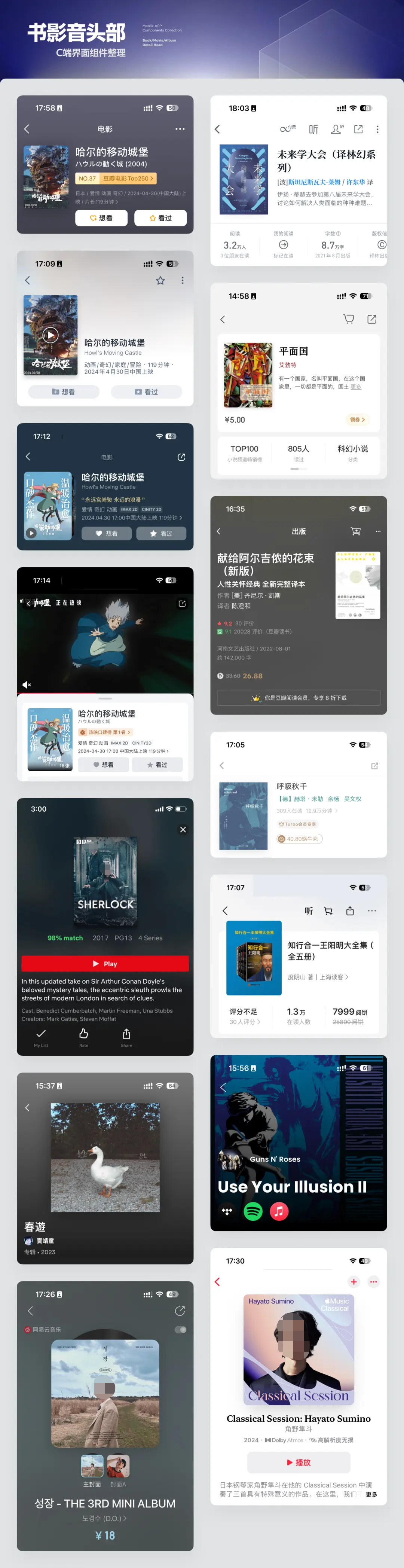
UI必看 | 组件应用 – 书影音头部设计方式详解
书影音头部可以看作是一个相对普遍的组件类型,这篇文章里,作者就介绍了页头部这一部分的布局和视觉方法,感兴趣的同学们,不妨来看一下。

一、组件介绍
书影音——书籍、影视、音乐(指专辑)这三者可以放在一块儿说,因为三者的介绍详情页面可以说几乎一致,这三者有依然是当今个人娱乐的主流,所以涉及书影音的App也是数不胜数,今天所介绍的书影音头部,就也算是一个相当普遍的组件类型。
这篇文章我不会介绍完整的介绍详情页,这个页面一般由几个不同的组件组成,今天只讲介绍页头部这一部分的布局和视觉方法。

