实战经验分享:产品需求复盘
有时候很小的产品需求,在做决策时需要的时间却很多,因为其中可能需要涉及到许多决策因素。这类情况下,怎么给出解决方案呢?不妨来看看本文的实战案例分析。

为什么很小的产品需求,有时候也会耗费很长的时间?一个很重要的原因,就是做决策所需要的时间较多。
最终做决策前,需要事先了解清楚背景、约束条件、用户、场景等各种因素,一旦在某一处遇到卡点问题,这个需求实现的战线就会被大大拉长。
本次复盘的这个小需求,就涉及到了用户角色、技术实现等方面的决策因素。
一、需求背景
资源上线时需要对比本次上线版本和线上版本的部分代码配置,标识出具体diff(不同),供开发人员查验确认。避免在上线后,因为有不符合要求的diff,导致线上出现问题。
二、具体做了什么?
因为自己开发diff对比功能的成本较高,所以我们的开发人员选择在现成的代码对比组件上进行修改,来实现产品需求,并成功上线。
三、遇到了什么问题?
需求上线后,未参与开发的另一位后端同事,发现了一个被其称为“不符合直觉”的问题。
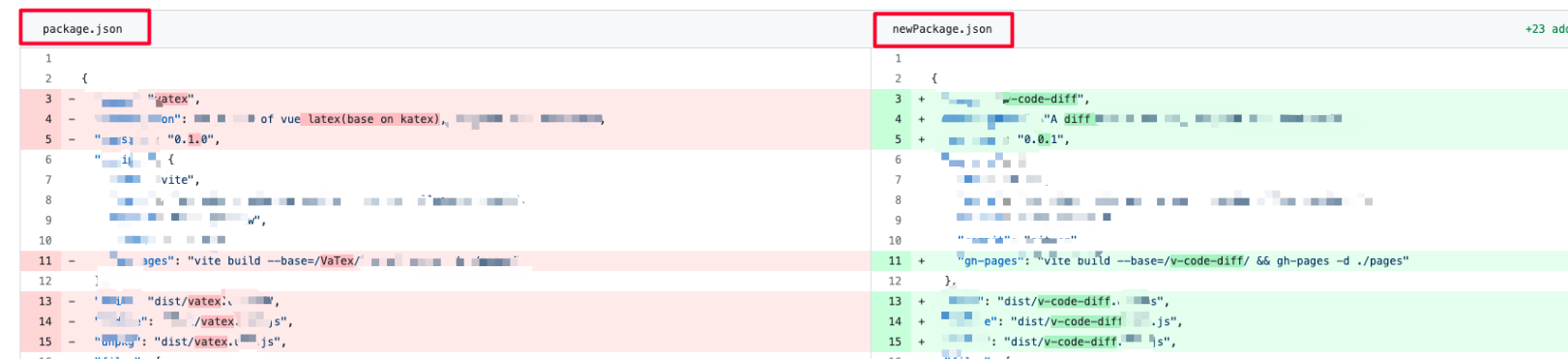
原来,在大多数代码diff对比时,都是左侧为旧版本,右侧为新版本,就像下面这张示例图一样。

但是在我编写的prd中,版本正好反了过来,左侧是新版本,右侧是旧版本。
而且后来发现,在技术实现时,只是代码版本反了过来,上图中所示的颜色、➕➖号的标识逻辑还是原来常用的左侧旧,右侧新。
这就导致diff对比是有了,但是既不符合开发人员的浏览习惯,颜色和加减号的标识也不太正确。
需求目的虽然就是能够看到哪里有diff就行,但是实现的并不好。
四、为什么会出现问题?
事后我自己总结,我认为出现这些问题的原因有以下2个:
- 因为并不具备程序员的视角,所以在设计原型时,仅仅是站在了产品或者是已有业务逻辑的视角上,自然的认为左侧是新的代码版本,右侧是旧的代码版本。
- 对于技术实现方案缺乏足够深的了解,且在产品走查时忽略了版本对比中,具体加减号标识的逻辑问题。
五、如何解决的?
在接收到问题反馈后,我做了以下思考。
1. 这个问题要不要改,怎么改?
不改的话,其实也能知晓新旧版本的diff情况,并没有什么实质性大的影响。
改的话,是让前端把颜色和加减号的标识,改成符合现在“左侧新右侧旧”的逻辑,还是直接把代码版本改成符合程序员直觉的“左侧旧右侧新”?
2. 谁来查看diff?
必然是开发人员了,在上线时,业务和产品经理一般也不会关注代码配置的差异情况,所以从这个角度上来说,版本对比的功能,还是要符合开发人员的阅读习惯,也就是后端同事说的,要符合开发人员的直觉。
3. 修复成本多高?
在和开发同事沟通后,如果想要把代码配置改成符合直觉的左侧旧版本,右侧新版本,只需要左右两侧重新取数就行,修改成本很低。
而要修改颜色和加减号的标识逻辑,需要重新调研组件中是否可以修改,成本较高,且还不一定能改。
综合考虑后,还是决定让开发同事直接将代码配置,改成符合直觉的左侧旧版本,右侧新版本。
六、如何改进?
- 加深对技术的了解,起码要知道技术实现的逻辑,让自己能够多视角的思考问题;
- 产品开发完成后走查时,要更加细致和全面,不仅要看是否实现了需求,还要看需求实现的方式和效果,以及对整体全局的影响,比如是否会因为一个功能的上线,影响其他功能。
本文由 @向上的小霍 原创发布于人人都是产品经理,未经作者许可,禁止转载。
题图来自Unsplash,基于CC0协议。
该文观点仅代表作者本人,人人都是产品经理平台仅提供信息存储空间服务。
- 目前还没评论,等你发挥!


 起点课堂会员权益
起点课堂会员权益







