浅谈导航系统设计
从0到1搭建新页面时,面对许多功能和信息,我们该怎样帮助用户找到目标功能和内容?有多少导航方式可以选择?今天带大家了解导航系统的设计,让用户使用我们的产品不迷路。

一、导航
导航的英文navigation源于15-17世纪的地理大发现时代,词源来自拉丁文navis(船)+agare(引导) ,指引导船舶沿一定航线从一点运动到另一点的方法。随着科学技术的发展,导航的概念也不断地延伸。
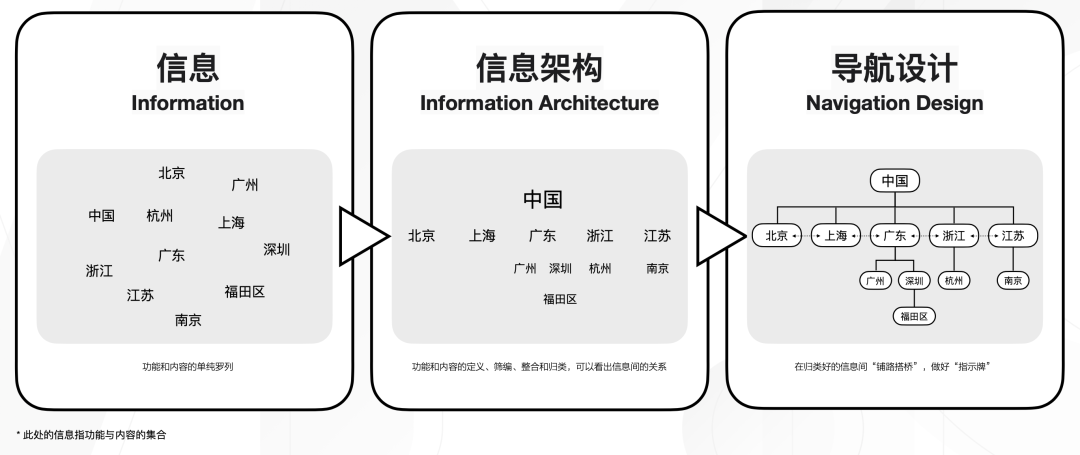
在互联网领域,导航设计是一种专门用于呈现信息空间的界面设计形式,是产品信息架构的外在呈现,它让用户能够在信息架构中自由穿行。简单来说,导航设计的价值就是在各信息间“铺路搭桥”、做好“指示牌”,让用户知道这里有什么、怎么走、在哪里。

▲ 信息&信息架构&导航设计的关系
二、导航系统
1. 导航系统的定义
导航系统,是以帮助用户查找目标功能和内容为目的的界面元素的集合。这些元素包含导航的跳转路径、导航组件、导航上的信息等,单个导航组件是无法成为系统的。
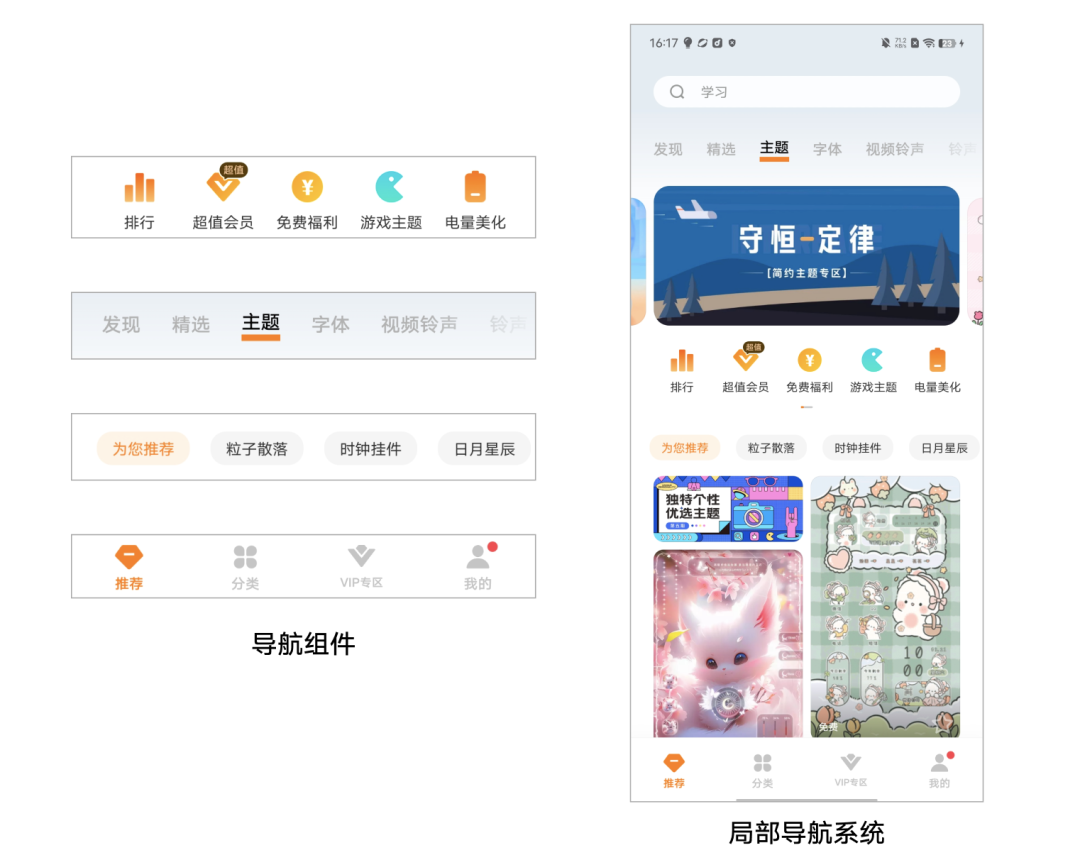
举个例子:当界面上的导航组件单独拿出来时,我们无法理解这些组件之间是否存在联系。但当它们被放到页面对应位置上时,就能看出这是在哪一个页面,以及页面中包含哪些子模块。所以,这些导航组件共同完成了该模块的导航任务,组成了一个局部导航系统。

▲ 导航组件&局部导航系统案例
2. 导航系统的分类
一个产品可以具备多个子导航系统,来共同完成引导用户的任务,各个导航系统在产品中承担不同的作用。下面将结合《用户体验要素》书中的导航系统分类进行介绍——
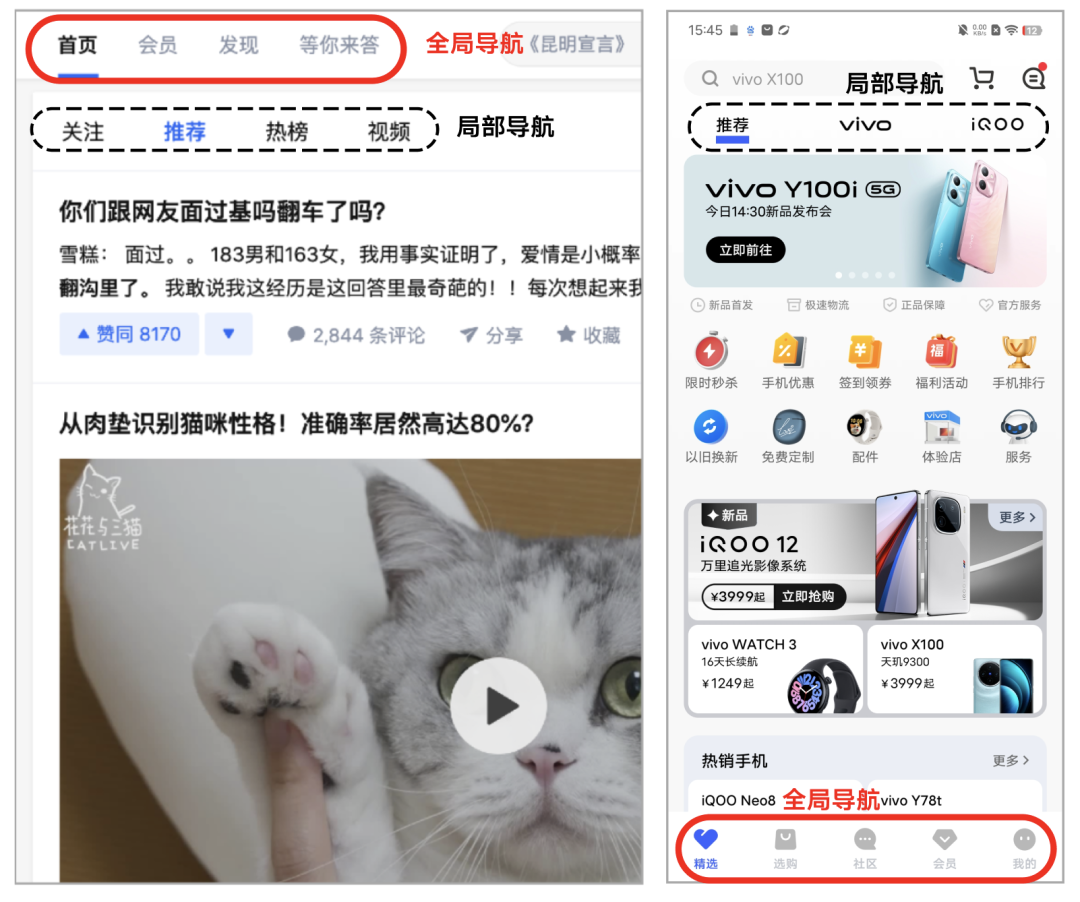
全局导航:全局导航一般而言是在网站的每一页都会显示的全域导航系统,覆盖整个产品的通路,通常以每个页面顶端的导航栏形式来实现,它不一定包含全局信息,但是一定可以让用户无论在哪个层级都可以去到其目标的关键节点。
局部导航:提供用户在产品的某个模块中到“附近地点”的路。在一个严谨的结构层次中,局部导航可能只能提供一个⻚面父级、兄弟级和子级的通路。

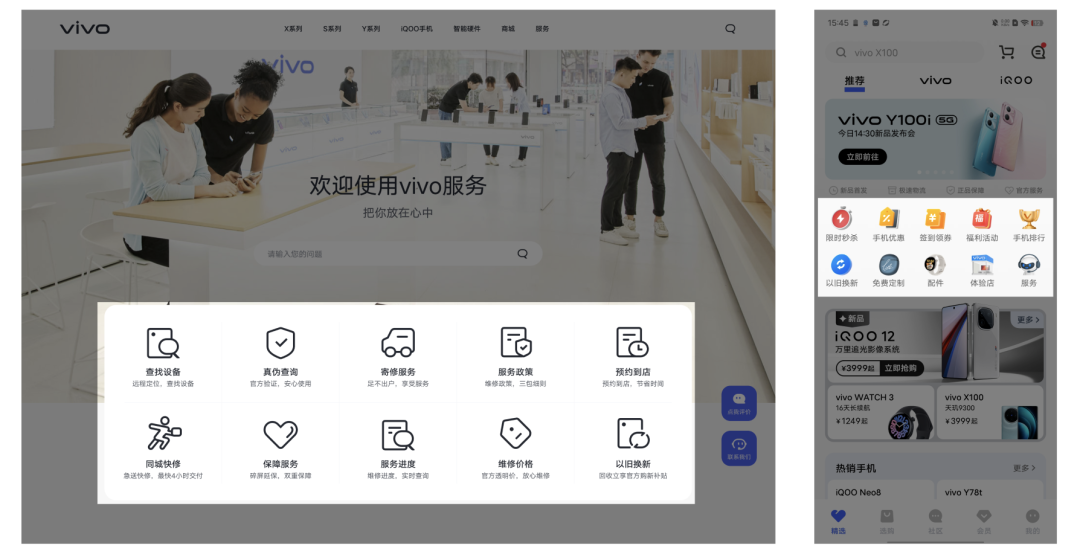
▲ 全局导航&局部导航案例
辅助导航:跨越网站的各个层级,使用户可以在不同层级的页面间跳转。提供了全局导航或局部导航不能快速到达的相关内容的快捷途径。这种导航非常方便“中途折返”型的用户。

