目标设备(手机、PC、平板等)原型图尺寸规范技巧(一)
不管原型设计是低保真,高保真,都是满足客户的视觉体验,毕竟好看的东西,客户都会多看几眼,可能就这几眼,就能觉得你的设计是否满足客户的需求,提高客户的满意度。

所谓的规划其实就是定规矩,按照一定的标准执行,这里面包含的东西就很多,比如颜色、布局以及元素规范等。
但需要知道的是:
原型图不像UI那样,确定到每一个像素;
那么原型图的规范其实就是一种约定俗成,并没有一概而论,必须怎样怎样。
而这个规范只是看起来是规范,实际上不用严格按照规范来。
画原型图需要考虑时间、效率,如果每一个步骤都按照规范来,会浪费太多的时间,我们需要再方案的产出上投入大量的精力,不要完全浪费在细枝末节上,毕竟只要UI设计师和程序猿能看懂就行,对,能懂就行。
这些规范只是让我们有一个标准,你可以借鉴一下,作为一个参考。
原型图规范-原型图尺寸
不管是手机端、PC端、平板、车机等不同的产品业态,最大的区别是尺寸。
我们不需要每个尺寸都设计一遍,完全没有必要,至于适配那就让程序猿头疼吧。
那么我们设计的时候,能不能有一个规范呢?
