事半功倍,解锁Figma智能创意设计
最近,Figma的创始团队开了一场关于人工智能和未来设计的主题发布会,这篇文章里,作者就整理并分享了一些热门的创意插件,一起来看看吧。

Figma作为目前主流的设计软件,其开源的插件能力让设计效率和辅助设计能力得到大幅提升。近期Figma的创始团队开了一场关于人工智能和未来设计的主题发布会,在发布会中,创始团队展示了在人工智能的帮助下,未来设计的可能性。本文为大家整理了一些热门的创意插件,向我们展示了未来设计工作方向和可能性。本文按类型将这些智能化插件大致分为图像生成类、图像处理类、辅助设计类。
一、图像生成类
图像生成的插件目前可大致分为2类:通过关键词生成以及按绘制图形去生成。这类插件数量很多,主要用在图片素材生成和处理上,本文选取了体验门槛较低,质量还不错的的几款插件推荐给大家。
1.1 关键词生成图像
Conjure.ai Dall-e 2
这款插件允许设计师通过关键词、样式风格、质感以及指定色彩来生成想要的图像。输入关键词后选择想要的设计风格,指定想要的颜色,单次可生成2张1024×1024的图片。
https://www.figma.com/community/plugin/1164378475417136468

AI image generator
这款插件同样是通过关键词输入生成图像,它可以结合用户的关键词输入,动态的提供标签可供选择。目前单日有16次免费生成机会,单次可生成4张1024×1024的图片。
https://www.figma.com/community/plugin/1253173167259963280
1.2 根据绘制图形生成图像
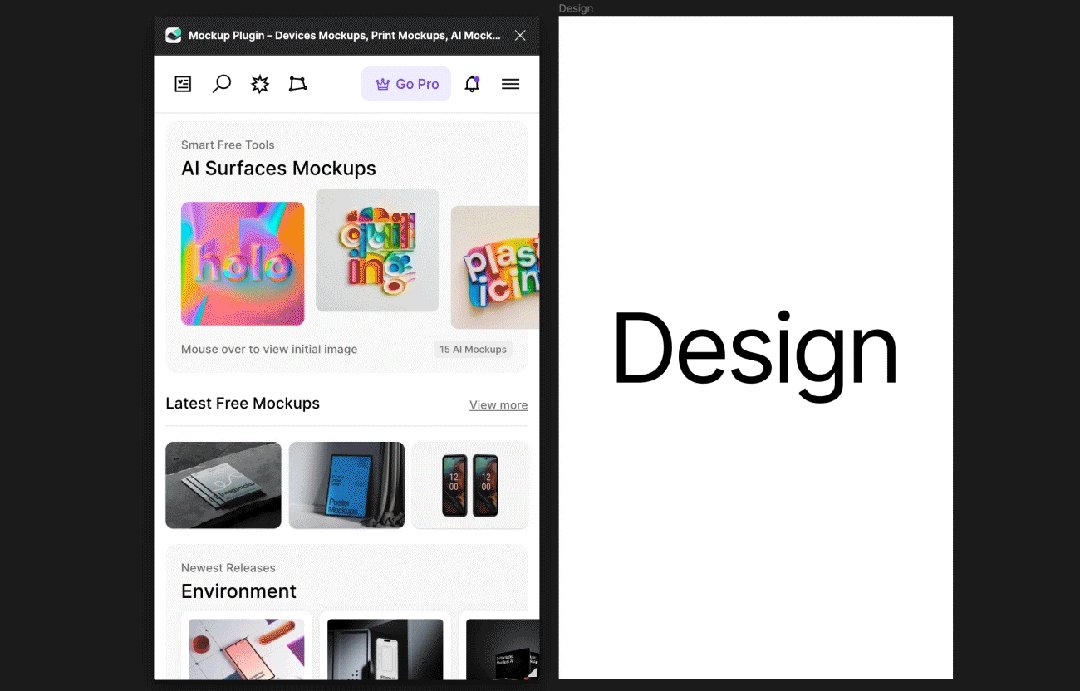
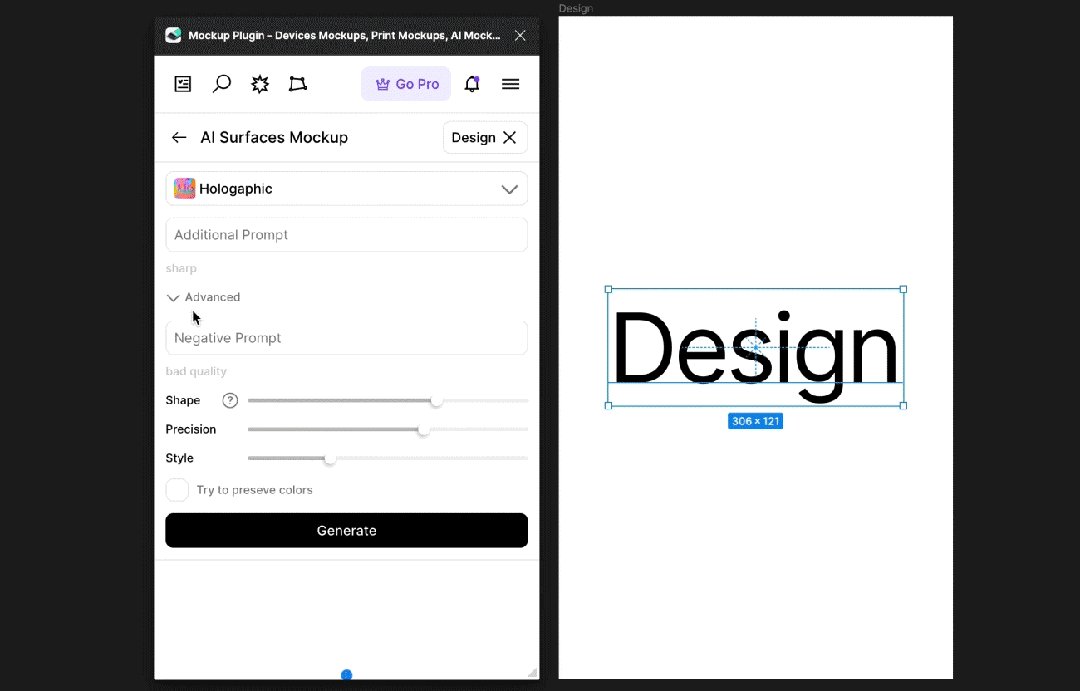
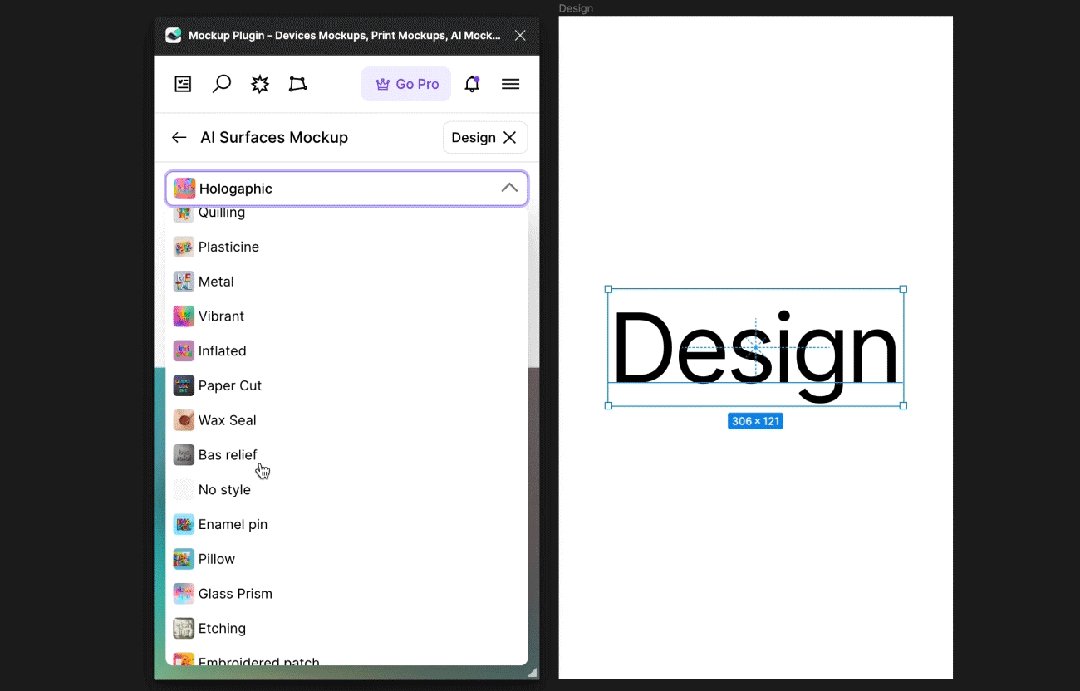
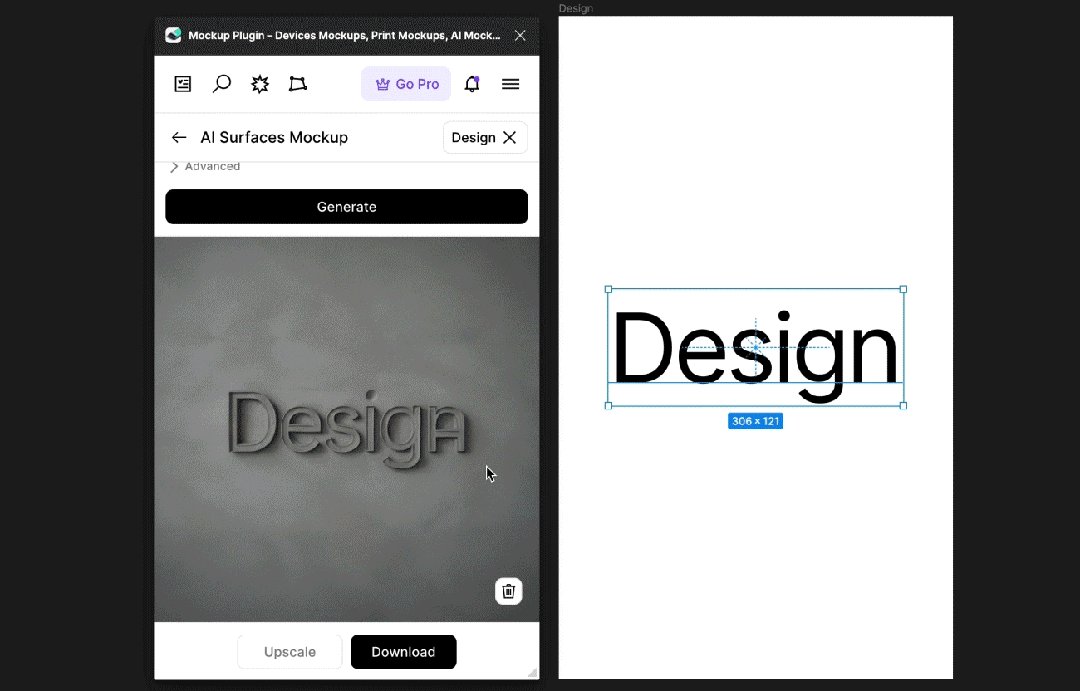
Mockup
Mockup是一款较有名的插件,提供非常好用的样机展示模板。最近Mockup新增了一个智能生成图像能力,可以根据绘制图形快速生成不同材质的图像,同时支持简单的参数修改。
https://www.figma.com/community/plugin/817043359134136295

Ando
Ando是一款支持多种生成方式的智能插件,它可以根据绘制图形生成图像,也支持关键词生成图像。
https://www.figma.com/community/plugin/1145446664512862540
