版式设计基础
版式设计是平面设计的一部分,是视觉传达设计的重要环节。版式设计可以通过合理的空间视觉元素最大限度地发挥表现力,从而增强对版面主题的表达。让我们来学习一下版式设计的基础吧~

一、Concept / 什么是版式设计
版式设计又称编排设计,是平面设计的一个组成部分,是视觉传达设计的重要环节。版式设计通过调动各类视觉元素进行形式上的排列组合,突出版式上新颖的创意和个性化的表现,强化形式和内容的互动关系,以期产生全新的视觉效果。

简而言之,即是指设计人员根据设计主题和视觉需求,在预先设定的有限版面内,运用造型要素和形式原则,根据特定主题与内容的需要, 将文字、图片(图形)及色彩等视觉传达信息要素,进行有组织、有目的的组合排列的设计行为与过程。
二、Meaning / 为什么要版式设计
将版面上所需要的设计元素进行必要的编排组合,使之成为直观动人、简明易读、主次分明、概念清楚的美的构成,使其在传达信息的同时,也传达设计者的艺术追求和文化理念,从而给读者提供一个优美的阅读“空间”。

版式设计可以通过合理的空间视觉元素最大限度地发挥表现力,从而增强对版面主题的表达,并以版面特有的艺术感染力来吸引读者的目光。
三、Principle / 版式设计基本原则
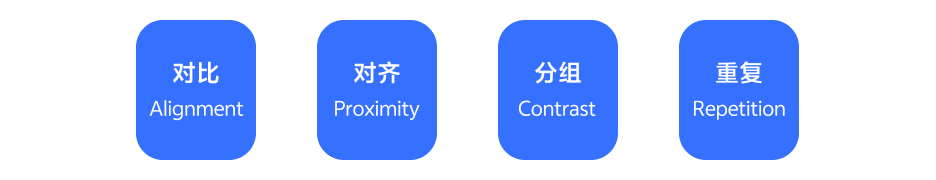
1. 基本原则有什么
版式设计的 4 大原则是对比、对齐、分组和重复的实际运用。版式设计遵循4大原则的目的是为了让界面看起来更加整洁、美观,提高用户体验,遵循这四个原则可以帮助用户理解和接受信息。

由美国设计师 Robin Wulliams(罗宾·威廉姆斯)在《写给大家看的设计书》中首次提出,准确讲这 4条 原则更侧重排版设计,可以说几乎所有排版中,都要用到该原则,它是排版“心法”,更是需要遵循的基础准则,并且 4 条原则都不是孤立存在,通常会结合使用,很少有作品只用其中某条原则。
2. 对比原则
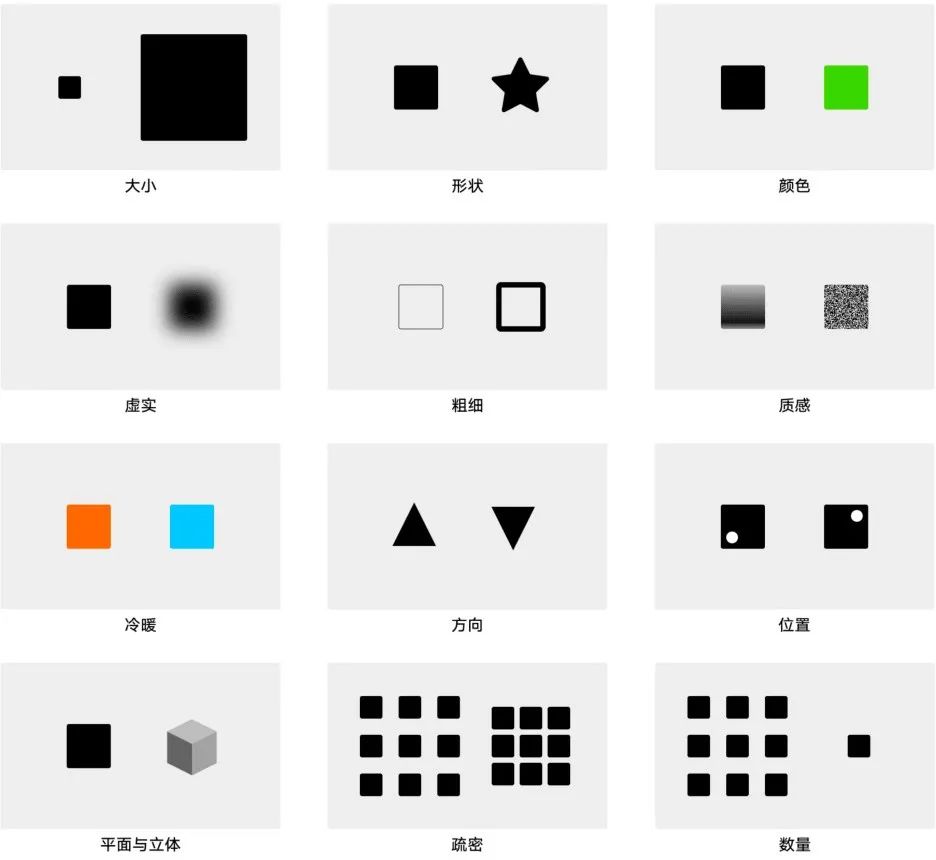
对比所指的基本思想是,要避免版式页面上的应用元素太过相似。若元素(颜色、字体、形状、大小、空间、线宽等)不相同,那么就直接让它们完全不同。

