5000字深入拆解无代码平台关键组成功能,必看
最近几年,无代码这种模式非常火热,BAT都推出了自己的无代码产品。对于企业解决业务流程信息化很有帮助。本文从布局、功能给阿甲展示无代码产品的关键要素,并从用户洞察、竞品分析等维度让大家深入了解这类产品。

你有没有过一个闪念:希望创建一个小程序、网站来解决特定问题或帮助他人,甚至你已经准备开始组建自己的研发团队?或者你没有无足够资金?不会编写代码?
无代码是非常火热的一个赛道,2024年预测市场规模将达到百亿级别,而行业玩家也很多,甚至腾讯、阿里、百度都有自己的无代码产品。这里面很大一部分的无代码产品都是面向企业解决业务流程信息化,相信大家对这种无代码产品比较熟悉。今天这篇文章是无代码生成面向用户的消费级应用的,希望对你能有一定帮助。
看来我已经开始引起你的兴趣了,接下来我将从布局、功能向你展示如何使用无代码产品的关键要素,同时会从用户洞察、竞品分析、产品展望向你更深入了解。接下来,enyoy~
一、布局
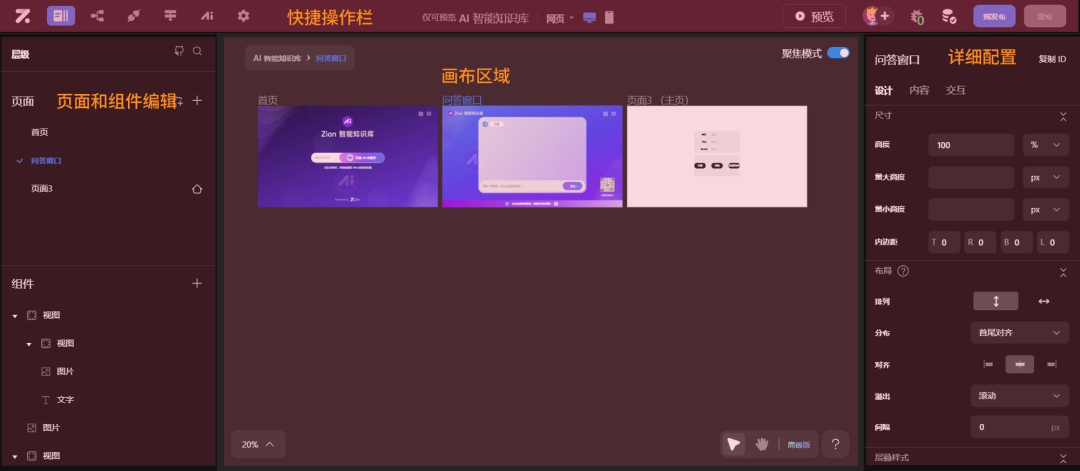
首先是布局,对于从事软件设计或开发的朋友来说,下面这张图片应该让你们非常熟悉。这是一张典型的UI设计界面图,该页面中包含如下三个部分:左侧是页面和组件,中间是页面预览,右侧是组件或页面的详细配置。你可以在每个组件中进行设计、内容和交互相关的配置。
一般搭建网页或者小程序的无代码平台的主要操作页面就是一个画布,在画布上可以进行页面,按钮等个性化的软件建设,而通过快捷操作栏上的按钮,你可以进行数据库,第三方api、AI、预览和发布等操作。

