产品原型你不知道的那些事!
原型作为产品经理基础技能之一,不少同学的理解还是有偏差。这篇文章,我们来详细说下原型设计的分类和一些误区,希望能帮到大家。

原型绘制是产品经理的最基础的技能之一,是将用户需求转变为实际可落地页面的过程,在这个过程中,考验着产品经理的业务理解能力、逻辑思维能力、技术和设计理解能力、用户体验和研究能力、审美能力、创新能力等,也是一种综合能力的体现。
但我发现,很多刚入行的小伙伴对原型设计存在一定的误解,并且对原型设计的了解很基础,那今天我们就来全面了解一下原型设计。
一、原型的分类
主要分为低保真原型和高保证原型。
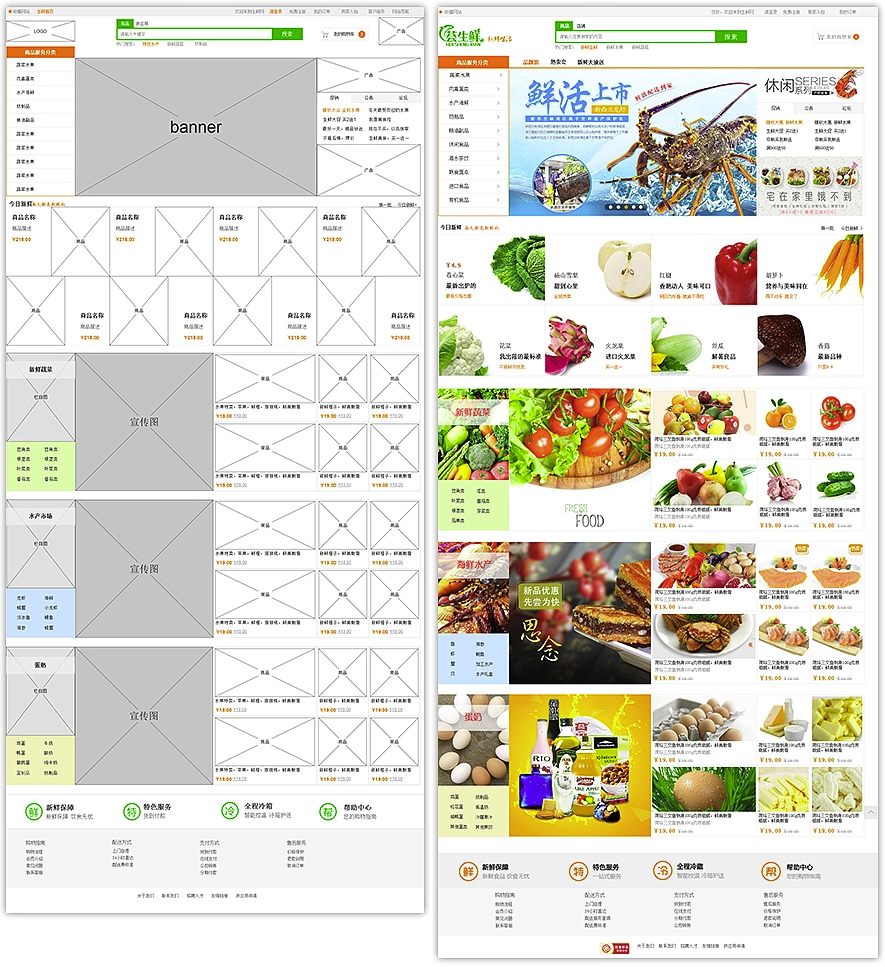
低保真
定义:可以理解为简单的线框图,只是大致描绘出页面的元素和大致布局,手绘草图的电子版。
使用场景:要用于需求评审阶段,与客户明确需求解决方案细节;或在技术评审阶段,与开发人员就产品结构、业务流程、应用场景进行有效沟通。
优点:制作较快、修改方便。
缺点:视觉和体验上较差。
高保真
定义:视觉上、交互体验与真实产品一致。
使用场景:用于客户演示,以便在视觉和体验上征服客户。同时,高保真原型能够完成涉及真实用户数据之外的所有测试需求,获取产品相关的使用测试数据,帮助产品迭代升级。
优点:视觉效果、交互效果、体验效果较好。
缺点:制作周期长、修改费时费力。

