过于陌生或者简略,则不会产生整体闭合联想。

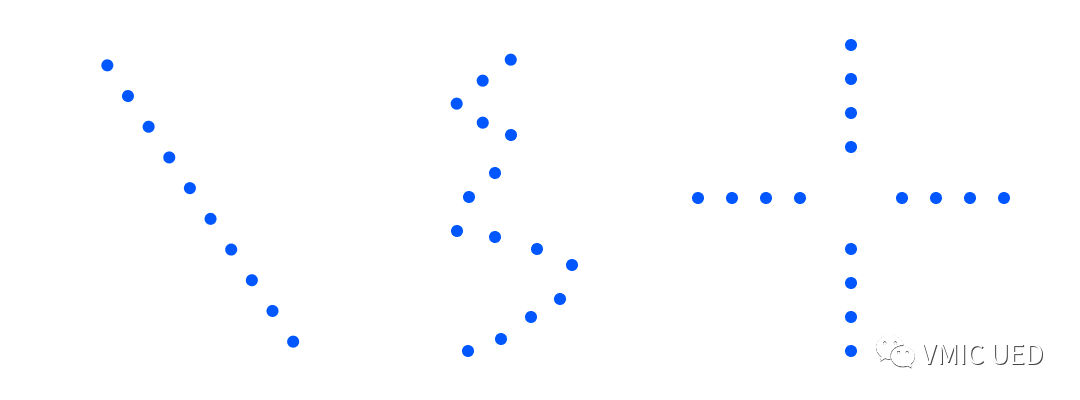
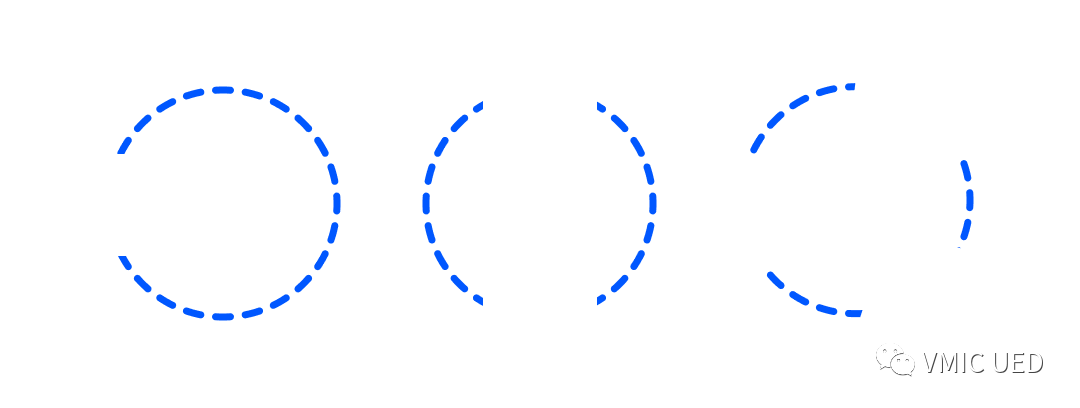
▲闭合性原则
比如图上这些点,我们不会认为这是各种零碎的点,而是感知到了这是一个圆的形状。
常见的闭合方式有:形状闭合、负形闭合、经验闭合。
1)“形状闭合”是指大脑会将形状趋于完整的形状闭合。
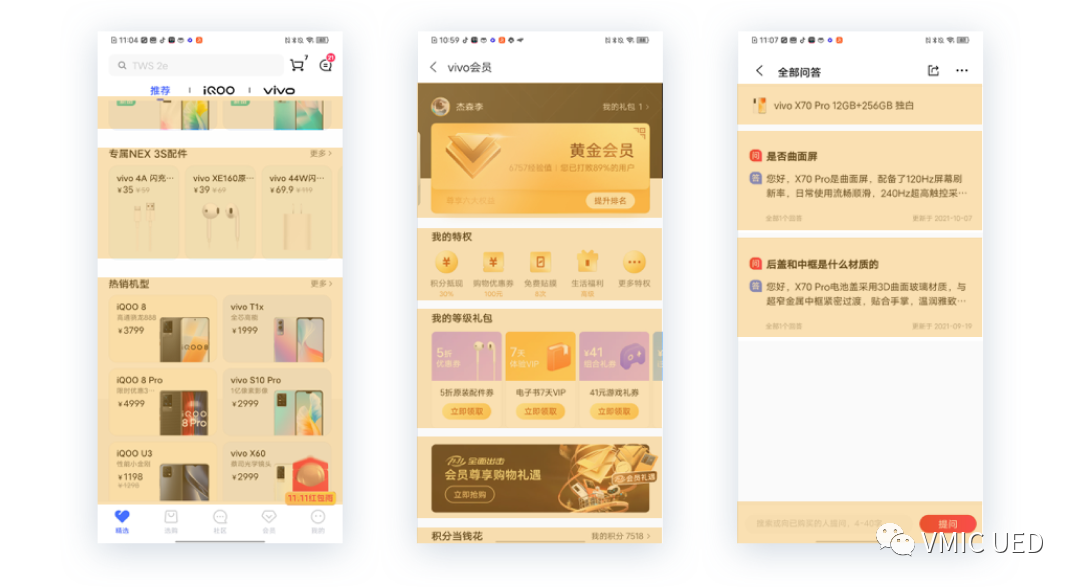
在界面设计中经常用形状闭合的方式,来提示用户界面外隐藏的内容。如下左图中,新游预约模块的第二个卡片仅露出了以一小部分,但大脑会将露出的这一小部分卡片闭合成一个完整的卡片,由此提示用户旁边隐藏者更多内容。右图中问题卡片也是同理。