画布

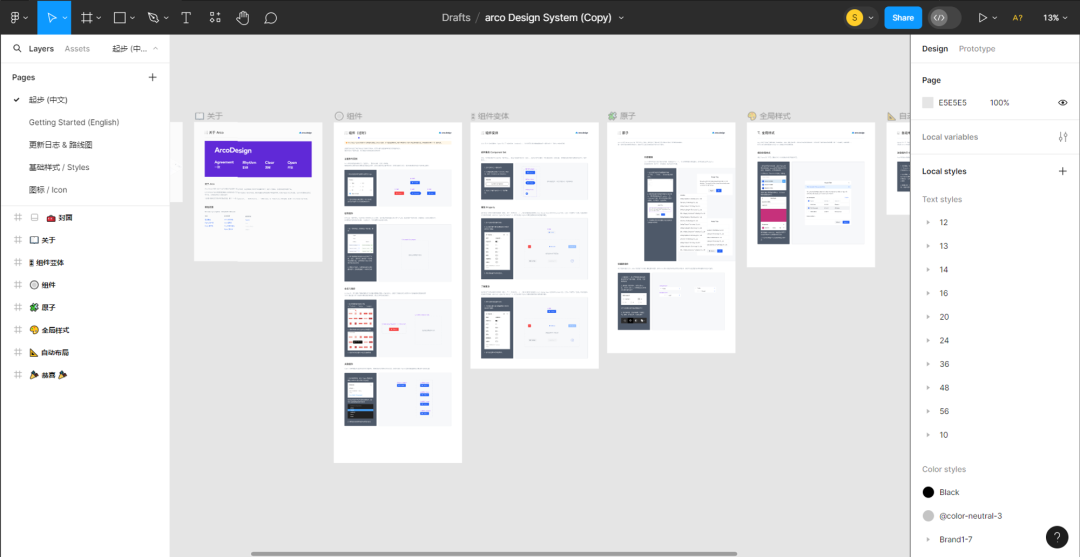
figma编辑页面
二、功能列表
看完布局后,接下来了解下功能列表。
1. 原子级组件和交互
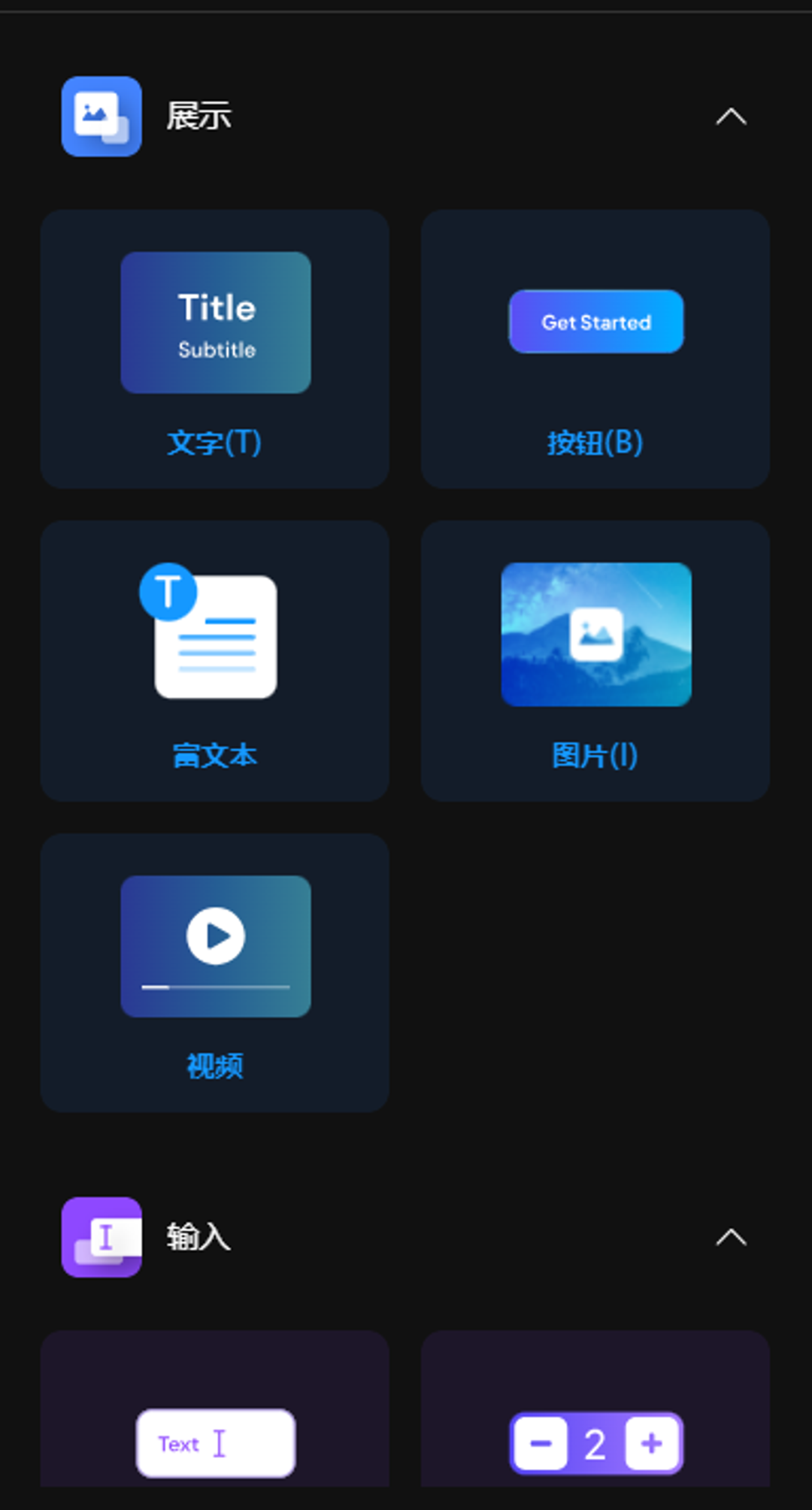
以Web端为例,无代码的组要功能部件是组件,提供了24种丰富的组件,这些组件分为展示、输入和容器三大类别,包括但不限于文字、图片、按钮、表格、富文本、视频、输入框、容器,以及视图等组件。多种的组件选择,为应用开发带来了无限可能性。

