UI 和 UX 作品集,到底有什么区别?
不少人总是把UI和UX作品集混为一谈,以为就是一个页面、图片的设计而已。其实,真正的UX作品集包含了很多内容,这也是为何国外都是设置UX岗位而不是UI岗位的原因。

因为写公众号的关系,我能接触到很多设计师。在和大家交流的过程中,发现大家反映的普遍的疑惑点是:
- UI 和 UX 作品集,到底有什么区别?
- 我怎样才能做出一份真正的 UX 作品集?
- 除了品牌、栅格、组件、颜色、用户体验地图,我还可以展现些什么?
今天帮大家详细解答一下。
首先需要明确两个关键定义,UI 和 UX:
- UX 是 User Experience 的缩写,翻译成中文,就是「用户体验」设计,它包含了交互和 UI 这两个部分;
- UI 就是 User Interface 的缩写,中文是「用户界面」设计,所关注的是界面中的字体、 icon、 间距、颜色、信息呈现这些的设计。
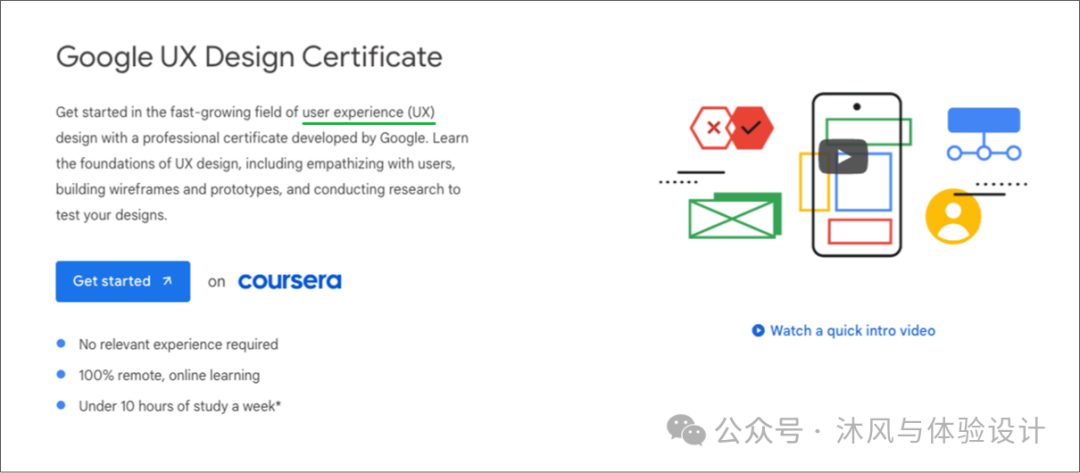
在谷歌的 UX 设计证书里非常清晰地写到:user experience(UX)👇

这也是 UX = user experience 的一个证明。
其实在国外的互联网公司,都只有 UX 设计师这个岗位。
比如,我之前在外企 PayPal(就是美国的支付宝)工作过。我的 offer 里,职位就明确写着:UX Desiger

