原型说明咋写-标签页
开发吐槽原型说明不清晰,领导催促原型要快细节再说,真是夹缝中生存的产品。今天教大家一个方法,既快又全。

对原型规范&说明模板不明白朋友,可查看:如何解决原型说明写不全?
本期组件:标签页
组件概述:提供在页面内将大块平级内容进行收纳和展现,保持界面整洁。还有一种框架级“标签页”不在本次组件所涉及范围内,会在“页面框架”板块单独说明。
一、约定基础样式
本节主要与研发约定默认实现内容,通过规范文档维护。
1.1. 样式
1、标签需固定字边距,并随着文字宽度增减标签宽度
2、标签有鼠标悬停、选中样式
3、标签布局有横向、纵向布局
4、标签页内装载内容通常为列表、数据详情、表单

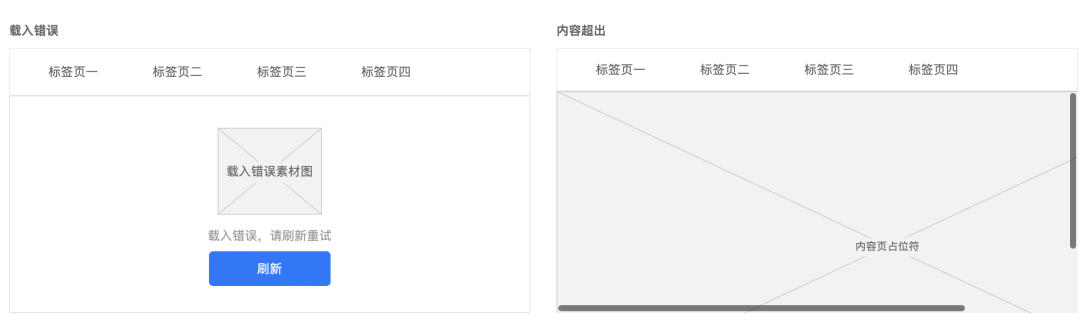
1.2. 异常
1、标签数量超出:标签栏支持左右鼓捣弄
2、内容为空:有为空样式
3、载入错误:有错误样式,并有按钮重新载入内容
4、内容超出:则内容区左右上下滚动


二、约定基础交互
1、载入时,默认显示第一个标签页
2、点击其他标签则切换选中;
4、切换标签时,如无特殊说明,不重置每个标签页内容
5、页面切换效果不做限制
6、组件支持响应式布局
三、约定可控参数
本节主要与研发约定原型中可控制的参数,也通过规范文档维护。文中会提供示例参数,及参数填写说明。
1、标签名称写在原型中,若有特殊说明,则加上说明
2、标签页内容如果每页本质上不一样,建议在单独提出画原型
四、输出说明模板
组件名称前加个“规范”,便于团队识别规范组件;模板可直接写入注释,并存为Axure/墨刀元件库。
本期组件无需单独写说明,即仅放上组件:

结语
本系列持续更新,喜欢的朋友请点个【关注】或【收藏】,您的鼓励是我们持续分享的动力。
本文由 @产品工具库 原创发布于人人都是产品经理。未经许可,禁止转载
题图来自Unsplash,基于 CC0 协议
该文观点仅代表作者本人,人人都是产品经理平台仅提供信息存储空间服务。
评论
- 目前还没评论,等你发挥!


 起点课堂会员权益
起点课堂会员权益












