完全基于个人理解的海外产品运营(分析判断+产品设计)
在明确运营目标之后,我们需要知道,为了实现目标,我们可以采用怎么样的方式,进而确认如何展开相应的产品设计。这篇文章里,作者便做了产品设计维度的相关分享,不妨来看一下。

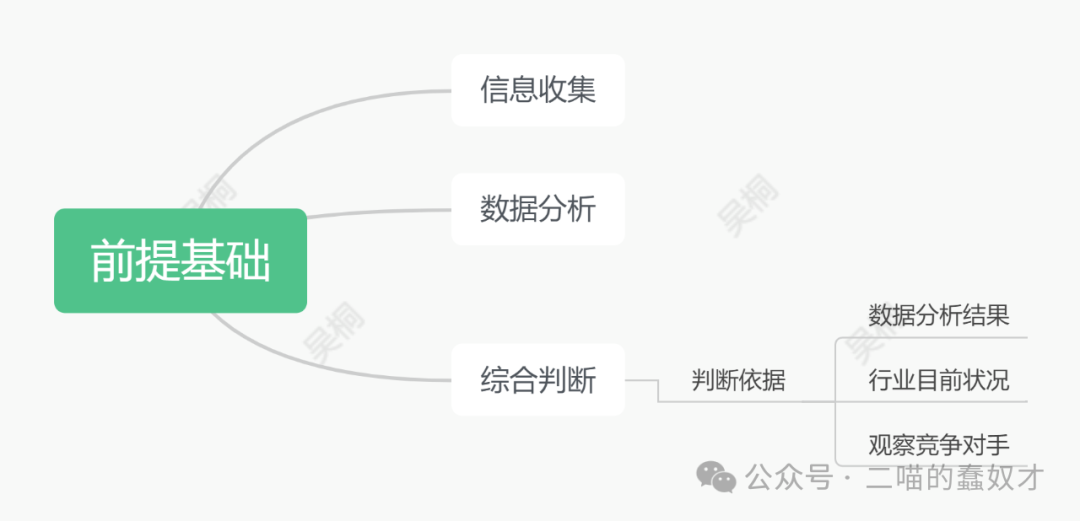
通过数据分析之后,已经初步得出了一些方向性的结论,明确了运营的目标。那么如何来实现目标呢?这就涉及了后续的两个步骤了,首先我们要结合数据分析的结果和一些其他条件进行综合判断,确定我们为实现目标需要采用什么样的方式;然后再根据确定的方式,进行相应的产品设计。
一、综合判断

