Axure高保真教程:用中继器制作知识图谱
这篇文章里,作者介绍了如何在Axure里用中继器制作制作一个动态图谱,想了解如何实现这一效果的同学们,可以来看一看。

知识图谱是一种将知识以图形方式组织和表示的方法。它由节点和边组成,节点代表实体(如人物、地点、概念等),边表示这些实体之间的关系。知识图谱旨在捕获丰富的语义信息,使得计算机能够理解和推理出不同实体之间的关联性,从而支持更智能的搜索、推荐、问答等任务。
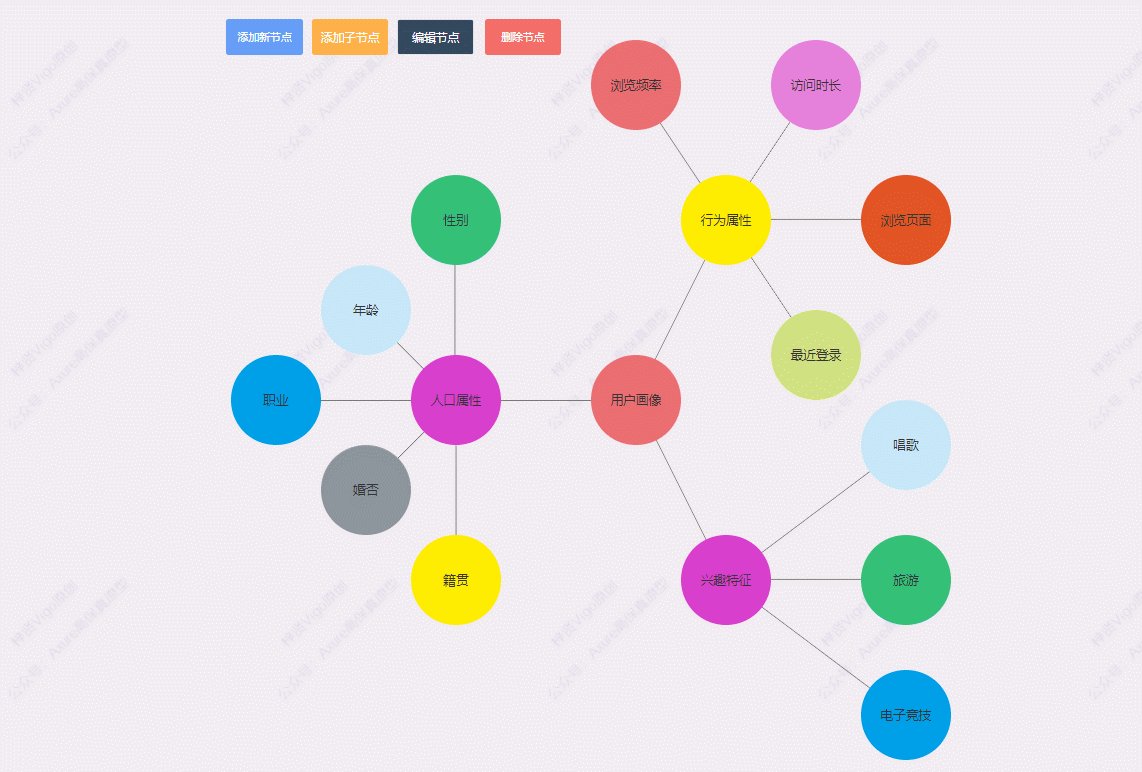
