如何去判断设计方案的好坏
在做设计评审或者方案决策时,有很多设计新人花了大量时间反复改稿都无法通过,甚至陷入修改思路的迷茫,无法判断设计方案的好坏,以及优化的方向。接下来我将结合自己实际带队员过程中,帮助他们快速定夺方案,以及帮助他们理清思路并且最终圆满交付的这次经历,将这个过程用到的方法分享给大家交流。

大家在设计任务中是否也有下面类似的问题:
- 设计方案改来改去,始终无法决策哪种是最优的;
- 做方案的时候想法太多,好像哪种都可以;
- 做的方案没有亮点,缺少突破和创新;
- 在想方案时,无所下手,不知道该往哪个方向走;
- 在方案阐述时,一直在讲设计细节,但是无法回答为什么要这么做。
综合这些问题你会发现,核心原因是缺少设计目标。因为目标不清晰,导致无法判断哪种方案是当前最优解,也不清楚该向哪个方向突破,想做创新也缺少清晰的脉络,也讲不自己方案的价值点等等。
那么我们该如何明确设计目标?怎样做出满意的设计方案?可以借用《用户体验设计五要素》的框架,对设计目标进行推导,借用这个框架推导到最后一层即你的最终设计方案。
用户体验五要素:
- 战略层
- 范围层
- 结构层
- 框架层
- 表现层
一、战略层
战略层即用户和企业分别想获得什么,所以我们需要分别去了解企业和用户两个视角。
从企业视角看,企业想通过本次设计达成什么目标,他们的战略规划是什么。例如我们本次业务方希望提高社区用户活跃度,再往深一层去想,业务方为何想达成这个目标。经过更多调研和背景了解,发现背后其实是想圈定品牌私域流量,让自己的产品更好卖。其次是通过活跃度,来了解用户喜好,从而帮助公司决策调整商品优化策略。
总结就两点:一是提高公司收益,二是在优化售卖商品时提供用户数据依据。而这些目标都是需要用户流量,但是为什么当前把提升用户活跃度作为第一业务目标,还有一层原因,是产品当前现状属于起步期,所以关键的战略就是做好核心功能,提成用户活跃度。
回到用户视角,用户为什么要用这款产品,满足了他们什么需求。通过背景了解到,对用户来说这是个小众兴趣社区,通过以往的用户数据了解到,用户有很大的兴趣围绕一个共同的爱好和圈子进行分享和交流。
结合用户和企业视角,得知这是一个兴趣交流社区,公司希望提高用户活跃度来帮助他们更好的盈利和获得用户标签数据,用户在这个社区也能开心地玩起来或者形成交易。
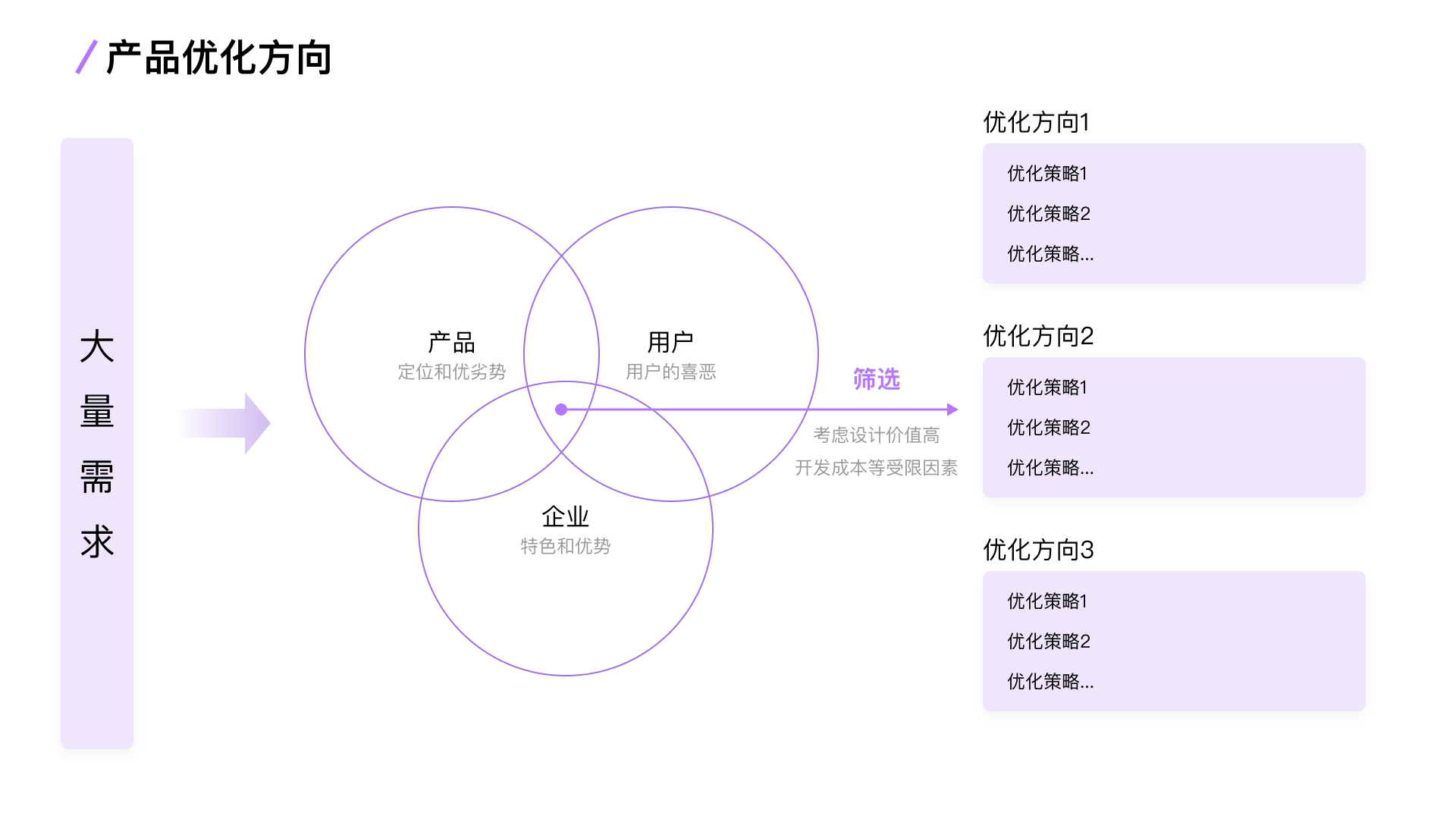
有了这个信息以后,继续往下探索,我们该如何解决这个目标呢。通常有以下方式,例如行业调研,看看市场的机会和可以切入的方向;竞品调研,看看竞争对手在做什么,哪些可以优势可以吸取;用户调研,深入了解洞察用户的诉求。经过这一轮的分析我们会有很多想法和需求出来。
如何选择优化方向呢?
我们可以结合产品、用户、企业三点来考虑。
例如本次项目,我们的产品自身体验较弱,给用户传达的定位不清晰,用户分享的质量和频率都很低,再结合我们企业品牌自身的特色和能力,可以得出我们在现阶段主要优化方向是哪些,即优化某些负面体验,优化核心功能体验,设计某些创新功能吸引用户。将我们前期调研出来的需求点进行筛选,得出符合优化方向的需求。找到产品方向后,后续做设计将更加清晰。