原子级组件
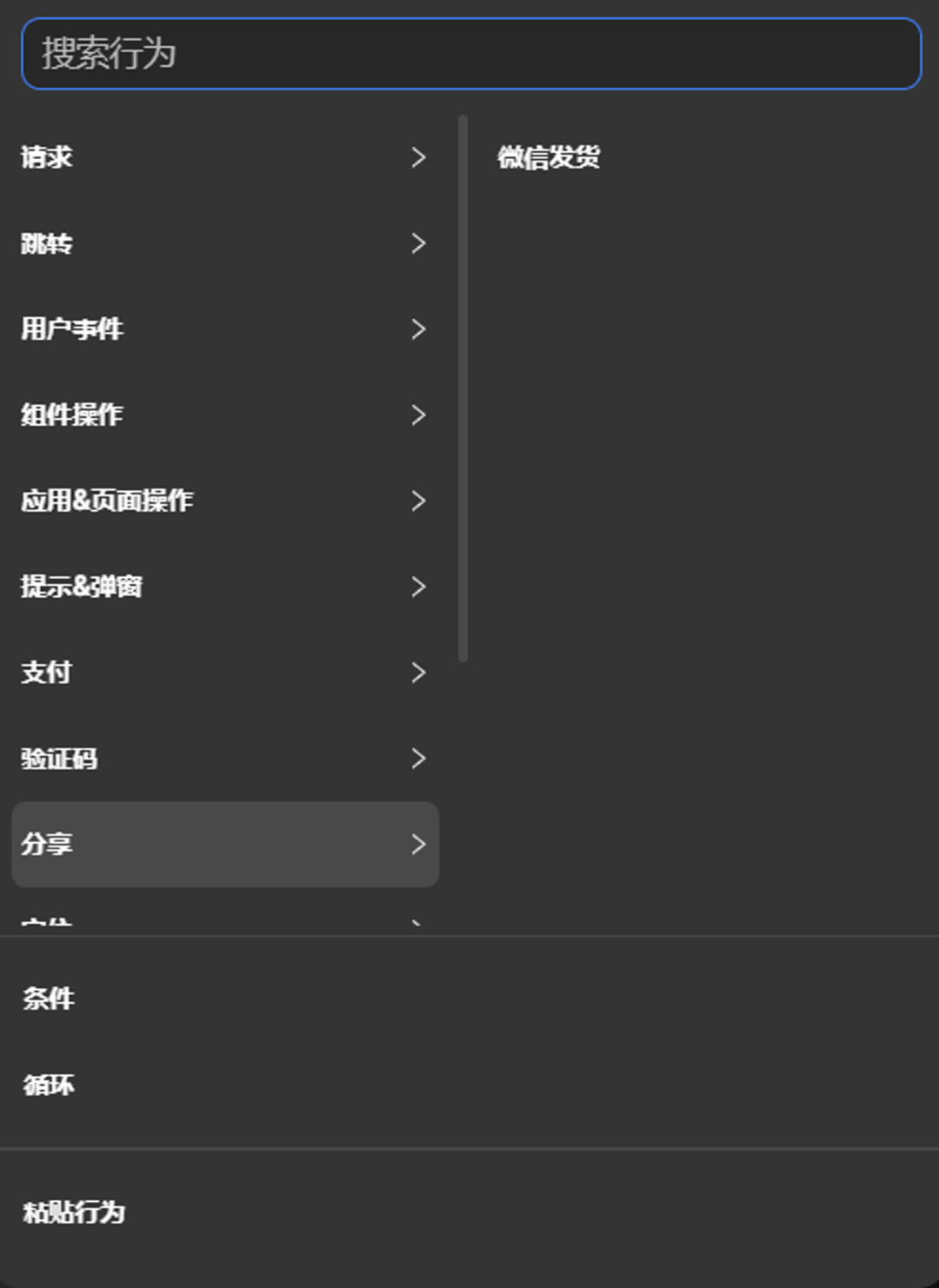
无代码平台一般还会支持多种方式触发互动,触发机制包括页面加载/卸载、点击和悬浮等。而交互包括条件判断,循环执行,数据表增删改查,组件操作,用户注册/登录/退出,页面加载和卸载,支付等。