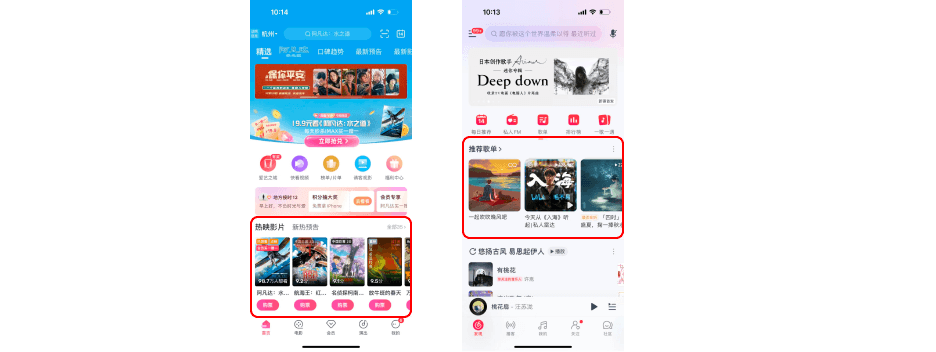
想让页面引人注意,对比原则通常是重要的一个表现方法,对比原则最能引起阅读者的注意力。在的海报中,常通过方向、颜色、大小、位置等对比方式,突出内容重点,有效传递关键信息,也让版式更有变化,不至于平淡乏味。

