原型说明咋写-描述列表
开发吐槽原型说明不清晰,领导催促原型要快细节再说,真是夹缝中生存的产品。今天教大家一个方法,既快又全。

对原型规范&说明模板不明白朋友,可查看:如何解决原型说明写不全?
本期组件:描述列表
组件概述:展示多个只读字段的组合,通常用于描述详情内容
一、约定基础样式
本节主要与研发约定默认实现内容,通过规范文档维护。
1、文字样式:注意文字边距,居左排版,标题浅色文字、内容深色文字
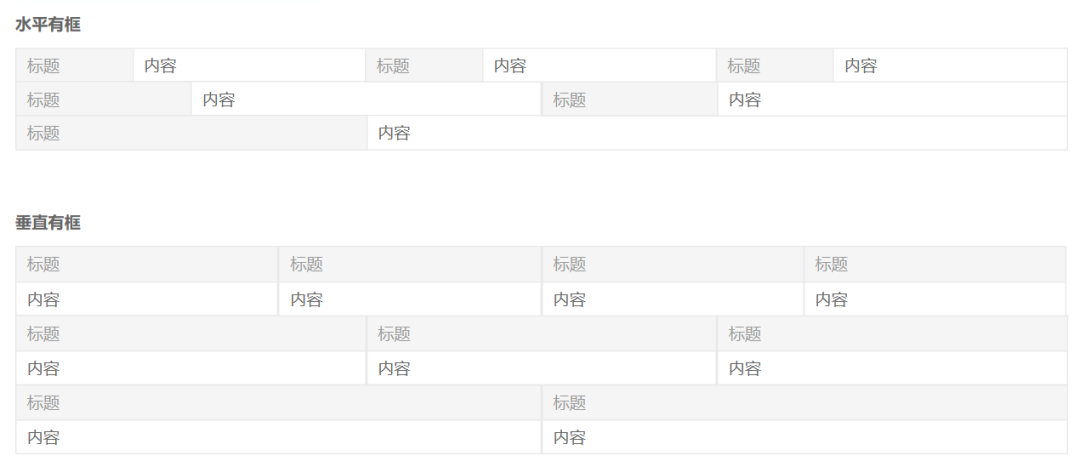
2、有框列表排版样式:比较适用结构复杂的描述列表,实际应用中可三列、两列、一列混搭,因无论如何搭配要保持列表完整性,区分为水平、垂直样式:
- 水平列表:左标题右内容排版
- 垂直列表:上标题下内容排版

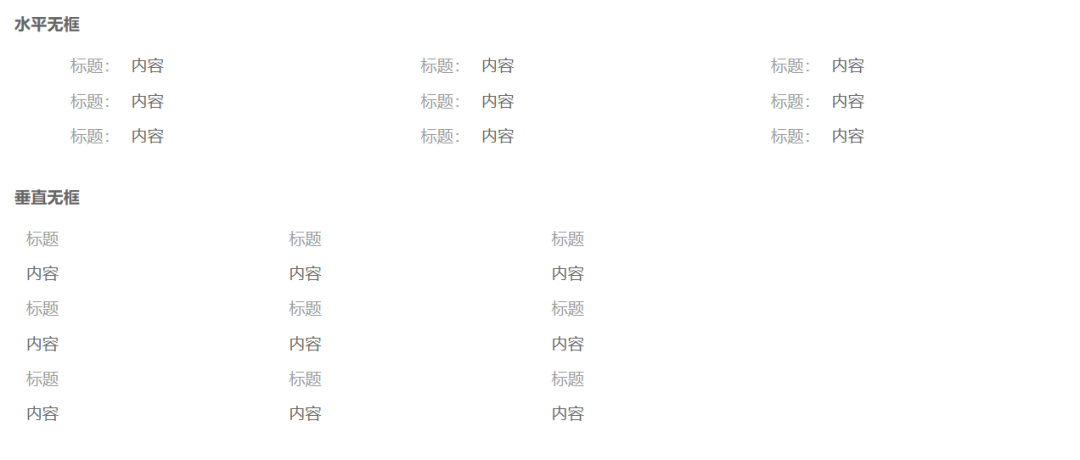
3、无框列表排版样式:因为没有边框划分内容区域,所以适用于结构规则但内容量大的描述列表,区分为水平、垂直样式。
- 水平列表:标题与内容往中间对其,且用冒号隔开
- 垂直列表:标题与内容左侧对齐

4、异常情况:内容超出(拓展/省略,点击弹窗显示)、内容为空,可参照《文本组件-基础交互》
二、约定基础交互
1、响应式布局
- 窗口大小变化,需按比例调整宽高
- 展开溢出内容,高度需跟随变化
三、约定可控参数
本节主要与研发约定原型中可控制的参数,也通过规范文档维护。文中会提供示例参数,及参数填写说明。
1、整体无需可控参数,如确需对整体进行说明,可切换为“动态面板”进行描述
2、“内容”中放置的不止文本,还可能是标签、图像等,依据放置的组件,使用对应说明模板
3、建议每个数据都做描述,再简单的数据也写一遍,以防团队理解不一致
四、输出说明模板
组件名称前加个“规范”,便于团队识别规范组件;模板可直接写入注释,并存为Axure/墨刀元件库。
原型组件可从“约定基础样式”中取。
本节以水平有框为例,“内容”使用组件以“文本”为例:

- 组件名称:规范-文本
- 数据来源:
- 显示行数:3
- 溢出方案:末尾省略/末尾省略
- 是否标记:无需标记/见原型标记方式/子项列出
结语
本系列持续更新,喜欢的朋友请点个【关注】或【收藏】,您的鼓励是我们持续分享的动力。
本文由 @产品工具库 原创发布于人人都是产品经理。未经许可,禁止转载
题图来自Unsplash,基于 CC0 协议
该文观点仅代表作者本人,人人都是产品经理平台仅提供信息存储空间服务。
评论
- 目前还没评论,等你发挥!


 起点课堂会员权益
起点课堂会员权益






