如何让你界面设计带感又高级
设计师在设计过程中,确实可能会遇到一些【困扰】,使得设计成果显得不够【高、大、上】或不够【有感觉】。这种情况下,如何解决这些问题?本文分享了两个方法,可以帮我们更好地进行界面设计,提高界面高级感。

PART 01 高级版式学习与分析
什么是版式设计
【小提问】下面两个啤酒海报,哪个感觉更廉价?

这还用说嘛,当然是B了,因为有帅哥呀~因为B出现了人物肖像,亲和力比A这种高冷范强多了。买得起的东西才有亲和力嘛,所以B给人感觉更廉价,属于朕买得起的范畴。反观A呢,给人很大的距离感,感觉就贵,买不起系列。【小提问】下面两个名片,哪个更易让人产生信赖感?

这还用说嘛,当然是B了~因为对齐做的好呀,给人感觉整洁、专业。反观A,太过复杂,花里胡哨。怎么也不像是能认认真真办事儿的嘛!所以B更能让人产生信赖感为什么都是名片,却给人不同的心理感受呢?
“ 这其实就是不同的版式设计所带来的影响 ”版式设计的基本概念。
【定义】版式设计作为平面设计的重要分支,其核心在于巧妙运用各种造型要素和形式原理,对版面中的文字、图像、图形、线条、表格及色块等要素进行精心编排。这一过程不仅仅是简单的排列组合,更是以视觉艺术的形式,将设计者的意图和信息直观地传递给观看者。通过精心的版式编排,我们力求让版面呈现出和谐统一的美感,同时确保信息的有效传达,使观看者能够深刻感受到设计者的创意与用心。
我们再来看一组海报设计的样式,你第一眼的最喜欢哪张呢?或者你第一眼被哪张所吸引了呢?这个被吸引的理由就是我们谈论到的版式设计的作用了。

【作用】吸引观众的视线,激发其阅读兴趣,是版式设计的首要任务。通过精心编排,确保版面所传达的主旨能够一目了然地呈现在观众眼前。同时,充分发挥版式设计的表现力,强化版面主题,以其独特的艺术魅力深深吸引观众的目光,为他们带来视觉上的享受与心灵的触动。版式设计的七大原则
任何的技术我们都可以抽出更加抽象的概念,用于指导我们的实践学习。接下来让我们开始了解,版式设计的七大原则——表现力、图版率、文字跳跃率、图片跳跃率、网格拘束率、版面率以及构图。


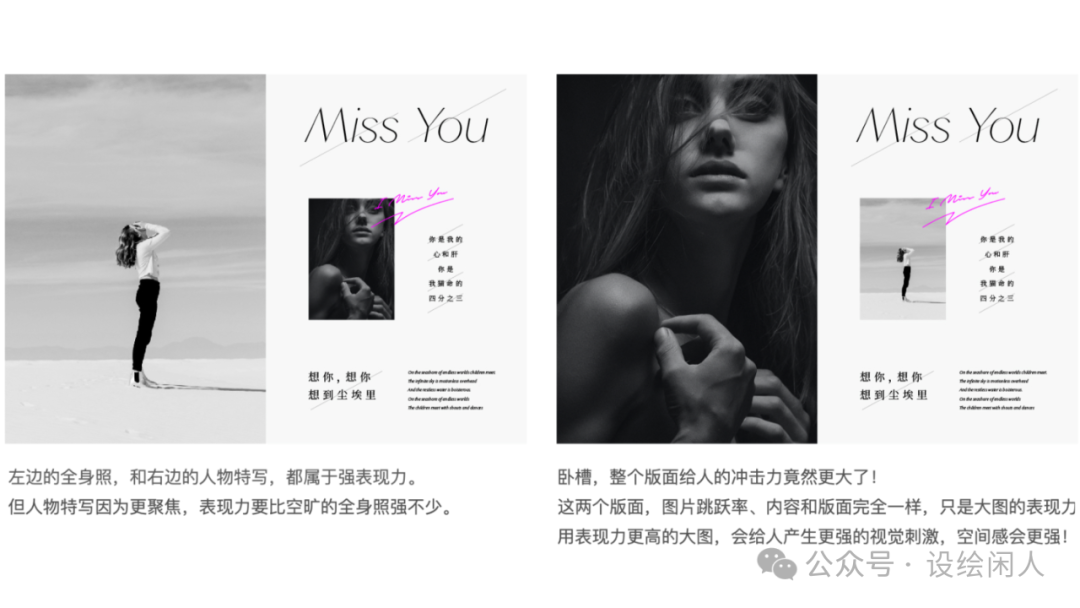
1. 表现力
【概念】表现力是指版面设计在视觉上所能传达的情感、氛围和主题的能力。
【意义】一个具有强大表现力的版面设计,能够迅速吸引观众的注意力,有效地传达设计者的意图,使观众产生共鸣,并留下深刻印象。
【示例】