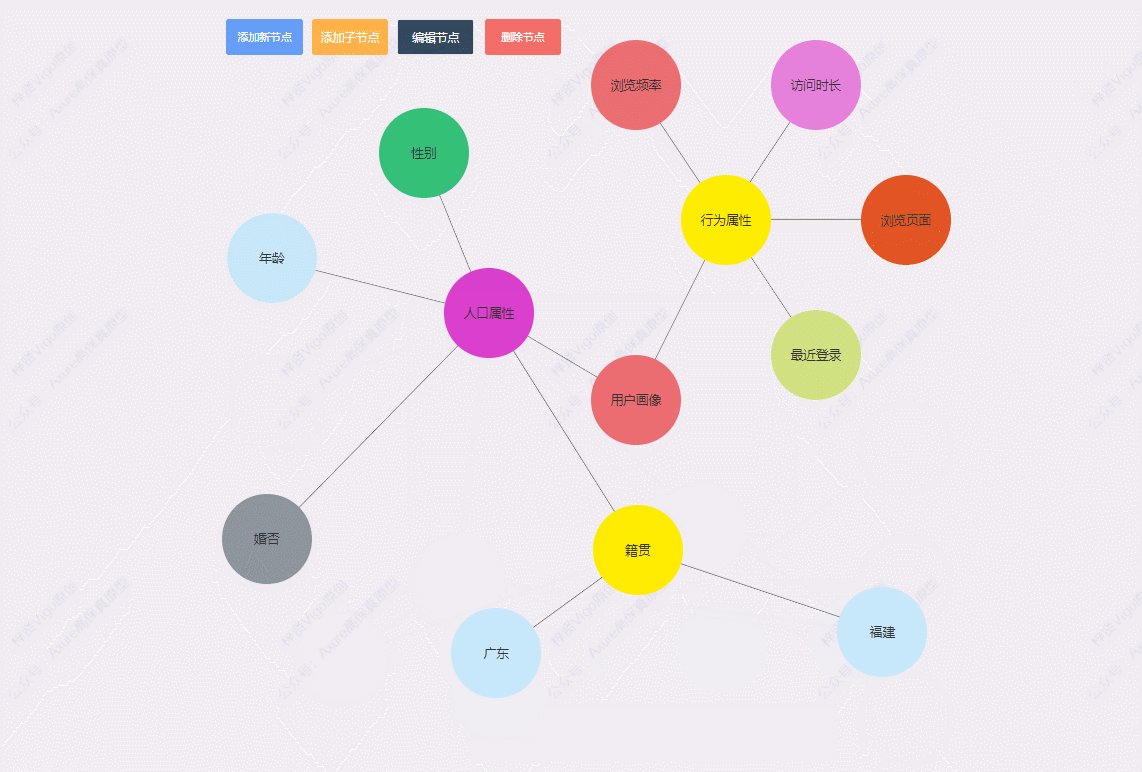
所以今天作者就教大家怎么在Axure里用中继器制作制作一个动态图谱,包括拖拉拽移动、编辑、增删改等效果,具体效果如下所示:
一、效果展示
1)拖拽移动——鼠标拖动可以移动节点,对应连接线的长度和角度会自动调整。
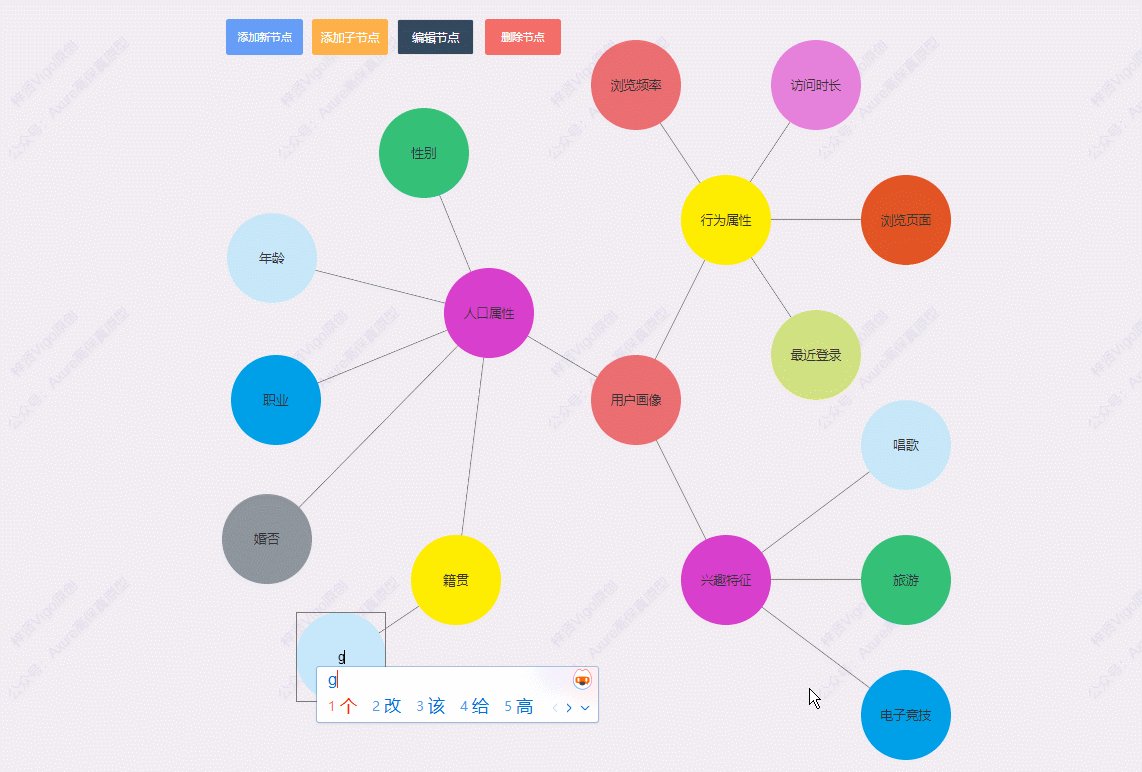
2)修改节点内容——鼠标单击可以选中对应节点,选中后点击编辑节点按钮(也可以通过鼠标双击来编辑),修改节点的文字内容。