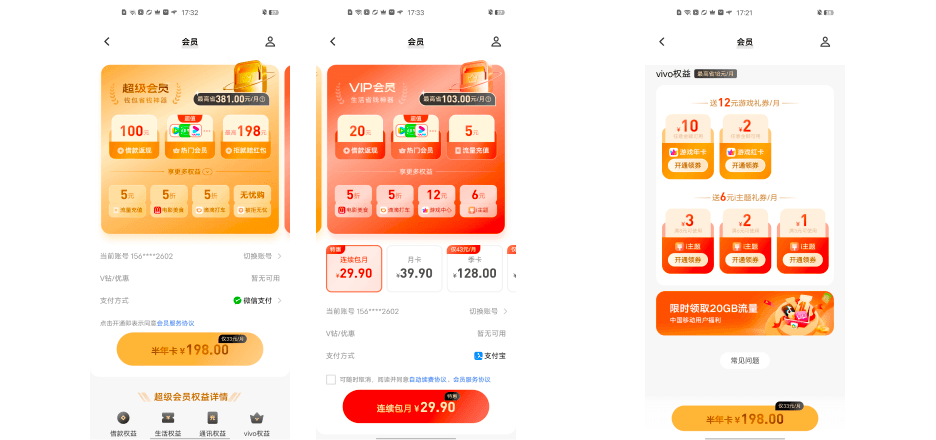
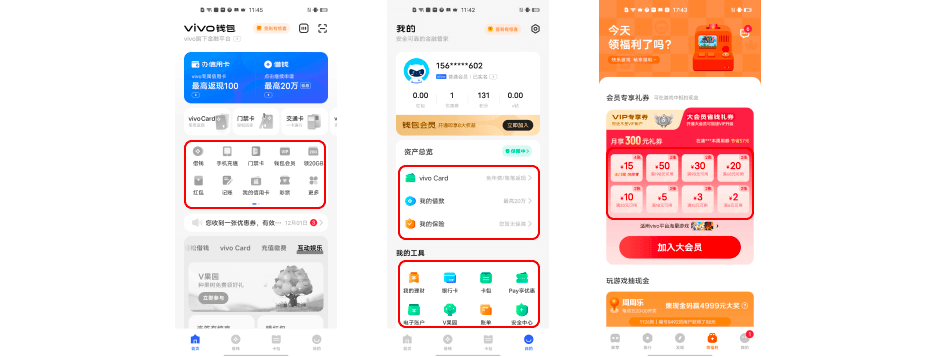
vivo钱包会员中,头部会员权益介绍卡片,通过对比的方式,拉开了“vip会员”与“超级会员”的等级差异。vivo权益页中,则通过颜色的对比,对同页面中不同平台的权益券作了区分展示,提高了清晰度与识别性。
3. 对齐原则
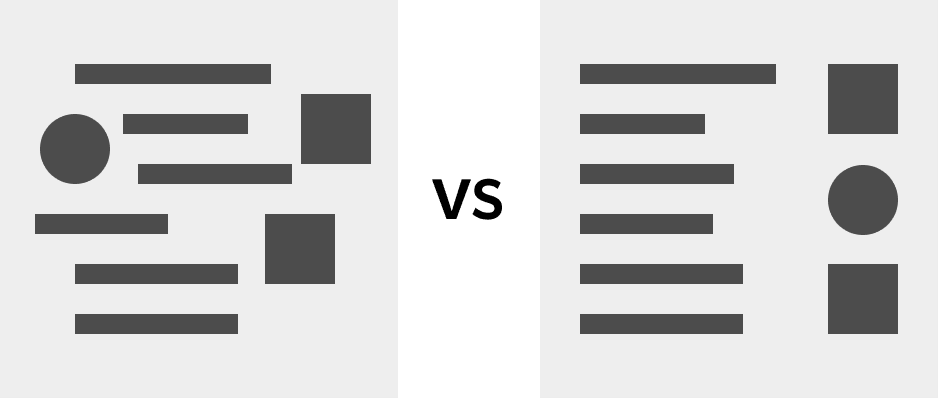
任何页面设计内容都不是在页面上任意摆放的。每个页面上的元素都应当和版面上的某一个元素相对应,有某种视觉上的相互联系。这样做可以表现出一种视觉清晰、逻辑严谨的外观。不管什么样的环境,只要有各种各样的事物存在,它就需要一个秩序,人类的环境如此,设计元素的环境照样如此。左下图设计元素参差不齐,画面显得杂乱无章,没有美感,影响阅读;而右下图运用合理的对齐可以带来秩序感,看起来更加严谨、专业,信息传达效果更好。

