如何用原型写需求?
怎么用原型写需求文档?这篇文章里,作者以小红书APP为例做了相应的步骤和案例分享,想了解的同学,不妨来看一下。

用原型写需求文档,最大的优点就是简洁直观。
本文以小红书APP为例,说说如何用原型写需求文档。
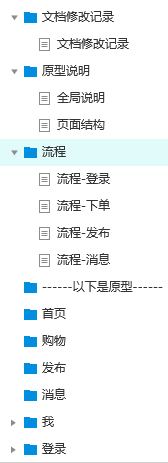
一、搭建好文件目录

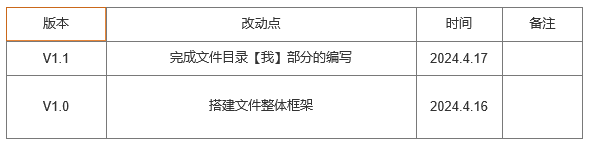
1)文档修改记录
记录下每次修改,做好文件版本迭代记录

2)原型说明
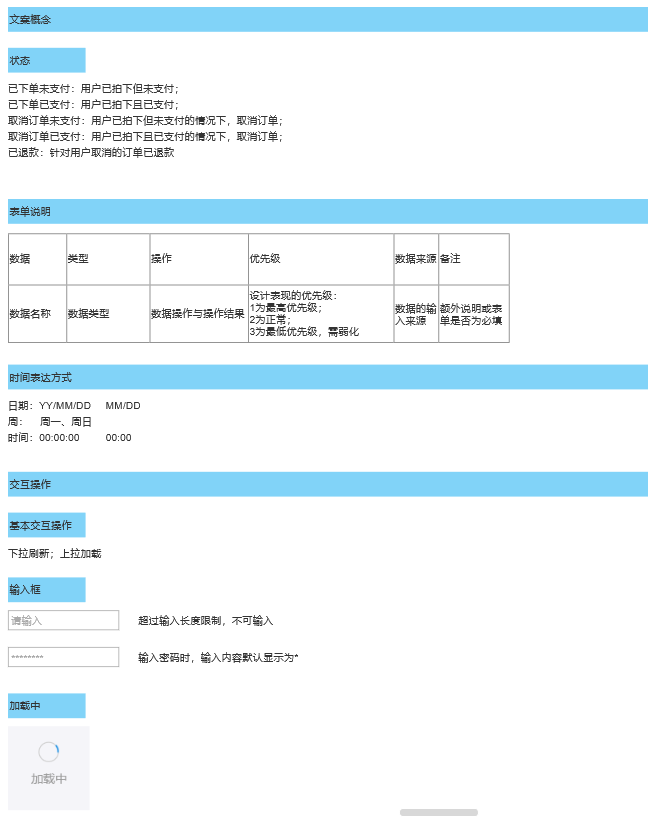
① 全局说明 将适用于全局的规则、交互等信息进行前置说明,方便统一管理。

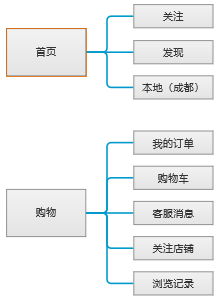
② 页面结构 理清各页面之前的层级结构,就像画树一样,先画出主干,再进行分支的补充。

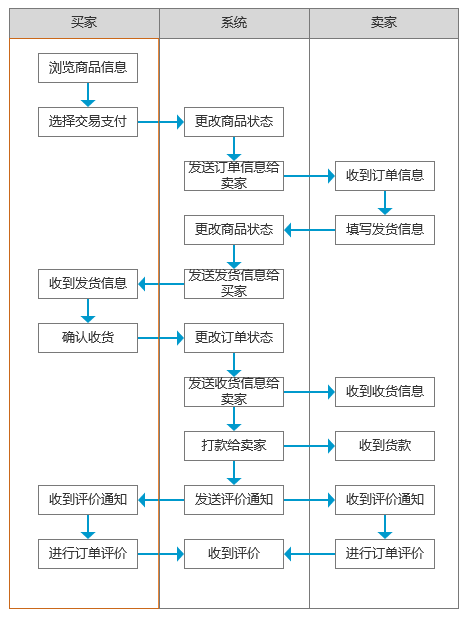
3)流程
梳理出流程,理清业务逻辑。可以结合泳道图说明在实际业务场景中各角色的任务职能。