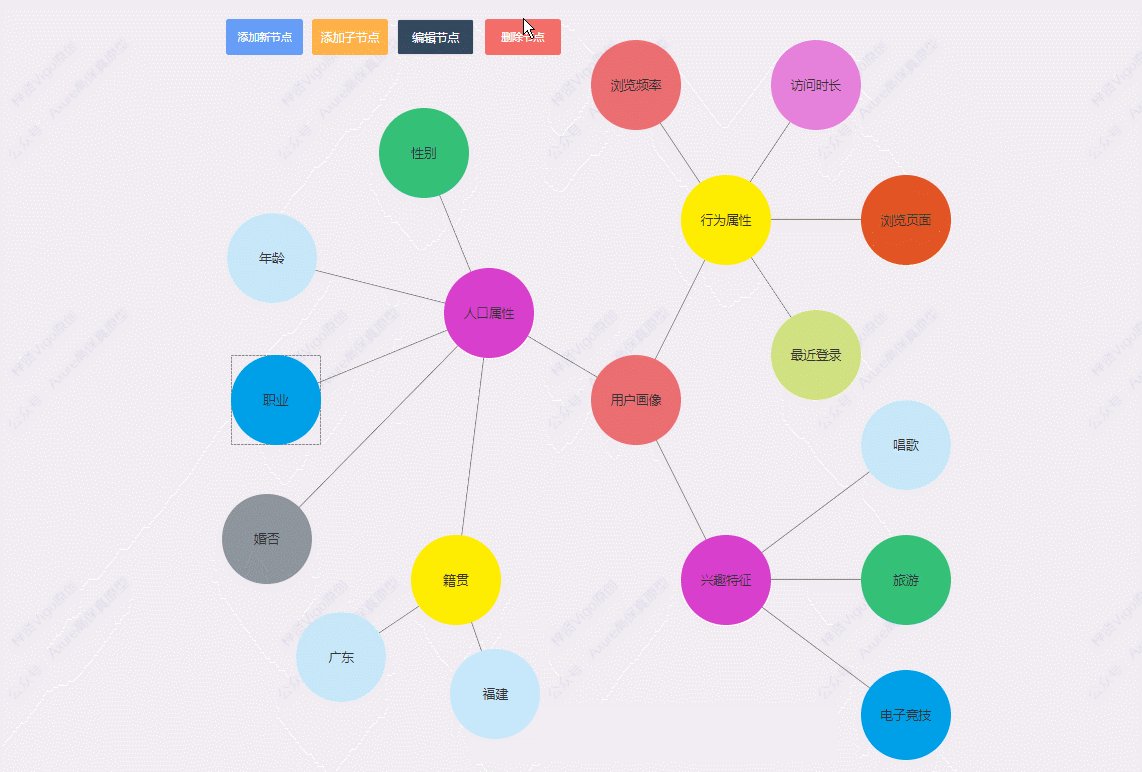
3)添加子节点——鼠标单击可以选中对应节点,选中后点击添加子节点按钮,可以添加该节点的子节点。
4)删除节点——鼠标单击可以选中对应节点,选中后点击删除节点按钮(也可以通过按键盘的delete键),确认后可以删除该节点。
5)删除父级节点——鼠标单击可以选中对应节点,选中后点击删除节点按钮(也可以通过按键盘的delete键),确认后可以删除该节点以及对应的子节点。
6)添加新节点——鼠标点击添加新节点按钮),可以添加一个全新的节点。

