原型说明咋写-图片
开发吐槽原型说明不清晰,领导催促原型要快细节再说,真是夹缝中生存的产品。今天教大家一个方法,既快又全。

对原型规范&说明模板不明白朋友,可查看:如何解决原型说明写不全?
本期组件:图片
组件概述:页面内仅次于文本的常用组件,可在图片中增加链接或单击放大等交互。
一、约定基础样式
本节主要与研发约定默认实现内容,通过规范文档维护。
1.1. 样式
- 样式:默认为方形,分辨率默认
- 图片尺寸:按比例缩小
- 图片大小:过大的图片应压缩为合适大小,以确保页面载入效率

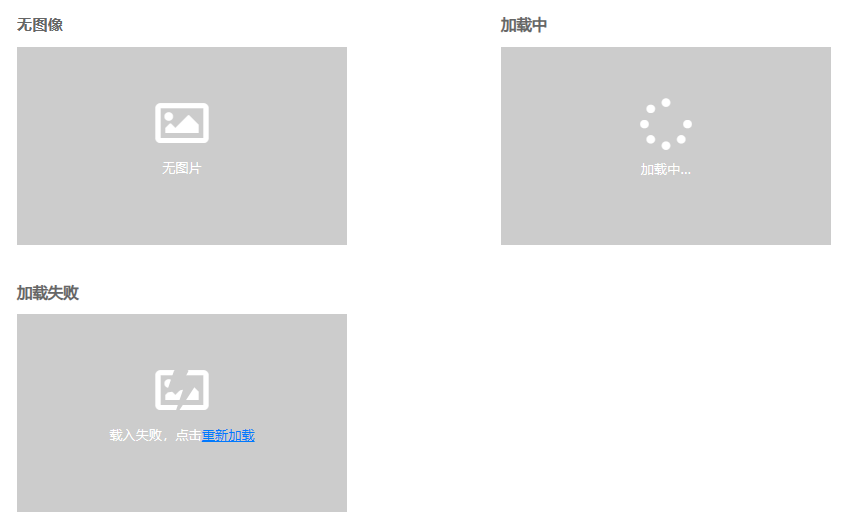
1.2. 异常
- 为空:显示默认符号,由UI提供
- 加载中:显示加载符号,由UI提供
- 加载失败:显示加载失败,可点击重新加载

二、约定基础交互
2.1.懒加载
当图片即将滚动到可视范围内才加载;页面内容器的图片也是懒加载。
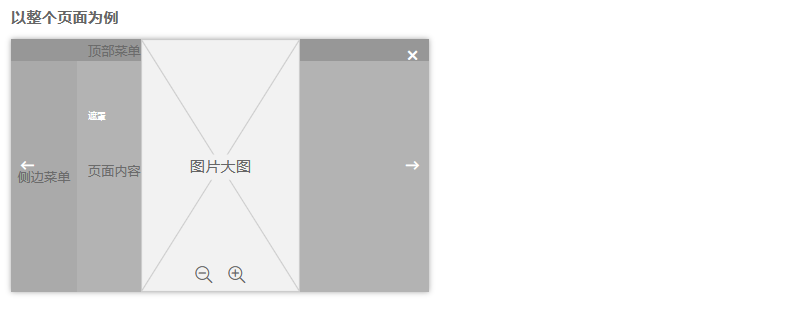
2.2.预览大图
1)默认大小:适应窗口
2)切换图片:支持切换当前容器内的图片,键盘左右键可切换
3)缩放图片:支持鼠标滚轮缩放图片,缩放比例需符合常规,如鼠标滚轮一格,缩放10%,键盘上下键可缩放

三、约定可控参数
本节主要与研发约定原型中可控制的参数,也通过规范文档维护。文中会提供示例参数,及参数填写说明。
1)数据来源:需说明这块数据从哪来
2)懒加载:默认为否,除非图片较多,会影响载入体验
3)鼠标悬停:鼠标悬停于图片的事件,只可1个,可选事件如下:
- 无需
- 提示文案:气泡提示文案
- 气泡弹窗内容页:通过气泡弹出一个可操作的页面,需单独一个原型描述
4)鼠标单击:可一个事件,也可多个,只要有一个事件,鼠标悬停就会出现引导遮罩,描述格式及范例如下:
- {按钮名称}:{点击事件说明}
- 预览大图:点击预览大图
- 查看详情:点击新窗口打开XX详情页

四、输出说明模板
组件名称前加个“规范”,便于团队识别规范组件;模板可直接写入注释,并存为Axure/墨刀元件库。

- 组件名称:规范-图片
- 数据来源:
- 懒加载:否
- 鼠标悬停:气泡提示“提示内容/内容来源”
- 鼠标单击:预览大图
结语
本系列持续更新,喜欢的朋友请点个【关注】或【收藏】,您的鼓励是我们持续分享的动力。
本文由 @产品工具库 原创发布于人人都是产品经理。未经许可,禁止转载
题图来自Unsplash,基于 CC0 协议
该文观点仅代表作者本人,人人都是产品经理平台仅提供信息存储空间服务。
评论
- 目前还没评论,等你发挥!


 起点课堂会员权益
起点课堂会员权益