接下来,我给大家一个参考:
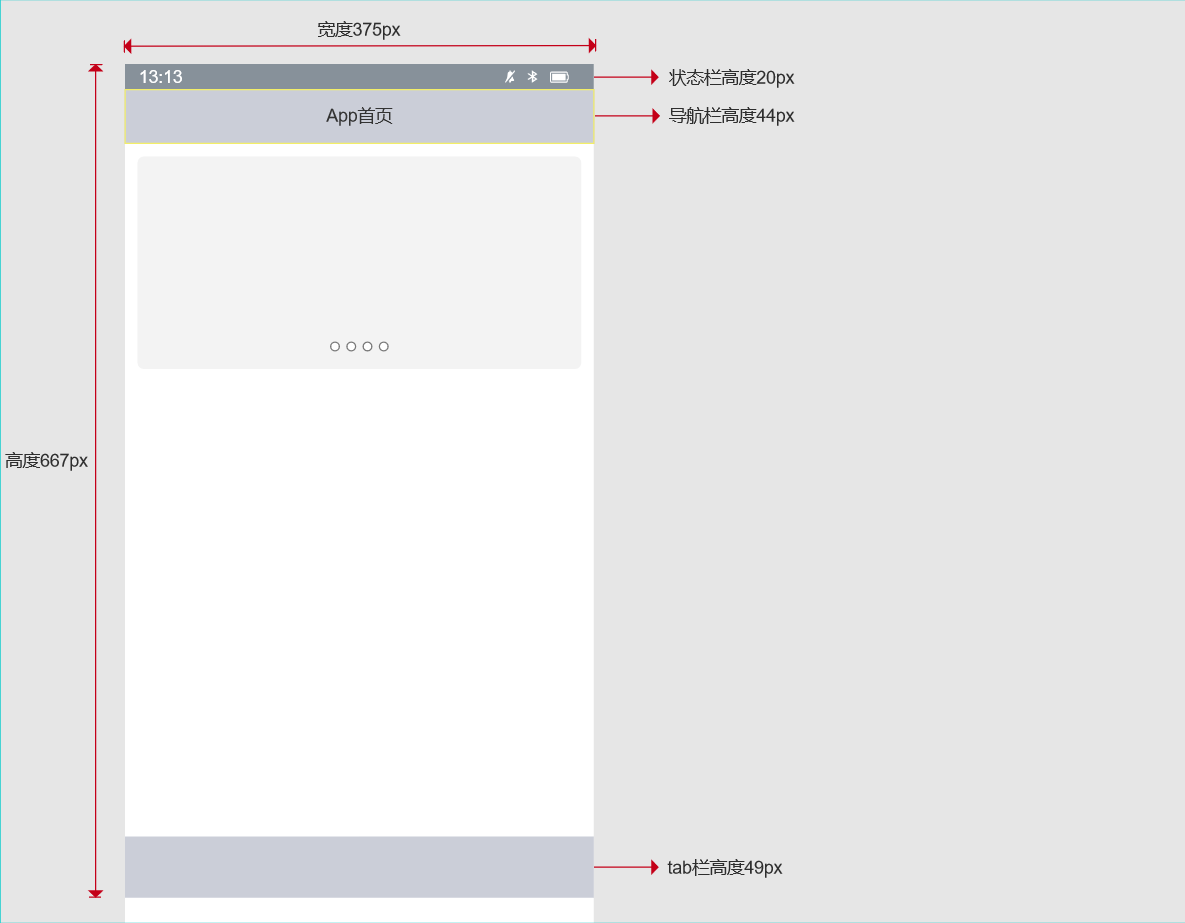
1. 手机端
针对手机端,我们只需要控制宽度即可,高度不够的时候,继续加大高度就行。
手机首屏尺寸为:375*667px

这个规范尺寸是iPhone8的尺寸,你同样也可以使用其他常用的手机端尺寸,这个没有固定的限制。
只有这个尺寸,在原型设计中,用的比较多,毕竟产品经理火的那几年就是这个尺寸火,哈哈,然后就一直沿用的如今。
我是比较建议用这个尺寸,目前市面上有名的原型软件,比如axure、摹客、墨刀等的组件都是按照这个尺寸去做的,适配的也比较好。
除了这个尺寸外,还有一些尺寸,比如:
iPhone系列:
- iPhone4/4S:640*960
- iPhone5/5S/SE:640*1136
- iPhone6/6S/7/8:750*1334
- iPhone6 Plus/6S Plus/7 Plus/8 Plus:1080*1920
- iPhoneX/XS/11 Pro:1125*2436
- iPhone XR/11:828*1792
