用户增长框架与实战(7):流量承接
本篇文章在讲解用户增长框架与实战的流量承接,主要内容为提高效率与增加深度。如果对内容感兴趣就继续看下去吧~

本篇文章在讲解用户增长框架与实战的流量承接,主要内容为提高效率与增加深度。如果对内容感兴趣就继续看下去吧~
从上游媒体到下游业务的landing page,是把用户从原本的行为中切过来,过渡越接近用户原本习惯,效率越高。上游媒体有多种情况,若是比较垂直的媒体,用户行为很可能接近漏斗模式。我们暂且忽略上游特性,讨论其他共性的问题。
可能很多人以为landing是指landing page,而且因此把landing page单独建立一个产品团队,跟首页、搜索、详细、结算、购物车等并列。但是根据我的理解,从点击创意开始,整个session都是landing要讨论的范围。因此无论用户进入哪个产品模块,内容都需要符合以下三个原则: 跟被点击的产品相关,符合用户画像,爆款。
由于这个业务场景面向的是非忠实用户、偏新手用户,流量承接要做到两件事情:提高效率,增加深度。
一、承接效率
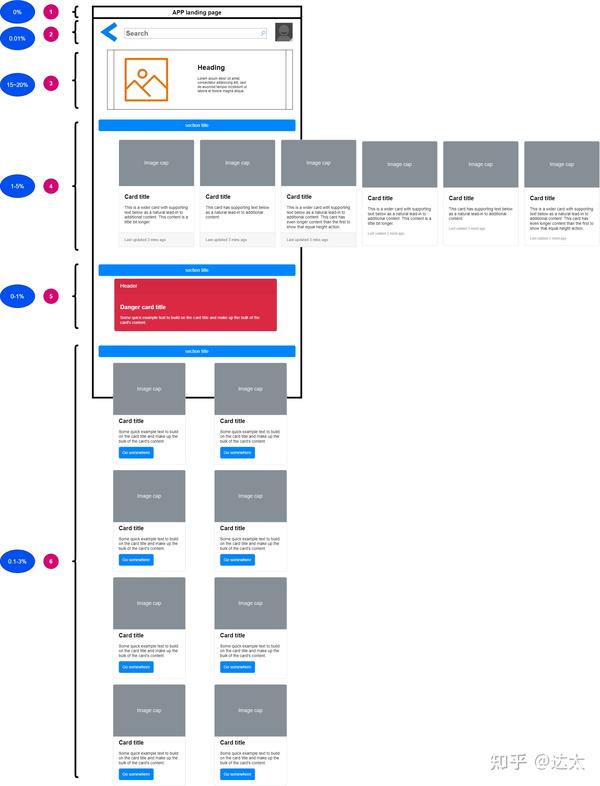
我提出的模型是”有效信息密度”,计算公式=有效信息总量÷用户时间。无论用户访问深度在哪,当前阶段,用户真正需要的信息是什么?在短时间内,能否让用户获得更多?比如在我接手之前,产品团队的方案是这样的。

- APP页面的标题
- 主要是搜索框,搭配了返回按钮和“我的”
- 主内容,为了承接流量,跟创意挂钩。(所谓的所见即所得)
- 算法逻辑A的相关内容
- 其他模块,非特指,这里可能有很多种模块
- 算法逻辑B的相关内容。
问题出在哪里呢?

二、有效性的量化
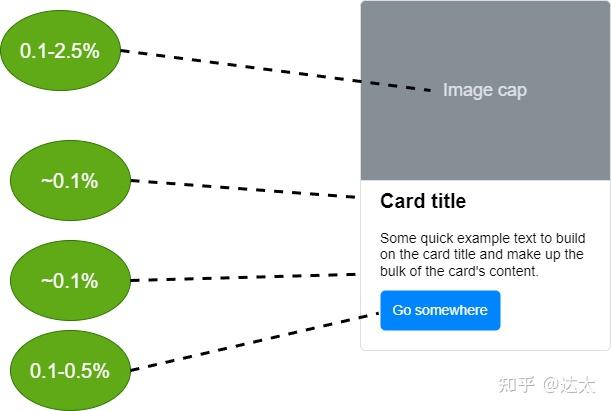
上图中蓝色部分是整个模块的有效性计算结果。下图中绿色部分是模块下面具体某一个元素的有效性。暂时不透露具体公式。评估的方式可以有多种,只要理解了底层逻辑就可以开发自己的公式。

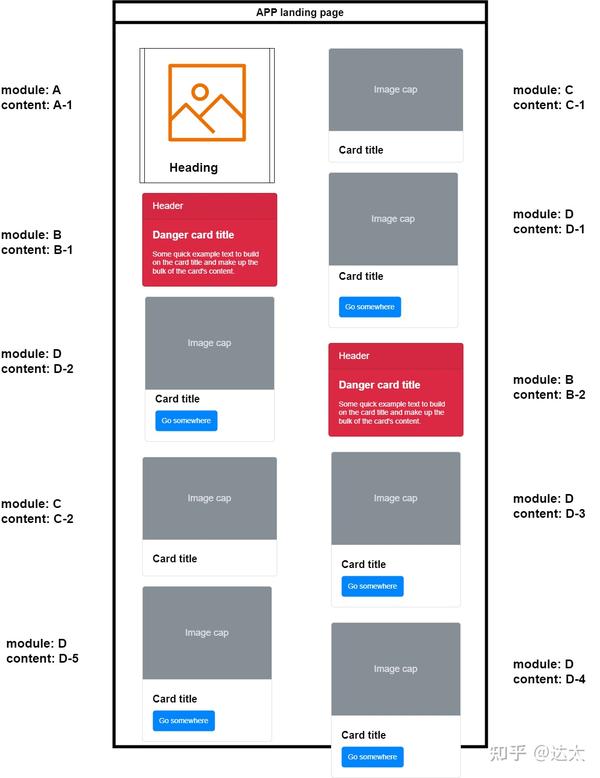
解决方案UE如下,主要三点:
- 统一标的呈现UE(标的,比如某一个SKU,某一个voucher,某一个KOL)
- 删减无效元素(比如搜索框,后面我会说搜索应该怎么做)
- 算法按照业务漏斗分层和每一层目标统一控制展现概率(比如module B在某种情况下,几乎应该0%概率)

其实从哪里“借鉴”来的,大家都能看出来。但是千万不要只看结果简单,关键是底层逻辑和思考过程。由于改进是逐一进行的,没统计完整打包的效果。每个元素和大模块的调整,对转化率提升的帮助从1%到10%不等,但都是和“有效性”这个过程参数成正相关的。
本文由 @达太 原创发布于人人都是产品经理。未经作者许可,禁止转载
题图来自Unsplash,基于CC0协议
该文观点仅代表作者本人,人人都是产品经理平台仅提供信息存储空间服务
- 目前还没评论,等你发挥!


 起点课堂会员权益
起点课堂会员权益