▲ 辅助导航案例
内联导航:嵌入自身内容中的导航。有些关系不适合放在全站和局部导航结构分类中,这时就需要建立指向特定网页、文件或对象的情景式导航链接。合理地使用情景式导航能够增加导航的灵活性。

▲ 内联导航案例
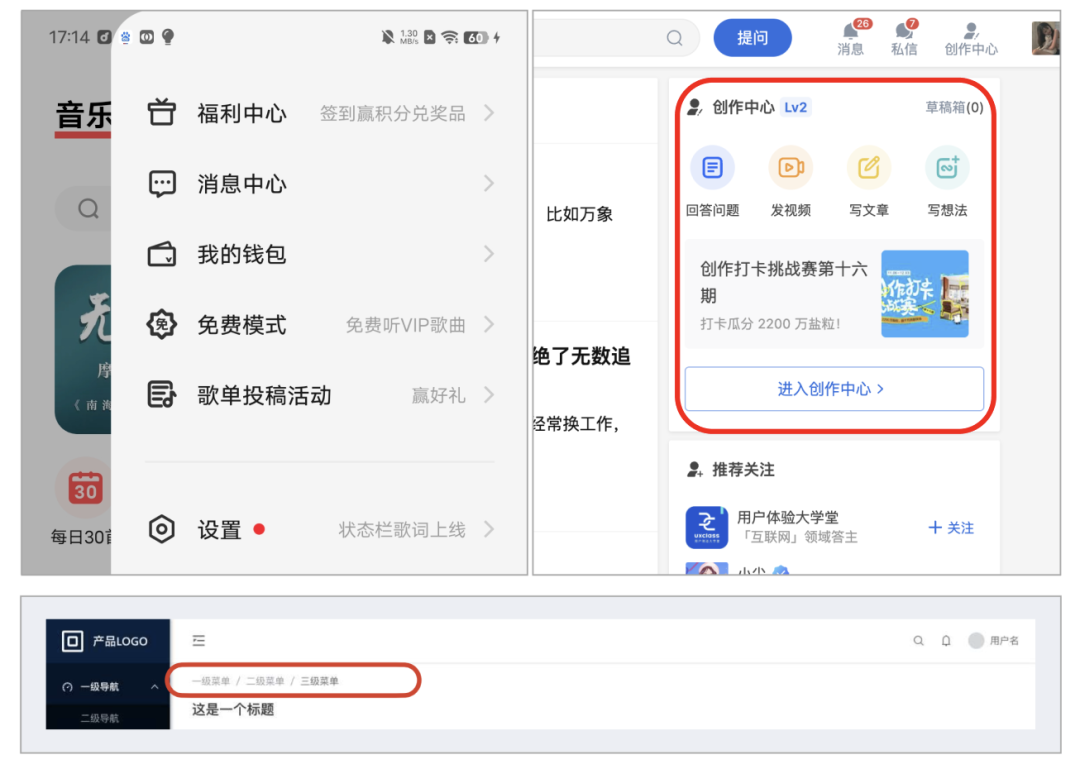
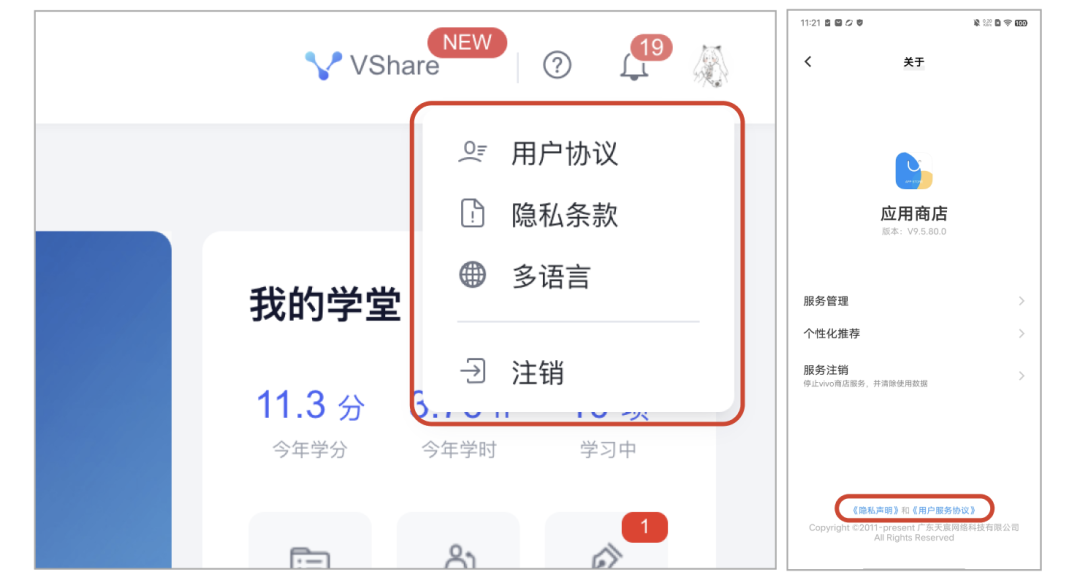
友好导航:所谓友好导航是指它可以为用户提供一个便利的前进途径,在需要的时候能够找到入口信息,通常在不需要的时候成隐藏状态(或比较不显眼)。

▲ 友好导航案例
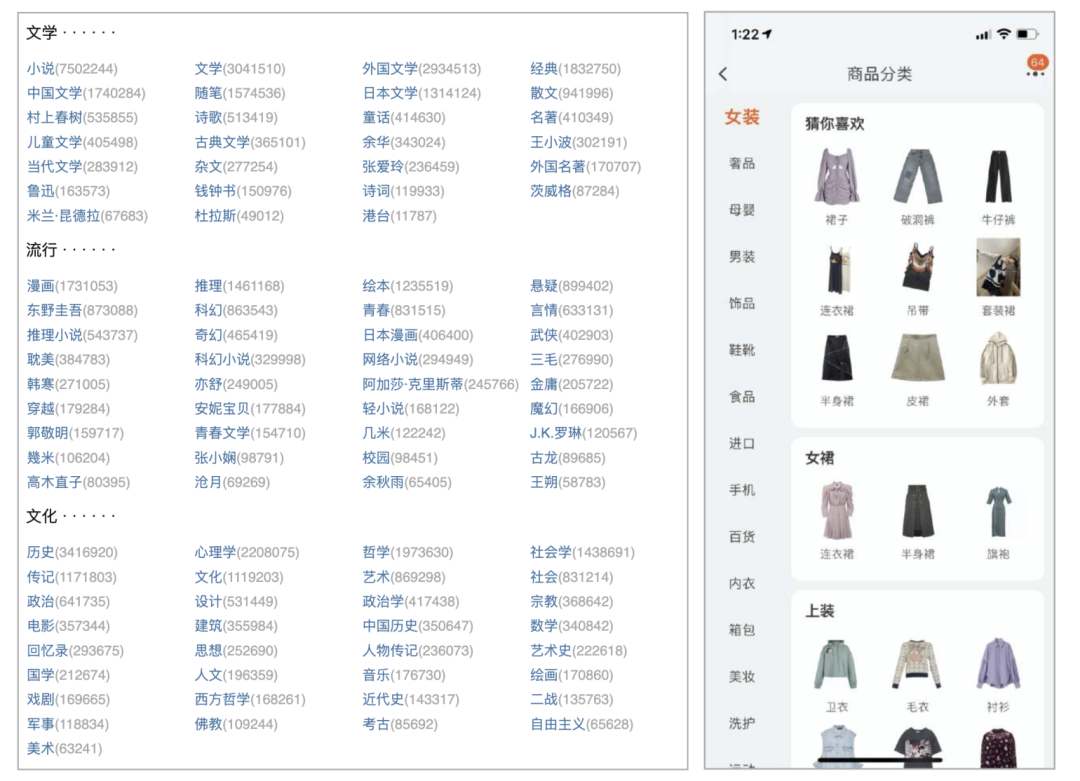
远程导航:所谓远程导航是指不包含在产品结构中,以独立的方式存在产品内,通常表现为网站地图、索引表等。

▲ 远程导航案例
三、导航系统设计
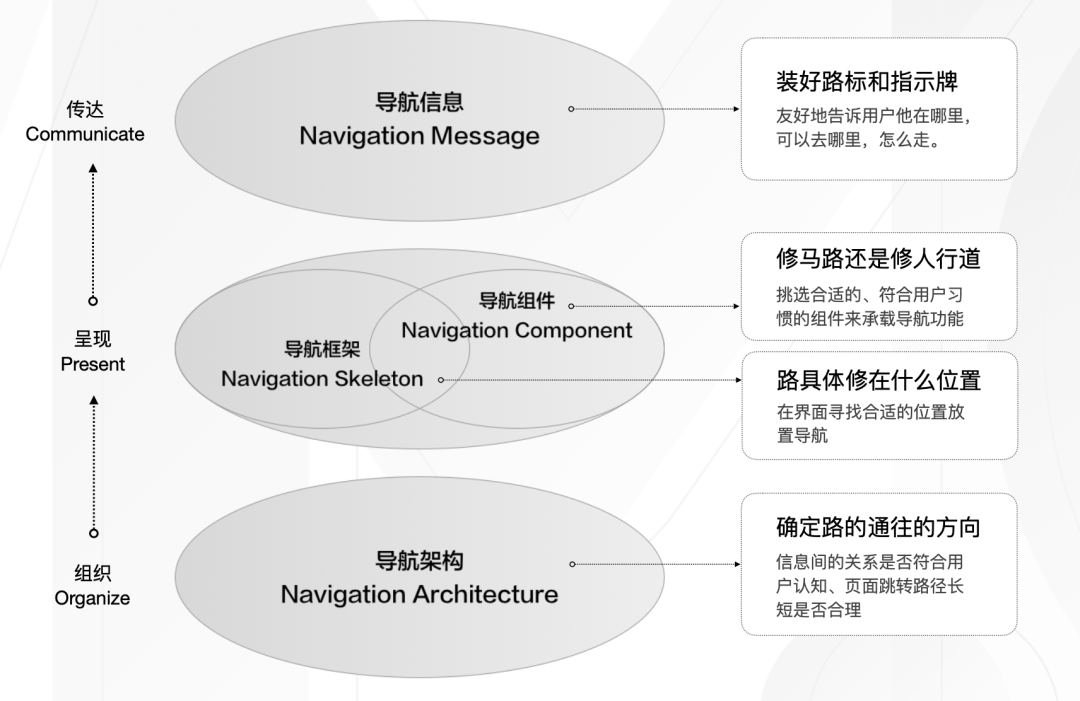
作为设计师,我们可以从导航的架构、框架、组件、信息这几个维度进行设计。为了便于大家理解,下面我们把「导航系统设计」类比为「铺路」——
- 导航架构:确定路通往的方向,让信息间的关系符合用户认知、页面跳转路径长短合理。
- 导航框架:确定路具体修在什么位置,在界面寻找合适的位置放置导航。
- 导航组件:修马路还是修人行道?挑选合适的、符合用户习惯的组件来承载导航功能。
- 导航信息:装好路标和指示牌,友好地告诉用户他在哪里,可以去哪里,怎么走。