原子级交互
有了组件和交互后,无代码还会提供超自动引擎能够让用户无需撰写任何代码,像绘制流程图一样实现应用的逻辑设计,这极大地降低了设计和开发的门槛,可以轻松完成复杂的应用设计工作。

超自动引擎
到这里就已经基本阐述为何无代码能通过无代码方式进行软件应用开发。组件、触发方式以及交互特性都是不可分割且最小化的,用户可以通过画布完成页面的个性化设计,最后通过可视化逻辑引擎将应用逻辑建立起来。而这些最基本的功能模块像搭积木一样进行组合,最终完成个性化的产品设计。无代码平台以其独特的方法,赋予了用户迅速、有效地完成应用开发的能力。
2. 数据库
同样的,无代码平台也提供可视化无代码创建数据库,用来存储应用数据。
和常见的关系型数据库一样,支持创建表单和表单间的关系。其中表单支持的字段类型有文本,图片,整数,无限精度小数等类型,表单间的关系是一对一和一对多两种。
到这里,我们已经说清楚无代码平台是如何实现无代码应用开发了。可视化数据库操作与画布级操作一起搭配,提供了无代码应用开发的基础能力。

可视化数据库
3. 大语言模型能力
在当前软件应用众多的市场环境下,纯粹的无代码开发可能已不能满足复杂的需求。因此,无代码还将最先进的大语言模型能力融入到其无代码平台,以增强用户产品的竞争力。
据我了解到的,某些无代码平台的高级功能包括对数据库中的文本内容进行向量处理。这种处理方式使得处理过的文本具有语义识别能力,而不仅仅停留在单纯的结构化处理层面。
同时支持无代码使用大语言模型进行对话。对话过程中,用户可以在上下文中添加PDF(通过RAG检索处理),应用的数据库和第三方API等内容,以提升回答的准确性和丰富度。
最关键的是,这些先进的功能都可以通过无代码、可视化的方式进行构建。
所以,大胆地发挥想象力,用无代码平台构建出属于自己的chatpdf,chatdatabase,chateverything等应用,释放创造力,不让代码成为创新的障碍。