如果你是设计师,则需要向产品确认这些信息,产品的优化策略方向是如何的,再来进行设计目标的拆解。
有了产品设计方向后,我们再进行下一步的推导。例如还是我们本次的项目,其中一个方向是优化首页,提升首页的吸引力来提高用户与社区的互动,从而提高用户活跃度。
围绕这个产品优化方向,我们需要回到产品本身和用户数据上,通过走查发现当前的页面确实有大的优化空间,当前的布局和结构都是比较大的问题,并且内容缺乏吸引力。那么我们就可以通过优化首页布局,重构条目来提升首页吸引力和互动性来作为本次的设计目标。
当有了这个清晰的设计目标后,我们该如何进行设计呢,这时候我们再进入到范围层,
二、范围层
范围层即为了达到战略层的目标,需要提供用户什么内容。所以我们要规划好,具体需要哪些内容帮助我们实现设计目标,有了具体的信息元素后就可以进入下一步了。
三、结构层
结构层即组织信息,确定将要呈现给用户的选项的模式和顺序。
结构层的设计分为信息架构设计和交互设计:
- 信息架构是:关注如何将信息表达给用户,着重于设计组织分类和导航结构,让用户容易找到。
- 交互设计是:描述“可能的用户行为”,定义“系统如何配合与响应”这些用户行为。不要让用户去适应产品,而要让产品与用户互相适应,预测对方的下一步。
我们需要将收集完的信息内容进行优先级的排列,并将分散的片段组成一个整体,在这个阶段要理解用户、用户的使用方式和思考方式。以我们这个项目为例,在我们首页优化时,就需要规划好哪些是重点优先暴露给用户的,哪些是次级信息,信息之间该怎么组合便于用户理解,常见的方法是卡片分类法。
四、框架层
框架层即信息和界面设计,如何呈现给用户
依旧以这个项目举例,在优化首页布局时,我们基于已得的信息架构,进行规划布局,设计用户视觉动线以及信息流,操作交互行为等。这个时候我们需要非常熟悉和了解用户,可以多去看竞品,通过竞品能够到自己很多灵感,在设计稿阶段以3X3(3个方案方向,每个方向3种不同方式)的方式高效进行探索输出,通过对比选择最合适的交互形式和界面呈现方式。
这个时候很多设计师容易陷入为功能而设计而忽略了我们的设计目标。例如为了提高首页的吸引和互动,可能会设计新的条目结构,也通过竞品找到了很多可以借鉴的点,在做方案时就比较容易陷入自嗨模式,忽略我们这个新的条目结构是要达成怎样的设计目标。需要始终把完成目标作为心中的指南针,在这个基础上进行突破和创新。
另外在设计时需要遵循设计原则,设计原则通常由关键词组成,关键词的来源主要依据用户需求,以用户能理解和接受的方式进行设计并且要符合我们的产品定位。例如给老年用户和青年用户设计的关键词就不一样。
五、表现层
表现层即用户所能看见的一切,最终的设计稿。
我们的设计方案是否符合产品的定位和调性,用户浏览是不是舒适和美的,用户能否理解你的产品,是否满足头屏三要素:这是什么?我在哪?可以做什么?
六、最后
这样经过层层抽丝剥茧,自然有把握判断设计方案的好坏,从而进行把控和定夺。熟练了解和运用这个框架后,再进行设计方案和决策方案好坏时便不会再迷茫了。
本文由@玄清 原创发布于人人都是产品经理,未经作者许可,禁止转载。
题图来自Unsplash,基于CC0协议。
该文观点仅代表作者本人,人人都是产品经理平台仅提供信息存储空间服务。
- 目前还没评论,等你发挥!



 起点课堂会员权益
起点课堂会员权益
 产品经理专业技能指的是:需求分析、数据分析、竞品分析、商业分析、行业分析、产品设计、版本管理、用户调研等。
产品经理专业技能指的是:需求分析、数据分析、竞品分析、商业分析、行业分析、产品设计、版本管理、用户调研等。