▲形状闭合案例
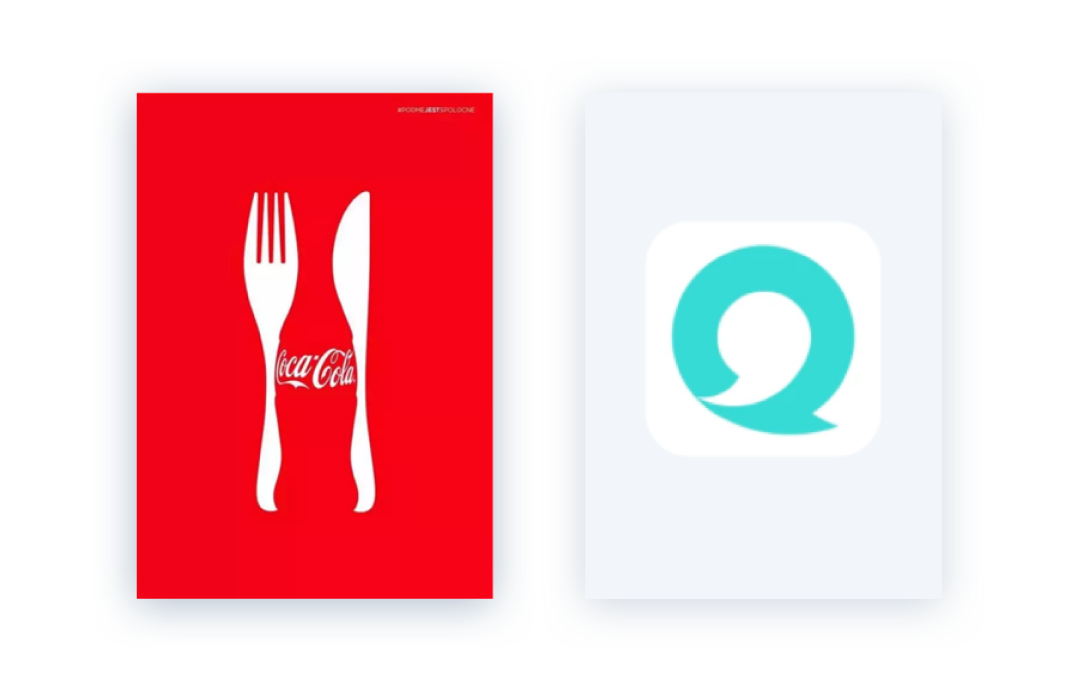
2)“负形闭合”是指画面中的负形(留白)会形成用户熟悉的形象,被当做整体感知。负形闭合,多用在LOGO,海报等艺术设计中。

▲负形闭合案例
3)“经验闭合”是利用人们已经累积新的认知习惯,来进行内容的传达。
选项卡的设计便是经验闭合的典型按钮。一开始的选项卡都是有明确的边界线的,利用边界线的界定,让用户把它认知为一个整体,但随着扁平化设计的发展,到后来已经省略成完全不带边界线的Tab设计了,用更少的视觉元素表达,减轻人在图形识别上的精力消耗。这种选项卡可能对初期接入互联网产品的用户来说,有一定的理解门槛的,需要一定的经验积累,所以才叫经验闭合。

▲经验闭合案例
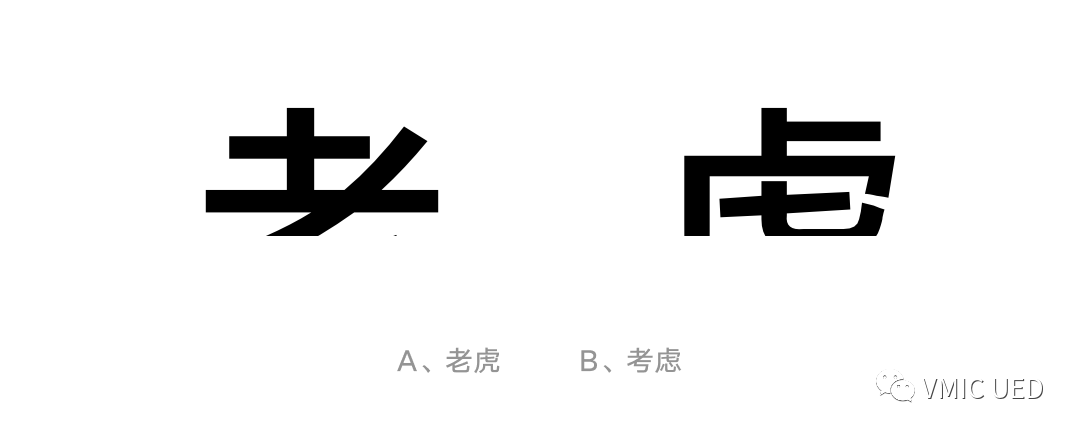
讲了这么多,我们再来看一个网上很火的小测试,以下图片中你看到的是什么字?

▲闭合性原则的小测试
这个测试就是闭合性原则的一个应用,它也从侧面告诉我们想让闭合性原则起作用,需要把握一个“度”。如果缺失的部分是很容易补全的,闭合就会发生;当缺失的太多,或缺失的形式很难理解、需要努力思考,闭合发生的可能就很小。就像一开始案例里的小点,很容易就会发生闭合,变成圆形。但是在这个小测试中,就会有不同答案发生。
知识小延展:
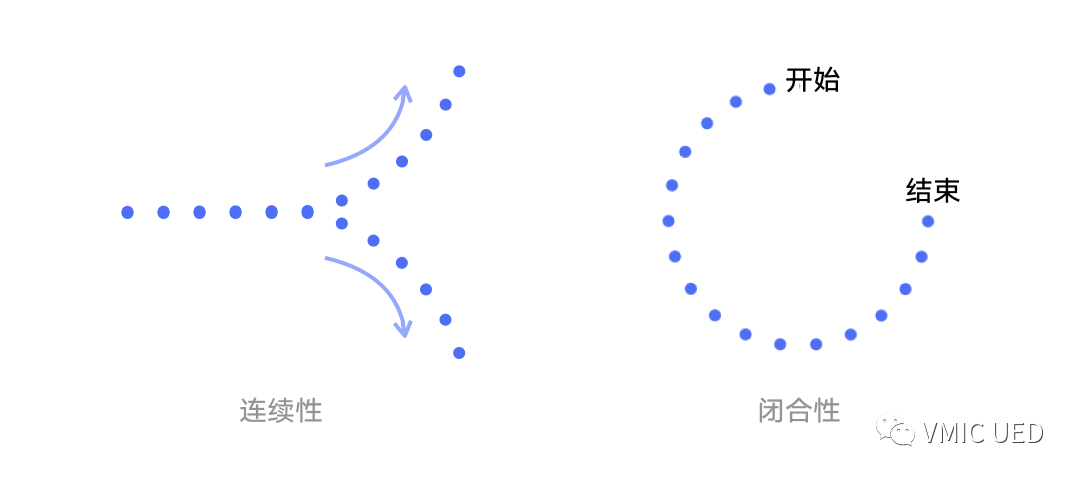
『连续性 』和 『闭合性 』 有什么关系?
答案:
连续性原则强调方向,重在信息方向的指引;闭合性原则强调始终,重在信息的完整性(开始与结束)。