大语言模型能力
4. 产品框架
为了帮助大家更好理解无代码平台的能力,我画了张功能架构图,列出了无代码的功能列表。

架构图
5. 总结
毫无疑问,这种无代码平台能在很大程度上满足用户的灵活和个性化需求,进而与面向企业信息化的无代码平台差异化竞争。
原子级的组件和交互设计元素,自研的ZVM画布和可视化数据库,可以实现快速、高效、灵活的软件构建。它不仅限于基础的构建功能,还整合了大语言模型,增强搜索(RAG),向量空间和支付等高级功能,大大提升了软件应用的竞争力。
最关键的是,所有这些复杂的过程都无需用户编写任何代码。用户只需通过可视化界面进行配置,即可轻松实现一个功能强大、个性化的应用。
三、用户洞察
这种类型软件的的用户是什么样的呢?根据我的观察,用户有软件产品经理,互联网+和软件服务商三大类。
对于软件产品经理,我非常推荐他们体验无代码平台,具体原因有:
- 可以了解软件的实现逻辑,理解软件的开发过程,从而帮助撰写更高效的需求文档和更好地与研发团队沟通;
- 如果有自己的创新想法,但受限于没有代码能力,可以利用无代码制作最小可行性产品,验证这些产品思路。
对于互联网+的业务者,如果试图通过互联网技术增强自身业务的竞争力,比如实现业务的数字化,信息化和自动化等。无代码平台以其无需招聘研发团队,不用进行项目和技术管理的优势,成为互联网+业务者的首选,让他们可以专注于核心竞争力的构建。
最后,为软件服务提供商,目前国内软件服务商的生存环境较差,客户预算不断减少,竞争却不断加剧,成本居高不下。无代码工具给服务商提供了全新的交付方式,能够节省开发和维护成本。同时,也能避免由于人员更换导致的项目维护难度增加、成本上升等问题。
四、竞品分析

低代码供应商图谱,来自lowcode
无代码开发市场的井喷发展,加上竞争的日益激烈,让新旧参与者蜂拥而至。凡科建站、towify、钉钉宜搭,以及明道云等,均是这个领域的重要选手。然而,我今天希望将视线转向更具前瞻性的AI应用开发领域,看看AI领域中的无代码平台是什么样的。
避免广告,这次做为竞品的是一个生成性AI应用创新引擎,提供从Agent构建、AI工作流编排、RAG检索到模型管理等一系列能力,使得构建与运营生成型AI原生应用变得轻松。该竞品目前支持创建聊天助手、文本生成应用、Agent和工作流。在这次分析中,我们将只针对工作流进行对比。
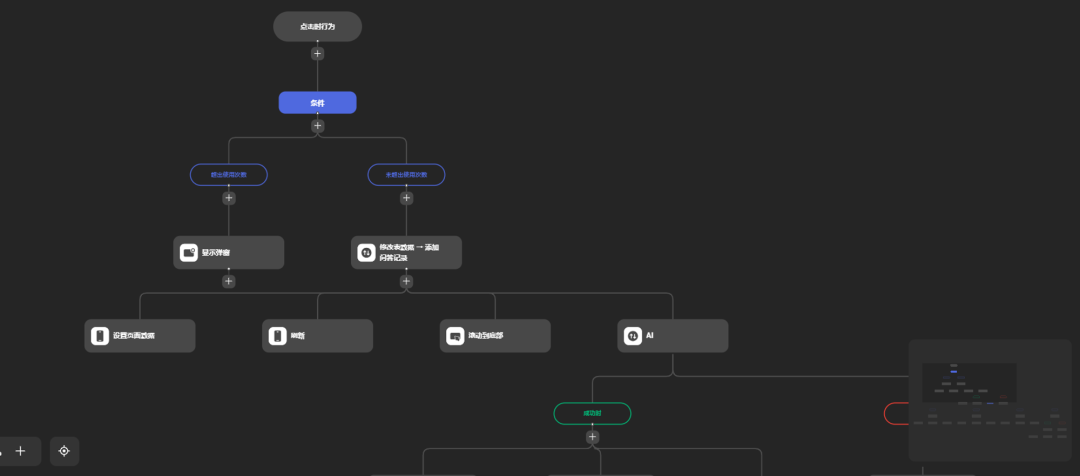
首先,我们看到在设计页面。整体上,Dify的编辑页面简洁许多,更像是一个便于利用大语言模型进行逻辑处理的流程编排页面。