二、设计要点
1. 字段说明
尽管书/影/音这三者的字段略有差异,但在同一类型的组件中,字段相对来说比较固定,所以我们优先把这三种组件的字段列出来。
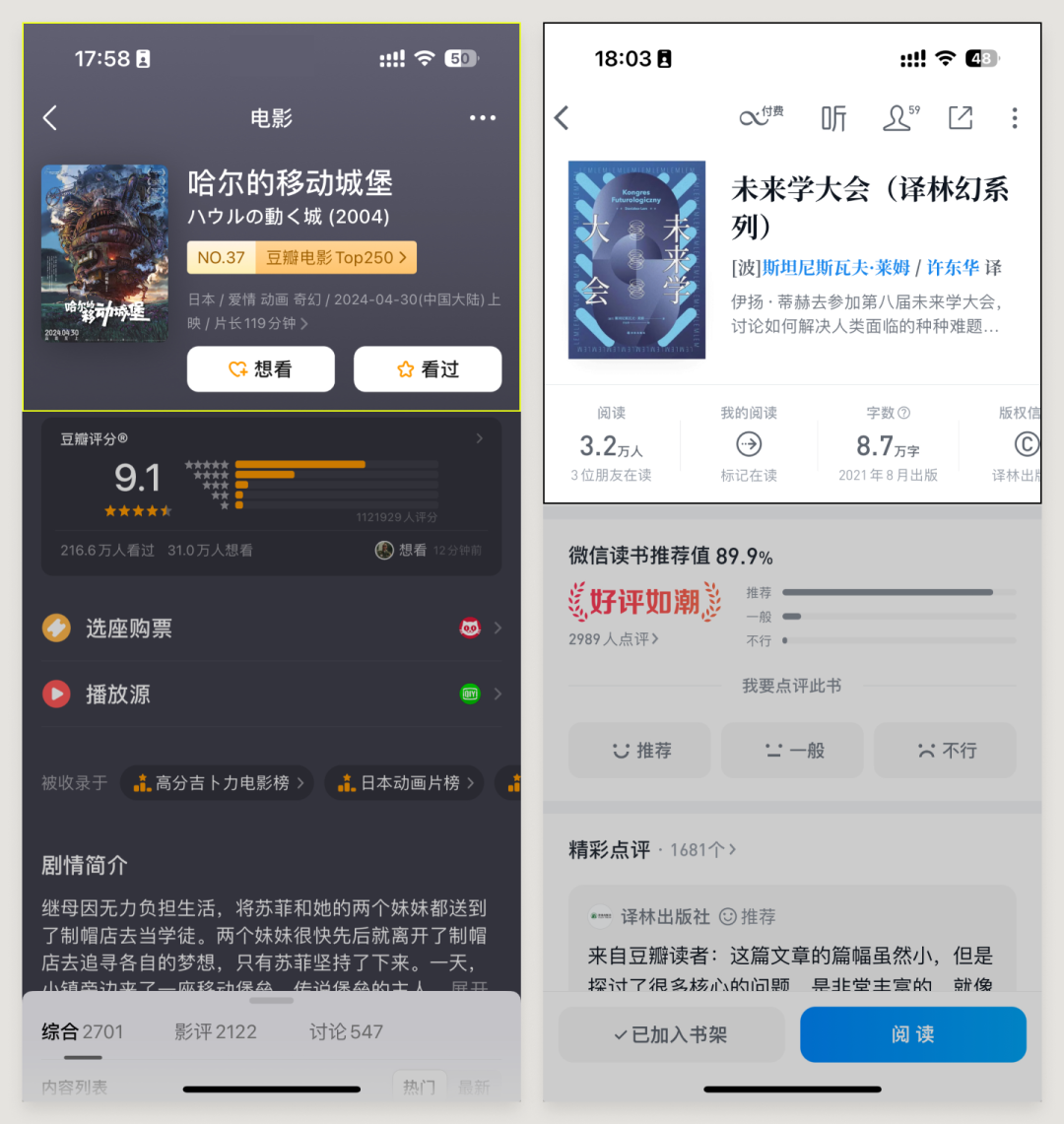
书籍介绍头部字段:
- 封面:书籍的封面,统一大小和比例
- 书籍名:书籍的名称,作为大标题
- 排行:运营类标签,一般会稍加视觉设计
- 作者/译者:书籍作者和译者
- 出版社:出版类书籍的出版社
- 完结状态:连载类书籍才会有这一字段,出版类书籍则没有
- 简介:书籍的简介,有些app会将简介单独作为一个组件置于下方,有些则会放在头部中
- 付费:可在线阅读的书籍会有付费相关的信息
- 相关数据:以及更多的相关数据,例如:阅读人数、点赞量、字数、目录等等。
影视介绍头部字段:
- 封面:电影、电视剧海报,统一大小和比例
- 影视名:电视、电视剧名称,可以加上原文名