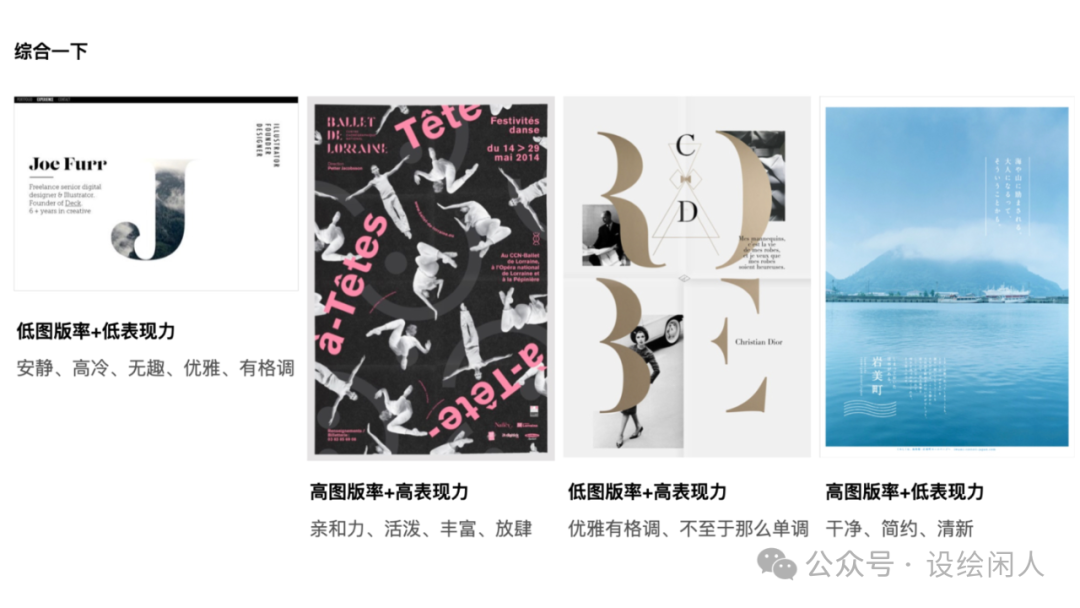
2. 图版率
【概念】图版率是指版面中图片所占的面积比例。
【意义】图版率的高低直接影响版面的视觉效果和信息的传达效率。高图版率通常使版面更加生动、活泼,而低图版率则可能使版面显得更为简洁、明了。
【示例】


3. 文字跳跃率
【概念】文字跳跃率是指版面中不同大小、字体、颜色等属性的文字元素之间的对比程度。
【意义】通过调整文字跳跃率,可以突出重要的文字信息,引导观众的阅读顺序,提高版面的可读性和信息的传达效率。
【示例】

4. 跳跃率
【概念】图片跳跃率是指版面中不同大小、形状、色彩等属性的图片元素之间的对比程度。
【意义】适当的图片跳跃率可以增强版面的视觉冲击力,使版面更具层次感和动态感,有助于吸引观众的注意力。
【示例】