▲导航系统设计内容拆解
1. 导航架构
以ios设计规范为例,导航架构可分为层级式导航、扁平式导航、内容驱动或体验驱动导航。
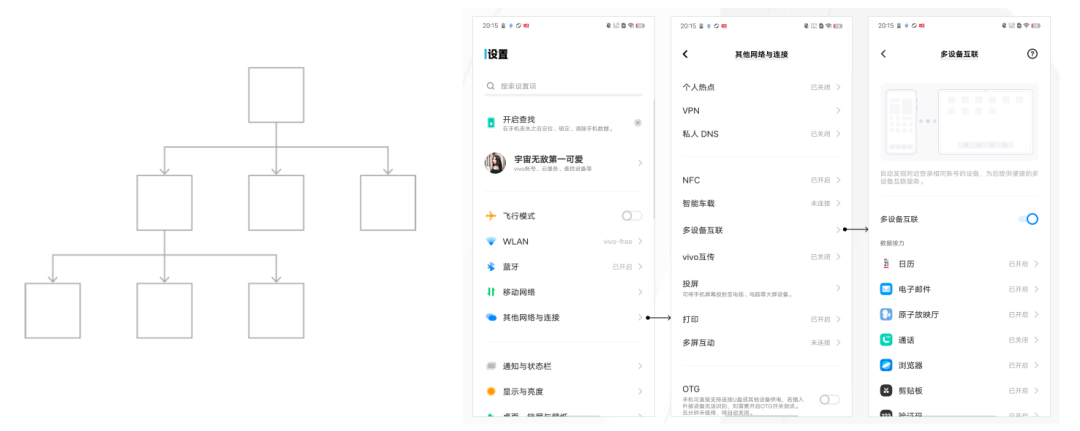
层级式导航架构:在到达目标界面前,每个界面仅做一个选择。如果要去另一个目标界面,必须回溯自己的脚步,或者从头开始做不同的选择,呈现了产品信息的包含关系及信息的深度。

▲ 层级式导航架构案例
扁平式导航架构:允许用户在同一层级的多个内容类别之间进行切换,它主要呈现的是产品信息的广度。

▲ 扁平式导航架构案例
内容驱动或体验驱动导航架构:在内容中自由移动,或者内容本身可以定义导航。游戏、书籍和其他沉浸式应用程序通常使用这种导航形式。

▲内容/体验驱动导航架构案例
在实际的产品设计中,很少有整个产品仅包含一种类型的导航结构的情况,一般会将前三种类型的导航结构进行合理的混合,让用户无论如何操作,都能自由地在信息架构中穿行。同时,在设计时还需要注意导航系统的深度及广度,避免过深和过广。
2. 导航框架
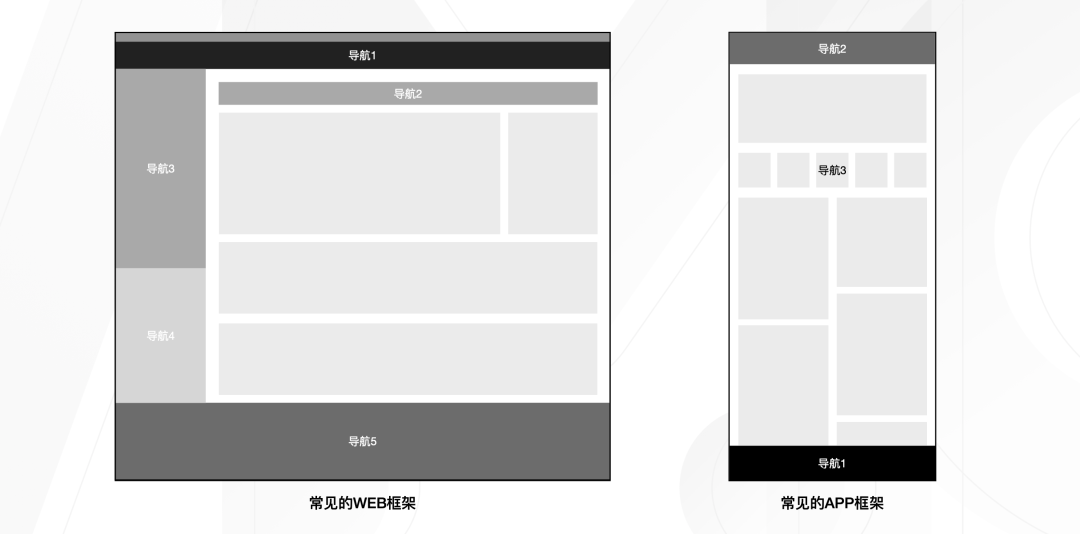
导航的框架和产品性质及用户使用场景息息相关,对于不同的产品类型,导航框架也会有所不同,同一产品下的不同模块,也会有不同的导航布局。

▲常见的导航框架
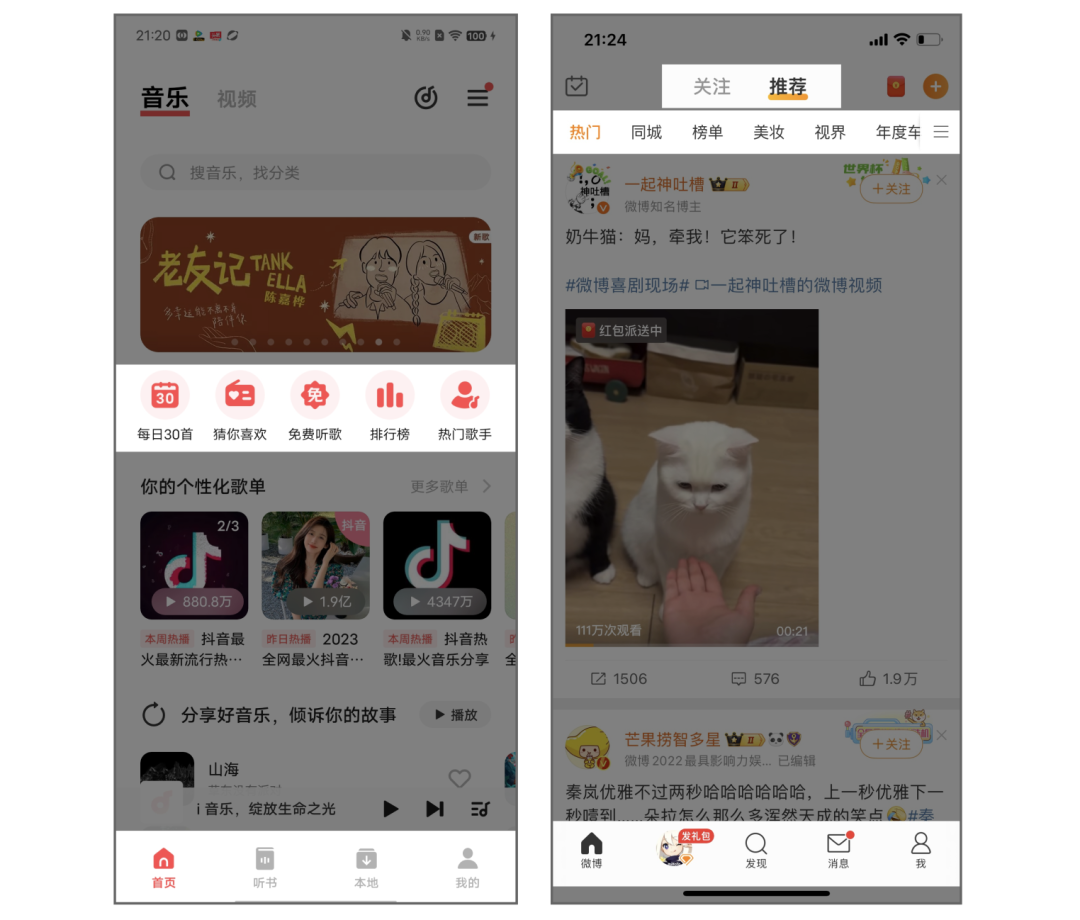
内容类&社交类产品:产品内部包含大量不同类型主题的内容,各内容在层级上无主次之分,鼓励用户探索和社交。这类型产品常使用标签式导航,将导航布局于⻚面的顶部和底部,有时会布局有金刚区。