- 排行:运营类标签,一般会稍加视觉设计
- 影视信息:其他影视信息,例如:影视分类标签、地区国家、上映时间、时长等
- 已看/想看按钮:一般都有这两个按钮
专辑介绍头部字段:
- 封面:专辑封面,一般为正方形
- 专辑名:专辑的名字
- 歌手/组合:歌手和组合名称
- 专辑信息:其他专辑信息,例如:发行时间、分类等
2. 布局方法
三者的布局也有差异,但大致上的思路基本一致。
书籍介绍头部布局:
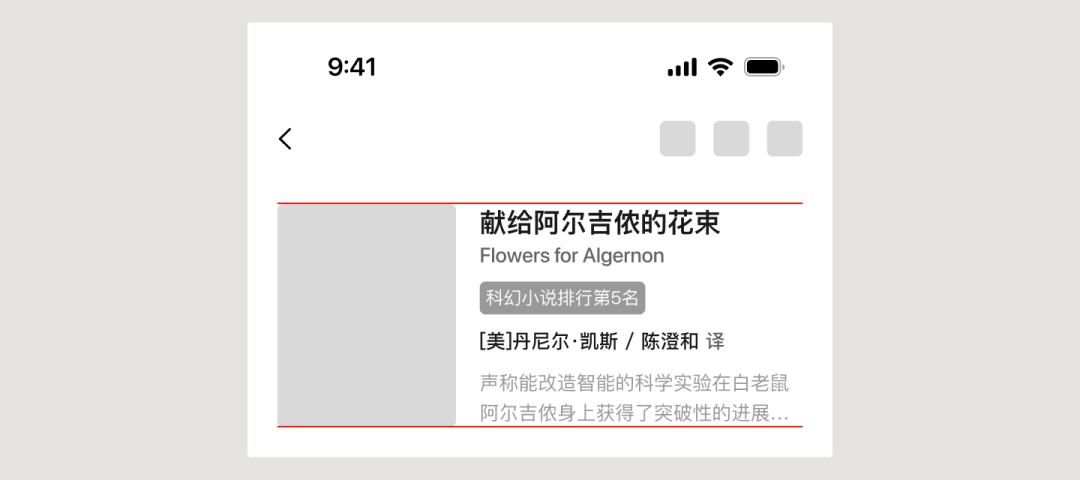
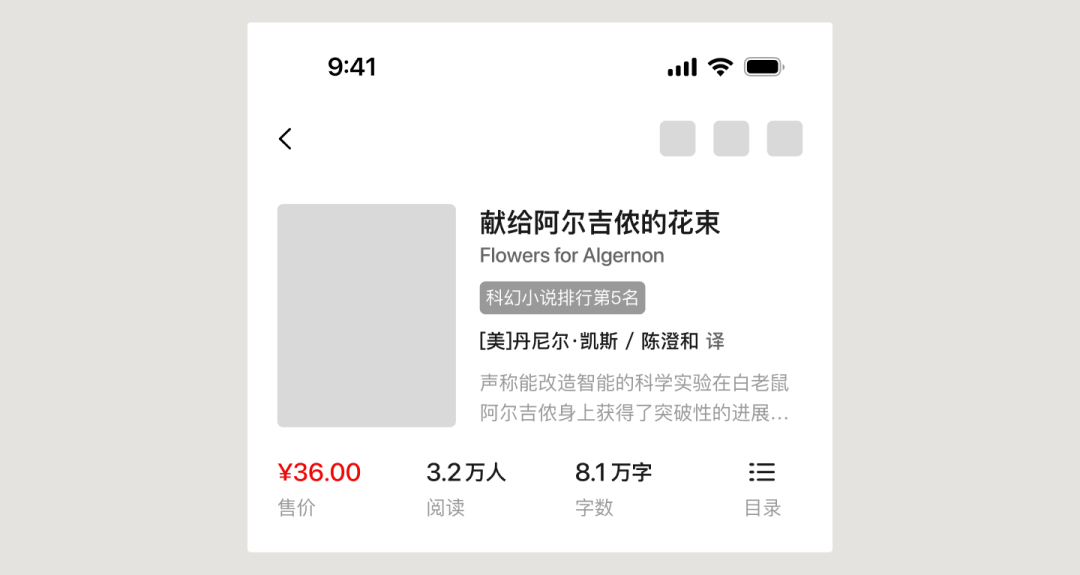
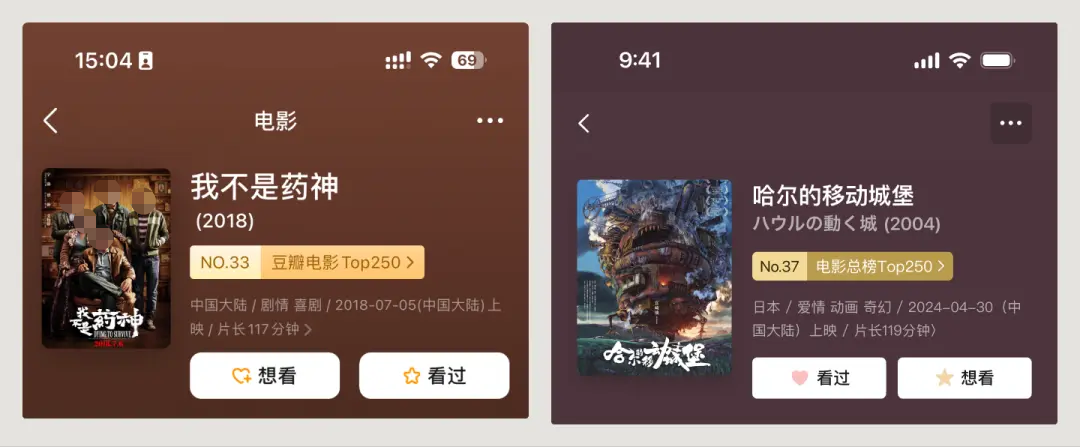
书籍的头部布局基本一致,大多数采用左封面、右信息的布局形式,右侧的信息按顺序从上至下排列即可。如果信息量较少,可以将封面顶部与信息顶部对齐,或者居中对齐:

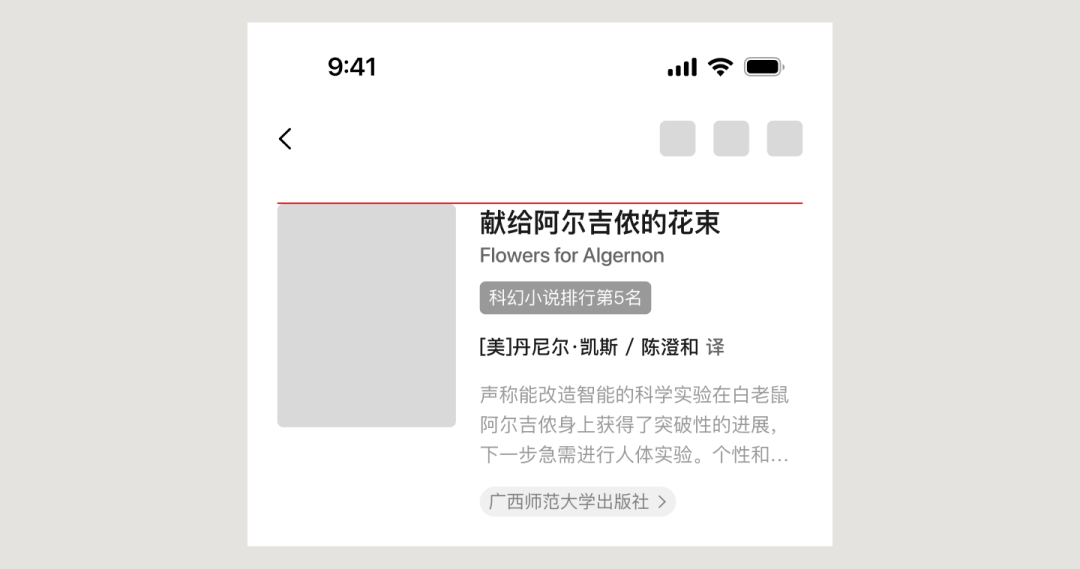
如果信息量适中,尽量保证封面与信息区域上下两端对齐。

如果信息量较多,在保证顶对齐的情况下下方可以超出封面的底部:

额外的数据信息可以参考个人页头部中数据的做法,做成数据列表的形式。

影视介绍头部布局:
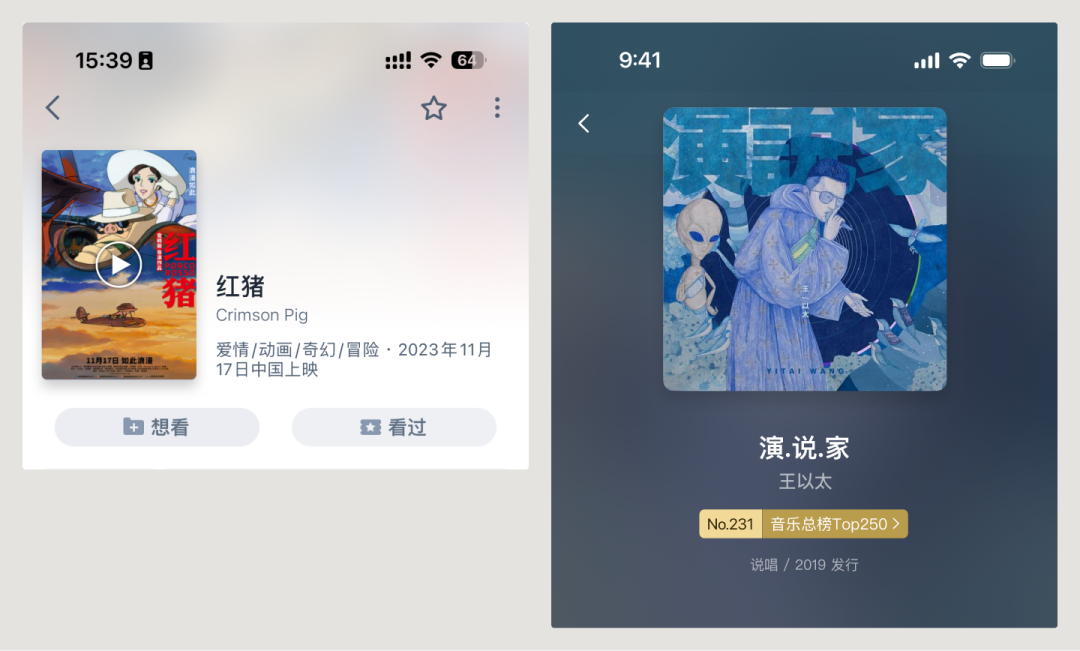
影视介绍布局几乎与书籍一致,左侧封面、右侧信息,俩按钮可以通栏,也可以与信息部分保持对齐。

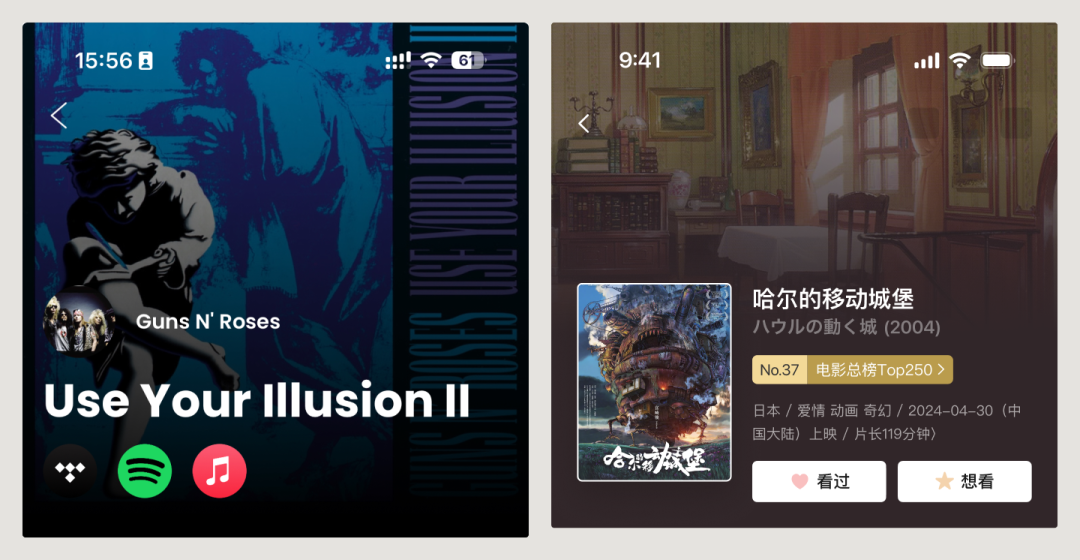
唯一有区别的是,影视类头部可以添加一块背景区域,这块区域可以放置额外的图片或视频信息,可以是更具视觉刺激的海报、营销物料,也可以是预告片等视频内容。封面可以压在背景上,也可以与之完全隔开。