▲连续性与闭合性的区分
6. 主体与背景原则
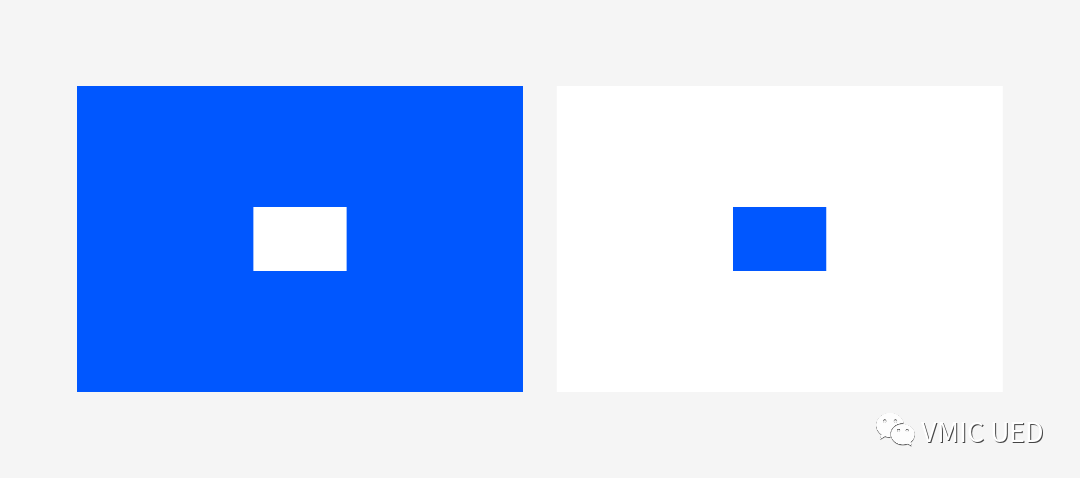
主体与背景原则是指大脑将视觉区域分为主体和背景,主体包括一个场景中占据我们主要注意力的所有元素,其余则是背景。

▲主体与背景原则
如上图所示,左图大脑看上去就会感觉是一个白色的方形叠在蓝色的背景中,白色的方块一下就吸引了我们的注意力,右图则相反。这是因为大脑通常认为构图中最小的物体是图形主体,而更大的物体则是背景。
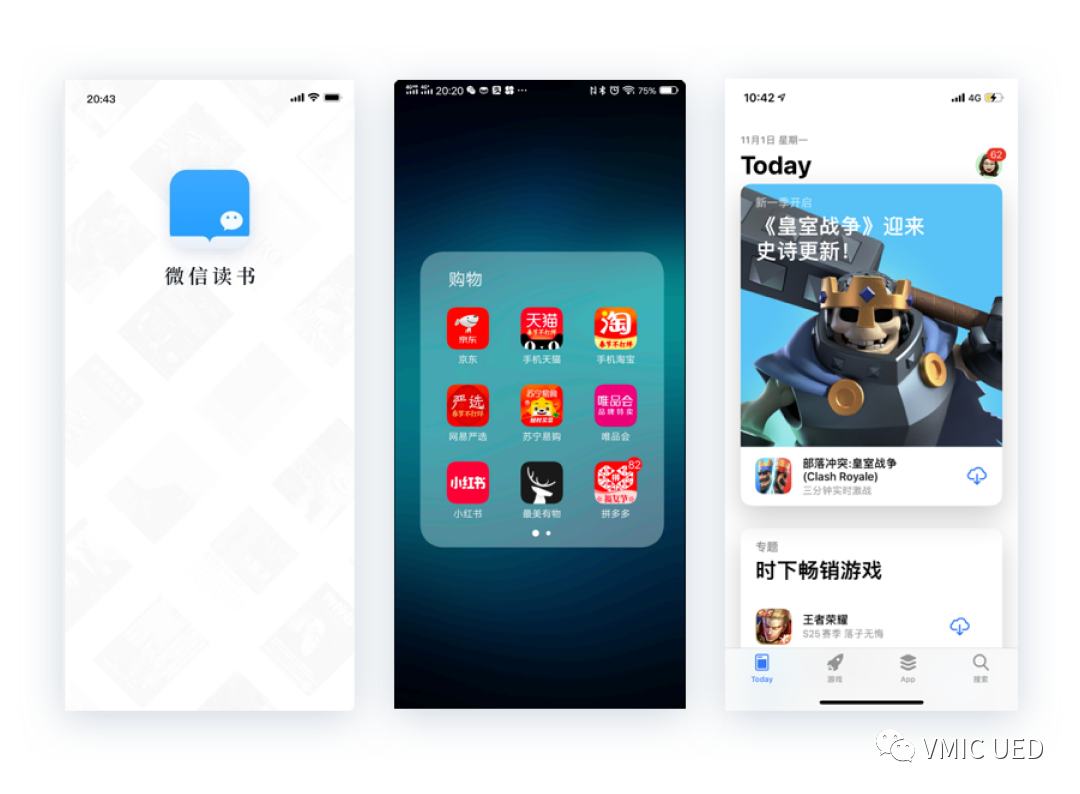
在界面设计中,利用主体背景法则,营造一种空间感,给用户带来视觉引导,让用户快速感知重要的信息内容。主体和背景的区别可以从以下两个方面来控制:
1)场景大小:我们倾向于将处于大场景中的中间小区域部分视为主体,而大场景视为背景,比如在应用开屏中,利用大小对比,突出应用logo或slogan信息;
2)层级关系:如果在同一个平面中,我们倾向于将处于视觉第一层级的物体视为主体。比如重要信息的弹窗提示,以及弱化背景从而突出内容等。

▲主体与背景原则案例
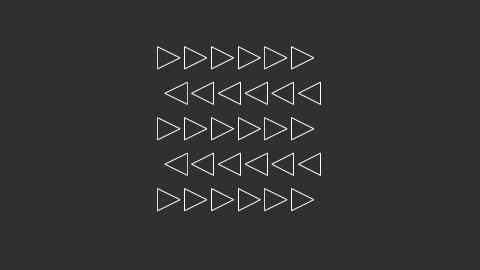
7. 共同命运原则
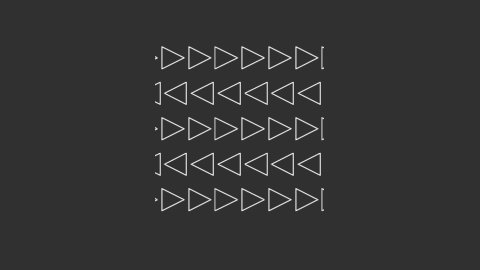
无论元素之间的距离有多远,或者它们看起来有多不同,如果它们一起运动或变化,它们都被认为是相关的。

▲共同命运原则
这里的共同命运针对的是运动的物体。与接近性原理和相似性原理相像,都与我们的视觉系统会有着给对象进行分组来感知事物的倾向相关。
共同命运强调的是方向,当元素的运动、方向具有共同运动形式或者某种规律使,我们会将其视为为彼此相关的一个群组或整体。

