产品小白不迷路02:这样使用Axure效率更高(1)
在产品经理的日常工作中,画原型是必然要经历的环节之一,其中,Axure就是比较常见的一款用来画原型的工具了。如何使用这款工具呢?本文分享了一些技巧,一起来看一下。

工欲善其事必先利其器,很多产品日常中都需要画原型来演示项目或者表达需求的实现效果,而Axure是比较常见的一款用来画原型的工具,上手也不难,今天给大家分享几个高效的使用Axure画原型的技巧。
当前截图是基于Axure RP 9的版本。
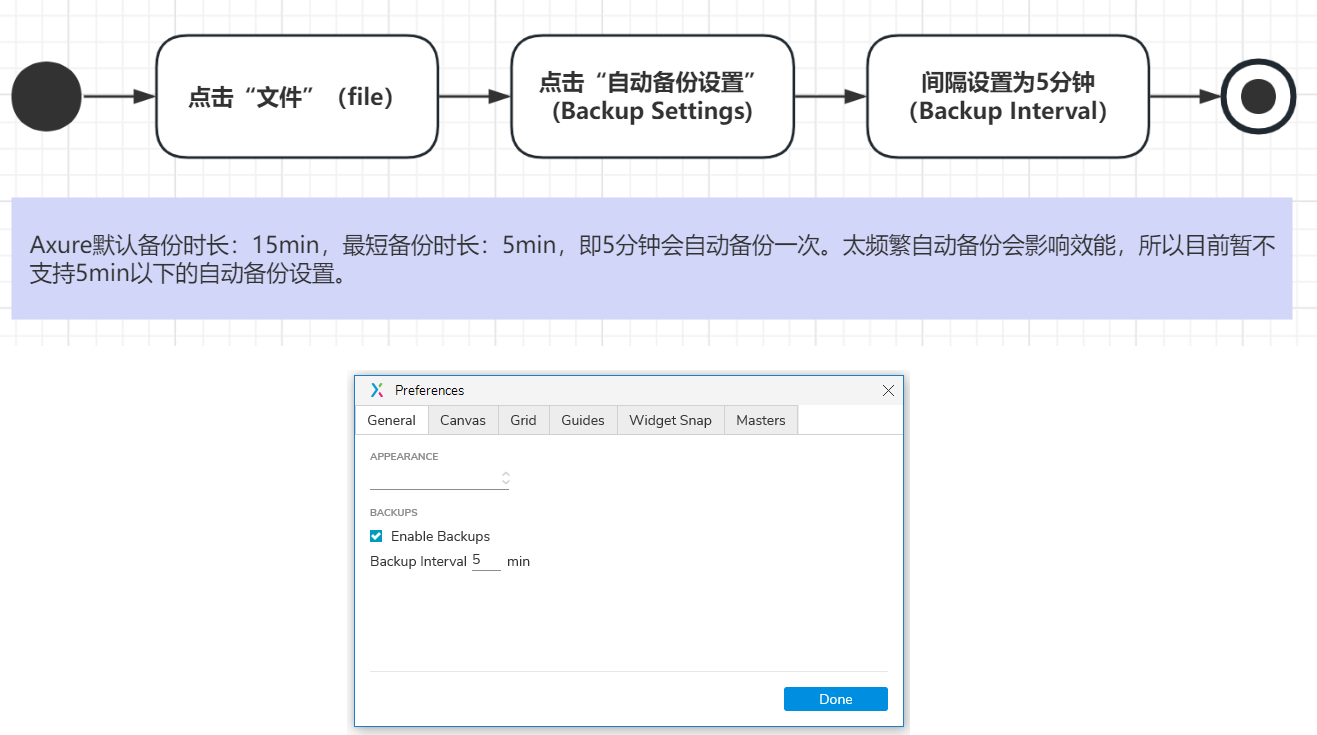
一、防范于未然,设置默认备份间隔
为避免我们勤勤恳恳画了半天的图,因为一些不可控的突发情况,例如系统崩溃、软件报错等,导致从零开始,我们可以设置文件自动备份时间,设置后,可通过【文件-从备份中恢复】找到各时间段备份的版本。