专辑介绍头部布局:
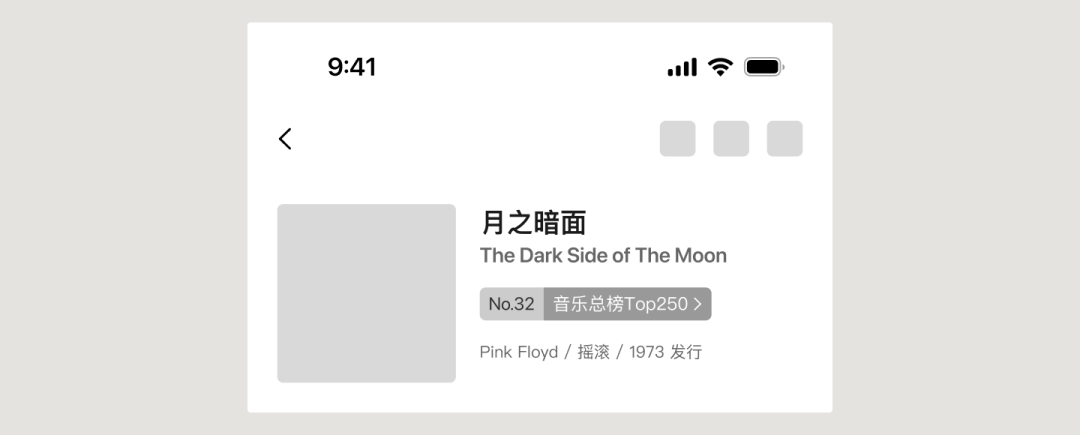
第一种布局,可以与书影类似,左封面、右信息,这在书影音三合一的App中比较常见,为了统一样式,App会采用一致的布局方法。

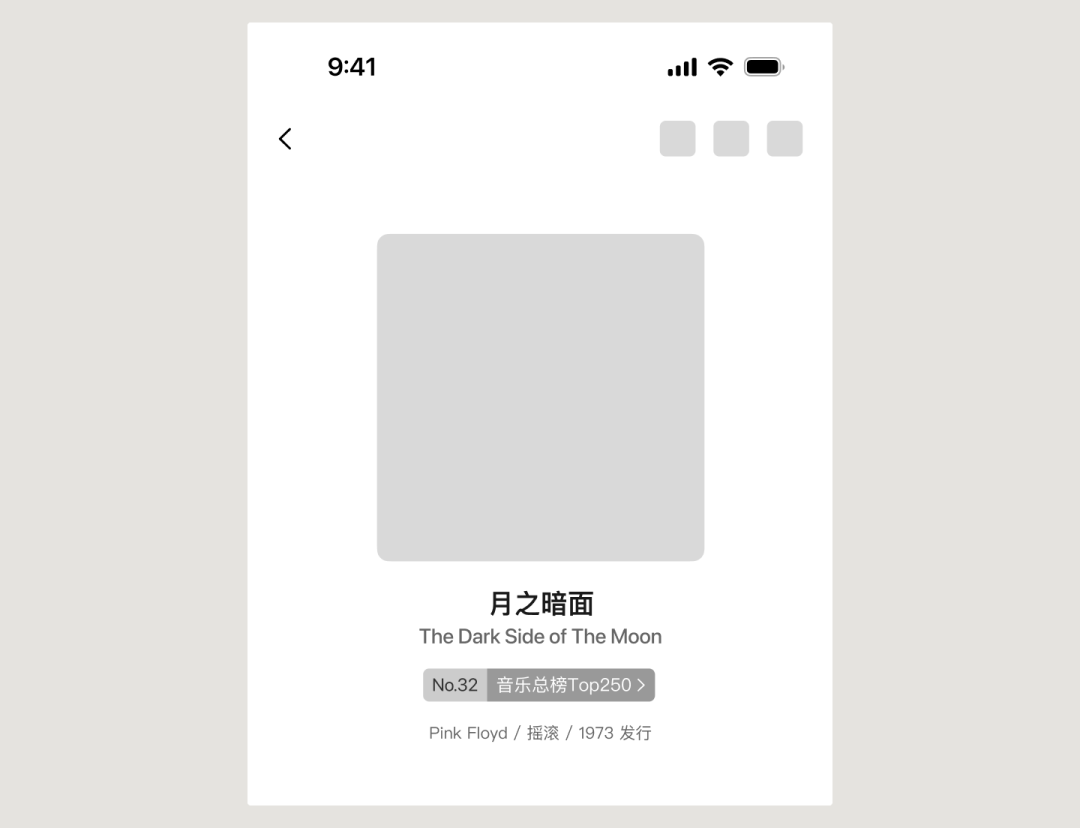
但音乐垂类的App在设计上会更加“激进”一些,做一些不同的样式,例如:因为专辑本身需要展示的信息并不多,所以专辑封面可以作为更明显的展示点,将之置中、放大。