▲共同命运原则案例
8、小结
以上是界面设计中常用的格式塔法则,包括简单性原则、接近性原则、相似性原则、连续性原则、闭合性原则、主体与背景原则以及共同命运原则。
简单原则要求设计简洁明了,接近性原则要求将相关元素放在一起,相似性原则要求相似元素使用相同的视觉形式,连续性原则要求将相关元素放在相邻的位置,闭合性原则要求将相关元素组成一个封闭的形状,主体与背景原则要求将主体与背景进行清晰的区分,共同命运原则要求相关元素表现出相似的运动状态。这些原则可以帮助设计师更好地组织和呈现信息,提升用户的使用体验和效率。
二、交互设计5定律
交互设计5定律是结合交互设计时常见的过程目标:少、快、好、省,总结对应的5个常用设计定律:
- 少——奥卡姆剃刀原理、米勒定律
- 快——多尔蒂门槛
- 好——雅各布定律
- 省——能省则省原则
1. 奥卡姆剃刀原理
奥卡姆剃刀原理指的是“如无必要,勿增实体” 。不必要的元素会增加认知的负担,降低浏览的效率,而且会增加不可预测后果发生的机率。

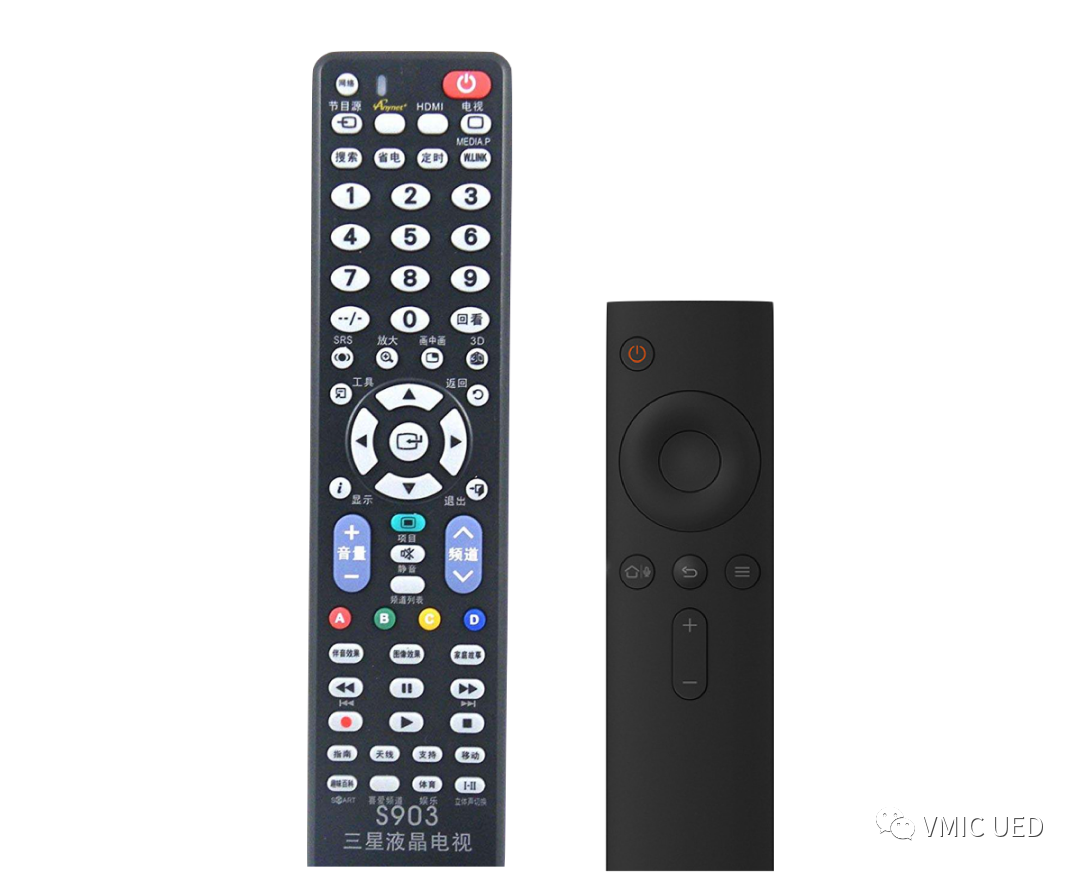
▲案例:三星遥控器&小米遥控器
如上图的遥控器,以前很多遥控器上面布满了密密麻麻的按键,这类遥控器的学习成本比较高,且使用时很容易误操作。而小米遥控器在传统遥控器上进行了优化,仅保留最核心的操作,去除一切不需要的按钮,这就是奥卡姆剃刀原理的一个典型应用。
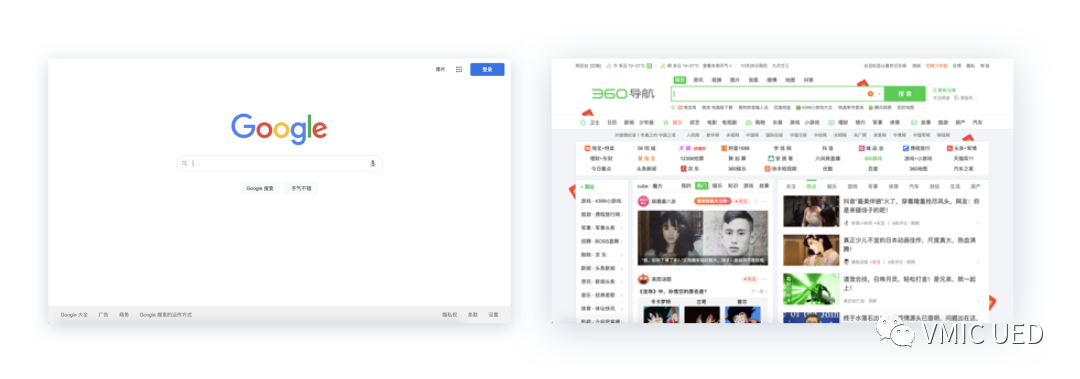
在界面设计中采用奥卡姆剃刀原则,简化页面元素和布局,避免过多的图形和文字,以保持页面的清晰度和易用性。如下图的浏览器界面,当其他网络搜索服务商试图在其网站上增加广告与特别功能时,谷歌仍坚持简单有效的设计。

