6千字,栅格系统使用指南
当下,栅格已经成为了网页设计和移动应用设计中的重要概念之一。那么,究竟什么是栅格?如何建立、应用栅格系统?本文就做了详细的阐述和梳理,不妨来看一下。

一、栅格的历史

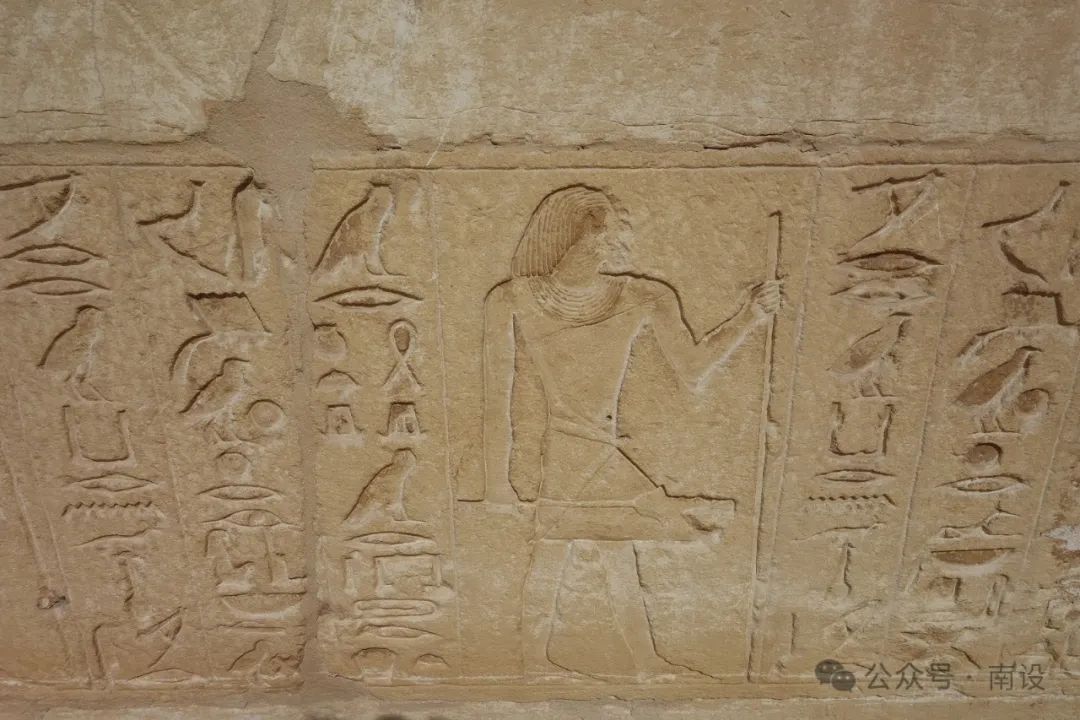
可以追溯到古希腊和古罗马时期的建筑设计中。在建筑设计中,栅格是一种用于规划和布局建筑物的结构性元素。
在古希腊和古罗马的建筑设计中,建筑师们使用栅格来将建筑物的平面图分割成等宽的列和行,以便更好地组织和布置建筑物的各个部分。通过将平面图分割成栅格,建筑师可以更容易地规划建筑物的结构、空间和功能,使得建筑物更具有组织性和美学感。
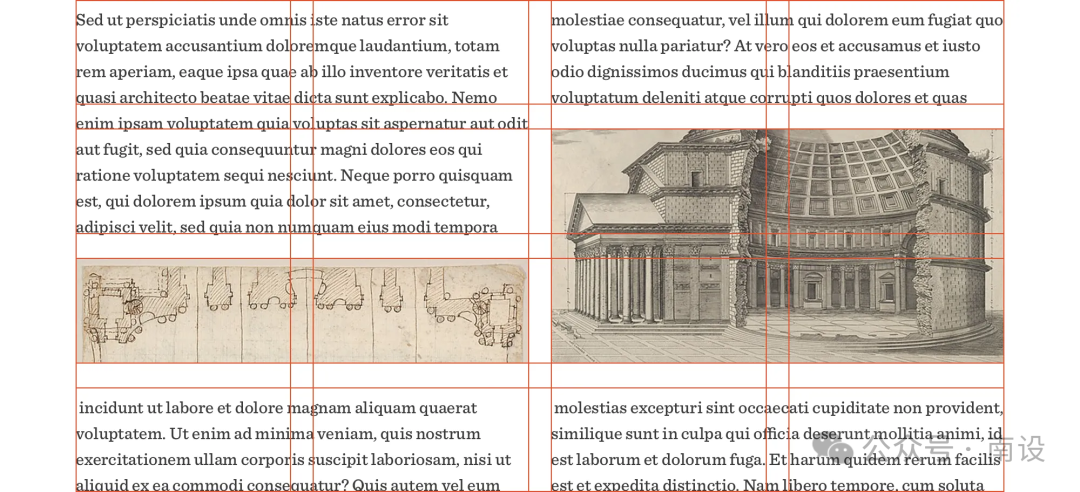
随着时间的推移,栅格的概念逐渐扩展到了其他领域,包括艺术、设计和排版等。在艺术和设计领域,栅格被用来规划和布局绘画、雕塑和其他艺术作品。在排版领域,栅格被用来将页面分割成等宽的列和行,以便更好地组织和排列文字、图像和其他元素。
在20世纪初期,栅格成为了平面设计领域的重要概念之一。设计师们开始使用栅格来规划和布局平面设计作品,包括海报、杂志和书籍等。通过将设计作品分割成栅格,设计师可以更好地组织和排列设计元素,使得设计作品更具有结构性和视觉吸引力。