3. 背景
大部分App会为书影音的介绍页添加一个背景,为了增加页面与内容的相关性,这个背景还会与封面相关。
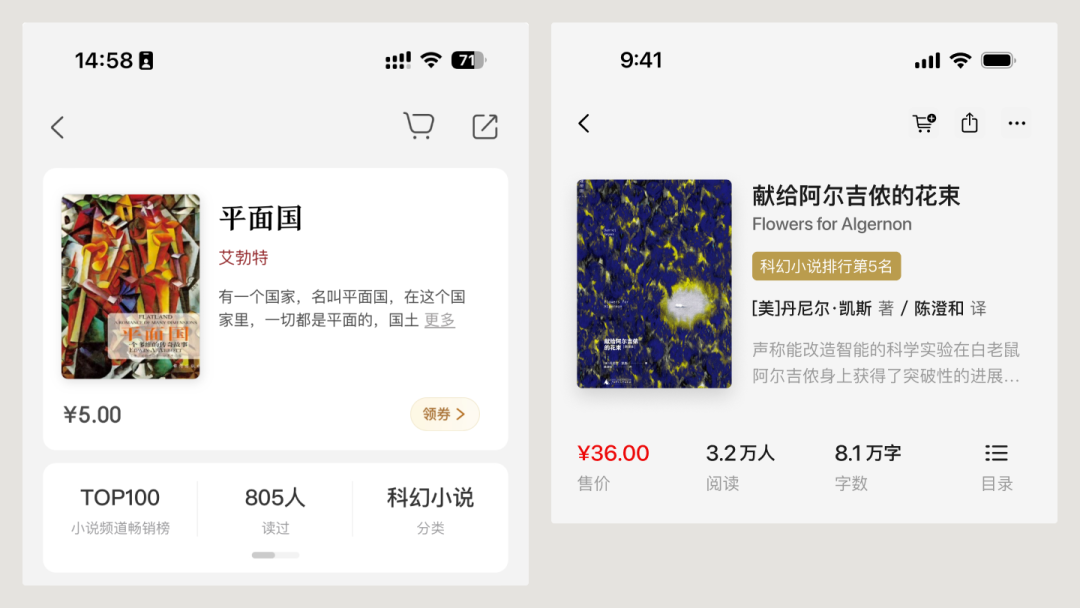
纯色背景:
在书籍的介绍页中比较常见,书籍因为本身比较“安静”的调性,不需要太过抢眼的背景,所以使用浅灰或者白色的背景即可。

封面吸色:
也是纯色的一种,但这个纯色会吸取封面色彩,或者通过算法提取封面的典型色彩,为了统一背景的深浅,需要将此色值与纯色融合,最后得到的效果就是一个随封面改变的纯色。这样做的好处是可以让封面与背景结合得更加紧密。

色彩渐变:
对纯色的背景做一个微小的渐变,渐变的另一端可以融合吸色的方法,让色彩从封面色渐变至背景色。

背景模糊:
将封面垫至下方,叠上一层浅色hove深色的背景模糊遮罩,也是一种可行的思路。目的与封面吸色一样,但这种背景更富动态。需要注意的是,模糊值应尽可能大,尽量接近封面吸色的效果,隐约可见各区域有色彩的变化即可。