二、制作教程
1. 材料准备
1.1 图谱部分
图谱部分我们主要用到中继器,中继器里面放置圆形、水平线、输入框,矩形。
圆形如果需要多种颜色的,可以将对应颜色的圆形放置在同一个动态面板不同的state里。
输入框默认隐藏,背景颜色为透明。
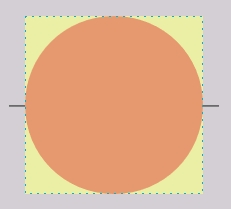
矩形的话一个是主要做背景矩形,选中效果,默认隐藏,在顶部还要放置一个是默认透明的圆,用于遮挡输入框,后续通过双击或者编辑按钮,才能修改内容。
如下图所示摆放。

中继器表格我们需要一下几列:
- text:对应图谱圆里的文字内容
- x:该圆圆心对应的x坐标值
- y:该圆圆心对应的y坐标值
- bgcolor:圆的颜色
- fuji:该圆对应的父级节点,例如广州的父级节点填广东
- fx:父节节点圆心的x坐标值
- fy:父节节点圆心的y坐标值
- bianji:默认为空即可,后续用于选中编辑哪个圆的

我们填写的时候其实填写前4列即可,后面三列fuji、fx、和fy,我们是复制对应父节点前三列的数据。
1.2 其他部分
其他部分的话,主要包括按钮,提示弹窗,新节点和新子节点的辅助圆(和图谱一样大小的,默认隐藏),记录文本(默认隐藏),这种辅助类的元件,这些在摆放在中继器外部即可,弹窗默认隐藏。
2. 设置交互
2.1 通过中继器来控制图谱
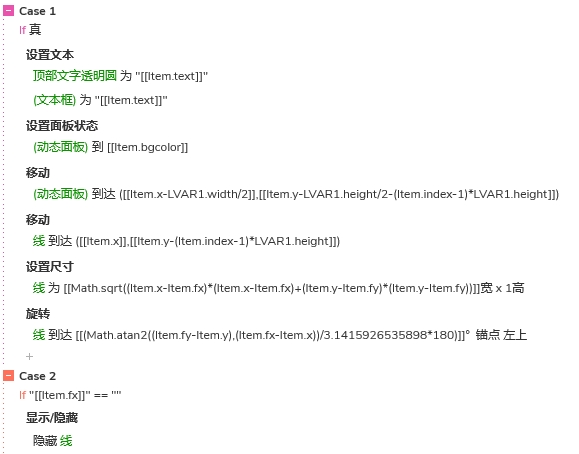
① 设置文本
在中继器每项加载时,我们用设置文本的交互,将中继器表格text列的值设置到顶部的透明圆,以及输入框里。
② 设置圆的颜色
用设置面板状态的交互,根据bgcolor列填写的颜色,设置到对应的动态面板里。
③ 移动圆到对应位置
我们用移动的交互,设置圆心到达x和y列对应的坐标值位置,这里需要注意的是:
- 到达的位置不能直接是xy的位置,因为那是圆心坐标,他的坐标应该要减去一般的宽度或高度;
- 中继器是一行行来的,如果是第二行要减去第一行的高度,第三行要减去前两行的高度,所以我们需要用index函数获取在第几行,然后减去前面累计的高度即可。
④ 移动水平线
用移动的交互,根据xy列的坐标值,设置线移动到对应的圆心为位置,这里需要的也是中继器是一行行来的,如果是第二行要减去第一行的高度,第三行要减去前两行的高度,所以我们需要用index函数获取在第几行,然后减去前面累计的高度即可。
⑤ 设置水平线的长度
我们用两点间距离公式d = √((x2 – x1)^2 + (y2 – y1)^2),根据xy列和fxfy列两个圆心的值,就可以求出线段的长度,然后用设置尺寸的交互,设置水平线的长度。
⑥ 设置水平线的角度
同样我们,根据xy列和fxfy列两个圆心的值,通过三角函数,可以用Math.atan2(y2-y1,x2-x1)*180/π来计算出两个点之间的角度,然后用旋转的交互,将线段设置到对应的角度,这样两个圆之间的线段就连成线了。
这里要注意的是,第一个最高级的圆是没有父节点的,所以我们要增加一个条件判断,如果fx为空值时,就是没有父节点,这个圆就不需要链接线,我们用隐藏的交互,将他隐藏即可。