20世纪50年代,栅格设计系统终于在前西德与瑞士得到完善。通过瑞士平面设计杂志的宣传,将瑞士苏黎士和巴塞尔两个城市的设计家从20世纪40年代探索的成果全面展示,并影响世界各国,因此也被称为“瑞士平面设计风格”(SwissDesign)。由于这种风格简单明确,传达功能准确,因而很快得到世界范围内的普遍认可,成为战后影响最大的一种平面设计风格,也是国际最流行的风格,因此又被称为“国际主义平面设计风格”(InternationalTypographicStyle)。
今天,栅格已经成为了网页设计和移动应用设计中的重要概念之一。网页设计师和应用设计师们使用栅格来规划和布局网页和应用界面,以确保它们在不同设备上能够呈现出良好的外观和用户体验。
二、什么是栅格

1、建筑学中的栅格:在建筑设计中,栅格通常指的是将建筑物的平面图分割成等宽的列和行的结构。这种划分有助于建筑师规划建筑物的结构、空间和功能,使其更具组织性和美学感。
2、平面设计中的栅格:在平面设计领域,栅格是指将平面图、海报或其他设计作品的布局分割成等宽的列和行的系统。这种布局系统有助于设计师更好地组织和排列设计元素,使作品更具结构性和视觉吸引力。
3、网页设计中的栅格:在网页设计中,栅格通常指的是将网页分割成等宽的列和行的布局系统。这种布局系统有助于设计师构建响应式网页,确保网页在不同设备上呈现出良好的布局和用户体验。
电子设备中的栅格:在电子设备的显示器上,像素阵列通常被称为栅格。栅格决定了显示器上的图像和文本的分辨率和清晰度。
三、为什么要学习栅格系统

1. 用户层面(Attheuserlevel)
增强视觉一致性,栅格系统通过规范元素的排列位置和间距,确保页面上各个部分在视觉上的一致性。这种一致性可以帮助用户更好地理解信息,减少了视觉混乱,使设计更加简洁和专业。
栅格有助于创建清晰、有逻辑的布局,易于阅读和导航。在网页设计中,栅格系统确保文本、图片和其他元素以易于消化的方式呈现,从而提高用户体验。
2. 团队层面(Attheteamlevel)
当设计团队使用统一的栅格系统时,团队成员之间的沟通更加顺畅。这种视觉语言让团队可以更有效地共同工作,减少误解和重复劳动。
设计师可以利用定义的栅格模板快速布局,这大大提高了工作效率。栅格系统简化了决策过程,因此设计师不必每次都重新考虑元素的位置和尺寸。
为设计提供了一个坚实的基础,使得未来的扩展和修改变得更加容易和一致。设计师可以在现有栅格的基础上添加新的元素或调整布局,而不会破坏整体设计的和谐性。
虽然栅格提供了规则,但它也可以激发设计师的创造力。设计师可以在这些规则内探索不同的布局和设计元素组合,从而创造出独特和创新的设计方案。
3. 应用层面(Applicationlevel)
使用栅格可以更容易地将文本、图像、视频和其他媒体类型融合在一个协调的布局中。栅格为不同类型的内容提供了自然的“容器”,有助于创建动态和互动性较高的用户界面。
栅格系统使设计能够更容易地适应不同的屏幕尺寸和分辨率。在响应式设计中,栅格可以根据设备屏幕的大小自动调整,保持内容的可访问性和美观性。
四、栅格分类有几种呢?
在界面和网页设计中,栅格系统是用于创建有序、对齐和视觉上一致的布局的一个工具。栅格系统可以被分为三种主要类型:固定栅格、流动栅格和混合栅格。每种类型都有其特定的应用场景和特性。

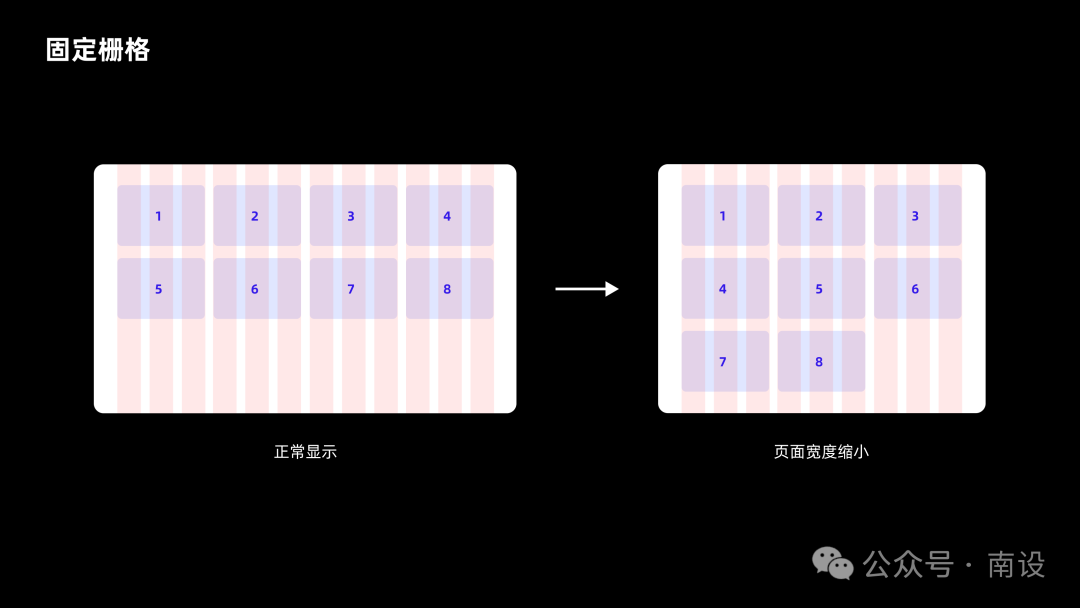
1. 固定栅格(FixedGrid)
固定栅格系统由具有固定像素宽度的列组成。这意味着无论用户的屏幕尺寸或分辨率如何变化,栅格的尺寸和布局保持不变。
固定栅格通常适用于需要确保设计在所有设备上看起来完全一致的环境,或者在设计师知道大多数用户将使用相同类型设备(如特定型号的显示器)的情况下。
优点:
一致性:在所有屏幕上提供一致的布局和体验,因为栅格尺寸固定不变。
简单易用:设计和开发更简单,因为栅格系统不需要调整以适应不同屏幕尺寸。
缺点:
缺乏灵活性:在小屏幕上可能会导致布局问题,如过度挤压或需要水平滚动。
用户体验限制:不能提供针对不同设备优化的布局,可能影响在移动设备上的表现。