为什么要在明确了数据分析结果和运营目标之后,还要对得出的结论进行综合判断呢?道理其实也简单,多了解行业状况,多观察竞争对手,往往可以避免掉入很多“坑”,同时还可以为后续的设计找到更多的参考和借鉴。
比如,在之前运营的某个屏幕录制产品中,截图功能的使用占比很高,这个功能其实是一个免费功能,如果单单从转化的目的出发,将截图的功能改为收费,是有希望提高产品整体转化率的。
这看似是一个合理的决定,但如果留心了解市面上截图工具的运营方式,以及竞争对手所采用的运营策略,就很容易判断出,这个决定是不合适的,这时候我们又仔细分析了一下用户来源以及功能使用情况,发现如果将截图的功能改为收费,那很有可能导致安装量的暴跌,同时导致截图功能的使用率下降,还会间接降低用户留存。
在数据分析得出一个结果后进行综合判断其实并不是一件容易事,就我个人来说,在完成一份数据分析之后,精神状态是相当兴奋的,心里有一股强烈的冲动想要抓紧时间把后续的事项展开。如果大家也是这样,那么这一步综合判断就更加重要了,因为这一步可以把你拉回到理性上来,对兴奋的神经是一个有效的缓冲,帮助我们更加稳定地开展后续的工作。
重回理性的我们在冷静分析之后,确定要根据之前的数据分析结果和运营目标继续推进的话,我们就需要开始进行产品设计了。
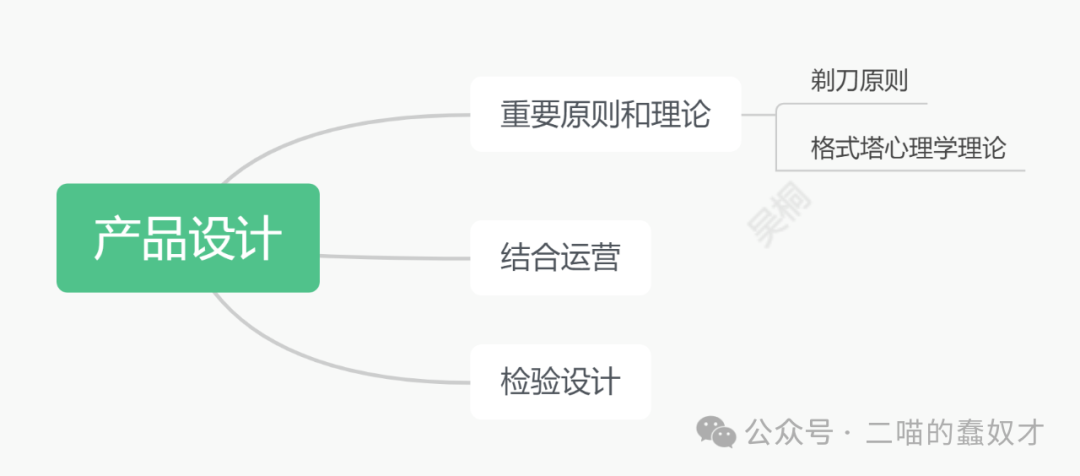
二、产品设计
产品设计是一个非常庞大的命题,这里仅仅讲述一下我个人在实际的产品运营工作中涉及的一些常用的内容。

1. 重要原则和理论
虽然这一部分会有一些抽象的概念,但只要慢慢了解并进行了实践就会发现其实这部分真的很简单,而且非常有效。这里重点介绍两项内容,一是奥卡姆剃刀原则(Occam’s Razor),另一个是格式塔心理学理论(Gestalt)。

1)奥卡姆剃刀原则
剃刀原则最核心的内容就是“如非必要,勿增实体”,这个对产品设计也同样适用。具体的理论产生过程,论证过程,以及社会影响等等内容,就不展开赘述了,大家感兴趣可以自行百度。这里主要说一下为什么从运营角度出发的产品设计需要遵循剃刀原则以及如何在实际设计中应用。
首先,为什么我们要这么做?有些人在设计产品时很容易出现一个问题:他们的设计中到处都是CTA(call to action)的按钮。这样做确实一定程度上增加了交互事件的曝光率,但这也会分散用户的注意力,使其迷失在茫茫的交互暗示中。

那可能会有一些这样的观点:这个页面上这些按钮,我就是认为他们都很重要啊,每一个交互都有不同的功能,全部都展示出来,也很合理呢。
这就要说如何应用了,举个例子,比如下面这个页面,它其实已经比较充分地展示了上述观点的设计效果了。在产品设计时,我们需要从两个不同的角度出发:一个是用户的角度,角色代入一下,如果自己是这个网站的新用户,一打开页面首屏就是七八个颜色艳丽的交互提示,这种感觉多半是不太舒服的;另一个是运营的角度,这个页面是缺少聚焦的,页面设计者并没有很好地突出当前可视范围内的重点,越是每一个都想要,就越容易完全地流失掉。
2)格式塔心理学理论
格式塔心理学理论是一整套相当完备的心理学理论,为了更好地理解后面要说的内容,这里需要简单解释其中的两个观点,就用七巧板来说吧。
① 整体的特性不存在于部分中,而存在于整体中:
七巧板可以拼成一个正方形,这个正方形每条边都是一样长,每个角都是90°,但这并不意味着组成这个正方形的七个部分也都是这样的。
② 整体不决定部分,部分受制于整体:
如果七巧板组成的这个正方形的边长是10cm,那么这七个部分中,每个部分的一条边长是不会超过10cm的。
接着说一下与产品设计相结合的六条理论应用,我们先来看一下原图:
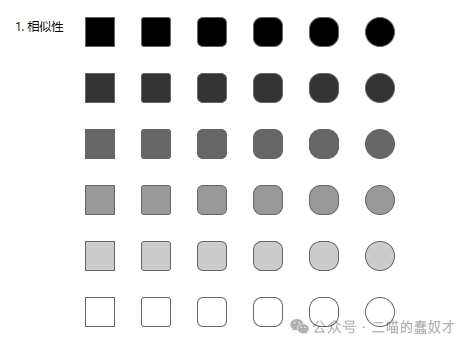
1.相似性
上述是6×6的方块矩阵,每一个小方块是完全一样的,它们看上去是一个整体,如果我们按照某种规律稍加改动,情况就会发生变化。

