界面文案与有效传达
关于平时工作中的界面文案和表达的问题,作者有2点不同的思考,推荐给大家。

每次想写点知识就觉得我写出来的知识不够全面。所以码着码着就放弃了,现在我决定放过自己,一旦体系化就要耗费很多精力,所以在不内耗的前提下来码字,记录一点是一点。虽然是碎片,但毕竟是围绕用户体验设计的,希望有机会看到的你们觉得它也许有点用。
做了10年的跨境电商,无论是面向老外的界面。还是面向国内商家的界面,都充斥着很多的文字。尤其是我们的业务,总是想用很多文字来让用户读,总怕说不明白。我呢?总是在我参与的项目中,跟大家说下面的话,感谢我的伙伴们,他们很信任我,通常会采纳我的建议。
1. 要用文字解释的都不是好设计
我们的设计要做到简洁,易懂,传达意图明确。如果意图需要解释,那就不是好设计。但是如果必须要解释,那就用简单明了的方式,比如下面
改善前:

这种消息让人看着沮丧又无所适从,而且还搞不清楚什么时候才能解除处罚。
改善后:

用一个倒计时免去了很多的解释。也让用户心理更安稳一些。当然照顾用户情绪的部分,会在后面的随笔里面详细写写,还是很有意思的一个大话题。
2. 结构化的文字要比一整句话传达性高
有时候,我们的业务同学特别执着的要向用户传达很多文字,那么用结构化的文字会传达性更高一些。
改善前:

内容多用户不好扫视,也很难抓住重点信息,传达效果低,通常互联网的阅读以扫视寻找重要内容再精读。所以内容平铺没有重点,让眼球很难停留抓住有效信息。
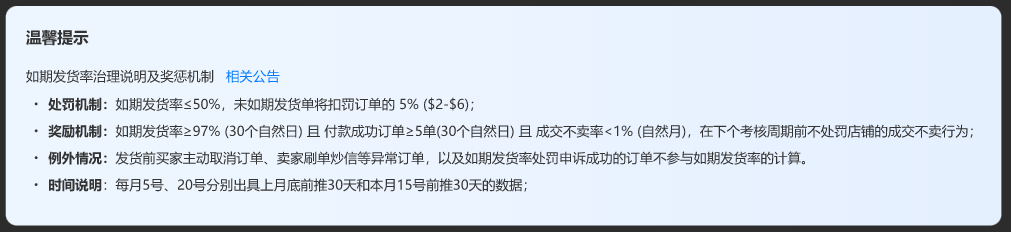
改善后:

通过结构化的行文,帮助用户快速扫视,并引导用户详细阅读,提高传达效果
除了上面的两点外,还有对话框部分的行文,这个部分能再写一篇文章了。感觉有效的文字撰写部分就有很多知识,我还真不知道有任何一本书或者某位大咖总结过。除了传达的有效性,我们还需要关注文字的非暴力性,毕竟一个愉快的界面也是非常重要的,也许文案的正能量也是非常值得从育儿的书籍中找到的,他们也很适用在界面中。
今天就写到这里吧。为了轻松和不内耗的完成这些文字。
本文由 @老UE的新随笔 原创发布于人人都是产品经理。未经作者许可,禁止转载
题图来自Unsplash,基于CC0协议
该文观点仅代表作者本人,人人都是产品经理平台仅提供信息存储空间服务
- 目前还没评论,等你发挥!


 起点课堂会员权益
起点课堂会员权益