二、图像处理类
2.1 智能抠图
Icons8 background remover
这款智能抠图插件操作简单,无需复杂操作,选中图片后即可智能识别抠图,同时它还支持批量抠图,大大提升了图片素材处理效率。
https://www.figma.com/community/plugin/997643096679511216/icons8-background-remover

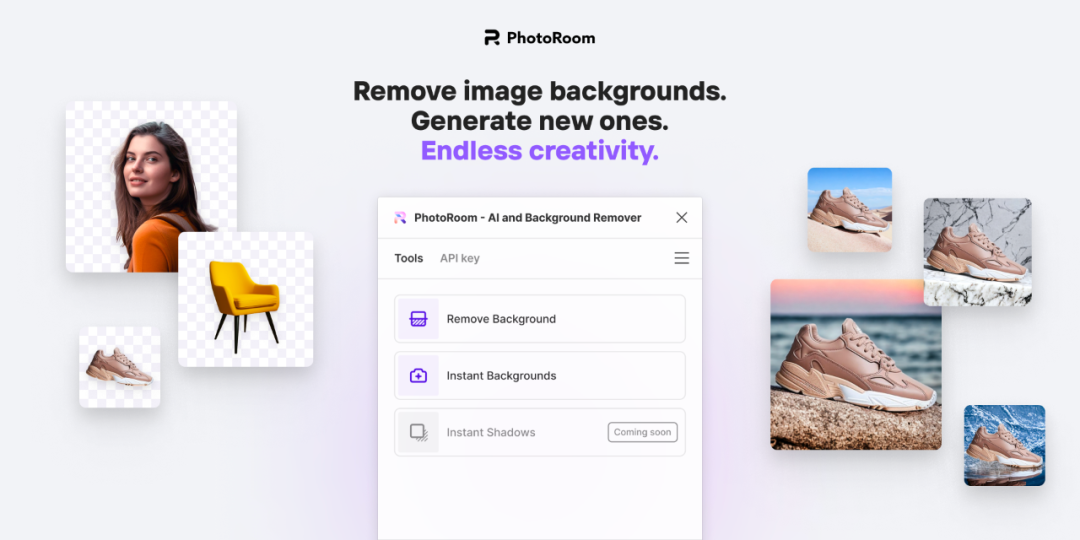
Photoroom-ai and background remover
这款插件除了可以智能抠图外,还支持背景智能填充,也即将开放智能阴影添加能力。
https://www.figma.com/community/plugin/1126882239732656005

2.2 图像高清化处理
AI image upscaler
目前对图像高清化处理的这类插件在Figma中较少,该插件分为免费版和付费专业版。免费版支持2倍放大,分辨率最高到2k,付费专业版最大可以放大8倍。
https://www.figma.com/community/plugin/1227703772470975776

2.3 一键3D模型
