体验设计中的六种创新方法
在《微创新》这本书中,从「加减乘除」等数个角度讲解了一些创新的小技巧。本文结合实际案例,为我们拆解这几种创新的方法,希望能帮到大家。

设计是为了解决问题,然而并不是所有问题都存在现有的解决方案。这时,创新的出现能够打破僵局,赋予设计新的生命力,用更加独特的思维方式来解决问题。不过,创新又经常虚无缥缈,尽管苦思冥想也难等到灵光乍现。
我们日常遇到的设计问题并不需要颠覆式的创新,而是在现有框架下的改善。我们接下来要讨论的就是针对这种需求的创新思维,它是美国创新专家德鲁·博迪的观察和研究,并著成一本名为《Inside the Box》的书,国内译为《微创新》。
书中介绍了这种“系统创新思维”,介绍一些推动创新的方法。这些方法有迹可循,适用于进行想法的发散,将收集的想法进行筛选,论证可行性,最终形成有效的创新方案。
接下来具体介绍一下这几种方法,并探讨在体验设计领域如何运用:
一、减法
减法是将一个设计中某个关键部分删除。在互联网产品设计领域,减法一般是针对产品中的流程、界面元素进行删除。
短视频类APP去掉了传统视频APP的视频列表页,将“选视频”这个步骤删除了。进而对用户的使用体验产生了影响。优点是增加了随机感,用户由于不知道下一个视频是什么,从而心存期待,每一次的滑动都可能产生惊喜。缺点是无法掌控自己想看的内容。
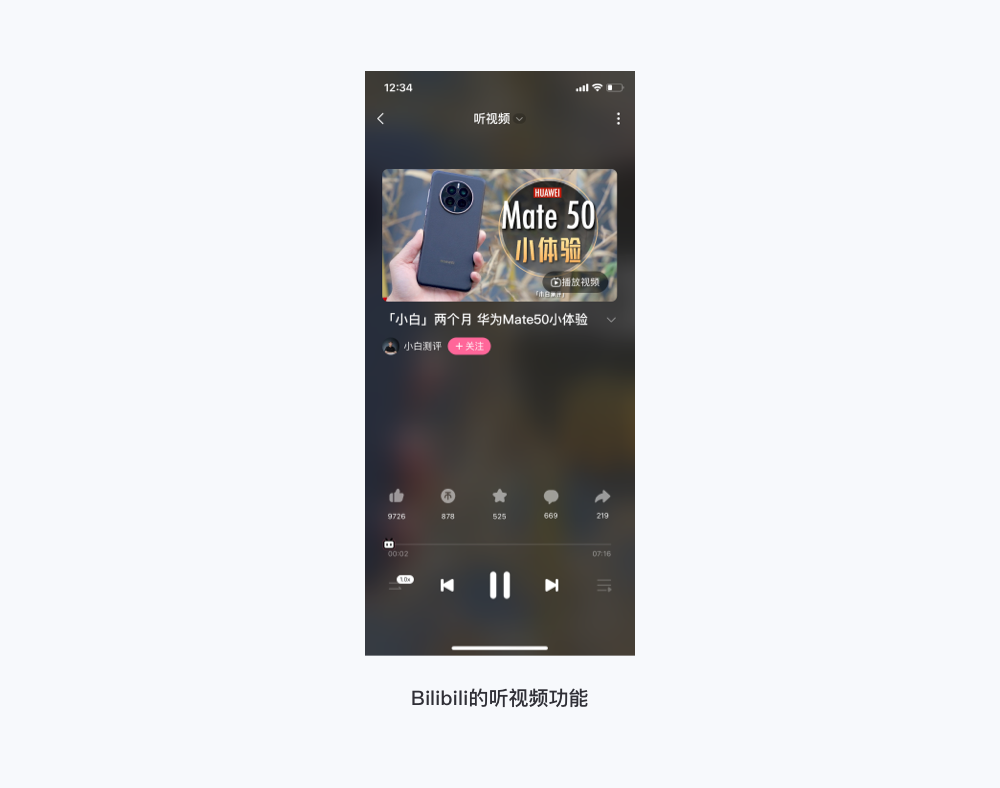
视频APP将视频画面删除乍一听很不合理,但是健身、驾驶等很多场景下用户只想听视频的讲解并不需要看画面,去掉画面只保留声音可以支持后台播放还能节省流量费用,满足了这部分用户的需求。