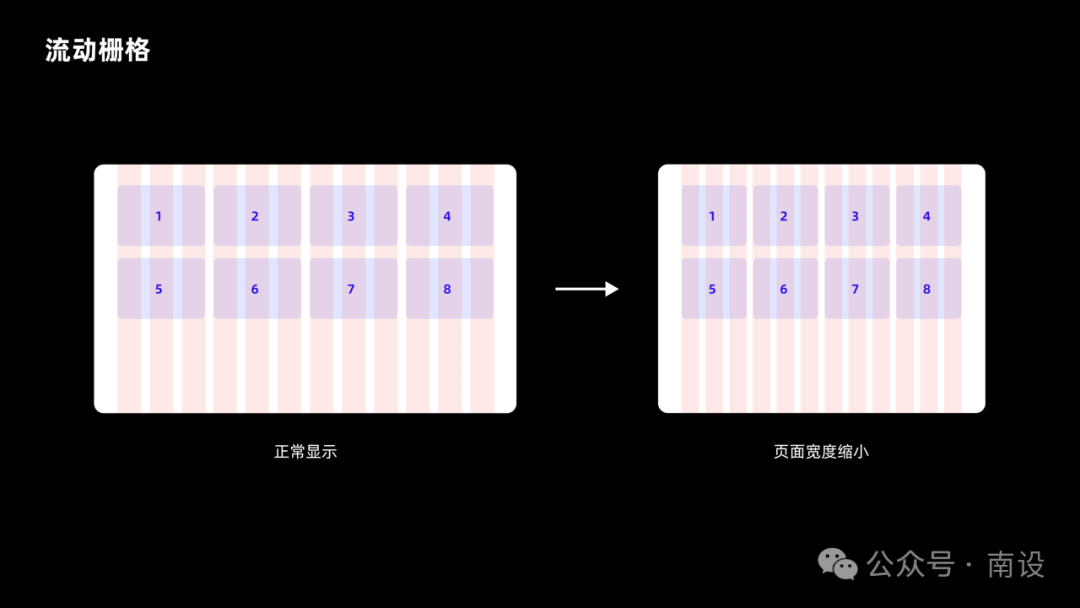
2. 流动栅格(FluidGrid)
流动栅格系统的列宽基于屏幕尺寸的百分比而非固定像素定义。随着浏览器窗口或设备屏幕的大小调整,栅格和其中的内容也会相应地缩放和调整。
流动栅格特别适用于响应式设计,可以优化各种屏幕尺寸的用户体验,从大型显示器到智能手机。
优点:
响应性强:栅格自动调整以适应不同的屏幕宽度,无需额外的设计或编码工作。
用户体验优化:在不同设备上能够提供更优的阅读和浏览体验。
缺点:
设计复杂性:设计师需要考虑如何在不同的屏幕尺寸上保持内容的可视性和美观性。
可能的布局问题:如果不恰当地使用百分比,可能导致某些屏幕尺寸下的布局失衡。

3. 混合栅格(HybridGrid)
混合栅格系统结合了固定栅格和流动栅格的特点。在某些情况下,它使用固定宽度的列;在其他情况下,使用基于百分比的宽度。这种灵活性允许设计师根据内容和功能需求优化每个元素的布局。
混合栅格非常适合需要同时保持一定设计一致性和响应多种屏幕尺寸需求的复杂项目。
优点:
灵活性和控制性:设计师可以根据需要在固定和流动布局之间做选择,以达到最佳的设计效果。
适应性强:能够更好地适应中等尺寸的屏幕,如平板电脑,同时在大屏和小屏上保持布局的合理性。
缺点:
实现难度高:需要更多的设计和编码考虑,以确保所有元素在不同情况下都表现良好。
可能的性能问题:混合使用固定和流动单位可能导致某些设备上的性能问题或显示不一致。
五、构成栅格系统基础要素有哪些呢?