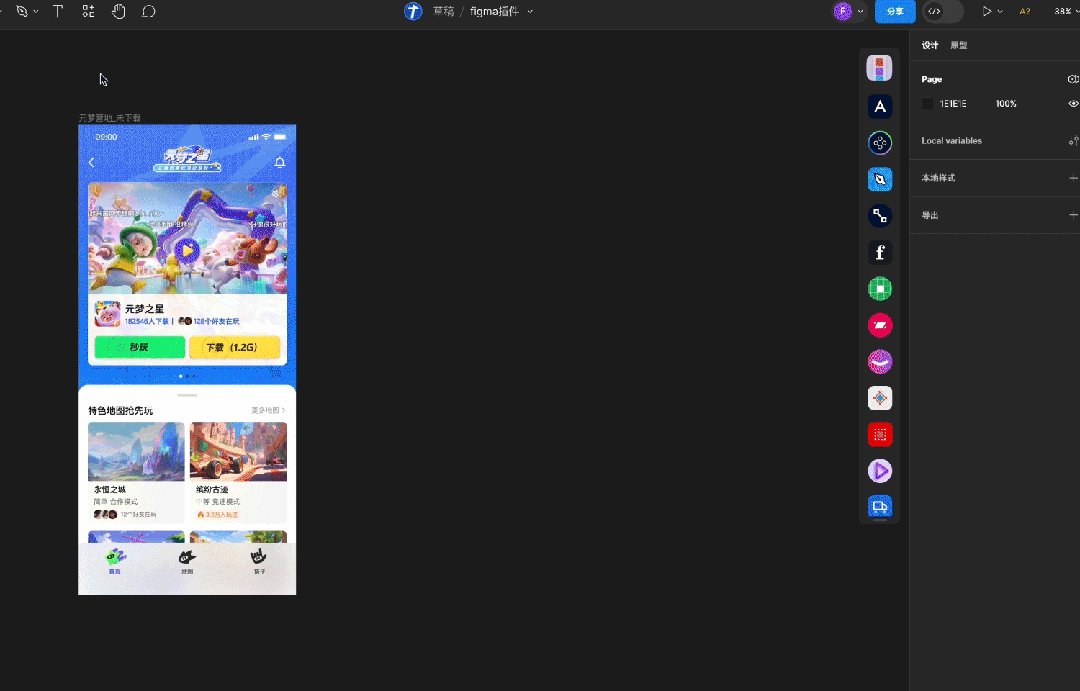
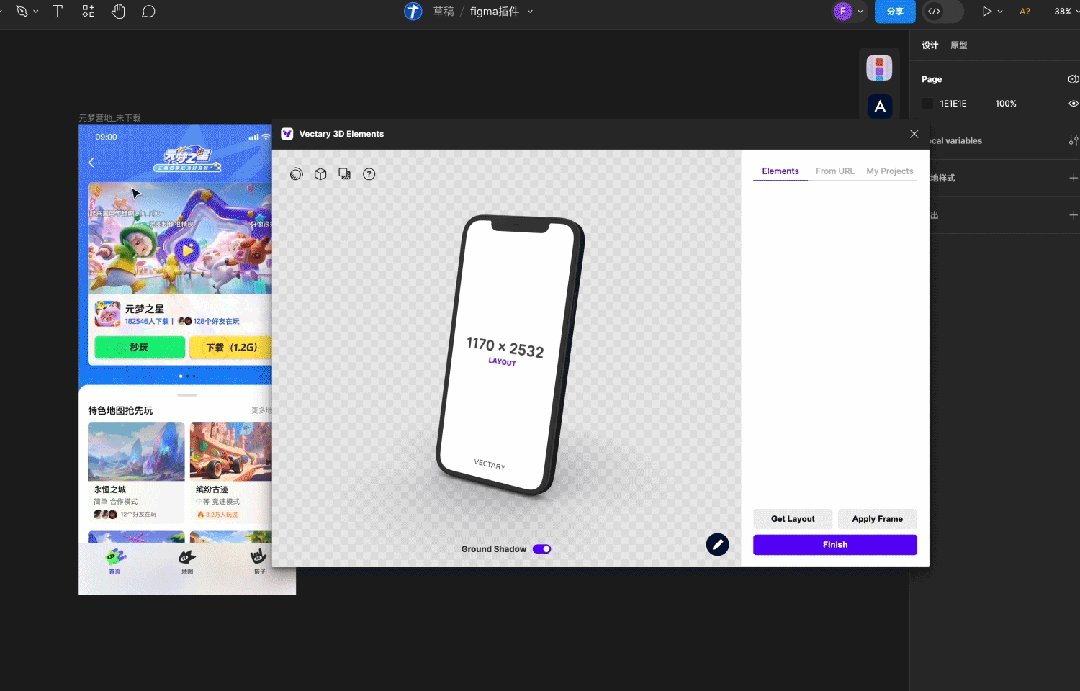
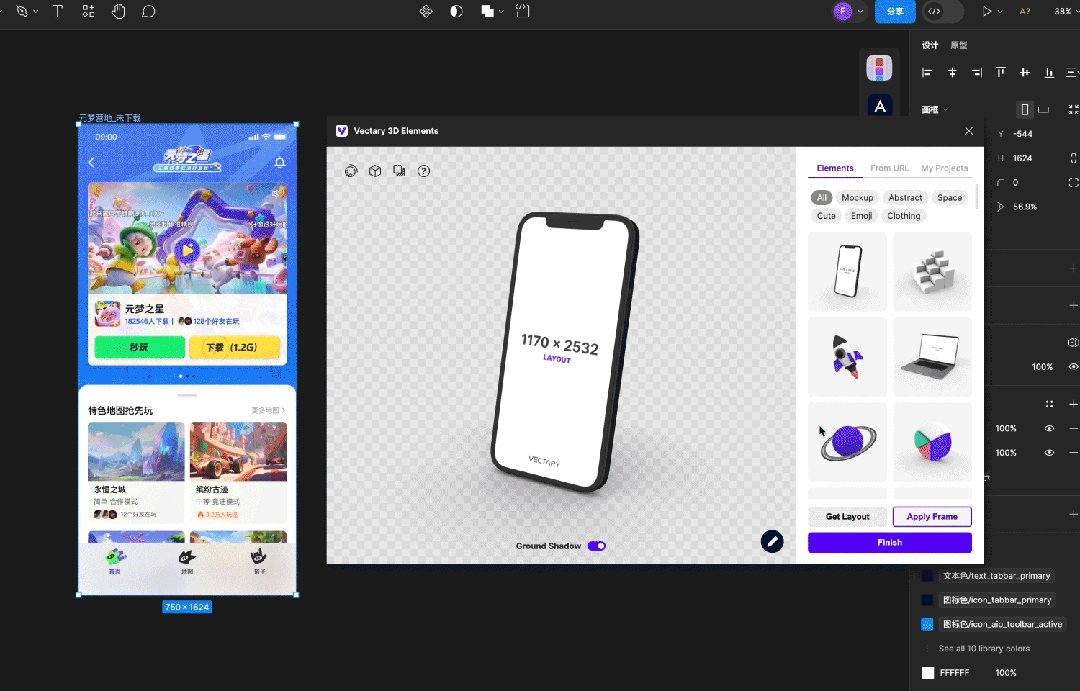
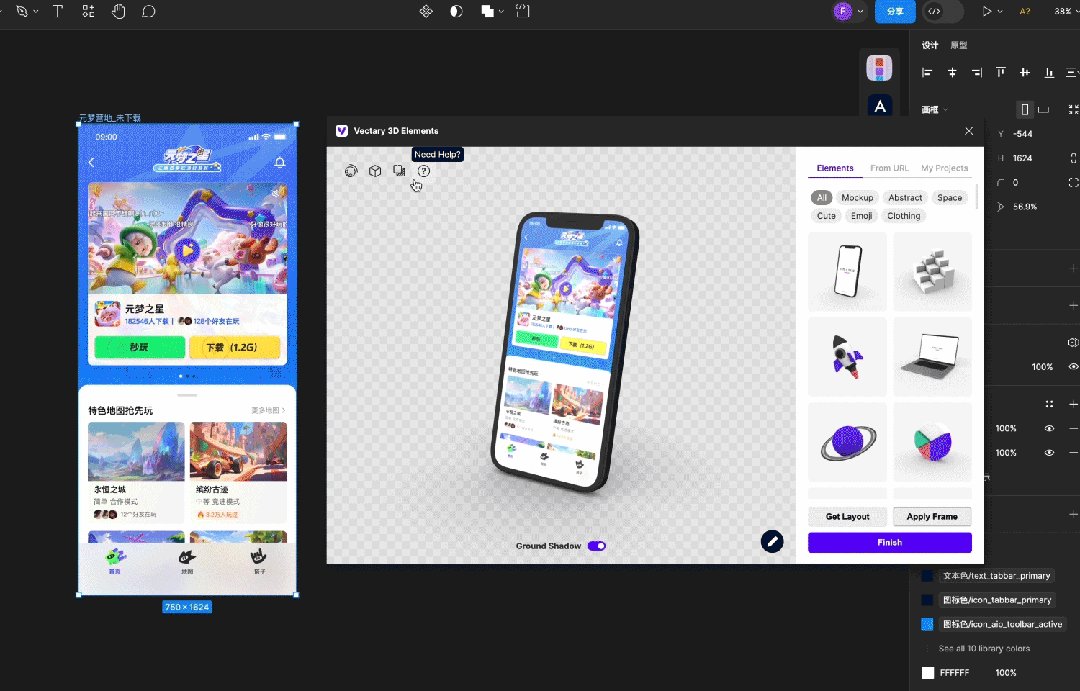
Vectary 3D Elements
vectary是一个可交互式3D设计插件,可以将figma界面一键导入3D模型并修改。
https://www.figma.com/community/plugin/769588393361258724

三、辅助设计类
3.1 关键词智能生成交互/UI
Wireframe Designer
这款插件主要用来辅助交互设计,可以通过一些项目的基本信息设定,然后在插件中输入想要生成页面的类型或关键词,它就可以快速生成交互原型稿。生成的原型支持再次修改,该插件可以辅助交互设计师拓展思路或快速搭好框架。
https://www.figma.com/community/plugin/1228969298040149016
Builder.IO
这是一款可根据页面智能生成代码,根据描述智能生成设计的插件,它还可以将现有网站快速转化成支持编辑的Figma文件。