对齐方式
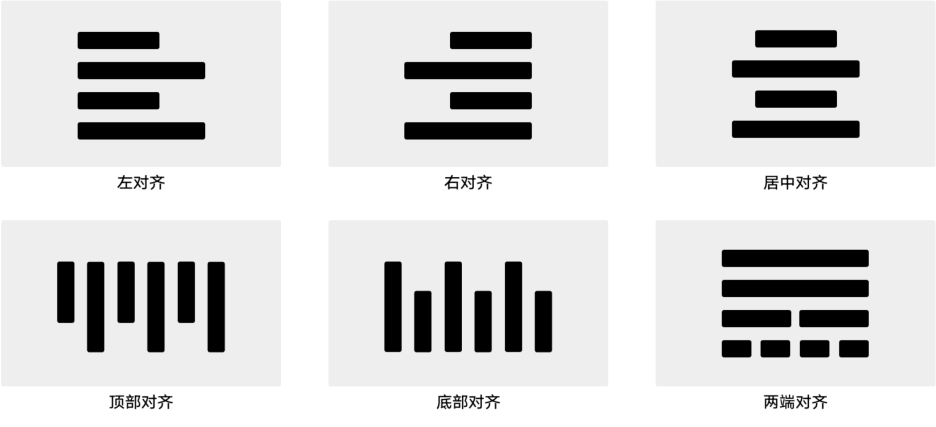
文字编排常用的对齐方式有:左对齐、两端对齐末行左对齐、右对齐、居中对齐、两端对齐、顶对齐和底对齐等。在进行设计时要根据构图形式选择合理的对齐方式,每种对齐形式所传达的视觉感受也不一样。

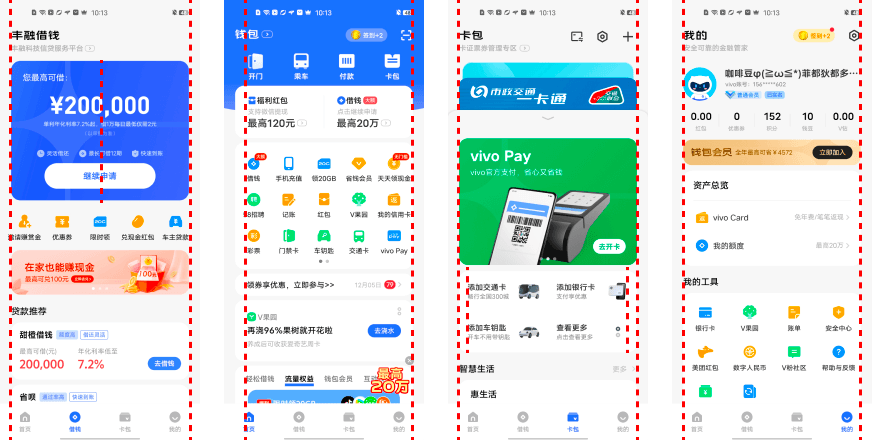
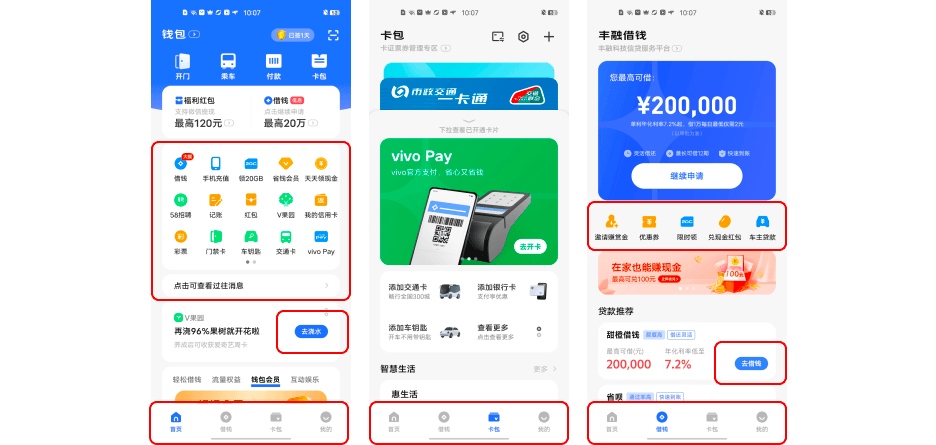
钱包页面设计的过程中,严格遵守对齐原则,通过左对齐,居中对齐,两端对齐等对齐方式,使得页面整体统一,简洁且便于阅读。