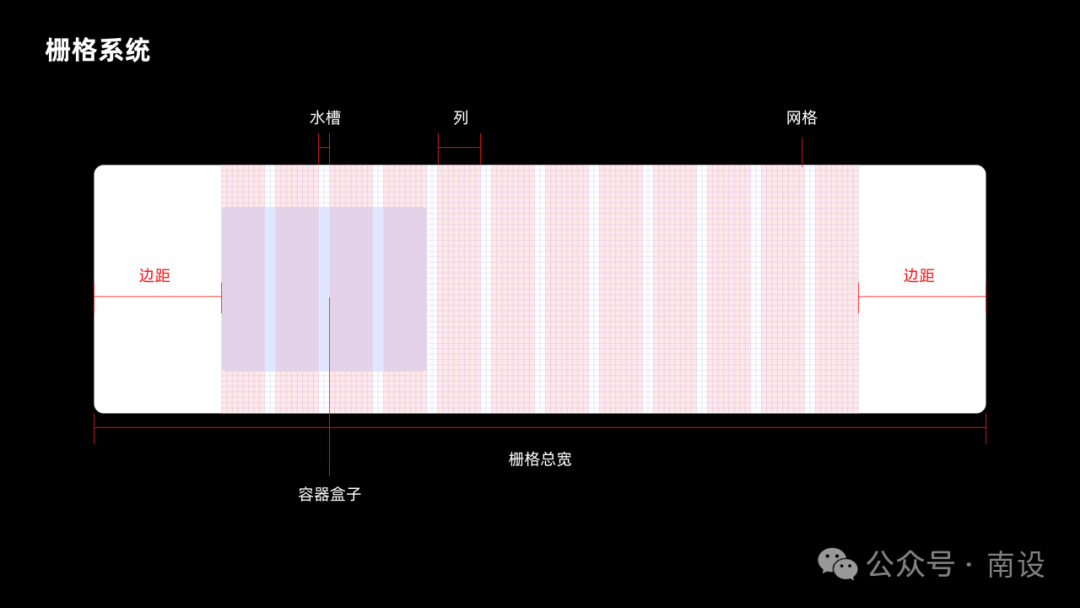
常见的栅格主要有6个基础元素组成,分别是网格、列、水槽、边距、栅格总宽、容器盒子,下面我们详细了解这6格基础元素。
栅格的计算公式:栅格总宽=列宽*N+水槽*(N-1)+边距*2

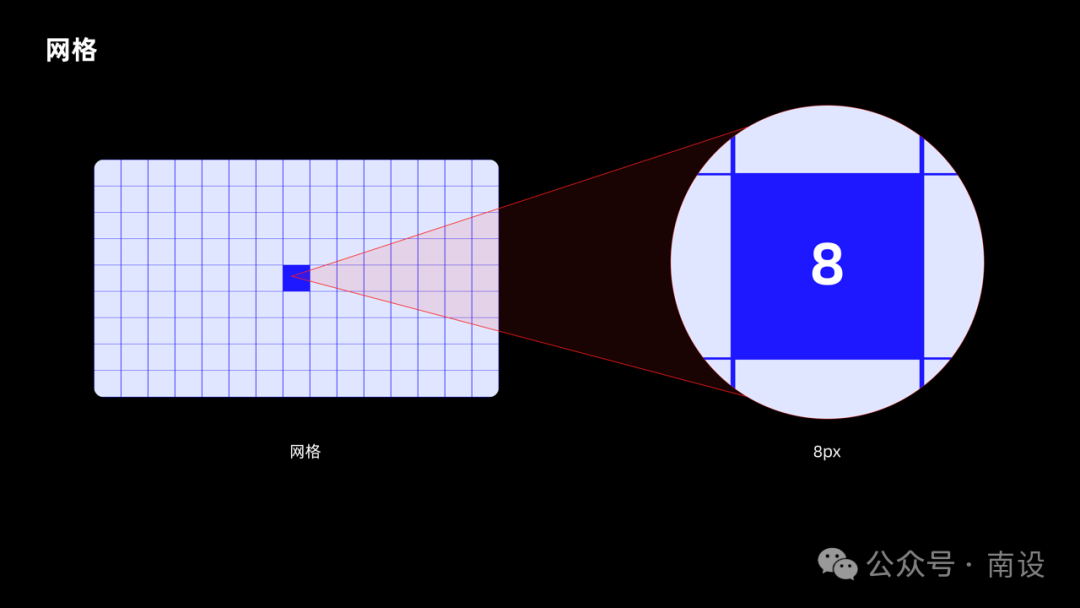
1. 网格(Grid)
网格(Grid)是构成页面栅格系统的最小单位,也经常会被成为最小单元格,是界面中的基础单位,所有界面元素豆按照这个基础单位进行分布和布局,由多个格子有规律的组成网,形成网格。通常设计时常用的单元格最小单位为8
为什么是8,不可是其他数字呢,你肯定会有这样的疑惑,别急向下看:
a.适应性和响应性较高
8作为偶数,能适应市面上绝大多数的设备屏幕,兼容性较高。在响应式设计中,网格单位的选择对于适应不同的屏幕尺寸和布局非常重要。使用8作为网格单位可以更容易地调整和重新排列元素,确保在不同设备上的一致性和良好的用户体验。
在输出各种倍数图片时也可以保证图片不会出现奇数(1.5,1.75等像素单位的出现),手机端导出的图均为偶数(IOS导出:1倍图、2倍图、3倍图;Android导出:1倍图、1.5倍图、2倍图、3倍图4倍图)。
开发工程师使用的前端开源组件库比如Metronic、Antdesign等开源组件库也是基于8的原子单位来设计,因此如果设计师也使用以8为基本单位的栅格系统,开发与设计师相互对接就会更加方便,还原度方面开发实现也能更高品质地去还原我们的设计。
b.灵活性
8作为一个相对较小的数字,可以轻松地进行倍数缩放。如果需要更细致的网格,可以将8的倍数相加或减去以创建更小的间距或更复杂的布局。
8可以被2、4和8整除,这使得布局和元素的对齐更加方便。它允许将屏幕或页面分割为相等的部分,简化了设计中的布局过程。
c.一致性
使用相同的网格单位可以保持设计的一致性和可预测性。元素在网格上对齐可以让设计看起来更整齐、统一,并且在不同屏幕尺寸或设备上保持一致性。
温馨提示:网格单位的选择可以根据具体的设计需求和项目具体要求而有所不同。有些项目可能会选择其他的网格单位,如12或16,以满足特定的设计要求。重要的是在设计过程中选择一个一致的网格单位,并在整个设计中保持对齐和一致性。

