如何处理表单里的必填和可选
在这篇文章里,作者在介绍了UI/UX设计中表单字段的必填与可选的场景该如何处理。让我们一起来看看吧!

一、备忘录卡片第一条:最少的文字展示最多的信息
标记字段的方式对用户如何认知和完成表单有着强烈的暗示。

这是一个非常简单心理学的案例,给用户积极的暗示(比消极的暗示)更好,因为这给了用户更好的体验,决定是由用户做出的:赋能用户,让用户相信他们有选择可选。
另一方面,如果你暗示必填字段,用户会感觉不舒服、被困住了,大脑被限制得更多。
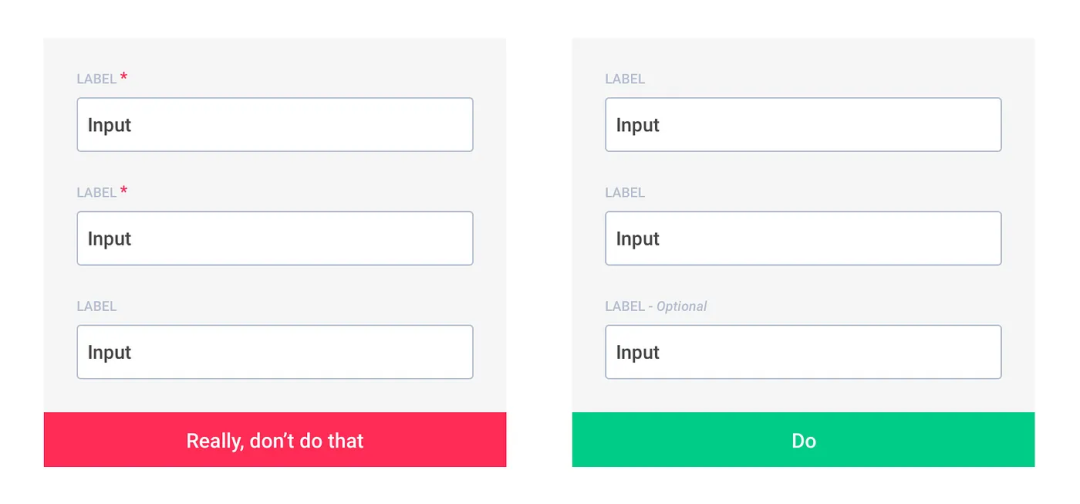
二、标记可填字段而不是必填字段
大部分设计师使用星号来提示必填字段。但这必须停止了,关于该主题的研究很清晰,这种情况已经存在很长一段时间了,使用星号来标记必填字段是一个常见错误。
红色的星号会让用户更恐惧,它增加了犯错率、降低了表单的完成率。

为什么使用可填字段比必填字段更好:
- 星号对你明显,但不是对所有人明显。相信我,总有一些人不理解星号=必填
- 必填字段的数量总是比可选字段要更到
- 表单上更少的视觉噪音可以让表单可读性更好从而更快完成。
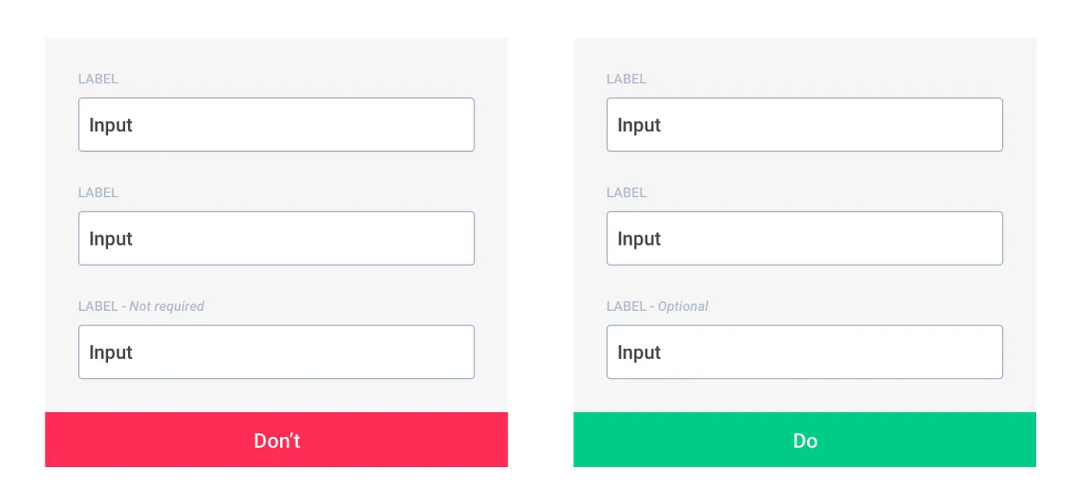
三、非必填vs可填
让我们说得更简单一些,在所有案例中,否定更不容易理解。

四、最后
你和我都不喜欢看上去像厕纸的表单。
这是最重要的,因为作为设计师/开发工程师,你的表单需求经常来自于你的客户、产品经理等人。
是的,会有例外,有的时候你必须设计一个40项字段的表单,20个必填,20个可填。
那在这种场景该如何设计?
鼓起勇气质疑一些事情,不要因为每个人都这么做就告诉自己这是正常的。有无数种方法在不同的时间和不同的方式去收集相同的信息。
收集用户信息的唯一方式是深思熟虑和透明:不要要求用户提供无用的信息。如果你有太多的可填字段,你知道的,这很糟糕。
如果你希望在这个专题上继续深入,我发现一些这个专题的来源和讨论。
原文作者:Jordane Sanson(本文翻译已获得作者的正式授权)
原文:https://uxdesign.cc/form-field-required-vs-optional-9b4d7cdbf400
译者:陈羽姿;审核:李泽慧;编辑:陈美辰
微信公众号:TCC翻译情报局(ID:TCC-design);连接知识,了解全球精选设计干货。
本文由@TCC翻译情报局 翻译发布于人人都是产品经理,未经许可,禁止转载。
题图来自 Unsplash,基于 CC0 协议。
该文观点仅代表作者本人,人人都是产品经理平台仅提供信息存储空间服务。
- 目前还没评论,等你发挥!


 起点课堂会员权益
起点课堂会员权益