像素对齐和视觉对齐
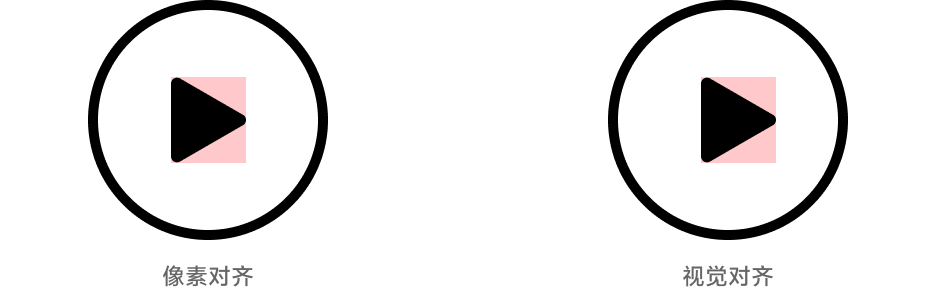
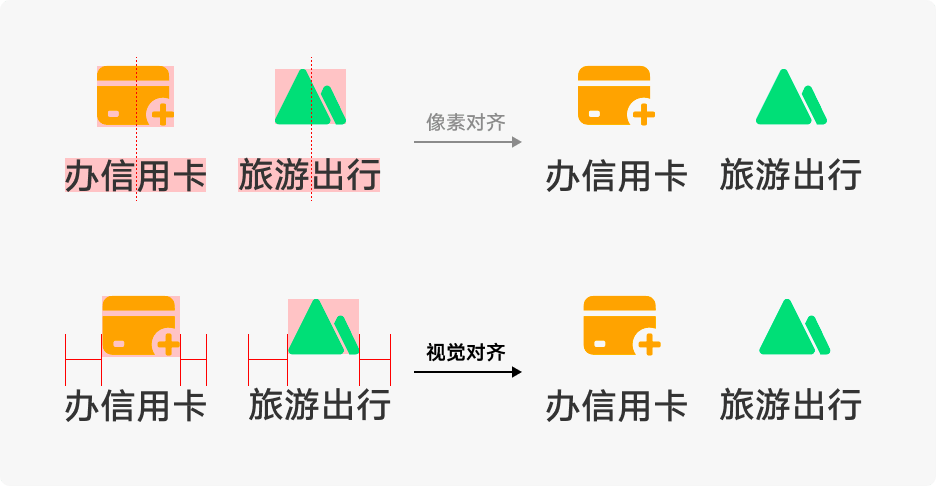
在UI设计中,说到对齐,就不得聊下“像素对齐与视觉对齐”。在实际工作中,往往会遇到明明颜色遵守规范,将页面的相关元素对齐了,可是看着就是不舒服的时候。我们先用以下例子解释下“像素对齐与视觉对齐”有什么不同呢?