▲案例:谷歌浏览器&其他浏览器
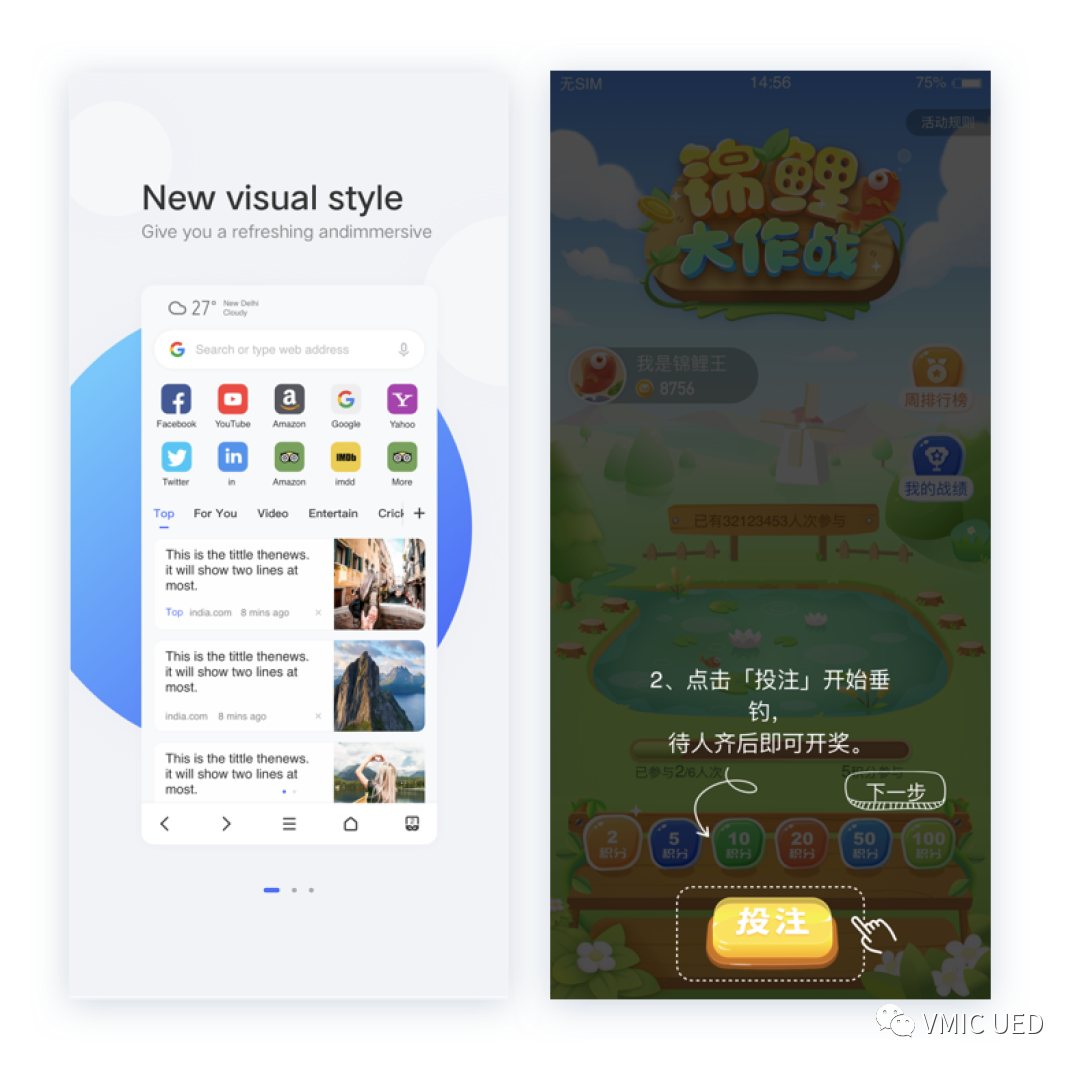
在实际的工作中,我们往往很容易就犯下未遵循奥卡姆剃刀原理的错误,比如我们之前外销浏览器改版后,在启动页增加了新功能引导,结果引导页上线后,搜索渗透率与搜索量都下降显著。同样在活动设计时,为了告诉用户怎么操作,增加了一串长的功能引导,结果也导致了用户的大量流失。这个反面案例也告诉我们在做功能引导时一定要谨慎,没有必要不要增加。

▲案例:新功能引导
日常设计中怎么应用奥卡姆剃刀原理呢?
1)如果要从功能相同的设计中做出抉择,最好选用最简单的设计;
2)只放置必要的元素;
3)减少点击次数;
4)减少段落个数;
5)提供用户更少的选项;
6)让新用户轻松使用。
2. 米勒定律
人们工作记忆平均能记住的元素数量仅为4±1。所以设计时若选项较多,就需要对选项进行分类和分组。
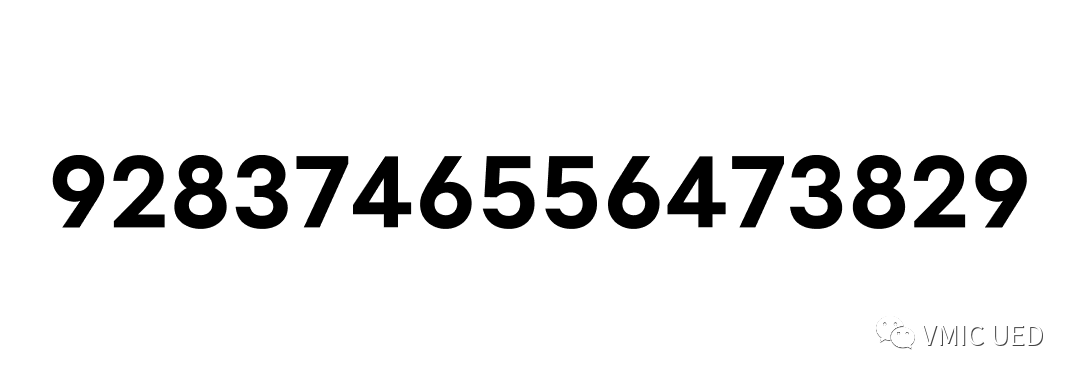
我们来做个小测试,你能在30秒内快速记住这串数字吗?

再换成以下的图呢?你能记住几个?