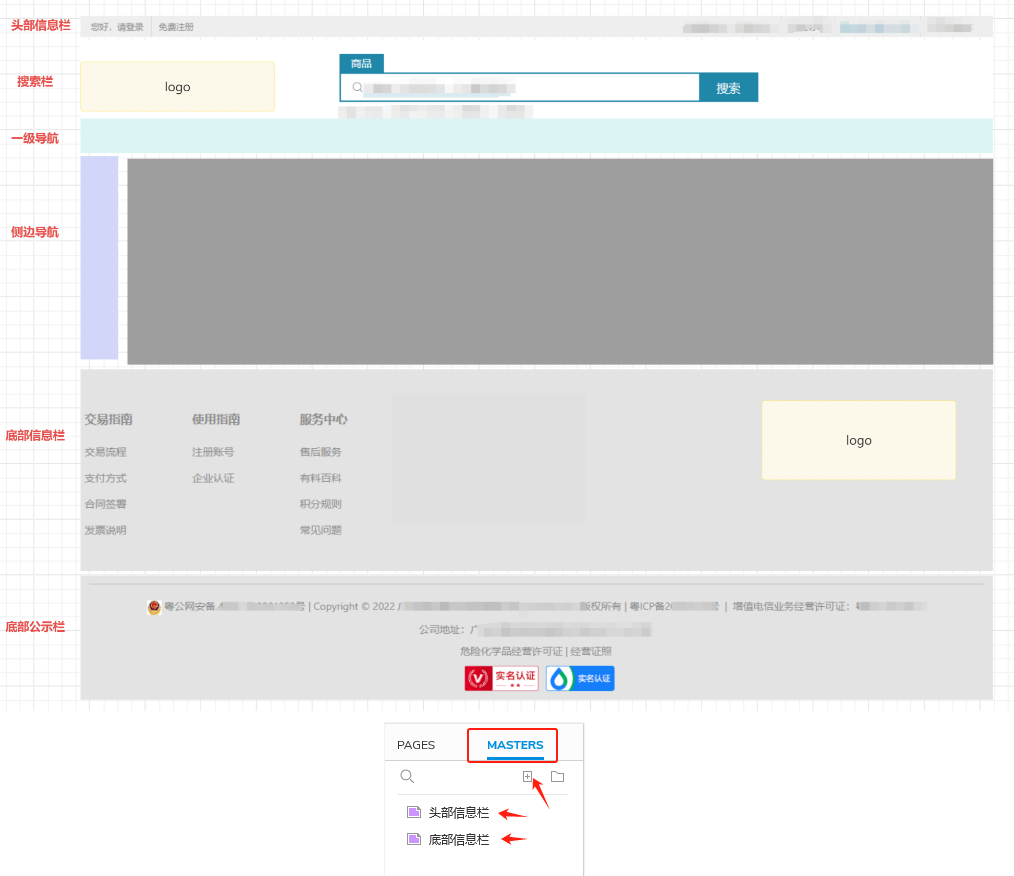
二、整合母版
Axure中的母版概念可以理解为原型页面设计中的一个模板或模板的一部分,主要用于存储和复用页面元素。
每次的项目需求在清晰需求范围和内容后,需要评估涉及到哪些页面,这时就可以将重复出现的元素做成母版,快速搭建原型页面。
例如:页面的尺寸背景、头部信息栏、尾部信息栏、导航栏等固定出现且每个页面信息一致。将这些元素做成母版,当需要修改时,不需要单个页面一个一个调整,不仅快速还不会遗漏。使用时只需要直接从母版中拖到画板即可使用。
这里建议母版尽量是可组合化的,例如不要将头部信息栏和尾部信息栏放在同一个母版中,这样会导致页面的高度一样,当页面中的信息展示不一样时,母版反而成为了阻碍。
另外,实际工作中,肯定存在同个母版不同交互,这时可以“点击鼠标右键->脱离母版”,页面中的母版组件可以独立编辑,然后对这个元件单独操作,其编辑内容不会影响其他使用该母版的页面。

三、建立属于自己的组件库
工作中,不同公司、不同产品的设计规范、UI规范都不一样,我们可以整理好属于自己负责的产品的组件库,可以快速的出保真度高的原型。建议PC端、移动端各备一套,这里可以参考一下这几中类行来收集组件:
1. 信息输入类
各种按钮状态(默认、选中、失效、主/次按钮、文字按钮、下拉按钮)、图片选择效果、时间日期控件、穿梭框、输入框、地址控件。
2. 沟通提示类
轻提示、对话弹窗、下拉菜单、加载、状态提示栏(警告、提示、成功/失败、说明)。
3. 导航类
开关、树状导航、分页、标签、步骤条。
4. 信息显示类
列表(表单、带tab、空状态等)、各种详情页。
5. 特殊
登录、注册、移动端背景。
四、统一每个使用端的原型页面尺寸
使用刚刚说的母版或组件,快速建立一套统一的页面尺寸,可以让整个原型看上去更统一、更专业、更美观。
目前兼容性使用较多的尺寸:
web 原型大小:1440×900/1920×1080
移动端 原型尺寸:750×1334
五、总结
Axuer是产品工作中一个协助我们完成工作的工具之一,其目的是为了更好的表述产品的设计思路和呈现效果。只要能满足这个目的,就不要在保真度上花费过多的时间,为保真而保真,产品需要保证的是最终落地的效果能满足我们的需求。
本文由 @Seaing 原创发布于人人都是产品经理。未经作者许可,禁止转载
题图来自Unsplash,基于CC0协议
该文观点仅代表作者本人,人人都是产品经理平台仅提供信息存储空间服务。
- 目前还没评论,等你发挥!


 起点课堂会员权益
起点课堂会员权益