流程编排
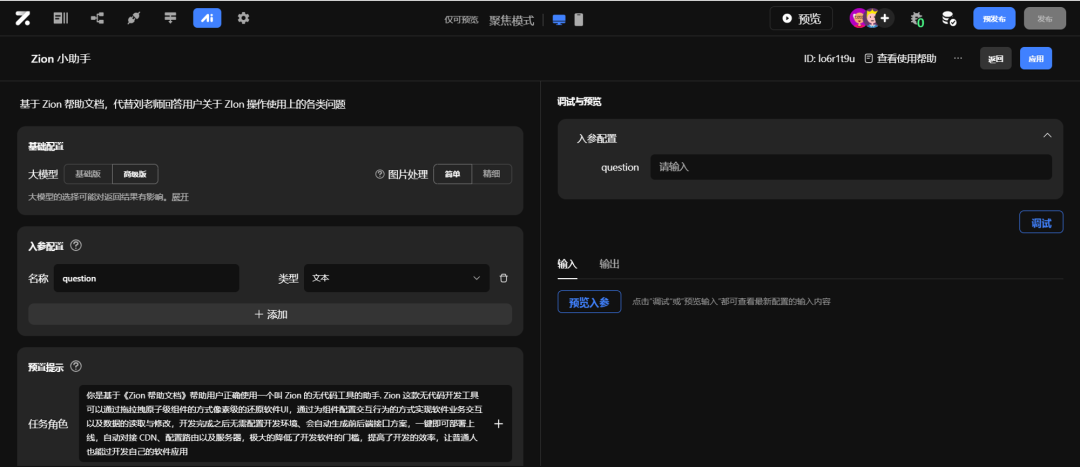
在功能节点方面,提供了广泛的选项和工具。包括大语言模型(LLM),知识检索,回复,分类等。同时,它支持搜索引擎以及生成音频等功能,能够满足不同的需求,具体可以参考下图。