同理,我们可以尝试将产品中一些看似必不可少的部分删除。根据想象中产生的结果,考虑以下问题:删除之后产生了哪些好处和坏处?好处满足了什么样的需求?例如我们可以尝试着练习,微信去掉好友的名字和头像,音乐播放器去掉进度条等等,虽然看起来不太合理,但是想一想是否满足了特定场景的需求。
二、除法
除法是将设计中的某一部分调整到其他位置,或者将一个部分分割为多个模块。
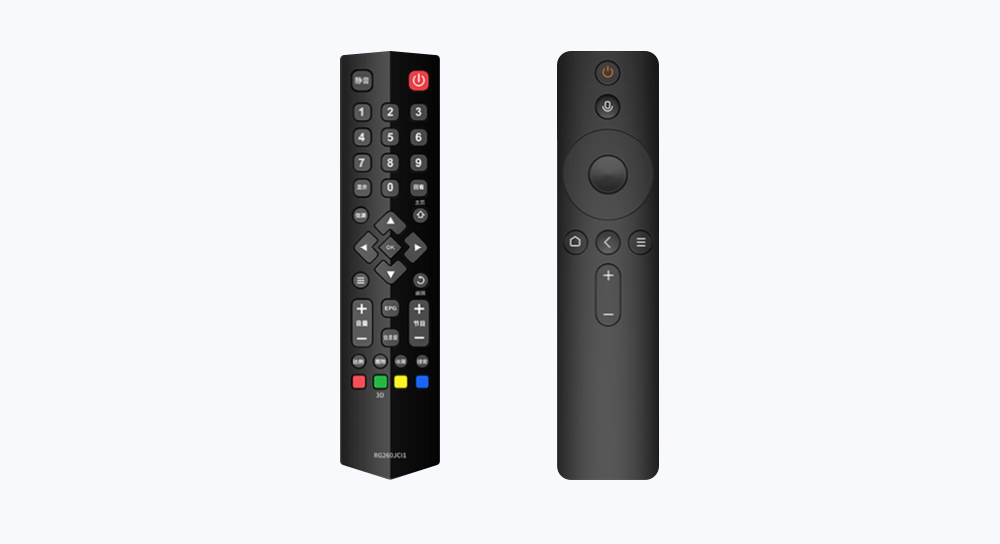
传统的手机遥控机按键都逐一排布出来,视觉上臃肿冗余。现在的智能电视通过将低频的功能内置在了电视机内部的界面里从而实现了遥控器的简洁。需要注意的是,这虽然迎合了年轻用户的审美,但是对于中老年人来说使用起来可能学习和记忆成本较高。

iOS14 的新功能小组件,允许用户将App的高频功能放到桌面,在App的外部就可以直接触发相应的功能。相当于给App做了一个除法。
Keynote演示文稿在大屏展示时无法脱离电脑控制非常不方便,但是Keynote的移动端将控制功能单独拆分出来,这样就可以实现通过手机远程控制。
三、乘法
乘法是将某个元素复制多份,被复制出来的副本可以发生部分的属性变化。
如今很多的手机采用多摄像头,不同摄像头担任不同任务,比如广角、微距、人像虚化等,可以让用户在不同场景下拍摄出更加优秀的照片。

乘法的创新在互联网产品也比较常见,例如如今音乐App不仅可以一个人听歌,也可以匹配一个听友两个人一起听。甚至出现一起刷短视频、一起P图等支持多个用户同时操作的功能。
四、加法
谈到加法,总有一种不那么创新的感觉。因为加法的使用太过于泛滥,使用不当反而起到反效果,使得设计变得臃肿。因此我们在这里提到的加法并不是简单的添加某个具体元素,而是某种技术、表现形式、方法论、载体等,体现出来的是一种借鉴与融合的思维。
例如淘宝借鉴短视频的“刷”这个动作,把它和浏览商品相融合,创造了一种全新且充满随机感的商品浏览方式。

交友软件Tinder的“左滑无感右滑喜欢”交互方式曾经引得国内竞品争先模仿。换个角度思考,这个交互方式是否能用在音乐软件上呢?毕竟有时我们听歌也要靠”眼缘”的嘛。基于此,网易云音乐上线了推歌精选功能,通过这种特殊的交互方式带给用户别样的选歌体验。