2. 列(Column)
列(Column)通常指的是栅格数量,
如12栅格就有12个列、24栅格就有24个列等。这些列数是根据设计的需求和布局的复杂性来确定的。较少的列数可以提供更简单的布局,而较多的列数则可以提供更灵活和复杂的布局。

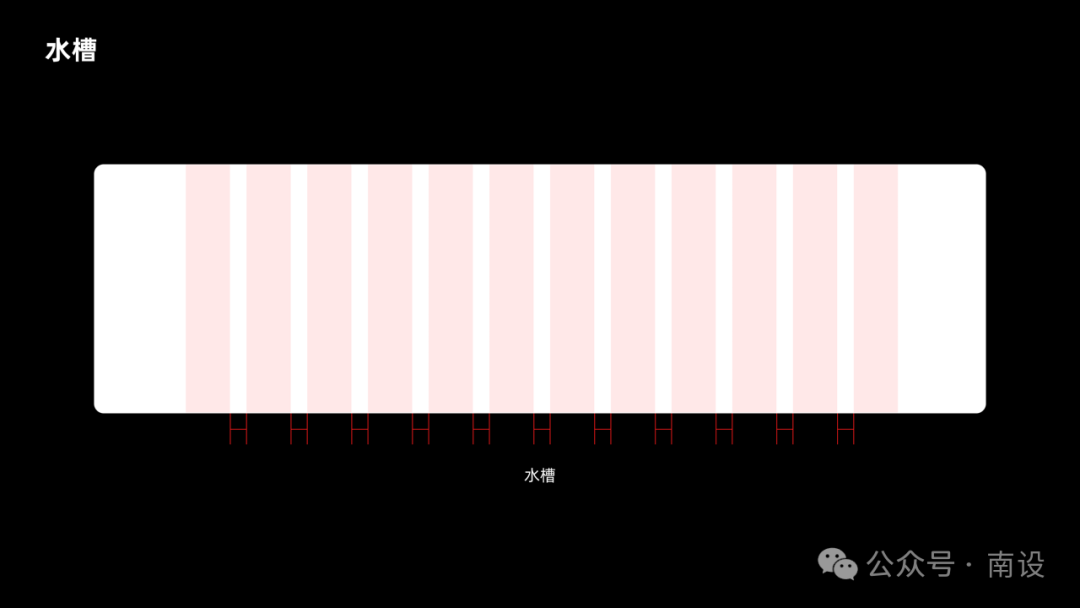
3. 水槽(Gutter)
水槽(Gutter)是指列与列之间的间距。
水槽可以帮助提高布局的可读性。可以避免元素之间过于拥挤,使内容更易于阅读和理解。水槽还可以在不同列的视觉之间提供足够的空间,使内容更加突出。水槽的宽度可以根据设计的需要进行调整。在一些栅格系统中,水槽的宽度可能是固定的,而在其他系统中,可以根据个人的需求进行自定义。这使得栅格系统在布局设计中更加灵活和可扩展。

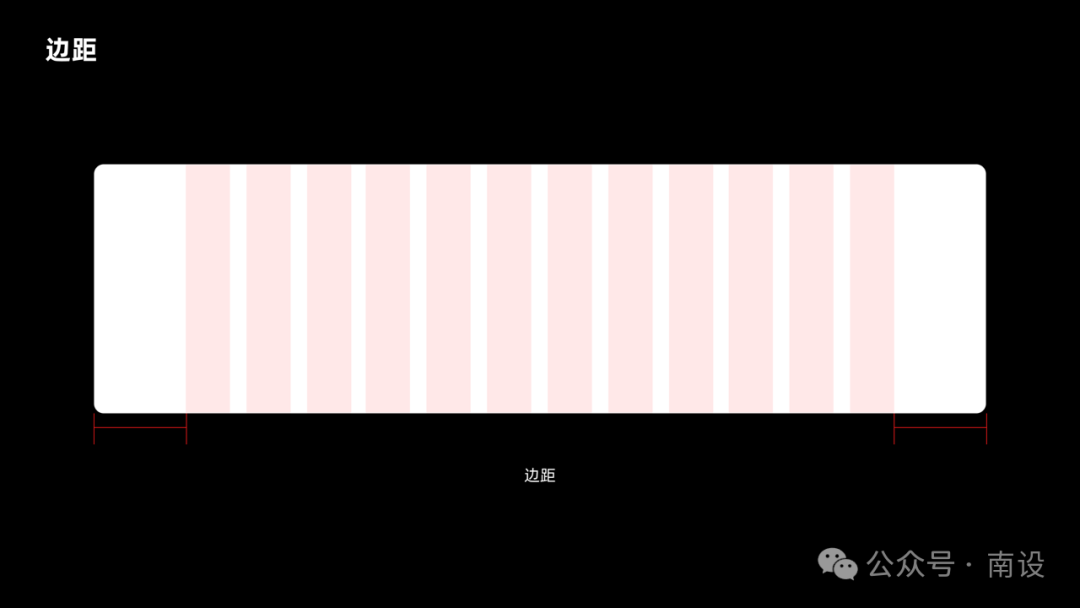
4. 边距(Margin)
边距(Margin)是指列与容器边界或其他元素之间的空白区域。
边距在响应式布局中具有重要作用。通过在不同屏幕尺寸下调整边距的大小,可以改变元素之间的间距和布局。这使得栅格系统能够适应不同设备和视口尺寸,提供更好的用户体验。
边距也可以用于创建特定的可视效果。通过调整边距的大小和位置,可以在布局中实现不同的空白区域和空间感。边距的使用可以改变元素之间的相对位置和比例,从而影响整体设计的外观和感觉。