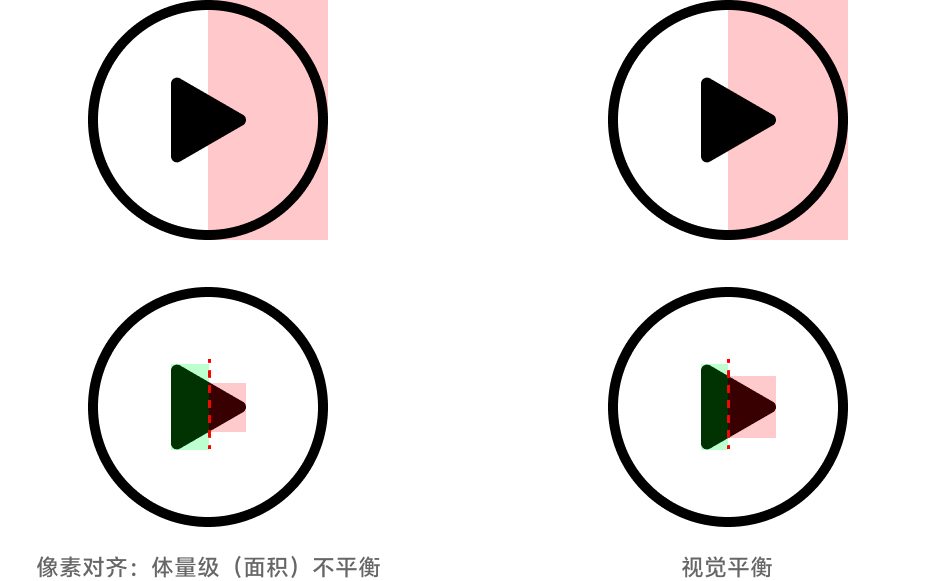
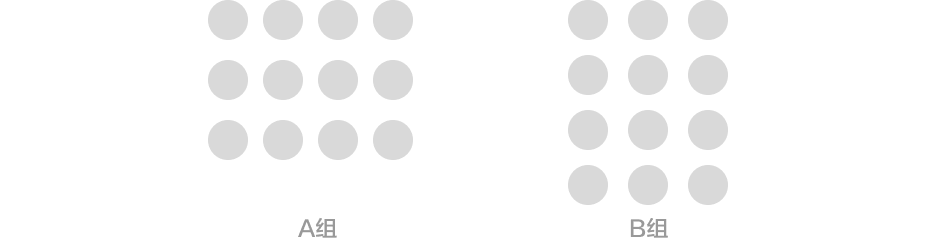
有的时候,有一些元素由于形状的因素会导致我们视觉重心的偏移,因此需要照顾视觉对齐。说得很对,但我们需要找一个有理有据的解释。人的眼睛很神奇,喜欢找平衡。比如看到黑色或者白色的屏幕,比起看灰色的,压力要大。灰色综合了黑色和白色,不刺眼。那…什么是平衡?这里我们要引入一个概念“体量级”,我们需要体量级平衡。那如何理解体量级?我们换个思维来理解,叫“面积”。再举个例子,观察一下:

这两对图形,哪一对看起来体量级平衡一点?明显是左边的,是不是?这是因为当两个图形的面积上看起来相等,我们称之为视觉平衡,因为体量级(面积)平衡。

有时候不能简单的使用像素对齐来处理设计中的对齐问题,应根据实际情况,有时候也要相信自己的视觉感受,做到规范与视觉感知的平衡,为用户呈现最佳的设计效果。

钱包app中,也有类似的图标,单纯像素对齐,会使得视觉上看着并没有真实的居中,还是需要视觉对齐才能使得图标看上去是整体居中。
4. 分组原则(接近效果)
要制作出向人们明确传达信息的设计,要在整理信息的基础上,把相同群组的信息凑近进行排版。
要素之间的距离–格式塔原理
人类在无意识之中,会把同样形状物品或形状接近的物品作为一个“整体”来认识,这种现象被称作“格式塔”(Gestalt)原理。这是对大多数人都奏效且非常基本的原理之一。在设计制作中熟练掌握这个原理,可以把信息迅速且准确地传达给第三者。具体的方法就是,只要把一个要素、类似要素靠近放置,把关联性低的要素分开放置,就可以达到这种效果。另外, 如果需要把一个要素从整体中突出,就可以将它放在远离整体的地方,效果就会更明显。根据不同信息的内容,可以进行群组化(接近),也可以进行独立化(分离)。在设计中进行明确的分组,会产生整体感,人们就可以更直观地理解内容。反过来,如果没有分组,就很难准确传达信息。
“格式塔”原理的主要法则有:接近法则、连续法则、相似法则、封闭法则、主体-背景法则、熟悉法则、知觉恒常法则 (包括明度/颜色/大小/形状的恒常)、共同命运法则。在版式设计中,对要素进行分组,就主要可以使用其中的接近、相似、封闭法则。

1、接近性法则
物体之间相对距离会影响我们感知它们是否以及如何组织在一起。相互靠近的物体看起来属于一组,而那些距离较远的就不是。利用这个原则,调整距离或者用分割线等来分开不同设计模式的构建。会使设计界面层次有序,视觉清晰,减少视觉噪音。