▲内容&社交类产品导航框架案例
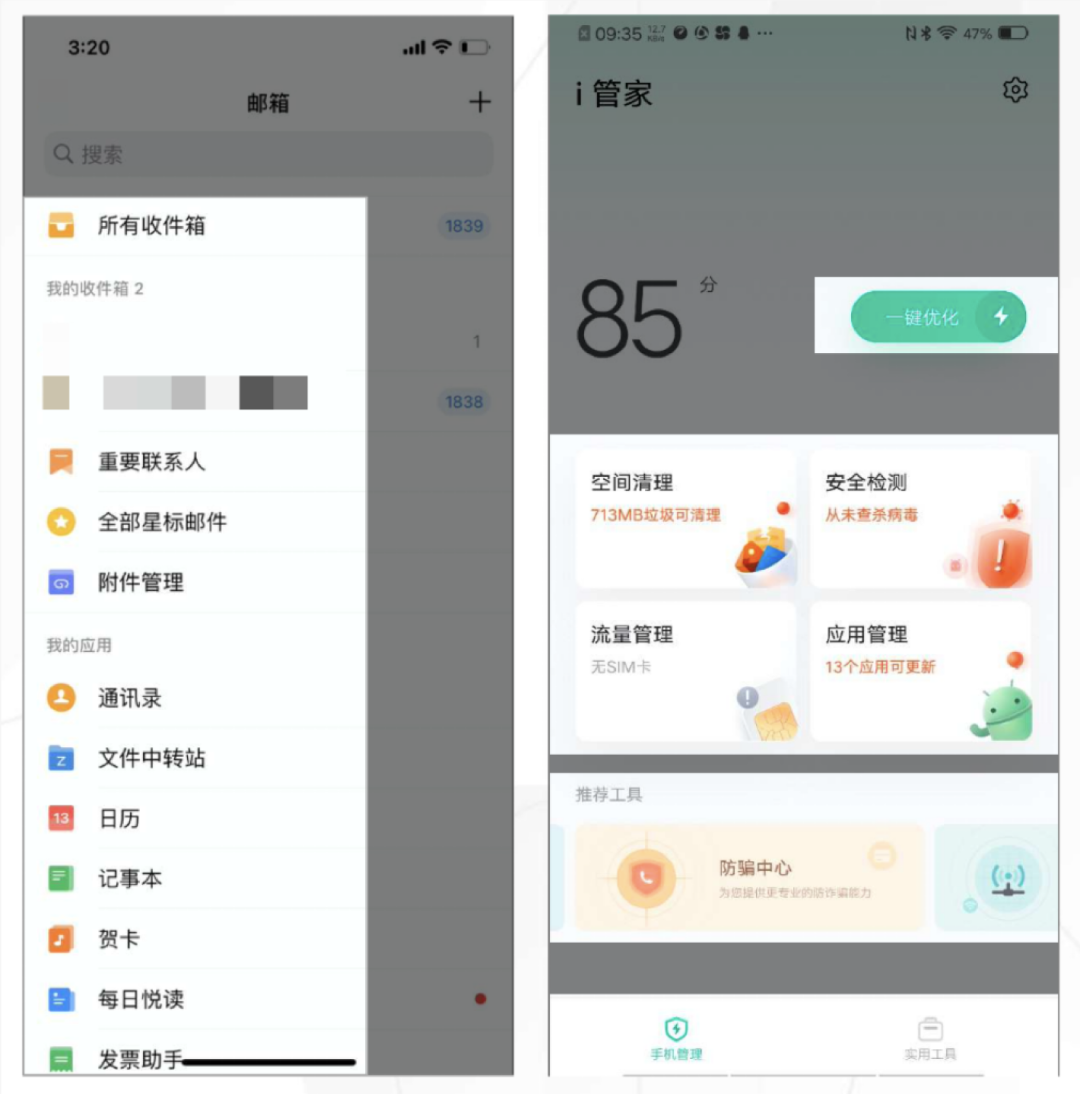
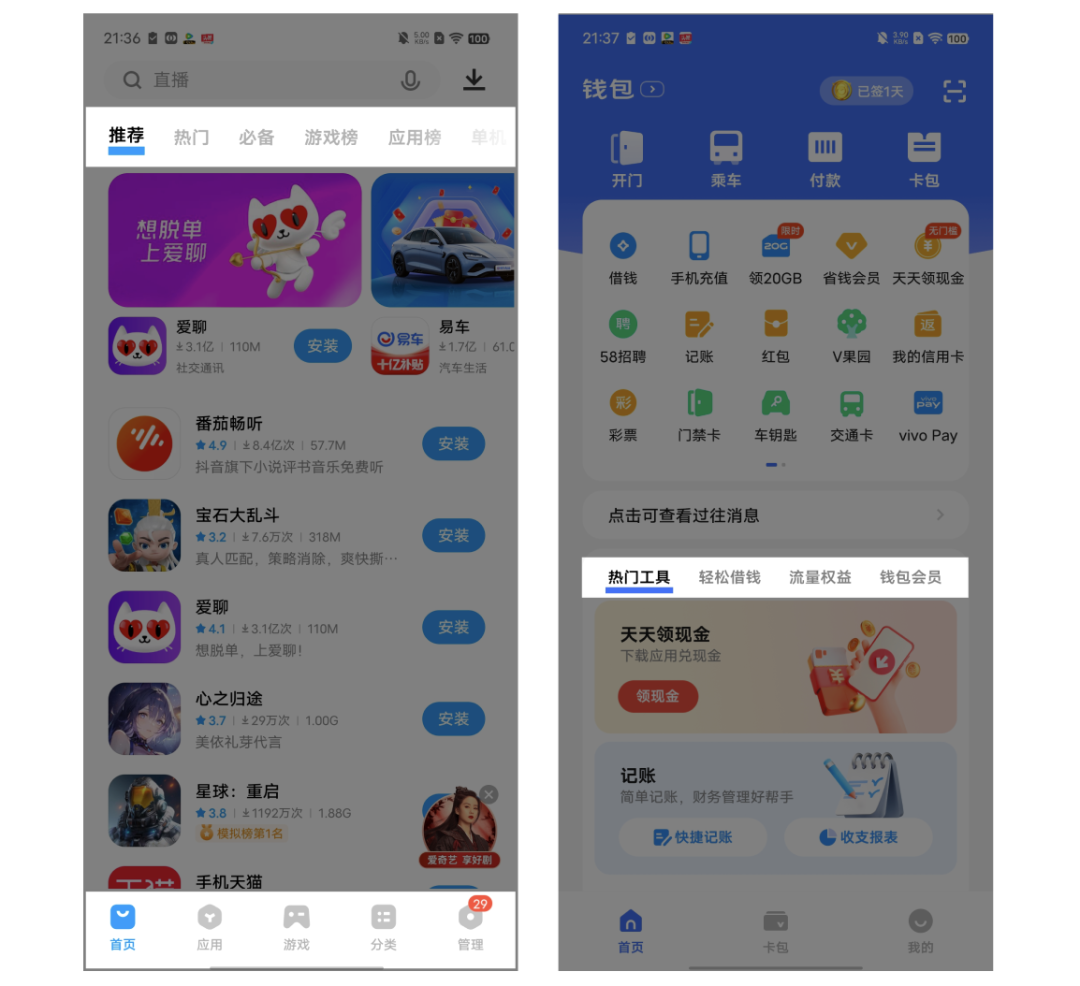
工具类产品:核心功能固化,导航架构扁平,用户目标明确,只需要用户快速找到目标功能,常使用列表导航及宫格导航,直接把核心功能按照优先级铺在首⻚上。

▲工具类产品导航框架案例
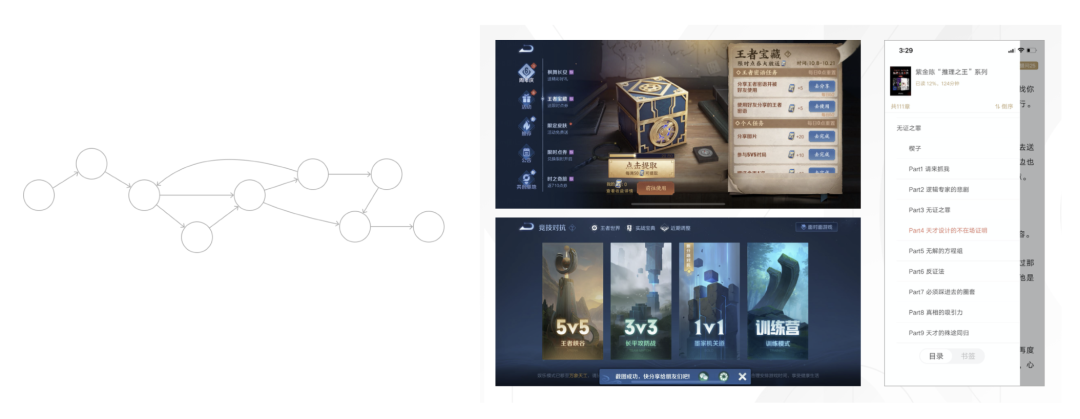
游戏类产品:导航本身就是玩法的一部分,要给用户便捷的入口同时,不能遮挡游戏主界面,因此导航很多时候会环绕游戏主界面的四周,甚至导航本身成为了场景的一部分。

▲游戏类产品导航框架案例
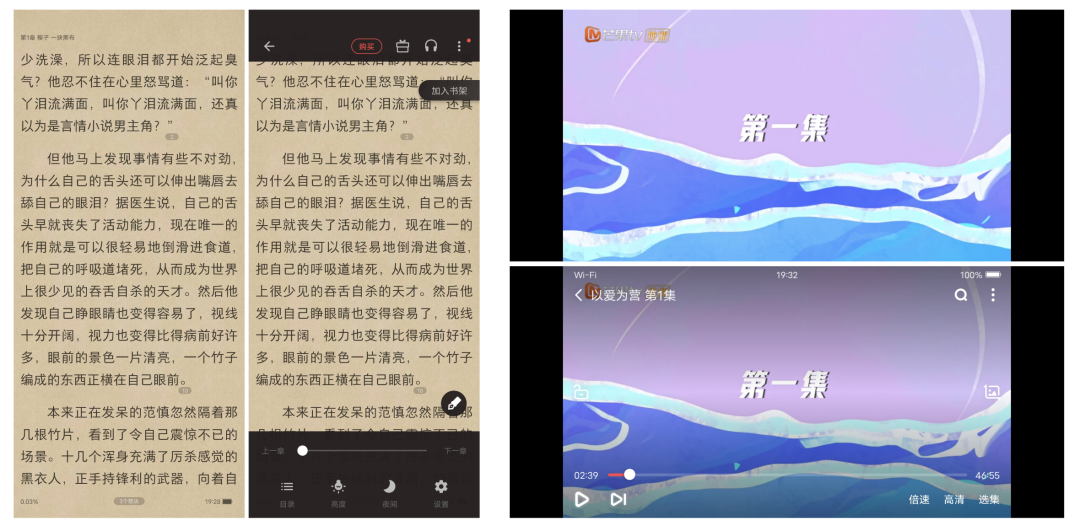
阅读类&(长)视频类产品:需要把注意力全身心投入内容中的场景下,导航有时会成为一种干扰。例如阅读中和视频观看中的场景。此时导航一般会隐藏起来,需要点击屏幕才能呼出。

▲阅读&长视频类产品导航框架案例
3. 导航组件
确认好导航的布局后,该能用哪些组件来搭建呢?下面为大家介绍几种常见的导航组件。

▲PC端和APP端常见的导航组件
(1)菜单
简介:为页面和功能提供导航的菜单列表。
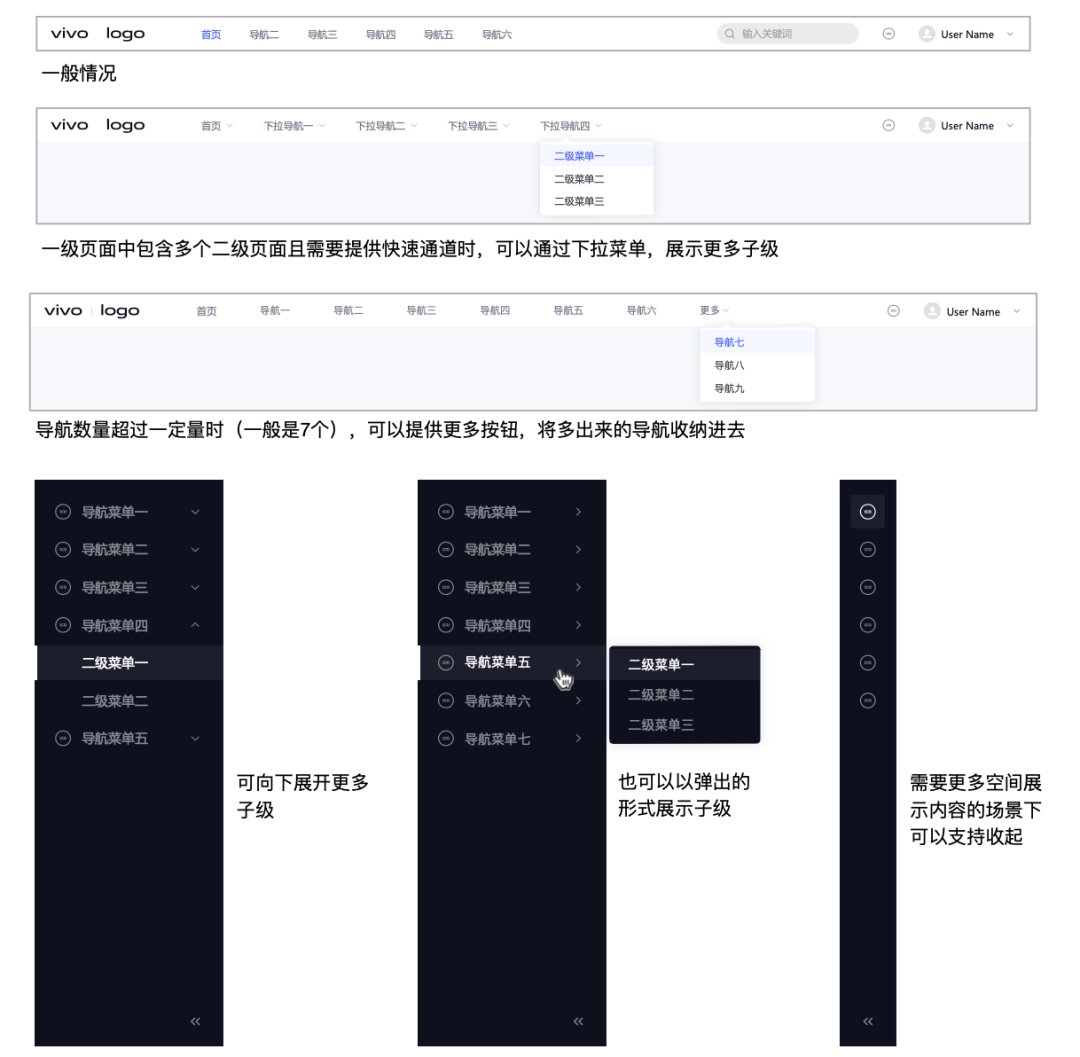
位置:一般位于网页顶部导航或网页左侧。
使用场景:顶部导航一般属于全局导航,提供网站一级页面及关键的二级页面链接;侧边菜单一般是局部导航。

