B端设计|表单规划
B端的表单规划该怎么做?作者以新生儿访视信息为例,分析在设计信息录入和查阅表单时,需要关注的三个关键方面,一起来看看吧。

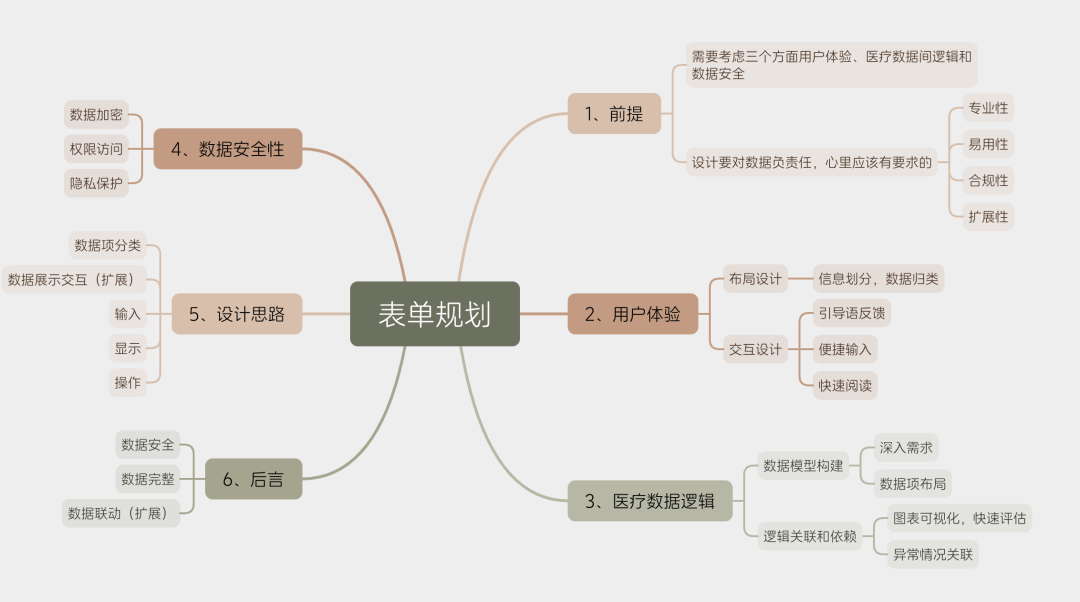
老规矩哈,以web端为主,以新生儿访视信息为例。在设计信息录入和查阅表单时,首要关注用户体验、医疗数据逻辑以及数据安全这三个关键方面,设计时需秉持严谨负责的态度,确保界面友好、数据专业、符合法规要求且具有良好的扩展性。要不然几百个数据指标,眼都看花了。
也可直接看文末的结构图。
设计要对数据负责任,心里应该有要求的。
- 清晰易用:设计应确保医护人员在复杂忙碌的环境中能够快速、准确地录入和查阅新生儿访视信息,在界面布局上要清晰,操作流程上直观可达,这些都是基本盘哈。
- 行业专业:设计的数据排列遵循医学规范习惯和行业标准,确保所涵盖的数据项能全面、专业,符合要求。
- 合乎法规:遵守相关法律法规,尤其是涉及个人隐私保护的规定,确保数据的安全存储与传输。
- 灵活扩展:设计需具备一定的灵活性,好比数据字段长度,能够适应未来业务拓展或数据项调整的需求。
一、用户体验
确保医护能高效、准确、舒适地填写查看表单,提高数据质量,降低漏填、弃填率。
1. 界面设计与布局
布局上,将访视信息划分逻辑清晰的区块,数据项要归类,特别很多必要的数据项信息。
2. 交互设计
- 引导与反馈:提供详细地填写指南和示例,比如必填项、数据格式等进行清晰标注。实时验证输入,提供错误提示和纠正方式,如出生日期、体重等数值范围校验。
- 便捷输入:利用日期选择器、计量单位转换器、多选框等现有的控件简化输入过程。比如是连续访视,那么可以提供复制上一次访视部分数据的功能,减少重复录入。
- 快速查阅:可以设置快速入口处,医生可直接跳转至重点关注的数据区域。
二、医疗数据逻辑
保证表单数据项结构合理,数据项之间可能有逻辑关联,符合操作、阅读需求,支持有效决策,提升医疗服务质量和效率。
1. 数据模型构建
- 深入需求:深入了解新生儿访视流程,明确数据采集项,梳理出完整的数据需求清单,包括生长发育、体格检查、喂养情况、疫苗接种记录等等信息。
- 数据布局设计补充:根据需求构建数据项之间布局样式,即便是跨数据项归类,也要能让操作者顺畅阅读,明确数据字段长度及其属性,如体重(数值、单位、测量日期)、等,确保这个结构能够满足访视记录和健康管理需求。
2. 逻辑关联与依赖(扩展)
- 生长曲线计算与展示:如果多次访视的话,考虑着图表趋势更直观。根据录入的体重、身长等数据自动计算生长曲线,并在图表中直观展示,支持医生快速评估新生儿发育状况。
- 异常情况关联:当记录异常体征或喂养问题时,能够自动关联一套体系的问题跟踪模块,比如喂养和大便、呕吐、肛门关联情况,便于医生制定干预措施和追踪改善情况。
三、数据安全性
遵守相关法律法规,保护患者隐私,防止数据泄露,维护医疗机构信誉,规避法律风险。
这个要牢记,设计的时候多嘴问问姓名、手机号、地址、邮编啥的需要不要脱敏。
1. 数据加密,问了下开发朋友
- 传输加密:使用HTTPS等安全协议,确保访视数据在网络传输过程中不被窃取或篡改。
- 存储加密:对新生儿数据(如身份信息、健康状况、疫苗接种记录等等)进行加密存储,即使数据库遭入侵,也无法直接读取原始信息。
- 数据显示:对敏感数据进行脱敏显示,获得权限管理员才能查看。
2. 权限访问管理
- 用户认证:实施强身份验证机制,确保只有授权的医生和家长才能访问访视记录。
- 角色权限划分显示相应数据:根据用户角色(如医生、护士等)设定不同的数据访问、编辑和查看权限,防止未经授权的操作。
- 操作记录:记录所有对访视数据的访问、修改操作,以便追溯数据变动历史,及时发现并处理异常行为。
3. 隐私保护
脱敏处理:对公开查询、统计分析等场景下的数据信息进行匿名化处理,保护个人隐私。