这样图谱就出来了。
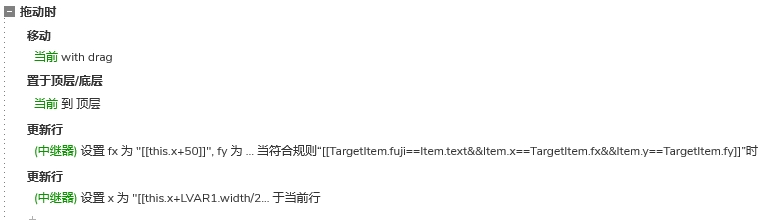
2.2 拖拉拽移动圆
我们把中继器里圆组合(除了水平线)转为动态面板,因为只有动态面板有拖动时的事件。
鼠标拖动动态面板时,我们用移动的交互,让他跟随移动即可。
一般我们会把拖动的组合置顶,这样不会被其他圆挡住。
拖动的时候我们还要实时更新中继器表格里记录圆心的坐标值,我们用更新行的交互就可以了,更新的话要更新两部分内容,第一个这个圆是父节点,我们要更新他的子节点的fx和fy列的值,更新为现在圆心的坐标即可;其次是更新当前行圆心x和y列的值,同样是更新为现在圆心的实时坐标即可。

2.3 添加新节点
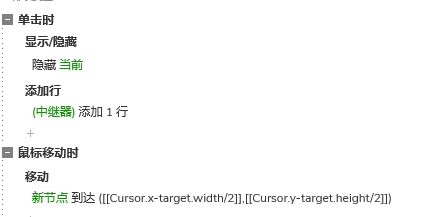
鼠标单击添加新节点的时候,我们用显示的交互,显示辅助圆,然后用移动的交互,将辅助圆移动到圆心对应鼠标指针的位置,这里鼠标指针的坐标值可以用cursor函数获取.
鼠标在新节点圆里移动时,我们用移动的交互,将始终保持圆心跟随鼠标指针的位置,这里和上面的交互是一样的,这样新的圆就可以跟随鼠标移动了。
这里有时候鼠标移动的太快,圆可能跟不上,导致鼠标移出了圆无法继续跟随,我们在页面鼠标移动时增加移动圆的交互,就可以避免这样的情况。
当鼠标单击圆时,就是我们想把圆放在这个位置,所以我们用添加行的交互,在中继器里增加一行,里面填写对应列的内容即可,text可以填写默认文字例如新节点,然后xy是填写圆心的位置,就是鼠标指针的x和y坐标值。因为是新节点,所以后面的fuji、fx、fy都不用填写。

2.4 添加新子节点
添加新的子节点和上面大体相同,不同的是,添加之前,你要先选择并记录父节点。
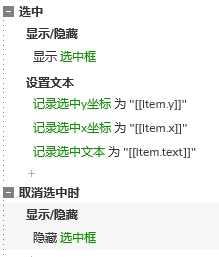
鼠标单击父节点时,我们用要将底部的选中框显示出来,这样才知道哪个被选中,并且记录下选中元的x、y和对应的文本值,这个直接用设置文本的交互即可。
这里因为选中的圆只能有一个,选中下一个的时候,上一个就应该取消选中,我们要通过选中的交互串联上面的交互,我们先把顶部透明圆设置一个选项组,这样就只能选中一个了。鼠标单击节点时选中这个圆,然后显示选中框,记录对应的文本;取消选中时,就隐藏选中框即可。