▲菜单导航案例
(2)标签式导航
简介:标签式导航相当于是APP中的菜单控件,是大部分的APP都会使用的导航之一。
位置:全局导航位于页面底部,针对单页面的局部导航位于页面顶部、针对单个模块的局部导航位于该模块顶部。
使用场景:当产品内包含的内容/功能类型较多且在层级上比较扁平,无明显上下级关系,同时用户需要在这些类别中快速切换时使用。

▲标签式导航案例
(3)标签式导航的延伸——侧面标签导航
简介:放置在侧面的标签导航
使用场景:多运用在筛选、分类页,作为局部导航使用
优点:拓展性强,能容纳多个标签
缺点:占用面积大,标签多时阅读困难

▲ 侧面标签导航案例
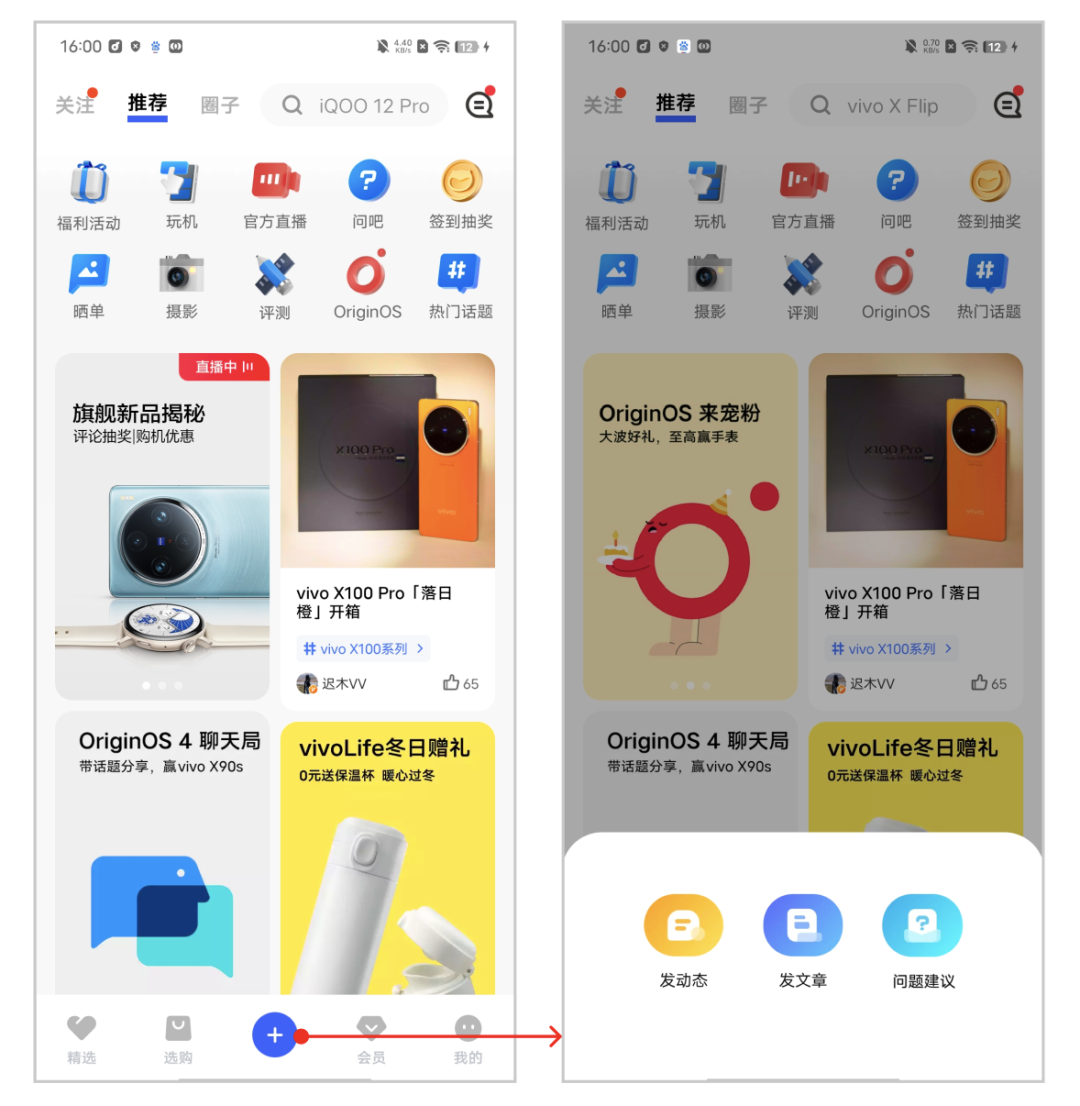
(4)舵式导航
简介:样式上突出中间的功能,像一个舵
使用场景:需要突出或聚合重要且频繁操作的入口时使用该样式
优点:相较于传统标签式导航,容纳了更多功能,重点更突出
缺点:多一步操作,新手有一定学习成本

▲ 舵式导航案例
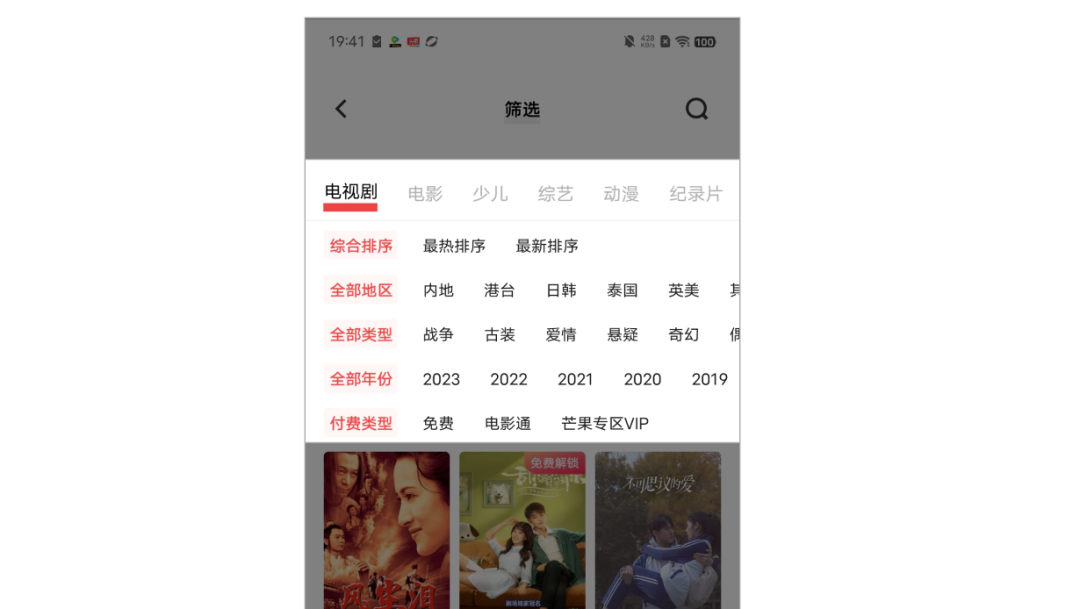
(5)筛选器
简介:聚合大量标签信息
使用场景:用户需要通过选择多个维度的大量标签来筛选目标内容/功能时
优点:能够容纳大量标签
缺点:标签多、热区小,用户寻找和点选对应标签有一定难度

▲筛选器案例
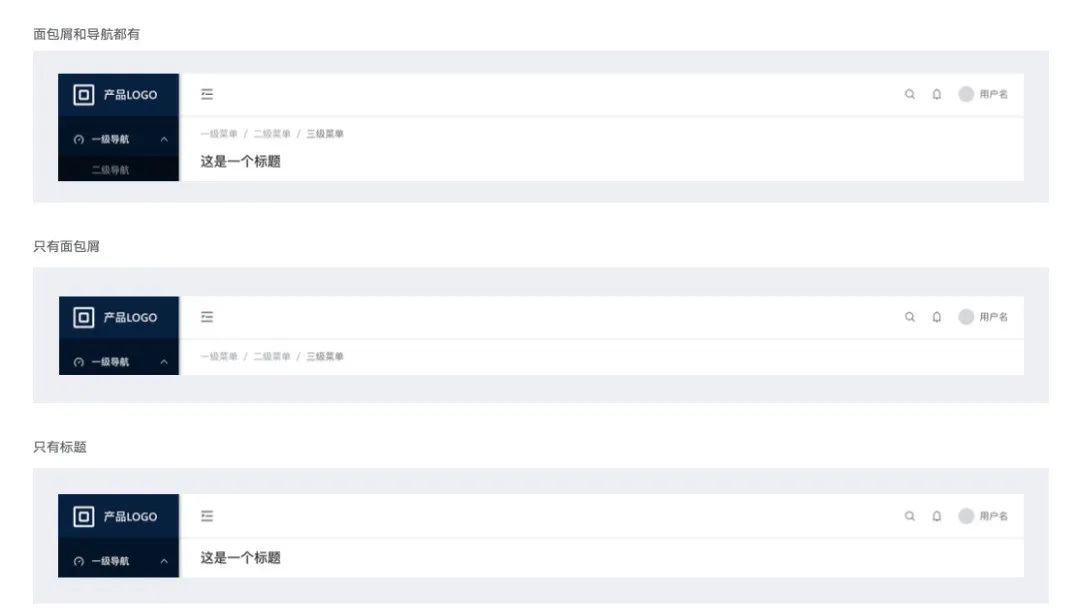
(6)页头
简介:⻚头是用来放置⻚面的名称的,目的是告诉用户现在所在的⻚面是哪,与整个网⻚是什么关系,上面也可以放置面包屑导航。
位置:一般位于顶部菜单的下方,内容区域的上方。
使用场景:一般适用于PC端,需要明确告知用户处于网站的哪个⻚面时使用。

▲页头案例
(7)导航栏
简介:是用来帮助用户定位、导航、操作的基础组件; 告知用户当前所在位置,连通⻚面跳转路径,同时还承载了针对当前⻚面全局性的操作。
位置:⻚面顶部
使用场景:APP全局适用