5. 栅格总宽(Container)
栅格总宽(Container)=所有列+所有水槽+两侧边距,这就是整个栅格系统的总宽度。
栅格总宽可以根据设计需求进行调整和扩展。如果需要更大的布局空间,可以增加栅格总宽度,以容纳更多的列或更宽的元素。反之,如果需要较小的布局空间,可以减小栅格总宽度,以创建更紧凑的布局。

6. 容器盒子(Col-n)
容器盒子(Col-n)是指包含了栅格布局的最外层元素或容器,容器内的元素可以不用必须沿用栅格布局,会将文字、图片、视频、按钮等元素约束在限定的容器盒子内形成可以复用的设计组件。容器盒子的宽度会根据设计需求的不同来进行定义内容需要占多少列形成容器盒子。
六、如何建立栅格系统
1. 常见的布局样式
在设计web端界面时,我们需要拆分业务选择对应适合的布局样式分别是:顶部导航布局、左侧导航布局、T型导航布局。

a.顶部导航布局
顶部导航布局通常使用比较多的是企业类官网。
优点:
导航易于访问:将导航放置在页面顶部可以使用户更容易找到并访问导航菜单,提供直观的导航体验。
垂直空间利用高:上下布局占据较少的垂直空间,使得页面内容能够更多地展示在用户视野范围内。
适应性强:顶部导航上下布局在不同屏幕尺寸和设备上适应性较好,特别适合移动设备浏览。
缺点:
导航限制:由于导航位于页面顶部,导航菜单的可见区域有限,可能对具有大量导航选项的网站造成限制。
内容展示受限:顶部导航上下布局可能会限制页面中主要内容的展示空间,特别是在较小的屏幕上。

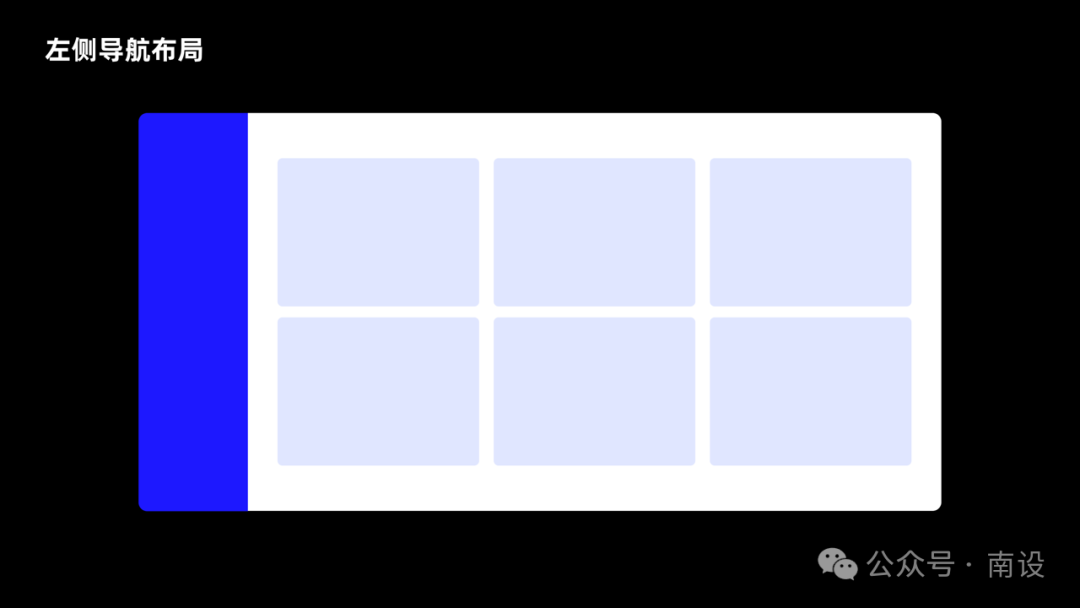
b.左侧导航布局
左侧导航布局通常使用比较多的是后台管理系统。
优点:
导航信息集中:将导航放置在页面左侧可以使导航菜单集中展示,提供清晰的导航结构和导航路径。
多层级导航:左侧导航左右布局适合多层级导航结构,可以有效组织和展示多个导航层级。
适应性较强:左侧导航左右布局对于宽屏幕显示器和横向滚动的设备有良好的适应性。
缺点:
水平空间利用低:左侧导航左右布局占据较多的水平空间,可能会限制页面内容的展示范围。
对小屏幕不友好:在较小的屏幕上,左侧导航左右布局可能会导致内容被压缩或需要水平滚动,影响用户体验。