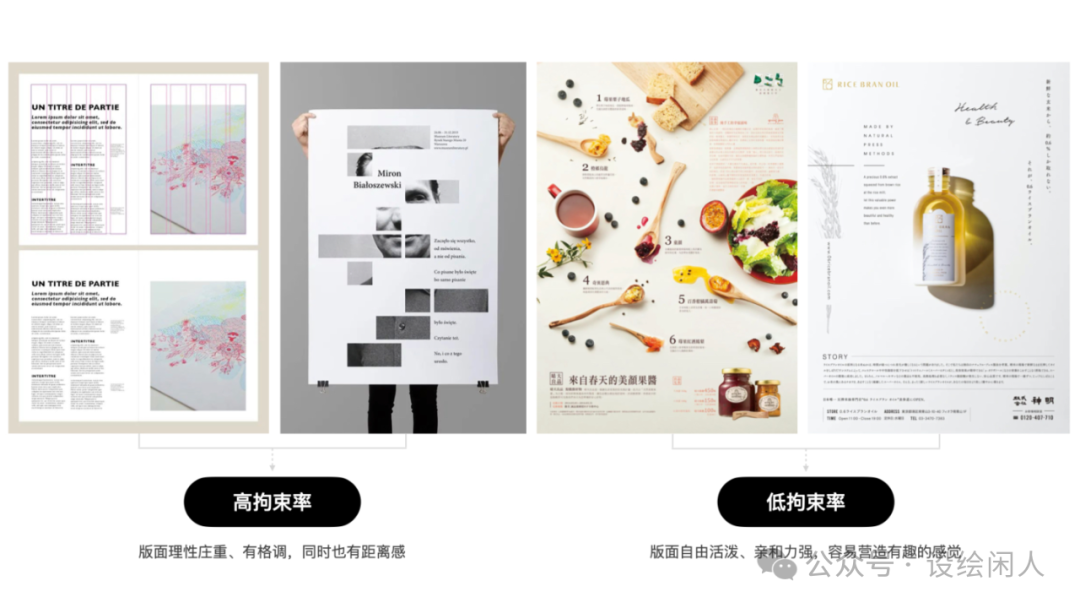
5. 网格拘束率
【概念】网格拘束率是指版面设计中对网格系统的使用程度和依赖程度。
【意义】网格系统可以使版面布局更加规范、整齐,提高设计的一致性和可读性。但过度的网格拘束可能限制设计师的创意发挥,因此需要根据设计需求和风格来平衡网格的使用。
【示例】


6. 版面率
【概念】版面率是指版面中文字与图片等元素所占的面积与整个版面面积的比例。
【意义】版面率的高低决定了版面的信息承载量和视觉效果。适当的版面率可以使版面既不过于拥挤也不过于空旷,保持良好的视觉平衡和信息传达效率。
【示例】

7. 构图
【概念】构图是指将版面中的各个元素(如文字、图片、线条等)按照一定的规则和原则进行排列组合,形成一个完整、和谐的视觉画面。
【意义】良好的构图是版面设计的基础,它决定了版面的整体视觉效果和信息的传达方式。通过巧妙的构图,可以突出主题、引导视线、营造氛围,使版面更具吸引力和感染力。
【示例】

这些概念在排版设计中起着至关重要的作用,它们相互关联、相互影响,共同构成了版面设计的整体效果和风格。设计师需要熟练掌握这些概念,并根据设计需求和目标来灵活运用它们,以创作出优秀的设计作品。
导言经过深入探讨,版式设计的七大原则——表现力、图版率、文字跳跃率、图片跳跃率、网格拘束率、版面率以及构图。今天我们将继续下篇,知道了这么多道理,我们如何来学以致用呢?Let’s go 。
PART 02 如何运用在界面设计
2.1 对比共异
版面设计与APP界面设计在设计重点、设计元素和要求等方面存在显著的差别,但在视觉设计基础、用户导向以及技术与工具等方面又具有一定的共性。设计师在掌握这些共性的基础上,需要针对具体的设计领域进行深入学习和实践,以便更好地应对不同的设计挑战和需求。版面设计与APP界面设计在视觉设计领域各自占据重要地位,它们之间既存在显著的差别,又有一些共性。
以下是对这两者在差别和共性方面的详细对比:

1.差别对比
a.设计重点与目的
【版面设计】主要侧重于形式感和视觉呈现。它追求独特的艺术风格和视觉效果,旨在通过精美的排版和布局吸引观众的注意力,形成深刻的记忆点。版面设计更多地关注创意和视觉冲击力,以及如何在有限的版面空间内有效地传达信息。
【APP界面设计】更注重信息传达、功能实现和用户体验。它旨在通过清晰、直观的界面设计,帮助用户快速理解和使用APP的各项功能。APP界面设计需要考虑到用户的使用习惯、交互逻辑以及易用性,确保用户在使用过程中能够顺畅地完成各项操作。
b.设计元素与要求
【版面设计】通常涉及文字、图片、色彩、线条等多种元素,要求设计师具备较高的审美能力和创意能力,能够将这些元素巧妙地融合在一起,形成具有艺术感染力的版面效果。
【APP界面设计】则更注重界面的布局、按钮设计、交互效果等,要求设计师熟悉用户界面的设计规范和原则,能够设计出符合用户习惯和期望的界面。
2.共性对比
a.视觉设计基础无论是版面设计还是APP界面设计,都需要掌握基本的视觉设计原理和技巧,如色彩搭配、字体选择、排版规则等。这些基础知识是构建优秀设计的基石,有助于设计师更好地表达设计意图和实现设计目标。
b.用户导向两者都需要深入了解用户需求和行为习惯,以便设计出更符合用户期望的作品。无论是吸引观众注意力还是提高用户体验,都需要以用户为中心进行设计思考。
c.技术与工具在设计过程中,两者都会运用到一些相同或相似的设计软件和工具,如Adobe系列软件(Photoshop、Illustrator等)以及Sketch、Figma等界面设计工具。这些工具能够帮助设计师更高效地完成设计任务,实现设计创意。
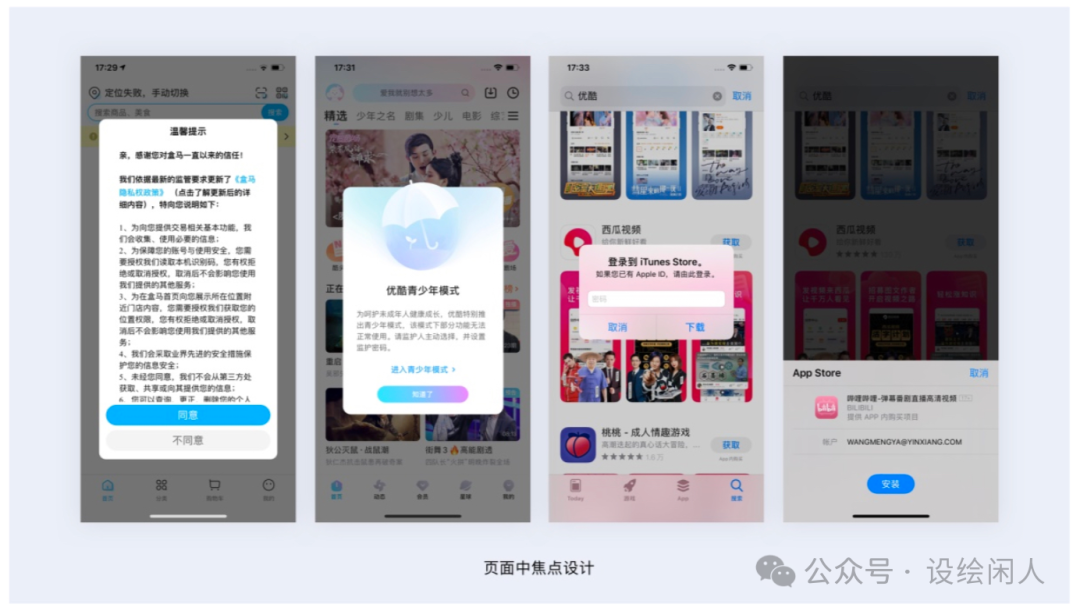
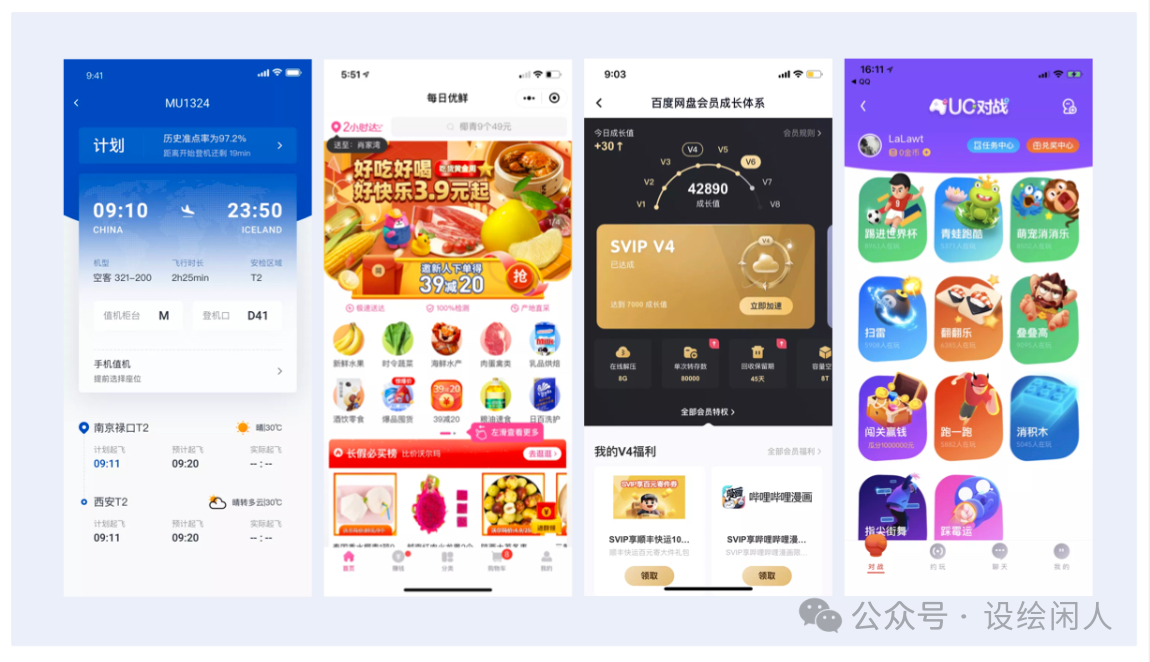
2.2 APP案例分析
让我们来看看具体几个案例的实施效果,具体可以给我们什么启发呢:


TIPS:线条分割和空间分割的区别,分割线给人一种压迫感,而空间的分割给人更加轻松的阅读感受。

TIPS:QQ音乐会员中心页面的设计,不同的等级对应不同的颜色卡片,运用颜色填充背景吸引用户增加界面专属比重,起到账户切换视觉的引导作用,是一个很好的设计思路。

TIPS:表示在画面中相对更加突出的内容,让用户在浏览产品时能够第一视觉捕捉用户的眼球;焦点是相对的,在大页面中可以是焦点,在小模块中也可以是焦点。

TIPS:我们在网上购物时,更多的是通过图片的第一印象来获取产品,所以图片在购物网站的比例都做到尽可能的适合自己的产品特点才能让版式设计更优。

TIPS:综合来看,我们在做设计时很多时候会「高逼格」亦或者去追求「高级灰」、是「独特性」,其实更重要的是要符合产品的调性和产品对象人群,不能一味的去追求自我的「设计追求」。“根据不同的项目需求,选择不同的模版自然会达到事半功倍的效果!”
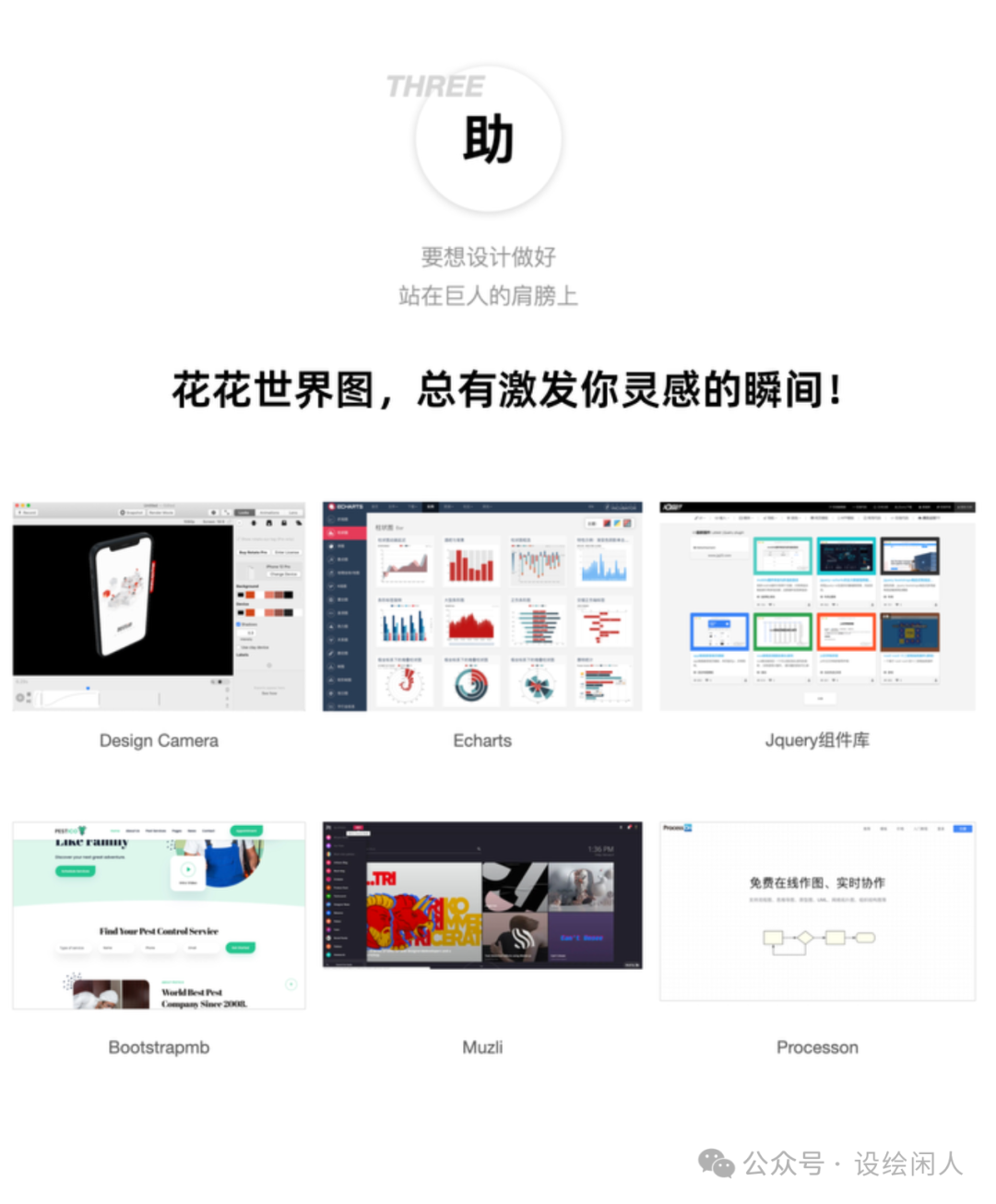
2.3 学以致用技术提升
所有的技术知识都是可以进行迁移的,我们需要学以致用,将所学的知识和技能灵活运用到实际工作中。迁移技术知识的过程,不仅是对知识的深化理解,更是对能力的全面提升。也要通过不断地实践、探索和创新,我们可以将所学的技术知识转化为解决实际问题的能力。