https://www.figma.com/file/INiXSCQByHeBXiaRoz80XU/%E7%95%85%E7%8E%A9web%E6%A0%B7%E5%BC%8F%E4%BC%98%E5%8C%96?type=design&node-id=0%3A1&mode=design&t=kPjPCg0rCGlbwT6h-1Html.to.design
和上一个插件有类似的能力,可将网站转换为Figma矢量设计稿。将网址粘贴进插件,就可以一键生成设计稿。对于需要参考某些网站设计时,这个插件会比较实用,不仅能快速取色,也可以快速获得尺寸和素材。
https://www.figma.com/community/plugin/1159123024924461424
3.2 智能设计助手
Magician
这款插件可以智能生成矢量图标、建议文案、参考色、素材等能力。在图标生成方面,它能够生成矢量化图标,支持二次编辑。
https://www.figma.com/community/plugin/1151890004010191690
FontExploreAI
Figma字体库找字体一直使用起来不太方便,这款插件可以通过输入特定的字体特征或关键字,比如输入衬线或者非衬线体、特征关键词如未来感等,该插件就可以为你检索到合适字体,但目前仅支持英文字体。
https://www.figma.com/community/plugin/1226578487426444049

Aidentic
这款插件可智能检查设计问题,分析页面设计中可能存在的缺点。将Figma页面分享链接粘贴至插件,它就会自动检测设计中可能存在的体验不够好的地方,设计师可以选择手动优化,或者通过插件自动优化。
https://www.figma.com/community/plugin/1211350977972932047
Attention Insight
Attention Insight是一款基于大数据算法预测热力图数据的插件,不需要实时流量和大量样本,预估用户眼动热区,快速验证设计可用性。
https://www.figma.com/community/plugin/968765016617421513
QoQo.AI
这款插件可以帮助设计师在项目开始前,通过简单的用户描述,生成完整的用户模型、体验地图、信息架构、设计机会点、亲和图等等设计分析资料。是一款在设计分析阶段非常好用的智能插件。
https://www.figma.com/community/plugin/1189158575928509194/qoqo-ai-ai-generated-ux-personas-journey-mapping-sitemap-clustering-copy-and-interviews