改变之后,可能每个人都开始用不同的方式给这些“方块”归类了,比如可以根据颜色的变化或者一致性,每个角的圆角弧度的变化或者一致性。在产品设计中,即使页面上会呈现很多的内容,如果我们将其中的一些内容展示出相同的某一种特性,那么用户自然就会觉得,这些特定的内容是属于同一类的。
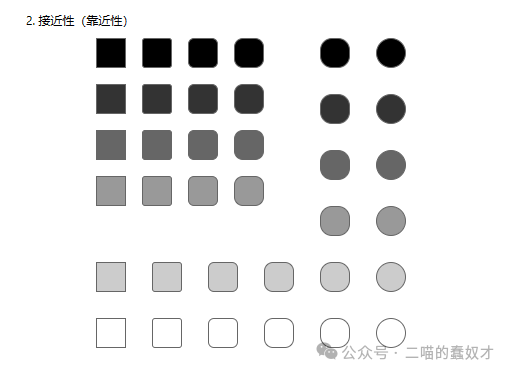
2.接近性(靠近性)
虽然大家对上一个图形矩阵已经有了自己的一套分类方法,但很快大家的意见就会出现高度集中,请看下图:

刻意地减少左上方顺序的4×4个图形相互之间的距离,我们就会得到这样一个图形,相信很多人会自然而然地将6×6的图形矩阵分为两部分:4×4的为一部分,剩下的为一部分。因此,在产品设计中,我们可以考虑避免简单直接元素平铺,利用接近性的原则,将一些内容在界面中聚合起来,这样更容易通过产品来向用户表达或者暗示我们的想法。
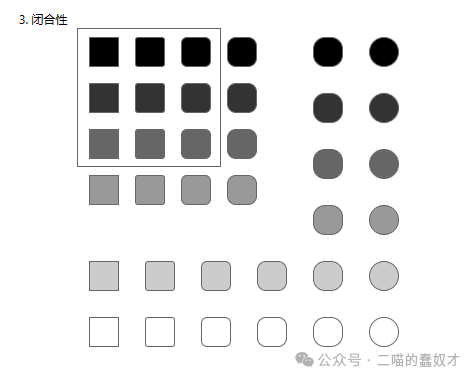
3.闭合性
如果在现在这个图形矩阵的基础上,我们将一部分内容圈起来,又会是怎么样呢?

在4×4的内部,圈出一个3×3,虽然4×4中每个图形都没有发生任何变化,但由于视觉上的分割,3×3变成了一个新的部分。同理,在特定的区域内,引导用户认知或者突出页面重点的方式,也可以是创造一个闭合的设计,加强盒子里面各个元素的关联程度。
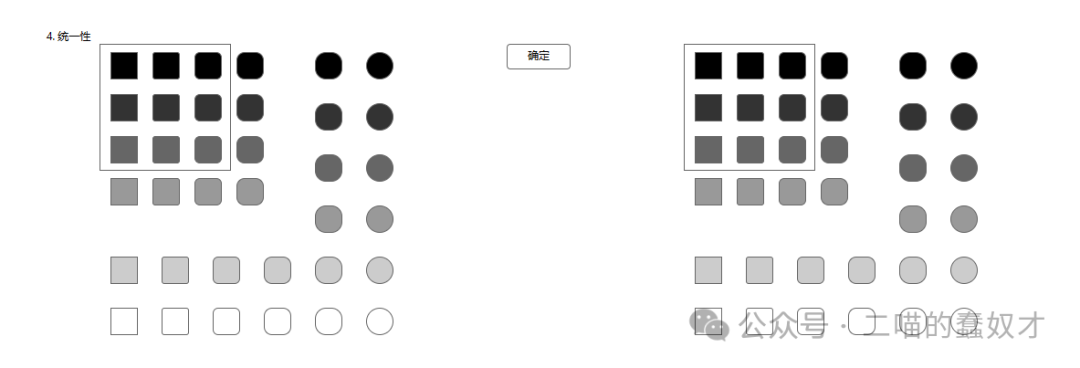
4.统一性
当我们看到两个一模一样的图形矩阵时,我们很有可能会认为,这两个矩阵是同一个人画的,这是人们很难打破的一种认知方式,这来自人们的经验世界。