遮罩渐变:
将封面置于底层,覆盖一层透明度渐变的遮罩,让封面透一部分出来。这种形式下不需要添加额外的封面,直接在下方写标题即可。

4. 不一样的卡片样式
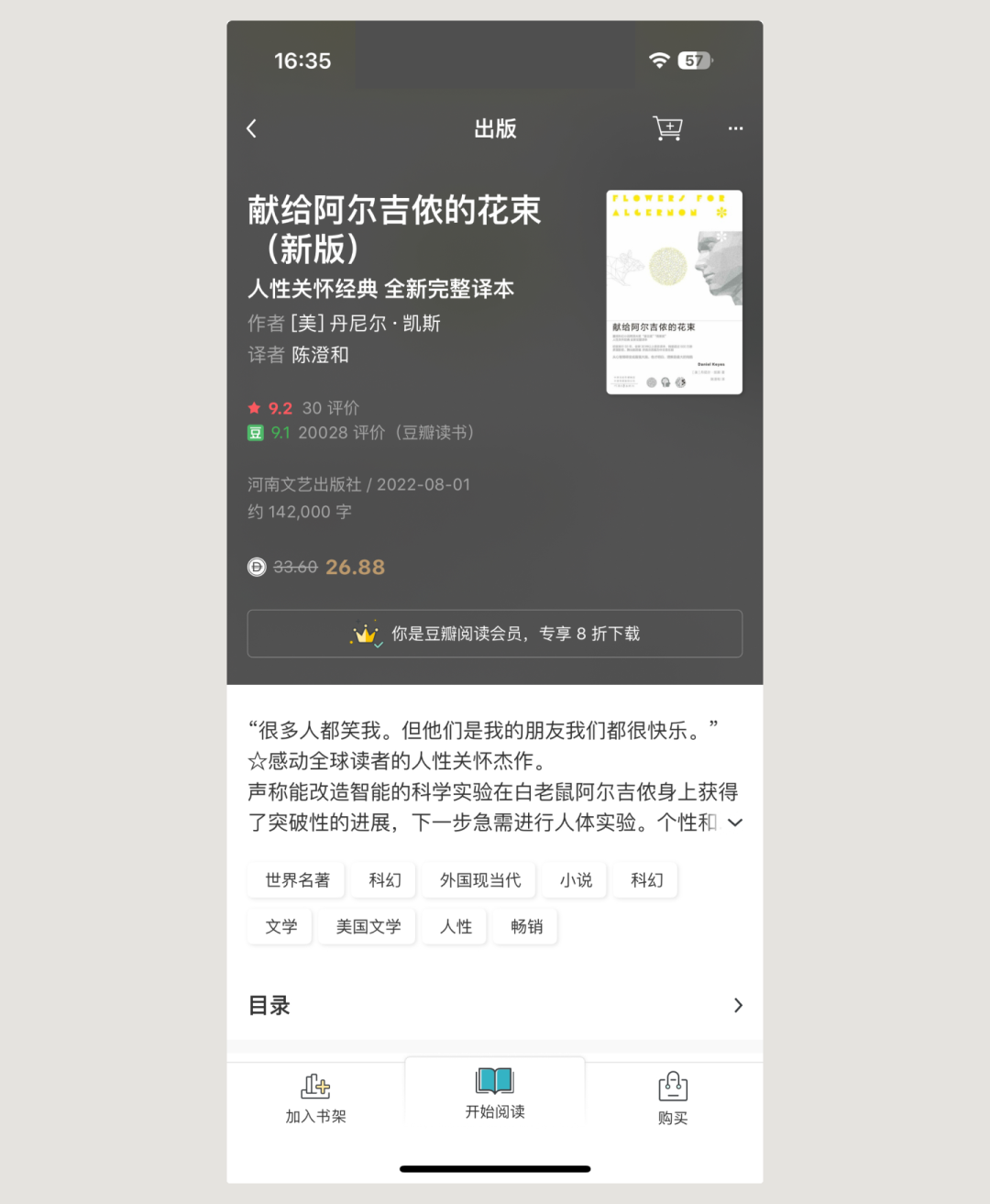
豆瓣读书:
豆瓣读书将封面置于右侧,信息置于左侧,虽然只是交换了一下位置,这种不常见的布局方式依然让它与其他App区别了开来。

样式拓展:
这里还额外收集了一些书影音介绍头部的线上案例,也可以作为设计时的参考:

结尾
书影音头部的组件就介绍到这。
专栏作家
酸梅干超人,微信公众号:超人的电话亭,人人都是产品经理专栏作家。专注于UI交互设计领域。
本文原创发布于人人都是产品经理,未经许可,禁止转载。
题图来自Unsplash ,基于 CC0 协议
该文观点仅代表作者本人,人人都是产品经理平台仅提供信息存储空间服务。
- 目前还没评论,等你发挥!


 起点课堂会员权益
起点课堂会员权益
 技术知识、行业知识、业务知识等,都是B端产品经理需要了解和掌握的领域相关的知识,有助于进行产品方案设计和评估
技术知识、行业知识、业务知识等,都是B端产品经理需要了解和掌握的领域相关的知识,有助于进行产品方案设计和评估
















