QQ浏览器“直达”模块中保真原型图(个人迭代优化非官方)
作者针对QQ浏览器“直达”模块中进行了保真原型图优化,与你分享相关细节,希望对你有所启发。

一、原图与个人迭代优化版本对比
1. 原图

2. 个人迭代优化图

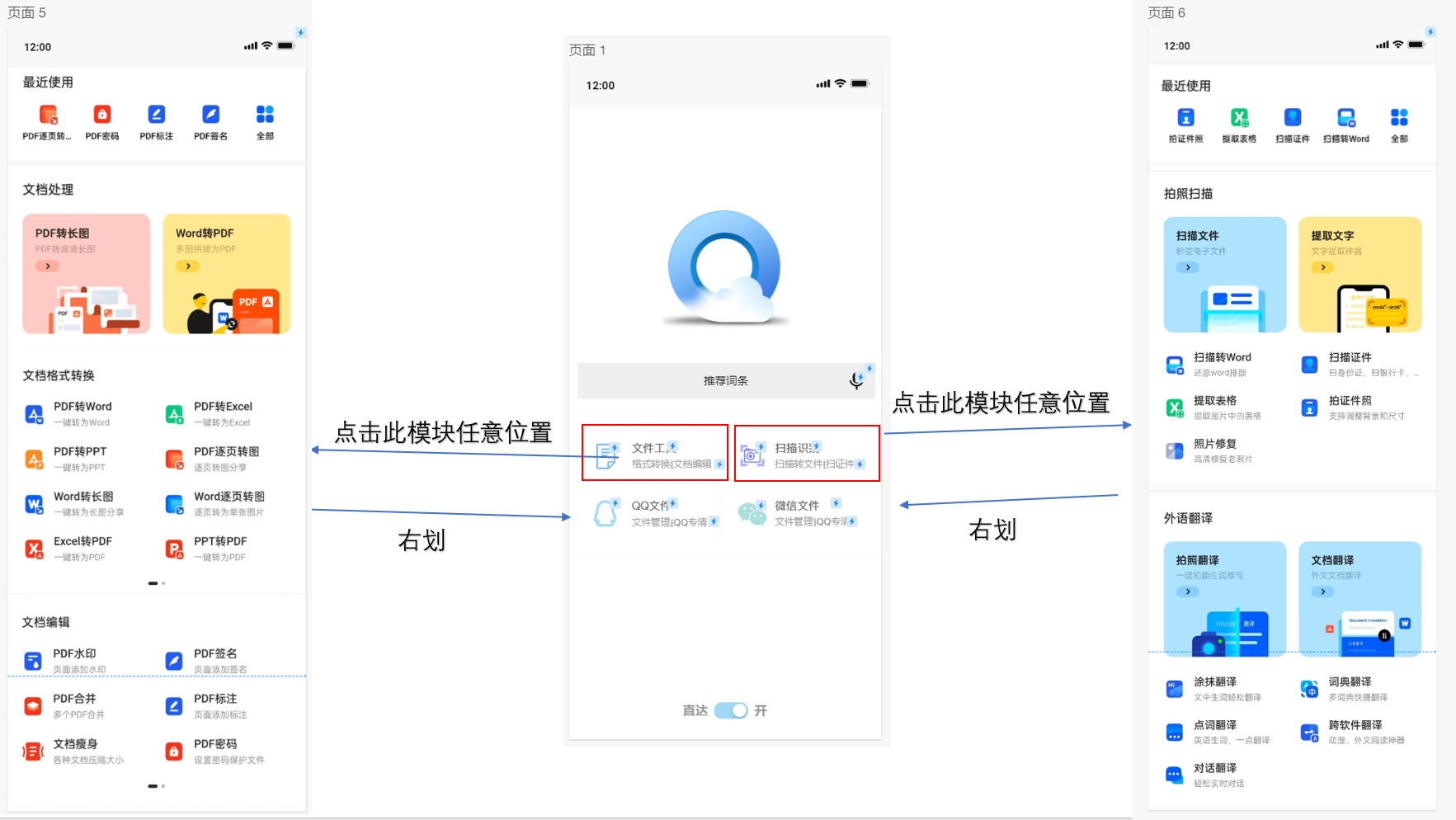
二、操作及交互详解




三、优化详解
1. 界面模块优化
(1)原问题:QQ浏览器“直达”界面,与首页相比,信息冗

余度及界面饱和度降低,但与模块solgan“告别繁琐,一键直达”的预期效果相差甚远。
可以开出,直达界面在一定程度上吸取了夸克极简首页风格的设计模式,但效果不及预期,没有像夸克一样很好地结合产品优势与核心功能进行转化,只是简单的将夸克极简风首页与热搜榜等其他功能拼凑在了一个界面里。
(2)优化后

①界面简洁清晰而不失色彩与美感,真正的实现了”告别繁琐,一键直达“
②首页只放置四大模块:文件工具、扫描识别、QQ文件、微信文件,清晰凸显QQ浏览器核心功能、特色功能。
- 文件工具即是QQ浏览器的优秀势功能,又是QQ浏览器的两大核心功能之一
- 扫描识别是QQ浏览器的特色功能
- QQ文件、微信文件是QQ浏览器的独有功能、特色功能
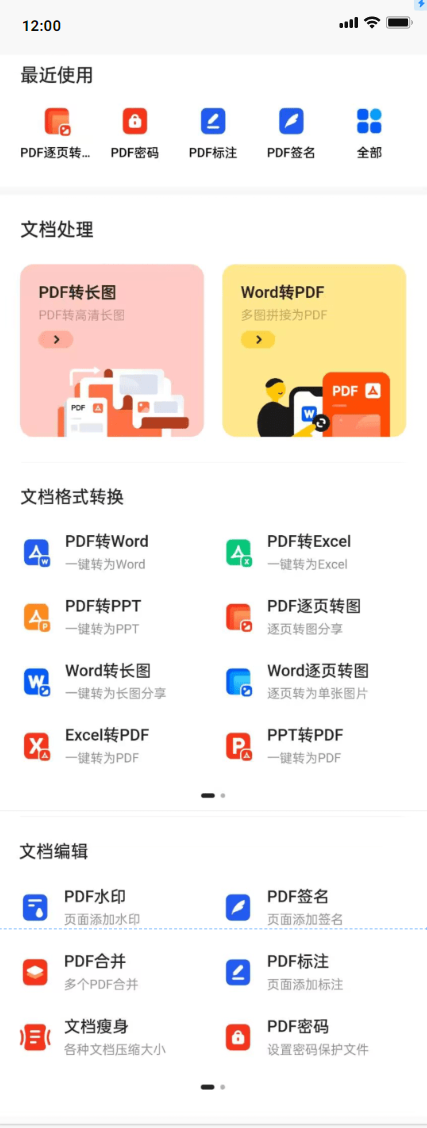
2. “文件”模块优化
(1)原问题

“文件”模块重点主次区分不够合理,“文件模块”内的大部分功能用户操作比较不便,且操作流程比较繁琐。文件相关功能,细分模块划分不清晰,层级混乱。交互感错乱且较差。
(2)优化后

“最近使用”整合入“文件”模块,便于用户快捷操作。迭代优化后的模块,层次分明清晰,重点突出,用户体验感较好。
本文由@Sapphire r 原创发布于人人都是产品经理,未经作者许可,禁止转载。
题图来自 Unsplash,基于CC0协议。
该文观点仅代表作者本人,人人都是产品经理平台仅提供信息存储空间服务。
评论
- 目前还没评论,等你发挥!


 起点课堂会员权益
起点课堂会员权益