▲导航栏案例
注意事项:
1、不可放置过多操作按钮。应保证每个按钮有足够大的点击热区、文字按钮不重叠;
2、不可放置面包屑导航,如果担心用户迷失,建议让导航架构更加扁平。可考虑使用标签式导航;
3、使用标准的返回控件。
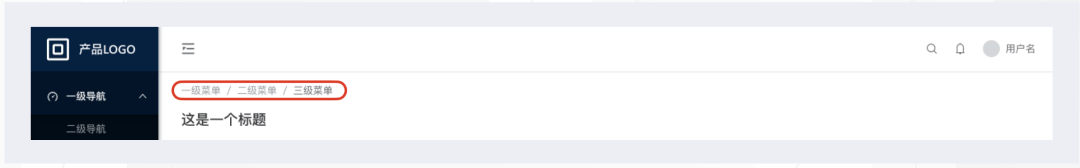
(8)面包屑
简介:显示网站的层级结构,告知用户当前所在位置。由于APP端的操作空间有限,且产品的信息结构不会有PC复杂,一般情况下APP不会使用面包屑控件。
位置:一般位于⻚头中。
使用场景:在层级较深,且用户需要从最后一个层级回到前面的层级时使用。

▲面包屑案例
注意事项:
1、面包屑的第一项应该链接首页;
2、当前页一定是面包屑的最后一项;
3、面包屑的每一项都可以放链接,除了最后一项(当前页),因为用户已经身处当前页;
4、实际使用时,一级页面可以考虑隐藏面包屑导航。
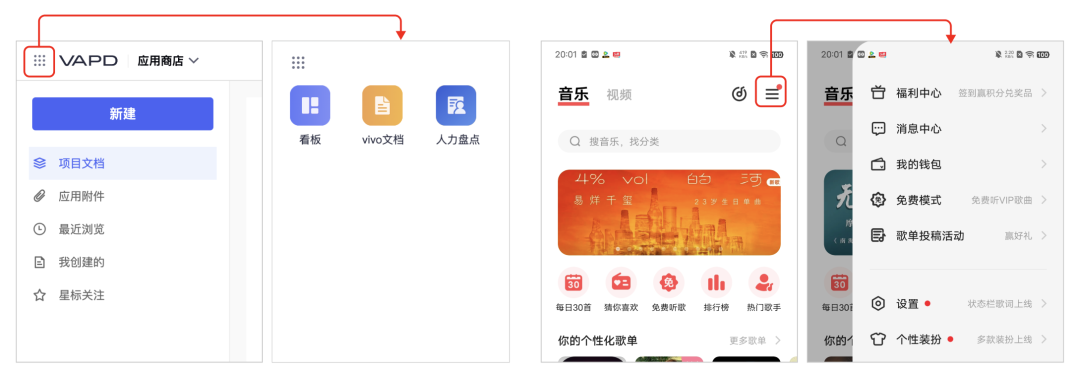
(9)汉堡(抽屉)导航
简介: 将菜单隐藏在当前⻚面内,点击入口即可像抽屉一样拉出菜单。
位置: 入口位于左上方,从左侧拉出抽屉;或入口在右上方,从右侧拉出抽屉。
使用场景:
1、收纳用户不常用的、或不属于当前⻚面所在的层级的常用功能,作为辅助导航使用;
2、需要用户专注于内容,需要更多展示空间时使用;
3、不适合频繁需要切换导航的应用。

▲汉堡(抽屉)导航案例
(10)下拉菜单
简介:点击或移入触点,会出现一个下拉菜单。可在列表中进行选择,并执行相应的命令。
使用场景:当⻚面上的【操作】命令过多时,用此组件可以收纳【操作】元素。

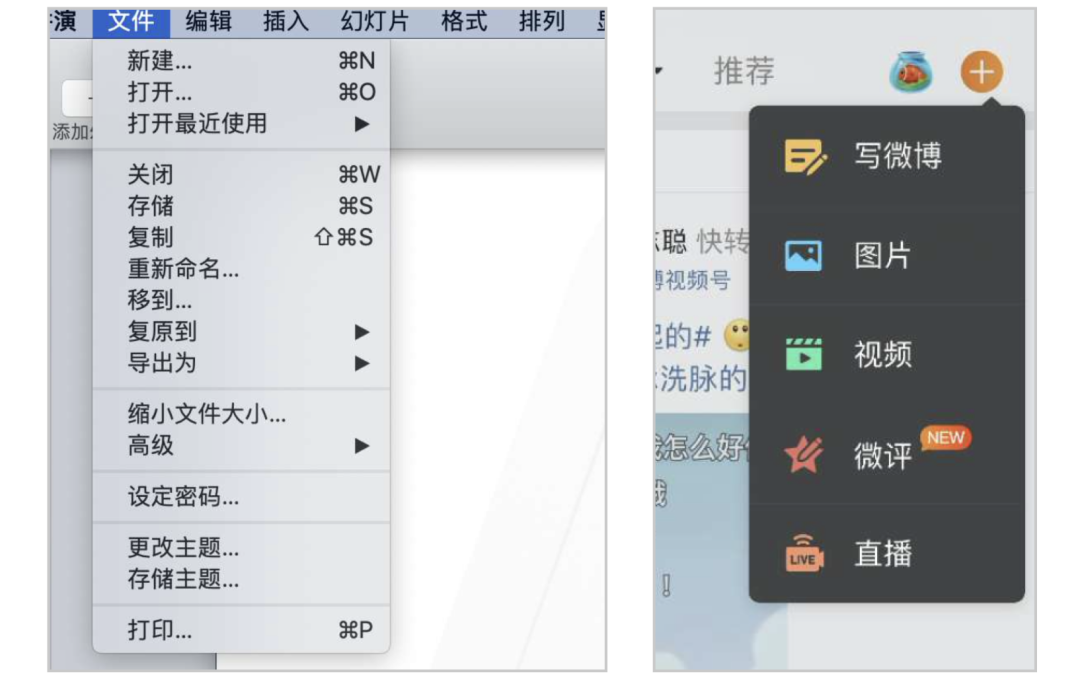
▲下拉菜单案例
注意事项:尽管下拉菜单可以节省空间,但功能被收纳起来,用户寻找不方便,需要一定学习成本。
(11)分页
使用场景:PC端列表,内容过长时采用分页的形式分割,每次只加载一个页面。

▲分页案例
在APP的操作习惯中,常常不使用传统的分页导航,而是采用其他方法来浏览数据,比较常见的是内容流的形式,用户上滑会不断加载地更多内容,如果实在要寻找很早之前的内容,可通过筛选器来筛选。
举个例子:在阅读类APP中,不可避免会有翻⻚的用户需求,但是,精确点击⻚数的操作对于APP来说太容易误触,因此阅读类APP中的分⻚器使用了slider的形式,滑动过程中会提示⻚数,避免错误点击。

▲ slider形式分页案例
(12)步骤条
使用场景:
1、在任务步骤比较离散,完成任务需要比较⻓的等待时间的时候,用来显示任务进度,例如:查询转账进度。
2、当任务步骤复杂或者存在先后关系时,将其分解成一系列步骤,引导用户完成。例如:用户注册新账号。

▲步骤条案例
注意事项:
1、任务流程本身并不复杂的时候,尽量不要使用,避免弄巧成拙,画蛇添足;
2、每一步骤都需定义清楚,明确用户当前所在的进度节点,清晰展现此刻具体步骤及状态;
3、及时对状态进行追踪&反馈,避免用户不知道自己操作是否生效,混淆认知;
4、如果任务是连续和短暂的,应该使用进度条来显示,例如:打开⻚面。
(13)固钉
使用场景:当内容区域比较长,需要滚动页面时,这部分内容对应的操作或者导航需要在滚动范围内始终展现。
位置:常用于侧边菜单和按钮组合。

▲固钉案例
(14)悬浮球(触点)导航
因为APP的界面比较小,基本上不会使用固钉组件,个别APP的界面,由于重点功能没有合适的位置放置,会使用“悬浮球”组件让其悬浮在页面底部,也称为“触点导航”,但一般不会像固钉一样直接在页面上陈列多个功能。

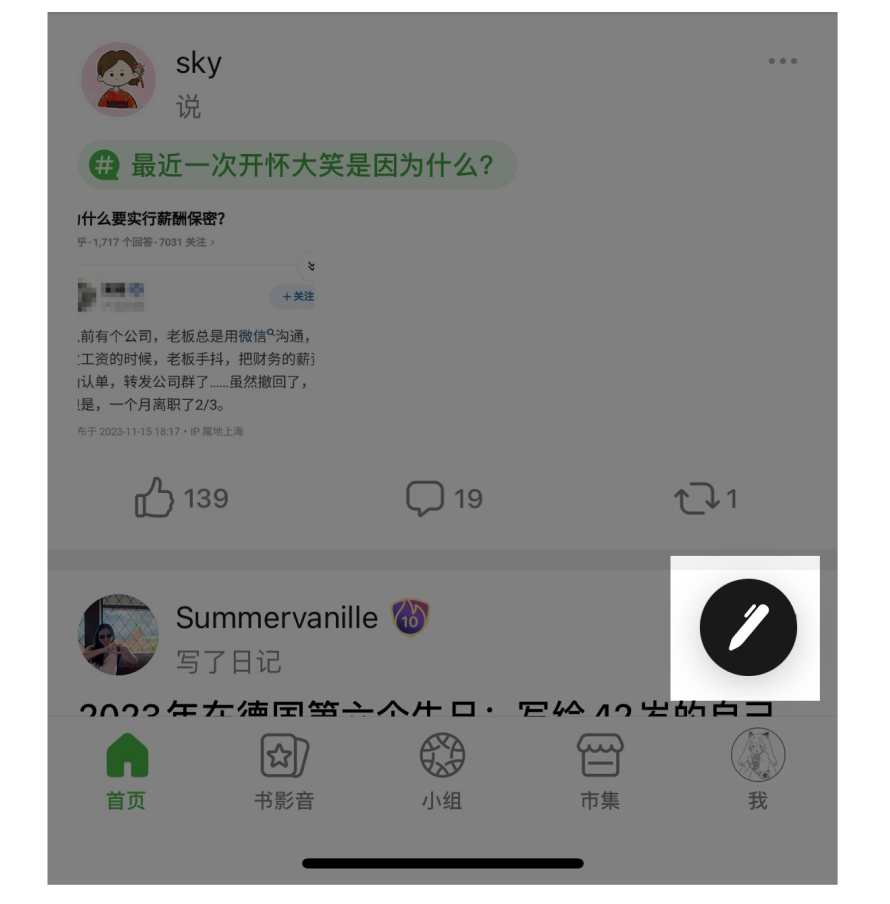
▲悬浮球导航案例
(15)链接
在文章、视频、图片中,可以根据内容,适当放入相关的链接,让用户可以随时点击查看。比如在文本内容中插入文字链接,或在图片中附上商品标签等。