五、任务统筹
任务统筹指的是最大限度地利用现有的内部资源,让固定的资源发挥出更多的价值。
例如手机的闪光灯除了在拍照时使用外,还被用来做手电筒、甚至是测量血压的仪器。
在互联网产品设计中,屏幕的面积寸土寸金,如何让一个元素承担更多的功能从而尽可能地节约屏幕空间和简化界面一直是一个难题。
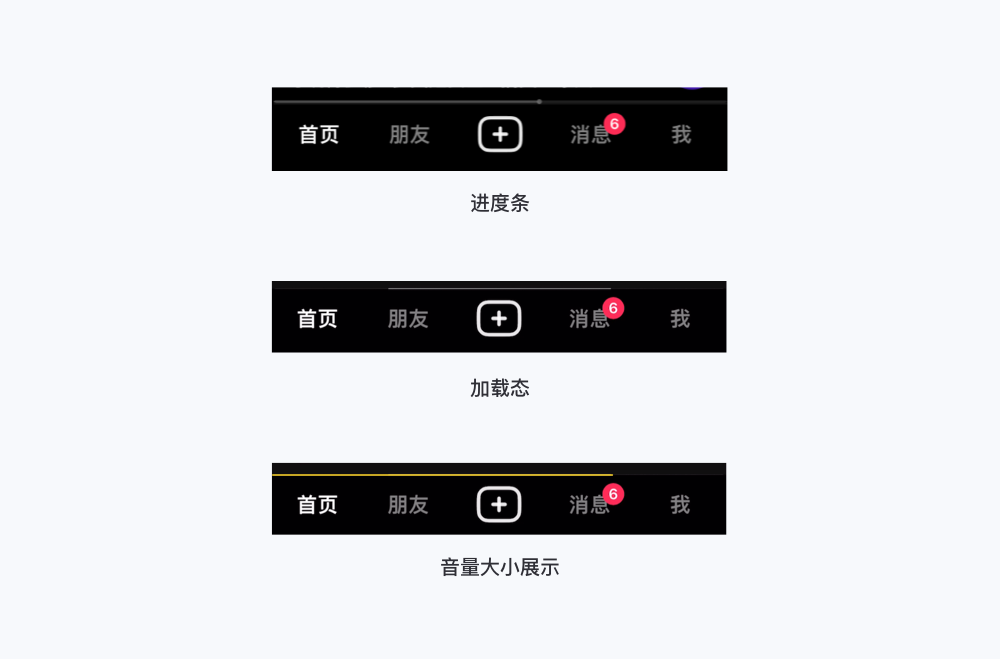
例如,抖音在某个版本中,将进度条的位置进行充分利用,不仅展示进度,当用户调节音量时,暂时隐藏进度条腾出位置来展示音量,音量使用不同颜色与进度进行区分。除此之外,这个位置还用于展示网络状态不佳时的加载动画。可以说真的做到了物尽其用。

iOS16更新的灵动岛将一个原本是视觉缺陷的刘海区域赋予了新的任务,将通知、状态提示、弹窗等一系列功能集中于此,为原本静态的硬件缺陷带来了全新的趣味,从而让用户更能够接受。

顺带提一下,第一次见到灵动岛时,其实我脑中想到类似的设计是下图的这种手机壳,因为都是通过为一些缺陷带来趣味性从而取悦消费者。

iOS16另外的一个任务统筹设计是对桌面下方的页面指示器的修改,将其未被使用时进行隐藏,展示搜索入口。当滑动页面时再展示页面指示器。目的也是节省页面空间,减少复杂度。

今后面对一些看似无法添加元素的界面时,可以思考可以利用哪些已有的元素进行任务统筹。
六、属性依存
从设计中选择一个元素,让这个元素的某个属性变化依赖于设计中或设计外的另外一个元素的某个属性变化。
西班牙儿童及青少年援助基金会曾投放过过一则公益广告,由大人视角,只能看见“虐待儿童的行为,有时只有受害者看的见”的文案,和一个表情忧郁的男孩。但是如果将视线低至135公分以下,看板则会显示完全不同的文案:“如果有人伤害你,请拨打这支电话,我们会帮助你。”,画面上的男孩脸上会出现遭受暴力而留下的瘀血。设计师巧妙地将信息的可见性依存于观看视线,从而达到了这样令人影响深刻的效果。

《微创新》一书中写到“大约三分之一的创新都来自于属性依存”。可见其应用之广泛。下面我们看一些在互联网产品设计中的案例。
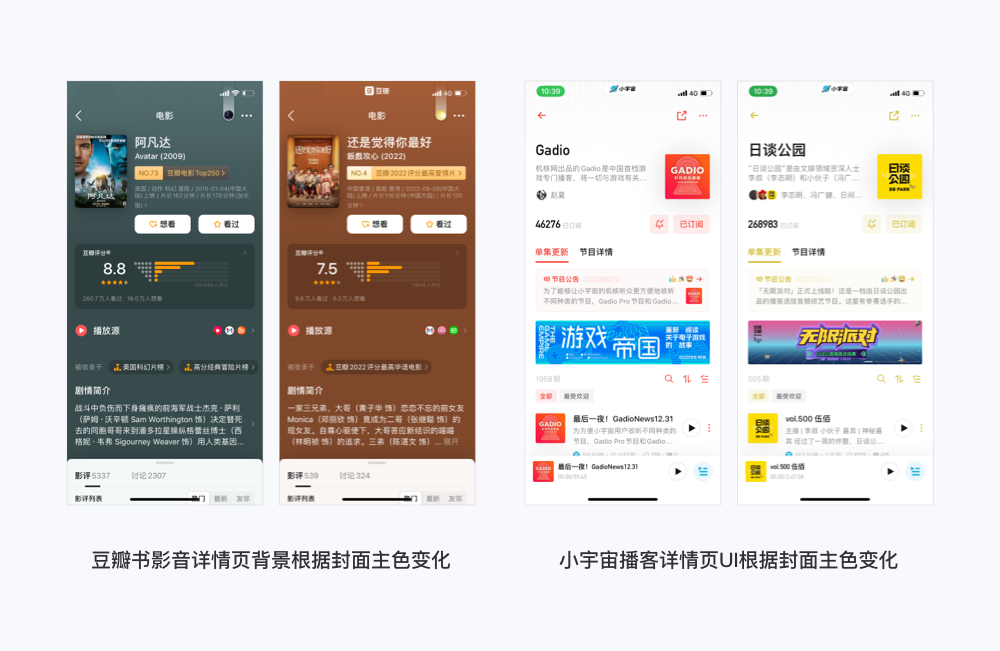
最常见的就是颜色的依存关系,例如豆瓣的书影音的详情页背景颜色是依赖于封面的主色进行变化,小宇宙的UI元素也是跟随播客封面主色进行变化,这样的设计能够丰富用户的视觉体验,让每个资源的界面都显得独一无二。