4)原型
画出产品的基本框架构思。有哪些信息要素?信息的表现优先级?等等。后面会详细展开描述。
二、画好原型并做好注释

1. 分模块
页面可以按照功能分成几个模块。
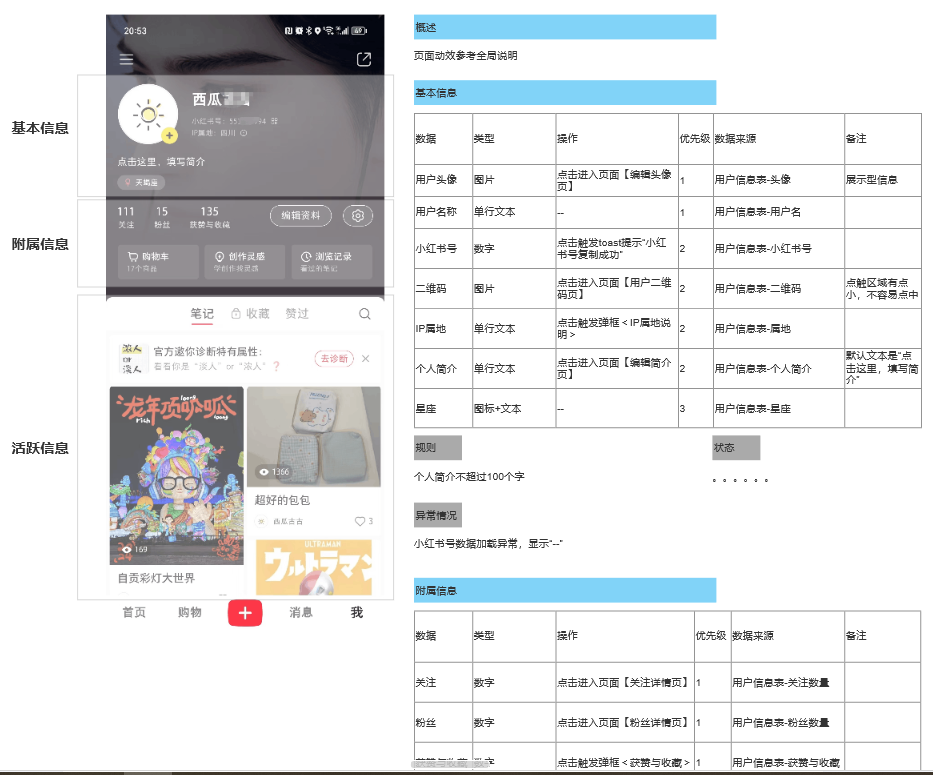
小红书的个人主页页面,我分成了基本信息、附属信息、活跃信息三部分。
当然每个人也可以有自己的划分思路和想法。
2. 做好注释
分好模块之后,需要对每个模块的具体信息进行详细说明。一般会有信息元素描述、规则、状态、异常情况。
1)信息元素描述
- 可以从这几个维度展开:数据、类型、操作、优先级、数据来源、备注。
- 数据:将信息进行结构化梳理,罗列信息字段。
- 类型:信息有不同的表现形式,可以是图片也可以是文本等等。
- 操作:进行什么操作会产生什么样的效果。
- 优先级:有些信息需要高亮显示,比如文本显示为显眼的红色;有些文本需要加粗显示;而有些就是正常显示,这就代表着不同的信息会有不同的表现形式,也就代表了不同的表现优先级。
- 数据来源:写明数据从何而来。
- 备注:额外说明。
2)规则
即限制条件。比如:表格每页最多显示几行,按钮的多次点击需要间隔多久等等。
3)状态
区分状态。举个例子:文本链接有已点击、未点击、鼠标悬浮几个状态,他们可以有不同的表现形式,已点击链接显示为蓝色,未点击显示为黑色,悬浮出现说明文档气泡。
4)异常情况
除正常流程外的异常情况,也属于功能的一部分。做好异常情况兼容,产品才会运行地更稳健,具有更好的容错性。
三、不遗漏异常情况
大家如果跟测试打过交道的话,应该知道“冒烟测试”这个概念,在产品上线前回归下主流程,避免大的缺陷。
一个产品需要涉及到很多边界条件,也就会有很多的异常情况。比如文本输入时超出了限制长度,多次点击同一个按钮,写错了内容想要撤销修改等等,产品经理需要尽可能多的联想到会发生的各种情况并做好对应处理。
抛开上帝视角,实实在在去体验一把产品,可能就会发现一些意想不到的场景和情况。
tips: 推荐几个原型的组件库:
1、Ant Design 蚂蚁设计 :https://link.zhihu.com/?target=https%3A//ant.design/docs/resources-cn(包括移动端、pc 端)
2、饿了么:https://element.eleme.cn/#/zh-CN/resource(pc端)
参考链接:
up主斯前想后来:https://www.bilibili.com/video/BV1264y1V7pp/?spm_id_from=333.999.0.0&vd_source=618ed4fde6a60aef6cf49edd31dc737a
本文由 @西瓜古古 原创发布于人人都是产品经理,未经许可,禁止转载
题图来自 Unsplash,基于 CC0 协议
该文观点仅代表作者本人,人人都是产品经理平台仅提供信息存储空间服务。


 起点课堂会员权益
起点课堂会员权益





![面试离职原因 : 为何离开前公司?该诚实回答吗[离职原因范例]](https://image.woshipm.com/2023/05/06/7f26556e-ec01-11ed-bbb6-00163e0b5ff3.jpg!/both/130x88)


看背景的眉毛我就知道是镜玄
哈哈哈还有鬓角那个帽绳