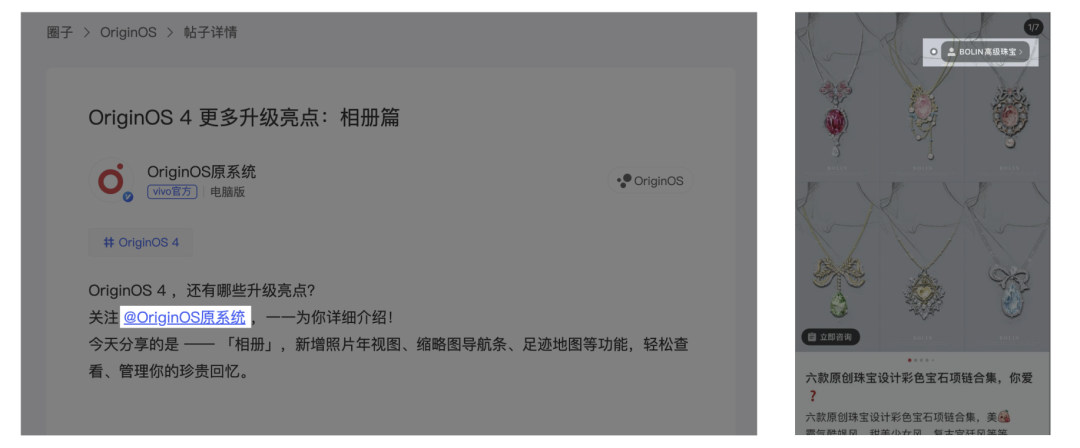
▲链接案例
(16)宫格式导航
简介:宫格式导航的最主要特点是利用网格布局将主要入口全部集中在页面之上,各项之间等同重要,常见形式有icon+文字、图片+文字的瓷片。
使用场景:一般适用于功能模版之间相互独立,没有明显的优先级之分,且用户不需要在不同的功能模版之间进行频繁跳转的情况。

▲宫格式导航案例
注意事项:
1、宫格式导航拓展性强且可以在空间有限时聚合大量入口,但需要注意限制选项的数量,过多的选项会导致选择困难,从而影响用户体验。
2、返回路径较局限,用户如果要选择另一个选项,必须返回原页面。返回路径较长时,容易产生不良情绪。
(17)列表式导航
简介:在列表中陈列产品中的核心功能
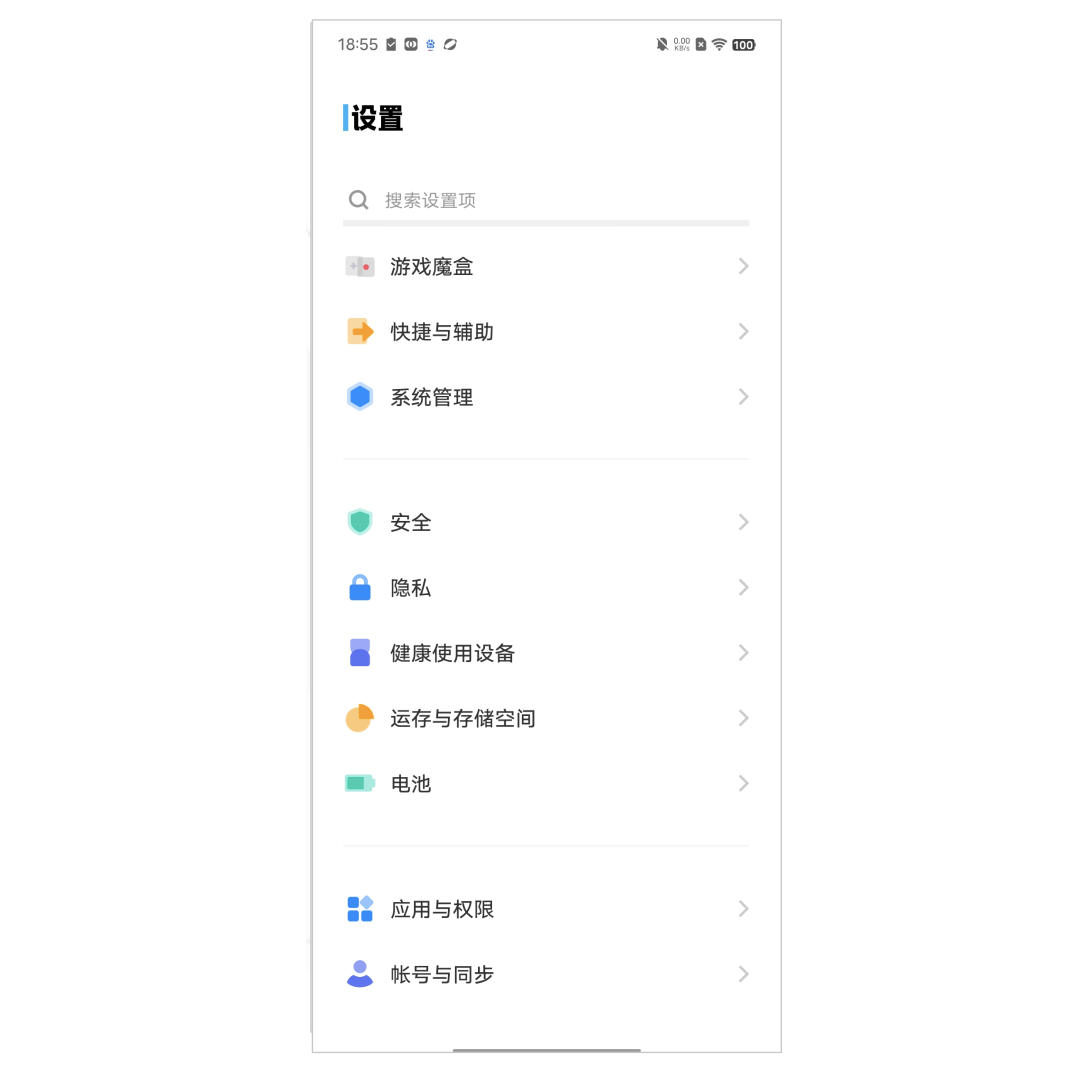
使用场景:常⻅于工具类产品、设置⻚、APP中的我的⻚这种需要高效陈列功能、工具的场景。
(* PC由于展示空间较大,很少单纯的列表导航,一般会在左侧使用侧边菜单,右侧直接展示导航内的内容。)

▲列表式导航案例
注意事项:
1、列表式导航符合用户F型页面浏览习惯,传递信息效率很高,但同时它纵向占用面积大,所以在设计时需要注意所占的屏幕空间,以及每屏能显示多少条选项。
(18)索引表
简介:一个陈列了产品中,或产品某个模块中所有内容类别的⻚面。
使用场景:当产品中含有大量的内容类型、主题和分类时,可以使用索引表。

▲索引表导航案例
(19)网站地图
简介:展示网站中的所有关键⻚面,方便用户快速前往。
使用场景:一般是用在一些产品结构复杂的网站中,很少应用在APP中。

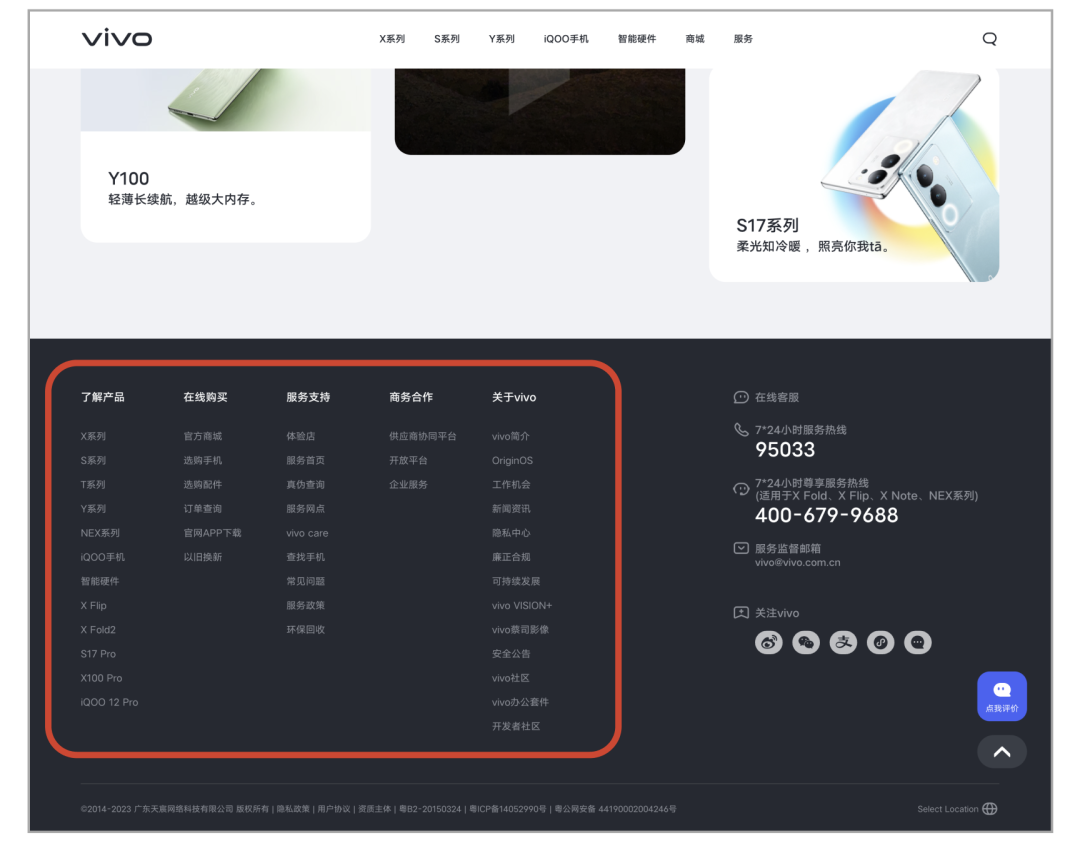
▲网站地图案例
4. 导航的信息设计
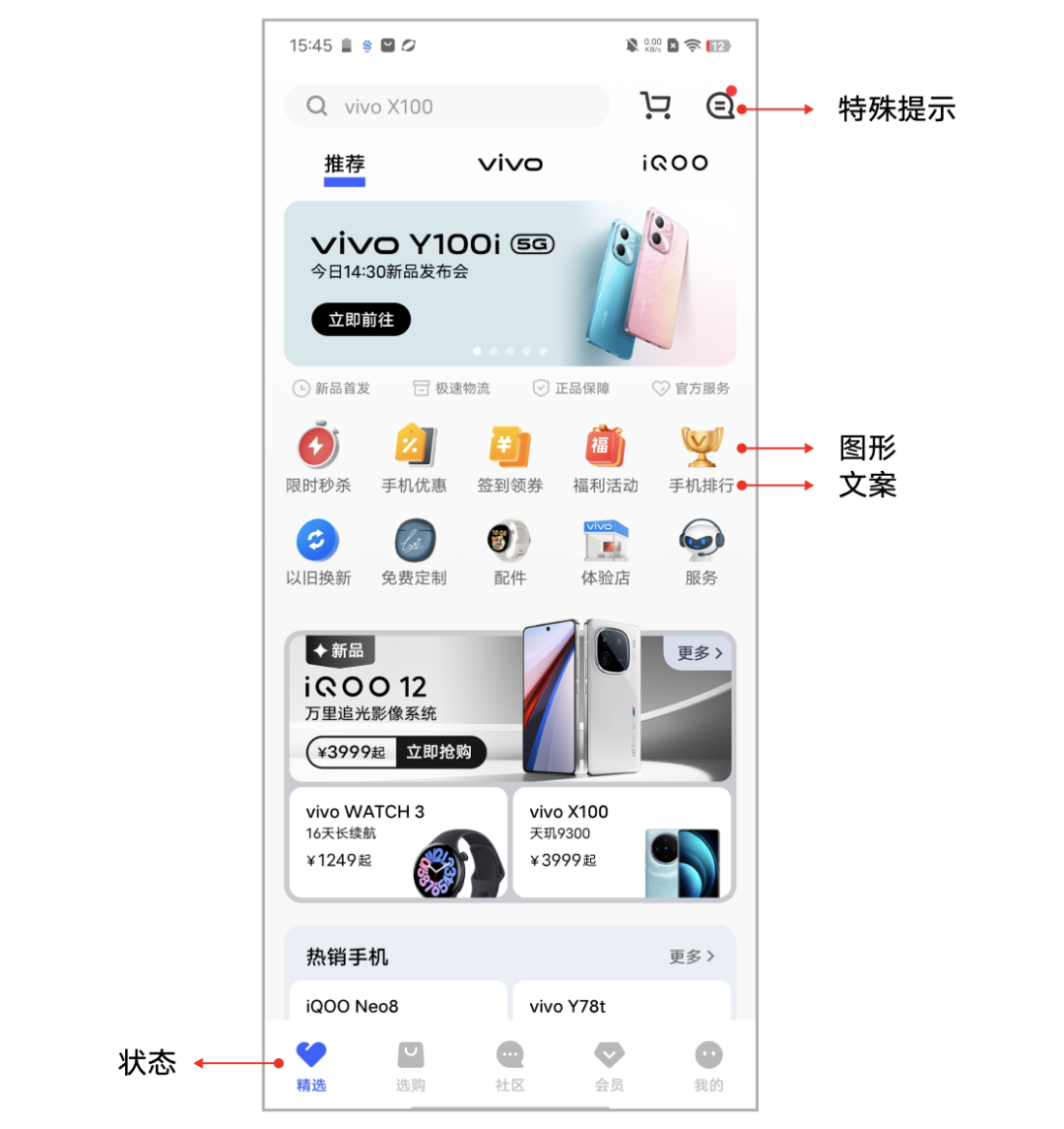
导航上的信息包含哪些呢?以vivo官网首页为例,该页面的导航中包含了特殊提示、图形、文案、状态等。