所以说,如果网站上的页面和客户端中采用的颜色、字体、图标样式都非常接近甚至一模一样的话,用户自然就不会产生很强的排斥性。而如果网站和客户端完全不一样,这其实并不是在给用户制造惊喜,而可能是惊吓,这样的割裂感实在太强了。
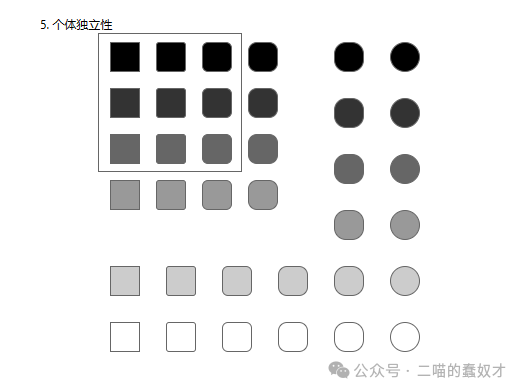
5.个体独立性
回到只有一个图形矩阵的状态,

在这个矩阵中,不论我们看到的是6×6,还是4×4,或者是3×3,我们从中随便抽出两个图形,它们都不是完全一致的。虽然我们把它们通过某种方式组合起来,形成了一个特定的整体,但这个整体里面的每一个个体,都保持着自己的个体独立性。
在产品的设计中,我们也需要格外地关注这个特点,一个产品,作为一个整体而言,内部的个体是否具有它自己的独立性,每一个个体分别具有怎样的功能,如果是完全相同的项,是否可以合并?如果一个个体承载了过多,是否需要拆分?
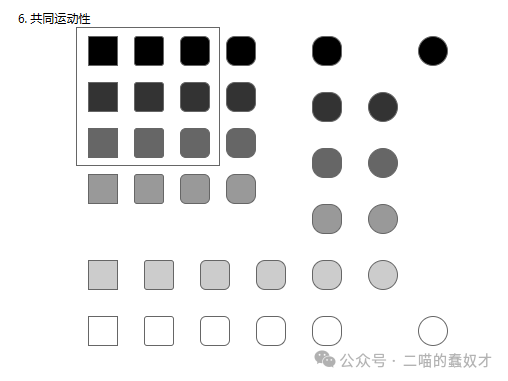
6.共同运动性
仍然是在这个图形矩阵中,如果其他图形都是静止的,只有其中两个图形同步地动了起来,不停地向右跨一步,然后又回到原位,这样持续循环下去;那它们两个会不会被认为是相关联的呢?

一般情况下,答案是肯定的:因为它们存在相同的运动规律嘛。这其实就是共同运动性。在产品设计中,动效是一个非常重要的部分,而如何通过动效,让用户主动地把两个要素联系起来,就可以考虑这个特性了。
关于产品设计的原则和理论就是这么多了,篇幅有限,这些设计如何与产品运营结合起来,下次再说啦。
作者:吴桐,公众号:二喵的蠢奴才
本文由 @吴桐 原创发布于人人都是产品经理。未经作者许可,禁止转载。
题图来自Unsplash,基于CC0协议。
该文观点仅代表作者本人,人人都是产品经理平台仅提供信息存储空间服务。
- 目前还没评论,等你发挥!


 起点课堂会员权益
起点课堂会员权益