以下是我个人总结的一点小经验,通过四个过程来逐步进行提高,让我们的【界面设计更带感!】





作为一名设计师,不要受限于CSS,HTML或其他任何技术工具的约束。它们不应成为你理想中完美构图的绊脚石。这些设计原理适用于任何载体, 像平台、工业、网页等等。它们简单明了地体现了我们的大脑和眼睛是如何在任何形式下感知视觉信息的。什么都去学,什么都去用,才能突破瓶颈。

经过深入探讨,版式设计的七大原则——表现力、图版率、文字跳跃率、图片跳跃率、网格拘束率、版面率以及构图。这些原则不仅提升了视觉的层次感,还让我们能够科学而严谨地表达出期望呈现的元素。当回顾每一个原则所对应的案例时,我们不难发现,每一个案例其实都是多条原则的综合运用,它们彼此相互依存,无法孤立存在。
希望我们都提高能力,确保每一个设计元素都能和谐共存,共同构建出既美观又实用的版面效果,创造出更加引人入胜的视觉体验,让设计作品更加符合用户的期望和需求。
本文由人人都是产品经理作者【设绘闲人】,微信公众号:【设绘闲人】,原创/授权 发布于人人都是产品经理,未经许可,禁止转载。
题图来自Unsplash,基于 CC0 协议。


 起点课堂会员权益
起点课堂会员权益








好文章