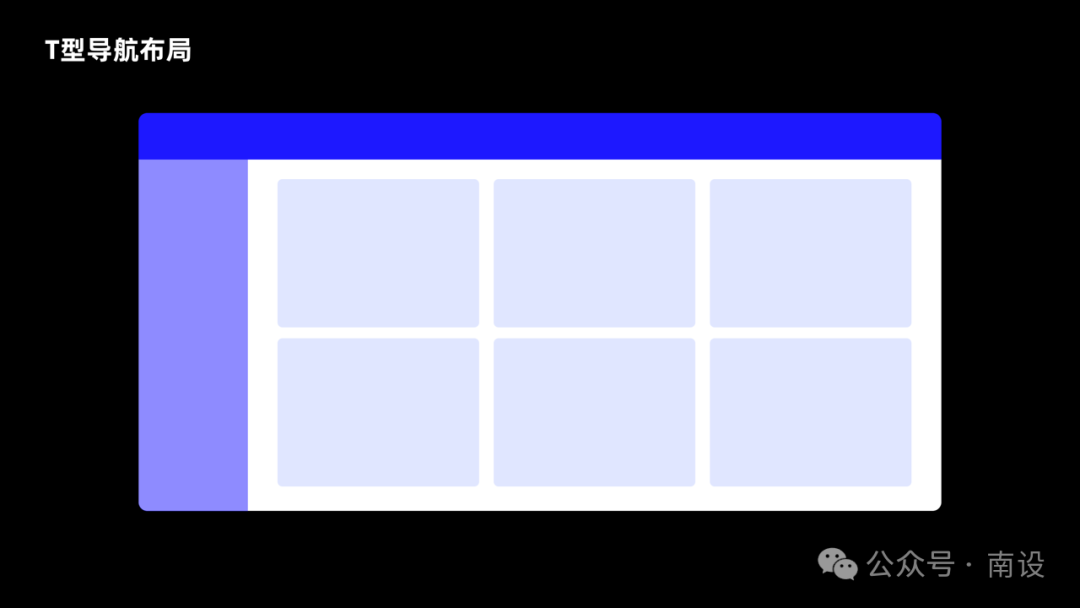
c.T型导航布局
T型导航布局一些复杂类型的企业网站或复杂的SaaS系统会使用。
优点:
强调主要内容:T型导航布局将主要内容放置在顶部,使其在页面中更加突出和易于访问。
导航与内容结合:T型导航布局将次要的或次级的导航放置在主要内容的侧边或底部,使用户可以根据自己的需求选择性地查看详细信息。
提供导航和辅助功能:T型导航布局通常在顶部提供导航菜单、搜索栏等辅助功能,方便用户进行导航和操作。
缺点:
空间利用相对较低:T型导航布局在页面上占用较多的垂直和水平空间,因此对于较小的屏幕可能无法展示全部内容。
响应式设计挑战:T型导航布局需要在不同屏幕尺寸和设备上进行响应式设计,以保持合适的布局和舒适的用户体验。
需要根据具体的设计需求、目标用户和设备上下文来选择适合的布局方式。在实际设计中,可以结合上述布局方式的优点,并充分考虑响应式设计的要求,以提供良好的用户体验。
2. 选择栅格的列数

我们在做栅格系统的时候可以使用http://grid.guide/在这个网站你可以根据不同宽度的网页来制定你要的列宽和间距,这就是栅格系统,一个网页版的田字格,可以根据不同的网页风格调整内容宽度,产生不同间距和不同列宽。常见的栅格有12栅格、24栅格、当然也有其他特殊的类型比如移动端的6栅格、5栅格和特殊的4栅格等(栅格只是作为参考要根据项目需求灵活调整)。
12栅格和24栅格使用比较多,为什么是12栅格和24栅格不是10栅格,14栅格呢?
因为12栅格和24栅格可以被2、3、4、5、6等这些数字等分,可以最大程度的满足各种等分布局的需要。
3. 定义水槽(Gutter)和边距(Margin)
水槽(Gutter)是列与列之间的间距,定义的方式可以以8px为最小单位进行推倒,如8px、16px、24px、32px、40px…等,这样定义的好处可以保持视觉上的一致性,根据产品的调性以及设计风格来决定水槽的数值(没有绝对值)。
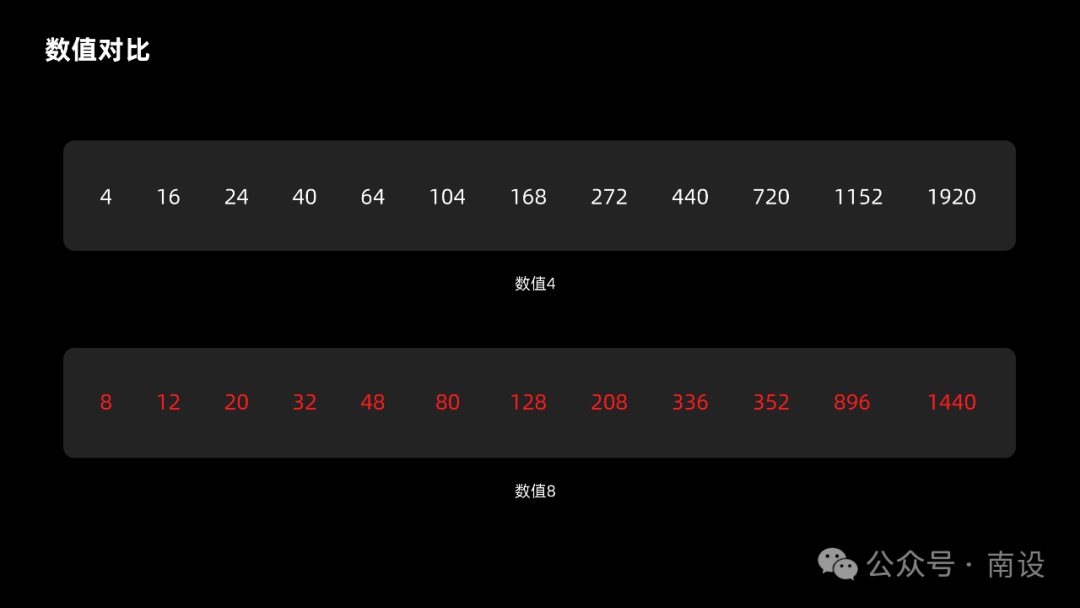
4. 定义8pt间距系统
在查看了很多页面中的代码布局,大部分都是保持8的倍数,统一设计到开发的布局语言,减少还原度损耗,经过验证,可以在一定程度上,帮助我们更快更好地实现布局空间上的设计决策。
通常我们定义间最小单元格数值时需要考虑两个方面:
a.第一点考虑硬件问题,在当前市面上的屏幕有很多类型尺寸,屏幕宽度可以整除的数值
b.第二个点需要考虑数值的灵活性,不方便设计时使用的数值不被选择