第二张数字仅是对内容进行了分组,就可以提升浏览和记忆的效率,这其实就是米勒定律的一个应用。在交互设计中,我们可以经常利用米勒定律,来减少用户的认知负荷,提高信息的易读性。
那日常设计中具体怎么应用米勒定律呢?
1)控制信息呈现数量。例如,在一个导航栏中,将导航项控制在5个以内,可以让用户更容易找到他们需要的信息。
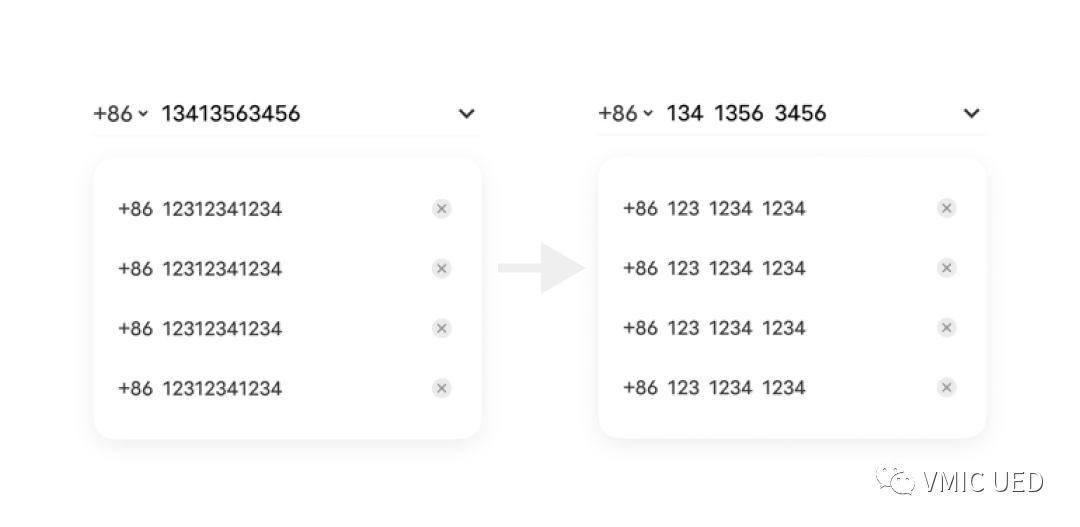
2)分组、分段展示信息。例如,在登录页面中,将手机号码按照344的间隔区分,可以让用户更容易识别手机号信息。

▲案例:登录页手机号分段显示
3)保持设计一致性,避免用户需要重新学习和适应不同的设计。例如,在一个应用程序中,将相同的操作和功能使用相同的视觉形式,可以让用户更容易理解和使用。
3. 多尔蒂门槛
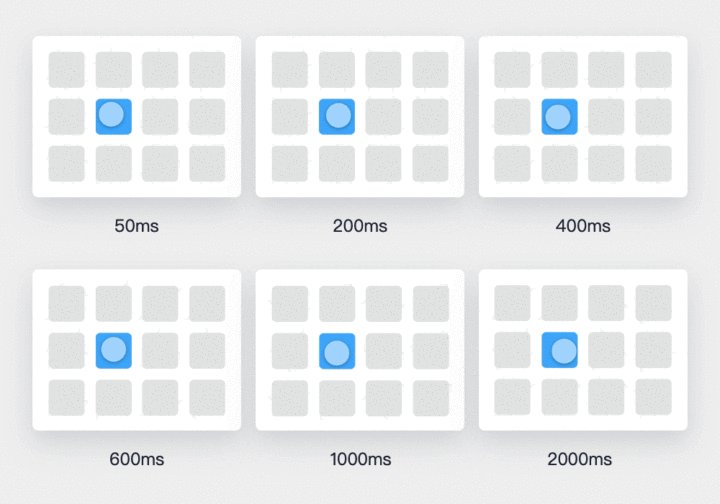
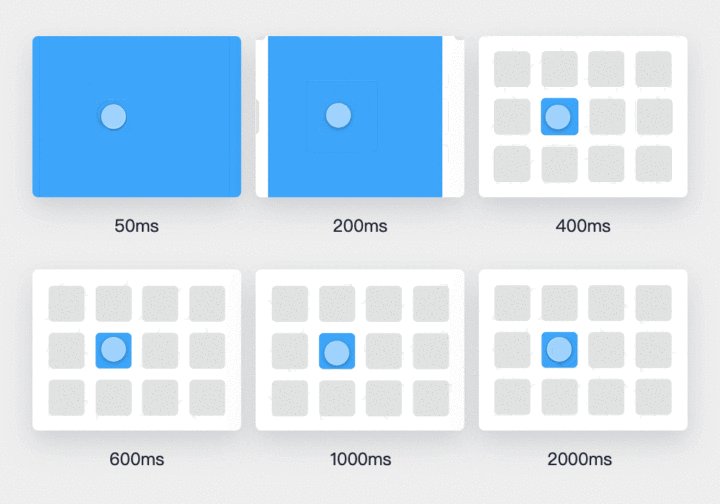
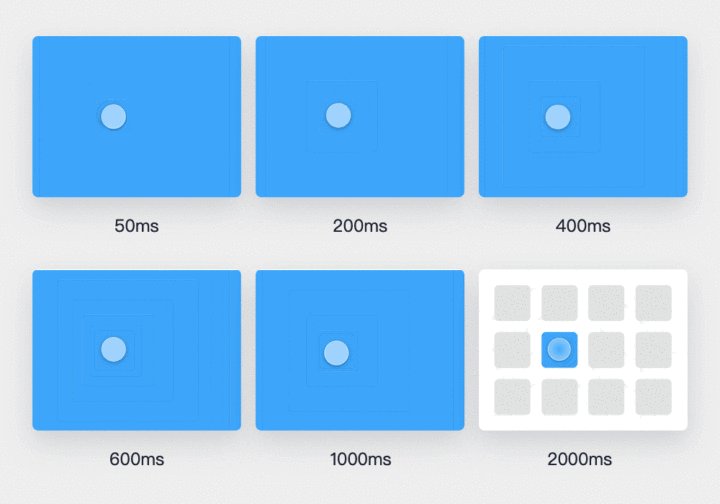
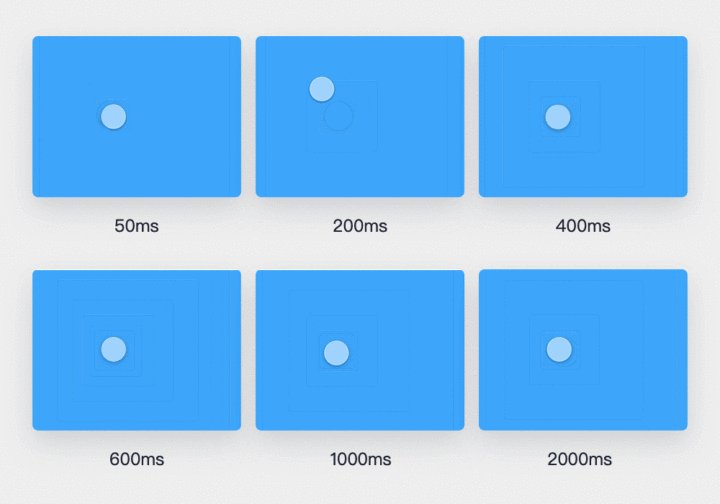
系统需要在 400ms 内对使用者的操作做出响应,这样才能够让使用者保持专注,并提高生产效率。
上世纪 70 年代后期,计算机研究人员依然认为计算机可以花费两秒的时间对使用者的操作做出反馈,因为他们认为人们大概正好需要两秒时间来决定下一步的操作,所以 2s(2000ms)一度成为了当年计算机响应时间的标准值。直到 1979 年计算机的算力开始大幅提升,也有了足够的能力在 2000ms 内做出响应,这时 IBM 的研究员 Walter Doherty 进行了一系列研究来评估算力的增长对生产力的影响。
研究结果表明,计算机的响应速度直接影响了使用者做出下一个决定所要花费的时间(这个时间被称为用户响应时间),换句话说,计算机相应的时间越长,用户就要花费越多的时间来思考和决定下一步的操作。
不仅如此,Doherty 还认为响应速度低于 400ms 的系统或者程序,会让人上瘾。放在当下的环境来看,这当然只是一句比较夸张的话,但是结论是需要我们重视的,程序的响应时间,务必在 400ms 之内。

