原型说明咋写-下拉菜单
开发吐槽原型说明不清晰,领导催促原型要快细节再说,真是夹缝中生存的产品。今天教大家一个方法,既快又全。

对原型规范&说明模板不明白朋友,可查看:如何解决原型说明写不全?
本期组件:下拉菜单
组件概述:当页面上操作命令过多时,此组件可收纳操作元素。移入触点时展开下拉列表面板,可在列表中进行选择,并执行相应的命令。
1. 约定基础样式
本节主要与研发约定默认实现内容,通过规范文档维护。
1、按钮的悬停、点击、禁用样式,遵循“基础按钮”相关规范
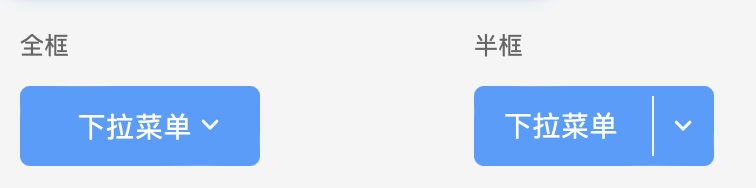
2、两种样式:全框下拉按钮、半框下拉按钮
- 全框:箭头悬停于按钮展开下拉菜单,下拉菜单名称为所包含操作的总称
- 半框:按钮中带隔断,左侧是主按钮操作,右侧箭头悬停展开下拉菜单

3、特殊情况处理
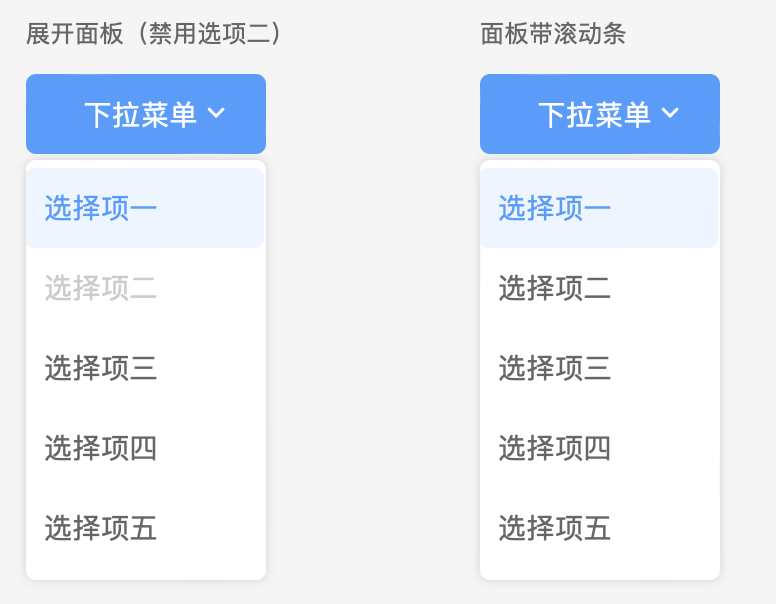
- 操作按钮有禁用样式
- 操作按钮超出5个,做滚动处理
- 无下拉按钮,则隐藏下拉符号及功能

2. 约定基础交互
1、弹出方式:默认为鼠标悬停向下弹出下拉框。
- 如需点击后弹出,则写在说明中
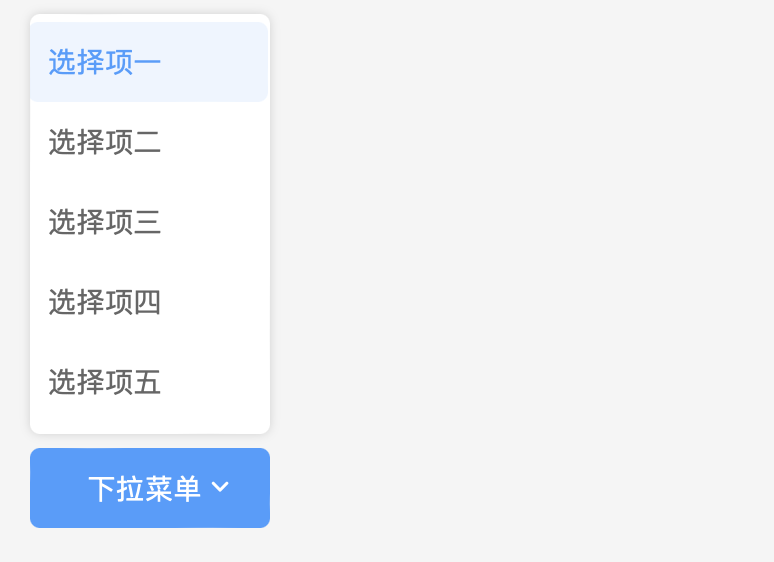
- 需根据按钮与窗口边缘距离判断弹出方向,当空间不足时,则向上展开
2、隐藏方式:点击按钮、鼠标移出下拉框

3. 约定可控参数
本节主要与研发约定原型中可控制的参数,也通过规范文档维护。文中会提供示例参数,及参数填写说明。
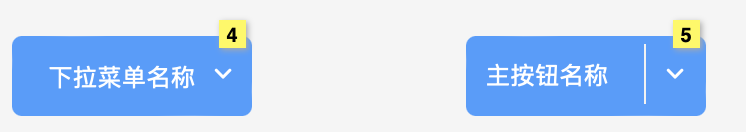
1、为提升原型可读性,首个按钮名称需写在原型中
2、说明编写方式
- 通过格式“按钮位置:按钮名称|点击事件”进行说明描述。按钮有条件禁用则:按钮名称|禁用条件|点击时间
- 一个按钮用一个描述点
- 半框按钮从“主按钮”开始,全框按钮从“按钮1”开始
- 有组件相关的说明,写在“其他”
4. 输出说明模板
组件名称前加个“规范”,便于团队识别规范组件;模板可直接写入注释,并存为Axure/墨刀元件库

4.1. 全框下拉菜单(左侧)
- 组件名称:全框下拉菜单
- 按钮1:按钮名称|点击事件
- 按钮2:按钮名称|点击事件
- …
- 其他:暂无
4.2. 半框下拉菜单(右侧)
- 组件名称:半框下拉菜单
- 主按钮:按钮名称如原型|点击事件
- 按钮1:按钮名称|点击事件
- …
- 其他:暂无
结语
本系列持续更新,喜欢的朋友请点个【关注】或【收藏】,您的鼓励是我们持续分享的动力。
本文由 @产品工具库 原创发布于人人都是产品经理。未经许可,禁止转载
题图来自Unsplash,基于 CC0 协议
该文观点仅代表作者本人,人人都是产品经理平台仅提供信息存储空间服务。
评论
- 目前还没评论,等你发挥!


 起点课堂会员权益
起点课堂会员权益