鼠标单击添加子节点按钮时,我们首先要判断,有没有文本被选中,我们可以根据记录文本的值是否为空来判断,这里最后在中继器每项加载时的第一行一开始的时候,我们用设置文本的交互将他设置为空。那后面选中之后,就会记录下文字。
如果文字等于空,就是没有选择父节点,我们显示的交互,显示提示弹窗即可;
如果不为空就是已经选择了父节点,我们和上面添加新节点的交互是一样的,首先显示新子节点对应的圆,让圆跟随鼠标移动,鼠标单击时隐藏圆,添加新行,这里跟前面的内容都是一样的,就不重复了。
我们只讲不同点,不同点是添加行的时候,前面添加新节点因为没有父节点,所以fuji、fx、fy都不用填写,这里添加子节点有父级,我们要把父级对应的文字,圆心的xy坐标填写进去。上面我们用设置文本的交互,记录在三个文本标签里,这里用变量获取就可以了。

2.5 编辑节点内容子节点
鼠标点击编辑按钮时,其实和前面添加子节点一样,先要判断是否已经选择了节点,如果没有选择,就显示提示弹窗;
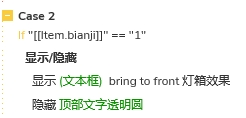
如果选择了,我们用更新行的交互,将bianji列的值更新为1,我们要通过bianji列的值来控制输入框是否显示。在中继器每项加载时,如果编辑列的值等于1,就显示输入框,隐藏顶部遮挡的圆。

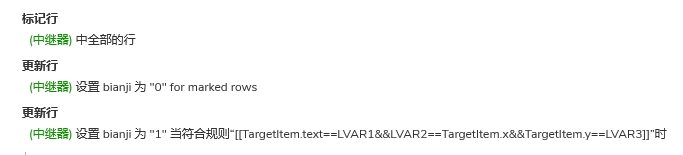
这里要注意的是,在更新行之前,因为前面可能有些行是刚刚编辑完成的,就是已经存在行bianji列的值为1,我们要先将他清空,我们可以先标记所有行数据,然后更新全部标记行,将bianji里的值更新为0,。然后再将当前行bianji列的值更新为1。这样处理后,biaoji列的就仅有选中圆对应行是1。

另外,我们也可以在鼠标双击圆时进入编辑模式,交互和上面的是一样的。
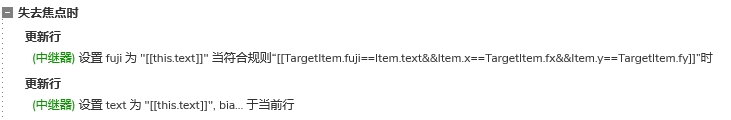
输入框失去焦点时,就是编辑完成了,我们用更新行的交互将输入框里的值更新回中继器表格里即可,这里和上面一样,更新的话要更新两部分内容,第一个这个圆是父节点,我们要更新他的子节点的fuji列的值,例如广东改名为广东省,广州那行里fuji记录的还是广东,所以要先把对应的fuji列的内容更新为现在输入框里最新的值;然后是更新当前行text列值,同样是更新为现在输入框里最新的值即可。

2.6 删除节点
鼠标单击删除按钮时,其实和前面添加子节点一样,先要判断是否已经选择了节点,如果没有选择,就显示提示弹窗;
如果选择了节点,就显示确认弹窗,鼠标点击确认按钮时,用删除行的交互删除,这里我们也是和上面一样,首先要删除fuji列的和记录要删除的节点名称,其实就是子节点;然后再删除当前节点。

最后如果希望按键盘的delete键也可以删除,我们只需要在页面按钮按下时,用触发的交互,触发上面删除的交互即可。

这样我们就完成了中继器制作动态知识图谱的原型模板,后续使用也很方便,只需要在中继器表格里维护图谱的相关信息,预览时就可以自动生成包括拖拉拽移动、编辑、增删改等交互效果。
那以上就是本期教程的全部内容,感兴趣的同学们可以动手试试哦,感谢您的阅读,我们下期见。
本文由 @AI产品人 原创发布于人人都是产品经理,未经许可,禁止转载
题图来自 Unsplash,基于 CC0 协议
该文观点仅代表作者本人,人人都是产品经理平台仅提供信息存储空间服务。
- 目前还没评论,等你发挥!



 起点课堂会员权益
起点课堂会员权益
 B端产品需要更多地依赖销售团队和渠道合作来推广产品,而C端产品需要更多地利用网络营销和口碑传播来推广产品..
B端产品需要更多地依赖销售团队和渠道合作来推广产品,而C端产品需要更多地利用网络营销和口碑传播来推广产品..