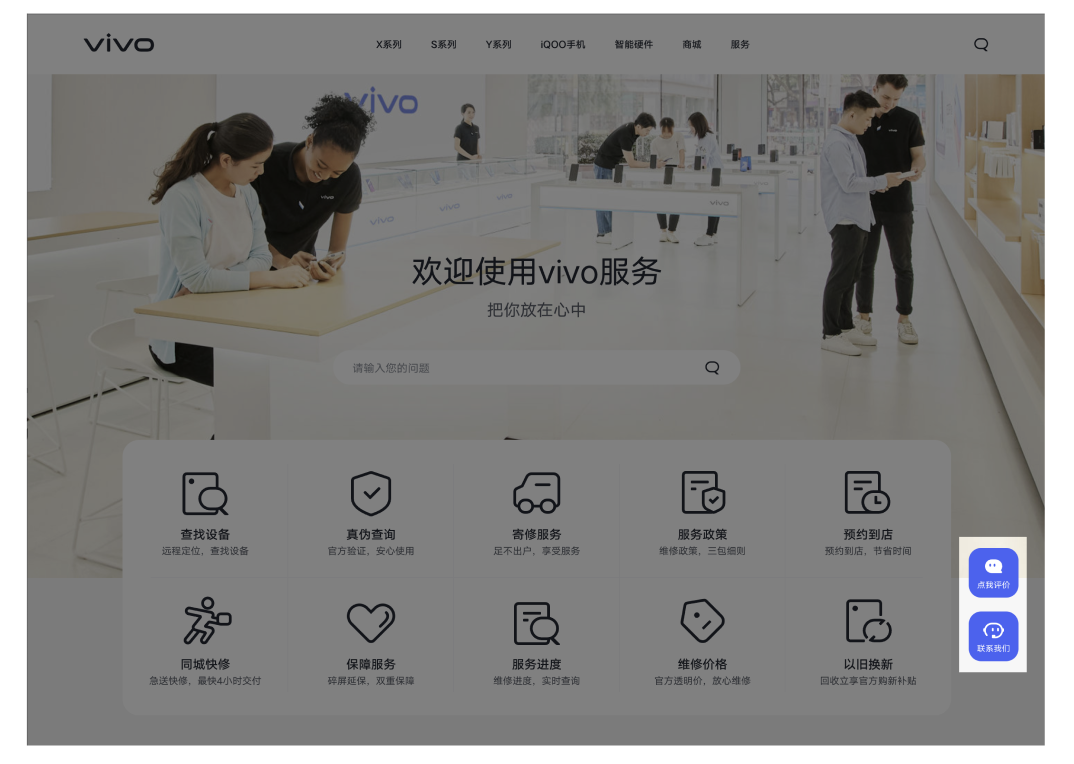
▲导航中的信息内容案例
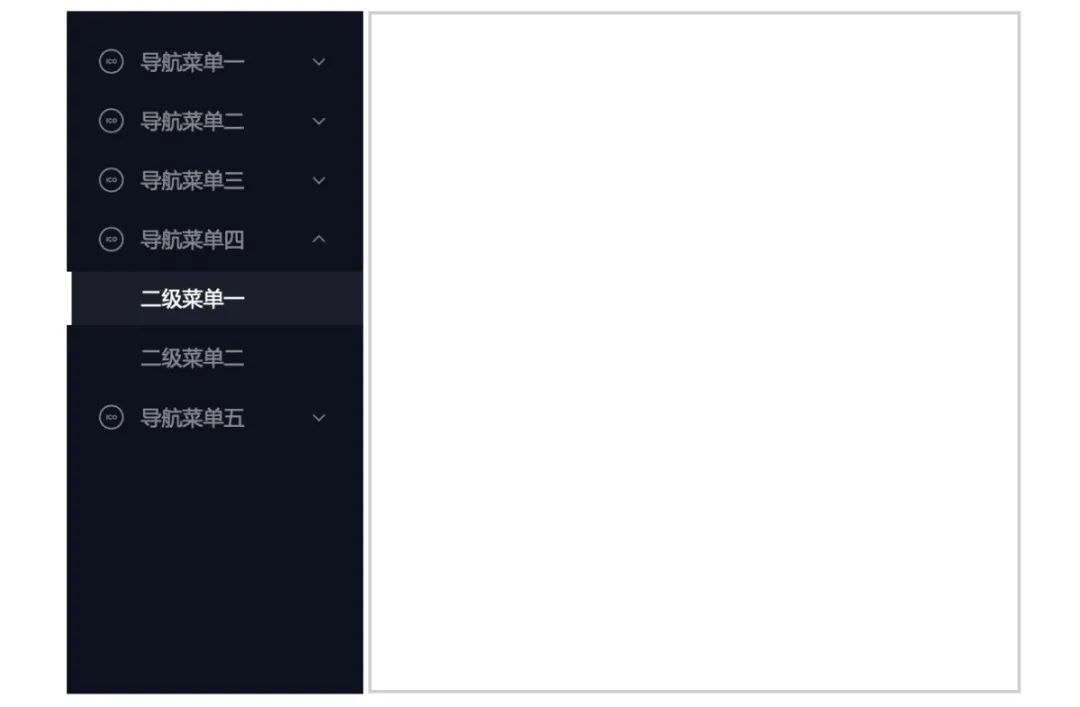
导航信息设计的要点:
1、准确传达产品的信息层级。比如一级菜单上有展开按钮,二级菜单前无icon,视觉上体现出父子级的关系。

▲导航信息层级案例
2、保证阅读舒适性,让用户能快速识别关键信息。
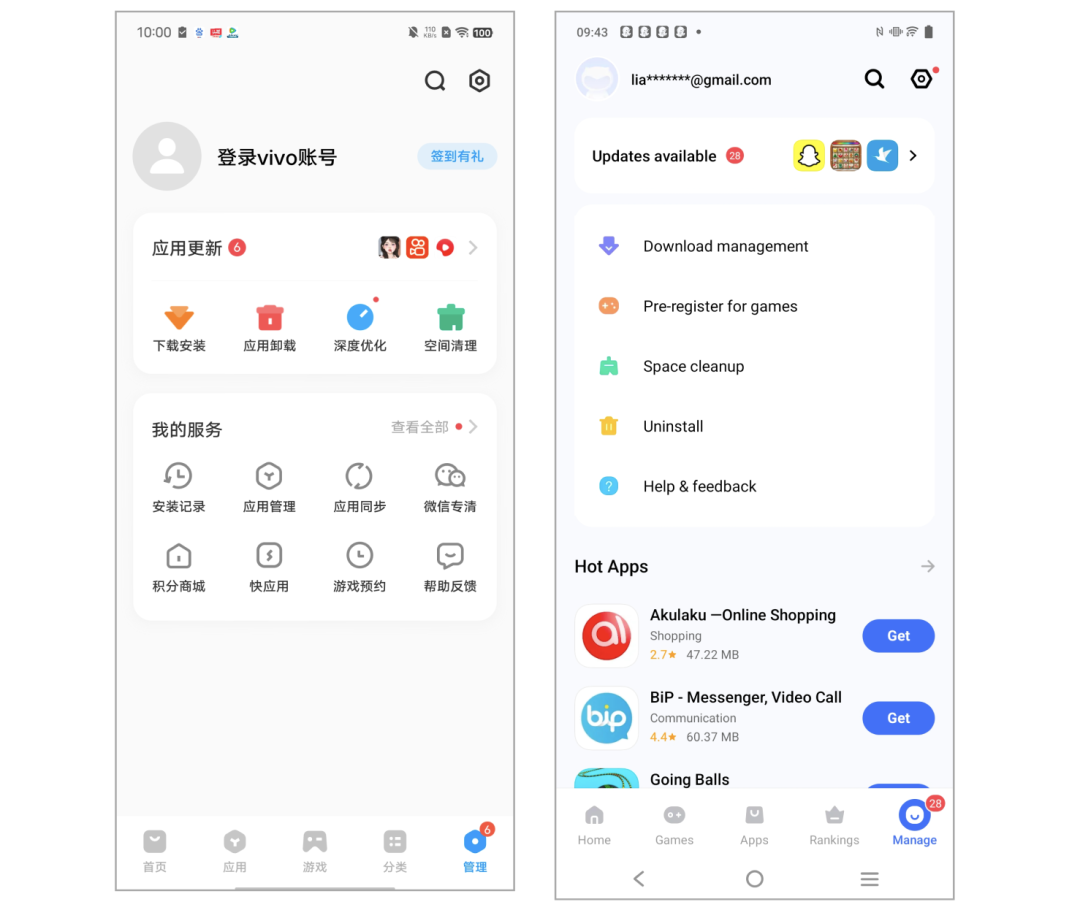
3、注意信息的一致性和差异性。同一个功能的名称和图标应保持一致,不同功能则应保证差异避免产生歧义。
4、遵循目标用户的认知和习惯。如vivo应用商店针对内销和外销使用了完全不同的信息表达方式,迎合不同类型用户的使用习惯。

▲符合不同用户习惯的导航案例
四、结语
优秀的导航系统设计,能够合理完美地传达产品的功能,快速引导用户使用,而又不会干扰和困扰用户的选择。在实际的设计中,根据产品的功能特性搭建不同的导航系统。同时,产品的迭代发展和变化,也会导致导航的设计产生变化,需要依据用户属性和使用场景进行灵活调整。
作者:Mia
来源公众号:VMIC UED(ID:gh_32761b1686b7),vivo互联网UED——为美好而设计。
本文由人人都是产品经理合作媒体 @VMIC UED 授权发布,未经许可,禁止转载。
题图来自 Unsplash,基于 CC0 协议。
该文观点仅代表作者本人,人人都是产品经理平台仅提供信息存储空间服务。
- 目前还没评论,等你发挥!


 起点课堂会员权益
起点课堂会员权益







