产品经理到底应该怎样和设计师进行交接?
在职场上,产品经理需要与不同岗位的人沟通对话。本文把产品经理分为五种类型,讲解了这五种产品经理如何与设计师打交道的问题,希望可以帮到大家。

大家好,好久不见别来无恙,作为一枚UX设计师来说凭借着多年的工作经验基本摸清了产品经理的套路,对于不同的产品经理我一般分成以下几种类型:
一、满腔热血异想天开型
这种类型的产品经理有个很明显的特点,经常对于需求有自己独特的想法,每次拿到原型图就有了新的灵感,对于“排期”的概念较弱,会在每一次对接后进行新的需求添加,恨不得在一开始就把产品做到行业巨头。
这种满腔热血的积极心态可以理解,但是导致工期很长,从上到下都会进行改稿,从设计到开发都是苦不堪言。导致过了半年甚至一年时间产品也不一定能上线。
二、技术过硬不会表达型
对于很多B端产品有公司内部独特的技术架构,这种时候产品经理会从技术人员的角度来传递很多专业名词,而设计并不一定明白与了解,作为一个交互设计师|UI设计师来说,更想知道的其实是从页面呈现的角度来说这个页面到底有哪些东西?下拉选择框里都有什么内容?对于选择之后页面呈现状态、跳转之后的逻辑与影响,如果你偏向专业性的术语只能说服自己,对于设计来说难免还是觉得需求不清晰。
三、一句话需求型
比如在我的接单生涯中有接到过这样的需求:
“我想要在B端管理界面增加一个知识库的模块,而这个模块需要关联另一个网站的权限,在这里进行显示,只有两个功能:新建和关联,选择关联的团队就可以进行同步的知识库操作与预览”。
这是整个需求的描述,是不是看起来很容易?但是其实还有很多隐藏信息是在N次对接之后才得以确定:首先,涉及到权限问题,设计考虑的方向在于没有权限且无法关联的团队不显示会更好,产品考虑的角度则是无权限也该同步。对于初始页面团队的显示问题并未阐述,对于无权限团队的提示问题并未阐述,对于无全部无权限则该怎样显示的问题并无阐述……
所以,对于产品经理来说,需求描述越全面、越清晰,则设计改稿次数越低。可以规避多次会议中的错误点延时。
四、没想清楚反复更改型
前段时间对接甲方让我印象深刻,金主爸爸是想在现有网页进行视觉优化,然而,对于UI设计的我来说自然认为他给我的现有网页就是他的原型图了 。