相互关联的控件和内容之间距离越近,用户越能感知它们的相关性。反之,如果距离太远,用户很难感知到它们是相关的,产品在体验上就更加难用。

属性相同、场景相似的信息应该放在一起,降低阅读成本,提高用户感知效率;不相关的信息尽量区分开,不要放在一起模糊不清引起不必要的误解。
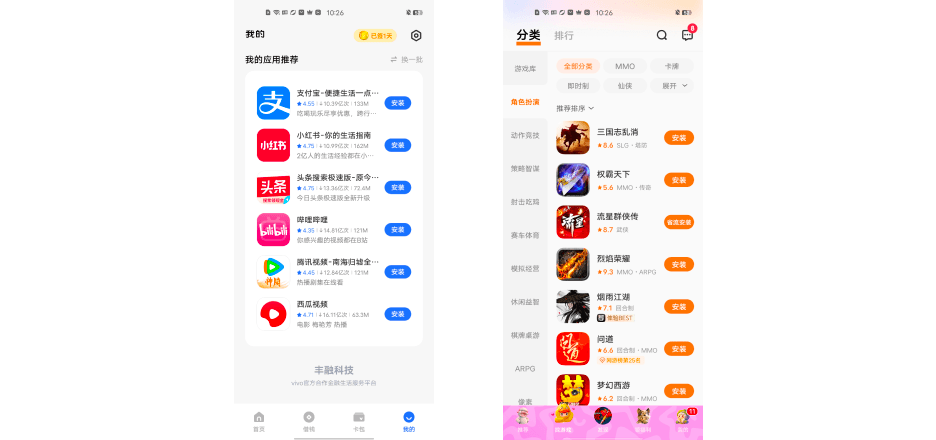
2、相似法则
有共同视觉元素的物体看起来更有关联性。我们倾向于将看起来相似的对象视为一组或者一个模式,并且将它们与特定含义或者功能联系在一起。

相似性表达的是元素形式和内容上的接近,包括形状、颜色、大小、运动状态等等。如果在一堆元素中有一些具有某种相同的特征,那么在我们的认知中这些元素具有更强的相关性。在UI设计中,我们经常用到这个原则,主要有以下3个方面:
- 界面内相同功能的组件保持样式统一,拥有相同功能、含义、层次结构的组件保持样式上的统一可以使用户快速理解这个组件的操作方式,降低用户学习成本。
- APP内部风格保持统一;统一的风格能够让用户清晰地感知到自己处在同一个app/网站中,这不仅仅是用户体验的要求,也是视觉上的需求。
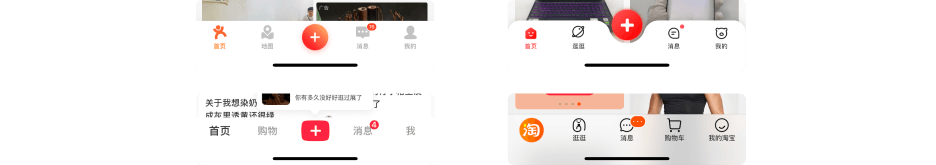
- 特异点更易获得视觉焦;反过来思考,在相似的元素中,突然蹿出一个截然不同的东西,你立马就会被其吸引,这其实也是相似性原理的一种逆向应用的方法。很多app的tab选中状态会比较突出。