对于企业来说,只设置 UX 设计师,而不是设置 UI 设计师,是更有利的。
我们可以换位思考一下:如果你是一个公司的老板。你肯定会希望你手下的员工,创造的价值大于拿到的工资。
比如说一个员工,他给你产生了2万块钱的价值,那你可能给他1万块钱的工资。企业要生存,就要盈利。所以一定是这样的做法。
如果单纯做 UI 设计师,产生的价值不是很多的话,那工资就不会很高;或者一个人要承担两个人的活,以此来降低用人成本。
那我们在作品集里,如何展现出我们具备 UX 设计的能力呢?
这里跟大家说一个最底层的逻辑:展现合理的设计方案推导的过程。
什么意思?就是说我们在作品集里,要能够向面试官证明:
我们拿到一个需求之后,我们能够去正确地分析需求的重点是什么?我们应该从哪些方面去入手?
如何一步一步地推导、证明,这样的方案,它就是最合理的一个方案。
然后用数据去证明这个方案在数据上确实带来提升。
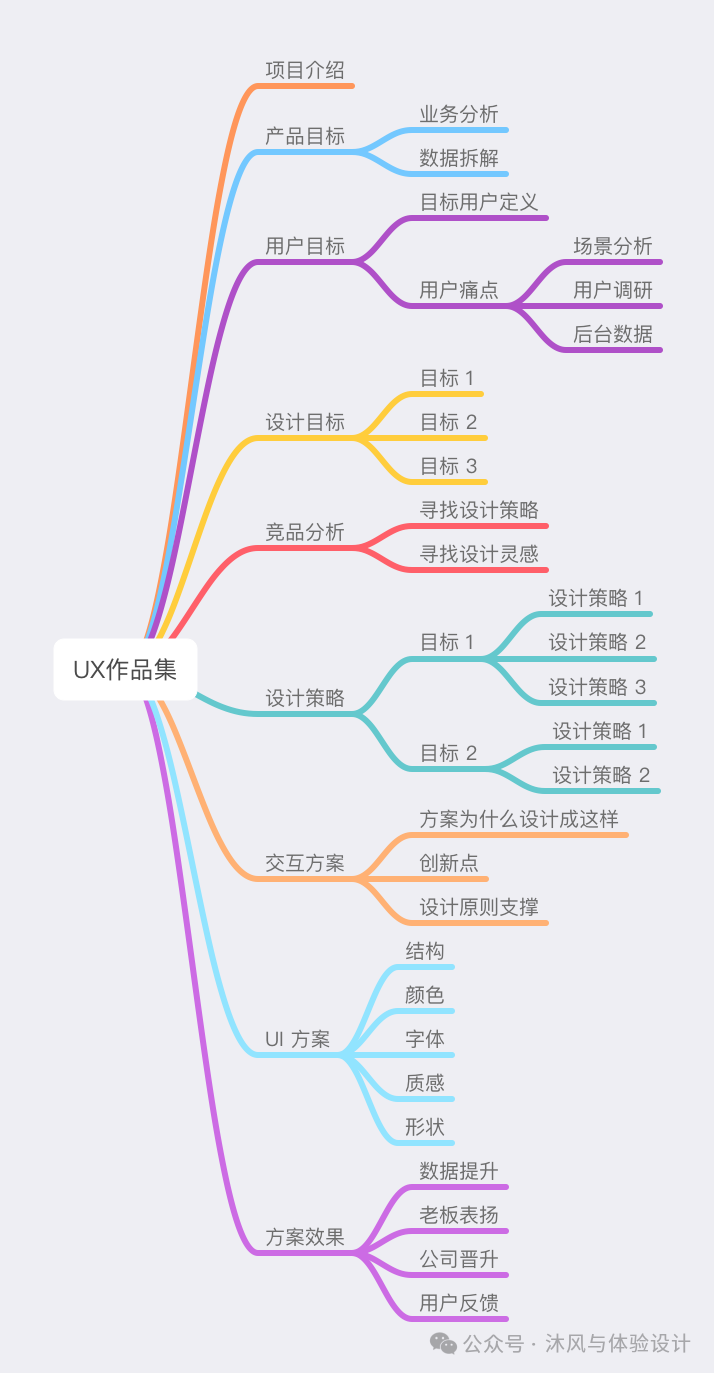
这里跟大家分享一张价值非常高的图,是我总结了很多的经验,我自己做作品集,以及我带别的学员做作品集总结出来的经验。
这张图展示了 UX 作品集,它到底它要包含哪些内容👇

下面分别说一下图中每个部分的含义。
项目介绍:首先是介绍这个项目的基本信息、我们遇到的挑战、我们的核心价值点。
产品目标:我们要去从需求里分析得出,做这个需求我们产品目标是啥。产品目标有可能是通过业务分析得出的,也有可能是通过数据拆解得出的。
但是建议C 端项目,大家一定要落脚到数据上。B 端项目的话,产品目标它可能不是落脚到数据上,它是助力业务上提升效率上。
用户目标:我们去理解,用户在使用这个功能的时候,用户的痛点是什么?然后通过这个痛点找到用户的诉求。
我们从场景、从用户调研、从后台的数据去提炼用户使用产品的诉求。
设计目标:把产品目标和用户目标合起来,就会得到我们的设计目标。
什么叫设计目标呢?就是我们作为设计师,在做这一个项目的时候,我们想达成什么样的效果?
比如说我们希望通过对用户的引导,提升页面的转化率。这就是设计目标。
竞品分析:有了这个目标之后,我们再去看竞品是怎么做的。也就是我们自己现在知道我们自己要取得什么样的效果了,然后我们从竞品里去寻找有哪一些亮点,是可以帮助我们实现我们的目标的。
设计策略:通过结合从竞品里面找到的灵感,再结合我们产品自身的优势,总结出我们可以用哪一些方法,去实现我们的设计目标。
通过以上步骤,我们找到了设计目标,每个目标也有了实现的策略(设计策略)。 接下来就是去设计交互方案。
交互方案:需要根据每一个策略,展现对应的方案是什么。这样就全对上了,一环扣一环。
UI 方案:在颜色、字体、质感、形状上,我们有哪些思考,让界面更美观、信息更突出。
方案效果:可以从这四个角度去分析。最重要是数据的提升。数据可以来源于业务,也可以来源于问卷,最主要是用户的满意度。另外,如果有用户的反馈、获得晋升、老板表扬,也都可以列举。
通过以上这些步骤,我们就可以展现出,我们在工作中,拥有 UX 的设计能力。
总结一下,最根本的,还是展现出来我们拿到需求,可以通过有理有据的分析,得到发力点,并通过合理的方案,击中这些发力点。从而对业务产生正向的带动作用,发挥出我们作为团队一员的重要价值。
本文由人人都是产品经理作者【沐风】,微信公众号:【沐风与体验设计】,原创/授权 发布于人人都是产品经理,未经许可,禁止转载。
题图来自Unsplash,基于 CC0 协议。
- 目前还没评论,等你发挥!


 起点课堂会员权益
起点课堂会员权益