▲不同速度启动demo(注:请务必挨个观察)
多尔蒂门槛给出了响应时间的上限参考,而后续的研究则提供了更为细致的响应标准。一般来说,元素点击反馈间隔控制在0.1s左右 (0.14s以内)、元素入场退场时长控制在0.2s左右(225ms~195ms)、页面转场时长控制在0.3s 左右(300~400ms)是比较合适的。
4. 雅各布定律
用户将大部分时间花在别人家的网站(产品)上,而不是你的。这意味着用户希望你的网站(产品)跟别人的有相同的操作方法和使用模式。
雅各布定律是由尼尔森十大原则的创立者、尼尔森诺曼集团的创始人之一 雅各布·尼尔森提出的。他认为用户在其他千千万万个网站(产品)上积累经验,学会如何使用网站,当一个网站跟其他网站一致的时候用户会立刻知道该如何操作,但如果违反了雅各布定律,那么用户会毫不犹豫地离开。
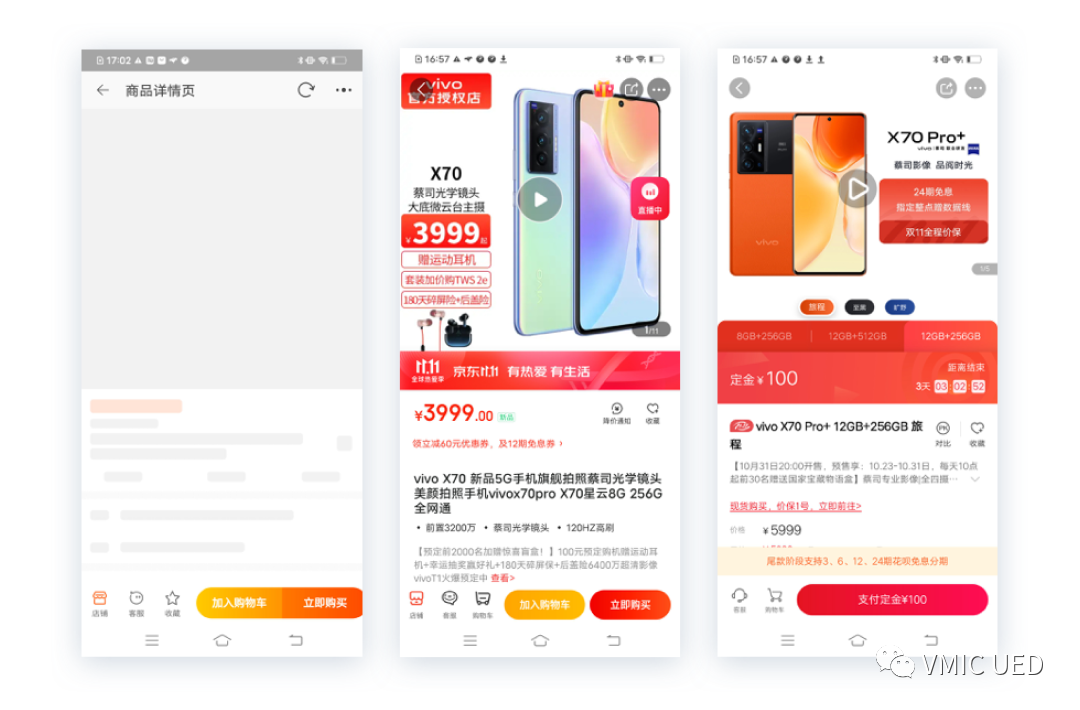
举个例子,在电商网站的商品详情页中,都将商品图片信息放在上面,商品价格放在商品图下方,加入购物车与下单操作常驻在页面下方。在进行商详页改版时一般会延续这种设计模式,再基于产品自己的特色进行改善,而不是完全从0开始定制。使用相似设计模式的优势是用户在使用产品时无需重新学习。

▲案例:商品详情页的设计模式
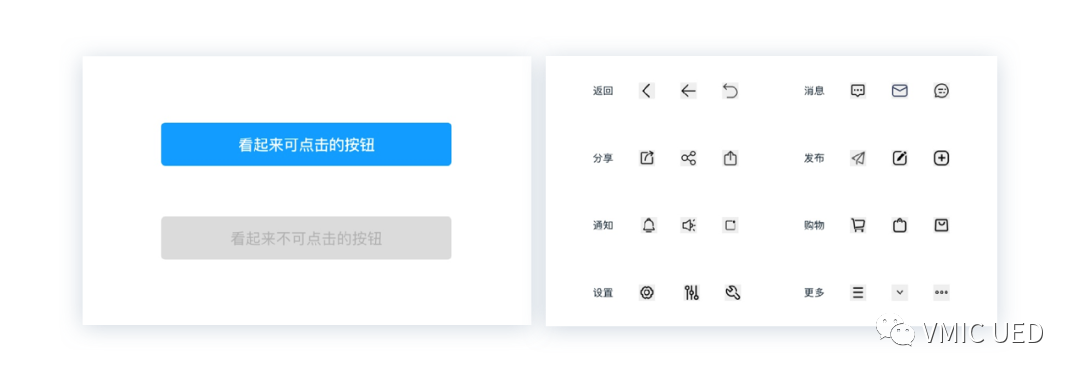
雅各布定律不只是强调与其他产品保持设计模式的一致性,产品自身的一致性也很重要。这种一致性包括:一致的排版、一致的示能、一致的符号映射、一致的概念模型等,以提高用户的使用效率和体验。