我用了两天的时间进行页面的视觉优化,却整整半个月都还未定稿,然后含泪退单,我只留给了金主爸爸四个大字:及时止损。
对于UI设计师来说更多的是注重你页面的美观程度与用户体验的情感优化,但是只要是到了UI设计的这一步定然是你的内容已经确定并且已经呈现在你的原型图或者思维脑图中,而不是一次次的对稿,告诉我这个字段改成XXX,这里增加一行XXX,这里要和这里一一对应~
正常的设计流程:产品经理确定好需求、逻辑、字段-交互设计师完成原型图,打通流程和操作导向—UI设计师进行页面设计。
当然了,很多公司没有交互设计师,这种时候就是需求提出人要有一个很清晰的轮廓走向,这样才会有高效的对接流程。
五、尽职尽责五体投地型
也是在两个月前,终于让我遇到了梦寐以求的产品经理,原型图简洁大方功能齐全,更是有逻辑定位标注与不同状态说明,妥妥的专业UX,不得不说,让我这个做了5.6年的UX设计师也有点自惭形秽,有设计的体现,更有产品的思考,不出意外,一个小程序7天定稿,后期无事,更是看不到在群里@ 我,希望2024年得多来点这样的设计师啊~~~
那么咱们的重点来了,对于刚入行的产品经理或者创业公司老板到底应该怎样和设计师对接呢?
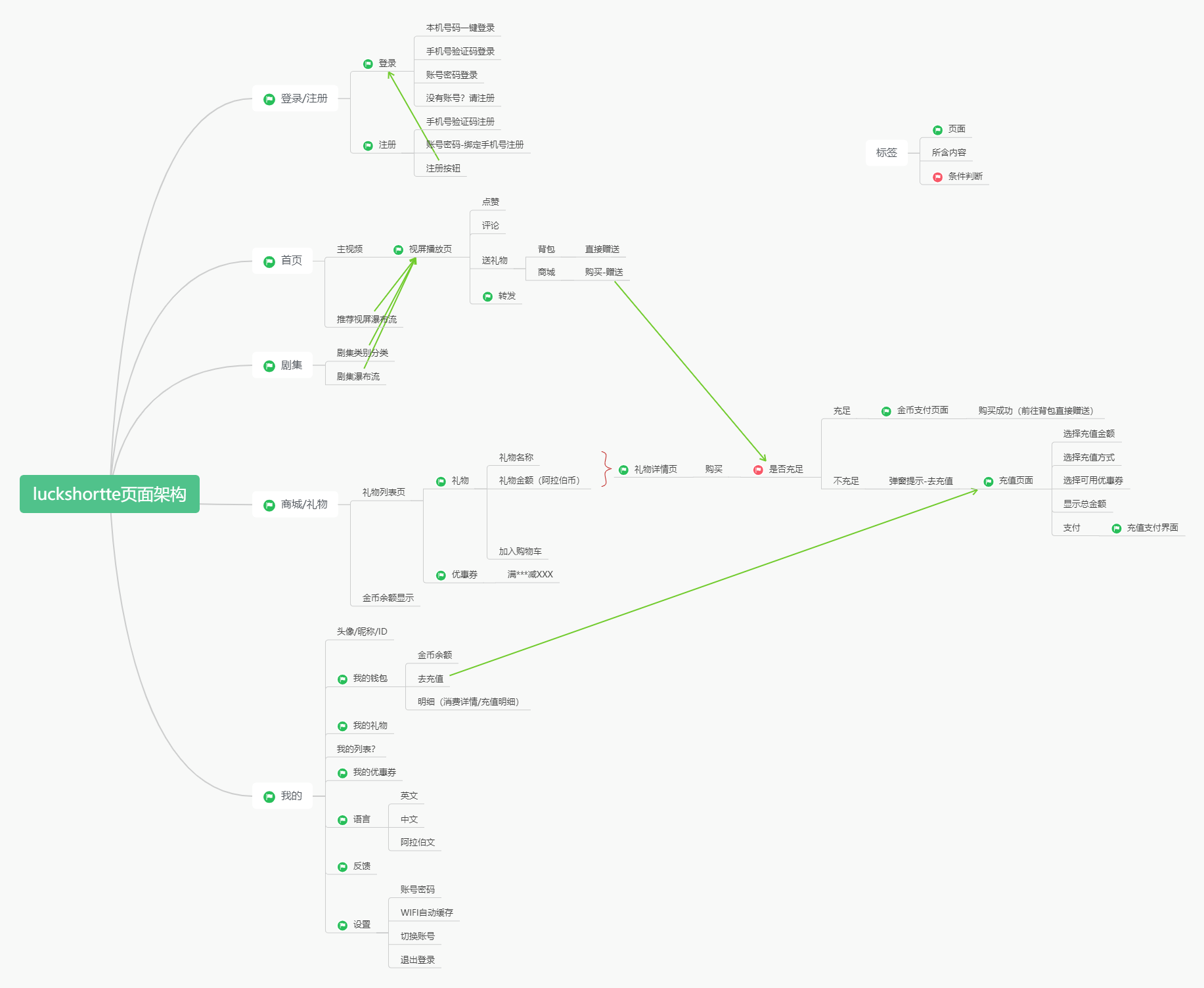
下面给个低配版(不会画原型图的请注意):
至少页面框架与页面内容需要确定,选择项确定,字段确定,如果是B端页面一些特有流程上则需要备注一般字段长度,方便设计师在前端页面设计上进行空位。
当然了,如果会画原型图的产品经理当然就是神仙产品经理啦~那自然就不用参考这种方式进行对接了。
当然了,对于“产品经理”的岗位很多时候没有明显的边界线,大概有的创业公司只有老板兼任产品经理的情况,总而言之,咱们的对接要求就是:需求确定,需求确定,需求确定……(来自无数次改稿设计师的无能狂怒)

本文由 @败家女 原创发布于人人都是产品经理,未经许可,禁止转载
题图来自 unsplash,基于 CC0 协议
该文观点仅代表作者本人,人人都是产品经理平台仅提供信息存储空间服务。
- 目前还没评论,等你发挥!


 起点课堂会员权益
起点课堂会员权益







