【Axure教程】鼠标右键显示菜单
右键菜单是软件设计中常用的功能之一,但这个功能在Axure设计时,需要联合中继器才能实现一些大家认知的效果。这篇文章,作者分享了这一功能的操作,推荐给大家。

右键菜单在软件系统中是非常常见的,他可以作为一个快捷方式,里边包含各种命令可以选择。那今天作者就教大家,如果用中继器制作一个右键显示菜单的的原型模板,结合动态面板,实现快捷菜单页面跳转的效果。
【原型效果】
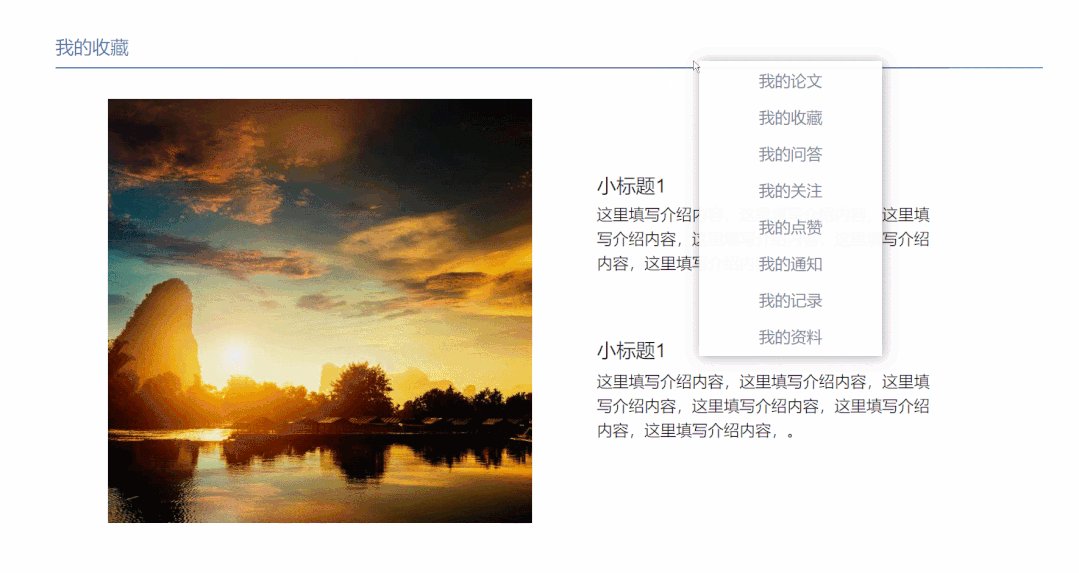
点击鼠标右键,弹出菜单,弹出的位置为鼠标指针的位置;
弹出的菜单由中继器制作,在中继器表格中输入选项后自动生成交互效果;
点击菜单选项,可以实现页面的跳转,案例中是中继器和动态面板间的联动。

【制作教程】一、重点难点和解决思路讲解
其实做鼠标右键菜单的最主要的难点是鼠标右键这个动作,因为Axure是通过浏览器来发布预览的,而浏览器自身也有右键菜单的快捷操作,所以当我们做鼠标右键这个操作时,首先是显示浏览器自身的右键菜单,从而导致原型中的鼠标右键这个动作失效。
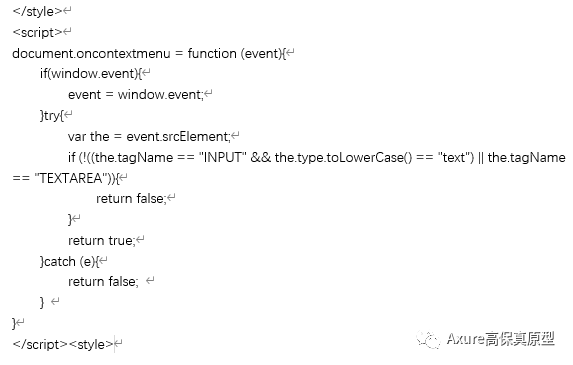
那我们就要考虑,能不能把浏览器中的右键显示的快捷菜单这个操作禁用呢?当然可以,其实我们可以通过代码的方式将它禁用掉,对应的代码如:

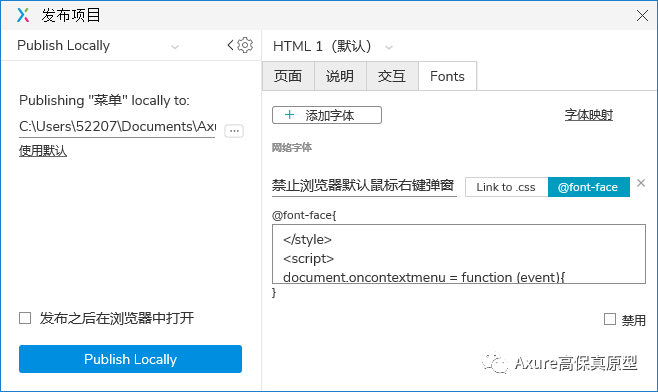
我们可以把上述代码复制到字体里,那在预览演示的时候就会自动生效,具体操作是点击工具栏的发布——生成html文件——选择fonts——添加字体——选择@font-face——将代码复制进入。这样就可以实现原型内鼠标右键的交互而又不触发浏览器鼠标右击的默认操作。注:上述方法为Axure的操作路径,其他版本位置可能有所出入,但是都是可行的。

二、主要的制作材料1、动态面板(页面内容)
本案例是用中继器菜单和动态面板联动制作的,在动态面板不同的stare里面放入对应的内容,然后后续可以通过设置面板状态的交互就可以实现跳转不同的页面了。当然了如果你们不想把页面放在动态面板内,也可以用多个页面,用打开链接的交互也可以实现。具体可以按照你们实际需求操作,思路都是一样的。
那我们把页面内容放进动态面板里不同的状态后,要把动态面板每个状态state命名成和菜单一致的名字,案例中为我的论文、我的收藏、我的问答、我的关注、我的点赞、我的通知、我的记录、我的资料,这一步命名涉及后面页面的跳转。2、中继器
我们在中继器默认的表格里填写菜单名称,和前面动态面板名称一致即可,案例中为我的论文、我的收藏、我的问答、我的关注、我的点赞、我的通知、我的记录、我的资料。
元件的样式和其他的效果需要的话可以自由添加,例如移入变色,可以在元件样式悬停时添加;需要阴影效果的也可以自由添加,这里就不详细说明了,可以根据自己的喜好设置。三、交互制作
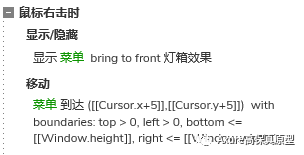
1、鼠标右键点击动态面板时
首先我们用显示的交互,将菜单组合中继器显示出来,这里注意我们要选择灯箱效果,灯箱颜色为同名即可,这样设置以后,如果点击菜单外的内容,菜单就可以自动隐藏
然后,我们还要让弹窗菜单移动到鼠标指针的位置,这里我们用移动的交互就可以了,选择到达,这里需要用到鼠标指针的函数Cursor.x和Cursor.y,分别对应鼠标指针所在的x坐标值和y坐标值。最后我们为了显示的弹出不跳出窗口,我们在移动时增加边界,这里用到window函数,window.height是窗口高度,window.width是窗口的宽度,我们设置菜单的右边界小于窗口的宽度,下边界小于窗口的宽度即可。

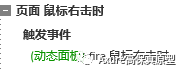
2、鼠标右键点击页面空白地方时
如果鼠标点击页面空白地方时,其实交互也是和上面一样,这里考虑到上面的动态面板不是全屏的,所以我们补充这个交互,我们也不用复制上面的交互,我们直接用触发的交互,触发动态面板鼠标右击时的交互即可。

3、中继器菜单内部矩形鼠标单击时
鼠标单击中继器菜单里面的选项时,我们用设置面板状态的交互,设置页面动态面板的值为中继器表格内当前行记录的文本值,简单来说你们可以用item.column0(如果你们没有改列名,如果改了列名这里也对应变化)或者this.text。最后我们用隐藏的交互,将菜单隐藏起来即可。最后的最后,这里提醒一下,菜单选项名必须和动态面板里状态名一一对应,不然就跳转不了的。

这样我们就完成了鼠标右键显示中继器菜单原型模板了,下次使用时,我们只需要在中继器表格里填写选项,即可自动生成交互,是不是很方便呢?感兴趣的同学们可以动手试试哦。
本文由人人都是产品经理作者【AI产品人】,微信公众号:【Axure高保真原型】,原创/授权 发布于人人都是产品经理,未经许可,禁止转载。
题图来自Unsplash,基于 CC0 协议。
- 目前还没评论,等你发挥!


 起点课堂会员权益
起点课堂会员权益







