Axure制作简单动态边框
不少人认为,在用Axure模拟一些交互时的操作都会很复杂。其实很简单,就像文章中提到的这种动态边框,跟着操作流程很容易就做出来了。

“动态边框”是一种设计元素,通常用于网页设计或应用程序界面中。它指的是一个具有动态效果的边框,可以随着用户的交互或鼠标悬停而改变样式、颜色或形状。
动态边框可以增加用户体验的趣味性和吸引力,使界面看起来更加生动和互动。
这种设计技术常用于突出重要内容、引导用户注意力或提供视觉反馈。

一、原理
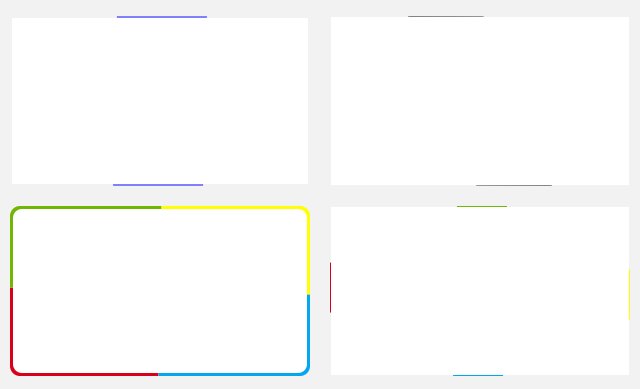
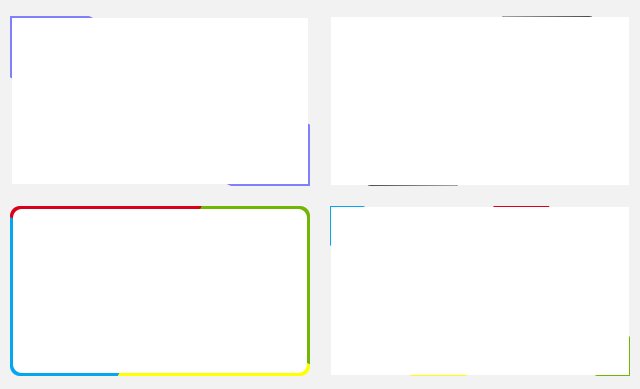
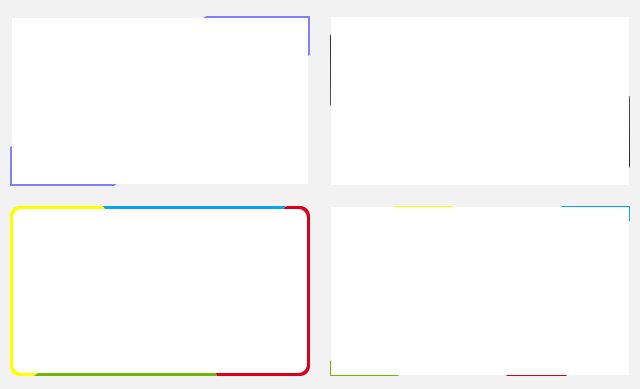
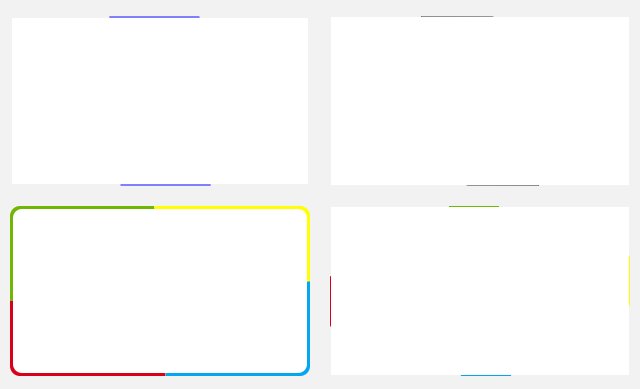
原理其实非常简单,就是外面套一个动态面板,此动态面板的长宽比内部的大一点点,然后在最底层放一个不断旋转的带颜色的元件即可。
二、教程
假如我们要做一个宽140px,高40px,边框为1px并且带动态边框效果的按钮。
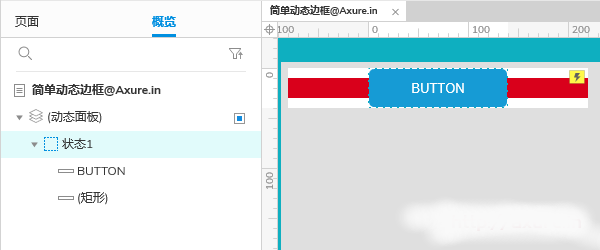
我们先拖出动态面板,宽度设为140px,高度设为40px,取消“Fit Content(适应内容)”。
在动态面板里再放一个按钮,宽度设为138px,高度设为38px,x设为1,y设为1。目的是留出4条边。
在此元件的下放再放一个带有边框颜色的元件,宽度比按钮大设为300px,高度比按钮小设为30px,与按钮水平对齐居中对齐(可自行调整,效果千变万化)。

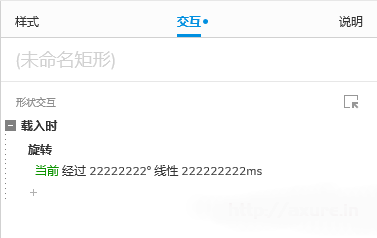
在边框元件的交互里加一条“载入时”交互:

这里时间要足够长,具体角度可自己多预览几次慢慢调整。
就这么简单。
三、最后
如果你想要丰富多彩的边框,那做为边框的多个元件可以组合一起,只要旋转那个组合即可。
如果你的按钮有圆角,记得外面动态面板的圆角比按钮的圆角多加上个边框的宽度。
本文由 @Jorkin 原创发布于人人都是产品经理,未经许可,禁止转载
题图来自 Unsplash,基于 CC0 协议
该文观点仅代表作者本人,人人都是产品经理平台仅提供信息存储空间服务。
评论
- 目前还没评论,等你发挥!


 起点课堂会员权益
起点课堂会员权益