数值4、6、8、10这四个值基本都可以满足,灵活性方面4px效果上最佳,但是页面会被分割的非常细碎,设计时不太好把控,看起来也不是很大气。因此我们需要根据实际情况和场景选择合适的数值,4px或者6px适合使用在业务比较复杂的产品中页面排版或移动端中使用;8px单元格可以满足大多数项目中的场景,因此比较推荐使用8px。

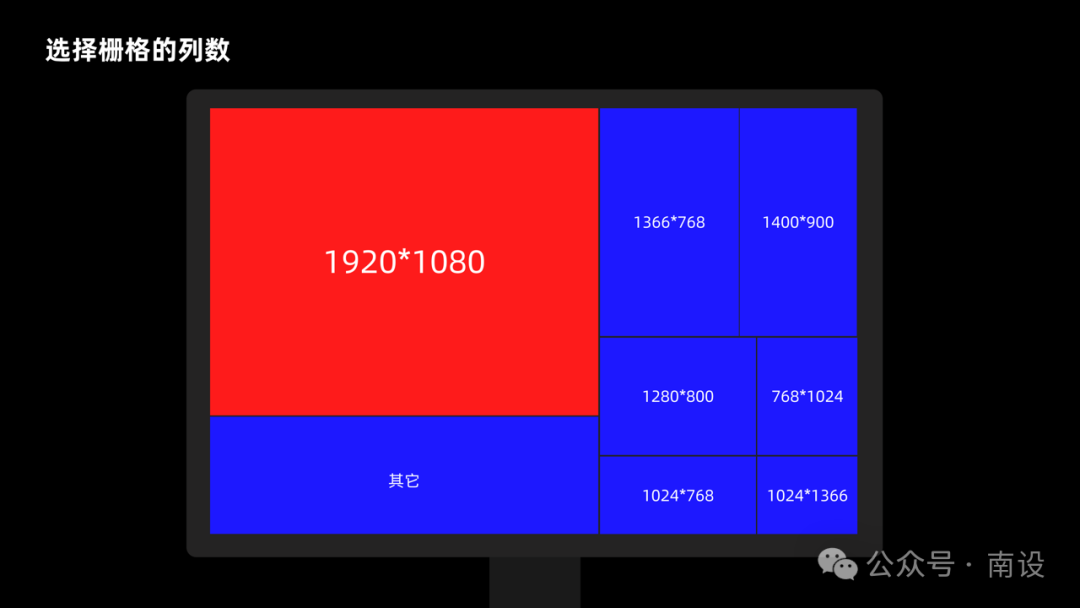
5. 屏幕尺寸选择
根据百度统计的数据显示,2019年10月份我国网民访问PC网页的主流设备分辨率仍然为1920*1080,占总百分百为42.94%。很显然,绝大部分的屏幕分辨率都已经超过了1366*768,在适配网页时则不需要对1366宽度以下的尺寸做特殊处理。可见,1920px在目前是PC端网页设计的标准。
总结
使用设计系统是为了提供便捷,达成更好的设计目标,设计的时候需要谨慎考虑栅格的制定。
希望能够抛砖引玉,帮助大家解决在使用过程中遇到的常见问题,若有不足之处,欢迎补充。
参考文献:
https://baike.baidu.com/item/栅格系统/6205330
https://zh.wikipedia.org/wiki/%E6%A0%85%E6%A0%BC%E8%AE%BE%E8%AE%A1
https://webflow.com/blog/history-of-grids
https://designcollection.medium.com/the-advantages-of-the-bootstrap-grid-system-ce342d314dcc
https://designcollection.medium.com/the-advantages-of-the-bootstrap-grid-system-ce342d314dcc
https://medium.com/@gdwn/how-i-use-the-8-point-grid-system-2ea6eec8deb4
专栏作家
南设,公众号:南设(ID:NANSHE18),人人都是产品经理专栏作家。专注设计,逻辑性强,注重体验。分享体验设计、人工智能开发等。
本文原创发布于人人都是产品经理,未经许可,禁止转载。
题图来自 Unsplash,基于 CC0 协议
该文观点仅代表作者本人,人人都是产品经理平台仅提供信息存储空间服务。
- 目前还没评论,等你发挥!


 起点课堂会员权益
起点课堂会员权益
 B端产品经理需要更多地进行深入的用户访谈、调研、分析,而C端产品经理需要更多地快速的用户测试、反馈、迭代
B端产品经理需要更多地进行深入的用户访谈、调研、分析,而C端产品经理需要更多地快速的用户测试、反馈、迭代
