四、设计思路
表单不仅要满足数据输入输出的便捷性和准确性,还要充分考虑数据展示的直观性和有效性。
1、数据分类
- 基本信息:包括新生儿姓名、性别、出生日期、出生体重、身长、头围、胸围等基本生理性指标,以及父母姓名、工作单位、联系方式等家庭信息。
- 新生儿的生长发育:包括现在体重、现在身长、前囟、现在头围的增长曲线,(甚至运动、认知、社交等能力的发展评估)。
- 健康状况:包括体温、心率、呼吸频率、皮肤、眼睛、耳朵、口腔、脐部、生殖器、四肢等全身检查结果,以及疫苗接种、疾病筛查、过敏史等健康相关记录。
- 喂养情况:母乳喂养、人工喂养的频次、量、是否顺利,是否有吐奶、腹泻等情况。
- 指导建议:针对新生儿的健康状况、发育水平、喂养问题等,提供的护理建议、营养指导、早期干预措施等。
- 访视信息:转诊、随访机构、科室、医生等信息。
2、数据展示交互(扩展)
对于复杂或重要的数据,可以设计交互式展示方式,增强数据的可读性和实用性,助力科学决策和个性化指导。考虑医生实际工作场景,深入了解(一般来源项目经理)并尊重医生的工作流程和习惯,尽量贴合其日常诊疗过程。可自定义:允许医生个性化定制界面布局、快捷方式等,满足不同医生的独特需求。
3、输入
易用性(扩展):支持快捷操作,自动补全、历史记录等功能,提升医生录入效率。
- 能选择就不手动输入
- 能暴露就不隐藏
- 能简洁就不要花里胡哨
- 能注释就不要复杂
- 能组合就不分散
提供合适的输入控件,以适应不同类型的医疗数据输入需求。
实时或者提交前对输入数据进行合法性校验,确保数据准确无误,特别是手机号、邮编等格式,并给出明确的错误提示。
4、显示
- 信息可视化(扩展):对于复杂的数据,可采用图表、时间线等形式进行可视化展示,帮助医生快速理解患者的健康状况变化。
- 可读:保证字体大小、颜色对比度适合长时间阅读,避免装饰干扰信息识别。
- 层次结构:利用标题、模块等方式展现数据层次关系,方便医生对信息的快速理解和分析。
5、操作
- 操作便捷:简化操作路径,尽可能减少点击次数。
- 强化反馈:提供及时的操作反馈,让医生明确了解系统运行响应。
最后几点
- 数据安全:严格遵守相关法规政策,对患者敏感信息进行加密存储和传输,保障数据安全。
- 数据完整性:与产品经理、项目经理和谐合作沟通,设计合理的数据模型,确保采集到完整的医疗数据,能够支持后续的数据分析和研究。
- 数据联动(扩展):实现各表单间的关联和联动,如诊断结果可以影响治疗方案的选择,既提高效率又降低出错率。
- 在空间利用和信息组织上,设计时力求纵向节省空间,横向加强信息组合和关联,使得页面布局更加紧凑有序,有效地提升了信息密度和使用效率。

专栏作家
Ychen,微信公众号:B端设计啊呜,人人都是产品经理专栏作家。专注于医疗大数据B端产品设计领域。
本文原创发布于人人都是产品经理,未经许可,禁止转载。
题图来自Unsplash,基于 CC0 协议。
该文观点仅代表作者本人,人人都是产品经理平台仅提供信息存储空间服务。
- 目前还没评论,等你发挥!


 起点课堂会员权益
起点课堂会员权益
 产品经理的职业发展路径主要有四个方向:专业线、管理线、项目线和自主创业。管理线是指转向管理岗位,带一个团队..
产品经理的职业发展路径主要有四个方向:专业线、管理线、项目线和自主创业。管理线是指转向管理岗位,带一个团队..
