节点列表

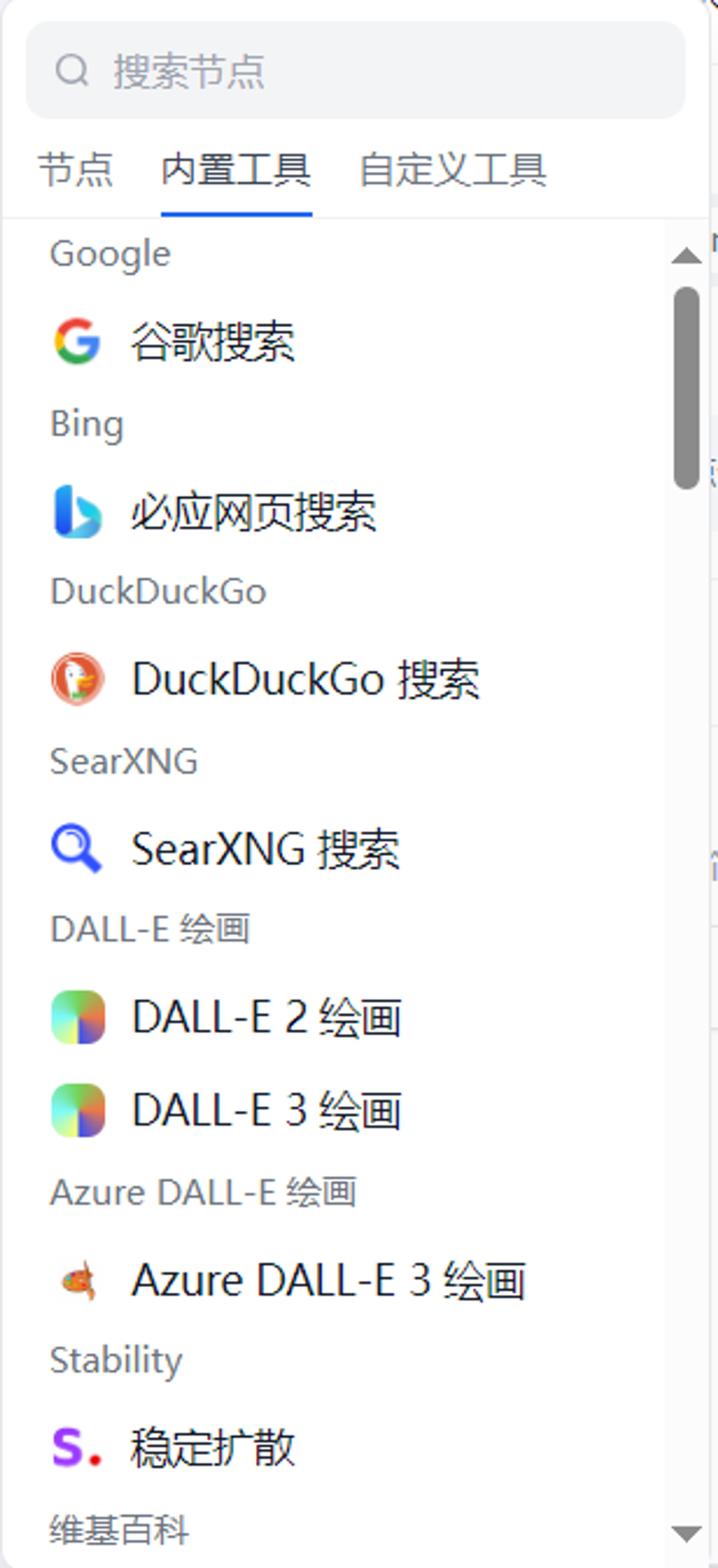
工具列表
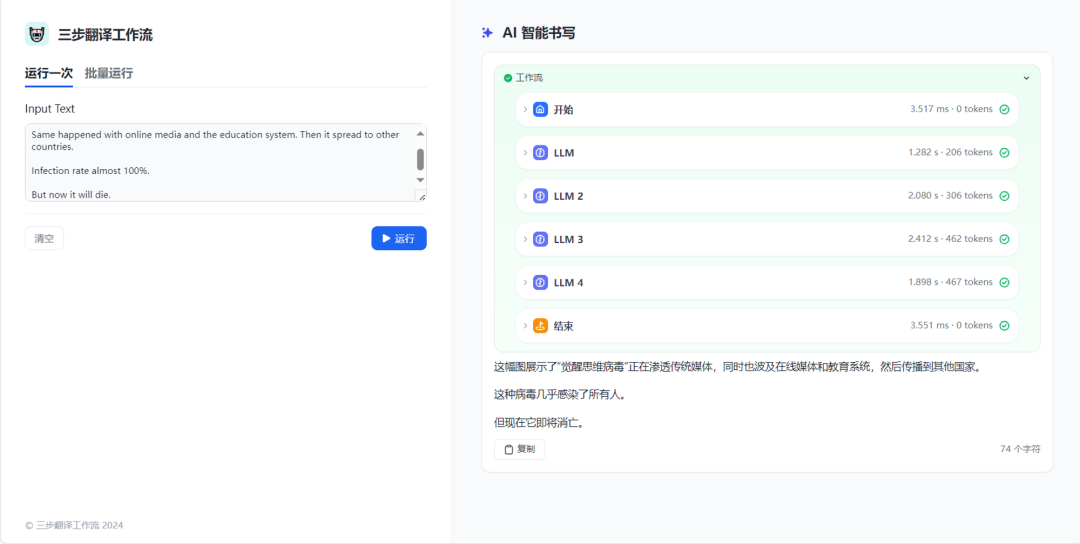
而在在客户端上不能灵活定义页面和交互,而是固定为输入框-处理过程-输出框,如下图所示。

三步翻译工作流执行结果
乍一看,这可能像是两款完全不同的软件,表面上看不到直接的竞争关系。
然而,从更长远的视角来看,我认为在未来的AI应用开发市场上,两者可能会转变为直接的竞争对手。这主要取决于在AI的引领下,未来的应用将会呈现出怎样的形态。是把AI能力添加到小程序、网站、APP中,还是纯粹的输入输出对话框形式。
五、总结
到这里,文章的基本内容就已经结束了。整篇文章从产品体验,用户洞察,商业模式,产品吐槽及建议和产品展望带大家全面了解无代码平台,如果有收获,将是我的荣幸。
本文由 @宝宝心里苦啊 原创发布于人人都是产品经理。未经作者许可,禁止转载
题图来自Unsplash,基于CC0协议
该文观点仅代表作者本人,人人都是产品经理平台仅提供信息存储空间服务
- 目前还没评论,等你发挥!


 起点课堂会员权益
起点课堂会员权益