看起来和接近性非常类似,但是他们却是不同的两个概念。接近性强调额位置,相似性则强调内容。通常把有明显特征的事物(形状、颜色、大小)组合在一起。多用于表单与导航。
3、闭合性法则
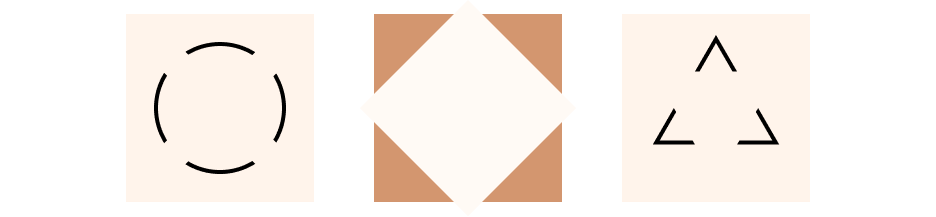
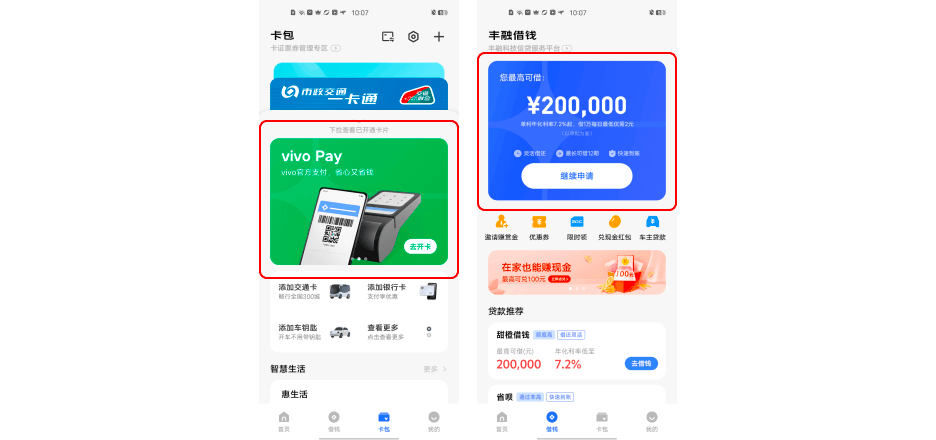
人们在观察熟悉的视觉形象时,会把不完整的局部形象当作一个整体的形象来感知,这种知觉上的结束,称之为闭合。如果局部形象过于陌生或者简略,则不会产生整体闭合联想。闭合是一种完成某种图形(完形)的行动。就算没有外形的约束,我们也会自动把图形脑补完全。比如半个形状或者有缺口的形状我们不会认为是一条线或各种零碎的图形,而是完整的形状。闭合是指一种完形的认知规律。

这个原则也非常适用于界面设计中,运用省略或者减法处理图形,不仅可以节省空间,同时也让用户产生联想,产生趣味性。比如UI界面中的导航栏,卡片模式等。

5. 重复原则
重复原则是指:版面中的视觉要素要重复出现,可以重复颜色、字体、图形、形状、材质、空间关系等。使用重复原则既能增加画面的条理性,还可以加强统一性,让版面更富有层次感、逻辑性,可以提高阅读效率和信息的传达。有规律的重复可以产生节奏感和韵律美。仔细观察,生活中随处都有重复之美。
文字样式的重复
同一级别的文字信息需采用相同的文字样式,也就是说,在字体、字号、字重以及特殊效果等方面都要保持一致,方便阅读和信息的传达。

文字样式的重复
色彩的重复在版面设计中尤为重要,当一个版面中出现太多颜色,控制不好版面便会出现杂乱花哨等问题,因此使用重复的颜色,控制好色彩的种类、纯度和明度,让版面更和谐统一是最常用的方法。

图片使用的重复
有多张图片需要出现在同一版面,需统一图片的大小、色调、比例、裁切方式等,这样可以使版面美观整齐。

四、summarize / 结语
至此版式设计 4 原则(对齐、亲密性、对比、重复)就全部讲完了,正是这些原则为我们解决排版问题,避免画面中的内容和元素过于杂乱。能够更加清晰、快速的表现出产品的功能特点,帮助我们设计出更好的画面,提高视觉层次感,科学严谨的表达出我们想呈现的元素。再回看每条原则所展示的案例,会发现所有案例其实都是几条原则的综合使用,它们无法独立存在,排版时要同时考虑、综合使用。
感谢你的阅读,希望对你的设计工作有所帮助~
作者: 罗家楠
来源公众号:VMIC UED(ID:gh_32761b1686b7),vivo互联网UED——为美好而设计。
本文由人人都是产品经理合作媒体 @VMIC UED 授权发布,未经许可,禁止转载。
题图来自 Unsplash,基于 CC0 协议。
该文观点仅代表作者本人,人人都是产品经理平台仅提供信息存储空间服务。


 起点课堂会员权益
起点课堂会员权益








4大基本原则的中英文放错了