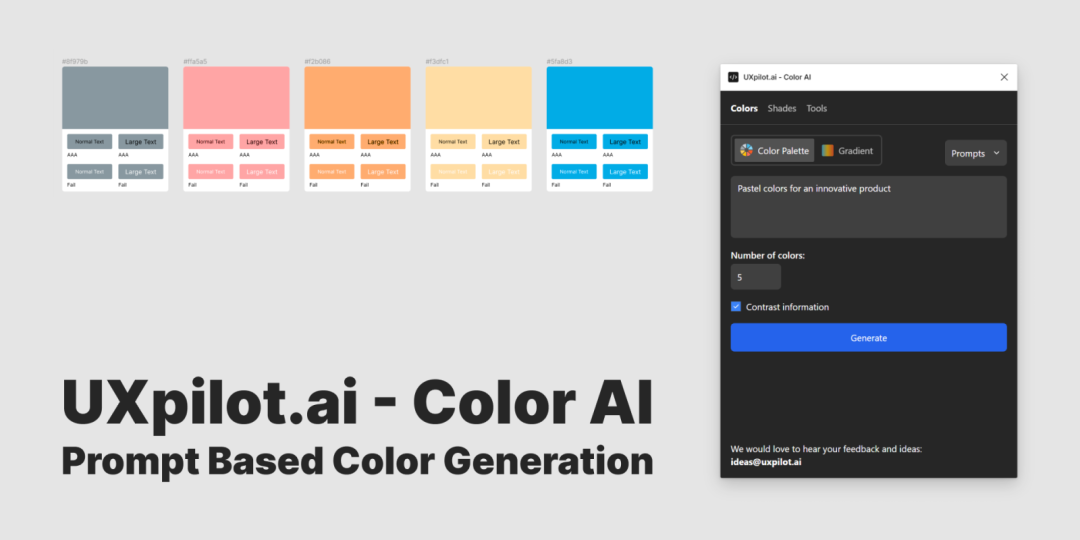
UXpilot.ai-Color AI
这是一款智能配色插件,设计师可以根据使用场景和描述生成指定颜色数量的参考色板。它还可以生成渐变色,并且每种颜色会显示与黑白文本搭配使用时候对比度是否合格。

Hippo AI
这款插件可以根据关键词生成图标,不过相较于其他常见该类型插件生成的结果不同,它生成的图标是矢量的,支持二次编辑;它还可以进行智能抠图、高清化处理、扩图等能力。
结语
智能化的工具将在创意设计上帮助设计师拓宽思路,不仅在素材产出上,也在结构布局、文案表达、颜色参考等方面为设计提供更多尝试空间。同时智能化的工具也向我们展示了未来设计的可能性。相信随着这些插件技术的成熟和普及,设计师的工作方式将从重复性劳动中解放出来,把精力投入到设计核心价值探索上。
本文由人人都是产品经理作者【腾讯ISUX】,微信公众号:【腾讯ISUX】,原创/授权 发布于人人都是产品经理,未经许可,禁止转载。
题图来自Unsplash,基于 CC0 协议。
- 目前还没评论,等你发挥!


 起点课堂会员权益
起点课堂会员权益