- iPhone XS Max/11 Pro Max:1242*2688
iPad系列:
- iPad 2/Mini 1/Mini 2:768×1024
- iPad 3/4/Air/Mini 3/Mini 4:1536×2048
- iPad Air 2/Air 3/Pro 9.7:1536×2048
- iPad Pro 10.5:1668×2224
- iPad Pro 11:1668×2388
- iPad Pro 12.9:2048×2732
Android手机:
- 720p:720×1280
- 1080p:1080×1920
- 2K:1440×2560
- 4K:2160×3840
Android平板:
- 7寸:600×1024
- 10寸:800×1280
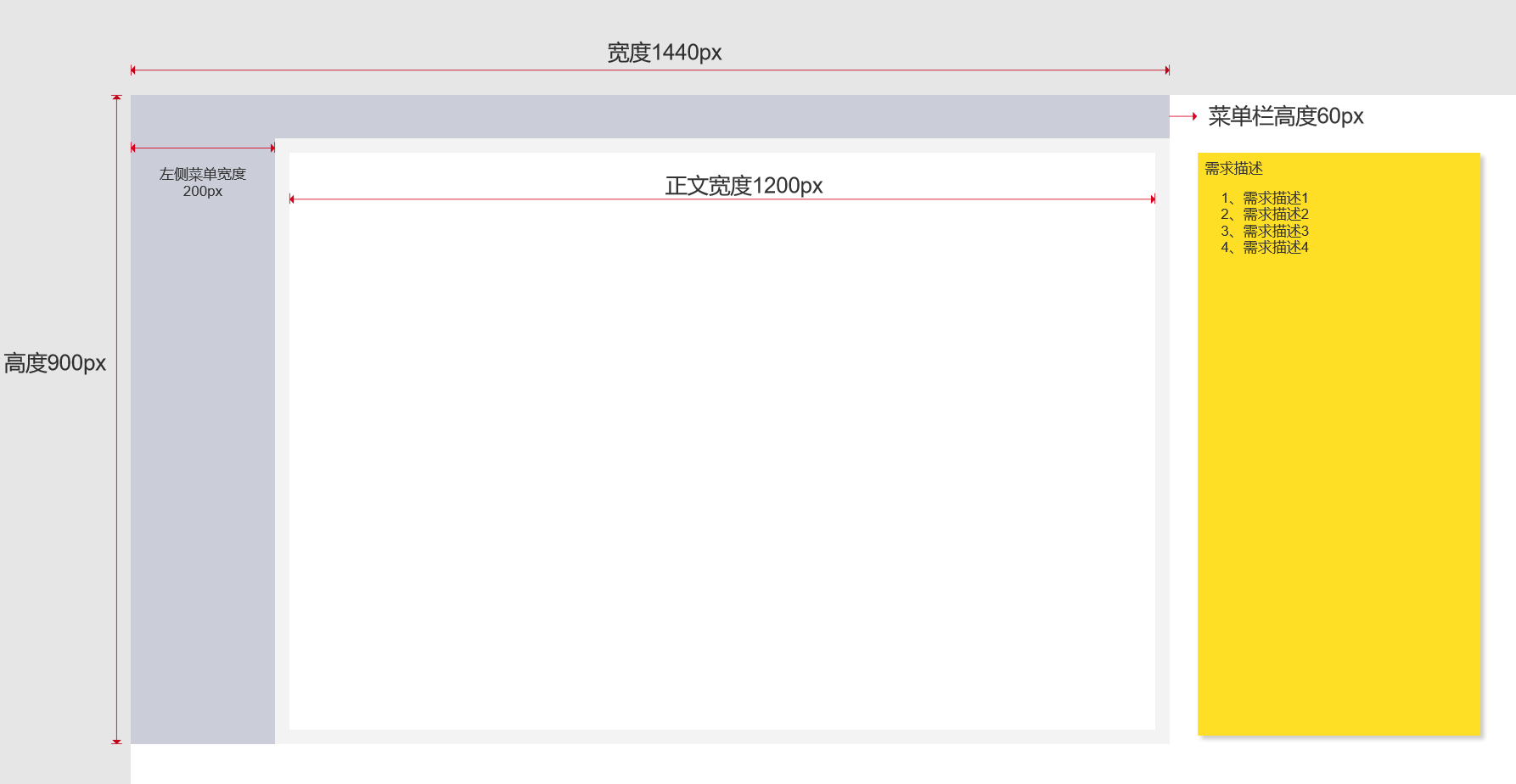
2. PC端
原型尺寸建议为:1440*900
目前电脑使用最多的屏幕是1920*1080,对于原型尺寸1440的宽度,正好左边显示原型图,右侧写需求描述,在屏幕上正好展示出原型图+需求描述,不用左右滑动来看。