二、终端类型有哪些?设计上有哪些不同?
我们常见的有桌面终端PC、移动端(安卓、IOS、小程序)、WEB终端、车载、智能穿戴手表,不同的终端有不同的设计规范。
1. 桌面终端PC
屏幕尺寸与布局:PC端原型设计通常针对较大的屏幕尺寸,因此布局和元素的大小、间距等都需要考虑得更加细致。需要确保界面元素在不同分辨率下都能清晰显示,同时保持整体布局的协调性和美观性。
交互复杂性:由于PC端具备更大的操作空间和更丰富的输入方式(如鼠标和键盘),因此可以支持更复杂的交互设计和功能操作。在原型中需要充分考虑这些特点,提供更为丰富和深入的交互体验。
2. 移动端(安卓、iOS、小程序)
屏幕尺寸与适配:移动端设备屏幕尺寸多样,因此原型设计需要考虑到不同尺寸和分辨率的适配问题。需要确保界面在不同设备上都能保持良好的可读性和可操作性。
触摸交互:移动端原型设计强调触摸交互,需要充分利用手指操作的特点进行设计。例如,按钮和图标的大小需要便于手指点击,滑动和拖拽等操作也需要流畅自然。
3. WEB终端
浏览器兼容性:WEB原型设计需要考虑到不同浏览器的兼容性问题,确保界面在不同浏览器下都能正常显示和运行。
响应式设计:WEB原型设计通常采用响应式设计,以适应不同屏幕尺寸和设备类型。需要确保界面在不同屏幕尺寸下都能保持良好的布局和视觉效果。
4. 车载
安全性与便捷性:车载原型设计首要考虑的是驾驶安全,因此界面设计需要简洁明了,避免分散驾驶员的注意力。同时,操作也需要便捷快速,方便驾驶员在行驶过程中进行快速操作。
语音与手势控制:随着车载技术的不断发展,语音和手势控制已经成为重要的交互方式。因此,在原型设计中需要充分考虑到这些新技术的应用和实现方式。
5. 智能手表
小屏幕设计:智能手表的屏幕相对较小,因此原型设计需要注重信息的精简和布局的优化。需要确保关键信息能够在小屏幕上清晰展示,同时保持操作的便捷性。
穿戴式交互:智能手表作为穿戴式设备,其交互方式也与传统设备有所不同。需要考虑到手表的佩戴方式和用户的操作习惯,设计出符合穿戴式设备特点的交互方式。
三、原型绘制的误区
刚开始也说了产品原型是将用户需求具象化的一个过程,画原型的前提一定要把用户需求梳理清楚!!!
我发现很多刚入行的产品小伙伴对产品经理有一个误解,以为产品经理就是画原型的,用户需求都还不清楚的时候,原型先画起来了,好像很享受画原型的过程,甚至还会专门购买原型课程,学习怎么使用动态面板,怎么使用中继器做交互!!
最后发现原型画的越多,错的越多,自己辛辛苦苦画的原型,甚至全部推翻重来,时间、精力全都浪费,自己的自信心也被消磨殆尽。
有爱学习的心挺好的,但是也要用对方向,在工作中,只要不是为了给客户演示,产品经理绘制的都是低保真原型图,交互上面都是最基本的页面跳转,不会做那些贼拉炫酷的交互。
说白了,术业有专攻,很多大厂除了UI设计师,还有UE交互设计师,不需要产品去做设计交互的事情,有那精力,好好把需求梳理清楚,多深入了解业务才是正事!!
本文由人人都是产品经理作者【晨阳产品笔记】,微信公众号:【晨阳产品笔记】,原创/授权 发布于人人都是产品经理,未经许可,禁止转载。
题图来自Unsplash,基于 CC0 协议。
- 目前还没评论,等你发挥!


 起点课堂会员权益
起点课堂会员权益