在teambition官网的团队展示页面中,团队成员的面部会依赖于鼠标的移动产生朝向的变化,创意十足、生动有趣。

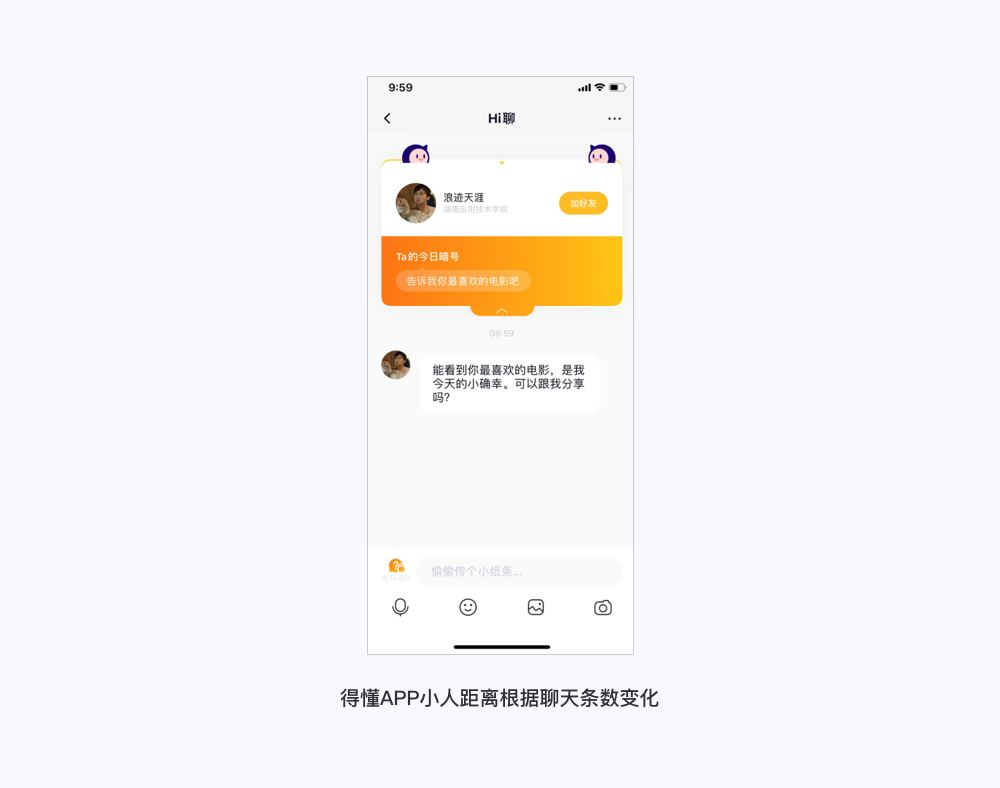
得懂App是一款交友软件,和朋友聊天时,界面顶部会出现两个小人,小人之间的距离依存与双方聊天的数量,以此形成了聊得越多小人之间越来越近的有趣彩蛋。

我们可以尝试着练习,如果音乐App根据我当下的心情推荐对应情绪的音乐会怎么样?
七、结语
希望以上内容能带给你一些关于创新的启发。遇到瓶颈时按照这些方法想一想,即使想出的创意刚开始非常的天马行空,但是抽丝剥茧后或许会有不一样的收获哦。
参考书籍:
《微创新》
《体验设计白皮书》
本文由 @Ballen成明 原创发布于人人都是产品经理,未经作者许可,禁止转载。
题图来自Unsplash,基于CC0协议。
该文观点仅代表作者本人,人人都是产品经理平台仅提供信息存储空间服务。
- 目前还没评论,等你发挥!


 起点课堂会员权益
起点课堂会员权益