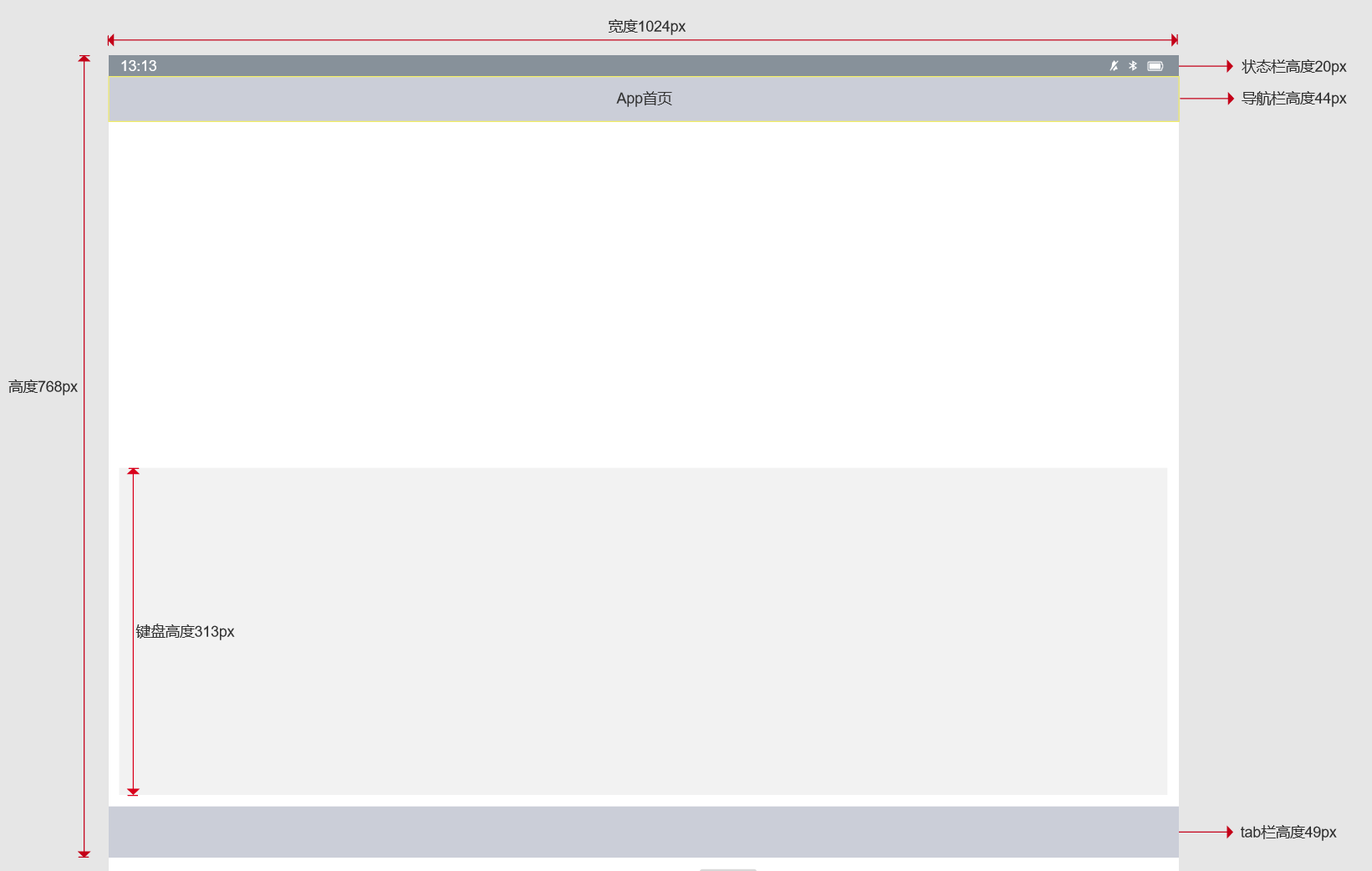
3. 平板端
平板端原型尺寸:1024*768

注意:平板的原型尺寸是1024*768,其中状态栏高度20px,标题栏高度44px,键盘的高度是313px,底部tab栏高度49px。
除了上述的尺寸外,还有:
- iPad Pro 12.9:2048*2732(12.9英寸)
- ipad Pro 10.5:1668*2224(10.5英寸)
- ipad : 1536*2048(9.7英寸)
- ipad mini4:1536*2048(7.9英寸)
以上部分就是针对pc端、手机端和平板端的尺寸信息,具体选择何种尺寸,根据公司的产品决定。
本文由 @盛粒工作室 原创发布于人人都是产品经理,未经许可,禁止转载
题图来自 Unsplash,基于 CC0 协议
该文观点仅代表作者本人,人人都是产品经理平台仅提供信息存储空间服务。
- 目前还没评论,等你发挥!


 起点课堂会员权益
起点课堂会员权益