▲按钮的示能与反示能、常见的符号映射
5. 能省则省原则
包括省心、省力、省时三个部分:
省心是指设计符合视觉认知原理,符合行业设计习惯。这与格式塔法则、雅各布定律有一定的相似之处。
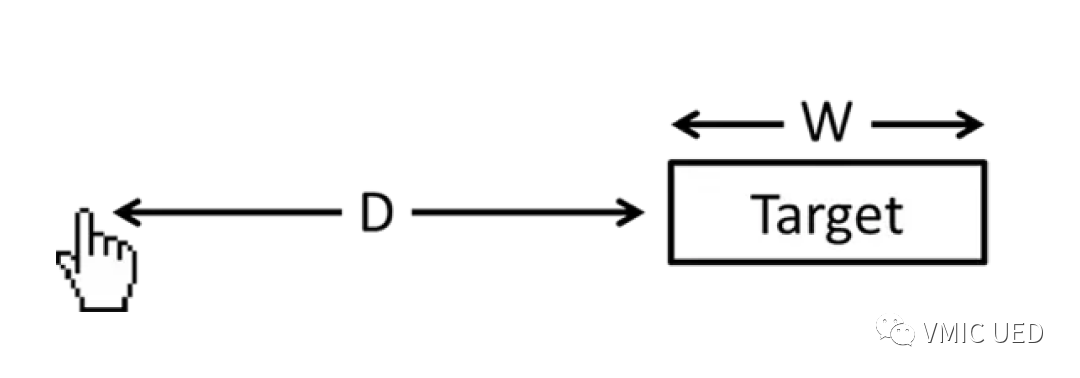
省力是指帮用户降低操作的难度。我们可以结合费茨定律来降低用户操作的难度和时间。费茨定律指出从一个起始位置移动到一个最终目标所需的时间由两个参数来决定,到目标的距离、目标的大小。距离越短,操作越省力,所需的时间也就越短;目标越大,操作也越省力,时间也越短。

▲费茨定律
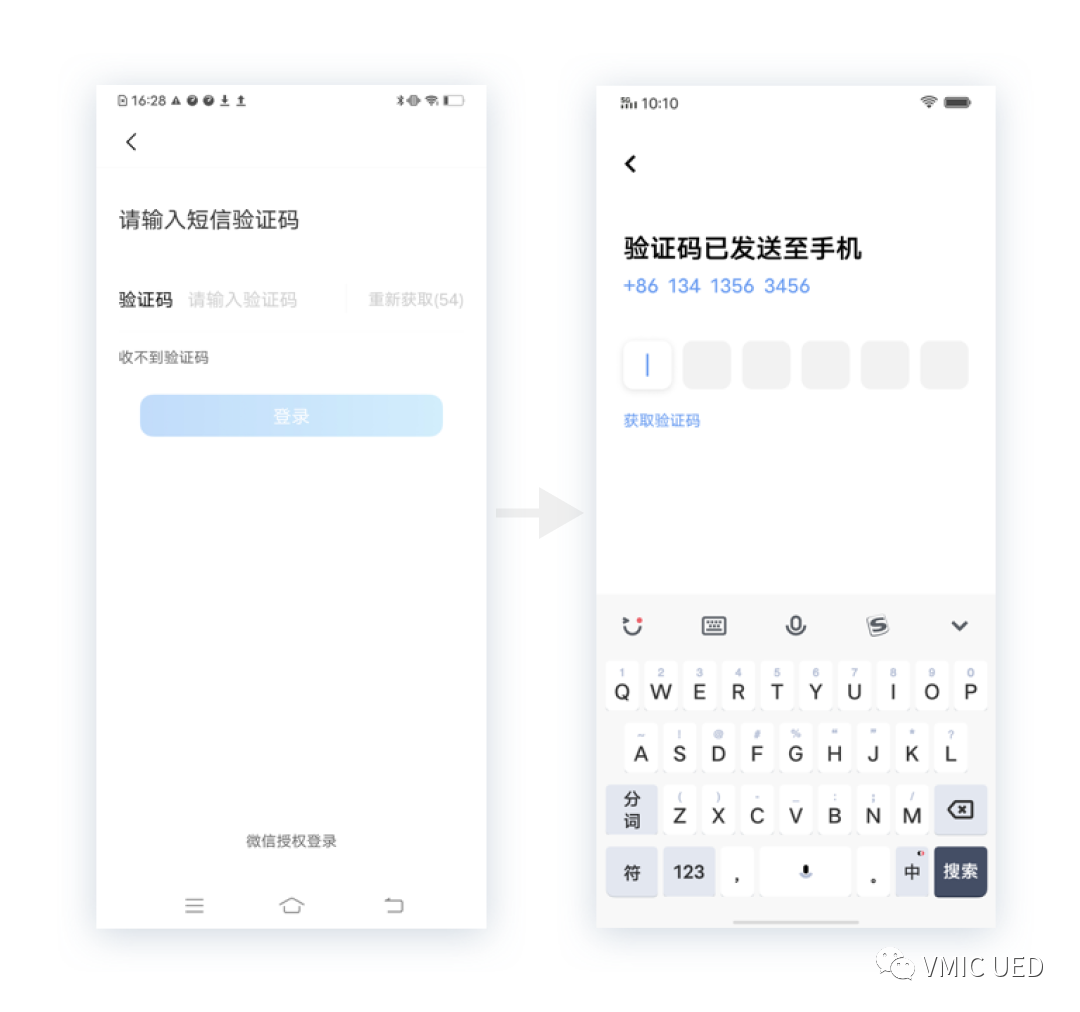
省时包括缩减物理时间和加速心理时间。缩短物理时间可以通过简化操作路径、减少加载时间等方式达成。加速心理时间一般应用在加载等需要用户较长等待的场景中,通过动效的方式降低等待的焦虑。

▲ 缩短验证码校验的操作路径


▲ 加载动效
6. 小结
以上就是交互设计5定律:奥卡姆剃刀原理、米勒定律、多尔蒂门槛、雅各布定律、能省则省原则,设计时可以根据不同的设计目标与策略,结合这些原则进行设计,以提高用户的使用体验。
结语
如威廉·斯特伦克(William Strunk)所说:“优秀的设计师有时会无视设计法则,但当他们这样做的时候,通常会有一些补偿性的措施。除非你确定你能做得那么好,否则最好还是遵守这些法则。”
设计法则相当于我们日常生活中的常识,每一个法则背后都蕴含着很多优秀的案例和设计思考。作为设计师,去学习并掌握设计基础法则是能力进阶的必经之路,它能够提高设计决策时的效率。但是在实际项目中,我们还需要综合考虑各种因素,灵活运用设计法则,以创造出最符合产品需求和用户需求的设计。
作者:塔玉子,编辑:刘塔玉
来源公众号:VMIC UED(ID:gh_32761b1686b7),vivo互联网UED——为美好而设计。
本文由人人都是产品经理合作媒体 @VMIC UED 授权发布,未经许可,禁止转载。
题图来自 Unsplash,基于 CC0 协议。
该文观点仅代表作者本人,人人都是产品经理平台仅提供信息存储空间服务。


 起点课堂会员权益
起点课堂会员权益








受益匪浅~ 感谢